Как сделать текстуру для шрифта
Обновлено: 03.07.2024
CSS представила такие свойства как background-clip и mask-image, которые вы можете использовать для создания схожих эффектов, для которых раньше использовался Фотошоп. Кроме того, для этого вы также можете использовать SVG.
Сегодня мы рассмотрим эти опции и даже сделаем несколько простых анимаций. Если вы хотите продолжить самостоятельно, один на один с кодом, вы можете загрузить исходные файлы здесь.
Поддержка браузерами
Как и следовало ожидать, некоторые из этих свойств, которые мы будем использовать, поддерживаются не повсеместно. Это означает, что они не будут работать в браузерах вроде IE и Firefox.
Создание фонового подвижного изображения текста с помощью BACKGROUND-CLIP
Первая опция, которую мы рассмотрим, это свойство background-clip. Это свойство определяет, будет ли фон продлён за границы или нет. Оно позволяет тексту определённого элемента обрезать изображение.
Наш макет — это просто h1 с классом bgClip:
А теперь давайте добавим магии в CSS…
Мы добавим текстуру ночного неба к нашему изображению. Мы также убедимся, что текст отображён со сглаживаем, используя font-smoothing. Обратите внимание, что для этой работы цвет текста должен быть прозрачным, поэтому мы также используем text-fill-color:transparent.
А теперь просто добавим немного анимации, чтобы сделать фон более привлекательным:
А вот и результат:
Клипуем текст с использованием SVG
Следующая техника, которую мы рассмотрим, это SVG клиппинг. Наподобие приведённому выше методу CSS, SVG также позволяет вам клиповать текст изображением, используя свойство clipPath. Обычно свойство clipPath содержит форму атрибутов, таких как круг или квадрат, но вы также можете использовать текст.
Видите, я использую HTML элемент img для клиппинга изображения.
Хотя я здесь использую .jpg, вы можете использовать другие форматы изображений или даже видео.
А теперь всё, что нам нужно, это использовать свойство clip-path для наложения на SVG контуров видимого изображения:
А вот и результат:
Тест под маской с помощью MASK-IMAGE
Последняя техника, которую мы собираемся рассмотреть, — это текстурирование текст с помощью mask-image. Базовая функциональность этого свойства в том, что оно будет вырезать область текста, которая видна в соответствии с прозрачностью.
Всё, что нам нужно, это один элемент h1 обёрнутый в div:
Чтобы наложить маску на изображение с помощью текста, мы будем использовать -webkit-mask-image, который задаст изображение и мы также добавим клёвый text-shadow для улучшения вида. Наконец, я хочу внести дополнительную гладкость при эффекте наведения, когда весь текст становится видимым (просто потому что мы можем):
А вот и результат:
Заключение
CSS и SVG проделали долгий пусть, и техники вроде этих станут стандартом в ближайшие несколько лет, когда все основные браузеры научаться их понимать.

Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото


Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
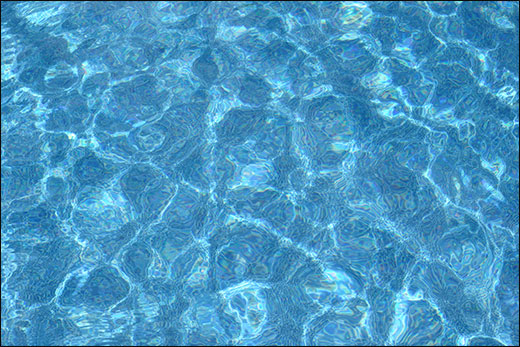
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.


Выглядит как по-настоящему.


Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.

Вот, например, я поставил природный узор.

Как загрузить новый узор?
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:

Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть [urlspan]эти потрясные видеоуроки[/urlspan]. Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!

В этом уроке мы научимся просто и быстро применять текстуру к тексту в Adobe Photoshop. Мы будем создавать текст с металлической текстурой. Два простых стиля слоя сделают текст объемным, а примененные в качестве обтравочной маски текстуры, придадут ему рельефа. После этого мы сделаем текстуру глубже и темнее, добавим огненных эффектов и подкорректируем цвета.
Результат

Исходники
Шаг 1
Создайте новый документ размером 1400px * 770px и залейте его черным цветом. Начнем с фона для нашего текста.
Откройте “Текстуру металла 1” в Photoshop, копируйте ее и вставьте в наш документ. Используйте трансформирование, чтобы масштабировать текстуру по размеру документа.

Снизьте Оpacity/Непрозрачность слоя примерно до 24%:

Примените к слою следующие корректирующие слои:
Black & White/Черный и белый


Вот что должно получиться:

Используйте фрактальные кисти, чтобы немного разнообразить наш фон. Рисуйте ими поверх фона, но так, чтобы они были еле заметны. Непрозрачность кисти должна быть в районе 20%:

Шаг 2
Используйте шрифт из исходников, чтобы ввести ваш текст:
Примените к слою следующие стили:
Bevel and Emboss/Тиснение


В результате ваш текст должен стать объемным:

Шаг 3
Теперь применим текстуру к тексту. Откройте “Текстуру металла 2” в Photoshop и выделите область, указанную ниже:

Копируйте ее и вставьте в наш документ поверх текста:

Кликните по слою с текстурой правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску:

Вот что получится:

Чтобы затемнить цвет металла на буквах, дублируйте слой с текстурой дважды, также оставляя их обтравочными масками. Укажите одной копии blend mode/режим наложения Color Burn/Затемнение основы, а второй — Multiply/Умножение:

Вот какой результат вы получите:

Step 4
Давайте добавим немного огня. Откройте соответствующий файл из исходников и выделите указанную ниже область инструментом Lasso/Лассо, указав в параметре Feather/Растушевка 40px:

Копируйте область и вставьте ее в наш документ. Укажите слою с огнем режим наложения Screen/Осветление, и поместите его как показано ниже:

Повторите процесс еще несколько раз, чтобы добавить еще огненных элементов:

Шаг 5
Почти всё. В качестве завершающих штрихов, можете добавить немного текстуры еле заметными гранж-кистями:

Также при желании, добавьте свечение, используя фрактальные кисти:
Результат
Немного корректируем цвета при помощи корректирующего слоя Colour Balance/Баланс цвета, и все готово!
В этой статье я покажу, как вы можете сделать стилизованный эффект текста с 3D -текстурой. Используя различные текстуры, вы сможете придать ему уникальный вид. Я предоставлю вам пошаговые инструкции, а также ссылки на ресурсы и рекомендации по их использованию.

Пособие по созданию в Photoshop текста с 3D-текстурой
Шаг 1
Я установила размер шрифта на 400 пунктов и растянула его горизонтали и по вертикали на 150% через опорные точки. Хотя особого значения размер шрифта не имеет, так как мы будем вставлять его в качестве смарт-объекта в Photoshop .

Шаг 2

Шаг 3
После того как вы завершили с 3D , пора перейти в Photoshop . Откройте в Photoshop новый документ. Скопируйте из Illustrator 3D текст / букву и вставьте его как смарт-объект, нажмите Enter . Теперь Вы можете изменить размер текста, как вам нужно. На самом деле, чем больше, тем лучше, но я буду использовать небольшой холст:
Полезный совет: Если по какой-либо причине, вы хотите отредактировать вставленный 3D смарт-объект, просто дважды щелкните на иконке векторного смарт-объекта в палитре слоев, нажмите OK на появившемся окне. После чего смарт-объект автоматически откроется в Illustrator. После этого произведите изменения, которые вам нужны, и затем перейдите в меню Файл> Сохранить и закройте файл. И вуаля, изменения будут отображены в файле Photoshop.
Шаг 4
Теперь, давайте используем магию Photoshop . Мы добавим различные текстуры для разных слоев и оживим их с помощью различных режимов наложения. Идея заключается в том, чтобы поэкспериментировать и выбрать параметры, которые будут наилучшим образом удовлетворить нашим задачам.
Сейчас нам нужно вставить это изображение в нашу букву, но вы должны указать Photoshop , где его вставить. Поэтому вернитесь к документу 3D текста и, удерживая Ctrl / Cmd , кликните по иконке векторного смарт-объекта. Таким образом, мы выделим весь текст / букву. В нашем случае, букву « С «.
Теперь, ваше изображение и палитра слоев должна выглядеть так:

Теперь взгляните на свою палитру слоев. Вы увидите в ней свою текстуру, а также маску, которая делает видимой лишь часть изображения буквы.
Шаг 5
Повторите процедуру, описанную в пункте 4, но с другой текстурой. Я использовала текстуру из этого пакета:
Шаг 6
Вот как мое изображение и палитра слоев выглядят после шага 6.
Шаг 7

Шаг 8
Нажатие клавишу Shift , выберите все слои в палитре слоев, кроме фонового, и свяжите их. Также проверьте, чтобы маски были связаны с соответствующими слоями:

Шаг 9
Теперь мы создадим отражение буквы « C «. Для этого, выберите все связанные слои и продублируйте их:

Шаг 10
Объедините все дублированные слои в один слой и назовите его Reflection:

Шаг 11
При активном слое Reflection перейдите в Правка >Трансформация >Поворот по вертикали и поместите слой под буквой « C «. Отрегулируйте перспективу, если это необходимо:
Шаг 12

Наконец, уменьшите непрозрачность дублированного слоя, и все готово. Я уменьшила непрозрачность до 20%. Какого-то универсального правила тут не существует. Просто поэкспериментируйте с настройками непрозрачности и выберите то, что подходит вам.
Шаг 13
Использованный шрифт Larissa можно загрузить отсюда . Я также повернула немного слова с помощью Правка > Трансформация . После этого я применила стили слоя, как показано на скриншотах ниже:

Шаг 14

Вот, как в конце выглядят моя палитра слоев и изображение:


Это еще один пример изображения, созданный по той же методике:

Поэкспериментировав с различными текстурами, режимами смешивания, а также настройками различных параметров, таких как инвертирование, постеризация, насыщенность и т.д., вы можете получить разные результаты.
Вы также можете сделать текст шероховатым или покрытым ржавчиной, используя разные текстуры. Все зависит от глубины ваших познаний в Photoshop и от вашей фантазии!
Читайте также:

