Как сделать свечение в кореле
Обновлено: 07.07.2024
В CorelDRAW® я создавал эффект неонового свечения, но всегда что-то терялось, особенно видимость стеклянной трубки, в которой находится неон.
При подготовке к конференции Rick Altman's CorelWORLD™ в Бостоне в прошлом сентябре, я нашел лучший способ создавать неоновый эффект с имитацией стеклянных трубок. В этой статье я расскажу технику создания этого эффекта.
Между прочим, понятие "неон" часто используется для разных инертных газов, использующихся для "неоновой" рекламы. Фактически, неон дает только два цвета. Существует много других газов, использующихся для создания свечения различными цветами, включая криптон, аргон и другие.
Мы будем использовать пиксели в качестве единицы измерения, так как пиксели являются международной единицей измерения для Web. В настройках направляющих и линеек (Grid and Ruler Setup) установим пиксели, для этого дважды щелкните мышкой на линейке.
Если Вы создаете изображение для интернет или только для отображения на экране монитора, выставьте разрешение (Layout > Page Setup) 96 dpi, экранное разрешение Windows. Если Вы планируете выводить ваш проект на цветной принтер, установите разрешение в 300 – 600 dpi.
Я использую старую (и более яркую) палитру RGB вместо CMYK поскольку Я предполагаю использование своего проекта в Web. Для вывода на печать, Вы можете использовать CMYK или преобразовывать проект в CMYK когда работа над проектом будет завершена.
Откройте докер-панель (Symbols docker) и выберите символ "звезда" из Zapf Dingbats или из Wingdings (Symbols). Вы также можете сделать свою звезду, создав 5-ти угольник с помощью инструмента Polygon Tool, а затем инструментом Shape Tool подвинув средние точки сторон к центру. Независимо от выбранного метода, создайте звезду размером 130 x 130 пикселов.
Инструментом Freehand Tool, нарисуйте горизонтальную линию длиной 80 пикселей. Дважды щелкните по ней инструментом Pick Tool, чтобы войти в режим поворота/наклона (Rotate/Skew), удерживая клавишу CTRL чтобы ограничить перемещение, тащите вверх за левую центральную стрелку, пока линия не окажется повернутой на 30 градусов.
Выделите линию инструментом Shape Tool, чтобы оказались выделенными оба конца линии (растяните прямоугольник вокруг линии инструментом Shape Tool).
На панели свойств (Property Bar), щелкните иконку Convert Line to Curve. Снимите выделение с линии, затем инструментом Shape Tool, щелкните левую точку на конце линии, появятся ручки для трансформации кривой Безье (Bezier control handles). Тащите левую ручку к центру, как показано на рисунке, повторите то же самое для правой ручки. Вы получите S-образную линию.
Сделаем пять копий линии. Выделите все объекты и откройте диалог Outline Pen Dialog. Установите толшину линий 20 points, также установите скругление углов и концов отрезкоы, выбрав соответствующие радиокнопки.
Подвиньте линии и звезду как показано на рисунке, чтобы их контуры не касались или слегка качались. Если по какой-то причине цвет контура не черый, замените его.
Выделите все новые линии и звезду, сделайте для них толщину линии 4-point, замените их цвета на : a. Красный (Red), b. Голубой (Power Blue), c. Небесно-голубой (Sky Blue).
Примечание: Если подержать курсор над каким-либо цветом в палитре, название цвета будет отображено во всплывающей подсказке.
И еще раз повторите те же действия, но толщину линий установите 1 point, а цвета поменяйте на: a. Розовый (Faded Pink), b. Белый (White), c. Белый (White). Дайте проекту название и сохраните его, сделайте короткий перерыв, чтобы отдохнули глаза.

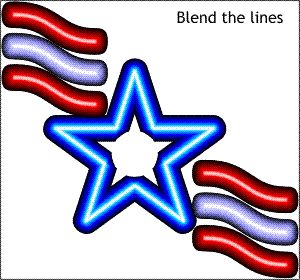
Измените масштаб, максимально приблизив изображение. Выберите инструмент Interactive Blend Tool. Создайте четырех-ступенчатый переход от черного к следующему контуру, затем к следующему, затем к последнему, толщиной 1-point. Повторите действия к каждому из объектов.
Найдите все объекты, которые сделали толщиной 10-point. Выделите их все и объедините (CTRL + L). Сделайте два дубликата и отложите один из них временно в сторону от проекта.
Выделите второй дубликат и измените толщину контура на 1-point. Сделайте цвет контура первой группы-дубликата белым, а второй группы (с 1 point) черным.
Выделите обе группы линий. Примените к ним инструмент Interactive Blend Tool, или в любой версии кроме 9, выберите Blend из меню Effectsu. (Blend отсутствует в выпадающем меню Effects 9 версии, но есть во всех остальных версиях).
Выберите Blend и в главном меню жмите Bitmaps > Convert to Bitmap. В меню выберите Grayscale в выпадающем списке Color. Установите разрешение в 300 dpi. Отметьте чек-бокс Transparent Background. Нажмите OK для конвертации в растр.
Далее в главном меню: Bitmaps > Blur > Gaussian Blur . Выберите радиус в 1.5 пикселя. Эта установка относится к 10 версии и может сильно отличаться для других версий. Наша цель - сделать края более мягкими.

Поместите растровое изображение над векторными. Примените инструмент Interactive Transparency, в панели свойств выставьте Uniform, 50%. Это создаст иллюзию стеклянных трубок.
Выберите дубликаты-объекты толщиной 10 point. Поменяйте толщину линий на 8 points и нажмите (CTRL + L). Теперь (только для 10 версии) Convert Outlines to Shape. Это создаст контуры, которые можно залить.
Нажмите клавишу TAB чтобы удалить невидимый контур и удалите его. Обычно этот невидимый контур не проблема, но все-же проблемы могут возникнуть если забыть их удалить. Поэтому, чтобы действовать наверняка, удалим невидимые контуры. Сохраните проект и дайте отдохнуть глазам.
Сделайте дубликат (+) и сместите его вправо-вниз на несколько пикселей, как показано выше.
Выделите оба дубликата и нажмите иконку Quick Trim на панели свойств. Удалите верхний (trimmer). Измените цвет заливки на Powder Blue. Мы будем использовать этот объект для создания подсветки стеклянных трубок.
Примечание: Corel использует первый выделенный объект как trimmer и второй выделенный объект как объект для обрезки. Поэтому нужно выделить верхний объект первым, а нижний вторым, если сделать наоборот, эффект будет не тот, который нам нужен.
Конвертируйте только что залитый цветом Powder Blue объект в растр (Bitmaps menu). Смените цветовую схему на RGB, остальные установки оставьте как есть: 300 dpi, Transparent Background. Нажмите OK. Разрешите 5-pixel Gaussian Blur (Bitmaps menu). Это смягчит края подсветки и сделает ее более натуральным.

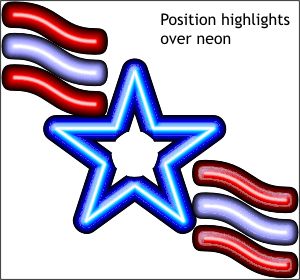
Разместите только что созданную подсветку над основным изображением проекта.

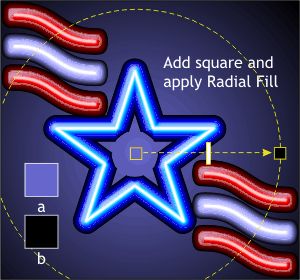
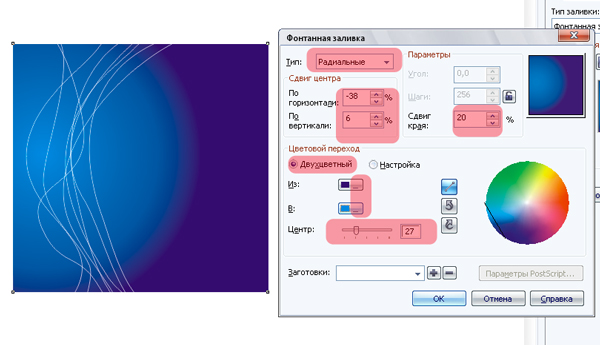
Добавьте на заднем плане квадрат, залейте его черным. Примените радиальную интерактивную заливку (Radial interactive fill). Отцентрируйте заливку по середине звезды и смените цвет центра на Twilight Blue. Такой прием создаст мягкую подсветку позади неоновых элементов.

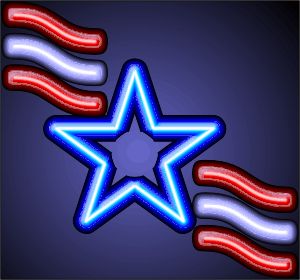
И вот оно, окончательное изображение.
Итак, эта моя технология для создания имитации неонового свечения. Вы можете использовать это для любого объекта, который имеет контур.
Для выступления на конференции "CorelWORLD" я сделал несколько тонких букв для написания слова "draw" и использовал этот прием для создания неонового эффекта, затем эта работа была использована для оформления Web-страницы. Я написал текст "I Love To …" над неоновым "draw".
Gary W. Priester живет в городе Placitas, New Mexico с женой, пятью кошками и экстраординарной канарейкой Harry. Вот уже 25 лет он работает арт-директором в сфере печатной и теле-рекламы.

В CorelDraw можно создавать различные эффекты. Здесь покажу как создать световой блик в CorelDraw.
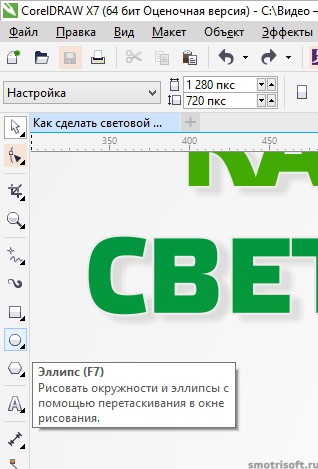
Чтобы сделать эффект в CorelDraw в виде светового блика нужно создать эллипс белого цвета.

Эллипс создался с черным абрисом (обводкой).

Убираем черный абрис (обводку) кликну правой кнопкой на пустом цвете, который обозначается крестиком в палитре справа.
Теперь, когда мы убрали черную обводку и создали белый круг небольшого размера.

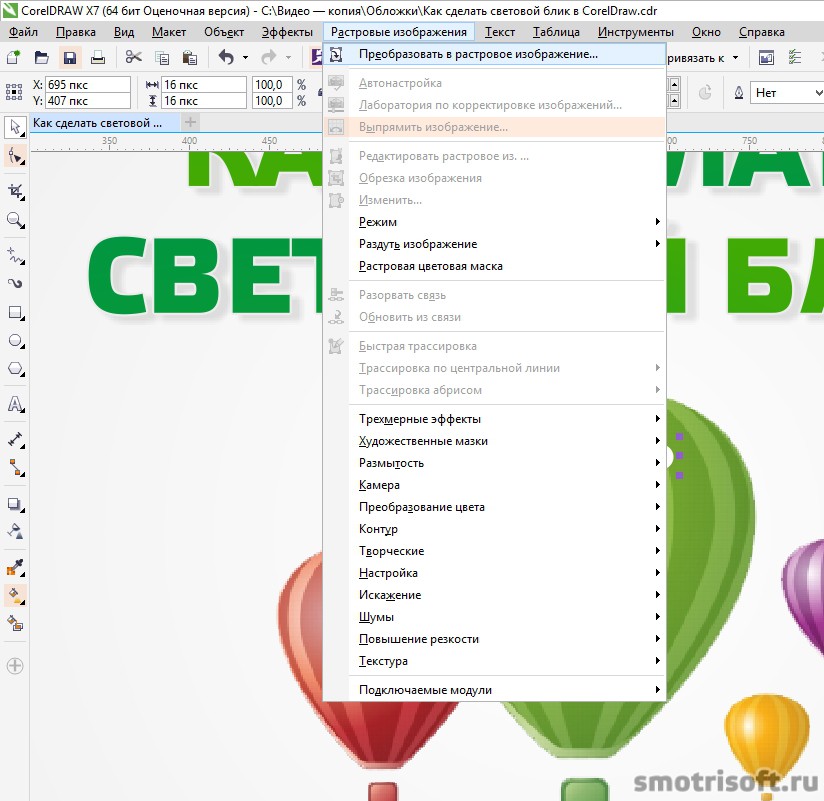
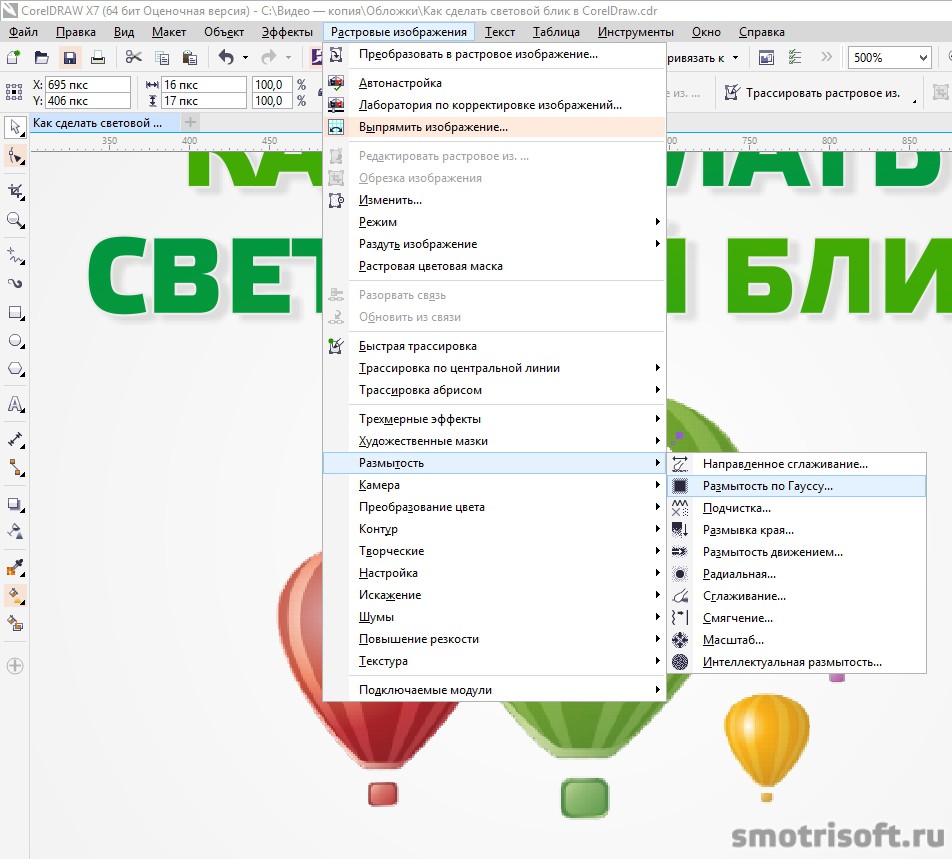
Теперь нужно растрировать белый эллипс (круг). Выбираем эллипс и нажимаем Растровые изображения — преобразовать в растровое изображение.

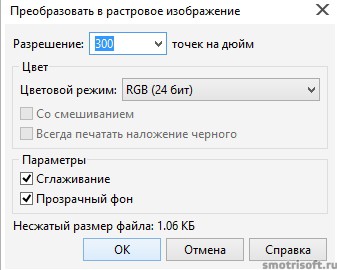
Разрешение 300 точек на дюйм, цветовой режим RGB (24 бит) (если макет будет печататься, то CMYK (32 бита), ставим галочку на сглаживание и прозрачный фон.

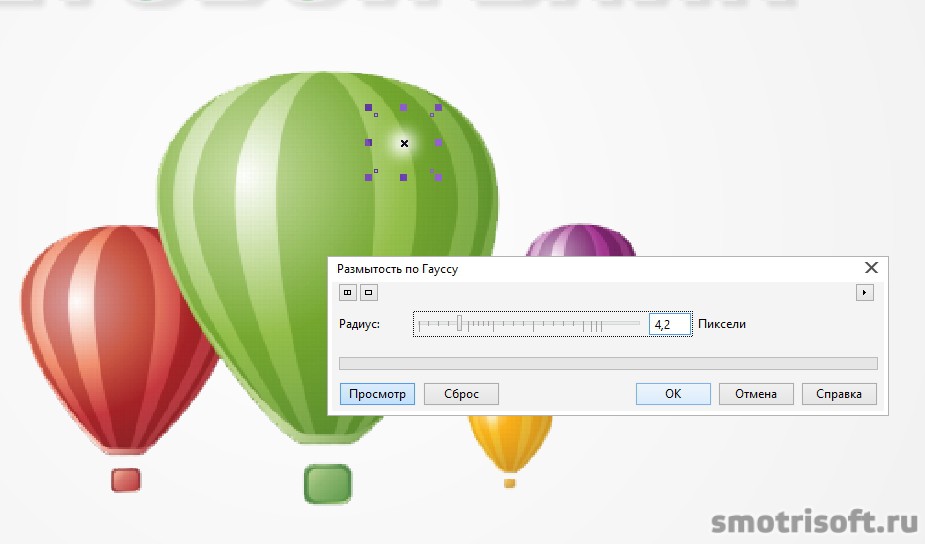
Далее нажимаем Растровые изображения — Размытость — Размытость по Гауссу.

Радиус размытия ставим небольшой в районе 4-5 пикселей.

Световой блик готов.

Можно потом немного уменьшить непрозрачность, чтобы блик был менее заметным.
В других уроках по дизайну CorelDraw я рассказывал про следующие темы:
Удаляем нашу исходную картинку, она была лишь шаблоном.
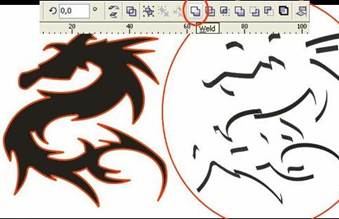
Заливаем контур.
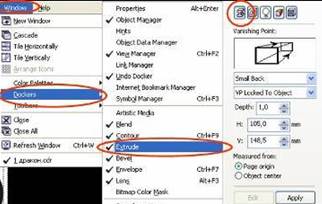
Создаем объем. Заходим в Window – Dockers – Extrude (Окно – Окна настройки – Вытягивание), нажимаем Edit (Изменить) и устанавливаем параметры, как на картинке и нажимаем Apply (Применить).

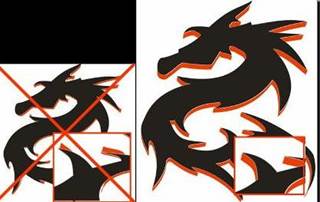
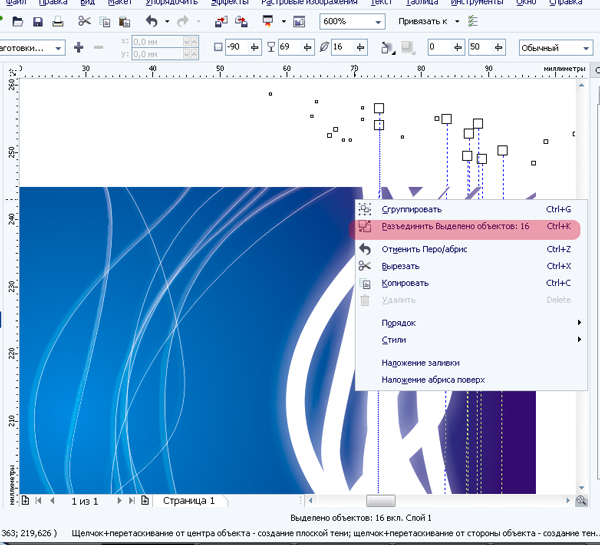
Курсором выделите объем дракона, нажмите правую кнопку мыши и выберете Break Extrude (Разъединить) (Ctrl+K)
После этого объем распадется на составные части.



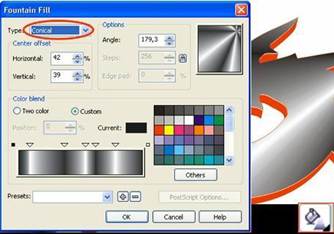
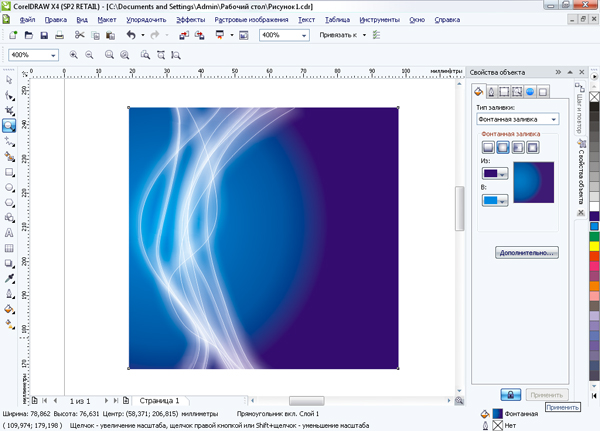
Используя градиент, придадим реалистичности нашему дракону. Обратите внимание на стиль заливки.


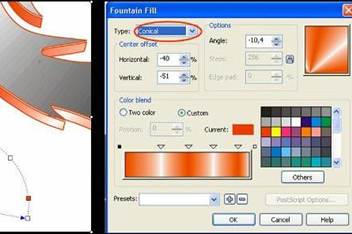
Возьмите инструмент "тень" и левой клавишей мышки щелкните в центр дракона, не отпуская, оттяните курсор в сторону.
Все параметры, как на рисунке.

В панели настройки смените цвет тени на красный.

Сделайте надпись в том же стиле, вставить в картинку.

Нас находят: Неоновые буквы в кореле, неоновый текст в CorelDRAW, как сделать надпись металлик в корел, уроки coreldraw, как сделать вывеску в кореле, красивые надписи в coreldraw, красивая надпись в coreldraw, неоновая надпись в coreldraw, неон в кореле, вывеска в кореле

Софья Скрылина, преподаватель информационных технологий, г.Санкт-Петербург
Для создания разнообразных текстовых эффектов в основном принято использовать редактор Adobe Photoshop, предлагающий множество фильтров, готовых стилей, слоевых эффектов и режимов наложения. Однако некоторые текстовые эффекты без труда можно выполнить и в CorelDRAW. Эффекты, созданные в CorelDRAW, обладают одним бесспорным преимуществом — векторной природой. В данной статье рассматривается несколько примеров создания художественных надписей.
Деформация текста

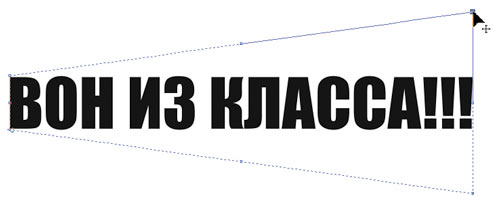
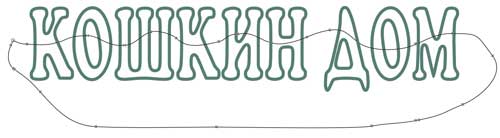
Одним из инструментов, используемых для деформации текста, является Оболочка — он накладывает на текст рамку, состоящую из узлов и сегментов кривых. Для изменения формы текста достаточно отредактировать положение узлов и кривизну сегментов оболочки.
Рассмотрим пример деформации текста с помощью оболочки:

Рис. 1. Деформация текста в режиме прямых оболочек

Рис. 2. Пример деформации текста с помощью оболочки



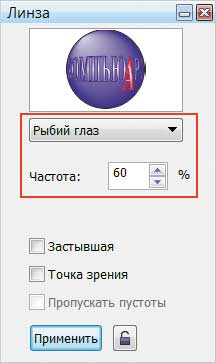
Рис. 3. Заготовка для деформации текста (а); окно настроек линзы Рыбий глаз (б); пример деформации текста с помощью линзы Рыбий глаз (в)
На рис. 2 приведен пример шуточного коллажа с деформированной надписью. Для усиления эффекта контур и заливка текста перекрашены.
Для имитации текста на поверхности шара, помимо оболочки, можно использовать линзу Рыбий глаз, которая накладывается поверх текста. Рассмотрим пример:
Результат применения линзы представлен на рис. 3в.
Заливка текста изображением
Для заливки текста изображением используется инструмент Фигурная обрезка (PowerClip), который вносит в надпись части изображения, пересекающиеся с ней, а части, выходящие за пределы надписи, скрывает. Надпись в этом случае является контейнером для изображения.
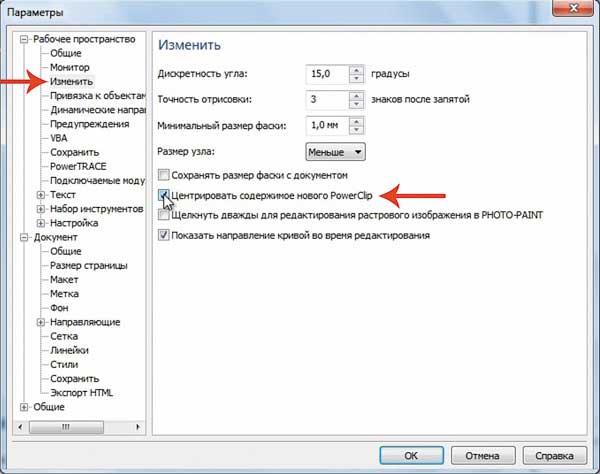
Изза несовпадения центров контейнера и содержимого фигурной обрезки вы можете не увидеть никакого результата в случае, если исходное изображение и надпись не имеют пересекающихся частей. Выполните следующую настройку для автоматического совмещения центров:
Далее рассмотрим несколько примеров использования инструмента Фигурная обрезка для заливки текста растровыми и векторными изображениями.
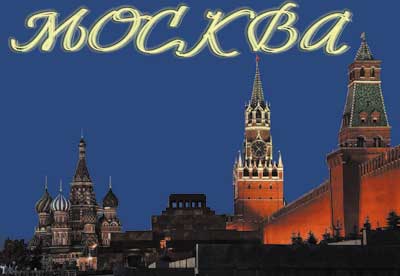
Текст на основе фотографии

Рис. 4. Настройка фигурной обрезки


Рис. 5. Пример внесения фотографии в надпись с помощью фигурной обрезки: а — черная стрелка указывает на контейнер для выделенного изображения; б — полученный результат
Полосатый текст
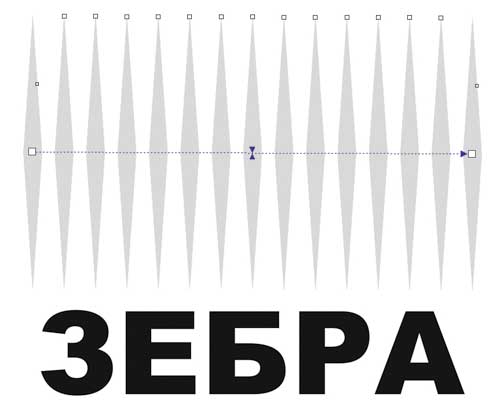
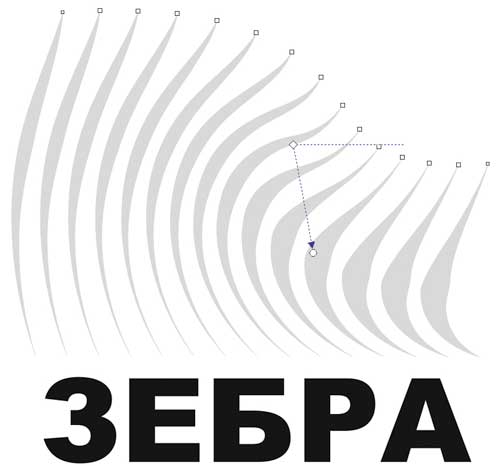
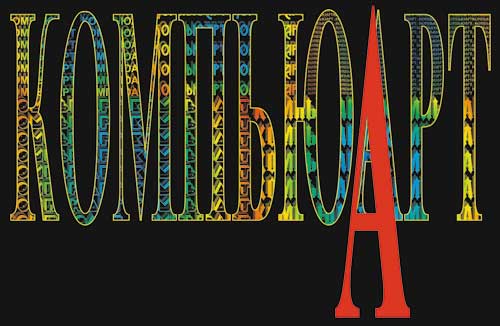
Заливать надпись можно и векторным изображением. Технология абсолютно аналогична рассмотренному выше примеру. Остается лишь создать изображение для заливки. Рассмотрим пример создания полосатой надписи, расположив белые полоски на черном тексте, как у зебры:



Рис. 6. Заготовка для полосок (а); результат скручивания полосок (б); пример полосатой надписи (в)
Заливка текстом
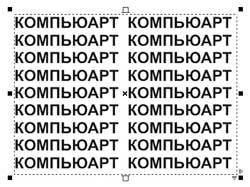
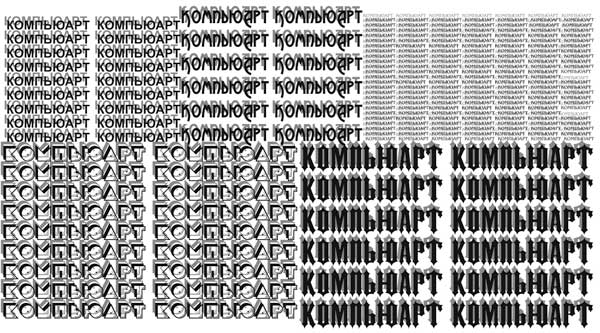
Для заливки текста текстом необходимо подготовить блоки текста, которые в последующем будут использоваться в качестве содержимого фигурной обрезки. Рассмотрим пример создания такого эффекта:






Рис. 7. Первый текстовый блок (а); группа из нескольких текстовых блоков (б); заготовка для заливки из группы объектов (в); к группе объектов применена фонтанная заливка (г); поверх группы создан текст (д); готовый эффект заливки текстом (е)
Надписи на основе эффекта Перетекание
Эффект пошагового перехода позволяет плавно изменять форму и цвет одного объекта, постепенно превращая его в другой. Этот инструмент часто применяется для имитации объема, градиентных заливок и формирования сложных форм. Рассмотрим примеры использования инструмента Перетекание для создания объемной и неоновой надписей.
Объемный текст
Если бы мы создавали такой тип объемного текста в Photoshop, то нам бы пришлось сделать несколько копий исходного текстового слоя, разместив каждую из них с небольшим сдвигом. В CorelDRAW за нас это делает инструмент Перетекание, которому необходимо указать исходный и конечный текст, а промежуточные состояния создаются автоматически. Итак, рассмотрим пример:




Рис. 8. Созданы две заготовки для объемного текста (а); результат действия инструмента Перетекание (б); настройка инструмента Перетекание (в); использование объемного текста в рекламе моющего средства (г)
Неоновый текст
Эффект светящегося текста можно легко получить с помощью этого же инструмента Перетекание. Но по причине того, что исходные объекты должны быть отцентрованы, вход в настройки инструмента удобнее выполнить иначе. Рассмотрим пример:

Рис. 9. Исходная прозрачная надпись

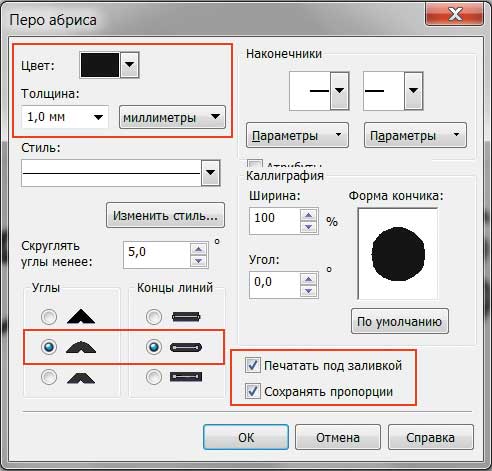
Рис. 10. Окно настроек абриса



Рис. 11. Объекты, подготовленные к применению эффекта Перетекание (а); смещение опорного объекта (б); готовый эффект неонового свечения (в)
Еще раз об объеме
Создать объемную надпись в CorelDRAW можно не только инструментом Перетекание, но и другими инструментами. В этом случае эффект будет выглядеть немного иначе.
Объем вытягиванием

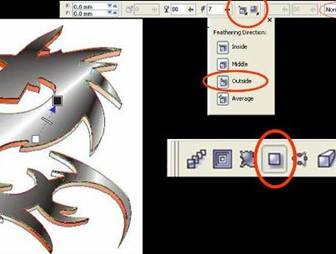
Для имитации объема в CorelDRAW есть специальный инструмент, который называется Вытягивание. Объекты, к которым применено вытягивание, называются телами экструзии. Настраивая параметры этого инструмента, можно назначить тип и глубину выдавливания, определить цвета для заливки тела экструзии, создать имитацию освещения, назначить цвет и глубину фасок, имитировать поворот тела в пространстве (нельзя применить для параллельных типов вытягивания). Рассмотрим пример. Создадим объемный текст, находящийся на подставке:



Рис. 12. К исходной надписи добавлена тень (а); результат применения типа выдавливания Параллельно назад (б); готовый эффект объема, созданный инструментом Выдавливание (в)






Рис. 13. Исходный текст (а); заготовка для будущего блика (б); результат вычитания областей (в); готовый блик (г); подложка создана (д); итоговый эффект объемной надписи с использованием заливок (е)
Объем заливками
Эффекта объемной надписи можно добиться, используя различные типы заливок для контура и внутренней области объекта. Рассмотрим пример:
Как видите, программа векторной графики CorelDRAW предлагает множество инструментов, которые позволяют создавать эффектные художественные надписи.
Уроки Corel Draw. Рисуем красивые светящиеся линии в CorelDRAW X4.

Рис. 1 Выполняемая практическая работа
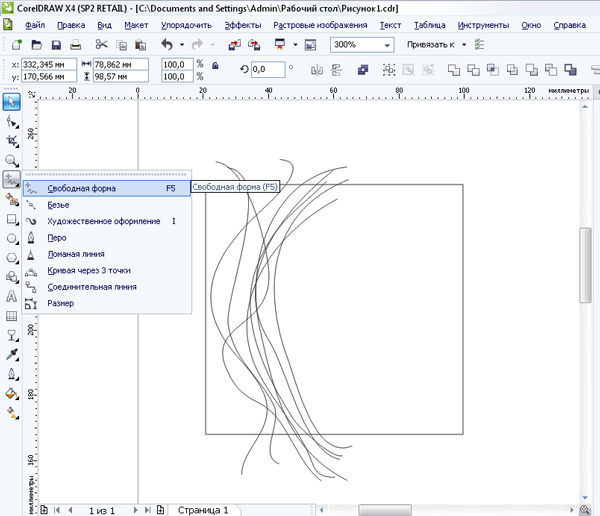
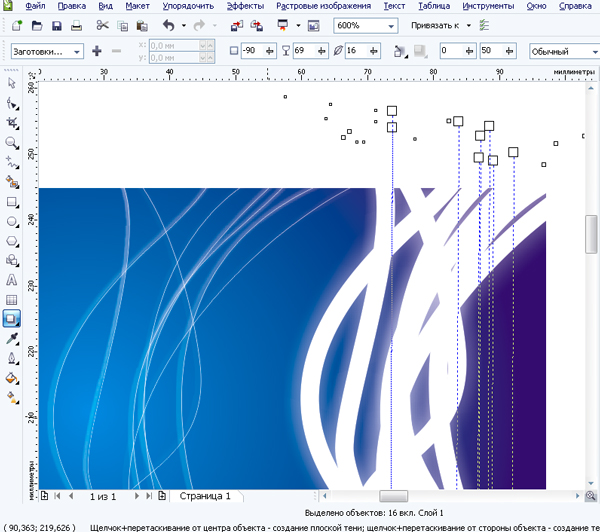
Инструменты CorelDRAW X4, которыми мы будем использовать.




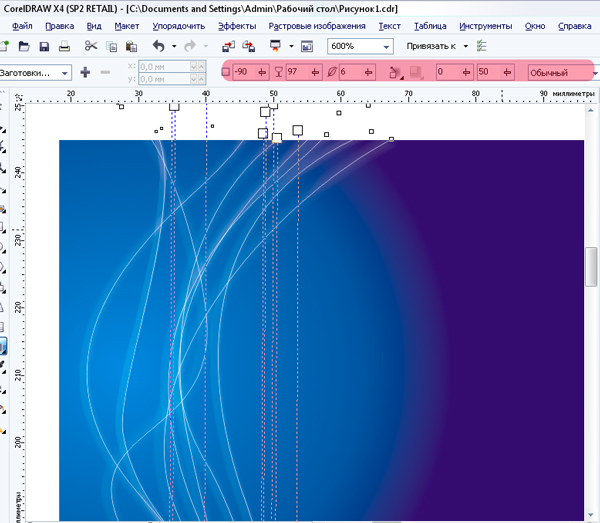
Рис. 5 Справа копия линий с перенастроенными тенями и толщиной линии.

Рис. 6 Разъединение линий и тени.

Рис. 7 Конечный результат.

автор статьи Стругальский Дмитрий.
Читайте также:

