Как сделать свечение в иллюстраторе
Обновлено: 03.07.2024

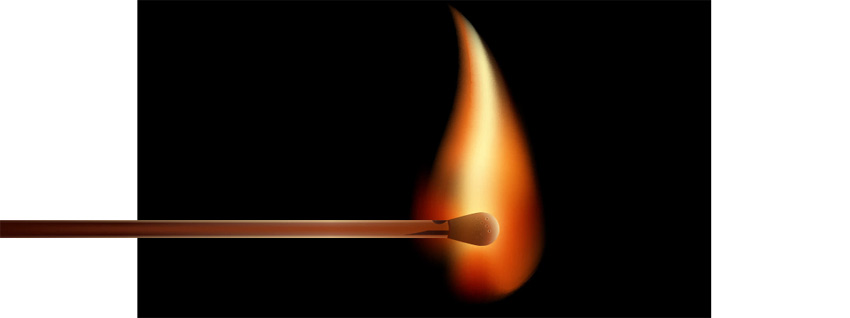
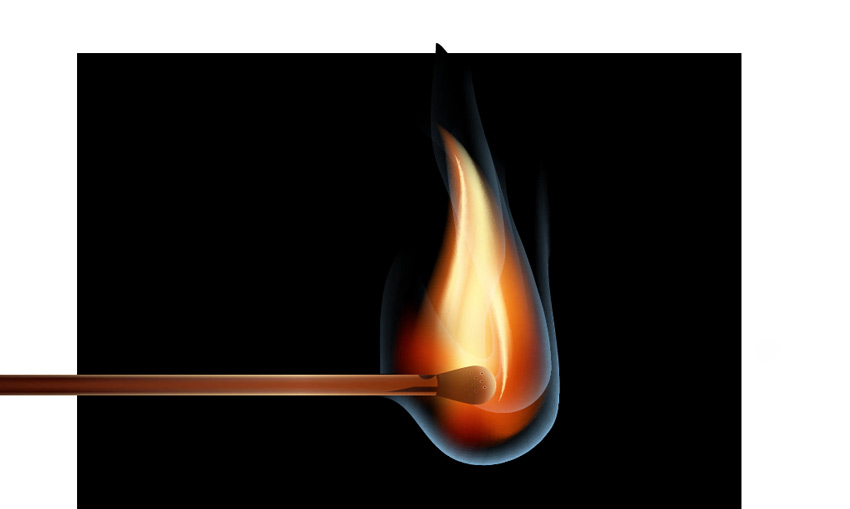
Хотели бы создать векторное пламя в Illustrator? В этом уроке я покажу вам, как создать иллюстрацию горящей спички, используя градиент огня. Вы узнаете, как создать реалистичное пламя спички, которое также можно масштабировать.
Сложность урока: Средний

Хотели бы создать векторное пламя в Illustrator? В этом уроке я покажу вам, как создать иллюстрацию горящей спички, используя градиент огня. Вы узнаете, как создать реалистичное пламя спички, которое также можно масштабировать.
А если вам нужно векторное пламя, но вы хотите сэкономить время, то можно скачать реалистичную векторную графику огня с Envato Elements:

Что вы узнаете:
- Как создать горящую спичку в Illustrator
- Как создать векторную графику огня
- Как создать сетку градиента огня
- Как создать векторный огонь в Illustrator
1. Создаем векторную спичку
Шаг 1
Создаем новый документ в цветовом режиме RGB. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем черный прямоугольник. Это будет наш фон. Блокируем этот слой.

Шаг 2
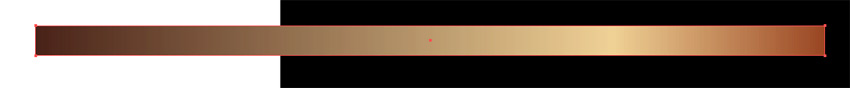
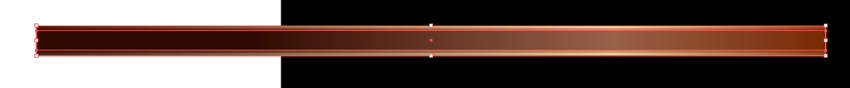
Создаем новый слой. Снова берем инструмент Rectangle Tool (M) (Прямоугольник) и рисуем прямоугольник в форме спички. Теперь заливаем его линейным градиентом различных оттенков коричневого, чтобы передать распределение света по краям спички. Вот оттенки, которые я использовал:


Шаг 3
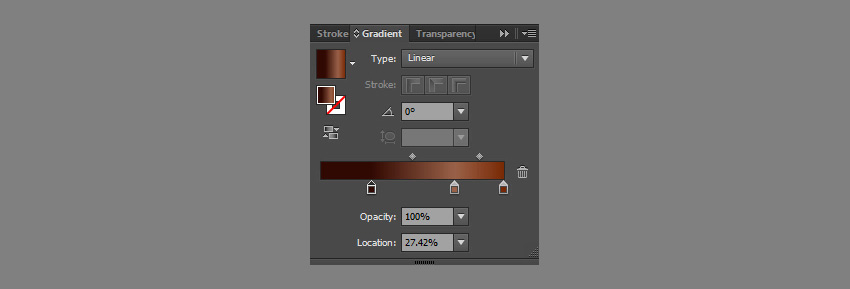
Копируем этот прямоугольник и вставляем его на передний план, нажав Ctrl+F. Теперь немного уменьшаем высоту прямоугольника и заливаем его новым линейным градиентом. Оттенки коричневого на этом прямоугольнике должны быть темнее, чем на нижнем прямоугольнике. Вот используемые мной значения:


Шаг 4
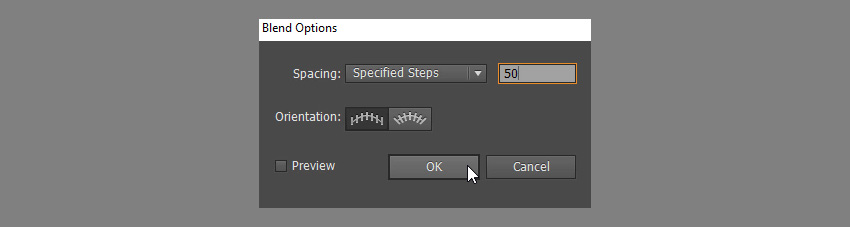
Выделяем оба прямоугольника и идем в Object — Blend — Make (Объект— Переход — Создать). Затем идем в Object — Blend — Blend Options (Объект — Переход — Параметры перехода) и устанавливаем Spacing (Интервалы) на Specified Steps (Заданное число шагов), 50.


Шаг 5
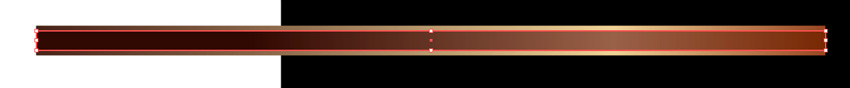
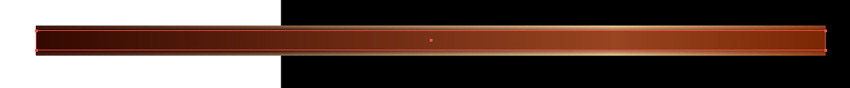
Создаем еще один прямоугольник той же ширины, что и предыдущий. Добавляем градиентную заливку, как показано на скриншоте. Я использовал следующие значения:


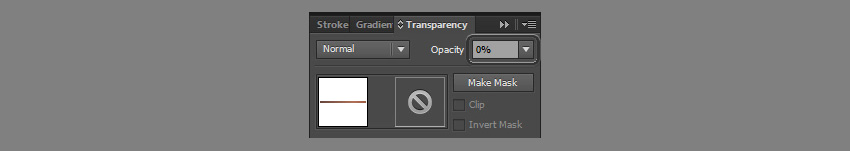
Шаг 6
Устанавливаем непрозрачность на 0%.

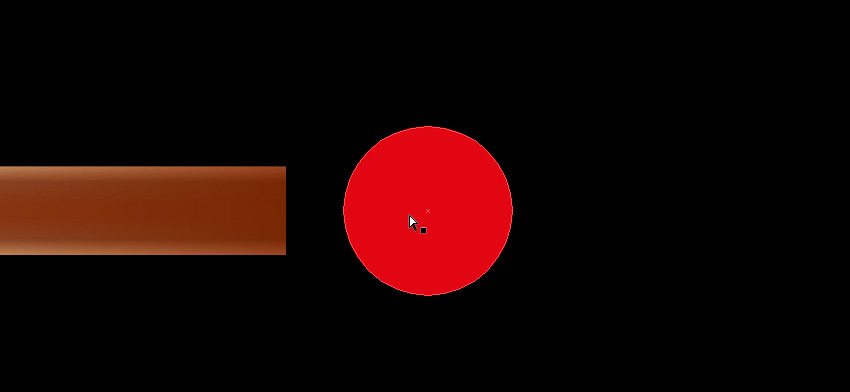
Шаг 7
Копируем прямоугольник и вставляем его на передний план (Ctrl+F) Затем меняем его размер, чтобы он стал очень тонким, и устанавливаем непрозрачность 100%.

Шаг 8
Выделяем два последних прямоугольника и идем в Object — Blend — Make (Объект— Переход — Создать).

2. Создаем векторную головку спички
Шаг 1

Шаг 2
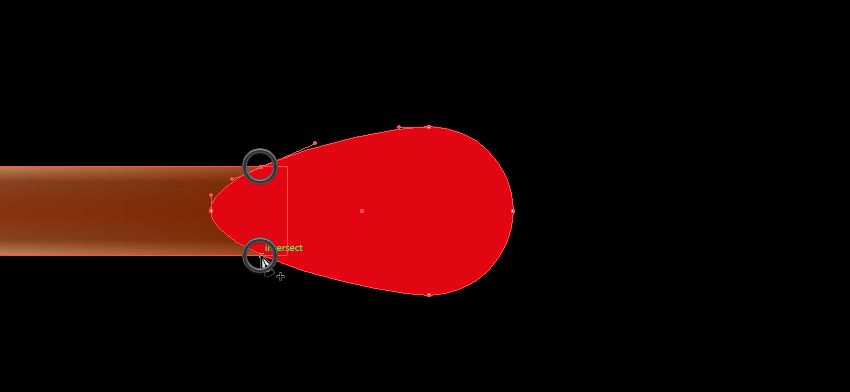
Берем инструмент Direct Selection Tool (A) (Прямое выделение) и дважды щелкаем точку слева. Удерживая Shift, перетаскиваем ее влево. Затем берем Pen Tool (P) (Перо) и добавляем новые опорные точки на каждом пересечении головки и спички.

Шаг 3
Удерживая Alt, кликаем по новым опорные точкам, чтобы удалить их манипуляторы. Затем берем инструмент Direct Selection Tool (A) (Прямое выделение) и перетаскиваем точку между ними ближе к головке спички.


Шаг 4
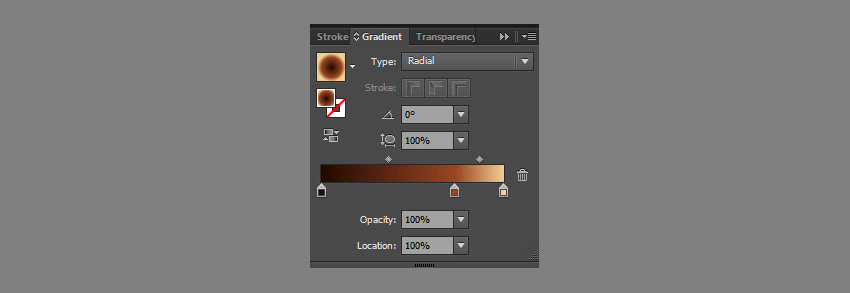
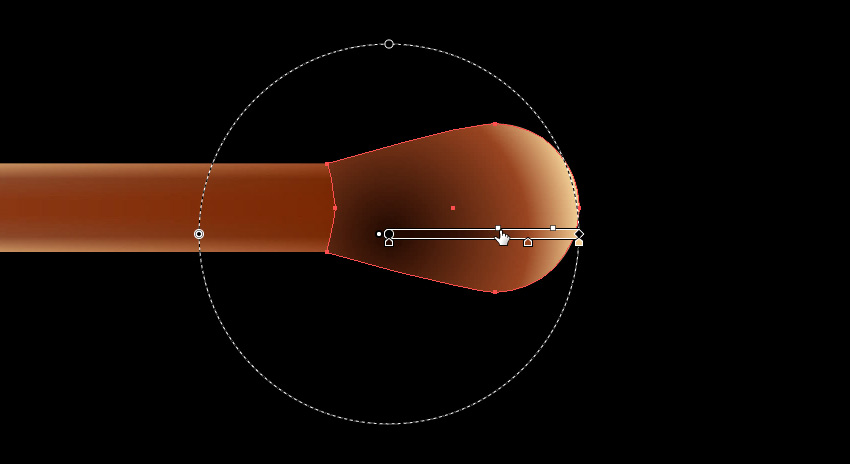
Заливаем спичечную головку радиальным градиентом от темно-коричневого до светлых оттенков. Вот оттенки, которые я использовал:


Шаг 5

Шаг 6
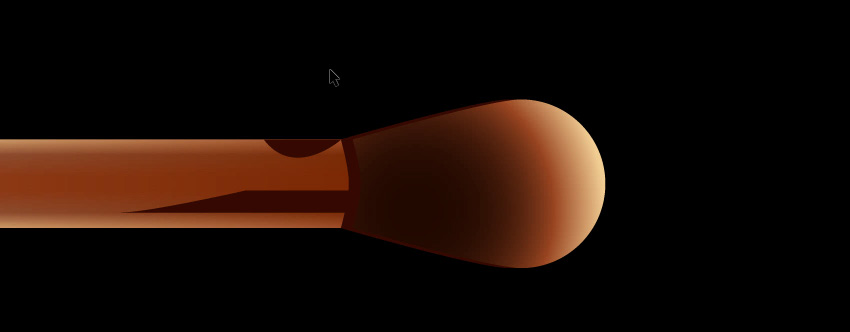
С помощью инструмента Pen Tool (P) (Перо) и создаем места, где дерево обожжено. Заливаем эти области линейным градиентом, состоящим из темных оттенков коричневого цвета. Вот мои оттенки:
Перемещаем эти два объекта под слои спичечной головки.

Шаг 7
Пришло время создать поры на спичечной головке. Берем инструмент Ellipse Tool (L) (Эллипс) и рисуем эллипс. Берем инструмент Eyedropper Tool (I) (Пипетка) и, удерживая Shift, берем цвет из области справа.

Шаг 8
Копируем и вставляем эллипс на передний план (Ctrl+F), уменьшаем его размер и заливаем сплошным темно-коричневым цветом (таким же, как тень под спичечной головкой).

Шаг 9
С помощью этой техники создаем больше пор.

3. Создаем векторное пламя спички
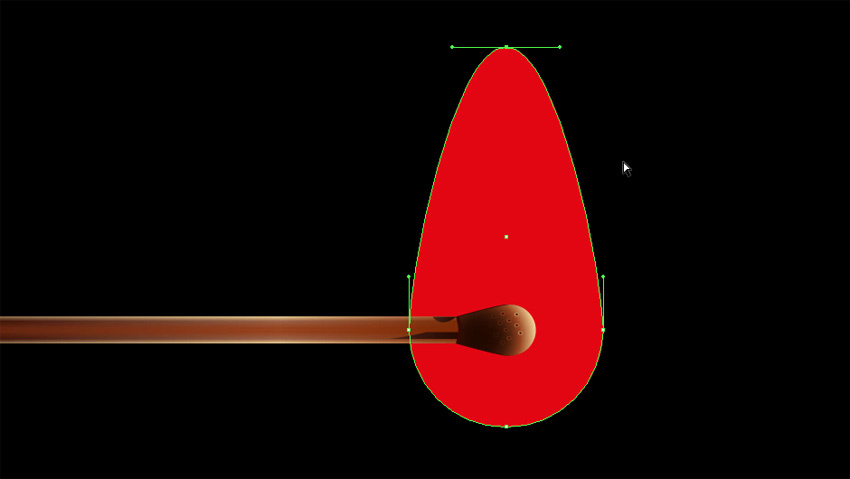
Шаг 1

Шаг 2
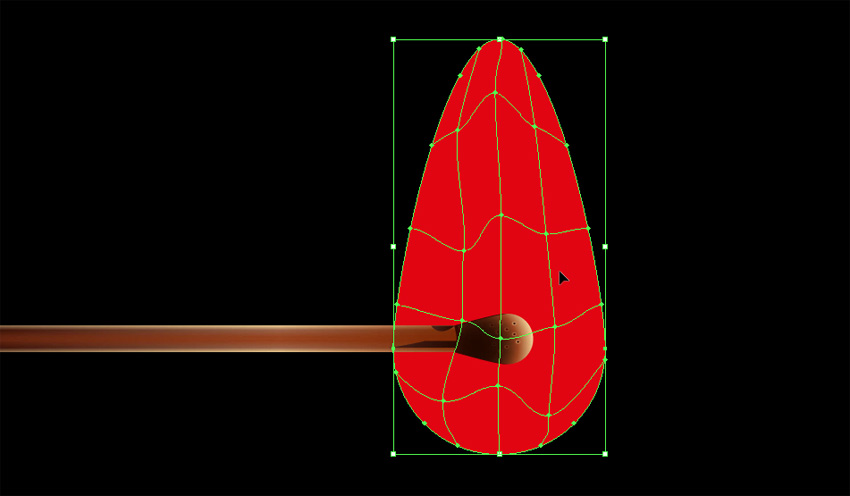
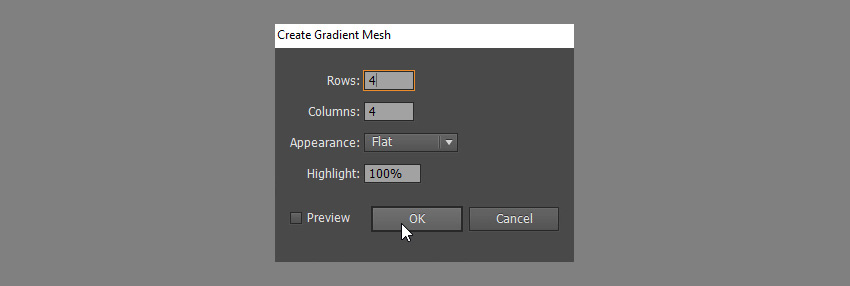
Выделяем форму пламени и идем в меню Object — Create Gradient Mesh (Объект — Создать сетчатый градиент). Устанавливаем количество строк и столбцов в диалоговом окне.

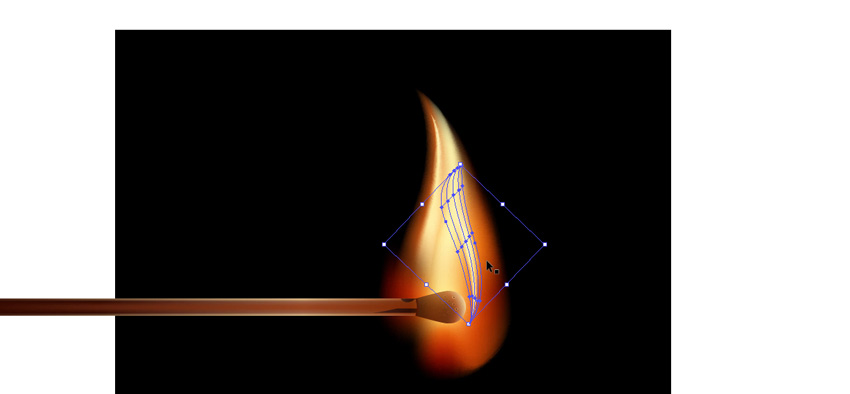
Шаг 3
Инструментом Direct Selection Tool (A) (Прямое выделение) немного искажаем сетку. Каждое пламя индивидуально, поэтому вам не нужно копировать меня в точности.

Шаг 4
Выбираем градиентную сетку с помощью инструмента Selection Tool (V) (Выделение) и заливаем черным цветом. Устанавливаем режим наложения на Screen (Осветление).

Шаг 5
Теперь мы можем раскрасить пламя. Выбираем узлы сетки и применяем к ним желтый и красный цвета. Узлы, которые лежат за границами градиентной сетки, должны оставаться черными, иначе мы получим острые края пламени, что выглядит неправильно.
Вот цвета, которые я использовал для пламени:

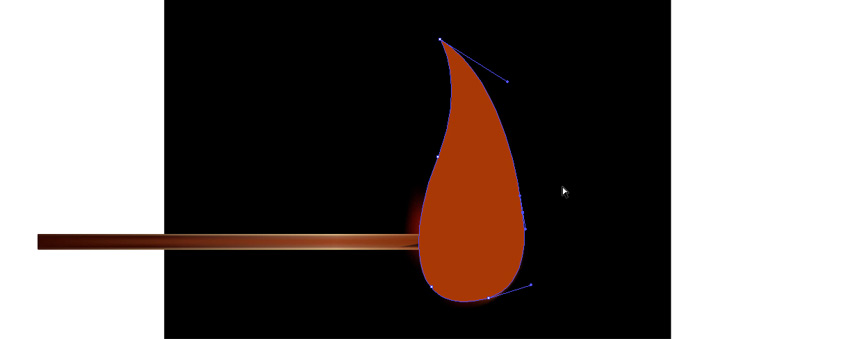
Шаг 6
Блокируем этот слой и создаем новый поверх всего. Берем Pen Tool (P) (Перо) и рисуем похожую форму. Превращаем ее в градиентную сетку с 4 рядами и столбцами и добавляем к ней цвета с помощью той же техники. Я использовал следующие цвета:



Шаг 7
Устанавливаем режим наложения на Screen (Осветление).

Шаг 8
Теперь создадим еще два языка пламени, используя ту же технику создания огненного градиента.




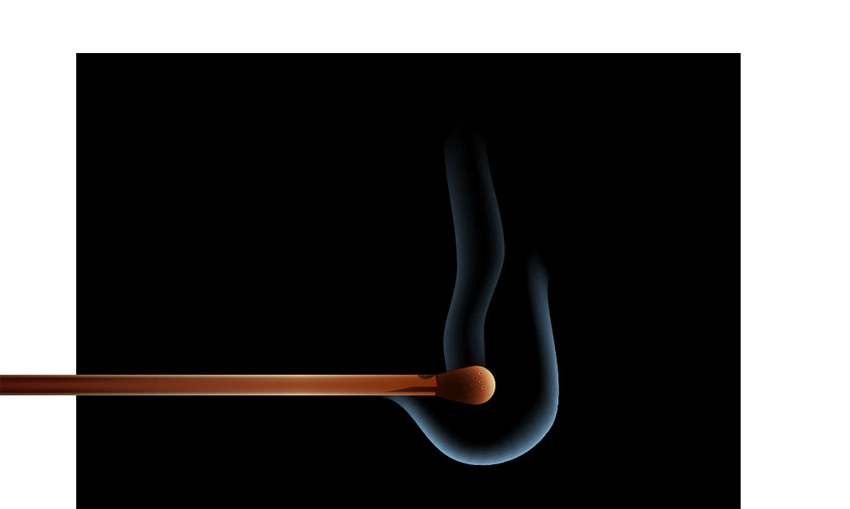
4. Создаем векторный дым
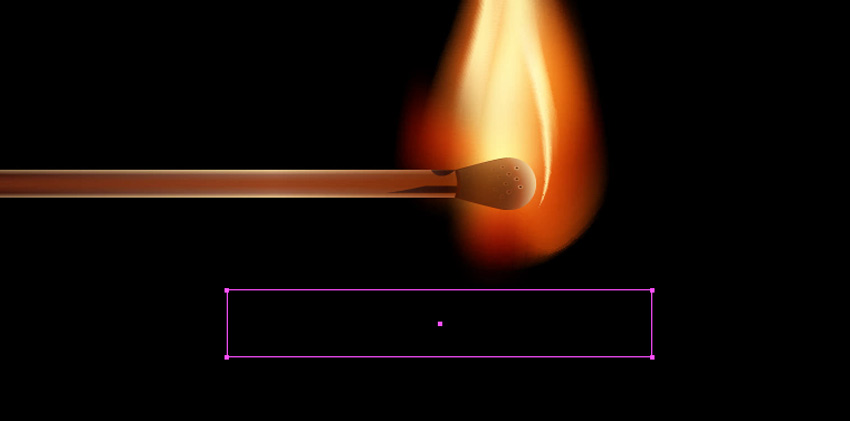
Шаг 1
Нет дыма без огня, и наоборот, давайте добавим дыма. Блокируем предыдущий слой и создаем новый. Берем инструмент Rectangle Tool (M) (Прямоугольник) и создаем прямоугольник, залитый черным. Установите режим наложения на Screen (Осветление).

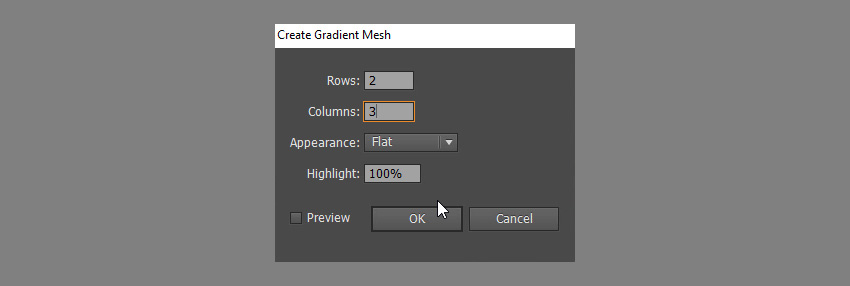
Шаг 2
Не снимая выделения с прямоугольника, создаем градиентную сетку с двумя рядами и тремя столбцами.

Шаг 3

Шаг 4
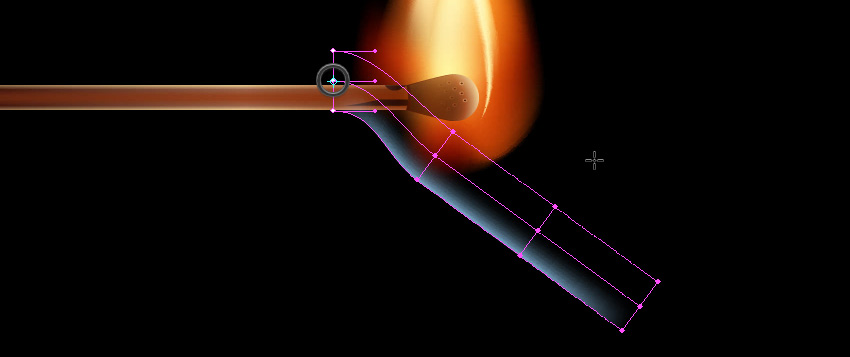
Теперь нам нужно изогнуть прямоугольник в форме струи дыма. Помещаем прямоугольник рядом с пламенем, затем берем инструмент Lasso Tool (Q) (Лассо) и выбираем все узлы сетки справа.

Шаг 5
Берем инструмент Rotate Tool (R) (Поворот) и устанавливаем центр вращения в средней точке левой стороны. Затем поворачиваем выделение, чтобы согнуть прямоугольник.

Шаг 6
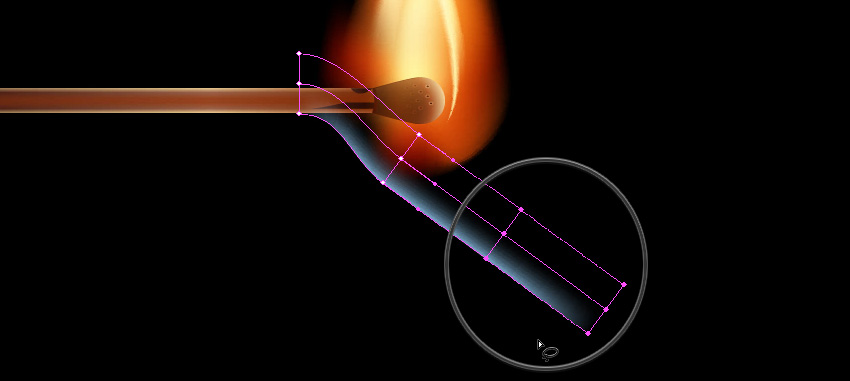
Теперь выбираем правую половину формы.

Шаг 7
Сгибаем это выделение, поместив центр вращения в это место:

Шаг 8
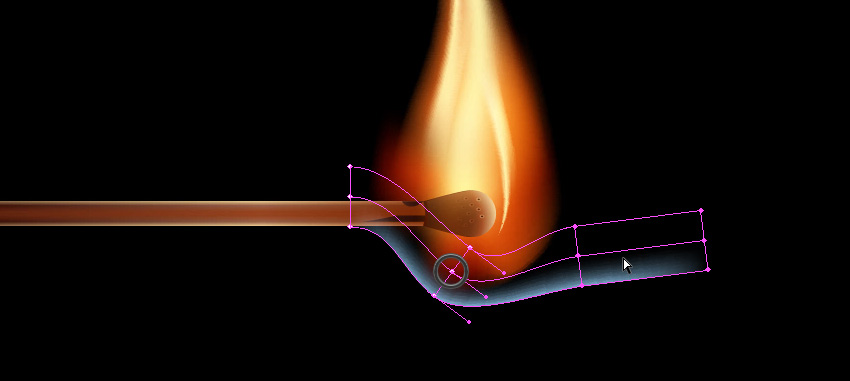
Кроме того, мы можем перемещать отдельные узлы с помощью инструмента Direct Selection Tool (A) (Прямое выделение), чтобы получить больший контроль над окончательной формой.

Шаг 9
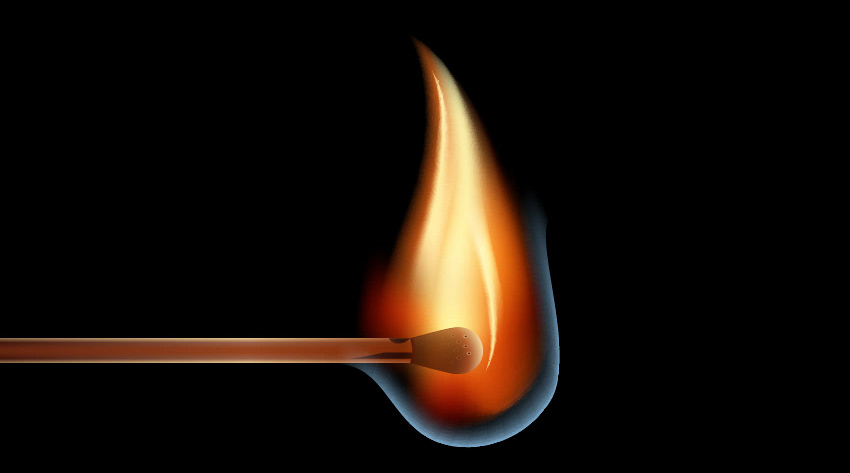
Перемещаем слой дыма под все остальные слои. Создадим еще несколько струй дыма, используя ту же технику. Смело используйте разные оттенки синего. Вы также можете скрывать слои пламени, чтобы лучше видеть дым.





5. Финальная композиция
Шаг 1
При работе с градиентами проще разместить объект вертикально или горизонтально. Но выглядит эта композиция довольно скучно. Итак, теперь разблокируем все слои, кроме фона, и повернем всю горящую спичку, чтобы получить более интересную композицию. На этом этапе вы также можете изменить размер фона, чтобы он лучше соответствовал композиции.

Шаг 2
Копируем фоновый прямоугольник, выбираем верхний слой и вставляем его на передний план (Ctrl+F). Выделяем все (Ctrl+A), а затем идем в меню Object — Clipping Mask — Make (Объект — Обтравочная маска — Создать).

Заключение
Освоив методы, описанные в этом уроке, вы можете создавать реалистичные векторные языки пламени, зажигалки или факелы. Кто знает, может, вы захотите развести костер! Зажигайте!

Блики и радужные пятна являются популярным художественным элементом. Adobe Illustrator изначально имеет инструмент, с помощью которого можно быстро поставить блик. Но как создать уникальную работу?Особенно это актуально на стоках. В этом уроке мы покажем как быстро можно создать свой собственный вариант бликов, а также научимся создавать популярный нынче полупрозрачный фон.
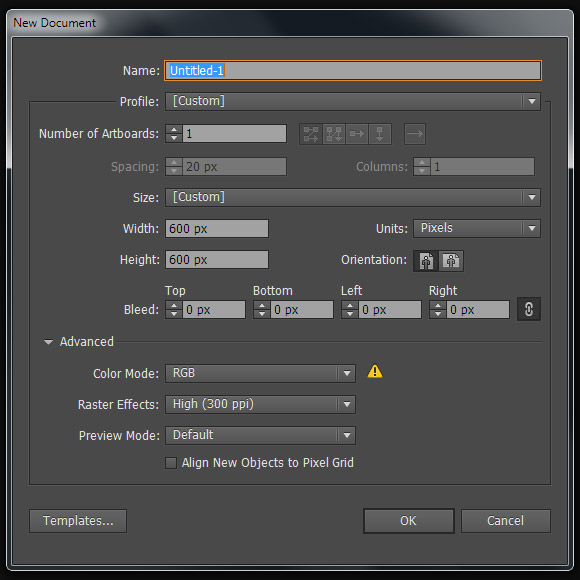
Шаг 1. Делаем фон
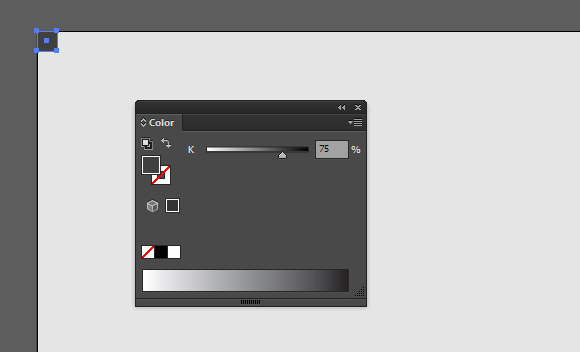
Создадим файл 600х600 пикселей и настройками как на рисунке ниже.

Нарисуем на всю площадь квадрат (М) и зальем его светло-серым цветом.

Далее нарисуем небольшой черный квадратик 20x20 пикселей.

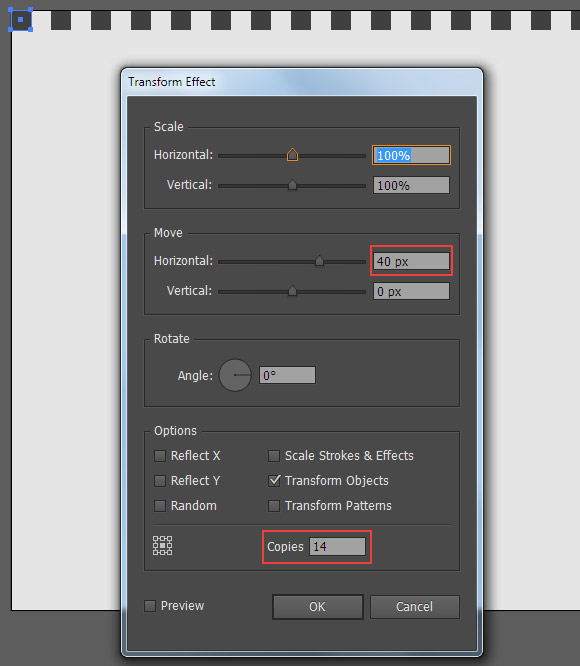
Не снимая выделения с квадратика выберем эффет Трансформация (Effect > Distort & Transform > Transform) и зададим следующие параметры.

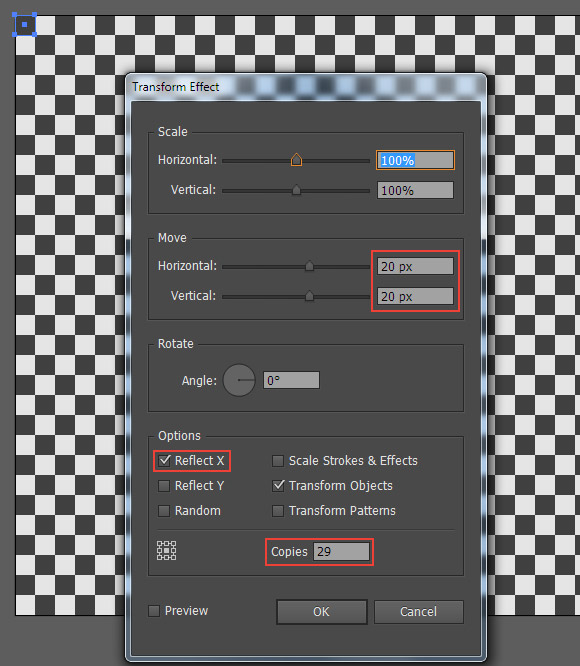
А затем применим этот же эффект с иными настройками.

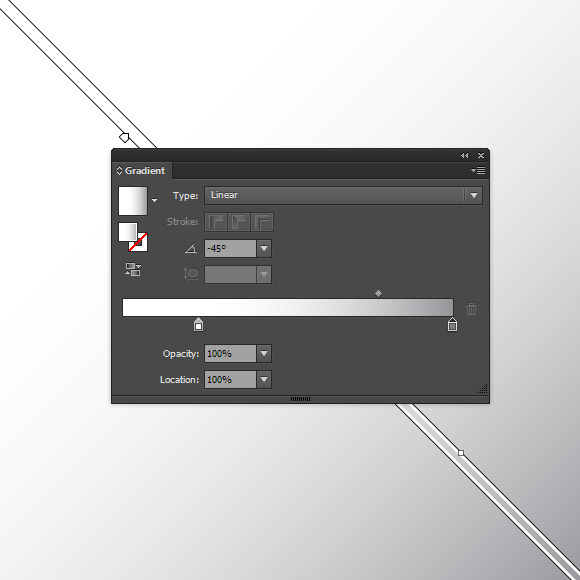
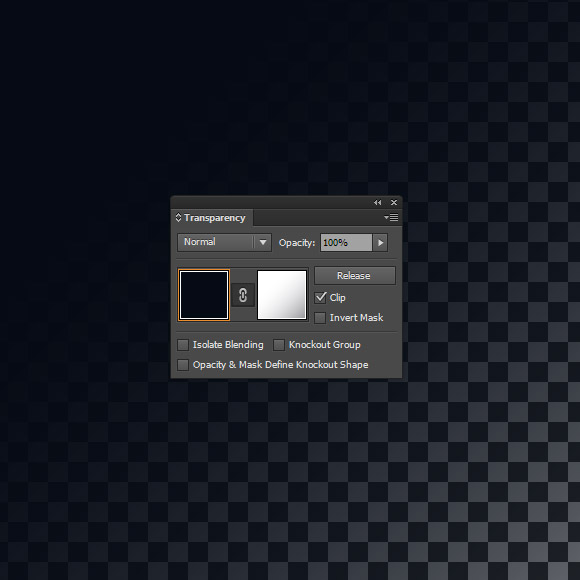
В итоге получим шахматную доску — классический шаблон для отображения прозрачного фона. Перейдем к созданию полупрозрачной заливки. Для этого создадим квадрат на всю рабочую область и зальем темно-синим цветом. Например R = 5; G = 11; B = 20. Продублируем его (Ctrl + C; Ctrl + F) и зальем градиентом от белого к серому под углом в 45 градусов.

Выделим два последних квадрата и на вкладке Прозрачность нажмем "Создать маску прозрачности". В результате получим вот такой фон.

Шаг 2. Делаем блик
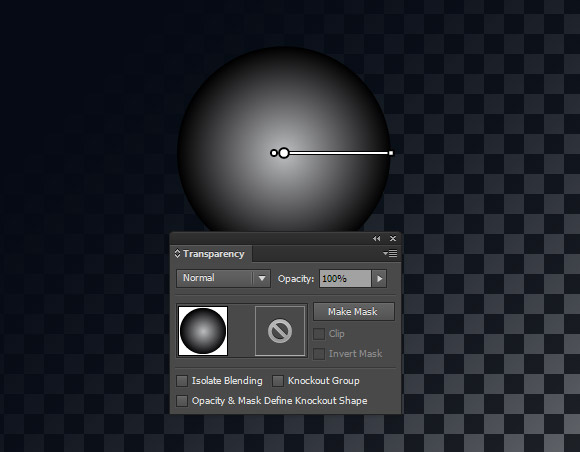
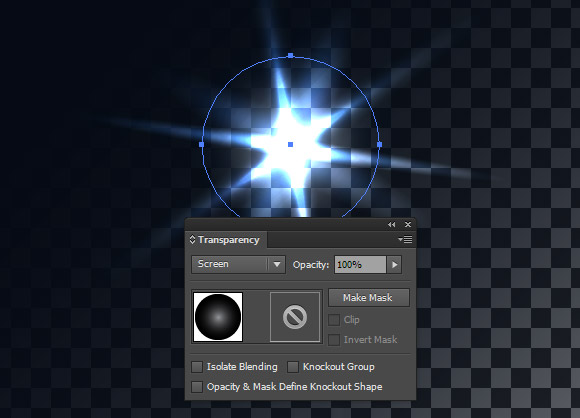
Сделаем новый слой и заблокируем фон для удобства. Нарисуем по центру окружность (L). Зальем её радиальным градиентом от серого к черному (K = 30) - (R = 0; G = 0; B = 0).

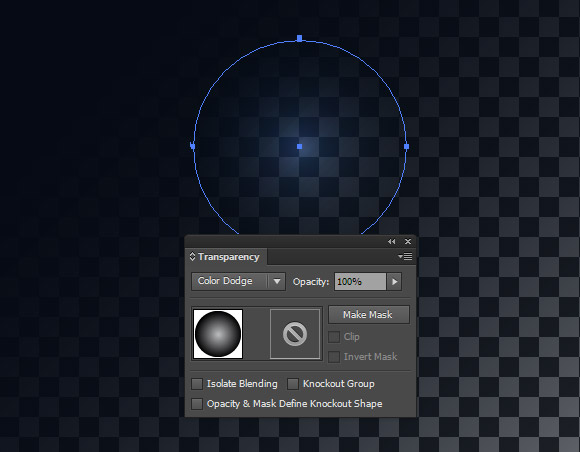
Не снимая выделения на панели Прозрачности выберем режим наложения Осветление основы (Color Dodge).

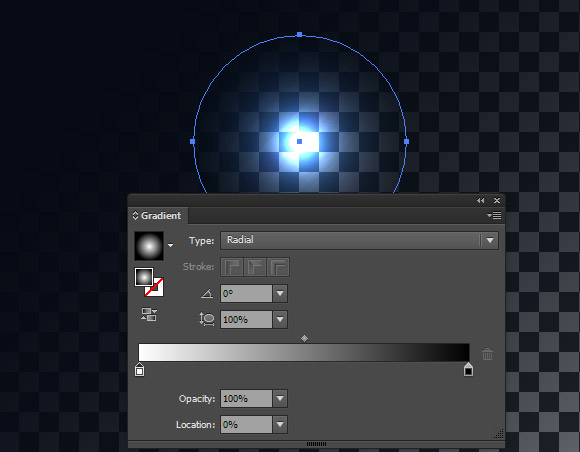
Продублируем окружность (Ctrl + C; Ctrl + F) и заменим в ней заливку на радиальный градиент о белого к черному. Получится вот такая яркая точка.

Далее, с помощью инструмента Выделение (V) мы можем сжать и повернуть последнюю окружность на любой угол.

Дублируя и вращая эллипс, мы получим "звёздочку" блика.

Шаг 3. Добавляем детали
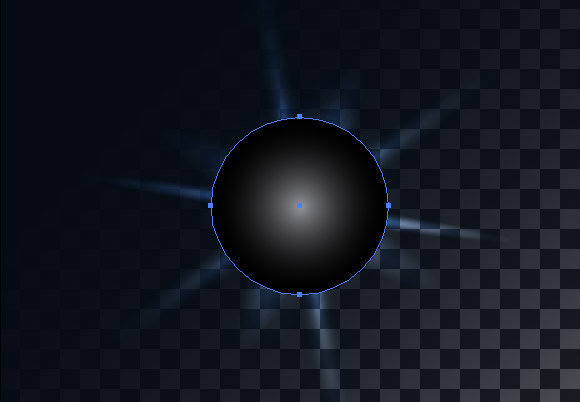
Заблокируем слой блика для удобства. На новом слое по центру нарисуем окружность (можно продублировать созданную ранее) и зальем её градиентом от серого к черному (K = 50) - (R = 0; G = 0; B = 0).

Применим к окружности режим наложения Экран (Screen).

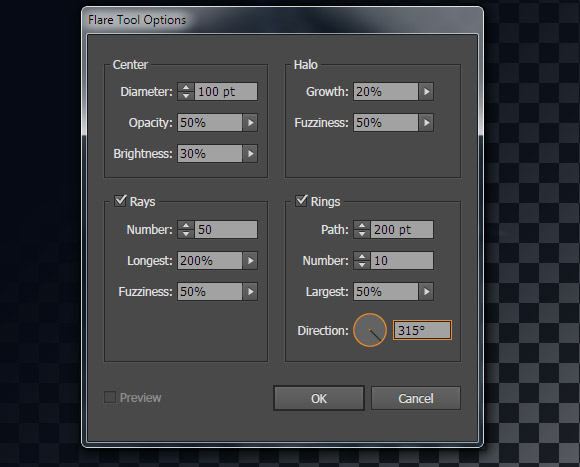
Возьмем инструмент Блик (Flare Tool), кликнем по окружности и выберем в появившемся окне следующие параметры.


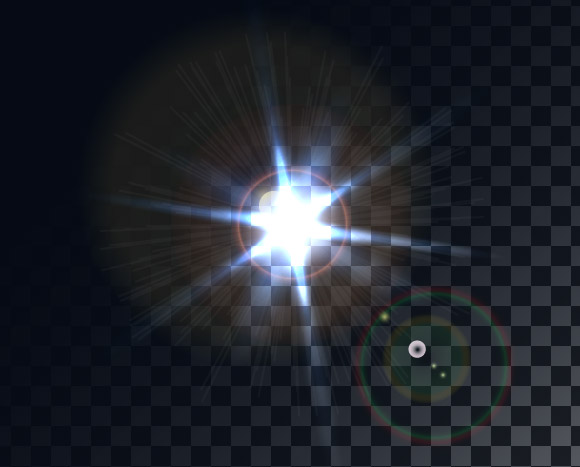
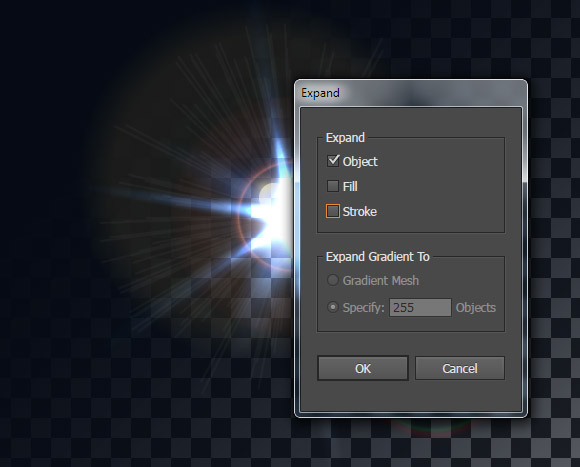
Стандартный вариант изображения данного инструмента нам не интересен, поэтому мы его несколько модифицируем. Развернем (Expand) получившийся объект и уберем некоторые элементы.


И в заключении поменяем заливку для некоторых объектов. Наш блик готов.

Теперь его можно использовать как отдельную работу или как элемент композиции в рисунке для стоков или других целей.

Если в Адоп Иллюстраторе просто вводить текст, то получается

А нужно что вот такое
Нужное сделано в Фотошопе ([em]через Layer->Layer style->Blending options, outer glow[/em]). Но текста много и потому фотошоп непременим.
Как в Иллюстраторе сделать такую "подсветку" текстовых блоков?
Или как в Иллюстраторе сделать свой стиль ([em]это те которые в палитре Styles, через меню Window->Styles, Shift+F5[/em]), чтобы стиль этот применить к тексту?
P.S. Среди дефолтных стилей Иллюстратора не смог найти подходящего.
P.S.S. Может кто-то знает как это сделать в InkScape?
Можно эффективно применять, когда неохота платить за Адоб. Если знать сабжевый приём с обводкой, то мне InkScape хватает на вёрстку плакатиков и отрисовку схем помещения.
обводка и подсветка - разные вещи обводку надо делать через Appearance - New Fill, на который накладываешь Filter->Transform и т.д.
свечение делается только через Filter->Glow (где-то там,
поищи - у меня 3dmax рендерит :), но вообще это моветон -
делать свечение на большом объеме текста.
Понял. Как сместить центральную точку? > обводку надо делать через Appearance - New Fill, на который накладываешь Filter->Transform и т.д.
Effect->Distort&Transform. далее например, Transform. При этом второй Fill должен быть цвета которым надо обводить. В случае с Transform смешение и масшатбирование выполняются относительно центральной точки, если бы её сместить в угол, до два добавочных Fill могут дать желаемый эффект. Но как точку подвинуть?
Делается так. Добавляются 4 (или от 2 до 6) New Fill цвета для "обводки", и сверху лежит один Fill цвета текста.
К каждому "обводочному" Fill отдельно применяется Effect->Distort&Transform->Transform, Move. И сверху, отдельно к каждому "обводочному" Fill применить Effect->Blur->Gaussian Blur.
При этом в каждом из четырёх случаев, в диалоге Transform Effect "центральная точка" переставляется в угол (на ребро) и соответственно выбираются знак у смещения.
Эфеект аналогичен сабжевому. Насколько будет тормозить для А0 - не могу сказать.
Как в Appearance изменить размер Stroke=1? > обводку надо делать через Appearance - New Fill, на который накладываешь Filter->Transform и т.д.
Filter->Transform не нашёл (10-я версия Иллюстратора).
New Fill добавил, обвелось, но настройка толщины обводки фиксированная 1 pt. Как её поменять?
> свечение делается только через Filter->Glow (где-то там,
> поищи - у меня 3dmax рендерит :), но вообще это моветон -
> делать свечение на большом объеме текста.
Да. Effect->stylize-> outer glow. Но не могу настроить ширину полосы свечения, в Фотошопе пять с лишним параметров, а тут почти ничего и свечение фактически не заметно. Если не знать что оно есть.
Ага, для Stroke есть отдельная палитра. > New Fill добавил, обвелось, но настройка толщины обводки
> фиксированная 1 pt. Как её поменять?

Инструмент смешивания в Adobe Illustrator часто используется для создания абстрактной волновой графики, но я экспериментировал с некоторыми дополнительными настройками и обнаружил некоторые удобные приемы для создания научно-фантастических волн цифровых частиц. Этот вид изображений прекрасно дополняет высокотехнологичные интерфейсы с красочными эффектами визуализации данных или может использоваться для создания абстрактного искусства самостоятельно. Мы создадим первоначальный эффект в Adobe Illustrator, где я покажу вам несколько вариантов рандомизации результата, а затем переключимся на Adobe Photoshop для некоторых дополнительных улучшений цвета, чтобы действительно повысить яркость.

Иллюстрации, которые мы будем создавать в рамках этого урока, представляют собой абстрактный массив частиц, которые текут в разных направлениях. Яркие цвета, которые переходят через волны, и едва заметные эффекты свечения дополняют внешний вид научной фантастики. Сложность конечного результата зависит от количества корректировок, которые вы вносите в векторные пути. Вы можете создавать хаотические фрагменты с частицами, текущими во всех направлениях, или тщательно рисовать пути, чтобы воспроизвести график или звуковую волну.



Удалите цвет заливки на панели инструментов, затем настройте яркий ход. Нарисуйте случайные плавные линии в различных направлениях через артборд. Параметр сглаживания карандаша сгладит любые перегибы на начальном пути.

Большее количество путей приведет к более сложному результату. Экспериментируйте с разным количеством путей, а также с разными длинами линий.


Перейдите к Object> Blend> Make, чтобы создать базовый эффект наложения, затем вернитесь обратно к Object> Blend> Blend Options.

Измените выпадающее меню на Specified Steps, затем включите флажок Preview и измените количество шагов, чтобы получить сложный разброс точек. Чем выше число, тем сложнее будет эффект.


Также поэкспериментируйте с пунктирной линией, изменив длину зазора. Это поможет предотвратить совмещение точек и формирование сплошных линий.


Чтобы еще больше исказить линии, нарисуйте случайный путь внутри смеси, затем нарисуйте выделение вокруг всего. Перейдите в Object> Blend> Replace Spine.

Чтобы создать действительно сложные эффекты, поэкспериментируйте с инструментами Scallop, Crystallize и Wrinkle. Дважды щелкните значок инструмента, чтобы отредактировать настройки размера, чтобы покрыть большую часть графического объекта, затем щелкните по контурам, чтобы исказить их.

Резкие перегибы в путях заставляют частицы течь во всех направлениях, что приводит к хаотическому распространению точек.

Когда вы будете довольны макетом волны цифровых частиц, сделайте выбор во всем и нажмите CMD + C, чтобы скопировать. Откройте Adobe Photoshop и создайте новый документ. Размер холста, скорее всего, будет довольно маленьким, поэтому используйте инструмент Обрезка, чтобы увеличить его.

Залейте фон черным с помощью ярлыка CMD + Backspace, затем вставьте иллюстрацию Illustrator. Масштабируйте его до размера и нажмите Enter, чтобы установить его на место. Дважды щелкните на слое и добавьте стиль слоя Outer Glow с ярким голубым цветом, режим смешивания экрана, 2% Spread, 25px Size, затем уменьшите непрозрачность, чтобы смягчить влияние эффекта свечения.

Добавьте корректирующий слой Levels, затем переместите ползунок бликов внутрь, чтобы сделать изображение более ярким, чтобы было легче увидеть эти спорадические точки.

Нанесите корректирующий слой Vibrance и максимально увеличьте настройку Vibrance, чтобы по-настоящему усилить цвета художественного произведения.

Окончательный результат t представляет собой научную волну цифровых частиц с массивом ярких светящихся точек. Хотя большинство из этих окончательных настроек Photoshop могли быть внесены непосредственно в Illustrator, сложность графического объекта вскоре вызовет проблемы с памятью.

Что делает эти методы такими забавными, так это то, что каждый раз можно достичь другого результата, просто рандомизируя начальную форму пути, длину и число, а также применяя различные дополнительные настройки с заменой шипов и искажений пути.
Читайте также:

