Как сделать текучий шрифт
Добавил пользователь Владимир З. Обновлено: 05.10.2024
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Активизируйте другой инструмент на панели инструментов.
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
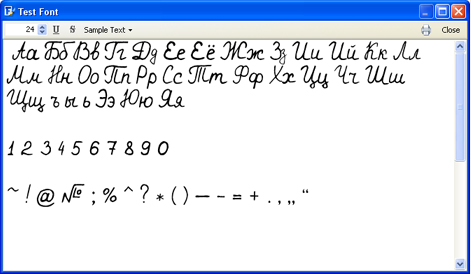
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы).
Для скачивания нажмите на предлагаемую ссылку.
1 шаг
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
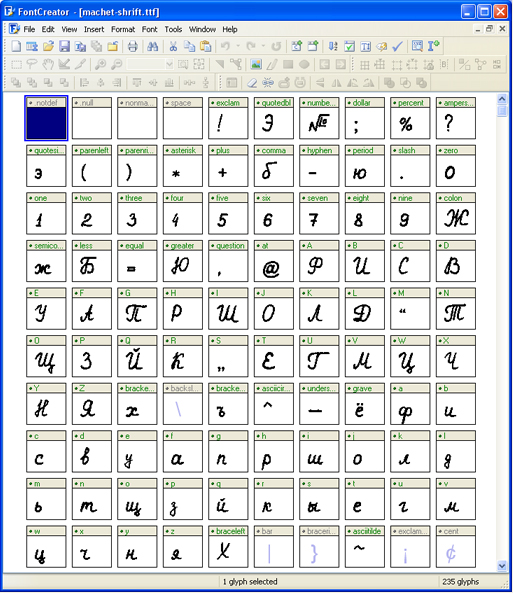
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.


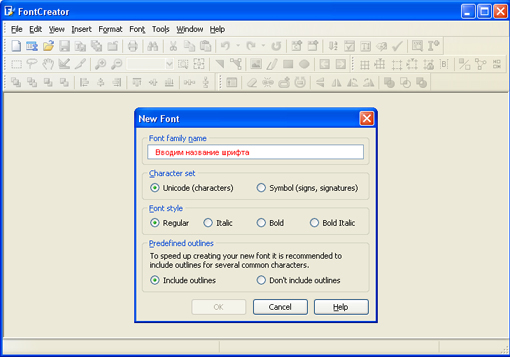
В появившемся окне нужно ввести название вашего будущего шрифта.


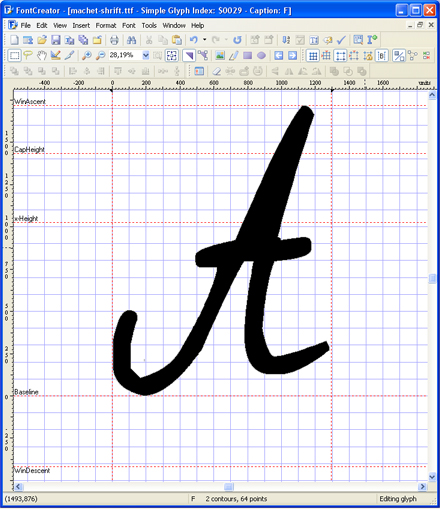
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.

После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.


Технология повышения качества экранных шрифтов с использованием метода сглаживания Microsoft ClearType в некоторых случаях дает обратный эффект - четкость текстов становится неприемлемой. Это может быть связано как с индивидуальными особенностями зрениями пользователя (повышенная цветочувствительность), так и с настройками монитора (нештатное разрешение, ненадлежащая гамма-коррекция и др.). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.


Если вы хоть немного связаны с дизайном, то знаете, что шрифты играют одну из ключевых ролей и придают вашему проекту своеобразность и уникальность.

Fontographer — это легкий в освоении, но очень мощный редактор, который позволяет создавать новые и редактировать уже имеющиеся шрифты.
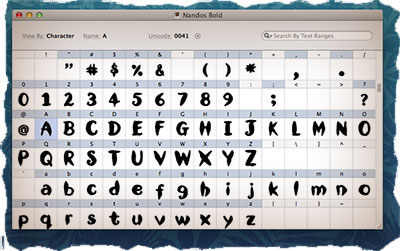
Итак! Создавать новый шрифт мы будем из изображения, которое я нашел в интернете. Мне позарез нужен был шрифт Nandos Bold, который используется в дизайне интерьера сети португальских ресторанов Nandos.
Но так как разрабатывали этот шрифт непосредственно для ресторана, найти в интернете мне его не удалось. Зато я нашел картинку с алфавитом этого шрифта, которую нарисовали дети из Южной Африки. Спасибо им за это! Вот ссылка на саму картинку.
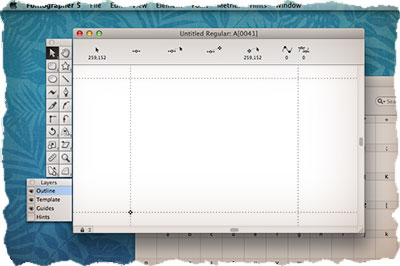
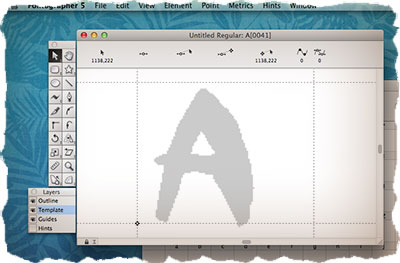
ШАГ 2 — Запускаем Fontographer и создаем новый шрифт ( Command + N ). В открывшемся окне два раза кликаем по клетке с буквой А, в результате чего появится окно создания контура (outline) буквы.

ШАГ 3 — Вставляем скопированное ранее изображение. Программа автоматически поместит его на слой Template, и на экране буква будет выглядеть бледно серой.
Выбрав слой Template, передвиньте букву на нижнюю базовую линию. Здесь же можно произвести элементарное редактирование (масштабировать, наклонить, зеркальное отражение и т.п.)

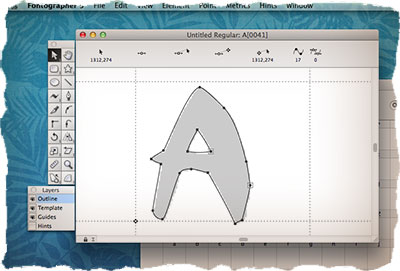
ШАГ 4 — Выбираем слой Outline (это важно. ) Теперь нам необходимо произвести обводку нашей буквы. Сделать это можно вручную или автоматически, используя команду Auto-trace.
В нашем примере точность не так важна, поэтому выбираем из меню Element команду Auto-trace… В открывшемся окне можно поиграть с настройками детализации (правее более детальный контур, левее — более сглаженный контур).

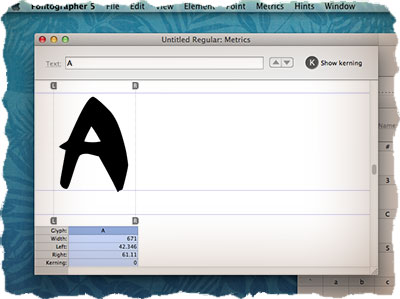
ШАГ 5 — Открываем окно Metrics, нажав Command + K или выбрав команду из меню Window. В новом окне будет находится буква, контур которой мы только что создали.
Перетягивая две направляющие по бокам буквы, установите расстояние до соседних символов (до и после).

ШАГ 6 — Повторите шаги с 3 по 5, но теперь для буквы V (буква V нам необходима для изучения кернинга).
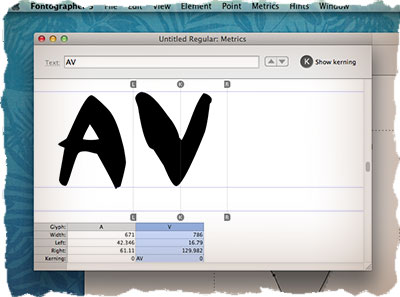
ШАГ 7 — После того, как вы создадите букву V, введите подряд символы AV в поле Text верхней части окна Metrics. В окне отобразятся обе буквы, каждая со своими отступами.
На самом деле, буквы A и V должны быть ближе друг к другу (если сравнивать с H и K, V и т.п.), в противном случае, при использовании будет казаться, что расстояние между ними неприлично большое.
Подгонка этого расстояния называется кернингом. Кликните по букве V и перетяните направляющую L ближе к букве A.

ШАГ 8 — Введите буквосочетание VA в текстовую строку окна Metrics. Перетяните направляющую L буквы A ближе к символу V. Каждый раз, когда вы вводите текст в окне Metrics, Fontographer сохраняет кернинг пару для этих символов в памяти шрифта.
Чтобы ваш шрифт выглядел более профессионально, постарайтесь создать как можно больше кернинг пар для разных символов. Определенного набора кернинг пар не существует, т.к. все зависит от дизайна вашего шрифта.
Единственное приведу краткий список символов, требующих регулировки кернинга: 4, 6, 7, 9, A, C, D, F, G, J, K, L, P, T, U, V, W, Y и большинство символов нижнего регистра.
ШАГ 9 — Сохранив шрифт ( Command + S ), вы все еще не получите TTF шрифт. Программа всего лишь запишет все ваши действия в файл со своим внутренним форматом.

ШАГ 10 — Прежде чем мы сохраним проделанную работу в TTF файл, нашему шрифту необходимо дать имя. Для этого заходим в меню Element > Font Info… Заполняем поля имени шрифта, компании разработчика, дизайнера. Кодировку можно оставить MacOS Roman.
Ну а теперь смело заходим в меню File и выбираем Generate Font Files… Проверьте, в каком формате Fontographer предлагает сохранить шрифт (должен быть ttf), укажите папку для сохранения и жмем кнопку Generate.
Вот и все! Конечно же создание собственного шрифта дело не из веселых, но оно того стоит.
Читайте также:

