Как сделать текстуру воды
Обновлено: 05.07.2024
Меня зовут Кристофер. Занимаюсь 3D-моделированием и анимацией уже много лет. В рамках этого урока хочу показать несколько ключевых приемов по работе с водными поверхностями. Все они не раз применялись на практике.
В этом уроке мы поговорим о создании водных пространств в рамках статических и динамических (анимационных) сцен. Инструментарий для этого достаточно велик, причем и вариантов реализаций масса. Давайте начнем со статики.
Примечание: поскольку я засел за написание урока на маломощном ПК, все примеры продемонстрирую на старушке R9 (т.е. версия 9.603). На ситуацию и результаты это никак не повлияет.
Пейзаж на рабочий стол
Поскольку в рамках этого урока мы занимаемся водными поверхностями, то вместо остальных ландшафтных элементов используем фотографию, проведя некоторую специализированную обработку.
Предварительной подготовки изображения не потребовалось, и самое важное, что нужно узнать в данный момент - это размеры изображения, в моем случае стандарт 1024х768.
Запускаем Cinema 4D, создаем новый проект.
Две панели и пол
Самый простой и очевидный способ - это соорудить нехитрую конструкцию из двух, перпендикулярно расположенных друг к другу, панелей. Находим в 3D-примитивах объект Panel, устанавливаем их в рабочую область. При этом размеры панелей пока устанавливаем равными размерам нашего изображения. Этого будет вполне достаточно.
Дополнительно нам еще понадобится объект пола Floor, который мы вставляем, разместив ниже горизонтальной панели.
Текстуры и материалы
Теперь добавляем материал, куда грузим фотографию как текстуру в Color, и переносим его на панель, стоящую вертикально.
Горизонтальный объект будет отображать воду, для чего нужно сделать специальный материал. Формируем новый материал, где нас будут интересовать пункты: Color (Цвет), Reflection(отражение) и Transparency (прозрачность).
В рамках Color открываем контекстное меню Texture, но загружаем не изображение, а выбираем путь Surfaces >> Water. То есть, выбираем математическую модель. После того как она загружена, смешиваем ее с каким-нибудь специально подобранным цветом. Перейдя в Transparency, устанавливаем процент Brightness, например, 50%, а Reflection одноименный в пределах 70-90%.
Для пола лучше всего использовать какую-нибудь подходящую тайлящуюся текстуру, например, песка. Но поскольку для нашего урока это не суть как важно, можно использовать подобный цвет.
Разворачиваем область просмотра вертикальной панелью к нам лицом, запускаем визуализацию (Render Preview).
Освещение
В принципе, предыдущий результат не очень хорош в силу того, что не расставлено освещение, ведь мы еще не использовали источники света, а в этом случае у программы стоит вариант по умолчанию (источник равномерного дневного освещения).
Мы немного внедримся в ситуацию и установим два своих источника, а именно, Omni (всенаправленный) и Spot (направленный лучом).
Добавляем рельеф пейзажу
Теперь удаляем вертикальную панель, и на ее место ставим объект Relief (рельеф). Если кто с ним еще не сталкивался, объясним, что данный объект выстраивает сложную поверхность, руководствуясь яркостным каналом любого загруженного изображения. Более светлые участки - выпячиваются, более темные - углубляются. Соответственно помимо двух обычных координат ширины и высоты, мы можем управлять и глубиной.
Если вы загрузите в качестве основы имеющееся изображение, то получите примерно такой результат.
Теперь вставляем его в Relief в качестве основы, уменьшив глубину, а самому объекту присваиваем материал с обычным изображением.
Примечание: на самом деле, нанизывание изображения на рельеф может оказаться очень эффективным средством для придания реализма. К тому же особое внимание можно уделить создаюнию яркостной карты, например, специально с ее помощью вычертить неровность береговой линии для нашего случая. Поскольку тема урока у нас другая, мы не будем останавливаться очень подробно на этом вопросе. А понимание работы Relief вам может пригодиться и для создания водной поверхности.
Делаем рябь и волны. Разнообразие статических методов
Чтобы перейти к профессиональным основам анимации воды мы не будем останавливаться на промежуточных методах. Хотя имеет смысл их перечислить, поскольку нередко таковые используются в статике, а иногда даже и в анимации.
Статический метод №1. Красивую водную поверхность можно получить, заменив горизонтальную панель на второй объект Relief, при этом сделав специальное изображение с плавными градиентными переходами между оттенками серого. В результате мы можем получить какие угодно рельефные изображения на водной поверхности от небольшой ряби до целой сцены из различных волн.
Кстати, данный метод можно применять и для анимации, если сделать большую текстуру и менять ее координаты в процессе.
Статический метод №2. Среди уникальных объектов-примитивов Cinema3D помимо прекрасного по возможностям Relief стоит выделить еще один - Landscape (ландшафт). Он часто используется для создания земных ландшафтов, гор и так далее. Применим он и для создания водной поверхности, тут главное - какой материал к нему будет добавлен и как расставить приоритеты.
Landscape также можно применять и для анимации. Причем я встречал два варианта использования. Первый заключается в динамическом изменении параметров изгибов поверхности Rough Furrows (грубые изгибы) и Fine Furrows (плавные изгибы), а также параметра Scale. Все это вкупе при правильной и кропотливой настройке анимации может дать прекрасные результаты. И, конечно, такой вариант прекрасно подходит для эмуляции морей и океанов.
Второй случай использования Landscape в анимации воды довольно таки необычен и ресурсоемок. Дело в том, что Landscape может принимать две формы - рельеф на плоскости и рельеф на сфере (включение/отключение указателя Spherical в свойствах). Так вот, можно сделать большую сферу, так чтобы зритель не угадал в ней округлую поверхность, а затем в режиме анимации заставить эту сферу вращаться. Эффект довольно интересен, причем выглядит натурально. Но сам метод очень ресурсоемок особенно для случаев, когда вы хотите получить высокое качество, разбивая объект на множество сегментов.
Статический метод №3. В данном случае используется свойство материалов Bump (выпуклость). В то время как стандартные варианты используют яркостные каналы текстур только для придания ощущения объема за счет распределения карты теней (как это, например, происходит в Diffusion), Bump на основе того же делает реальное вдавливание. Единственное что стоит отметить, Bump, как и его более "агрессивный" вариант Displacement резонно применять к полигональным поверхностям (то есть, не NURBS).
Делаем рябь и волны. Основной динамический метод
В профессиональном представлении создание динамичной водной поверхности подразумевает работу с Particles (частицами), или же, переводя на наш случай, с множеством элементов.
Давайте вернемся к той части примера, на котором мы остановились перед перечислением статических методов, а именно, вертикальная панель у нас является объектом типа Relief, а вода сделана на плоской горизонтальной панели. Именно ее мы и возьмем в оборот.
Кликаем на Cloth и настраиваем их. Перво-наперво нам нужно войти в закладку Forces, где мы меняем силу гравитации (Gravity) вместо земной -9.81, на гораздо меньшую, например -1. В принципе, если мы запустим анимацию, то увидим, что наше полотно начнет медленно падать, потому как нет зафиксированных точек.
Теперь объясним простыми словами суть последней операции. Зафиксированные точки не меняют своего положения и не подвержены любым внешним воздействиям, в то время как все остальные будут подчиняться тому, что мы скажем. Обведя контур вокруг, мы создали некое подобие рамки. Если бы были зафиксированы точки только с одной стороны, мы бы могли сделать флаг. А вообще, Cloth является прекрасным инструментом для создания одежды, эмуляции тканей и тому подобного.
Также в свойствах этого уникального объекта-тэга нас заинтересует закладка Tag с ее настройками, например, Stiffness (плотность материала), Flexion (гибкость), Rubber (тягучесть). Все это может потом вам пригодиться для более тонкой настройки приведенного ниже примера.
Итак, мы уже сделали из нашей панели полотно, закрепленное на жесткой рамке из зафиксированных точек. Теперь нам нужно провести работу с остальными.
Допустим, мы хотим получить реалистичную рябь на водной поверхности. Все это делается довольно легко.
Для этого из объектов Particles выбираем модуль Turbulence (турбулентность). Вставляем в проект, и данный модуль отобразится в виде пустого куба. Изменяем некоторые свойства, например, силу Strength в закладке Object выставляем в 5, а для Shape в одноименном пункте свойств выбираем вариант Unlimited (неограниченный). В результате последнего действия изображение куба у объекта Turbulence в рабочей области исчезает.
Мы же выбрали вариант Turbulence, теперь запускаем воспроизведение анимации, в процессе которого рассчитываются изменения поверхности. Можем остановиться на середине и посмотреть, как все получилось, визуализировав кадр. Прекрасно и очень натурально.
Быстрее, выше, сильнее
На самом деле, множество наших действий с рельефом и водой хоть и дали хороший визуальный эффект, хочется чего-то более пространственного, к тому же необходимо показать читателям материала большее количество возможностей динамической работы с полотном.
В нашу сцену мы добавим плывущий куб, чем сразу убьем двух зайцев. Во-первых, у нас появится объект для сравнения, что психологически расширит пространство, во-вторых, мы продемонстрируем как реализовать эффект плавающего объекта.
Переключаем интерфейс на режим анимации и рисуем траекторию движения куба. Запускаем анимацию на воспроизведение, и в любой момент останавливаем ее и визуализируем различные кадры. Объект плывет, от него распространяются волны - эффект реалистичен.
Причем этот параметр (реалистичности) весьма важен, посему экспериментируйте с настройками.
Помимо этого имеет смысл попробовать использовать и центр тяжести для куба с влиянием первого на полотно. Делается это просто: Particle >> Attractor, помещаем его в менеджере как дочерний к самому кубу, устанавливаем Strength в 200 (можно больше или меньше), подгоняем размеры, чтобы они были чуть больше куба, а затем включаем Attractor в Include нашего полотна, как мы это проделали с Turbulence. Вы увидите эффект притяжения полотна, который при правильных настройках сделает анимационную сцену эффектнее.
Также стоит отметить одну важную вещь - мы работаем со сложной динамикой, поэтому скорость перемещения значительно влияет на поведение объектов.
Из этого урока вы узнаете, как создать реалистичную текстуру поверхности воды в Photoshop с нуля, используя несколько основных фильтров и корректирующих слоев. Вы сможете легко создать свою собственную текстуру воды желаемого размера. Данную текстуру можно использовать для создания эффекта отражения в воде в качестве карты смещения.
Финальное изображение:
Шаг 1
Откройте Photoshop и создайте новый документ 1500 х 1000 px. Назовите первый слой Поверхность воды и заполните белым цветом. Убедитесь, что основной цвет – белый, фоновый – чёрный. Слой Поверхность воды преобразуйте в смарт-объект (кликните правой кнопкой мыши по слою и выберите команду Convert to smart object (Преобразовать в смарт-объект)). Затем перейдите в меню Filter > Noise (Фильтр > Шум) и примените фильтр AddNoise (Добавить Шум).
Шаг 2
Перейдите в меню Filter > Blur (Фильтр > Размытие) и выберите Gaussian Blur (Размытие по Гауссу).
Перейдите в меню Filter > Sketch (Фильтр > Эскиз) и выберите Chalk and Charcoal (Мел и уголь), чтобы создать абстрактный эффект.
Снова примените фильтр Gaussian Blur (Размытие по Гауссу) со следующими параметрами:
Перейдите в меню Filter > Sketch (Фильтр >Эскиз) и выберите Bas Relief (Рельеф).
Шаг 3
Чтобы наша текстура воды стала более реалистичной, добавьте к ней еще один фильтр MotionBlur (Размытие в движении). Все изменения смотрите на скриншоте ниже.
Сегодня мне хотелось бы рассмотреть метод создания текстуры воды. Данная техника проста и затрагивает возможности Adobe Illustrator, которые я ранее не использовал. Мы будем работать с такими функциями, как Simplify и Offset Path. Также заглянем на закладку Effects.
Создаём квадрат размером 12,5 на 12,5 см. Для этого берём инструмент Rectangle Tool (M) и кликаем на рабочей области. В открывшемся окне вводим необходимые размеры.
Заливаем получившийся квадрат Cyan = 100% и убираем обводку. Далее копируем квадрат и вставляем копию сверху (Ctrl+C > Ctrl+F). Заливаем копию белым цветом.
Применяем эффект
Выделяем белый квадрат и на закладке Effects выбираем Texture > Stained Glass. В открывшемся окне галереи эффектов изменяем показатели:
- Cell Size = 46
- Border Thickness = 15
- Light Intensity = 5



Теперь нам нужно преобразовать получившуюся фигуру эффекта в кривые. Для этого при выделенной фигуре на вкладке Object выбираем пункт Expand Appearance. После этого окрываем закладку рядом с кнопкой Trace на контрольной панели Adobe Illustrator и выбираем пункт Tracing Options.

Нам понадобится изменить лишь следующие показатели:
Mode: Black and White
Path Fitting: 1px
Minimum Area: 1px
Corner Angle: 1
Ignore White: Ставим галочку

Жмём кнопку Expand.
Функция Simplify
Фигура получилась немного грубовата. Острые углы и ровные линии не совсем то, что нам нужно. Для придания фигуре более естественного вида используем функцию Simplify.
Выделяем фигуру эффекта и на закладке Object выбираем Path > Simplify.

В открывшемся окне изменяем следующие показатели и жмём OK:
Curve Precision = 70%
Angle Threshold = 0

После этого изменяем цвет фигуры эффекта на Cyan = 70%.

Функция Offset Path
Теперь используя функцию Offset Path создадим блик. Для этого выделяем фигуру эффекта и на закладке Object выбираем Path > Offset Path. В открывшемся окне выставляем параметр Offset на -0,08 мм и жмём ОК.

В результате этого была создана сжатая копия фигуры эффекта. Теперь кликаем правой клавишей на получившейся фигуре и выбираем пункт Ungroup.

Далее выделяем верхнюю фигуру и изменяем её заливку на Cyan = 25%.
Придаём глубину
Для того, чтобы придать воде немного глубины, копируем фигуру эффекта и вставляем её снизу (Ctrl + C > Ctrl + B). Поворачиваем получившуюся фигуру на 90 градусов. Для этого выделяем фигуру. Двойной щелчок на инструменте Rotate Tool . В открывшемся окне выставляем необходимый радиус поворота. Заливаем Cyan = 85%.
В этом уроке я покажу вам, как создать действительно классный эффект с текстурой воды и фильтром Смещение.

Шаг 1
Откройте Photoshop и создайте новый документ. Я использую 2880×1800 пикселей. После этого заполните фоновый слой черным.

Шаг 2
Нам понадобится хорошая фотография воды с рябью или волнами. После этого измените непрозрачность этого слоя до 60%.

Шаг 3
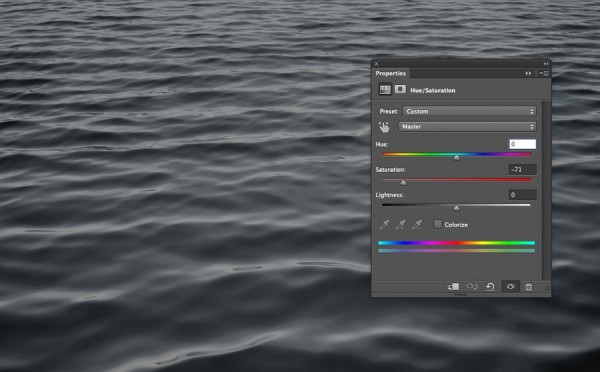
Перейти к Layer>New Adjustment Layer>Hue and Saturation. Измените Hue — 0, Saturation на -71 и Lightness на 0.

Шаг 4
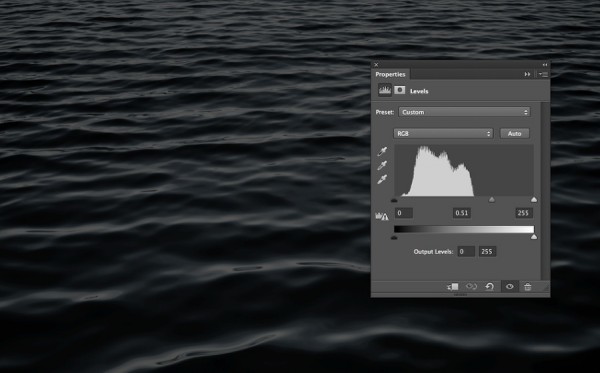
Перейти к Layer> New Adjustment Layer>Levels. Используйте 0, 0,5 и 255 для входов.

Шаг 5
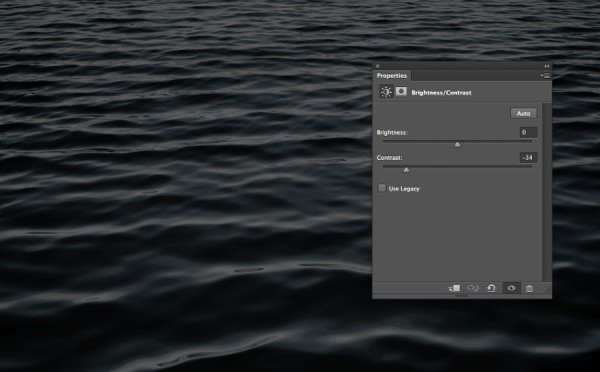
Перейти к Layer> New Adjustment Layer>Brightness and Contrast. Используйте 0 -35 Brightness и Contrast.

Шаг 6
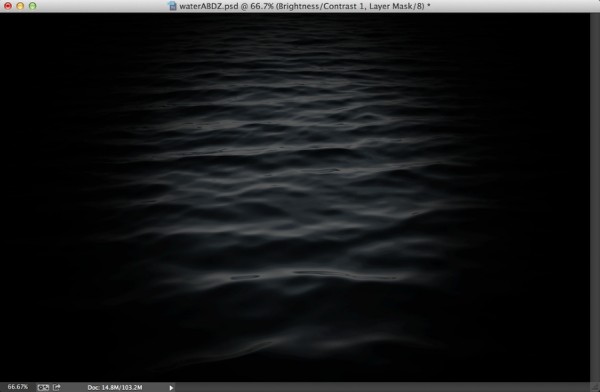
Добавьте новый слой поверх всех других слоев, в том числе те, которые отрегулировали. Залейте слой черным и измените режим смешивания на Multiply. С Brush Tool (B) используя очень мягкую кисть и белый цвет, нарисуйте в центре холста пятно.Идея состоит в том, чтобы создать красивый эффект виньетки. После этого, сохраните этот документ с именем displace.psd.

Шаг 7
Добавить ваш логотип к дизайну.

Шаг 8
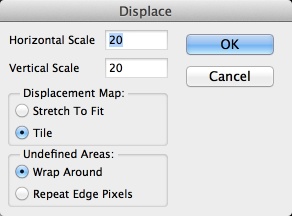
Со слоем логотипа следуйте в Filter> Distort> Displace. Используйте значения ниже. После этого используем displace.psd файл, сохраненный на шаге 6.

Шаг 9
Этот результат у каждого будет свой. Значения могут различаться, в зависимости от изображения, которое вы используете для фильтра Смещение. Так что попробуйте некоторые вариации, пока вы не получите результат, которым останетесь довольны.

Шаг 10
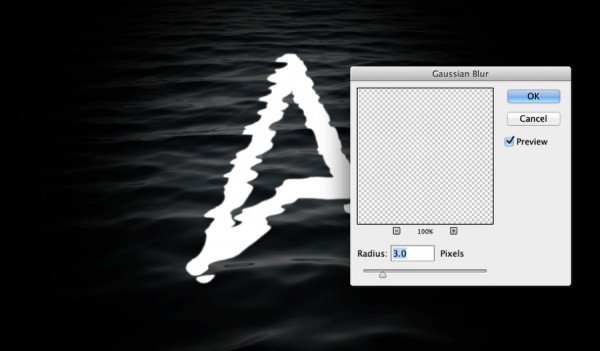
Перейти к Filter> Blur> Gaussian Blur. Используйте 3 пикселей для Radius. Можно также применить Tilt-Shift blur после этого, чтобы края были размыты.

Шаг 11
Добавьте маску к логотипу, а затем с Brush Tool (B) и очень мягкой кистью черным, начинайте рисовать по краям символа, вверх и вниз. Идея состоит в том, чтобы эти части стали темнее, поскольку они под водой.

Заключение
Последнее, что нужно сделать, это просто скопировать структуру исходного изображения воды и изменить порядок чтобы он стал поверх всех других слоев, затем измените режим смешивания на. Весь процесс достаточно прост, но конечный результат впечатляет. Теперь вы можете попробовать сами.
Читайте также:



