Как сделать стилизацию в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024
Обтравочная маска в иллюстраторе - это своего рода рамка, которая скрывает все лишнее за ее границами и оставляет видимым только то, что внутри. Обтравочную маску часто применяют при создании бесшовных паттернов, для того, чтобы не мучиться с обрезкой и последующей чисткой получившихся обрезанных деталей. Кроме того, маску можно разобрать и изменить паттерн, в обрезанный бесшовный паттерн внести изменения сложней.
Чтобы спрятать паттерн под обтравочную маску, необходимо поместить две фигуры без заливки и обводки на самый нижний и самый верхний слой. Даже если у вас есть фон, нижнюю подложку все равно нужно сделать. Фигуры должны быть по размеру монтажной области, на нашем примере они квадратные:
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
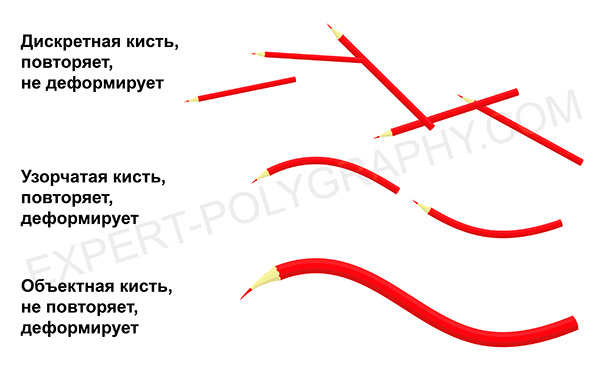
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.

Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку - Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:

Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.

Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах - наклон, поворот и другие фишки.

Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка "Масштабировать пропорционально" означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.

Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть - будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы - элементы будут накладываться один на другой.
- Сместить - стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.

Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.

Сегодня мы будем создавать быстрый и простой эффект тисненого текста в Adobe Illustrator. Вы поймете принцип создания эффекта тиснения, а также сможете сохранить полученный результат как стиль графики, что позволит вам использовать его неоднократно в будущем, применяя к самым разным объектам, в том числе тексту, логотипам и т. д. Урок отлично подойдет для новичков.
Результат

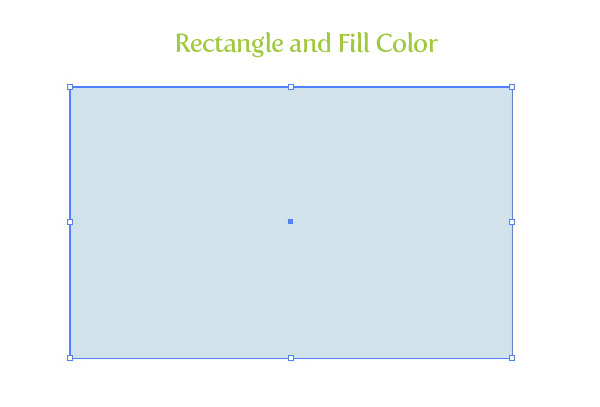
Шаг 1
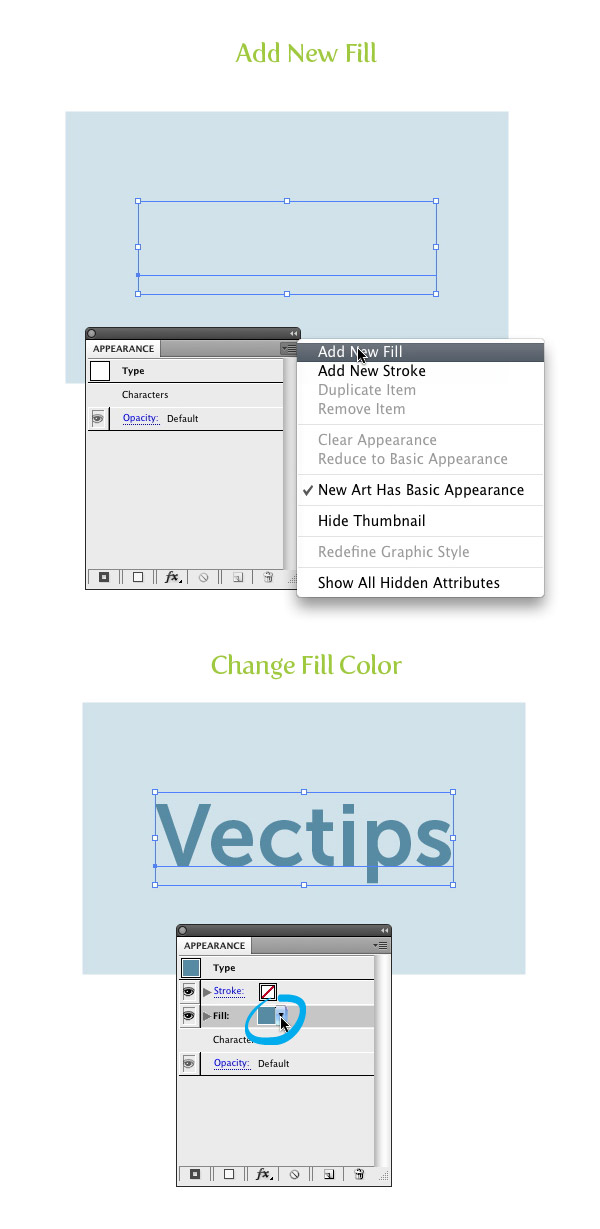
Создайте прямоугольник при помощи инструмента Rectangle/Прямоугольник (M) и залейте его выбранным вами цветом. В примере использован голубой. По большому счету вы можете даже использовать белы цвет в качестве фона, но учтите что в таком случае не будут видны все блики.

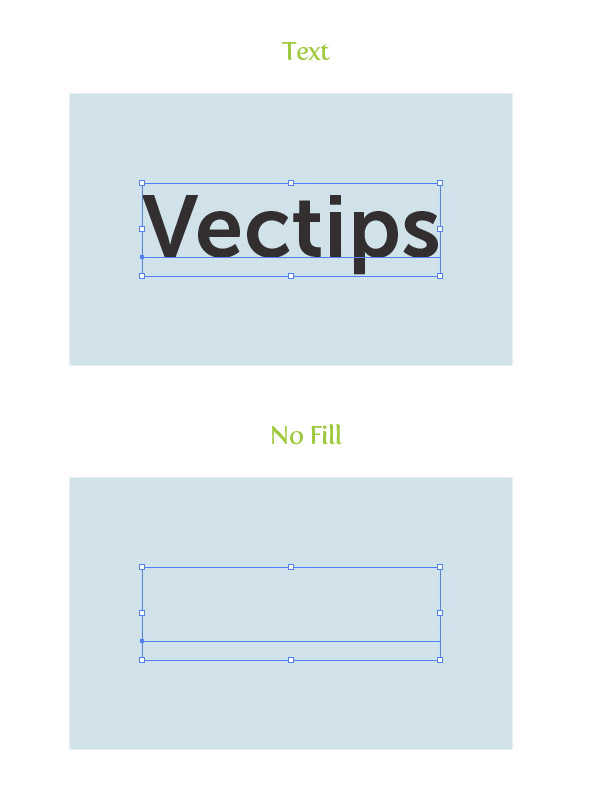
Шаг 2
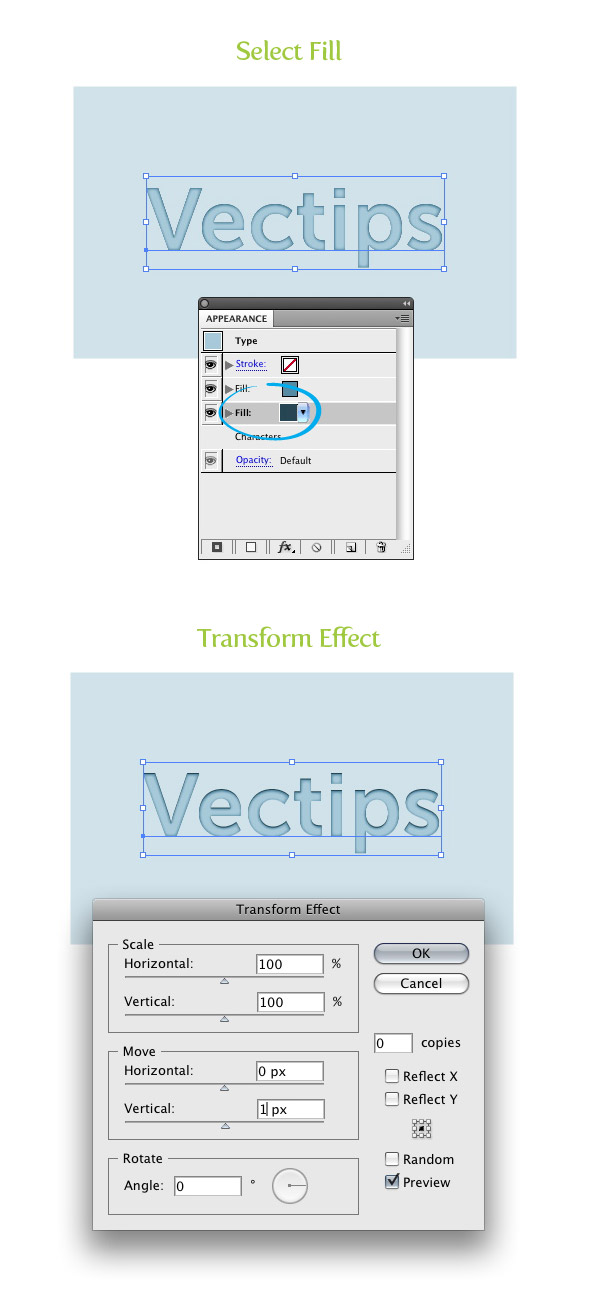
Введите текст при помощи инструмента Text/Текст (T) любым шрифтом. В примере использован Museo Sans 700. Не снимая выделения с текста, укажите ему отсутствие обводки и заливки.

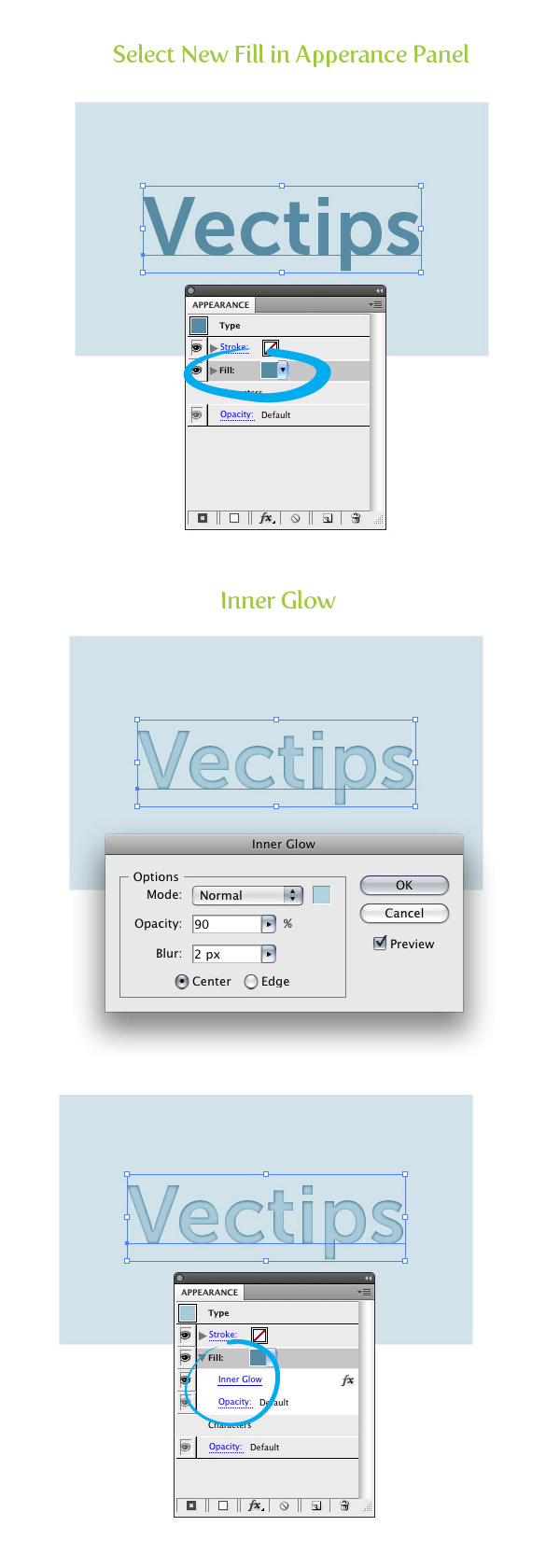
В выпадающем меню палитры Appearance/Оформление выберите New Fill/Новая заливка. Теперь кликните по иконке образца цвета соответствующего новой заливке и выберите более темный оттенок фонового цвета.

Не снимая выделения с новой заливки в палитре Appearance/Оформление, выберите в меню Effect > Stylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте эффект как показано на второй картинке ниже. Вы можете поэкспериментировать со значением Blur/Размытие, в зависимости от размера вашей работы. Теперь в палитре Appearance/Оформление, развернув атрибуты новой заливки, вы можете видеть эффект Inner Glow/Внутреннее свечение.

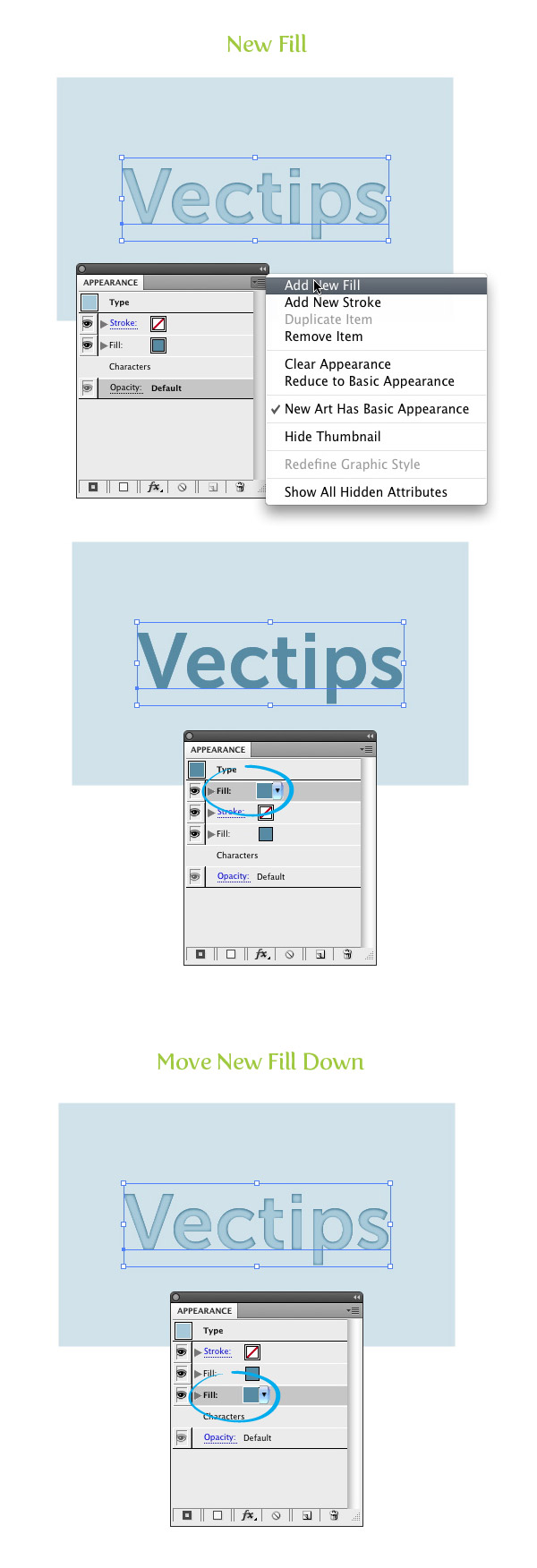
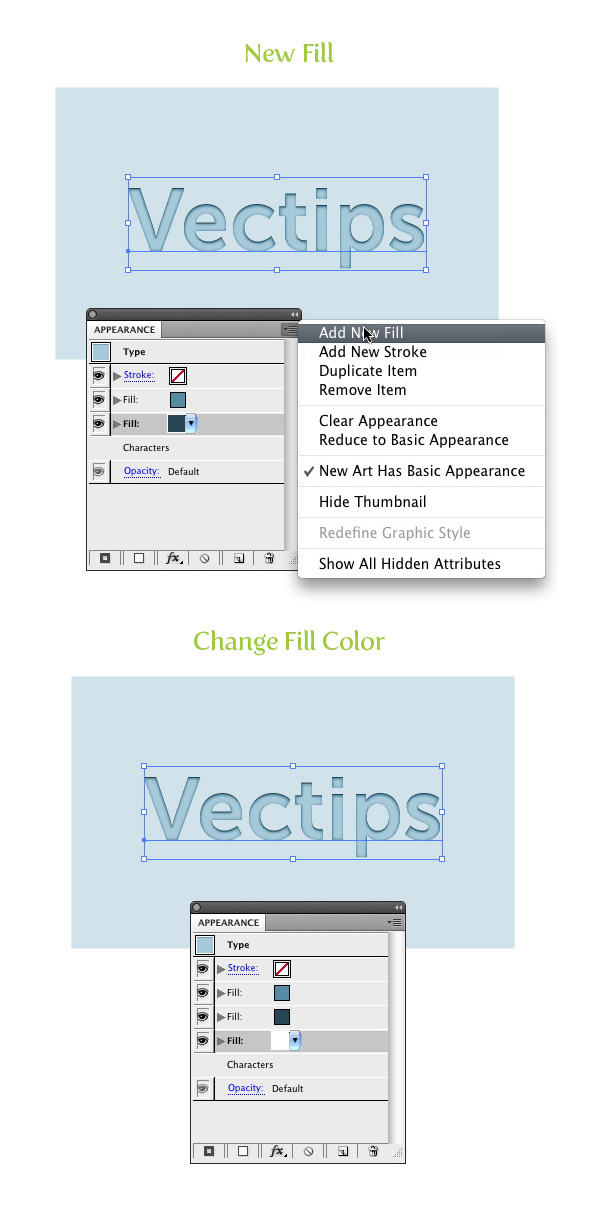
Не снимая выделения с текста, создайте еще одну новую заливку в палитре Appearance/Оформление. Как только вы это сделаете, эффект внутреннего свечения перестанет быть виден. Чтобы вернуть его, нам нужно разобраться с иерархией в палитре Appearance/Оформление. Когда вы создаете новую заливку, она появляется в самом верху. Перетащите ее под слой с внутренним свечением в палитре Appearance/Оформление.

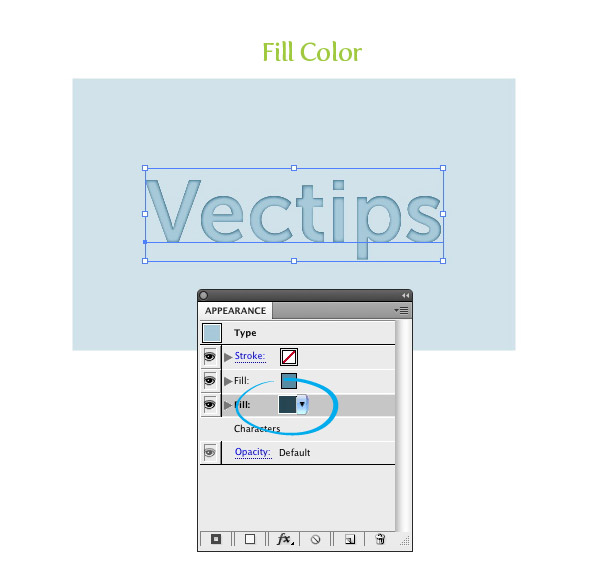
Выделите последнюю созданную заливку в палитре Apperance/Оформление и укажите ей цвет темнее первоначального цвета текста. Вы не увидите изменений, потому что эта заливка закрыта верхней.

Не снимая выделения с заливки из прошлого шага, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В настройках эффекта укажите вертикальное смещение (Vertical Move) в 1 px. Вы можете увеличить это значение, в зависимости от размера вашей работы.

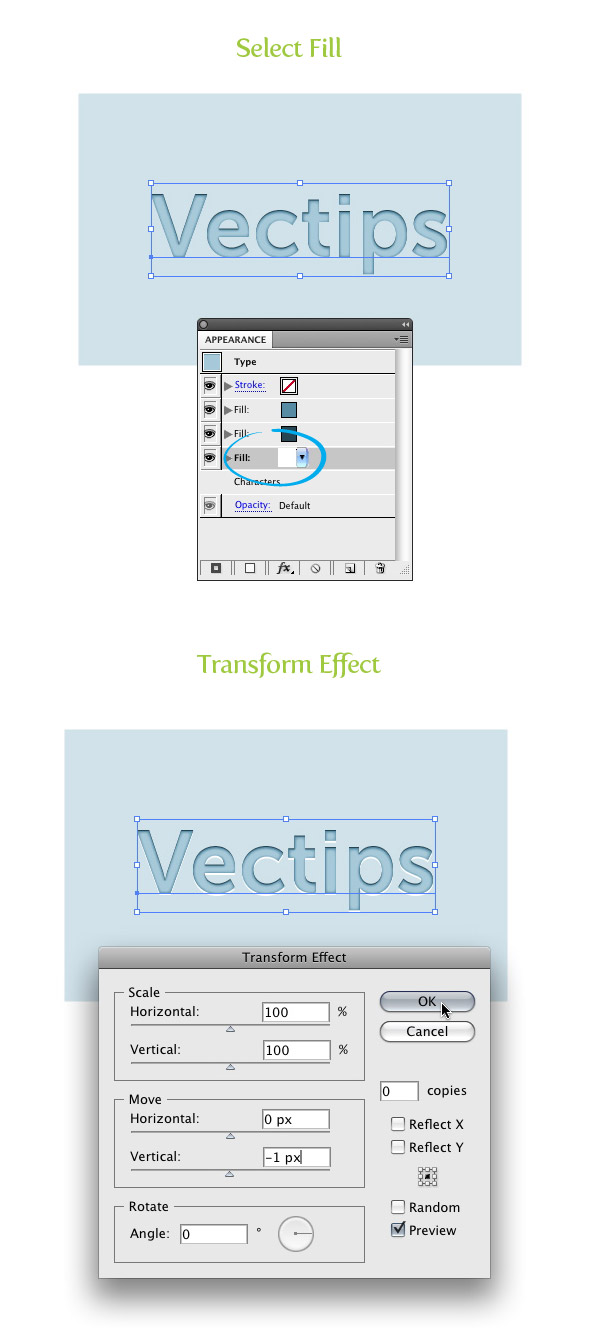
Создайте новую заливку в палитре Appearance/Оформление и укажите ей белый цвет. Поместите ее под всеми остальными заливками.

Не снимая выделения с белой заливки, выберите в меню Effect > Distort & Transform > Transform/Эффект>Исказить и Трансформировать>Трансформировать. В диалоговом окне укажите вертикальное смещение (Vertical Move) в -1 px. В зависимости от размера вашей работы, этот параметр может быть увеличен.

Вот и все! Это очень быстрый и простой способ создать эффект объема. Теперь вы можете сохранить его как Стиль Графики/Graphic Style и использовать неоднократно. Для этого выделите текст и нажмите кнопку New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Теперь вы можете применять его к любым другим объектам, включая текст.
Сегодня мы поговорим о том, как получить Bevel & Emboss. Вы научитесь создавать грани на тексте, вдавливать и выдавливать редактируемые текстовые объекты.

Создание фаски при помощи 3D эффекта
Первое, что приходит в голову это применить 3D Extrude & Bevel эффект для создания фаски на редактируемом тексте. Напечатаем текст, выделим его, затем переходим Effect > 3D > Extrude & Bevel…. В диалоговом окне эффекта выбираем Front для пресета Position, Classic Bevel, устанавливаем высоту, вибираем опцию Preview.


Теперь вы можете нажать на кнопку More Options, чтобы получить доступ к управлению источниками света.

Эффект имеет много опций, но, к сожалению, такой способ создания фаски не является идеальным. Мы можем получить ряд не редактируемых артефактов, пересечение фасок и ступенчатые переходы цвета.


Артефакты будут тем сильнее, чем более сложной формы будут буквы шрифта. Следовательно, этот метод более-менее применим к простым шрифтам без засечек. Кроме того, мы можем сделать только один вид фаски. Например, закругленный край букв вы не сможете получить при помощи эффекта Extrude & Bevel.
Создание эффекта выдавливания при помощи панели Appearance
Одним из мощнейших инструментов Adobe Illustrator, несомненно, является панель Appearance. И вы сейчас в этом убедитесь.
Выдавленный текст
Напечатаем текст, с которым мы будем работать.

Отключим заливку в панели Tools и откроем панель Appearance (Window > Appearance).

Создадим новую заливку, нажав на соответствующую кнопку в панели Appearance.

Заменим черный цвет серым и применим к этой заливке режим смешивания Screen.

Применим к заливке Gaussian Blur effect (Effect > Blur > Gaussian Blur…)


Заменяет цвет верхней заливки на более темный оттенок основного цвета и применяем к этой заливке режим смешивания Multiply.

Не снимая выделения с верхней заливки, переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений.

Добавляем новую заливку, цвет которой соответствует цвету фона.

Выделяем эту заливку, затем переходим Effect > Distort & Transform > Transform… и устанавливаем величины горизонтального и вертикального смещений, которые в два раза меньше, чем в прошлом эффекте Transform.

Эффект выдавленного текста готов.

Верхняя плоскость текста сейчас выглядит абсолютно плоской. Но мы легко можем создать иллюзию скругленной фаски на тексте. Для этого просто применим к верхней заливке режим смешивания Multiply.

Этот метод лучшего всего работает с округлыми шрифтами.

Вдавленный текст
Продублируем текст, созданный в предыдущем разделе, и удалим две верхние заливки в панели Appearance.

Создадим новую заливку с более темным оттенком основного текста.

Применим к ней Transform эффект и установим величину горизонтального смещения для того чтобы эта заливка сместилась немного вверх.

Применим к верхней заливке эффект Inner Glow (Effect > Stylize > Inner Glow…). Выбираем опции, показанные на рисунке ниже.

И напоследок давайте усилим эффект внутренней тени. Создаем новую темно-серую заливку и помещаем ее между двух существующих заливок в панели Appearance.

Применим к этой заливке Transform effect, установив величину вертикального смещения.


Сохраним все созданные сегодня стили в панели Graphic Styles для того чтобы быстро применять эффект к любому редактируемому тексту.


При помощи панели Appearance вы можете создавать и более сложные эффекты для текста, а управлять эффектами удобнее при помощи плагина Stylism. Узнать больше об этом вы можете в статье - Использование панели Appearance и плагина Stylism для создания 3D текстового эффекта в Illustrator.
Чтобы распределить элементы (пути, объекты, лини и т.д.) по отдельным слоям необходимо воспользоваться функцией Release to Layers (Распределить по слоям). Он перераспределяет все элементы в слое по отдельным слоям и может создавать новые объекты в каждом слое на основе порядка размещения объекта. Эту функцию можно использовать для подготовки файлов к работе с web-анимацией или экспорту в After Effects. Что несомненно гораздо удобнее, чем руками перемещать каждый слой.
Допустим у вас есть единственный слой с несколькими объектами, как показано на рисунке:

Необходимо выбрать этот слой и перейти в меню этого окна (Layers). Где выбрать один из двух вариантов: Release to Layers (Build) или Release to Layers (Sequence). Первый вариант распределит слои по мере появления объектов (покадрово). Второй же вариант каждый элемент текущего слоя расположит в отдельный слой.

Читайте также:

