Как сделать светящиеся линии
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024

IT
С помощью этого несложного урока можно попрактиковаться в рисовании эффектных вертикальных линий, которые великолепно подходят в качестве подложки для открытки, пригласительного, флайера, а так же для фонового изображения на мобильных устройствах и много другого.

Шаг 1. Создайте новый рисунок с установленными размерными параметрами 900 х 700 пикселей (размер не принципиален), а затем затонируйте его черным цветом.

Шаг 2. Для создания абстрактных полос нам пригодится инструмент Кисть (Brush Tool) и некоторые её настройки. Для начала установите кисть диаметром примерно 15-17 пикселей, с мягкими (пушистыми) краями и непрозрачностью (Opacity) около 60-65%.

Затем перейдите к настройкам кисти, нажав на соответствующую кнопку, расположенную на панели параметров (Options Bar).

А вот теперь потребуется реализовать настройки, как представлено на рисунке.

Шаг 3. Для дальнейшей работы нам необходимо создать новый слой, а затем с помощью инструмента Перо (Pen Tool) нарисовать вертикальную прямую.

Шаг 4. Следом установите белый цвет для переднего плана, а далее все тем же инструментом Перо щелкните по только что нарисованной линии и остановитесь на пункте Обрисовать контур (Stroke Path). Следует убедиться, что в момент обрисовки в панели слоев (Layers) выбран именно новый слой, а не фоновое изображение.

В открывшемся окошке из выпадающего списка необходимо остановиться на инструменте Кисть (Brush tool), а затем активировать флажок на Имитировать давление (Simulate Pressure).

Результат окажется примерно таковым.

Шаг 5. Затем инструментом Перо щелкаем по обведенной линии правой кнопкой мыши и выбираем пункт Удалить путь (Delete Path). Действуя по тому же методу, что и в предыдущих двух шагах, создаем ещё несколько вертикальных полосок на этом же (!) слое.

Шаг 6. Для получения более впечатляющего и объемного результата стоит попробовать варьировать размерами и мягкостью инструмента Кисть.

Шаг 7. Дублируйте слой с линиями (Ctrl + J), а затем примените к нему Фильтр > Размытие > Гауссовское размытие (Filter > Blur > Gaussian Blur) с радиусом – 18.

При этом слою, к которому применяется фильтр, надлежит размещаться поверх слоя, с которого он был скопирован.

Шаг 8. С линиями мы закончили, можно перешагивать к их заливке. Создаем новый слой, активируем инструмент Градиентная заливка (Gradient Tool) и заливаем этим инструментом (параметры: линейный, гамма стандартная – Spectrum ) только что созданный слой. Совет: для получения самых интересных вариантов окраски попробуйте поэкспериментировать с цветовыми переходами, используя не только стандартные градиенты Photoshop, но и создавая свои сочетания.

Шаг 9. После того, как слой был залит следует изменить у него режим с Нормального (Normal) на Мягкое свечение (Soft Light). Готово!

В данном уроке Фотошопа мы рассмотрим процесс создания сердца из линий, которым придадим эффект свечения.
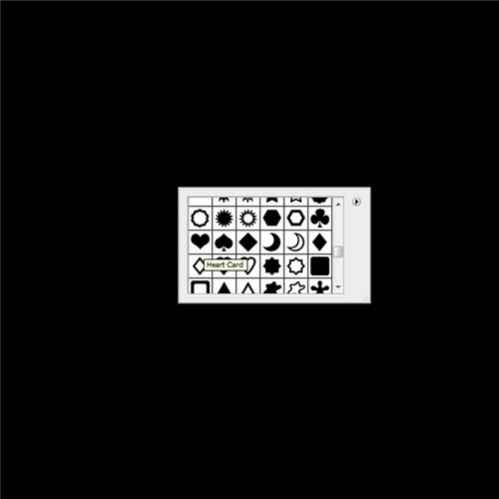
Создайте новый документ большого размера, залейте фон чёрным (Paint Bucket Tool (Инструмент Заливка / Клавиша ‘G’)). В меню слева выберите Custom Shape Tool (Инструмент ‘Произвольная фигура’ / Клавиша ‘U’) и нарисуйте фигуру, которую вы хотите изобразить. Не стоит делать её слишком большой, иначе могут возникнуть трудности в обработке. Итак, я выбрал сердце.

Выбрав и расположив фигуру, используя Pen Tool (Инструмент Перо / Клавиша ‘P’), щёлкните правой кнопкой мыши на фигуре и выберите Make Selection(Создать выделение). Залейте выделение цветом. (можно сразу выбрать цвет заливки контура)

Создайте новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), на данном этапе нужно самостоятельно подобрать новые абстрактные кисти подобные тем что используются в данном уроке. Установите данные кисти. Выберите белый цвет и настройте размер кисти так, чтобы отпечаток был чуть крупнее, чем фигура.

Теперь вы должны придать отпечатку кисти нужную форму. Для сердца достаточно сделать только половину, так как оно симметричное. Нажмите Ctrl+T, и чуть-чуть поверните изображение.

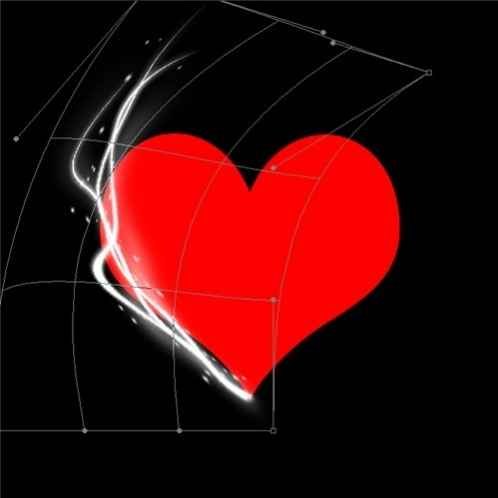
Кликните правой кнопкой и выберите Warp (Деформация). Поиграйте с изображением пока вы не получите что-то вроде этого: ↓

Нажмите Enter и повторите эту процедуру ещё раз (Ctrl+T, правый клик, Warp(Деформация)): ↓

Ну и ещё разок, для пущей убедительности: ↓

Самая сложная часть работы позади.
Выделите слой (Ctrl+A), скопируйте выделенное (Ctrl+C) и нажмите (Ctrl+V), чтобы скопированное оказалось на новом слое. Нажмите Ctrl+T и правым кликом выберите Flip Horizontal (Отразить по горизонтали). Сдвиньте изображение, как на картинке ниже и объедините с предыдущим слоем (Ctrl+E).

Начальная фигура нам больше не понадобится, поэтому вы смело можете её удалить.
Теперь ваша картинка выглядит так: ↓

Почти готово! Осталось добавить немного цвета. Создайте новый слой (Shift+Ctrl+N), и измените режим смешивания слоя на Overlay (Перекрытие). Залейте градиентом (Gradient Tool (Инструмент Градиент / Клавиша ‘G’)) по вкусу или просто пройдитесь по изображению цветной кистью.
Финальный результат

Альтернативный результат

Альтернативный результат

Теперь вы знаете как сделать свечение в фотошопе. Также вы можете посмотреть другие наши уроки по этой программе.
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
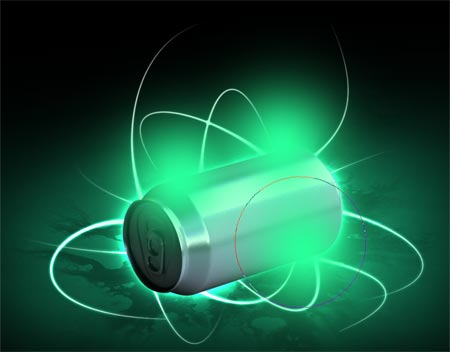
Шаг 1. Для начала нужно определиться с тем самым объектом, вокруг которого мы будем делать наши линии. Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.

Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select-Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del.

Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение (Multiply), а степень прозрачности снизьте по своему вкусу.

Шаг 4. Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical Marquee Tool) создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет. Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.

Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.

Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply). Теперь белые пятнышки станут немного светлее.

Шаг 7. Также добавим стиль слоя Внешнее Свечение (Outer Glow), настройки вы видите на картинке ниже. Режим смешивания стиля - Осветление основы (Color Dodge). А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.



Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes), там выбираем Динамику Формы (Shape Dynamics). Поиграйте с настройками Минимального Диаметра (Minimum Diameter), пока не добьетесь результата, как показано на картинке ниже.

Шаг 9. Возьмите Инструмент Перо (Pen Tool) и проведите им плавную, изогнутую линию. Далее, пока у вас все еще активен этот инструмент, щелкните правой кнопкой мыши и выберите в появившемся окне пункт Выполнить обводку (Stroke Path). Затем во вновь появившемся окошке из общего списка выбираем Кисть (Brush) и ставим галочку рядом с окошком Имитировать Нажим (Simulate Pressure).

Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) .Режим смешивания стиля - Осветление основы (Color Dodge). Настройки поставьте, как показано ниже.

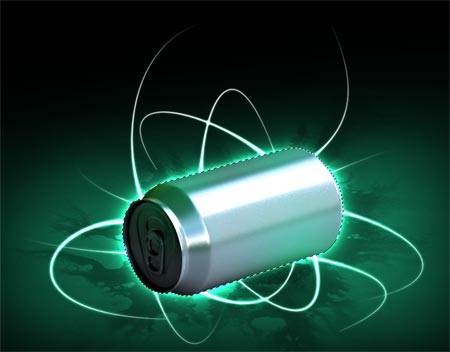
Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.

Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.


Шаг 13. Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser Tool) большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.


Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light). Обратите внимание, насколько реалистичнее смотрится теперь баночка!

Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.

Шаг 16. Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.

Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.

Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.

Шаг 19. Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.

Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.

Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.






В этом уроке будем делать светящиеся неоновые линии.Это будет как-бы основа,ведь их можно будет потом применять где угодно, будь то манипуляции или просто обои,коллажи и прочее.
И так…
Создаём новый документ Ctrl+N,с любым нужным размером,я делаю по размеру экрана,1280 на 800 пикселей.Устанавливаем цвета по умолчанию,жмём D и теперь заливаем документ чёрным Alt+Backspace.
Теперь добавим несколько элементов сверху и снизу.
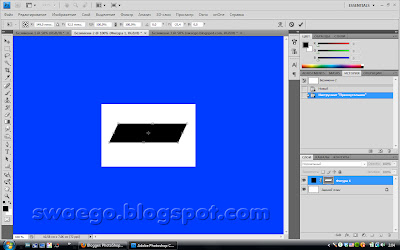
Для этого изготовим кисть,простенькую.Создаём новый документ с размером,например 300 на 200 пикселей.Берём инструмент Прямоугольник и рисуем его .






Нажимаем Ctrl+T,тут же жмём ПКМ и выбираем Наклон,и наклоняем наш прямоугольник.Жмём Ок






На этом слое жмём ПКМ и выбираем Параметры Наложения.Добавляем Градиент.
Ничего не меняем,только ставим стиль-Зеркальный,жмём Ок.






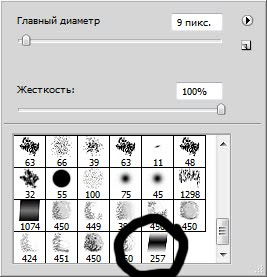
Жмём ПКМ на слое и выбираем Растрировать.Теперь идём в Редактирование-Определить кисть,даём ей имя и Ок.Всё кисть готова и находится в палитре кистей в самом низу.






Можем удалить документ с кистью,чтобы не мешался.
Теперь вернёмся на наш чёрный документ.
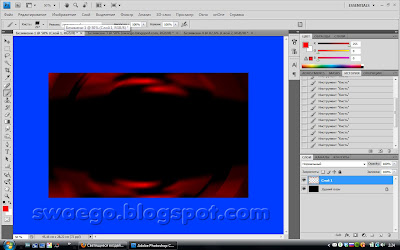
В палитре цветов выберем какой-нибудь цвет,я возьму красный.Создадим новый слой Ctrl+Shift+N,на нём будем рисовать-штамповать кистью.
В хаотичном порядке применяем кисть.






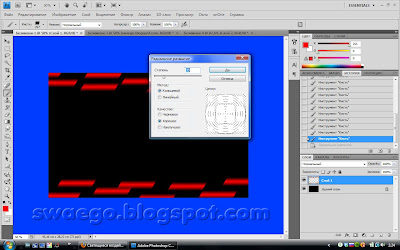
Теперь применимФильтр-Радиальное размытие,степень примерно 20,метод-кольцевой.






Получается такая картинка.






Ну или можно вместо Радиального,применить Фильтр-Размытие в движении,со значением ,наклон 0 и Смещение в 500.Это как кому больше нравится.






Уменьшим заливку слоя примерно до 50%.
Теперь будем делать сами линии,берём инструмент Перо.






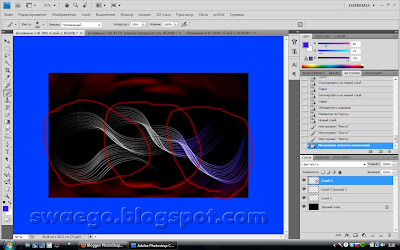
На новом слое Ctrl+Shift+N Ставим 4 опорные точки.Потом там же инструмент Угол,кликаем по точке и удерживая ЛКМ тянем направляющие,чтобы получились векторные линии.Чтобы переместить точку в другое место,удерживая Ctrl кликаем по точке и перемещаем в нужное место.






Ну и рисуем,чтобы получилось нечто подобное.






Теперь выбираем Кисть в 3 пикселя белого цвета.Опять выбираем перо и жмём ПКМ и выбираем Выполнить обводку контура,в появившемся окне ставим галочку(ну или нет,по Вашему усмотрению)на имитировать нажим и Ок.






Теперь опять ПКМ и Удалить контур.
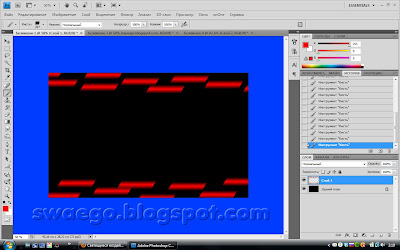
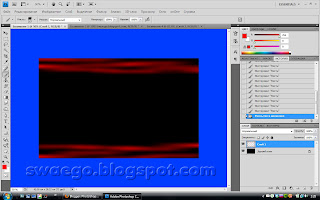
Теперь будем размножать линии.Делаем копию слоя Ctrl+J и инструментом перемещение сдвигаем слой(или стрелками на клаве,что намного лучше,так как слой сдвигается при каждом нажатии ровно на один пиксель).И так с каждым слоем,много слоёв-много сдвигов.И двигайте не только вниз-вверх,но и в стороны.Примерно так должно быть:






Теперь делаем следующее,чтобы копированные слои не мешались,мы их объединим,для этого отключаем видимость нижних двух слоёв,ПКМ тыкаем по видимому и там выбираем Объединить видимые слои.Опять включаем видимость.В итоге у нас должно быть три слоя.












Меняем режим на Цвет(цветность)












Получается как-то так:












Режим слоя Мягкий свет.
Опять новый слой и берём Мягкую кисть,и меняя её размер поставим на наших линиях точки,количество,сами решите.






Можно применить размытие по гауссу в 2 пикселя,но не обязательно…
Вот в принципе и всё.Конечный результат.
Читайте также:

