Как сделать таблицу в фигме
Обновлено: 07.07.2024
Figma — программа, используемая дизайнерами для совместной работы над проектом.
Ещё некоторое время назад в Figma отсутствовали плагины (дополнительные инструменты), с помощью которых можно было бы оптимизировать работу. Но так было раньше. Сейчас можно выбрать наиболее полезные и популярные плагины. О них мы сегодня и поговорим.
Топ-64 популярных плагинов для Figma
Content Reel
Плагин, который входит в первую тройку полезности. Он закрывает все потребности, связанные с контентом. С его помощью можно наполнять текстовыми данными свой макет. Содержит более 100 видов текста, 100 вариантов заливки, библиотеки со значками Microsoft. А если не нашли нужных данных, то можно загрузить свой текст или изображение.
Wireframe
Autoflow
Плагин, который визуализирует связи между объектами. С его помощью можно соединить стрелками картинки, тем самым показать последовательность действий. Очень удобно, что в Autoflow при перемещении кадров перемещаются и сами стрелки. Все происходит автоматически.
Clay Mockups 3D
Плагин позволяет вставлять фреймы в мокапы устройств. Можно настроить цвет, угол камеры и модель девайса. Для работы необходимо поместить дизайн в макет устройства, чтобы он отобразился в нужном месте (сайте, портфолио и т.п).
Morph
С его помощью можно создавать оригинальные эффекты, что украсит ваш проект. Действия уже заложены в программе и ими можно пользоваться сразу же. Эффекты можно использовать по одному или в комбинации с другими. Morph поможет сэкономить ваше время.
Ваш Путь в IT начинается здесь
Подробнее
Image Tracer
Умеет переводить растр в вектор, создавать точную копию изображения в векторном виде. Отличный вариант, если нужно быстро удалить фон, отредактировать очертания, поменять цвет, задать обводку. Плагин выручит при создании иллюстраций, работы с логотипами и значками.
Datavizer
Плагин для создания гистограмм, линейных и точечных графиков. Для создания дашбордов — Datavizer просто незаменимая вещь. Если нужен точный график, то данные можно загрузить при помощи файлов CSV или JSON. Для демонстрационного графика, используемого как визуал, подойдет функция Use random data.
Blend
Плагин расставляет выбранный шейп по выбранному пути, т.е. размножает фигуру.
Coda for Figma
Этот плагин работает с Сoda — инструментом для создания документов. Возможно загружать данные с Gmail, Spotify, Wikipedia и т.д.
Хотите больше зарабатывать или работать удалённо? Запутались в разнообразии профессий и не знаете, куда двигаться?
Команда GeekBrains вместе с экспертами по построению карьеры подготовили документы, которые помогут найти и выбрать востребованную высокооплачиваемую профессию.

Скачивайте и используйте уже сегодня:
Каналы для поиска работы
Список из 26 ресурсов и 34 Telegram-каналов
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Рейтинг наиболее актуальных специальностей в 9 направлениях
Color Kit
Плагин позволяет генерировать различные оттенки выбранного цвета. Если раньше для этого использовали другие программы, то теперь получить десятки оттенков определенного цвета можно сразу в Figma.
Design Lint
Модуль находит недостающие стили на всех слоях проекта. Многие дизайнеры сталкиваются с такой проблемой, когда при сдаче макета обнаруживаются расхождения: не тот цвет, шрифт и т.п. Design Lint решит эту задачу, автоматически убрав несоответствия. При этом плагин учитывает исправления, внесенные дизайнером.
Figmotion
Инструмент для анимации, который выведет ваш проект на порядок выше. Можно создавать расширенные анимации непосредственно в Figma, не прибегая к сторонним программам. Плагином Figmotion легко пользоваться. Сделать картинку анимированной можно с помощью mp4, gif или экспортировать как CSS или JSON.
Table Generator
Плагин автоматизирует добавление различных табличных данных. Реальная помощь дизайнеру при работе с таблицами. Имеются стилевые настройки для ячеек.
Isometric
Простой, но функциональный плагин. Он создает изометрические слои. Пользоваться просто и легко: нужно выбрать слой, запустить плагин, указать угол и сторону вращения.
LilGrid
Модуль организует элементы в нужной сетке. Другими словами, наводит порядок в интерфейсе. Отличный инструмент для организации пространства. Он не меняет дизайн, только систематизирует элементы.

Color Blind
GIF Export
Плагин экспортирует гифку из фрейма. Удобно, когда редактор не поддерживает gif. Установив GIF Export, анимированные картинки можно экспортировать в гиф-файлы внутри Figma.
Dot Grid
Хороший помощник для создания красивых точечных сеток. Преобразить сетку можно различными инструментами: изменить цвет заливки и обводки, размеры, разрывы. Плагин заполнит пустоту внутри сетки.

Мы вместе с экспертами по построению карьеры подготовили документы, которые помогут не ошибиться с выбором и определить, какая профессия в IT подходит именно вам.
Благодаря этим гайдам 76% наших студентов смогли найти востребованную профессию своей мечты!
Скоро мы уберем их из открытого доступа, успейте скачать бесплатно:
Гайд по профессиям в IT
5 профессий с данными о навыках и средней заработной плате
100 тыс. руб за 100 дней с новой профессией
Список из 6 востребованных профессий с заработком от 100 тыс. руб
Все профессии, которые есть в IT-сфере
63 профессии и необходимые для них навыки
Критические ошибки, которые могут разрушить карьеру
Собрали 7 типичных ошибок. Их нужно избегать каждому!
Get Waves
Плагин генерирует SVG-волны, с его помощью вы можете создавать свои кривые и рандомизировать их.
Map Maker
Map Maker позволяет быстро создавать индивидуальную карту. На данный момент поддерживает Google Maps и Mapbox. Чтобы сгенерировать карту местности, достаточно ввести адрес в программе с предварительно установленным расширением Maker.
Motion
Ещё один плагин для создания анимации. Позволяет экспортировать свою анимацию любым способом: GIF, кадры, sprite 24/60 кадров в секунду.
BeatFlyer Lite
Плагин имеет платные варианты, но его бесплатной версии вполне достаточно, если умело использовать настройки. BeatFlyer Lite помогает анимировать изображение в несколько кликов. Движения можно добавлять независимыми слоями или комбинировать нужные эффекты.
TinyImage Compressor
С помощью программного модуля можно экспортировать ZIP-файл сжатых изображений JPG и PNG напрямую из Figma. Размер изображения уменьшается до 90% без потери качества. Однако TinyImage Compressor имеет ограничение на бесплатное сжатие файлов — до 15 штук. Но продвинутые дизайнеры отмечают отличную работу плагина, за которую не жалко заплатить.
Image tracer
Переводит черно-белые растровые картинки в вектор. Про иллюстратор теперь можно забыть. Плагин берет все выбранные слои и объединяет их в одно изображение, затем преобразует их в черно-белый векторный формат.
Oblique
Плагин дополняет векторные объекты третьим измерением. С помощью Oblique можно создать объемные сложные предметы (псевдо 3d, изометрия), в том числе и текст.
Halftones
Приложение добавляет точечные или полутоновые фильтры на изображение. Очень простой в использовании плагин.
Flipbook Animator GIF
Интересный плагин для анимации, который улучшит любой дизайн. Имеет множество функций, в том числе предварительный просмотр, изменение скорости анимации, инверсию, экспорт анимации в gif.
Chroma Colors
Создает стили цвета. Для работы нужно выбрать объект с заливкой и запустить плагин. Цветовые стили создаются автоматически. Нет нужды искать определенный цвет, можно просто выбрать из предложенных.
Movie Posters
Модуль добавляет случайный постер фильма, мультфильма, сериала, популярных на сегодняшний день. Плагин понравится тем, кто создает сайты и аналогичные площадки по кино.
Tumble
Spellchecker
Это плагин для работы с текстом. Распознает орфографические ошибки в тексте на русском, украинском и английском языках. В наличии сотни миллионов слов и готовых фраз. В этом ему помогает сервис Yandex API.Speller.
Tracking
С помощью плагина вы можете создавать, обновлять, добавлять аннотации отслеживания непосредственно из файла Figma.
Geometric
Модуль создаёт математические фигуры, кривые, различные элементы. С Geometric с лёгкость можно создать сложные узоры, например, спирали, астероиды, тригонометрические объекты и т.д. Математические фигуры периодически обновляются, разработчики планируют расширить их список.
Able – Friction free accessibility
Плагин сравнивает контраст между двумя слоями — минимизирует время и усилия дизайнера. Приложение можно оставить открытым и пользоваться по мере надобности, не нужно каждый раз его запускать.
Remove BG
Плагин в один клик поможет удалить фон у изображения. Быстрая и четкая работа Remove BG заменит необходимость пользоваться другими программами.
Contrast
Tailwind Color Generator
Программный модуль создает палитру стилей Tailwind-like из выбранного цвета. Обычно такая процедура занимает много времени, но благодаря Tailwind Color Generator основная часть работы делается автоматически. Из одного цвета плагин генерирует 10 оттенков (включая изначальный цвет). Полученные цветовые решения можно распределить на панели стилей.
Figmoji
Данный плагин добавляет эмодзи в формате svg. Пока поддерживается только Twitter Emojis.
Nisa Text Splitter
Очередной плагин-помощник для работы с текстами и списками. Он помогает разделить их на мелкие фрагменты (строки, столбцы, отдельные буквы). Сохраняет стиль после разделения текста.
Brandfetch
Плагин Brandfetch экономит время на поиски логотипа. Просто укажите ссылку на сайт и нужный логотип сразу подгрузится на Figma.

Unsplash
С помощью плагина можно вставить случайную картинку в свой проект или найти конкретную. Лицензия позволяет использовать изображения для коммерческих и личных целей.
Figma to HTML, CSS, React & more!
Данный программный модуль помогает конвертировать figma-дизайн в высококачественный адаптивный HTML, CSS, React, Vue и др., сохраняя все цвета.
Image Palette
Плагин извлекает пять самых ярких цветов из всей палитры выбранного изображения. Для этого используется специальный алгоритм, но он может показать необычные результаты: извлеченные цвета могут не соответствовать шестнадцатеричным кодам на картинке. Но, возможно, такой цвет вам и нужен.
Batch Styler
Когда нужно настроить одинаковый стиль для нескольких проектов, то данный плагин выручит. Он изменяет несколько текстовых стилей за раз, избавляя дизайнера редактировать каждый отдельно взятый текст.
Split Shape
Плагин разделяет текстовые слои, фреймы, фигуры на несколько составляющих. Полезная вещь для тех, кому нужно сгенерировать данные в определенном контейнере. Размер вычисляется автоматически.
Similayer
Font Scale
Плагин подойдет для новичков и тех дизайнеров, которые только нарабатывают навыки. Инструмент поможет быстро создать последовательную гармоничную иерархию типографики.
Avatars
Плагин добавляет случайные аватарки пользователей в заданную вами область. Форма может быть любая: квадрат, звезда, круг. Изображение будет выглядеть в виде заливки.
QR Code Generator
QR-коды часто используются в дизайне. Название плагина говорит само за себя — он помогает быстро создать или вставить векторный QR-код.
Change Text
Hidden Kitten
Котята давно в тренде, и данный плагин может вставить случайного котика в ваш проект, придав ему эмоциональности. Эти милые животные знают толк в дизайне, запустив плагин они будут появляться в случайном месте выбранного вами фрейма.
Blobs
Нужны уникальные каплевидные формы или абстрактные обтекаемые элементы? Blobs поможет вам их создать.
Appearance
С этим плагином вы можете сделать темную/светлую тему.
Icon Resizer
Делает иконки одного размера в квадратной рамке. Нужно выбрать один или несколько фреймов, затем настроить картинку и размер рамки. Благодаря Icon Resizer не нужно вручную настраивать размеры иконок, приводить все к единому стилю, выравнивать изображение по центру. Пара движений мышкой и все готово!
Style Organizer
TinyImage Compressor
Данный плагин понадобится для того, чтобы экспортировать готовый проект из Figma. Если объемы файлов достаточно большие, то они увеличивают время экспорта, а TinyImage Compressor сжимает размеры до 90 %, сохраняя исходное качество. Плагин поддерживает файлы jpg, png, gif и другие.
Iconify
Импортировать иконки в Figma поможет плагин Iconify. Возможно, кому-то он не очень подходит, но это оптимальный бесплатный ресурс. Он содержит более 40000 различных иконок из Material-design, Jam Icons, EmojiOne, Twitter Emoji и других библиотек. Импорт идет в виде векторных фигур.
Status Annotations
Плагин облегчает взаимодействие с командой. Он помогает быстро отобразить статус вашего проекта.
Notepad
Это своего рода блокнот для заметок. В Notepad можно делать записи и просматривать их по ходу работы над макетами. Заметки сохраняются автоматически и их можно смотреть везде, где вы используете Figma.
Charts
Если нужно создать графики и диаграммы, то вам поможет этот плагин. Он использует случайные или реальные данные, поддерживает копирование-вставку из Excel, Numbers, Google Sheets.
Мы выбрали самые свежие и недооцененные плагины Figma, которые ускорят разработку дизайн-систем.
Не секрет, что сейчас Figma является одним из флагманов инструментов создания дизайнов и прототипов. Ее преимущество перед Adobe XD или Sketch заключается в том, что Figma – это онлайн-инструмент, который дает пользователю возможность работать и сотрудничать с другими людьми в режиме реального времени. Благодаря этому, а также благодаря ее замечательной функциональности и приятному интерфейсу многие пользователи Adobe XD, Sketch и InVision начали использовать Figma.
А в августе 2019 года все изменилось – после нескольких недель закрытого бета-тестирования Figma наконец объявила о запуске плагинов в своей системе. Сотрудники Figma говорят, что у них была идея добавить плагины еще 2 года назад, и, что все это время они были заняты доведением API до ума, чтобы обеспечить бесперебойную работу плагинов внутри системы.
Преимущества использования плагинов
Плагины предоставляют простые и интуитивно понятные способы расширения ваших возможностей в Figma. Они помогают оптимизировать и автоматизировать рутинные и повторяющиеся задачи. Например, наименования слоев, поиск, группировка, добавление специальных функций, таких как добавление полезного контента в макеты. Они как дворецкий Альфред для Бэтмена. Всегда помогают в нужное время.
На данный момент для Figma есть почти 420 плагинов. Да, они добавляются почти каждый день. Замечательный момент заключается в том, что они разрабатываются не сотрудниками компании, а обычными людьми, такими как вы и я. Все верно, если вы знаете популярные языки программирования и можете создать интересный плагин, тогда все сообщество Figma будет радо увидеть ваш продукт!
Есть и минусы
Хотя Figma, по нашему мнению, превосходит Sketch во многих отношениях, Sketch по-прежнему побеждает в области плагинов. Основная причина в том, что плагины Figma в текущем состоянии не позволяют отправлять обратно в систему измененные данные в режиме реального времени. Это ограничение является значительным и делает плагины Figma более слабыми, чем плагины Sketch.
Давайте начнем!
Топ-16 плагинов Figma собранных командой Setproduct
Мы отобрали инструменты, которые помогают улучшать наш рабочий процесс, повышать производительность и просто добавляют радость в процесс проектирования. Мы начнем с последнего места, поэтому убедитесь, что вы не пропустите все самое интересное ☕
Coda for Figma
Coda for Figma – это плагин, который работает с инструментом генерации документов под названием Coda. Благодаря этому плагину вы можете заполнить макеты данными из таких сервисов, как Spotify, Wikipedia, Dropbox, Gmail, Календарь Google, Jira, Shopify, Github и т. д.
Это относительно новый плагин, но он быстро набирает популярность в сообществе.
LilGrid
LilGrid – это плагин, который наведет порядок в вашем интерфейсе. Он берет все неупорядоченные элементы в системе и организует их в виде сетки, которую вы определяете сами.
Это особенно полезно в тех случаях, когда вам нужно организовать большое количество кнопок или иконок в вашей дизайн-системе.
LilGrid не меняет элементы вашего дизайна, а только упорядочивает их на холсте.
Table Paste
Этот плагин будет очень полезен для тех, кому необходимо перенести данные из таблиц Excel в стилизованные таблицы, созданные в Figma.
Вы создаете строку таблицы в Figma с текстовым полем для каждой ячейки, а затем делаете из нее компонент. Затем вы создаете таблицу из этих строк и выбираете строки таблицы, к которым хотите применить данные.
После этого в Excel нужно выбрать данные и скопировать их в таблицу Figma. Вуаля, ваша таблица Excel теперь стилизована под Figma.
Design System Organizer
Этот плагин помогает с организацией таких элементов в удобном интерфейсе. Он позволяет группировать компоненты, разгруппировать их, перемещать и переименовывать сгруппированные компоненты.
При переименовании группы имя будет изменено для всех компонентов или стилей в этой группе. И вам даже не нужно использовать для этого инструменты поиска и замены.
Movie Posters
Отличный плагин от создателей Must App. Супер полезный для тех, кто хочет создать приложение или сайт, посвященный фильмам и сериалам.
Основная функция плагина заключается в том, что он произвольно заполняет любой созданный вами векторный объект изображением или постером фильма, или телешоу.
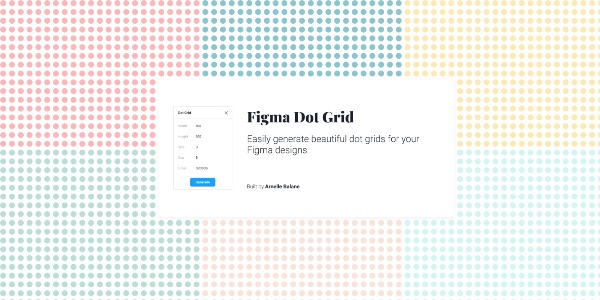
Dot Grid
Этот плагин для тех, кто любит работать с сетками. Добавьте привлекательность вашим сеткам в Figma с помощью Dot Grid.
Он довольно гибкий – вы можете поиграть с такими параметрами, как ширина, высота, размер, разрыв и цвет.
GiffyCanvas
Все просто – вы можете создавать GIF-изображения, не покидая Figma. Установите плагин, выберите изображения, из которых вы хотите создать GIF-файл, установите параметры файла (интервал, ширина, высота), и после предварительного просмотра вы можете скачать файл.
BeatFlyer Lite
Прекрасный инструмент! Изначально разработанный, как стороннее приложение, теперь у него есть собственный аналог в Figma. Этот крутой плагин позволяет вам анимировать ваши дизайны и добавлять впечатляющие эффекты всего за несколько кликов мыши.
Благодаря BeatFlyer Lite ваши дизайны всегда будут выделяться среди других.
Color Kit
Этот плагин поможет вам генерировать светлые и темные оттенки нужного вам цвета. Это полезно, когда вам нужно создать цветовые градации.
И если вы знакомы с Eva Design System – сторонним приложением, которое генерирует цвета, вам понравится этот плагин, поскольку он выполняет аналогичную функцию, но вам не нужно покидать Figma.
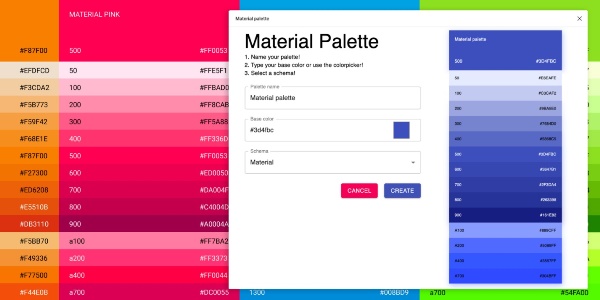
Material Palette
Этот плагин был создан для фанатов Material Design, которые любят создавать Material палитры. Теперь, экономя свое время, вы можете создавать палитры прямо в Figma.
Вам доступны 3 типа палитр: Material, Monochrome и True monochrome. Мы надеемся, что в следующем обновлении Google обновит эту палитру, потому что некоторые цвета содержат огромные промежутки и требуют балансировки.
Wire Box
Довольно интересный плагин. Если у вас есть готовые Hi-Fi решения, вы можете быстро создавать макеты интерфейса. Но этот плагин помогает преобразовать макет высокой точности в вайрфреймы низкой точности, если вы хотите сконцентрироваться на UX-составляющей проекта.
Vector Maps
Плагин Vector Maps позволяет загружать в макеты Figma векторные карты стран, регионов и городов.
Найти страну или регион довольно просто – вы можете выполнить поиск по названию или выбрать их на карте.
Векторная карта будет импортирована в Figma в виде отдельного фрейма.
Webgradients
Этот мощный плагин генерирует красивые градиенты, которые помогут вашим дизайнам выглядеть потрясающе.
С помощью Webgradients вы можете использовать цветовой фильтр, чтобы найти нужные вам вариации (180 цветов) и добавить градиенты в избранное. Очень удобный инструмент, который значительно сэкономит ваше время, предоставляя вам правильные цветовые схемы, подходящие вашему проекту.
LottieFiles
На момент написания этой статьи этот плагин был добавлен в систему Figma всего 5 дней назад, но сразу попал в топ-3 нашего рейтинга, поскольку его установили более 1000 пользователей. Если это не показатель качества плагина, что тогда?
TinyImage Compressor
Вы можете использовать этот плагин при экспорте изображений. Он сжимает размер ваших файлов до 90% лучше, чем экспорт по умолчанию из Figma. Этот плагин обладает множеством интересных функций: он поддерживает не только сжатие и экспорт файлов разных размеров и форматов, но также оптимизацию прозрачных PNG и прогрессивных JPEG файлов. TinyImage Compressor запоминает настройки во время экспорта. При экспорте нескольких изображений плагин автоматически экспортирует их в виде ZIP-папки.
У него есть ограничения – после 15 сжатий файлов через TinyImage вам будет предложено приобрести лицензию.
Design Lint
Прежде чем передать свою работу разработчикам, убедитесь, что ваши файлы дизайна соответствуют друг другу. Этот потрясающий бесплатный плагин Figma с открытым исходным кодом проверяет расхождения в ваших макетах (то есть находит недостающие стили в ваших проектах во всех слоях – проверяет цвета, шрифты, эффекты, заливки, обводки, border-radius) и исправляет несоответствия. Более того, он работает динамически, а это означает, что при внесении исправлений во время работы, Design Lint будет автоматически обновляться в соответствии с внесенными вами исправлениями.
Отличный инструмент, который поможет вам сосредоточиться на процессе проектирования, а не на исправлении ошибок.
Итак, как видим, Figma становится все более удобной, и плагины являются ярким тому подтверждением. Сегмент плагинов стремительно развивается, и мы можем быть уверены, что в 2020 году пользовательский опыт Figma продолжит улучшаться.
Мы выбрали LottieFiles, TinyImage Compressor и Design Lint в качестве лидеров сегмента плагинов в январе-феврале, потому что эти инструменты очень популярны в сообществе Figma с начала 2020 года. Люди часто их используют, и определенно количество их установок будет продолжать расти.
Наша команда дизайнеров и PM в своей работе часто сталкивается с теми или иными рутинными задачами. Представьте себе, что заказчик дал нам задачу на разработку дизайна мобильного приложения. Бизнес-аналитики расписали требования и функциональность.
Далее в дело вступают дизайнеры, которые постепенно отрисовывают экраны и согласовывают их с конечным заказчиком. В итоге набралось более 250 экранов с различными состояниями. Вот здесь скрывается очень сложная задача. Возникает вопрос: каким же образом нам вести учет статусов по каждому экрану (TODO, В работе, Готов к ревью, Принят и т.д.)? Особенно остро этот вопрос встает, если дизайн-проект достаточно большой, а обсуждение ведется в ежедневном режиме.
До того, как мы нашли решение этой проблемы, дизайнер вел специальную таблицу Google Sheet, куда переносил все экраны из Figma со ссылками на экран, текущим статусом и историей. У этого подхода были вагон и маленькая тележка недостатков:
- большие трудозатраты по созданию таблицы;
- человеческий фактор (мы можем забыть обновить статус);
- немало времени уходило на обновление статусов после созвона с заказчиком.
Никто не любит монотонные действия, особенно когда результат от проделанной работы устаревает уже на следующий день. Вот и наши PM и дизайнеры хотели бы что-то более удобное, простое и, желательно, автоматизированное.

Пример того, как выглядит типичный файл FIGMA для мобильного приложения. Конкретно тут более 400 экранов
Часть 1. Разбираемся с текущим процессом
В процессе общения с ребятами со стороны дизайна и PM мы выяснили, что в Figma нет нативной возможности назначить статус на какой-то экран. Странно, что разработчики до сих пор не прикрутили такую фичу, но оставим это на их совести.
Пользователи Figma все же нашли несколько интересных решений проблемы. Самое популярное — добавлять вокруг экрана рамку (обводку) того или иного цвета, который говорит о статусе экрана.

Примеры статусов для экранов на одном из проектов
Это достаточно интересное решение, в котором есть ряд подводных камней:
- статусов может быть очень много;
- для того, чтобы назначить статус, нужно сделать кучу телодвижений: выбрать экран, создать руками новую обводку и вписать туда нужный цвет. Выглядит не очень удобно:

Флоу по добавлению обводки
Стоить отметить, что существуют готовые плагины для Figma, которые немного упрощают эту процедуру, но они нам не подходили из-за невозможности их дальнейшей интеграции с Google API.
После общения с инициативной группой конечные требования к разрабатываемому решению стали следующими:
- упростить назначение статусов внутри Figma для каждого экрана;
- разработать инструмент для создания из уже готового проекта Figma Google-таблицы со статусами и обновлять ее по клику на одну кнопку.
Часть 2. Figma API
Первое, за что хочется одновременно и поблагодарить разработчиков и ненавидеть их, — API Figma. С одной стороны, оно очень удобное, детально описанное, логичное. За все время его изучения мы ни разу не наступили ни на какие грабли.
Весь проект Figma представлен в виде одного огромного JSON с кучей полей, описывающих те или иные свойства экрана (обводки, названия экранов, дочерние элементы и так далее).
Напомню, проект состоял из 400+ скринов. Общий вес JSON составил 14.5 Mb. Да, GraphQL не помешал бы…

Ребята прикрутили параметр depth , который говорит серверу, насколько детальный JSON нам предоставить. В нашем случае глубина = 1 — предоставить все страницы, 2 — предоставить все страницы и детей, расположенных внутри этих страниц (экраны).
Немного разобравшись с документацией, мы нашли необходимые url-адреса, позволяющие получить JSON-скелет нужного нам проекта. Ресерч был приостановлен, и мы перешли к разработке MVP.
Часть 3. Figma API → Google Sheet
Более-менее разобравшись с тем, как вытянуть информацию из Figma по интересующему нас проекту, мы перешли к созданию скрипта для Google-таблицы.
Ранее эта таблица создавалась и актуализировалась в ручном режиме, что нас напрягало.
Первой целью стало автоматическое создание таблички для уже существующего проекта.
Внутри всех офисных сервисов Google (Doc, Sheet, Slides) есть свой встроенный JS-движок, позволяющий расширить функциональность этих сервисов. Язык разработки ребятами назван Google AppScript. По сути это надмножество JavaScript с несколькими дополнительными надстройками. К языку прилагается очень обширная и постоянно обновляемая документация. Примерно 50% переведено на русский.
Во время изучения документации мы поняли,что нам очень повезло. Google как раз обновил свой движок до ES6, что позволило писать более простой и лаконичный код с применением многих более удобных конструкций и синтаксического сахара.

Интерфейс IDE, встроенной в Гугл-сервисы
Логика разрабатываемого скрипта была очень простой:
- Собрать настройки с вкладки Settings.
- Запросить у сервиса JSON-представление Figma-документа, для которого мы хотим составить таблицу.
- Распарсить полученный JSON и создать таблицы.
- К составленным таблицам добавить специальные стили (заливку ячеек) по определенным правилам.
- Сравнив прошлую выгрузку с новой, проставить даты обновлений и статусы (New Screen, Updated или Empty Status).
Для того, чтобы показать скрипту, из какого Figma-проекта нужно тянуть данные, мы создали вкладку Settings.

Настройки для скрипта синхронизации Figma → Google Sheet
- Figma ID — уникальный идентификатор проекта;
- Token — JWT Token для авторизации в Figma. Можно использовать личный или корпоративный.
- Pages for Export — здесь нам нужно указать, какие страницы мы хотим экспортировать из Figma.
После того, как настройки внесены, можно вызвать меню и начать создание или апдейт таблицы.

Пример выгрузки из Figma

Пример выгрузки из Figma
Предлагаю немного разобраться с тем, как мы решили расширить функциональность Гугл-таблицы.
Сперва нужно рассказать, что и как устроено в самой таблице. Каждая вкладка — это отдельная страница в Figma с дизайнами экранов. Мы решили разделять страницы по размерам экрана (мобилка, десктоп, планшет).
В колонке Screen каждая строка — это имеющийся на текущей странице Figma экран. Он сделан в виде ссылки для быстрого перехода к нему в Figma. Каждый экран имеет дату последнего обновления, свой статус и дополнительную информацию (new frame — если этот экран добавился с момента прошлой синхронизации или Empty Status — если он не получил никакого статуса).
Самое удобное, что эта таблица генерируется в полностью автоматическом режиме, что стало экономить кучу времени проектному менеджеру. Ранее данные в таблицу заносились вручную.
К этой таблице теперь можно применять различные фильтры, чтобы получить быстрый срез по тому, какие экраны обновились, какие были приняты заказчиком, а какие требуют внимания и корректировок.
Часть 4. Плагин для Figma
Мы сумели наладить синхронизацию между проектом в Figma и Гугл-таблицей, в которой автоматически проставлялись обновленные статусы. Однако осталась еще одна важная задача. PM все еще руками выставлял обводку и цвет для каждого экрана в Figma. Этот процесс и трудоемкий, и является источником ошибок, а значит, должен быть упрощен/автоматизирован. Мы решили обратить внимание на функциональность плагинов для Figma.
Разработчики Figma позволяют интегрировать свои мини-приложения для расширения функциональности. Приложение получает доступ к JSON-представлению проекта и позволяет манипулировать им при помощи любезно предоставленного командой Figma API.
В процессе изучения документации стало понятно, что для разработки плагинов нужно владеть базовыми знаниями React + TypeScript. Такие навыки имелись, и было принято решение создать свой плагин.
Функциональность была заложена достаточно простая: дать возможность пользователю плагина выделить группу экранов и простым способом назначить им статус.

Плагин для Figma
В первом выпадающем списке можно выбрать статус текущего экрана.
Во втором выпадающем списке можно выбрать ширину обводки. Более широкая нужна для того, чтобы видеть статус экрана при беглом осмотре всего проекта (когда в рабочей области Figma видно 10-20 миниатюр экранов).
Такое минималистичное приложение позволило существенно сократить трудоемкость создания обводок для каждого экрана и сократить количество ошибок.
Итоги
В ходе реализации проекта удалось познакомиться с возможностями, которые Figma и Google-сервисы предоставляют разработчикам. Благодаря этим сервисам мы минимизировали трудозатраты PM и дизайнеров на рутину и, надеюсь, сделали их немного счастливее 🙂
Эти расширения уже используются на ряде проектов и получают позитивный фидбек со стороны пользователей. Ну и баг-репорты, разумеется ;).
Для создания дизайнов и прототипов большинство современных дизайнеров использует Figma. Его основное преимущество перед другими графическими программами заключается в возможности создавать дизайн онлайн вместе с коллегами.
Единственным недостатком Figma считали отсутствие плагинов, дополнительных инструментов, которые позволяли бы оптимизировать и автоматизировать некоторые рутинные задачи. Но ситуация изменилась и сейчас в Figma более 400 плагинов. Давайте рассмотрим самые интересные плагины, которые облегчат вам работу с дизайном.
Содержание
Autoflow
Плагин позволяет создавать связи кривыми между объектами, артбордами и расположением в 2 клика. С этим инструментом легко проиллюстрировать связи между экранами и схемы переходов от страницы к странице
Avatars

С помощью плагина вы можете генерировать аватарки вымышленных людей, в заданную дизайнером область (прямоугольник, звезда, многоугольник и т.д.). Плагин поддерживает множественную загрузку.
BeatFlyer Lite

Этот плагин позволяет дизайнеру создать анимационные эффекты всего за пару кликов мыши. В анимацию можно добавлять сколько угодно эффектов.
Blend

Этот инструмент помогает создать логотипы и паттерны (фоны) на основе экземпляра фигуры.
Blobs

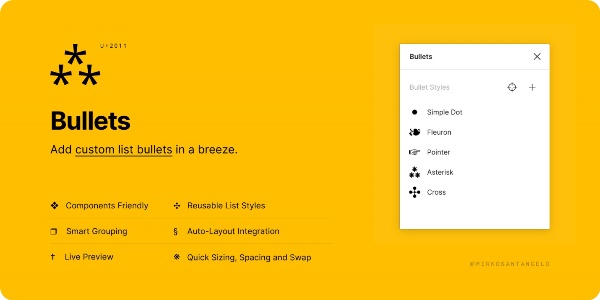
Bullets

Редко, когда макет обходится без создания списков. Плагин Bullets позволяет создать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте их в рамках работы над всем проектом.
Chart

Плагин Chart позволяет создавать графики разнообразных форм. Работает как с рандомными данными, так и с данными клиента. Поддерживается копипаста из Google Sheet, Excel, Numbers, что значительно уменьшает время на обработку данных.
Charts

Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы. Является неким аналогом Chart, так что стоит решить, каким плагином вам пользоваться удобнее.
Chroma

Плагин Chroma позволяет создать стили цвета. Нужно выбрать объекты с заливкой, запустить плагин, и цветовые стили сгенерируются автоматически. Удобно, когда не нужно искать нужные цвета, можно выбрать из генерируемых.
Coda for Figma

С помощью этого плагина, вы сможете заполнять макеты данными из Wikipedia, Gmail, Github, Jira и т.д.
Color Kit

С помощью плагина Color Kit можно генерировать оттенки выбранного цвета от тёмных к светлым. Раннее дизайнерам требовалось использовать сторонние программы и приложения. Теперь получить 50 оттенков синего можно непосредственно в Figma.
Content Buddy

Многие дизайнеры сталкивались с ситуацией, когда необходимо изменить одинаковый текст сразу в нескольких макетах. Раньше приходилось открывать каждый макет и отдельно и делать правку. Но плагин Content Buddy, позволяет организовать автоматическую правку одновременно в 50 макетах!
Content Reel
Design Lint

Многие дизайнеры знакомы с ситуацией, когда после сдачи макета, разработчики находят расхождения – несоответствие цветов, шрифтов, заливки и т.д. Design Lint избавляет дизайнера от таких ошибок. Он проверяет макет полностью и автоматически исправляет несоответствия. Инструмент работает динамически и учитывает при проверке уже внесённые дизайнером исправления.
Плагин позволяет работать над макетом, не зацикливаясь на ошибках и мелких помарках.
Design System Organizer
Dot Grid

Плагин для тех, кто работает с сетками. С его помощью, можно украсить точечную сетку согласно выбранным параметрам (ширина, длина, цвет, разрывы). Dot Grid поможет заполнить пустоту ненавязчивым привлекательным элементом.
Figmoji

С помощью плагина Figmoji можно добавлять различные Эмодзи в формате svg.
Figmotion

Один из нескольких представленных в нашей подборке инструментов для создания анимации. С его помощью можно прямо в Figma, не переключаясь на сторонние инструменты, добавлять в макет анимационные эффекты.
Font Scale

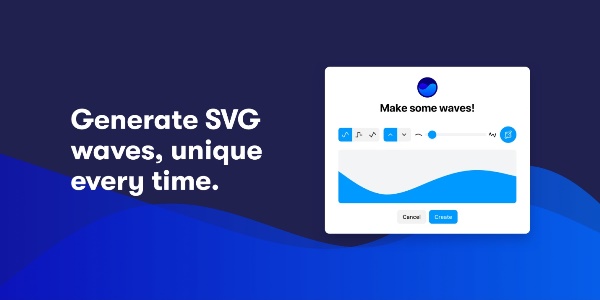
Get Waves

С помощью плагина Get Waves вы сможете создавать собственные эффекты волн.
GiffyCanvas
Без этого плагина, дизайнеру приходится создавать изображения с расширением GIF в отдельной программе, а после загружать её в прототип. Плагин GiffyCanvas позволяет создать GIF прямо в Figma. Нужно только загрузить изображения, из которых должна получится гифка, и прописать чёткие параметры.
Humaaans for Figma

Добавив плагин Humaaans for Figma, вы получаете возможность пользоваться огромной библиотекой с иллюстрациями людей. С этими иллюстрациями можно работать прямо в Figma, комбинируя, создавая новые образы. Плагин позволяет менять причёски и одежду, добавлять разное окружение.
Image tracer

Плагин Image tracer поможет вам преобразовать растровые чёрно-белые изображения в кривые, чтобы получить возможность внести изменения. Подходит для тех, кто часто теряет исходники логотипов и иконок.
Isometric

Плагин Isometric позволяет создать изометрическую проекцию дизайна прямо в Figma, не прибегая к помощи Photoshop и других графических программ.
LilGrid

Плагин LilGrid стоит на страже порядка в вашем интерфейсе. Очень полезный инструмент для тех, кто хочет организовать максимально аккуратное рабочее пространство. При этом, LilGrid не поменяет элементы дизайна, а только поможет их упорядочить на холсте.
LottieFiles

Плагин LottieFiles позволяет украсить прототип анимациями. Плагин позволяет создавать собственные анимации или использовать готовые из библиотеки. Плагин позволяет вставлять анимационные фреймы как высококачественные SVG.
Mapsicle

В прототипе нужна карта? С плагином Mapsicle можно генерировать карты и вставлять в заданную область. При этом можно воспользоваться набором стилей и поиском по координатам.
Material Palette

Многие дизайнеры используют инструмент Material Design для создания палитр. Теперь создавать палитры можно прямо в Figma, экономя время и силы. Сейчас в плагине три типа палитр: True monochrome, Monochrome и Material.
Movie Posters

Palette

Status
Плагин Status позволяет помечать статус дизайна. Когда над макетом работают несколько разработчиков, бывает трудно понять – какие страницы уже готовы к реализации, а над какими ещё ведётся работа. Воспользуйтесь плагином Status, чтобы решить эту проблему.
Table Paste

Table Paste – ещё один табличный плагин, который позволяет перенести данные из Excel в стилизованные таблицы в Figma. Работать с ним достаточно просто – нужно создать свой стиль таблицы, а затем переносить данные из Excel, они автоматически стилизуются.
Themer

TinyImage Compressor

Плагин TinyImage Compressor позволяет экспортировать ваши файлы в Figma и сжать их размер без потери качества. Плагин оптимизирует JPEG, а также PNG без фона, автоматически преобразует множественную загрузку в ZIP-папку. Правда у плагина есть ограничение на сжатие 15 файлов бесплатно, после придётся приобрести лицензию, но многие дизайнеры отмечают, что плагин сжимает файлы на 90% лучше, чем встроенные инструменты Figma.
Translate

Плагин Translate помогает автоматически перевести интерфейс на выбранный язык. Пока количество языков ограничено, но у расширения огромный потенциал.
Tumble

Unsplash

Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Можно использовать случайные снимки или поискать внутри расширения близкую по тематике.
Vector Maps

С помощью Vector Maps можно загрузить в макеты векторные карты. Для выбора страны или региона достаточно ввести название в поиск или выбрать на карте. Карта импортируется в Figma в виде отдельного фрейма.
Webgradients

В плагине Webgradients встроенный фильтр позволяет выбрать сочетания цветов для создания градиентов. Созданные градиенты можно добавить в избранное, чтобы, работая над разными страницами одного макета, экономить время на подборе.
Wire Box

Плагин Wire Box позволяет преобразовать макет высокой точности в варфреймы, помогая сосредоточиться на UX, а не на UI. Конечно, работать в системах hi-fi быстрее и проще, но иногда требуется вернуться в lo-fi. Изменение цвета прототипа на навязчивый розовый показывает, что прототип уже в варфрейме.
Вывод
С каждым днём Figma становится всё более и более удобной. Плагины ускоряют работу дизайнера, помогая ему эффективнее создавать макеты, прототипы. А скорость и удобство повышают творческий потенциал, позволяя уделить больше времени воплощению интересных задумок, креативным идеям.
Читайте также:

