Как сделать таблицу в draw io
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
Если вдруг ещё не встречали, то вот сохраните обязательно бесплатный и классный инструмент для рисования простых схем, диаграмм, прототипов. Называется draw.io.
Работает в браузере, но можно скачать приложение для macOS или Windows.
Если вы вдруг только что вышли из комы, в которой находились 15 лет, обратите внимание на "новинку": draw.io
ну я например не знал об этом инструменте, а иногда бывает нужно что-то подобное
ух какой злобный
Давно пользуюсь, очень удобная вещь. Особенно радует сохранение в файл и возможность обратной загрузки для продолжения работы, и это в веб версии
MIRO (ex Realtimeboard) - наше все))
Стоил бы еще подешевле.
Часто и очень активно использую plantuml. Есть множество плагинов, даже и для markdown, ну а в какой-нибудь TeX вставляется как svg. Можно даже в gist диаграмы рисовать.
Буквально несколько дней назад в многолетних поисках аналога visio набрёл (в 10й раз) на draw.io. Каково же было удивление найти оффлайн-версию. Для несложных схем, планов зданий, опс и видеонаблюдения - самое то. Да ещё и с поддержкой формата visio (кривенькая, но она есть).
В общем остановился таки на этой штуке.
Более интересен тот факт, что в основе инструмента лежит библиотека mxgraph для работы с векторной графикой. Ёе исходный код есть на github. В примерах использования даже имеется интерфейс draw.io. Поэтому, если вам нужно разработать редактор векторной графики, то можно использовать наработки этой команды.
Веб версия Арчи?
Я в нём рисую структурные схемы надёжности. Офигенно удобно.
Не самый удобный все же, но пришлось им пользоваться так как аналоги стали просить денег
Мне иногда приходится рисовать схемы. А Вам? Обычно я рисовала их в том, что есть под рукой: в Photoshop или PowerPoint. Но это отнимало много сил и времени. Грустная история. Пора с этим что-то делать! Например, найти более удобное приложение.
Чтобы не скачивать и не устанавливать программы, я решила найти онлайн редактор. Заодно, может быть, схема будет храниться в облаке, и ее можно будет изменять с любого компьютера. Хотелось бы еще редактировать схемы на планшете, но, забегая вперед, у редакторов с этим сложности =(.
Я не могу сказать, какой редактор лучше для профессионального использования (например, инженерные, электрические схемы, схемы бизнес-процессов), потому что такие схемы я не рисую. Но для домашнего, простого использования мне больше всего понравился Lucidchart! В его бесплатной версии можно хранить до 5 диаграмм, мне этого достаточно. В Draw.io разработчики уделили внимание функциональности, но не уделили внимание удобству интерфейса.
Lucidchart


После этого навести на контур, кликнуть и потянуть. Из контура вытянется линия связи. Я была удивлена, когда в первый раз создала связь таким образом, это удобно и даже слишком просто! Редактор сам просит выбрать конечную фигуру после создания линии: не нужно перемещаться на левую панель, чтобы добавить ещё прямоугольников на схему.


Можно вытягивать линии из круглых узлов , расположенных на контуре. Тогда связь получается точно из середины стороны – аккуратно. Но вообще линии вытягиваются из любой точки контура.
Чтобы изменить связь, нужно навести на ее конец и переместить линию к новой точке схемы. Но здесь вы можете впервые испытать некоторое разочарование от программы. Крепитесь! Курсор может перемещать и фигуру, и линию связи, и рисовать новую связь. Переключение между этими действиями происходит неочевидно.

На второй картинке будет перемещена связь (курсор находится близко к стрелке связи и вне объекта).
В редакторе существует несколько категорий фигур. Прямоугольники есть, как минимум, в трёх разных категориях: STANDART, FLOWCHART и CONTAINERS. Если нужно рисовать схемы со связями, используйте категорию FLOWCHART, потому что на этих прямоугольниках есть узлы по середине сторон. В прямоугольнике CONTAINERS нет текста, потому что он задуман как, да все верно, как контейнер для других фигур.

В редакторе над панелью фигур есть незаметное, но мощное поле поиска, с помощью которого можно вставить картинку или иконку из библиотеки Lucidchart, Iconfinder (крупный ресурс иконок) и всеми любимого Google Images! Чтобы добавить нужную картинку, даже не придётся переключаться в другой таб!

Чтобы схемы были аккуратными и ровными, редактор показывает правильные отступы, добавляет привязку к сетке и рисует направляющие линии. Так что даже при отсутствии чувства прекрасного - схема получается достаточно красивой! Также, во всех редакторах в меню есть команды "Распределить по. " и "Выровнять по. ", которые размещают объекты на равном расстоянии друг от друга и выравнивают их относительно друг друга.

Основные стили оформления находятся на верхней панели. Справа есть панель с кнопками для изменения расширенных параметров (градиент, скругление углов) и для дополнительных действий (поворот фигур и задание точных размеров).
Заливка сделана удобно. При наведении на конкретный цвет, он сразу отображается на фигуре. Можно водить по цветам и смотреть, какой подходит лучше всего. К слову сказать, два других редактора не позволяют менять цвет с такой легкостью.

В Lucidchart есть готовые темы, которые могут полностью изменить вид схемы. Иконка для применения темы непривлекательная, поэтому ее легко пропустить.

Мне нравится выделение с помощью рамки в редакторе. Для выбора объекта необязательно, чтобы он целиком попал внутрь самой рамки. Достаточно, чтобы рамка зацепила хотя бы часть объекта. Например, в случае с рамкой на рисунке, три прямоугольника будут выделены. Я привыкла к такому типу выделения, поэтому для меня это было важно.

В редакторе есть шаблоны схем. Кроме стандартных шаблонов, есть шаблоны сообщества Lucidchart. Шаблон можно выбрать при создании схемы. Самое большое количество шаблонов находится в категории "Образование" (для школьников, студентов и педагогов). Среди них, например, "Визуализация словаря" или "План написания эссе". Мне кажется, что именно для таких схем редактор подходит больше всего!

Редактор работает только в десктопных браузерах. В браузере планшета можно только просматривать созданные схемы, но редактировать их НЕЛЬЗЯ:(!
В бесплатной версии можно хранить в облаке до 5 диаграмм (в каждой до 60 элементов). Платная версия доступна от 5$ в месяц.
Gliffy



После нажатия на кнопку подсвечиваются все узлы, к которым можно привязать линию. Это удобно, можно спокойно рисовать связи между фигурами.

Раньше я думала, что такое создание связей в порядке вещей и это единственно возможный вариант. Но, оказывается, можно рисовать связи без инструментов (в Lucidchart, например), что для меня быстрее и проще!
Может быть, для некоторых людей этот подход и более удобный. Как говорится, на вкус и цвет… Для быстрого переключения между инструментами можно использовать горячие клавиши.

Градиент и тени есть, но настраиваются они плохо. Градиент всегда от белого к выбранному цвету. Тень всегда одинаковая. С одной стороны, хорошо, не нужно думать, а с другой стороны, вдруг захочется чего-то особенного?
Gliffy позволяет рисовать аккуратные схемы, потому что показывает направляющие линии и использует привязку к сетке. В редакторе даже есть удобная функция вставки фигур через равное расстояние (Ctrl+C и Ctrl+V). То есть, после первой вставки надо выровнять новую фигуру относительно исходной, и все следующие вставки будут с такими же отступами.

Но, почему-то, размер фигуры не соотносится с сеткой. Придется перфекционистам самим изменять размер фигуры, чтобы все было по клеточкам.

В редакторе есть готовые темы. Но в них есть недоработки. Во-первых, новые фигуры, добавленные после применения темы, все равно имеют белый цвет, а не цвет темы. Хотя новые линии связи имеют цвет темы.

В отличие от тем, к шаблонам в Gliffy придраться сложно. Их много, и основная часть предназначена для профессионального использования. Больше всего шаблонов в категориях: "Разработка программного обеспечения и UML", "Схемы сетевого окружения", "Блок-схемы".

Редактор работает только в браузере компьютера. На планшете у меня не получилось открыть или отредактировать схему. Все диаграммы хранятся в облаке, на серверах Gliffy, поэтому доступны с любого компьютера.
Именно для домашнего использования мне этот редактор не очень понравился. Советую посмотреть несколько советов при старте, чтобы узнать все возможности, потому что некоторые из них не очевидны. В бесплатной версии редактор позволяет хранить 5 диаграмм с публичным доступом и ограниченной библиотекой фигур. Платная версия доступна от 4$ в месяц.
Draw.io


Среди небольших неудобств: если случайно не довести линию, то вместо прикрепления связи, редактор создаст ненужную мне конечную фигуру.
Присоединить связь можно только к узлам, в отличие от других редакторов, где можно присоединить к любой точке на контуре фигуры.
На планшете создать связь можно только добавив её с панели на схему. Но тут тоже есть неудобство: на панели как минимум 5 видов стрелок, и приходится думать, какую именно стрелку взять, и чем они отличаются.

В редакторе есть правая панель, где настраиваются стили оформления. На панели отображаются стили того объекта или связи, который сейчас выделен. Для обычного использования количество настроек кажется чересчур большим! Есть специфичные настройки, например, размер стрелки, или скрытие стрелки (опасная настройка для новичков).

В редакторе есть строка поиска для добавления иконок (видимо, из Iconfinder) и быстрого поиска фигур в библиотеке Draw.io. Это удобно!


В Draw.io есть набор шаблонов. В основном, они предназначены для профессионального использования. Больше всего шаблонов в категориях: "Разработка программного обеспечения", "Схемы сетевого окружения", "Инженерные схемы".

В редакторе есть возможность быстрой вставки горизонтальной или вертикальной схемы. Доступна из меню "Вставка".

Draw.io не хранит на своих серверах диаграммы, но он позволяет хранить их на Google Drive или Dropbox.
Я бы не выбрала этот редактор для домашнего использования. Мне кажется, это сложный редактор со сложным интерфейсом, для создания профессиональных схем. У него нет подсказок отступов; настройка оформления объектов неудобна; создание связей требует сноровки; его внешний вид менее привлекательный, чем у других редакторов.

Рассказать читателям просто о сложном — одна из основных задач журналистики. Если вы рассказываете о новых законах, лучше всего подойдут карточки. Если же ваша задача объяснить какой-то простой алгоритм действий, удобнее всего создать пошаговую инструкцию.
Почему стоит развивать этот формат
- Реальная польза для читателя. Мы действительно помогаем разобраться в каком-то сложном вопросе.
- Формирует лояльностью аудитории. Люди лояльны к нам, мы лояльны к нашим читателям.
- Долгоиграющий формат. Особенно если вы придумали хороший, правильный заголовок, который будет соответствовать поисковому запросу.
- Хорошо индексируется.
- Возможность брендирования.
- Вирусный эффект.
Для сложных алгоритмов формат не подходит. Например, вы можете рассказать, как подать налоговую декларацию, но не сможете рассказать, как подать в суд на компанию. Если это простой пошаговый алгоритм — делаем. Если вариативный — не делаем.
Несколько важных правил

Пример удачной пошаговой инструкции из презентации Юрия Звягинцева
- Тема должна быть важной и актуальной, не нужно делать пошаговые инструкции на то, как самому забить гвоздь, на очевидные вещи.
- Инструкция должна реально помочь решить проблему.
- Инструкция должна быть максимально понятной. Минимум сложной лексики.
- Используем минимально возможный объём текста.
- Дизайн инструкции должен вписываться в дизайн СМИ.
- В идеале стиль и дизайн должны соответствовать теме.
- Проведите фактчекинг и проверьте актуальность данных.
- Обязательно укажите источник и дайте ссылку.
Распространённые ошибки

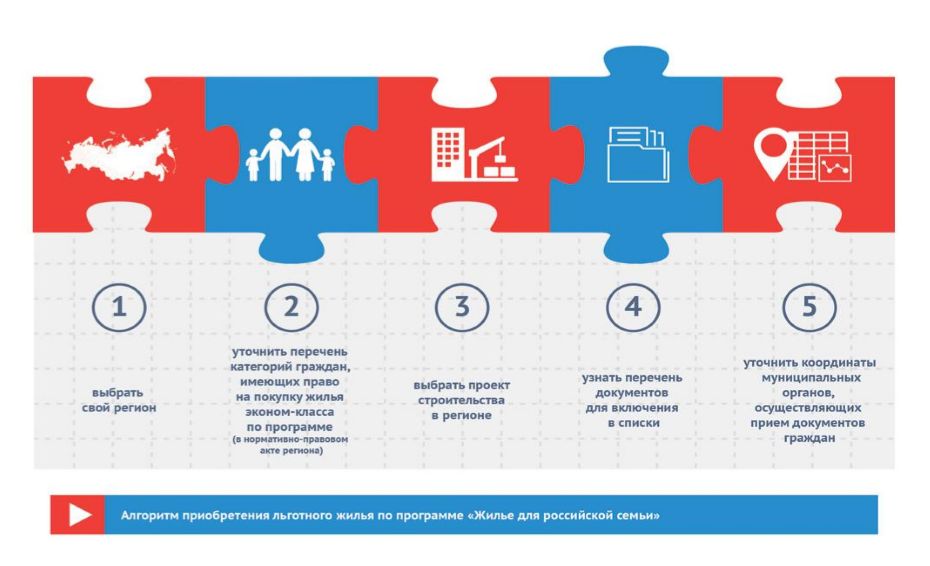
Пример неудачной инструкции из презентации Юрия Звягинцева. Вопросы появляются уже с первого пункта: где выбрать свой регион?
Создаём пошаговую инструкцию в сервисе Draw.io
Интересные и эффективные мультимедийные форматы можно делать без дизайнера.
Draw.io – бесплатное приложение, предназначенное для моделирования диаграмм и блок-схем бизнес-процессов. Присутствует возможность интеграции с Google Документами, Dropbox, OneDrive, JIRA, Confluence, Chrome и GitHub. Дополнение для серверов Confluence и JIRA Cloud являются платными. Онлайн-версия для синхронизации с Google Диском предлагается в 2 вариантах – с поддержкой Google Apps и без неё. Помимо веб-версии существует программа для установки на ПК, которая поддерживает ОС Windows, MacOS и Linux.
Приложение будет полезно менеджерам и руководителям компаний, которым требуется инструмент для построения схем бизнес-процессов. Сервис подходит для специалистов, чья деятельность связана с созданием презентаций и баз данных, построением инженерных и сетевых схем, проектированием программного обеспечения.
С помощью редактора можно создавать любые схематические изображения – от схем электрических цепей до структур бизнес-моделей. В числе возможностей – построение диаграмм, графиков и UML-моделей. В библиотеке форм присутствует несколько десятков фигур, сгруппированных по категориям. Объекты можно форматировать, меняя шрифты, цвет, градиент, толщину линий, уровень прозрачности. Благодаря возможности синхронизации с Google Диском над документами могут одновременно работать несколько пользователей. Готовые изображения можно сохранять на жёстком диске ПК или вставлять в вики-сайты и блоги. Доступные форматы для экспорта – PDF, GPG, SVG, XML и JPG.
Читайте также:

