Как сделать свой колор в photopea
Добавил пользователь Владимир З. Обновлено: 05.10.2024
1.Зайдите в Photopea,создайте новый проект(документ) с чёрным задним планом,
шириной 250 px,высотой 250 px,имя на своё усмотрение(у меня миша ГИФ).
2.Снимите блокировку слоя-ЛКМ по иконке "замочек" в панели "Слои".
3.Загрузите исходник МИШКА через Вкладку главного меню Файл--
Открыть и поместить.
4.Установите исходник в нужное место,при необходимости измените размер:
вкладка главного меню Редактирование--Свободное трансформирование.
Результат:
5.Загрузите исходники блики через Вкладку главного меню Файл--Открыть.
Загруженные исходники в GIF-формате после загрузки представятся
в редакторе в виде кадров,которые будет содержать папки с одноимённым названием.
Должно получиться три документа:
1)мишка 2)блинг 1 3)блинг 3.
6.Слой,содержащий исходник МИША,активен.
7.Кликните ЛКМ по документу блинг 1,затем ПКМ по папке блинг 1,из открывшегося
контекстного меню выберите действие "Дублировать в. ".
8.Продублируйте слой с блингом 1 в документ МИША ГИФ.
9.Перетащите блик в нужное место.
10.Продублируйте слой с бликом и установите блики в нужные места.
11.Перейдите в документ блинг 3 и продублируйте слой с блингом 3 в
документ МИША ГИФ.
12.Установите блинг в нужное место.
13.Слой с чёрным фоном АКТИВЕН.Удалите слой с чёрным фоном.
14.Объедините анимацию.Слой--Анимация--Слияние.
На скриншоте ниже показан эффект без слияния анимации.

15.Сохраните результат на компьютер.
~время подготовки поста к публикации:18 час 20 минут~
Для удобства чтения и комментирования пост размещён в первом комментарии.
Скриншоты в посте кликабельны.При перепосте ссылка на этот пост обязательна.

Привет-привет!С тобой милы друг, Арви!Сегодня у меня для тебя Туториал (у меня наконец руки дошли до него:>)Сегодня ты научишься цветокору gif!Пример:
Хочешь узнать "секрет"?Тогда погнали!
Для начала вбиваем в Гугл "psd deviantart". Вы можете тыкать на первый сайт, ну или же как я, сначала перейти в "Картинки" и выбрать понравившийся psd файл!
И тут появляется вопрос:"а как перейти на сайт по картинке?". Так вот, я на него отвечу. У любого psd файла(он же фильтр) снизу будет сайт "deviantart.com". Вы просто кликаете на него, и готово!
Допустим, вы уже зашли на сайт. Теперь ваша задача скачать этот самый файл. А как это сделать? Всё очень просто! Внизу будет стоять кнопочка(назовём это так) "download". Кликаете именно на него:)
После этого действия, нам выскакивает вот такая вот табличка(назовём это так)
Вы просто кликаете на стрелочку и всё!Ваш файл автоматически скачивается на устройство.
Вот тут уже понадобятся мозги и знание английского :ok_hand:
Заходим мы на сайт Photopea. Нам открывается вот такое окошко.
Мы нажимаем на "file",и нам выходит табличка с действиями. Если нажать "open", то нам высвечивается табличка " выберите действия". Мы то в свою очередь, кликаем на "файлы".
После всего этого мы выбираем gif которую будем редактировать.
Повторяем те же действия что были в 3 пункте.Но на этот раз нажимаем на "загрузки", и ищем psd файл. Обычно внизу так и написано "psd_colouring".
Вот мы выбрали gif и psd файл. А теперь настало время магии :sparkles: (это шутка. На самом деле никакой магии тут нет. Просто у человека мозги заработали в нужный момент :eyes: :ok_hand: )
Нажимаем на "lay"(слой). Нам выходит слой с psd файлом. Перед собой мы ещё видим маленький глаз. Кликаем на него и он становится прозрачным, так и должно быть. Но следите за тем, что бы эти действия проходили только с psd файлом :eyes: :ok_hand:
Как вы уже догодались, psd слой стал невидимым. Этого мы и добивались!
Наверху у нас есть кнопка "layer". Тыкаем на него и нам высвечивается табличка. Мы выбираем "dublicate intro. ".
Нам выходит название psd файла. Мы нажимаем на него и выходит табличка названии слоёв. Нажимаем на название слоя с нашим gif изображением. Синий кружок должен быть на нём. После этого действия мы нажимаем на "ок".
А как проверить, всё ли вышло? Всё очень просто! Наверху стоят слоя. Нажимаем на слой с gif и смотрим что вышло.
Как вы видите у меня всё идеально :eyes: :ok_hand:
Поздравляю, вы всё сделали!Осталось только сохранить ваш шедевр и готово!Но только как его сохранить?Сейчас объясню^^
Помните кнопочку "file"? Так вот, снова на него кликаем но только на этот раз нажимаем на "export as".Выбираем "gif", дабы сохранить результат в виде gif.
Немного ждём, и высвечивается табличка "save for web". Вы там можете поиграть с настройками, но после нажать на "save".
Вот что у меня вышло
Поздравляю, вы теперь официально обучены этой магии. После этого поста, я надеюсь, вы сможете создавать более крутые эдиты чем раньше^^желаю творческих успехов, до встречи~
Слои, настройки, менеджер шрифтов, даже сочетания клавиш как в Photoshop — просто магия. Поддерживает почти все форматы: .jpg, .jpg, .svg, .jpg, .pdf, .bmp, .tiff и многие другие. Даже psd.

Блин, "какой-то чувак из чехии" в одно рыло запилил работу с масками так, как целое комьюнити гимпа за 27 лет не смогло (да, это очередной камень в огород GIMP)
Автор Photopea еще на reddite время от времени AMA устраивает, где отвечает на различные воросы по проекту.
Молодец этот "какой-то чувак из Чехии".
Очень, удобная тема, спасибо, а CorelDraw такого нет случайно? )
Блин, крутая штука. Не знаю еще зачем, но пригодится :D
Спасибо вам огромное😘 очень полезная вещь
Положил в папку, которая никогда не открывается

А посоветуйте пожалуйста еще и дельный курс, чтобы научится работать в подобном редакторе, буду безмерно благодарна
хмммм, там кстати на главной photopea есть вверху менюшка - называется обучение, на английском, но можно повникать. Спасибо огромное автору поста!
на всякий случай, мож надо кому - оффлайновый редактор, бесплатный, мощный - гуглите paint-dot-net (это не домен а название)
Сколько не перебирал онлайн редакторов так и не нашел фотошопной фичи, кажется free tranform называлась. С ее помощью можно было лист бумаги сфотканный под углом в прямоугольник превратить. Во всех остальных редакторах подобные фичи тоже есть но только вращают и масштабируют по горизонтали/вертикали/все вместе. Из ромба квадрат не сделаешь.
Может кто встречал нормальную реализацию? Фотошоп такое умеет с девяностых годов а эти онлайн "убийцы фотошопа" до сих пор не могут.
@STLee, огромное Вам спасибо .
Жаль, что нельзя этого написать и ее создателю.
хорошо хоть есть выбор режима CMYK
если бы еще был выбор цветовых профилей и работа с заказным профилем - цены бы не было

Жаль на андроид в браузере не работает нормально :(
О, вот это годный сайт, СУПЕР!
Давно уже вроде выкладывали :)
И тебе спасибо, добрый человек за такую находку!
Дружище, ты сделал мою жизнь гораздо проще, спасибо.
Если только что-то очень надо срочно сделать, а фотошоп на этой машине не установлен.
А так - дичь. Рядом с самим фотошопом и рядом не стоит

Котика вырезать с картинки хватит, но по сравнению с настоящим фотошопом, говно редкостное. Говенее только фигма.
Даже не знаю чего пожелать вам: доброе утро или добрый вечер. 2 года уже пользуюсь.

Медальон дрожит


Рождественский
Сто лет не делилась с Пикабу своим творчеством. Но мне всё ещё есть что показать :)
Всех с наступающим!


Улитка


Иллюстрация графическим пером
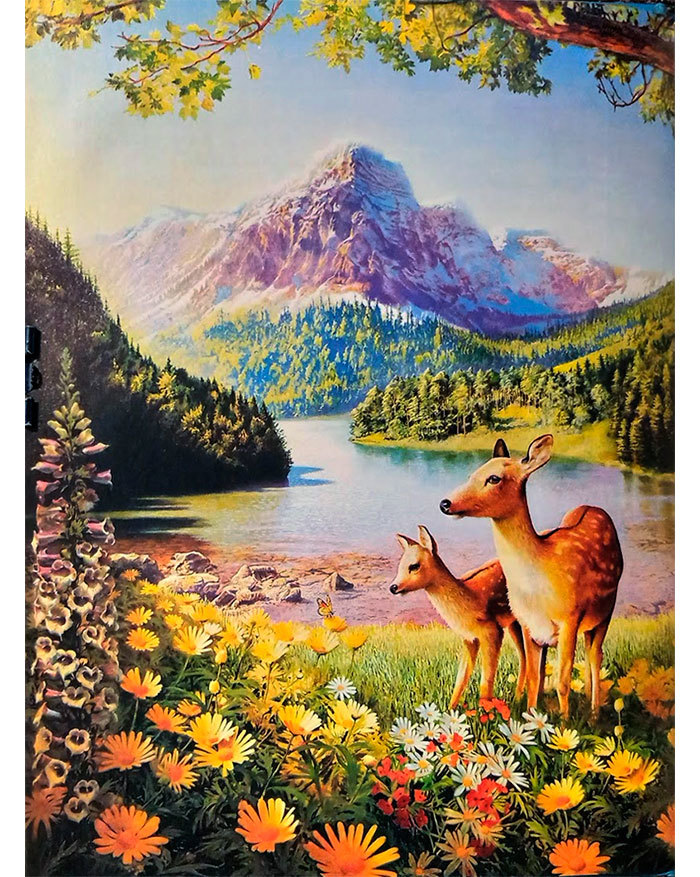
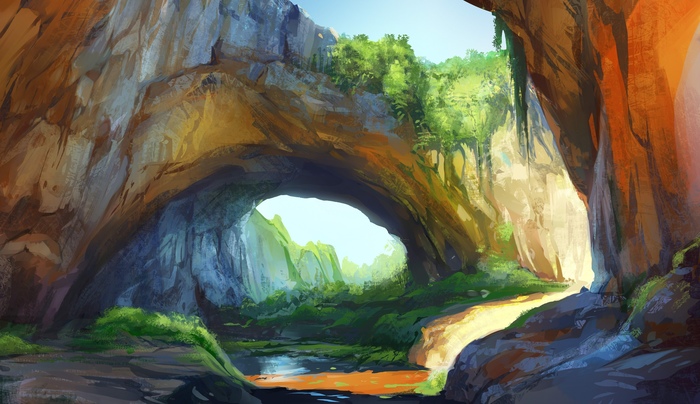
Пару месяцев назад меня попросили создать в Фотошопе большое изображение 400 х 270 см для печати на всю стену, и прислали в качестве образца вот такую картинку:

Заказчик очень хотел, чтобы картинка была воспроизведена с максимальной детализацией и схожестью с оригиналом, но при этом имела горизонтальный формат, т.е. по краям пейзаж требовалось дорисовать. К сожалению, исходный образец слишком низкого разрешения, и при большом увеличении мелкие детали уже неразличимы.
До этого мне приходилось восстанавливать изображения в Фотошопе, но в данном случае, при таких размерах, выход оставался только один - полная отрисовка с нуля по имеющемуся образцу. На стареньком графическом планшете в свое время я отрисовал сотни несложных векторных картинок, но теперь мне предстояло впервые испытать всю мощь Фотошопа в сочетании с графическим пером и моими незначительными художественными навыками. Что из этого получилось - вы сейчас увидите.
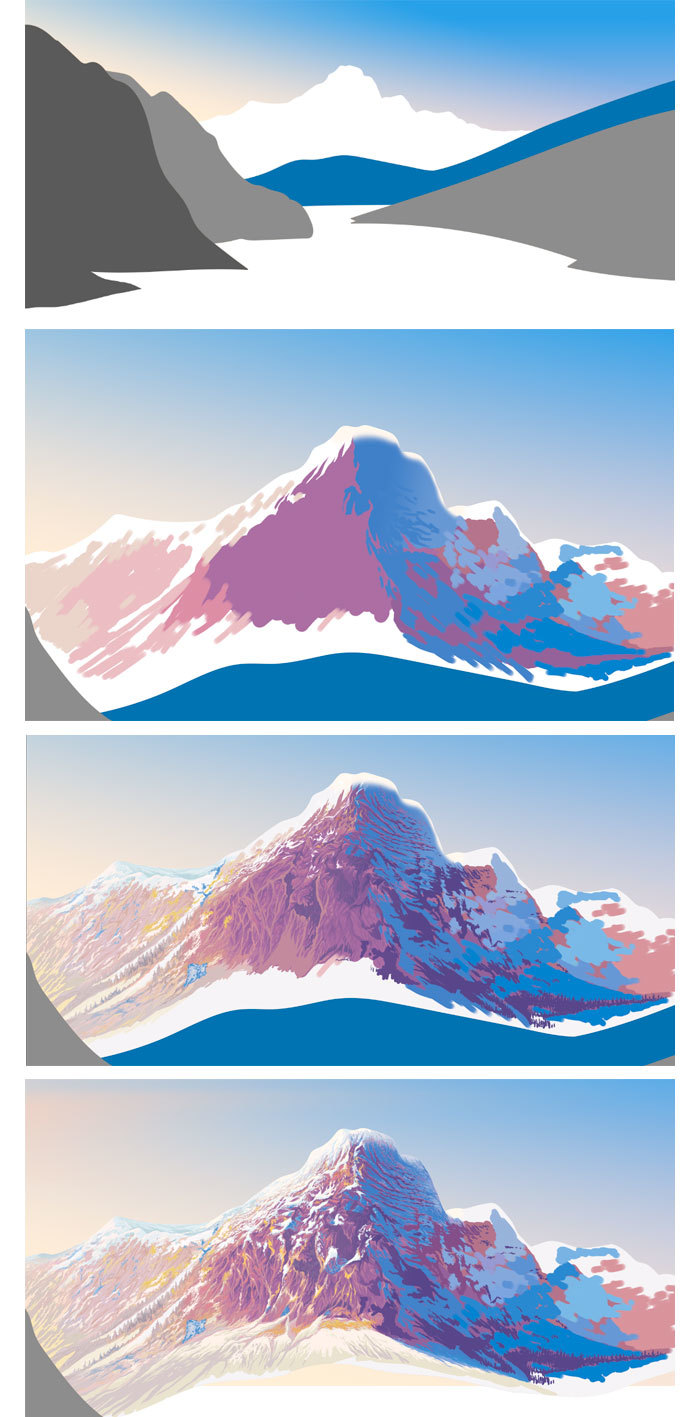
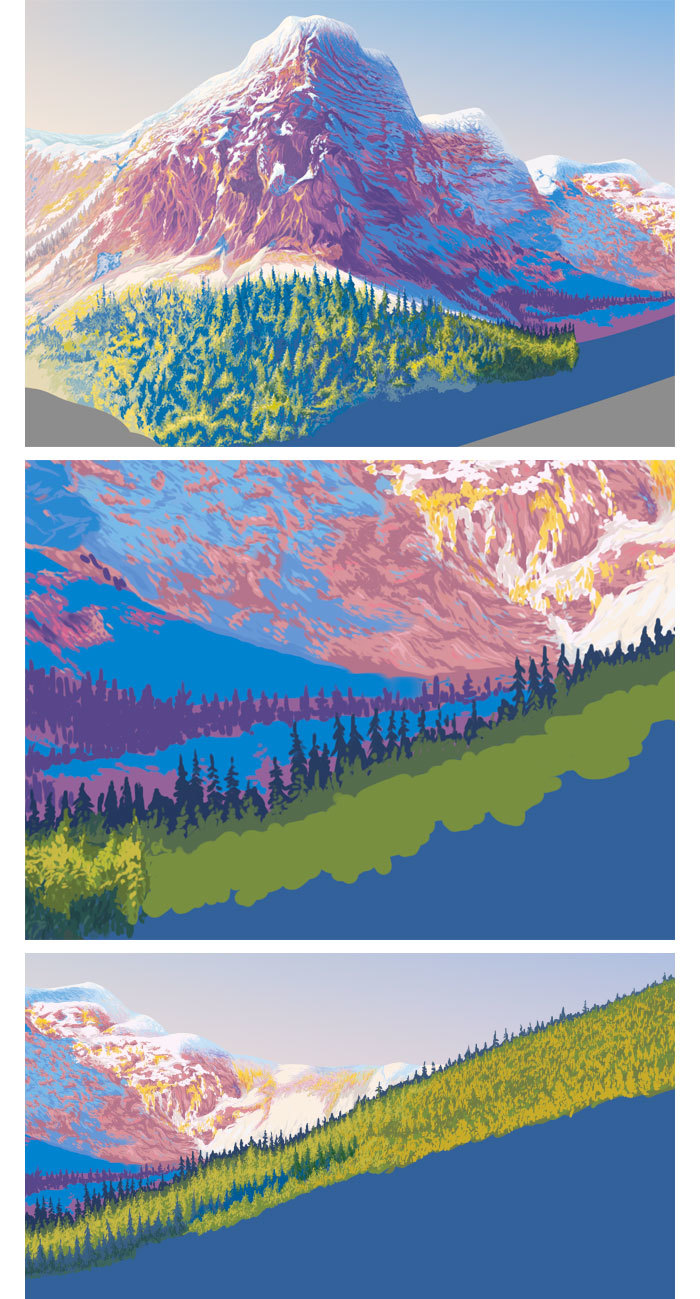
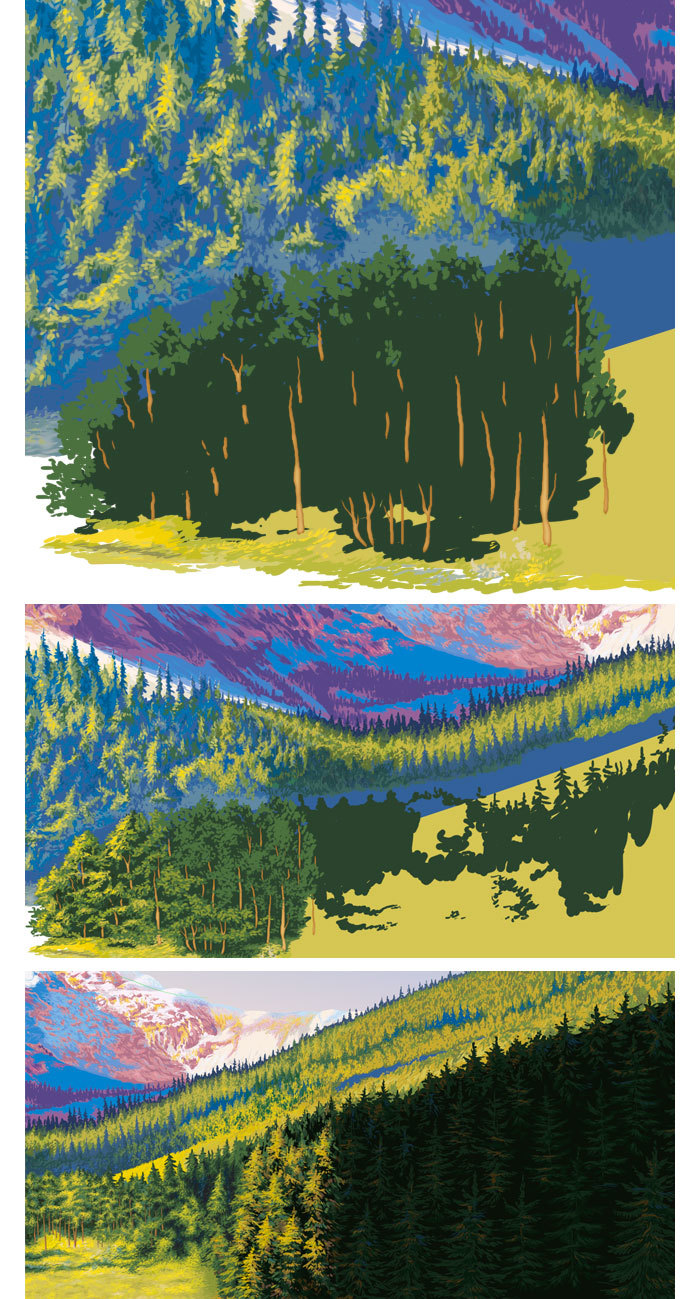
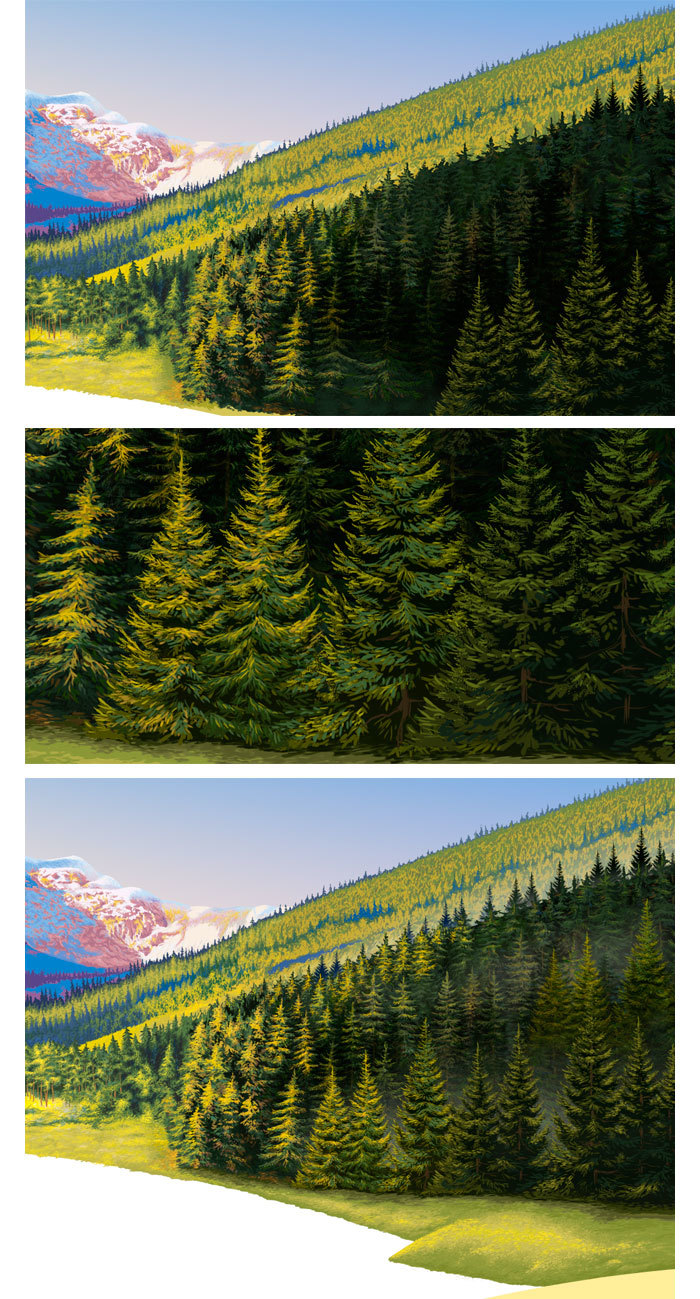
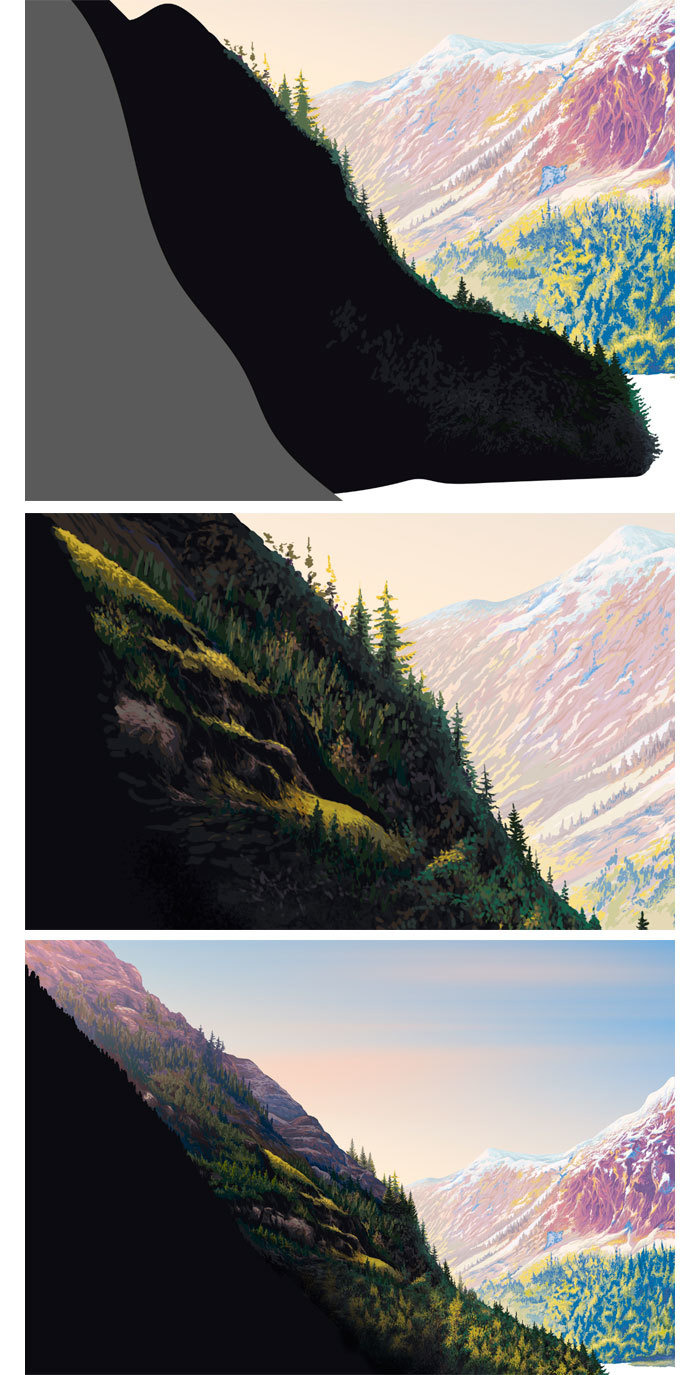
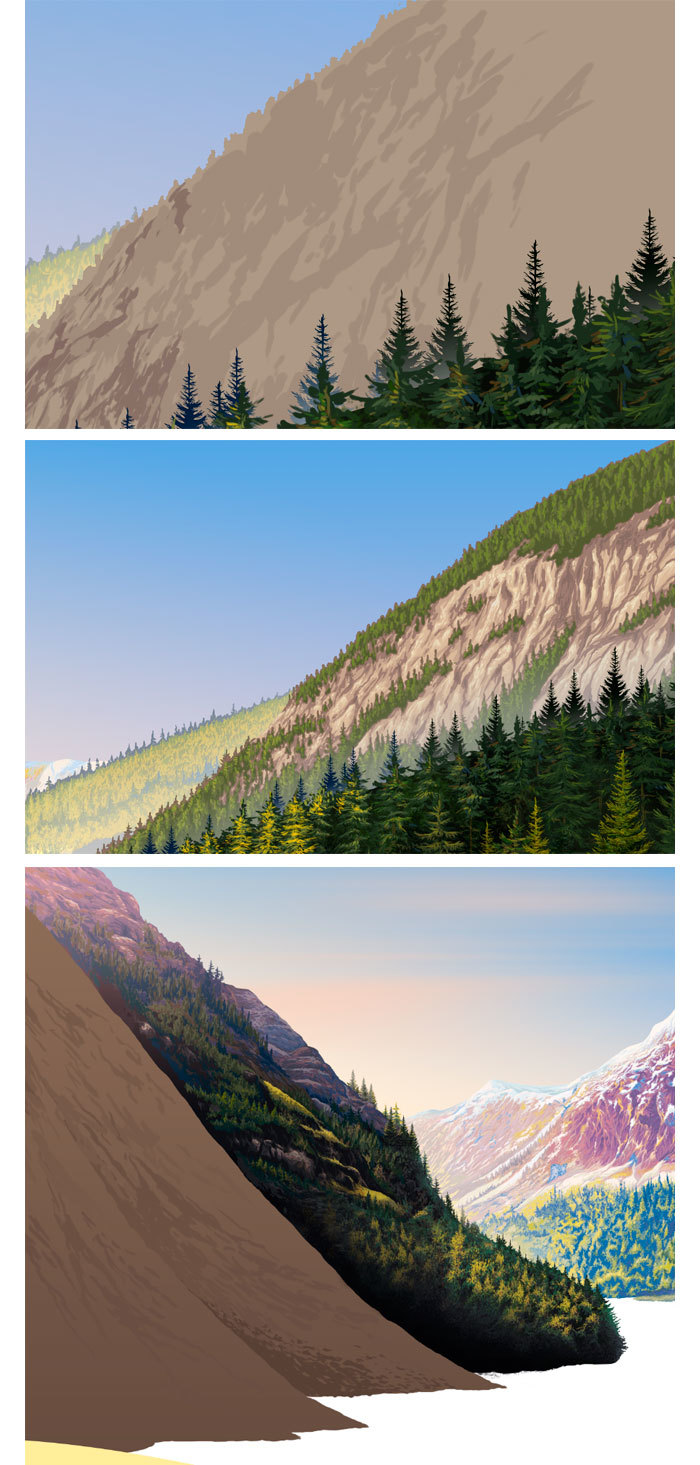
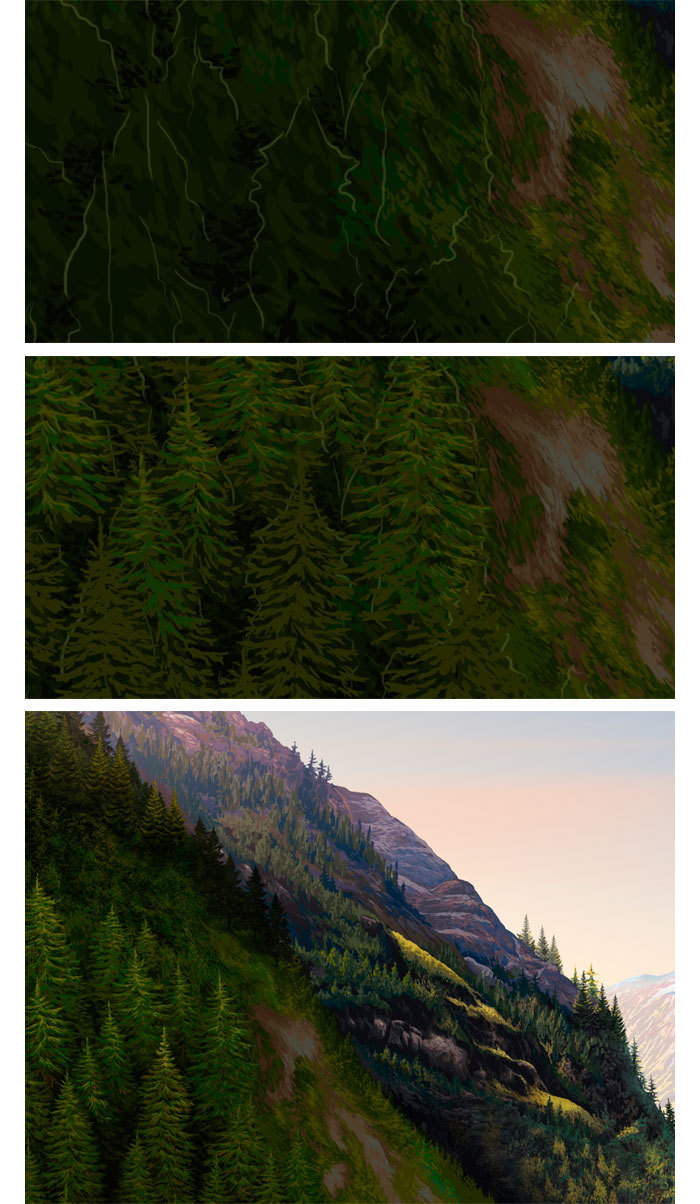
Представляю поэтапный процесс отрисовки в виде уменьшенных фрагментов:








Приведённые выше фрагменты - это лишь половина всей иллюстрации, и они включают только элементы заднего плана. Прорисовка переднего плана была ещё сложнее и интереснее, но к тому времени я уже перестал сохранять для поста поэтапные скриншоты, т.к количество их слишком велико. Поэтому далее будут показаны результаты уже полностью завершенной работы.
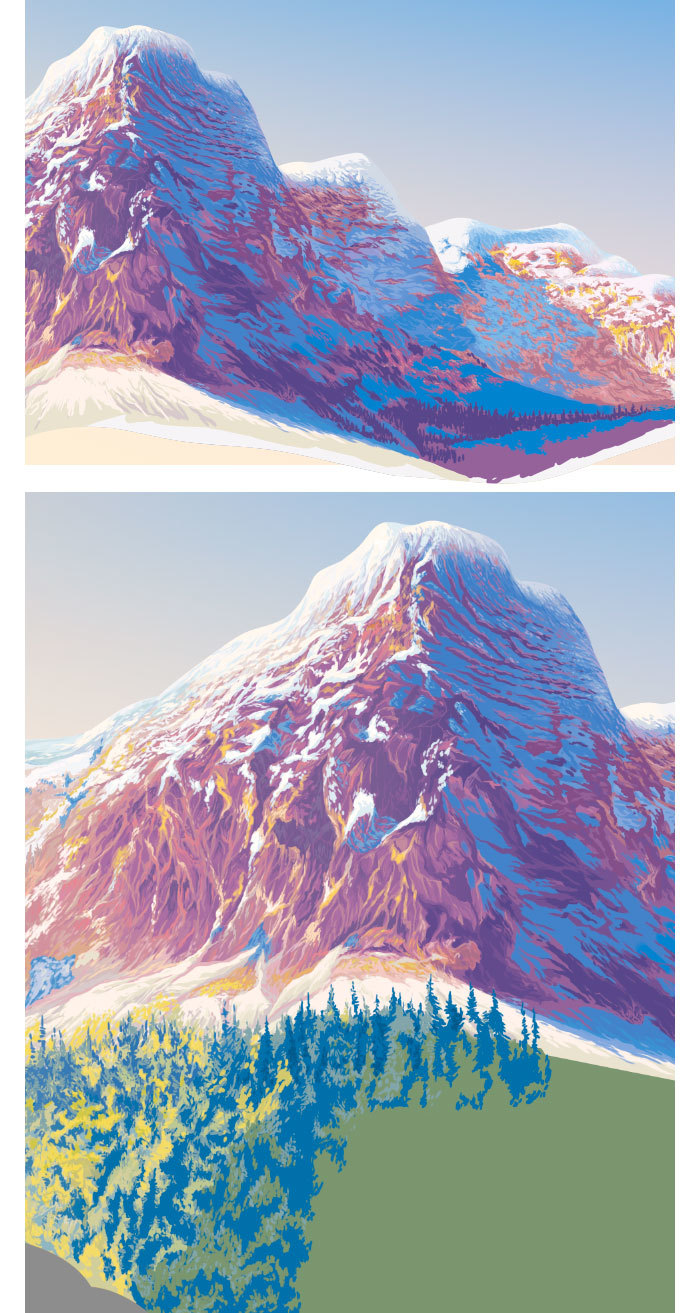
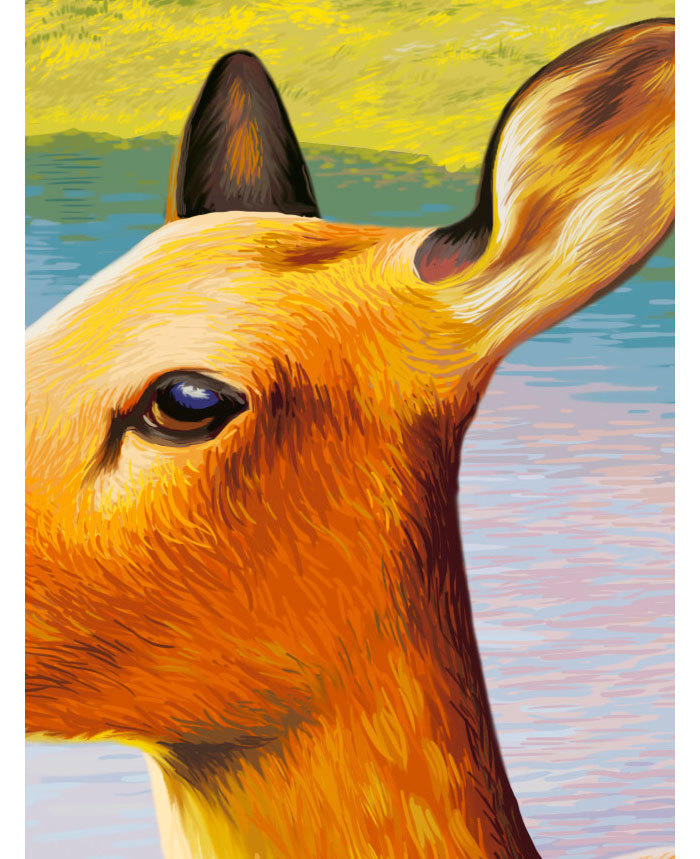
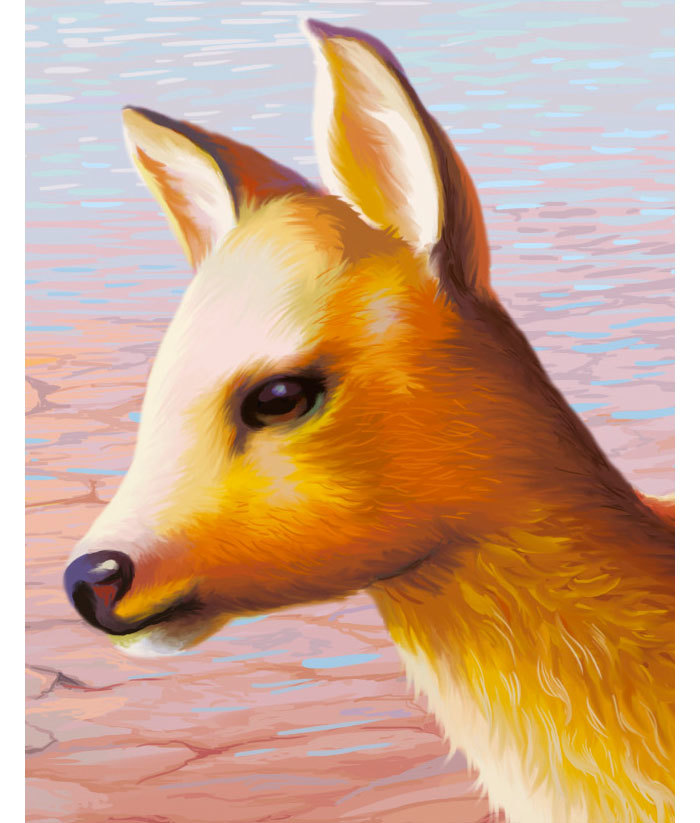
Вот пара фрагментов изображения в натуральную величину, чтобы можно было оценить масштаб и детализацию прорисовки:


И в заключение - вся картинка целиком:

Заказчик сказал, что результат превзошел его ожидания. Он почему-то утверждал, что на исходном образце изображены Альпы, но скорее всего он ошибается. Эти горы больше похожи на Maroon Bells (Колорадо, США).
Добра Вам всем, и до скорой встречи на Пикабу!

Святой Георгий. Рисунок для футболки на заказ

Делал по заказу одного клуба исторической реконструкции. За основу взят памятник Святого Георгия в Мельбурне, где дракона убивает обнажённый античный юноша, облачённый лишь в шлем и короткий плащ. Мне была поставлена задача переделать его под английского рыцаря конца 14 века и решить всё в таком контрастном графичном стиле.
Выполнен рисунок в фотошопе с помощью пера и планшета (хвала создателю сего великолепного инструмента!).
И да побольше бы таких творческих заказов!

Тренировочные пейзажи (наброски)
Приучаю себя к работе пятнами, без излишней детализации для стадиков





ЧБ арт








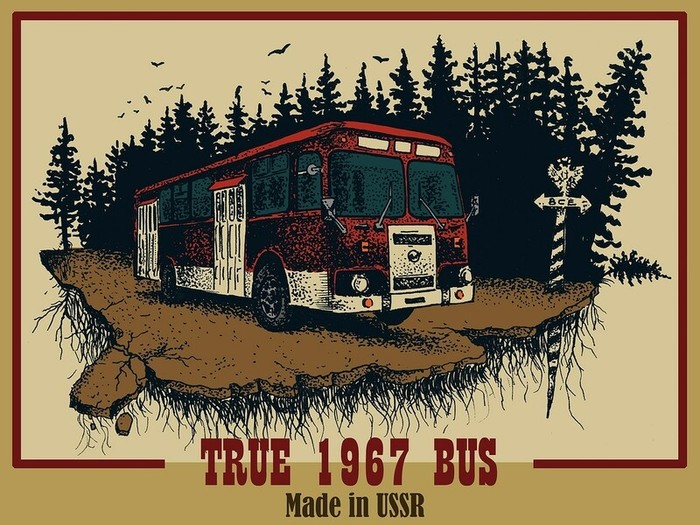
True Bus LIAZ


Разное_2






Разное_1






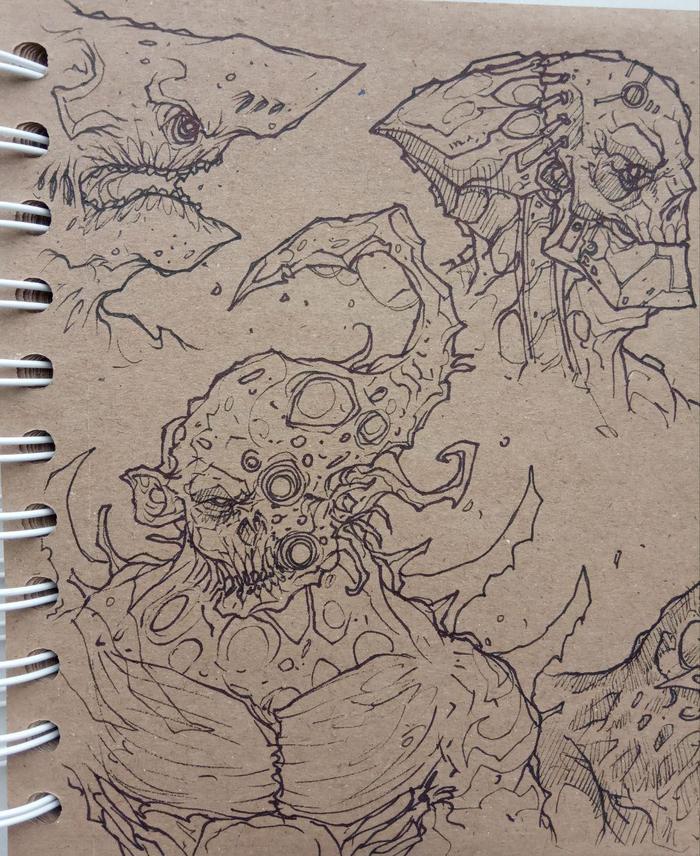
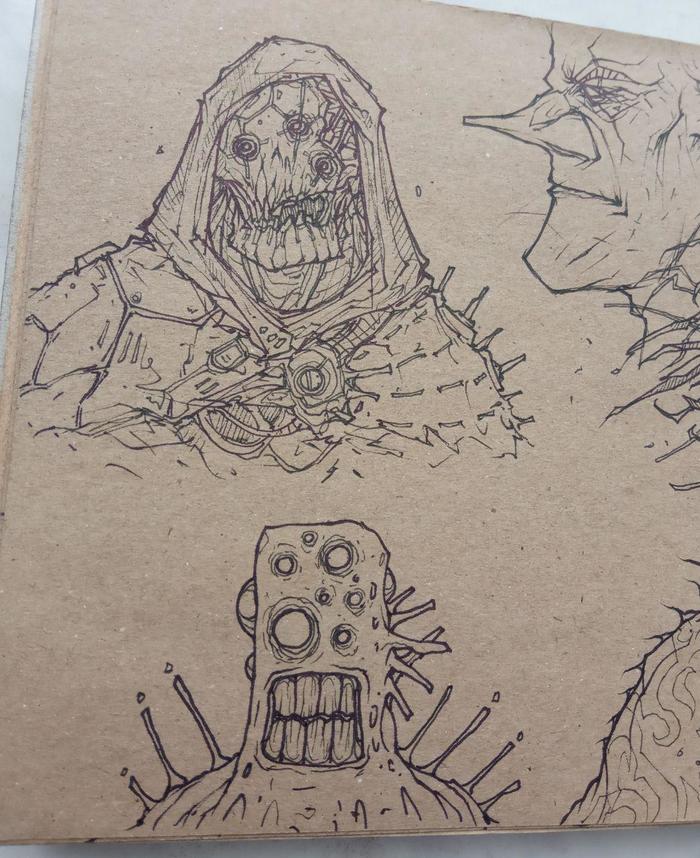
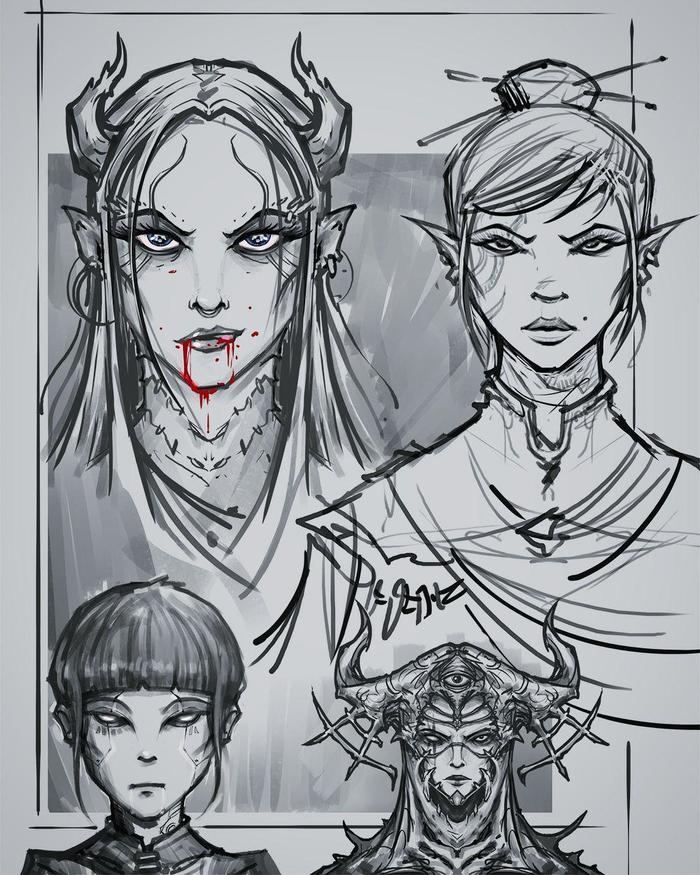
Небольшая подборка разных скетчей и персонажей.
Качаем скилл и развиваемся;)
Это видео нужно показывать в школах на информатике

С началом рабочей недели


Все кошки ведьмы

Я думал ты всегда бесплатно делаешь!
На волне историй про недопонимания условий акций и оплаты труда.
Лет 10 назад работал в мелкой конторе по печати фото, визиток и прочей бумажной фигни. Работал довольно долго, больше двух лет. На тот момент в общих чертах знал фотошоп и программы-аналоги, для дизайна визиток хватало, ну или проектик какой-нибудь накидать цветной с фотографиями.
Несмотря на мои возражения, начальство установило такое правило - заказывают визитки, делаешь дизайн бесплатно. Изготовление проекта - копейки, максимальная цена рублей 100. Обработать фотографию - аналогично. В общем, что-то типа бессрочной акции, оплачиваете печать - обработку или дизайн получаете за копейки или вообще нахаляву.
Ну ок, что ж теперь, я все равно на окладе был, а не на процентах.
Рабочего телефона не было, звонил всем клиентам со своего личного, по вопросам "посмотрите макет" и "заберите готовый заказ". Мой скилл в графике постепенно рос (я тогда активно осваивал графику и на работе, и дома сам) и в принципе я бесплатно делал довольно сложный дизайн, за который фрилансеры или другие конторы брали неплохие деньги. Правило есть правило, вне работы я немного подрабатывал тем же занятием, но заказы по работе так и были бесплатными.
Надо сказать, что в целом я той работе очень благодарен за возможность саморазвития, которое дало мне в будущем неплохой дополнительный заработок. Саму контору уже давно снесли ввиду того, что там теперь стоит огромный торговый центр.
Так к чему я этот рассказ замутил-то?
Да к тому, что уже спустя столько лет, мне периодически поступают звонки от тех клиентов (номер мой не изменился). Недавно был такой:
- Здравствуйте, мне бы листовки отрисовать.
- Добрый день, а вы кто? Что за листовки?
- Я к вам раньше ходил, когда вы в "название_конторы" работали, вы мне делали дизайн. Мне нужна ваша помощь.
*задумываюсь на секунду, нужен ли мне сейчас доп.заработок*
- Ок, до конца дня сделаю. Я вам сейчас пришлю почту, кидайте туда ТЗ и наработки. Будет стоить от 300 до 700 рублей, посмотрю пожелания и озвучу точно.
- В смысле, только за деньги сделаешь что ли?
- А вы как-то иначе это представляли?
- Ну ты бесплатно мне делал тогда, я думал ты бесплатно делаешь!
- Нет, бесплатно не делаю с тех пор как ушел с того места работы.
- Ооо, ну ясно! Охренели вы все! Денег вам за каждый шаг платить надо! Давай, пока!

Я недавно сделал решающий шаг и перенес свою основную рабочую станцию в Linux. Хотя Linux - отличная ОС, она может усложнить некоторые рабочие процессы, особенно для дизайнеров. Если вы дизайнер, желающий переключиться на Linux, или разработчик, который также занимается дизайном, вот несколько советов, которые помогут вам быстро работать в Linux.
В этой статье я покажу вам некоторые полезные инструменты проектирования, которые работают в Linux, и как их настроить.
Figma
Категория: UI / UX Design • Альтернатива: Sketch, Adobe Xd

Дизайн для одного из моих побочных проектов - генератор пользовательских миниатюр для браузера Vivaldi.
Figma быстро растет как один из лучших и самых популярных инструментов дизайна UI / UX. Он имеет щедрый бесплатный инструментарий, которого будет более чем достаточно для большинства людей. Однако на момент написания, Figma предоставляет только официальные настольные клиенты для Windows и MacOS.
Вы по-прежнему можете использовать веб-версию в Linux, но у вас не будет доступа к локальным шрифтам или вкладкам. К счастью, есть решение 🎉
Figma-Linux - это неофициальный полнофункциональный клиент Figma для Linux. У вас есть несколько вариантов установки figma-linux.
Ubuntu с APT
Если вы используете дистрибутив на основе Ubuntu, вы можете установить пакет с помощью apt.
Сначала вам нужно добавить репозиторий:
Затем установите сам пакет:
Arch Linux
App Image
Сначала перейдите на страницу релизов figma-linux и загрузите файл с расширением .AppImage . Затем сделайте загруженный файл исполняемым и запустите его. Если вы не уверены, как это сделать, вот полезное руководство. Такое использование AppImages имеет несколько недостатков, поэтому, если вы собираетесь пойти по этому пути, я рекомендую использовать AppImageLauncher
Другие варианты установки
Другие варианты установки и самые последние инструкции вы можете найти на странице GitHub Figma-Linux
Использование локальных шрифтов с Figma
Если вы используете веб-приложение Figma, локально установленные шрифты не будут доступны. Однако, если вы используете Figma-Linux, у вас должен быть доступ ко всем вашим локальным шрифтам.
Если у вас все еще есть проблемы, перейдите в настройки figma-linux (значок cog в правом верхнем углу). И убедитесь, что опция Disable Local Fonts отключена.

Каталоги, в которых хранятся ваши шрифты, добавляются в каталоги шрифтов figma. Вы можете добавить дополнительные каталоги, нажав маленький значок плюса. В Linux шрифты могут быть установлены в различных каталогах, однако наиболее распространенными являются:
- /usr/share/fonts
- /usr/local/share/fonts
- ~/.fonts
- ~/.local/share/fonts
Возможно, вам следует добавить их все в каталоги шрифтов.
Примечание. Менеджеры шрифтов могут значительно упростить работу со шрифтами в Linux, о чем пойдет речь позже в этой статье.
Inkscape
Категория: Векторный дизайн • Альтернатива: Иллюстратор

Inkscape существует уже давно. Это действительно мощный инструмент, который позволяет вам делать почти все, что делают его платные коллеги, но он бесплатный и с открытым исходным кодом. Его долгожданная версия 1.0 в настоящее время находится в бета-версии, и она приносит много улучшений производительности, функциональности и интерфейса (посмотрите огромный список изменений).
Установка
Сначала мы рассмотрим варианты установки бета-версии 1.0.
AppImage - загрузите файл AppImage со страницы загрузки, сделайте его исполняемым и запустите его. Если у вас есть какие-либо проблемы, ознакомьтесь с инструкциями по установке Figma выше для более подробной информации. Опять же, AppImageLauncher рекомендуется для интеграции AppImage.
Flatpak - если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь. Затем следуйте инструкциям по установке для Inkscape здесь.
Компиляция из исходного кода - Как всегда в linux, если у вас есть ноу-хау, вы можете скомпилировать Inkscape из исходного кода самостоятельно. Код можно найти здесь.
Установка версии 0.92
Если вы хотите что-то более стабильное, не стесняйтесь установить текущую версию 0.92. По умолчанию он доступен практически в любом магазине программного обеспечения дистрибутива и в собственном менеджере пакетов. Если его нет у вас, вы можете использовать один из методов, перечисленных на странице загрузки.
Улучшить внешний вид интерфейса
Я настоятельно рекомендую использовать новые символические значки вместе с темной темой, чтобы улучшить внешний вид интерфейса Inkscape. Чтобы включить их:
- Перейдите в Edit > Preferences > Interface
- Выберите темную тему, которая вам нравится, из выпадающего меню Change Gtk.
- Выберите Use dark theme
- Выберите Use symbolic icons
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop

Интерфейс GIMP не самая красивая вещь в мире, но это чертовски мощное программное обеспечение. Если вы опытный пользователь Photoshop, вам может потребоваться некоторое время, чтобы приспособиться к рабочему процессу GIMP. Но когда вы это сделаете, вы сможете сделать почти все, что вы можете сделать в фотошопе (но бесплатно). Он может даже открыть .psd файлы. Если вам нужна помощь с использованием GIMP, ознакомьтесь с Logos By Nick. Его содержание очень полезно, и вопреки названию, это не только для дизайнеров логотипов!
Установка
Как и Inkscape, GIMP по умолчанию доступен в большинстве магазинов программного обеспечения и в собственных менеджерах пакетов. Если это не так, у вас еще есть несколько вариантов.
Flatpak - установите flatpak из Flathub или щелкнув Install GIMP flatpak на странице загрузки. (Если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь)
Компиляция из исходного кода. Опять же, вы можете скомпилировать код самостоятельно. Исходный код доступен на странице загрузки GIMP.
Photopea
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop

Установка
Вы можете найти веб-приложение здесь и использовать его в своем браузере (загрузка не требуется).
Если вы хотите запустить его как настольное приложение, вы можете использовать Ice. Он предварительно установлен на ОС Peppermint, но также может быть установлен и в других дистрибутивах. Ознакомьтесь с этим руководством для установки.
Krita
Категория: Живопись / Рисунок • Альтернатива: Фотошоп

Krita - бесплатная полнофункциональная художественная студия с открытым исходным кодом. Позволяет создавать картины, эскизы, комиксы, текстуры и многое другое.
Установка
Вы можете найти все инструкции по установке на странице загрузок. Большинство доступных методов (включая Flatpak, AppImage и собственные магазины программного обеспечения и менеджеры пакетов) уже обсуждались выше, поэтому не стесняйтесь возвращаться, если у вас возникнут проблемы.
Менеджеры шрифтов
Чтобы упростить управление шрифтами на вашем компьютере с Linux, вы можете рассмотреть возможность использования менеджера шрифтов. Вот мои рекомендации:
-
- простой, но мощный менеджер шрифтов для настольных систем GTK+. Пользовательский интерфейс не идеален, но он выполняет свою работу. Проверьте его домашнюю страницу для инструкций по установке. - мой личный любимый менеджер шрифтов. Это кроссплатформенный, мощный и красивый интерфейс. Мы рассмотрим это далее в следующем разделе.
FontBase
На мой взгляд, это лучший менеджер шрифтов. Он предлагает премиальную подписку с дополнительными функциями, но все основные функции бесплатны. На Linux он доступен как AppImage, и вы можете скачать его здесь.
Если вы не знаете, как работает AppImages, вы можете вернуться к разделу AppImage инструкции по установке Figma-Linux.
После установки FontBase нажмите кнопку Add в нижней части боковой панели и выберите Watched folder, затем выберите каталог, в котором хранятся все файлы шрифтов (а не папку установки шрифтов). Все файлы шрифтов, которые вы вставите в него, теперь будут доступны внутри FontBase.

Если вы попытаетесь использовать свои шрифты сейчас, они не будут доступны. 😢 Это потому, что вам нужно сначала активировать их. Для этого установите флажок рядом с именем шрифта. Он станет зеленым, и ваш шрифт теперь будет доступен в figma и других приложениях.
Если вы посмотрели на боковую панель, вы могли заметить, что FontBase поставляется со всеми шрифтами Google. Просто активируйте те, которые вы хотите (или все), и вы готовы к работе!
Вы можете изменить место хранения активированных шрифтов в настройках (три вертикальные точки на левой стороне боковой панели) в корневой папке. Если вы хотите использовать шрифты в Figma-Linux, обязательно добавьте этот каталог в ваши каталоги шрифтов.

Примечание. Шрифты, активированные с помощью FontBase, доступны только во время работы приложения, поэтому я рекомендую также включить в FontBase следующие параметры:
- Скрыть в трей при закрытии
- Старт при старте системы
- Запуск скрытым в трей
Менеджеры иконок
Одной из областей, где Linux все еще отстает в области дизайна, являются менеджеры иконок. Я не смог найти хорошую замену для приложений, таких как Nucleo или IconJar. Если вы знаете, пожалуйста, дайте мне знать в комментариях.
Самым близким, что мне удалось получить, является IcoMoon, который вы можете использовать для организации и отображения своей библиотеки значков. Вы также можете выбрать наборы значков и загрузить их, которые могут помочь в вашем рабочем процессе.
Кроме этого, вы все равно можете использовать функцию поиска на большинстве сайтов значков, чтобы найти значки для ваших проектов. Вот несколько моих значков:
Еще несколько полезных программ
Несколько других приложений, которые заслуживают признания.
Gravit Designer - приложение векторного дизайна с закрытым исходным кодом, с более современным интерфейсом, чем inkscape, но с более ограниченным набором функций. Раньше мне нравилось это приложение, но в настоящее время я считаю Figma + Inkscape более универсальным дуэтом. Он кроссплатформенный и предоставляет собственное приложение linux в дополнение к своей веб-версии. Он имеет бесплатный уровень, но для работы в автономном режиме и получения доступа к некоторым другим полезным функциям вам необходимо будет оплатить подписку.
Akira - бесплатный инструмент с открытым исходным кодом для разработки UI / UX для Linux. Это то, чего мы все ждали. К сожалению, нам придется подождать немного дольше, так как этот проект все еще находится на ранней стадии. Однако я все еще рекомендую следить за этим проектом.
MyPaint - Хорошее бесплатное приложение с открытым исходным кодом для рисования, не стесняйтесь проверить его, если Krita вам не по вкусу.
Читайте также:

