Как сделать свой хитбокс
Обновлено: 08.07.2024
Создание объекта, контролируемого игроком, требует наличия определенных элементов: спрайт, способ управления им и способ его взаимодействия с игровым миром. Рассмотрим этот процесс шаг за шагом и начнем, пожалуй, со спрайта. Вот изображение, которое мы будем использовать:
- Скорируйте картинку в папку "Textures"
- Создайте новый спрайт и назовите его "Player"
- Настройте спрайт так, чтобы он отображался в свойстве "Sprite" компонента "Sprite Renderer"
Если у вас возникли проблемы, обратитесь к предыдущему уроку. Мы проделали точно такие же действия для фона и "реквизита".
- Поместите игрока в слой "2 - Foreground"
- Измените масштаб на (0.2, 0.2, 1)
Теперь несколько слов о компонентах. Мы только что говорили о компоненте "Sprite Renderer". Если вы еще не заметил, объект игры состоит из нескольких компонентов, видимых в панели "Инспектор".
По умолчанию пустой объект игры выглядит так:

Этот объект имеет только один компонент: Transform . Этот компонент является обязательным и не может быть отключен или удален. Вы можете добавить к объекту столько компонентов, сколько захотите. Например, скрипты добавляются в качестве компонента. Большинство компонентов может быть включено или отключено пока существует объект.

(Вы можете нажать на галочку чекбокса, чтобы отключить его. Вы можете щелкнуть правой кнопкой мыши на компоненте, чтобы вернуть прежнее свойство, удалить его и т.д.
Компоненты могут взаимодействовать с другими компонентами. Если объект имеет сомпонент, который требуется другому компоненту объекта для работы, вы можете просто перетащить весь объект внутрь этого компонента, и тогда компонент сам найдет все, что ему нужно.
Sprite Renderer является компонентом, который способен отображать спрайт-текстуру. Теперь, когда мы узнали о концепции компонента, давайте добавим один к игроку!
Добавляем бокс-коллайдер (Box Collider)
Нажмите на кнопку "Добавить компонент" объекта игрока. Выберите "Box Collider 2D". Вы можете увидеть коллайдер в редакторе "Сцена" зрения и настройки его размера в "Инспекторе" в поле "Размер" (Size).
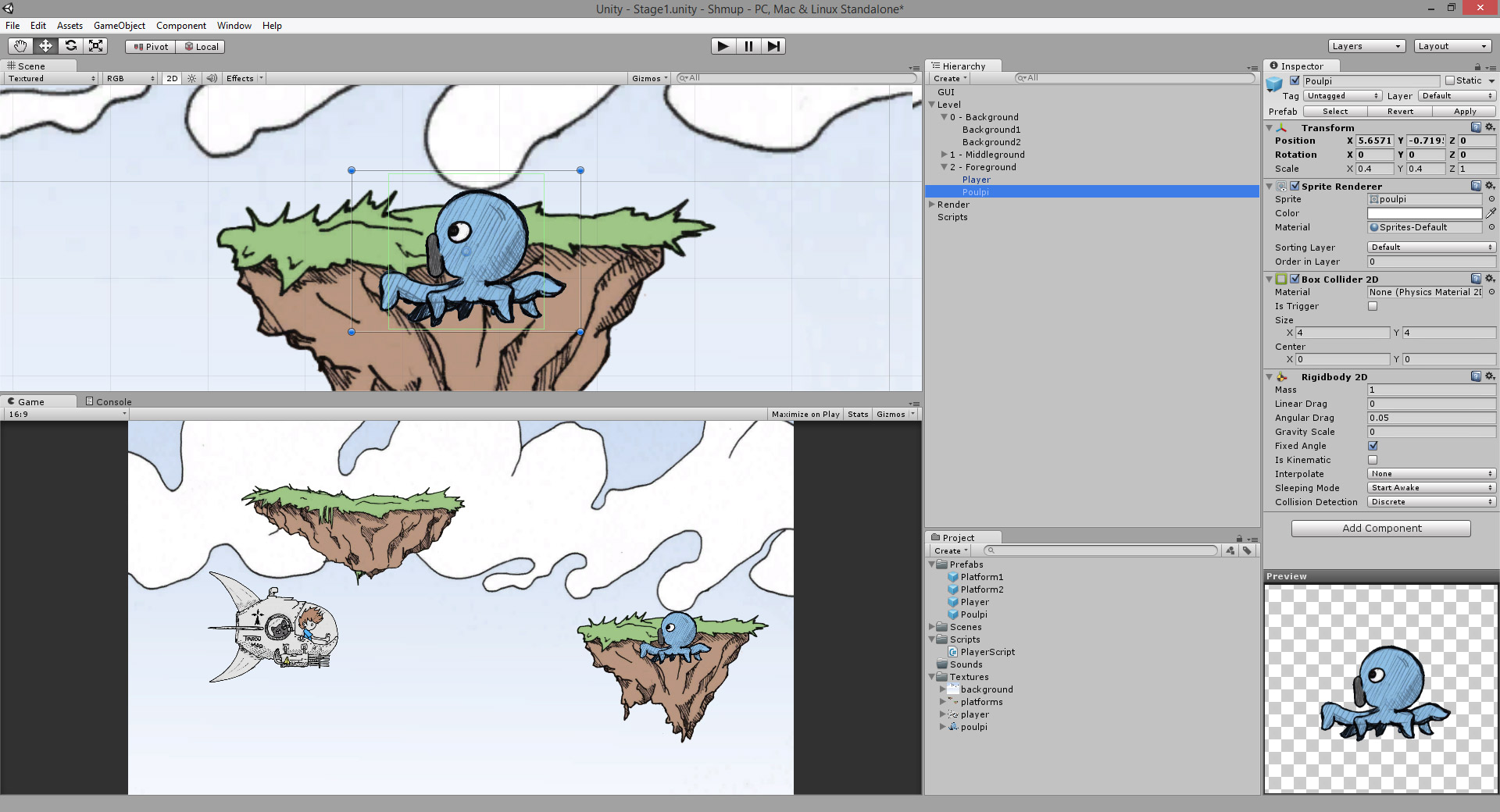
Существует еще один способ редактирования бокс-коллайдера. Выберите игровой объект с помощью бокс-коллайдера и зажмите клавишу shift на клавиатуре. Вы увидите, что на бокс-коллайдере (зеленый прямоугольник ) появились четыре маленьких рычажка. Перетащите один из них, чтобы изменить форму бокс-коллайдера. Будьте осторожны, синий прямоугольник представляет собой компонент Transform вашего игрового объекта, а не коллайдер.
Мы будем устанавливать размер коллайдера равным (10, 10) .
Это слишком много для настоящего шмапа, но все же меньше, чем спрайт:

В настоящее время, этого вполне достаточно.
Совет: Если вы планируете создать шмап, вам придется уделить много времени настройке хитбоксов – они должны точно соответствовать маленькому элементу внутри игрового спрайта. Вы также можете изменить такой параметр коллайдера, как shape – например, с помощью "Circle Collider 2D". Благодаря Unity, его поведение при этом не меняется, но это позволяет немного улучить геймплей.
Сохраним объект игрок как префаб. Теперь у вас есть базовую сущность игрока!

2D полигональный коллайдер
Если вы хотите супер точный и произвольный формы хитбокс, воспользуйтесь компонентом Unity "Полигоннальный коллайдер 2D" (Polygon Collider 2D). Эффект от этого будет незначительный, но зато вы получите такую форму, какую вы хотите.
"Polygon Collider 2D" похож на остальные коллайдеры: вы можете изменять форму с помощью мышки в режиме "Scene". Для удаления точки зажмите cmd или ctrl , а чтобы отрегулировать положение точки или добавить ее в форму коллайдера, используйте shift
Магия Rigidbody
Последний компонент, необходимый для добавления на нашего игрока: "Rigidbody 2D". Это поможет физическому движку правильно задействовать объект в игровом пространстве. Более того, это позволит вам использовать столкновения в скрипте.
- Выберите объект Player в "Hierarchy".
- Добавьте компонент "Rigidbody 2D".
Теперь, нажмите кнопку "играть" и смотрите, что у нас вышло:
Корабль падает! И как падает! Передвайте привет нашей любимой силе тяжести. По мере того, как сменяются кадры с заранее заданной гравитацией и rigidbodies прибавляет объекту массы, корабль притягивается к нижней части экрана.
По-умолчанию, ускорние свободного падения в Unity равно 9.81 , т.е. мы имеем дело с земной гравитацией.
Гравитация может быть использована в любой игре, но нам она не нужна. К счастью, гравитацию на Rigidbody можн легко отключить. Просто установите "гравитационный масштаб" равным нулю. Вот и все, корабль снова летит. Не забудьте поставить галочку в окошке "Fixed Angles", чтобы предотвратить вращение корабля, обусловленное такой физикой.

Перемещение игрока
"Sync MonoDevelop Project": Это подменю немного странное.Во-первых, невозможно изменить имя, даже если сменить редактора.
Мы также рекомендуем использовать это меню при создании первого скрипта, так как Unity создаст решения и привяжет их к библиотекам Unity (для Visual Studio, Xamarin Studio или MonoDevelop).
Если вместо этого вы просто откроете скрипт, компилятор вашего IDE, скорее всего, зарегистрирует определенные ошибки, не Unity. Это не имеет значения, потому что вам не придется использовать его напрямую, но функция автоматического завершения объектов Unity не помешает.
По умолчанию в скрипте уже прописаны методы Start и Update . Вот краткий список наиболее часто используемых функций:
- Awake() вызывается один раз, когда объект создается. По сути аналог обычной функции-конструктора.
- Start() выполняется после Awake() . Отличается тем, что метод Start() не вызывается, если скрипт не включен (remember the checkbox on a component in the "Inspector").
- Update() выполняется для каждого кадра in the main game loop.
- FixedUpdate() вызывается каждый раз через определеннок число кадров. Вы можете вызывать этот метод вместо Update() когда имеете дело с физикой ("RigidBody" и др.).
- Destroy() вызывается, когда объект уничтожается. Это ваш последний шанс, чтобы очистить или выполнить код.
У вас также есть некоторые функции для обработки столкновений:
- OnCollisionEnter2D(CollisionInfo2D info) выполняется, когда коллайдер объекта соприкасается с другим коллайдером.
- OnCollisionExit2D(CollisionInfo2D info) выполняется, когда коллайдер объекта не соприкасается ни с одним другим коллайдером.
- OnTriggerEnter2D(Collider2D otherCollider) выполняется, когда коллайдер объекта соприкасается с другим коллайдером с пометкой "Trigger".
- OnTriggerExit2D(Collider2D otherCollider) выполняется, когда коллайдер объекта перестает соприкасаться с коллайдером, помеченным как "Trigger".
Итак, с теорией покончено, пора в бой. Или нет, погодите еще немного: обратите внимание, что почти все, о чем мы говорили с вами имеет, суффикс "2D". Box Collider 2D , a Rigidbody 2D , OnCollisionEnter2D , OnTriggerEnter2D и т.д. Эти новые компоненты или методы появились с Unity 4.3. Используя их, вы работаете с физическим движком, встроенным в Unity 4.3, для 2D-игр (на основе Box2D) вместо движка для 3D-игр (PhysX). Два движка имеют аналогичные концепции и объекты, но они не работают точно так же. Если вы начинаете работать с одним (например, Box2D для 2D-игр), придерживаqntcm его. Именно поэтому мы используем все объекты или методы с суффиксом "2D".
В скрипт для нашего игрока мы добавим несколько простых элементов управления, а именно: клавиши со стрелками, которые будут перемещать корабль.
Поясню цифры в комментариях к коду:
- Сначала определим публичную переменную, которая будет отображаться в окне "Инспектор". Это скорость, используемая для корабля.
- Сохраним движение для каждого кадра.
- Используем дефолтную ось, которую можно отредактировать в "Edit" -> "Project Settings" -> "Input". При этом мы получим целые значения между [-1, 1] , где 0 будет означать, что корабль неподвижен, 1 - движение вправо, -1 - влево.
- Умножим направление на скорость.
- Изменим скорость rigidbody. Это даст движку команду к перемещению объекта. Сделаем это в FixedUpdate() , предназначенном для всего, что связано с физикой.
Теперь добавим скрипт к игровому объекту. Для этого перетащите скрипт из окна "Проект" (Project) на игровой объект в "Иерархии" (Hierarchy). Вы также можете нажать на "Add Component" и добвить его вручную.
Попробуйте настроить скорость: нажмите на игрока, измените значения скорости в "Инспекторе", и посмотрите что из этого получится.

Будьте осторожны: изменения параметров, сделанные во время, игры теряются, когда вы ее остановите! Инспекторе - это отличный инструмент для настройки геймплея, но запомните или запишите, что вы делали, если хотите сохранить изменения. Этот же трюк подходит, если вы хотете проверить что-то новое, но не хотите вносить изменения в реальный проект.
Первый враг
Теперь добавим неприятелей, стремящихся уничтожить наш корабль. Пусть им будет зловещий спрут, названный "Poulpi":

Создадим новый спрайт. Для этого:
- Скопируйте картинку в папку "Textures".
- Создайте новый спрайт, используя это изображение.
- Измените свойство "Масштаб" (Scale) в разделе Трансформирование (Transform) на (0.4, 0.4, 1) .
- Добавьте "Box Collider 2D" размером (4, 4) .
- Add a "Rigidbody 2D" with a "Gravity Scale" of 0 and "Fixed Angles" ticked.
Сохраните префаб и. вуаля!

Скрипт
Теперь напишем простенький скрипт, отвечающий за движение осьминога в определенном направлении. Для этого создайте новый скрипт, назвав его "MoveScript".
Модульность обеспечивается системой на основе компонентов Unity. Это отличный способ отделить друг от друга скрипты с различными функциями. Конечно, вы можете написать один гигантский скрипт с большим количеством параметров. Это ваш выбор, но я настоятельно не рекомендую вам делать это.
Скопируем некоторые части кода, который мы написали в «PlayerScript" для движения персонажа. We will add another designer (a public member you can alter in the "Inspector") variable for the direction:
Прикрепите скрипт к осьминогу. Нажмите "Play" и убедитесь, что спрут движется так, как показано на рисунке ниже:
Если вы будете перемещать игрока перед врагом, оба спрайта столкнутся. Они просто заблокируют друг друга, так как мы еще не определили их поведение при столкновении.
Вы узнали, как добавить игрока, движущегося с помощью клавиатуры. Также, мы создали врага с зачаточным AI. Теперь мы хотим иметь возможность уничтожить его! А для этого, нам нужны боеприпасы, которые мы создадим в следующем уроке 2D игра на Unity. Подробное руководство. Часть 3.
Переводите свои игры на новый уровень и делитесь ссылками в комментариях! 🙂
Напиши вопрос или комментарий




Программирование игр
1.06.2021 Публикуем материалы (задания и блоки для распечатки) Scratch-разминка
В помощь учителю

Обучение детей основам создания компьютерных игр на языке программирования Scratch
Учебное пособие для учителей и родителей
Наши партнёры

Вы можете поддержать проект :)
Любой труд должен вознаграждаться. Чтобы и далее все могли бесплатно использовать материалы сайта, окажите ему поддержку!
ОПРОС

. что мы думаем о Scratch? Ответьте, пожалуйста, на несколько вопросов

Хитбокс (от англ. Hitbox) — технический объект, определяющий размеры и положение игровых сущностей, блоков и мобов в игровом мире.
Содержание
Описание [ ]
Хитбоксы не препятствуют прохождению через них всем сущностям, включая игрока. Их невозможно получить ни командами, ни в самом процессе игры, то есть хитбоксы — чисто технические, и не имеют никакой ценности для игрока ни в режиме Выживание и, ни в прочих.
У блоков [ ]

Хитбокс стандартного блока
Все блоки в Minecraft используют одинаковые хитбоксы. Это обусловлено самой концепцией блоков, ведь они должны идеально стыковаться друг с другом и создавать однородные плоскости, и, соответственно, использование разных хитбоксов не имеет смысла. Исключение составляют лишь блоки, не имеющие его стандартного размера — 1×1×1 блок. В число таких входят ступени, плиты, лестницы, факелы, кувшинки, цветы, все виды культур, саженцы, грибы и прочие растения, кроме деревьев, потому что они являются совокупностью блоков.
Хитбокс блока можно наблюдать при наведении курсора на него — будет замечен чёрный контур по рёбрам блока. Но более наглядно его можно изучить, наведя курсор на барьер [1] : барьер — полностью прозрачный блок. Таким образом, можно будет наблюдать все 6 граней блока, вместо 3.

У сущностей [ ]

Хитбоксы сущностей практически не отличаются от хитбоксов блоков, кроме синей стрелки на уровне головы сущности, отображающей его направление взгляда; красного горизонтально лежащего квадрата, определяющего ось головы существа, и того, что они невидимы для игрока. Чтобы активировать их отображение, необходимо нажать комбинацию клавиш F3 + B .
Правила расположения головной оси:
- быть на уровне головы относительно оси Y;
- быть частью основного хитбокса, т. е. ни коим образом не отделяться от него.
Хитбокс сущности является её настоящей формой и размером, т. к. модель и текстура используются исключительно для отображения существа. Это говорит о том, даже если сущность размером с гаста [2] , её реальный размер, то есть хитбокс, может быть значительно о́тличен от отображаемой модели. Это легко доказать на примере скелета-иссушителя:
Скелет-иссушитель получает урон от барьера, в то время как житель — нет.
После проделанных действий вы обнаружите, что скелет начал получать урон от удушья. Теперь нажмите F3 + B — хитбокс скелета-иссушителя заходит в область блока, из-за которого он получает урон. Но если заспаунить деревенского жителя на месте скелета, будет видно, что житель не будет получать и малейшего ущерба только потому, что его хитбокс по высоте ниже головы [3] .

А попробуйте может так.
На сервер отправьте модель новую и удалите этот файл,который создаёться с моделью рядом .ztmp
И пускай модель Вам на клиент скачаеться от сервера
У меня что-то было подобное - и проблема именно таким образом решилась
fantom
Vincent
fantom, как менял -- в смысле редактировал или как заменил сам файл?
сам размер хитбокса редактировал в HLMV, который на первом скриншоте, потом сохранил модель и заменил оригинальный файл в папке gsg9 на сервере и клиенте.
fantom
fl0wer

Vincent
fantom, На первом скриншоте на окне указан путь, где лежит данная модель.
Я очень давно где-то читал, что данные хитбокса читаются с модели, которая лежит на сервере, и даже если на клиенте осталась оригинальная модель без измененного размера хитбокса, то клиенту всё равно передаётся размер с сервера.
Должно оно так работать или нужно изменять имя модели и подгружать её через плагин?
Читайте также:

