Как сделать текстуру
Обновлено: 03.07.2024
Это первый из уроков, посвященных обработке текстур в фотошопе . Рассчитан как на начинающих пользователей, так и на более опытных.
Прежде, чем начать работу в фотошопе , необходимо определиться с версией программы, в которой вы будите работать. Расскажу свои впечатления о последних версиях: CS2, CS3, CS4 . Новичкам я бы посоветовала начинать обучение с CS2 ,так как там и интерфейс полегче для восприятия, и легче в освоении все инструменты, но если вы хотите работать на профессиональном уровне в фотошопе, то тогда сразу начинайте с СS4 , так как там для профессиональной работы много нововведений:
но переключаться между окнами проектов (словом, как в Опере). Не скажу что мне стало легче работать с несколькими документами из-за этого нововведения (хотя, опять таки, на любителя), но одно преимущество все-таки есть: легче стало работать с открытым документом, так как он открывается в увеличенном варианте на всю рабочую область (в зависимости от размера картинки, разумеется);
- при увеличении изображения инструментом масштабирования Zoom (в виде раскрытой ручки) картинка меняется плавно даже на документах с большим разрешением и в процессе увеличения изображение остается четким, вплоть до того, когда на экране отображаются отдельные пиксели картинки. Это очень удобно для ретуши;
- и самое приятное - это усовершенствование штампа (о нем чуть попозже расскажу).
Остальные нововведения не особо касаются коррекции изображения. И есть нововведения, которые, на мой взгляд, не очень хороши – особенно это касается палитры слоев, где для коррекции ввели одноименную палитру. На мой взгляд, это постоянное переключение между палитрами замедляет работу и вносит некую путаницу, поэтому новичкам я и советую начинать изучение фотошопа с CS2 .
Для изготовления бесшовных текстур в фотошопе применяют инструменты ретуширования:

Clone Stamp (Штамп)
Вызывается быстрой клавишей S
1.выбирается кисть, необходимого размера и жесткости (на панели параметров);
2.при нажатой клавише Alt щелчком мыши берется образец того участка изображения, который нам необходим для последующей коррекции (лучше делать с увеличенным масштабом для более точной обработки);
3.при нажатой левой кнопке мыши закрашивается необходимый участок. Причем, закрашивание можно делать плавно и щелчками. На мой взгляд, щелчками получается более корректно, но более долго.
При каждом новом мазке кистью образец берется в новом месте, справа от текущего положения указателя мыши, что соответствует включенному режиму Aligned (Выравнивание). При сброшенном флажке Aligned для каждого мазка кистью образец будет браться в том же месте, где вы щелкнули мышью при нажатой клавише Alt.
И теперь усовершенствование в CS4: при наведении уже взятого образца мы точно видим, какой именно участок этого образца ляжет на нужную нам область. Это важно для выравнивания тональности.

Spot Healing Brush (кисть местной ретуши, определяющая восстанавливающая кисть)
Вызывается быстрой клавишей J
Этот инструмент предназначен для удаления мелких погрешностей, точек, царапин и т.п. Он заменяет погрешности с учетом цветовых характеристик фона, на котором они находятся. Говоря проще, сам решает, в отличие от штампа, откуда брать эталонный участок. Работать им очень просто – надо только провести кистью в нужном месте. Сразу появляется темная полоса, которая почти сразу заменяется на определенный оттенок.

Patch Tool (заплата)
Вызывается быстрой клавишей J .
Подобно штампу, этот инструмент копирует указанный фрагмент изображения в другое место, но не кистью, а путем выделения области и перемещения ее в новое место.
Элементы управления панели параметров позволяют изменить режимы работы инструмента и способы выделения. При установленном по умолчанию переключателе Source (источник) формирование заплаты происходит следующим образом:
1.нажав и удерживая левую кнопку мыши, обрисуйте тот участок, который необходимо корректировать. После того, как вы замкнете нарисованную фигуру и отпустите левую кнопку мыши, будет создана область выделения, ограниченная движущимся пунктиром;
2.установите указатель мыши внутри выделенной области;
3.нажмите и удерживайте левую кнопку мыши;
4.не отпуская левую кнопку мыши, переместите указатель мыши (вместе с которым будет перемещаться и контур выделения) в разные стороны. При этом на исходном участке, который нужно корректировать, будут появляться разные копии в зависимости, куда вы переместили контур выделения;
5.добейтесь нужного вам результата и отпустите левую кнопку мыши. Заплата наложена.
6.зафиксируйте ее, щелкнув за пределами выделенной области.
Если установить переключатель Destination (цель) , то выделенная область, наоборот, становится образцом , который надо переместить на новое место, чтобы заменить им дефект.
Если установить флажок T ransparent (Прозрачность), то заменяющий образец будет частично прозрачным.
Создание бесшовной текстуры
Бесшовные текстуры бывают 3 видов:
1.если у рисунка есть раппорт (повторяющийся элемент), то мы вначале находим его, а потом кропом обрезаем.
2.если у рисунка нет как такового повторяющегося элемента, то можно:
а) вырезая из исходной текстуры участки и перемещая их в уменьшенном состоянии на новый документ с большим размером (это может быть и 2000*2000 пикселей или в зависимости от нужного размера) создавать новую текстуру. Долгий и утомительный метод, но самый корректный. Текстура при этом накладывается сразу и никогда не тайлится ;
б) убрать видимые стыки инструментами ретуширования, о которых было написано раннее.
Текстура с раппортом

Текстура с уменьшенными элементами

В итоге у нас получается следующее:

Текстура с применением инструментов ретуширования
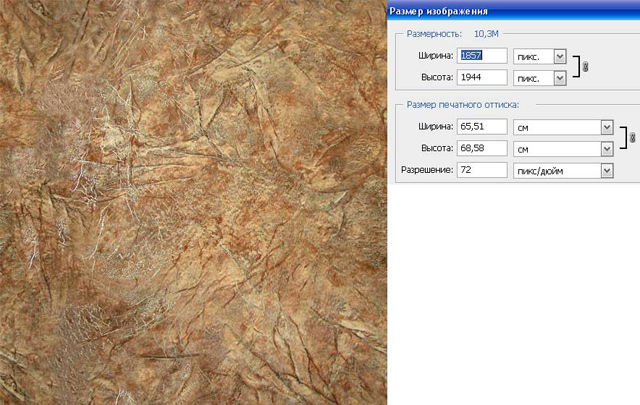
Дана исходная текстура


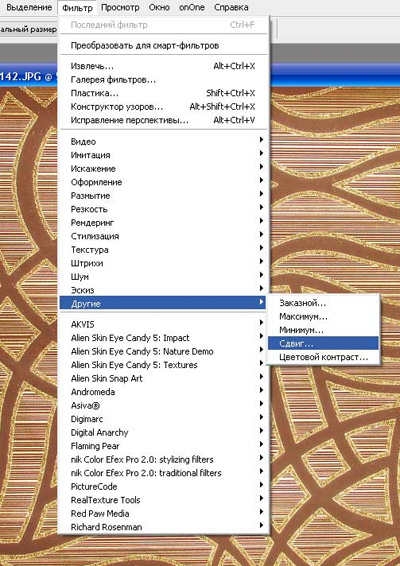
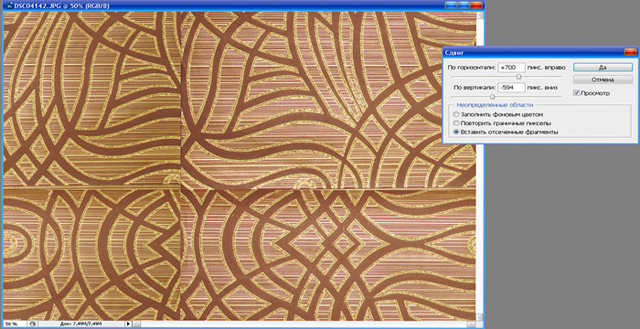
После применения фильтра получаем следующее:

Подвигав ползунки в горизонтальном и вертикальном направлениях, получаем текстурный шов, который нам надо будет сделать невидимым плюс учитывать раппорт. Изучив внимательно изображение мы видим, что текстуру не удастся сделать бесшовной в вертикальном направлении, так как не хватает участка рисунка, но место в интерьере, к которому надо впоследствии применить текстуру, небольшое и достаточно только горизонтального направления. Используя инструменты ретуширования и кроп, в итоге получаем следующее:

Но по центру осталось небольшое нарушение тональности , которое можно убрать теми же инструментами ретуширования, а можно используя следующий урок.
Текстура экономит художнику время на прорисовку регулярных деталей. Например если художнику надо нарисовать один кирпич - он потратит одну минуту, когда надо нарисовать стену - он потратит час, а если заказчик хочет бесконечно уходящую вдаль стену?
С использованием текстуры художнику достаточно нарисовать просто прямоугольник в нужном месте - одного кирпича или целой стены. Затем наложить текстуру кирпича. Чтобы повторения не сильно бросались в глаза, лучше всего использовать бесшовную текстуру. На этой картинке просто квадрат становится кирпичной стеной или листом фанеры .
Самые простые способы сделать текстуру бесшовной. Текстура кирпича отзеркалена, а фанеры - повторяется. В первом случае шов не так бросается в глаза, но сама стена кажется не естественной.
Самые простые способы сделать текстуру бесшовной. Текстура кирпича отзеркалена, а фанеры - повторяется. В первом случае шов не так бросается в глаза, но сама стена кажется не естественной.
В 3D текстуры немного сложнее, но позволяют сделать намного больше. Сначала они делают всё то же что и в 2D, но как только появляется источник освещения, то мы можем задать дополнительно для каждой точки текстуры насколько прямо отразится свет или будет поглощён поверхностью. Более того, мы можем текстурой указать насколько поверхность изменится относительно изначального уровня (или только сделает вид, что изменится), какие места будут бликовать или казаться грязными. Текстуры, позволяющие подобное сделать называются PBR -текстуры или текстуры для физически корректного рендеринга.
Для популярных материалов легко найти как платные так и бесплатные текстуры всех возможных назначений. Но иногда надо визуализировать конкретную задачу, например воссоздать интерьер собственной комнаты, и тогда проще всего сфотографировать фрагмент стены или поверхности стола и сделать из него бесшовную текстуру, применить масштаб и размножить на всю поверхность.
Своя бесшовная текстура для 2D-графики
Сначала надо сфотографировать объект. Лучше всего, чтобы он в этот момент освещался 2 и более источниками света, чтобы освещение было как можно равномернее.
В галерее ниже подробно проиллюстрировал как сделать листайте ->
У меня в коридоре стоит пара панелей OSB. Сделаем текстуру так, чтобы она выглядела как такие панели. Обращу внимание, что они имеют небольшой рельеф и после установки их скорее всего покроют чем-то добавляющим контрастности.
Яркость\Контрастность поставил на Автоматическое. Градиент подобрал "на глаз", но по-хорошему после этого надо сделать коллаж из 9 картинок, чтобы понять что точно яркость равномерная. Порядок применения корректирующих слоёв имеет значение. Затем надо объединить слои и доделать вручную если что-то не так вручную "осветлением\затенением"
У меня в коридоре стоит пара панелей OSB. Сделаем текстуру так, чтобы она выглядела как такие панели. Обращу внимание, что они имеют небольшой рельеф и после установки их скорее всего покроют чем-то добавляющим контрастности.
Используя Photoshop или любой другой графический редактор следует максимально выровнять яркость. В Photoshop для этого я использую корректирующий слой с градиентом. После чего достаточно Яркость\Контраст поставить на "Авто" (или через меню Изображение -> Коррекция -> Тени/Света. ), а затем пройтись по самым плохим местам инструментами "Осветление" и "Восстанавливающая кисть".
Затем надо сделать текстуру бесшовной. Для этого надо используя инструменты "Штамп" и "Заплатка" (как их применять я подробно рассказывал в заметке про простые приёмы в Photoshop ). Просто берём фрагменты с противоположных концов выделением области и переносим на другой заплаткой - алгоритмы Photoshop'а сделают 90% дела сами. Затем с помощью штампа "наведём" линии: швы кирпича, волокна дерева и всё подобное, имеющее чёткие направления и границы, потому что заплатка зачастую их "размыливает" или как-то криво стыкует.
Своя PBR-текстура для 3D-графики
Чтобы сделать карты нормалей, освещения и другие - также можно воспользоваться Photoshop'ом. Но если текстура не чёрно-белая (где чёрное ниже белого) или её рельеф сложнее простых больших выпуклостей - это потребует значительной траты времени. Поэтому лучше воспользоваться специализированными плагинами для графических редакторов или отдельными программами. Я пользуюсь - утилиткой CrazyBump, она платная (стоит 299$) и они мне не платили за рекламу, поэтому намекну, что в интернете есть куча пиратских версий, но я как всегда не рекомендую пользоваться никаким варезом из-за вероятности подхватить вирус .
Если вы всё же решили сделать карту смещений или нормалей в Фотошопе, то надо будет обязательно убедиться, что получившиеся карты тоже бесшовные иначе на итоговом объекте может появиться "ступенька".
Бесшовные текстуры — штука незаменимая для тех, кто имеет дело с трехмерной графикой, будь то создание виртуальных миров компьютерных игр, архитектурная визуализация или дизайн интерьеров. Однако подобрать подходящую текстуру для своего проекта бывает весьма непросто, а бесшовную — и подавно. Зачастую гораздо проще, быстрее и дешевле сделать найденную картинку бесшовной самостоятельно. И в данном уроке представлено сразу несколько способов создания бесшовных текстур в Photoshop…
Создание бесшовной текстуры в Photoshop
Основными методами получения текстур на сегодняшний день являются:
Текстуры бывают очень разными, отсюда и способы их обработки могут потребоваться разные. Так, прием, прекрасно работающий на текстурах одного типа, может оказаться совершенно несостоятельным для текстур другого типа. Поэтому, чтобы на выходе получить качественную бесшовную текстуру, необходимо проанализировать исходное изображение и прикинуть, какой способ лучше использовать для его обработки. Урок состоит из пяти видео. Каждое видео — наглядный пример того, как можно сделать бесшовную текстуру в Photoshop тем или иным способом. Все показанные в видео исходные изображения, а также полученные из них бесшовные текстуры можно скачать по ссылкам из материалов к уроку.
При текстурировании различных объектов очень важно уметь создавать бесшовные текстуры. Наши советы и хитрости помогут вам избежать основных ошибок и лучше разобраться в сабже.
При текстурировании дорог, стен или крыш, например, для видеоигр особенно важно уметь создать тайловую или бесшовную текстуру на всю протяженность геометрии, поскольку создание текстуры для, например, целой кирпичной стены может оказаться довольно трудоемким процессом. Особенность такого подхода кроется в необходимости обмануть зрителя, не дав ему возможности отличить начало от конца текстуры.

Что такое бесшовная или тайловая текстура?

Бесшовная или тайловая текстура обычно является фотографией какого-либо объекта, например, кирпичной стены, которая может повторяться необходимое число раз без видимых швов или разрывов, при этом каждый угол изображения должен идеально совпадать с любым другим.
Если вы уже успели сфотографировать кирпичную стену и пытаетесь затайлить ее на геометрии, то ничего у вас не выйдет, поскольку левая часть текстуры не будет совпадать с правой. Для корректной тайловой текстуры характерно, что ее противоположные части идеально совпадают. Для такого эффекта необходимо проделать ряд манипуляций в Photoshop.
Как правильно снять фотографию
Существует множество вебсайтов с тайловыми текстурами. В целом это неплохо, большинство этих текстур идеально подойдет для вашего проекта, однако в некоторых случаях текстуры приходится создавать вручную, фотографируя окружающие объекты. На это существует несколько причин.
Во-первых, некоторые идеально подходящие текстуры недоступны для бесплатного скачивания, их можно только приобрести, что ощутимо скажется на вашем бюджете.
Во-вторых, обычно мы, прекрасно представляя себе, что нам нужно, безуспешно перерываем весь Интернет в поисках подходящей текстуры. В случае с кирпичной стеной гораздо проще подойти к понравившейся стене и сфотографировать ее.
В случае, если вы все-таки отважитесь на то, чтобы сфотографировать нужную текстуру, необходимо помнить о нескольких важных моментах.
Во-первых, необходимо встать параллельно объекту, на который нельзя смотреть под углом. Необходимо сфотографировать этот объект максимально прямо.

В дальнейшем объект, снятый под углом, может вызвать довольно странные искажения текстуры, которую будет невозможно корректно затайлить.
Пример неправильного ракурса можно увидеть на изображении ниже, из-за небольшой, казалось бы, перспективы, нижние кирпичи выглядят меньше верхних. Сделать такую фотографию тайловой будет довольно сложно.

При фотографировании текстуры необходимо также позаботится и о корректном освещении объекта. Стоит избегать всевозможных засветов. При уличной съемке лучше выбирать хорошо освещенные места, не снимая против солнца.
Создание бесшовной текстуры
Итак, фотография готова. Пришло время открыть ее в Photoshop и обрезать квадратом. Например, 1024×1024 или 2048×2048.
После этого с помощью инструмента Selection или команды Layer Via Copy необходимо выделить правую или левую часть изображения и перетянуть новую копию в противоположную часть изображения.

При этом в глаза сразу же бросится грубый шов, который необходимо пофиксить любым удобным способом, например, выбрать инструмент Eraser, уменьшить его Hardness и Opacity, и пройтись им по шву, что сделает его менее заметным.

Этот же процесс необходимо повторить и для верхней и нижней частей изображения. При попытке затайлить полученную текстуру незначительные швы все еще возникают. Это можно легко пофиксить с помощью инструмента Clone Stamp или любого другого подобного инструмента. Процесс, в зависимости от фотографии, может разниться, но незначительно.
Избавление от швов с помощью инструмента Patch

Со швами можно также распрощаться с помощью инструмента Patch, при этом необходимо сначала выделить нужный участок геометрии, а затем скопировать его на другой, например, на участок со швом. При этом Photoshop идеально сотрет какие-либо границы между этими участками изображения.
Такой подход лучше всего использовать для абстрактных фотографий, например асфальта или травы.
Читайте также:

