Как сделать так чтобы функция сработала 1 раз js
Добавил пользователь Валентин П. Обновлено: 05.10.2024
Довольно часто при написании кода JavaScript вам нужно проверять, что DOM полностью загружен. Это делается для того, чтобы быть уверенным, что все элементы DOM доступны, и вы можете получить доступ к этим элементам и уже можете ими манипулировать.
Всякий раз, когда вы используете JavaScript для манипулирования вашей страницей, вам нужно дождаться события готовности документа. Событие готовности документа сигнализирует о загрузке DOM страницы, после которого вы уже можете манипулировать им. Обратите внимание, что событие готовности документа (ready) запускается ДО загрузки всех картинок и других медиа-данных, но после полной готовности DOM.
В сегодняшней статье мы рассмотрим основные способы проверки загрузки DOM с помощью библиотеки jQuery, а также с помощью простого JavaScript.
Способы проверки загрузки DOM в jQuery
Библиотека jQuery располагает двумя методами для проверки загрузки DOM, выполнения кода и прикрепления обработчиков событий: $(document).ready и $(window).load .
Эти функции проверки загрузки DOM, которые используются в jQuery (также называются jQuery DOM Ready), имеют различные виды написания.
В основном, когда вы вызываете функцию jQuery, вы передаете ее объекту документа (document). Функция возвращает расширенную версию объекта документа. Этот расширенный объект имеет функцию ready() , в которую вы передаете функцию(и) JavaScript. После готовности DOM, эти функции JavaScript будут выполнены.
Ниже мы рассмотрим примеры использования самовыполняющихся функций, которые срабатывают после загрузки элементов страницы.
Вариант №1.
Вариант №2.
Эта функция похожа на вариант №1 и выполняет буквально одно и то же.
Вариант №3.
Использование этого варианта помогает предотвратить конфликты с другими JavaScript платформами. Конфликты могут возникать вследствие того, что многие JavaScript библиотеки/фреймворки используют одно и то же ключевое слово — $ (символ доллара). Использование одинаково именованных функций обескураживает браузер.
Способом предотвращения подобных конфликтов можно назвать использование псевдонима для пространства имен (в примере выше это jQuery). Также можно использовать функцию $.noConflict() . Ниже 2 примера такого использования.
Вариант №4.
Этот способ также поможет вам предотвратить конфликты с другими библиотеками JavaScript.
Вариант №5.
Иногда вам нужно манипулировать картинками с помощью JavaScript, но, напомним, что $(document).ready() не позволяет это делать, поскольку функция ждет загрузки DOM, но не других ресурсов. В этом случае вам нужно использовать другую инициализацию jQuery. Ниже пример такого кода:
Событие ready запускается, когда DOM полностью загружен, а событие load запускается после загрузки не только DOM, но и всех ресурсов.
Вы также можете использовать событие загрузки документа следующим образом:
jQuery позволяет зарегистрировать несколько слушателей готовности (ready) документов. Просто вызовите $(document).ready() необходимое количество раз (в основном так и делается, если на странице загружается несколько файлов скриптов). Код этих скриптов выполняется в том порядке, в котором они были загружены.
Использование простого JavaScript
Если вы не используете в своих скриптах библиотеки или фреймворки (например, jQuery), вы можете использовать простой JavaScript. Эта имплементация работает приблизительно в 98% браузеров (все современные браузеры и IE9+):
Для более старых браузеров вы можете использовать следующий подход: если вы поместите скрипт в конец страницы (он будет последним тегом script перед закрывающим тегом ), DOM будет готов и его статус readyState изменится на complete . После этого статуса вы можете выполнять код. Ниже пример такой реализации:
Краткий итог
Вот мы и рассмотрели все варианты, в которых мы дожидаемся полной загрузки DOM, чтобы безопасно выполнять свой JavaScript код.
Если вам нужно выполнять код после загрузки DOM и вы используете jQuery в своем проекте, вы можете использовать функции ready документа или load объекта окна.
Если вам нужен простой JavaScript, тогда используйте событие DOMContentLoaded .
Метод setTimeout — это встроенная функция JavaScript, устанавливающая таймер обратного отсчета (в миллисекундах) для выполнения функции обратного вызова по завершении заданного времени.
Представьте, что у вас появилась задача сделать всплывающее окно с приветствием, отображаемое через две секунды после того, как пользователь зашел на сайт. Или же необходимо воспроизвести звук через секунду после объявления победителя в онлайн-игре. В такой ситуации вам не нужно, чтобы функция запускалась немедленно. Надо отложить ее выполнение или запустить через определенный интервал времени.
Как реализовать такую задумку? Именно для решения подобных задач в JavaScript существуют два метода объекта window: setTimeout и setInterval . В этой статье мы рассмотрим их грамотное использование и практическую реализацию.
Метод setTimeout
Метод setTimeout запускается только один раз за вызов, а значит после завершения выполнения функции setTimeout прекращает свою работу.
Основной и наиболее часто используемый синтаксис этой функции:
setTimeout (функция обратного вызова, задержка в миллисекундах)
В этом примере все просто: функция обратного вызова сработает по завершении временной задержки. Давайте рассмотрим пример, как использовать эту функцию на практике:
setTimeout () позволяет нам назначить столько аргументов, сколько необходимо для функции обратного вызова. Предположим, что мы хотим поприветствовать Джона — пользователя, вошедшего в нашу систему. Для этого нам необходимо просто добавить аргументы в конец списка параметров setTimeout :
setTimeout (функция обратного вызова, задержка в миллисекундах, arg1)
Посмотрим, как это реализовать:
Важно: не передавайте аргументы функции обратного вызова напрямую и не ставьте скобки после имени функции внутри метода setTimeout , если аргументов нет!
Глядя на код предыдущего примера у вас может возникнуть соблазн передать аргументы в качестве параметров функции обратного вызова. Например:
SetTimeout (Greet(loggedInUser), 2000);
Это логическая ошибка. В приведенной выше строке кода функция обратного вызова выполняется немедленно, а параметр задержки уже не воспринимается интерпретатором. Получается, что мы не передаем объект функции в качестве метода обратного вызова в setTimeout () , а скорее устанавливаем возвращаемое значение функции. В такой ситуации таймер будет проигнорирован.
Функция clearTimeout
Иногда бывают ситуации, когда нам нужно отменить начавшуюся временную задержку. Что делать в этом случае? Метод setTimeout () возвращает ключ, позволяющий ссылаться на выполнение callback-функции. Мы можем использовать этот ключ как кнопку прерывания, тем самым взяв в свои руки контроль над самим механизмом тайм-аута. Например:
const timerId = setTimeout(Greet, 5000, loggedInUser);
Здесь timerId — тот самый ключ, используемый для ссылки на текущий таймер. Чтобы отменить тайм-аут, этот ключ нужно передать функции clearTimeout () в качестве параметра:
При использовании clearTimeout() происходит отмена таймера, и функция обратного вызова внутри метода не сработает.
Метод setInterval
Метод setInterval используется для повторного выполнения функции по истечении определенного периода времени. Схема построения этого метода следующая:
const timerID = setInterval(function, delay, arg1, arg2, . )
В этом случае задержка — это время в миллисекундах, в течение которого таймер должен задерживать последовательные выполнения функции.
Синтаксис этого метода очень похож на синтаксис setTimeout , но в отличие от последнего, setInterval запускает функцию несколько раз, пока она не будет отменена. Например:
В примере метод будет повторно выводить в консоль Hello John каждые три секунды.
Чтобы остановить непрерывный вызов функции setInterval , используется метод clearInterval() . Он принимает идентификатор таймера в качестве аргумента и использует этот идентификатор для остановки таймера.
Вернемся к нашему примеру:
Функция sayHello будет выполнена всего три раза.
Вы можете задаться вопросом, почему оператор if находится внутри функции, а не за ее пределами, вот так:
Для того чтобы ответить на него, необходимо разобраться, как JavaScript выполняет рассматриваемые нами методы. В отличие от других языков, в JS — один поток для решения задач, выполняемый построчно. Это значит, что каждая строка кода должна завершить свое выполнение, прежде чем переходить к следующей. Другими словами, выполнение остального кода блокируется.
Но есть операции ввода-вывода, которые не блокируются. Они обрабатываются базовым механизмом. К ним относятся:
- получение данных через Ajax;
- метод setTimeout ;
- метод setInterval .
Поэтому JavaScript не ждет, пока функция обратного вызова, переданная методу setTimeout или setInterval , завершит выполнение прежде, чем перейти к следующей задаче или строке кода.
Следовательно, если бы мы прописали реализацию метода вторым способом, таймер не перестал бы работать, ведь после выполнения строки let timerID = setInterval(sayHello, 3000, "John") JavaScript перешел бы к следующему блоку кода if (counter === 3) и условие не выполнилось бы.
Рекурсивный setTimeout
Метод setInterval запускает функцию каждые n миллисекунд, не обращая внимания на то, когда она завершится.
Если функция каждый раз срабатывает с одним и тем же временным интервалом, тогда все в порядке:

Функция срабатывает с одним и тем же временным интервалом
Но бывают случаи, когда время выполнения меняется в зависимости от условий сети, например:

Время выполнения может меняться
Или перекрывает следующее:

Время выполнения перекрывает следующее за ним
Чтобы избежать последствий подобных случаев, вы можете запланировать рекурсивный вызов setTimeout по завершении функции обратного вызова.
Для наглядности рассмотрим распространенный пример сервиса по отправке запросов на сервер, который при перегрузке последнего увеличивал бы интервал следующего запроса:
C рекурсивным setTimeout мы можем изменять последующий вызов, исходя из результата предыдущего.
Схема здесь такая:

Фиксированная временная задержка
Другими словами, такой подход дает фиксированную временную задержку, ведь новый вызов планируется, когда закончился вызов перед ним.
Что надо помнить
На функцию из рассматриваемых методов создается внутренняя ссылка и прописывается в планировщик. Сохранившись там, она не попадет в Garbage Collector даже в том случае, когда на нее ничто не ссылается. Функцию же setInterval сотрет из памяти только метод clearInterval .
Но здесь есть свои подводные камни. Функция обратного вызова все равно будет взаимодействовать с внешними переменными, иногда занимающими больше памяти, чем она сама. В таком случае при отсутствии большой необходимости в частом вызове функции есть смысл его отменить.
Нулевая задержка
Это связано с особенностью некоторых браузеров запускать таймер на неактивной странице. Этим грешат Google Chrome, Firefox, IE10. На частоту запуска функции также влияют загрузка процессора и режим экономии энергии разряженной батареи при работе на ноутбуке.
Пример использования метода
Примечание: если методу clearTimeout передан неправильный идентификатор, то изменений не произойдет. Поэтому здесь можно не проверять работу таймера и содержимое timerId .
В этом руководстве рассматриваются традиционные методы, доступные в JavaScript для асинхронного выполнения кода по истечении заданного периода времени или через регулярный интервал (например, заданное количество раз в секунду), обсуждаются их полезные свойства и рассматриваются присущие им проблемы. .
| Необходимые условия: | Базовая компьютерная грамотность, достаточное понимание основ JavaScript. |
|---|---|
| Цель: | Понимание асинхронных циклов и интервалов, и то как их можно использовать. |
Введение
В течение долгого времени веб-платформа предлагала программистам JavaScript ряд функций, которые позволяли им асинхронно выполнять код по истечении определённого временного интервала и повторно выполнять асинхронный блок кода, пока вы не скажете ему остановиться.
setTimeout() Выполняет указанный блок кода один раз по истечении указанного времени setInterval() Выполняет указанный блок кода несколько раз с определённым интервалом между каждым вызовом. requestAnimationFrame() Современная версия setInterval (). Выполняют указанный блок кода перед тем, как браузер в следующий раз перерисовывает отображение, позволяя запускать анимацию с подходящей частотой кадров независимо от среды, в которой она выполняется.
Асинхронный код, установленный этими функциями, выполняется в основном потоке (по истечении указанного им таймера).
Важно знать, что вы можете (и часто будете) запускать другой код до выполнения вызова setTimeout () или между итерациями setInterval (). В зависимости от того, насколько интенсивно используются эти операции для процессора, они могут ещё больше задержать выполнение асинхронного кода, поскольку любой асинхронный код будет выполняться только после того, как станет доступен основной поток. (Другими словами, когда стек пуст.) вы узнаете больше по этому вопросу по мере изучения этой статьи.
В любом случае эти функции используются для запуска постоянной анимации и другой фоновой обработки на веб-сайте или в приложении. В следующих разделах мы покажем вам, как их можно использовать.
setTimeout()
Как мы ранее отметили, setTimeout () выполняет определённый блок кода один раз по истечении заданного времени. Принимает следующие параметры:
NOTE: Указанное время (или задержка) не является гарантированным временем выполнения, а скорее минимальным временем выполнения. Обратные вызовы, которые вы передаёте этим функциям, не могут выполняться, пока стек в основном потоке не станет пустым.
Как следствие, такой код, как setTimeout (fn, 0), будет выполняться, как только стек будет пуст, а не сразу. Если вы выполните такой код, как setTimeout (fn, 0), но сразу после выполнения цикла, который насчитывает от 1 до 10 миллиардов, ваш колбэк будет выполнен через несколько секунд.
Указанные вами функции не обязательно должны быть анонимными. Вы можете дать своей функции имя и даже определить её где-нибудь ещё и передать ссылку на функцию в setTimeout (). Следующие две версии фрагмента кода эквивалентны первой:
Это может быть полезно, если у вас есть функция, которую нужно вызывать как по таймауту, так например и в ответ на событие. Но это также может помочь поддерживать ваш код в чистоте, особенно если колбэк тайм-аута занимает больше, чем несколько строк кода.
setTimeout () возвращает значение идентификатора, которое можно использовать для ссылки на тайм-аут позже, например, когда вы хотите его остановить.
Передача параметров в функцию setTimeout ()
Любые параметры, которые вы хотите передать функции, выполняемой внутри setTimeout (), должны быть переданы ей как дополнительные параметры в конце списка.
Например, вы можете реорганизовать предыдущую функцию, чтобы она передавала привет любому имени, переданному ей:
Теперь вы можете передать имя в вызов setTimeout () в качестве третьего параметра:
Очистка таймаутов
Наконец, если был создан тайм-аут, вы можете отменить его до истечения указанного времени, вызвав clearTimeout() , передав ему идентификатор вызова setTimeout() в качестве параметра. Итак, чтобы отменить указанный выше тайм-аут, вы должны сделать следующее:
Note: См. greeter-app.html для более полной демонстрации, которая позволяет вам указать имя для приветствия и отменить приветствие с помощью отдельной кнопки (см. исходный код).
setInterval()
setTimeout () отлично работает, когда вам нужно один раз запустить код по истечении заданного периода времени. Но что происходит, когда вам нужно запускать код снова и снова - например, в случае анимации?
Здесь пригодится setInterval() . Работает очень похоже на setTimeout (), за исключением того, что функция, которую вы передаёте в качестве первого параметра, выполняется повторно не менее чем за количество миллисекунд, заданных вторым параметром. Вы также можете передать любые параметры, необходимые для выполняемой функции, в качестве последующих параметров вызова setInterval ().
Давайте посмотрим на пример. Следующая функция создаёт новый объект Date() , с помощью toLocaleTimeString() извлекает из него строку с временем и отображает её в пользовательском интерфейсе. Затем он запускает функцию один раз в секунду с помощью setInterval() , создавая эффект цифровых часов, которые обновляются раз в секунду ( реальный пример, и исходный код):
Как и setTimeout () , setInterval () возвращает определённое значение, которое вы можете использовать позже, когда вам нужно очистить интервал.
Очистка интервала
setInterval () выполняет задачу постоянно. setInterval () продолжает выполнять задачу вечно, если вы что-то с ней не сделаете. Возможно, вам понадобится способ остановить такие задачи, иначе вы можете получить ошибки, если браузер не сможет выполнить какие-либо другие версии задачи или если анимация, обрабатываемая задачей, завершилась. Вы можете сделать это так же, как останавливаете timeouts - передавая идентификатор, возвращаемый вызовом setInterval () , в функцию clearInterval () :
Активное обучение: Создание собственного секундомера!
Учитывая все вышесказанное, у нас есть для вас задача. Возьмите копию нашего примера setInterval-clock.html , и измените её так, чтобы создать свой собственный простой секундомер.
Вам нужно отображать время, как и раньше, но в этом примере вам нужно:
- Кнопка "Start" для запуска секундомера.
- Кнопка "Stop" для паузы/остановки.
- Кнопка "Reset", чтобы сбросить счётчик времени на 0 .
- Дисплей времени, чтобы отображать количество прошедших секунд а не фактическое время.
Несколько подсказок для вас:
- Вы можете структурировать и стилизовать разметку кнопок по своему усмотрению; просто убедитесь, что вы используете семантический HTML с кавычками, которые позволяют захватывать ссылки на кнопки с помощью JavaScript.
- Вероятно, вы захотите создать переменную, которая начинается с 0, а затем увеличивается на единицу каждую секунду с использованием постоянного цикла.
- Этот пример проще создать без использования объекта Date (), как мы это делали в нашей версии, но он будет менее точен - вы не можете гарантировать, что колбэк сработает ровно через 1000 мс. Более точным способом было бы запустить startTime = Date.now (), чтобы получить метку времени, когда пользователь нажал кнопку запуска, а затем выполнить Date.now () - startTime, чтобы получить количество миллисекунд после того, как была нажата кнопка запуска .
- Вам также нужно рассчитать количество часов, минут и секунд как отдельные значения, а затем отображать их вместе в строке после каждой итерации цикла. На втором счётчике вы можете отработать каждую из них.
- Как вы могли бы их рассчитать? Подумайте об этом:
- В одном часе 3600 секунд.
- Количество минут - это количество секунд, оставшееся после вычитания всех часов, разделённое на 60.
- Количество секунд будет количеством секунд, оставшихся после вычитания всех минут.
Note: Если вы застряли, вы можете увидеть нашу версию (см. также исходный код ).
Что нужно помнить о setTimeout () и setInterval ()
При работе с setTimeout () и setInterval () следует помнить о нескольких вещах. Давайте рассмотрим их.
Рекурсивные таймауты
Есть ещё один способ использования setTimeout () : вы можете вызвать его рекурсивно для повторного запуска одного и того же кода вместо использования setInterval () .
В приведённом ниже примере используется рекурсивный setTimeout () для запуска переданной функции каждые 100 миллисекунд:
Сравните приведённый выше пример со следующим - здесь используется setInterval () для достижения того же эффекта:
Чем рекурсивный setTimeout () отличается от setInterval () ?
Разница между двумя версиями приведённого выше кода невелика.
- Рекурсивный setTimeout () гарантирует такую же задержку между выполнениями. (Например, 100 мс в приведённом выше случае.) Код будет запущен, затем подождёт 100 миллисекунд, прежде чем запустится снова, поэтому интервал будет одинаковым, независимо от того, сколько времени требуется для выполнения кода.
- Пример с использованием setInterval () работает несколько иначе. Выбранный вами интервал включает время, затрачиваемое на выполнение кода, который вы хотите запустить. Предположим, что выполнение кода занимает 40 миллисекунд - тогда интервал составляет всего 60 миллисекунд.
- При рекурсивном использовании setTimeout () каждая итерация может вычислять различную задержку перед запуском следующей итерации. Другими словами, значение второго параметра может указывать другое время в миллисекундах для ожидания перед повторным запуском кода.
Когда ваш код потенциально может занять больше времени, чем назначенный вами интервал времени, лучше использовать рекурсивный setTimeout () - это сохранит постоянный временной интервал между выполнениями независимо от того, сколько времени потребуется для выполнения кода, и вы избежите ошибок.
Немедленные таймауты
Использование 0 в качестве значения для setTimeout () позволяет планировать выполнение указанной колбэк-функции как можно скорее, но только после того, как будет запущен основной поток кода.
Например, код приведённый ниже (рабочий код) выводит alert содержащий "Hello" , затем alert содержащий "World" как только вы нажмёте ОК в первом alert.
Это может быть полезно в тех случаях, когда вы хотите установить блок кода для запуска, как только весь основной поток завершит работу - поместите его в цикл событий async, чтобы он запускался сразу после этого.
Очистка с помощью clearTimeout() или clearInterval()
clearTimeout () и clearInterval () используют один и тот же список записей для очистки. Интересно, что это означает, что вы можете использовать любой метод для очистки setTimeout () или setInterval ().
Для согласованности следует использовать clearTimeout () для очистки записей setTimeout () и clearInterval () для очистки записей setInterval () . Это поможет избежать путаницы.
requestAnimationFrame()
requestAnimationFrame() это специализированная функция цикла, созданная для эффективного запуска анимации в браузере. По сути, это современная версия setInterval () - она выполняет указанный блок кода до того, как браузер перерисовывает изображение, позволяя запускать анимацию с подходящей частотой кадров независимо от среды, в которой она выполняется.
Он был создан в ответ на проблемы с setInterval () , который, например, не работает с частотой кадров, оптимизированной для устройства, иногда пропускает кадры, продолжает работать, даже если вкладка не является активной вкладкой или анимация прокручивается со страницы и т. д.(Читай об этом больше в CreativeJS.)
Note: вы можете найти примеры использования requestAnimationFrame() в этом курсе — например в Рисование графики, and Практика построения объектов.
Метод принимает в качестве аргумента колбэк, который должен быть вызван перед перерисовкой. Это общий шаблон, в котором он используется:
Идея состоит в том, чтобы определить функцию, в которой ваша анимация обновляется (например, ваши спрайты перемещаются, счёт обновляется, данные обновляются или что-то ещё). Затем вы вызываете его, чтобы начать процесс. В конце функционального блока вы вызываете requestAnimationFrame () со ссылкой на функцию, переданной в качестве параметра, и это даёт браузеру указание вызвать функцию снова при следующей перерисовке дисплея. Затем он выполняется непрерывно, поскольку код рекурсивно вызывает requestAnimationFrame ().
Note: Если вы хотите выполнить простое постоянное анимирование DOM , CSS Анимация вероятно будет быстрее. Она вычисляется непосредственно внутренним кодом браузера, а не JavaScript.
Однако, если вы делаете что-то более сложное, включающее объекты, которые не доступны напрямую в the DOM (такие как 2D Canvas API или WebGL ), requestAnimationFrame() предпочтительный вариант в большинстве случаев.
Как быстро работает ваша анимация?
Плавность анимации напрямую зависит от частоты кадров анимации и измеряется в кадрах в секунду (fps). Чем выше это число, тем плавное будет выглядеть ваша анимация до точки.
Поскольку большинство экранов имеют частоту обновления 60 Гц, максимальная частота кадров, к которой вы можете стремиться, составляет 60 кадров в секунду (FPS) при работе с веб-браузерами. Однако большее количество кадров означает больше обработки, которая часто может вызывать заикание и пропуски, также известные как пропадание кадров или заедание.
Если у вас есть монитор с частотой обновления 60 Гц и вы хотите достичь 60 кадров в секунду, у вас есть около 16,7 миллисекунд (1000/60) для выполнения кода анимации для рендеринга каждого кадра. Это напоминание о том, что вам нужно помнить об объёме кода, который вы пытаетесь запустить во время каждого прохождения цикла анимации.
requestAnimationFrame () всегда пытается приблизиться к этому волшебному значению 60 FPS, насколько это возможно. Иногда это невозможно - если у вас действительно сложная анимация и вы запускаете её на медленном компьютере, частота кадров будет меньше. Во всех случаях requestAnimationFrame () всегда будет делать все возможное с тем, что у него есть.
Чем отличается requestAnimationFrame() от setInterval() and setTimeout()?
Давайте поговорим ещё немного о том, чем метод requestAnimationFrame () отличается от других методов, используемых ранее. Глядя на наш код сверху:
Такой же код с использованием setInterval() :
Как мы уже говорили ранее, вы не указываете временной интервал для requestAnimationFrame () . Просто он работает максимально быстро и плавно в текущих условиях. Браузер также не тратит время на запуск, если по какой-то причине анимация выходит за пределы экрана и т. д.
setInterval () , с другой стороны, требует указания интервала. Мы пришли к нашему окончательному значению 17 по формуле 1000 миллисекунд / 60 Гц, а затем округлили его в большую сторону. Округление - хорошая идея; если вы округлите в меньшую сторону, браузер может попытаться запустить анимацию со скоростью, превышающей 60 кадров в секунду, и в любом случае это не повлияет на плавность анимации. Как мы уже говорили, стандартная частота обновления - 60 Гц.
В том числе временная метка
Фактическому колбэку, переданному в функцию requestAnimationFrame () , также может быть задан параметр: значение отметки времени, которое представляет время с момента начала работы requestAnimationFrame ().
Это полезно, поскольку позволяет запускать вещи в определённое время и в постоянном темпе, независимо от того, насколько быстрым или медленным может быть ваше устройство. Общий шаблон, который вы бы использовали, выглядит примерно так:
Поддержка браузерами
requestAnimationFrame () поддерживается в более поздних версиях браузеров, чем s etInterval () / setTimeout () . Интересно, что он доступен в Internet Explorer 10 и выше.
Итак, если вам не требуется поддержка старых версий IE, нет особых причин не использовать requestAnimationFrame() .
Простой пример
Хватит теории! Давайте выполним упражнение с использованием requestAnimationFrame() . Создадим простую анимацию "spinner animation"—вы могли её видеть в приложениях когда происходят задержки при ответе с сервера и т.п..
Note: Для такой простой анимации, вам следовало бы использовать CSS . Однако такой вид анимации очень полезен для демонстрации requestAnimationFrame() , вы скорее всего будете использовать этот метод когда делаете что-то более сложное, например обновление отображения игры в каждом кадре.
Возьмите базовый HTML шаблон (такой как этот).
элемент внутри элемента , затем добавьте внутрь символ ↻ . Этот символ будет действовать как spinner в нашем примере.
Примените следующий CSS к HTML шаблону (любым предпочитаемым способом). Он установ красный фон на странице, высоту равную 100% высоты , и центрирует
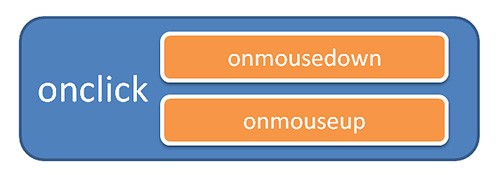
Такое простое событие, как onclick в javascript, может быть вызвано несколькими способами и скрыает некоторые тонкости. Событие происходит при клике по элементу левой кнопкой мыши. Стоит заметить, что при клике происходит так же ещё два события, а именно нажатие на кнопку мыши и её отжатие.
![событие onclick в javascript]()
Самый простой способ повесить событие onclick, это прописать его непосредственно в html теге:
Рассмотренный вариант можно использовать если событие содержит мало кода. Иначе, следует обратить внимание на другие способы.
Выносим код события onclick в javascript-функцию
Следующий способ хорош тем, что мы отделяем javascript-код от html тегов. В теге прописываем название функции, а саму функцию выносим в отдельный блок:
Вешаем onclick на элемент из javascript-кода
Рассмотим еще один способ, на мой взгляд, самый практичный и надежный. Хорош он тем, что событие можно повесить на множество элементов. Для этого требуется выбрать при помощи javascript-селекторов элементы, к которым требуется применить событие onclick.
Применяем jQuery
Если в проекте используется библиотека jQuery, то можно ещё упростить код. Рассмотрим два самых распространенных способа:
И ещё один вариант, который идентичен предыдущему.
Читайте также: