Как сделать стили в фигме
Добавил пользователь Валентин П. Обновлено: 04.10.2024
От автора: Figma — это инструмент дизайна, который быстро набирает популярность и становится все более распространенным в компаниях по всему миру. В отличие от большинства программ для проектирования, Figma бесплатна и основана на браузере, поэтому разработчики могут легко получить доступ ко всем файлам дизайна, что значительно упрощает процесс передачи разработчикам. Эта статья научит разработчиков, которые не имеют ничего, кроме базового понимания инструментов дизайна, всему, что им нужно знать для работы с Figma.
Если вы еще не используете ее, имя Figma, безусловно, станет тем, которое вы будете слышали все больше и больше в ближайшие несколько лет.
Figma — это относительно новый инструмент дизайна, основанный на браузере. Это означает, что вам не нужно устанавливать его локально или покупать дорогие лицензии, чтобы предоставить членам группы доступ к файлам проекта. Это сделало дизайн более доступным, чем когда-либо, и поэтому многие разработчики теперь вынуждены учиться работать с инструментами дизайна.
Поскольку многие разработчики не имеют большого опыта в использовании инструментов дизайна, мы рассмотрим все основы, которые они должны знать, чтобы уверенно ориентироваться в Figma и извлекать любую информацию, которая может понадобиться при работе с предоставленными дизайнером проектами.
Я также расскажу о некоторых конкретных функциях Figma, которые упрощают работу разработчиков, например, о предоставлении информации CSS об элементах, используемых в дизайне.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Краткое примечание о горячих клавишах
Большинство ярлыков написано как для Windows, так и для Mac, где клавиша Ctrl в Windows соответствует клавише Cmd на Mac, а Alt используется как для Alt (Windows), так и Option/Alt (Mac).
Например, Ctrl/Cmd + Alt + C — это Ctrl + Alt + C на Windows и Cmd + Alt/Option + C на Mac.
Передача задачи разработчику
Чтобы понять шумиху вокруг Figma и почему вы вдруг обнаруживаете, что вам, разработчику, нужно узнать, как работают инструменты дизайна, полезно оглянуться на процесс передачи задач разработчикам, прежде чем появилась Figma, поскольку он значительно изменился.
Команды дизайнеров отправляли электронное письмо команде разработчиков с десятками вложений, содержащих статические изображения дизайна, экспортированные ресурсы и даже текстовые документы с копией страницы. У разработчиков обычно не было доступа к полным файлам дизайна, поскольку лицензии на программное обеспечение для дизайна были дорогими и не были строго необходимыми. Общение и обратная связь были разбросаны по электронной почте, инструментам управления проектами и заметкам о встречах. Всем было сложно отслеживать изменения в дизайне; каждый раз, когда дизайн обновлялся, его нужно было снова разослать всем участникам.
По мере модернизации средств проектирования этот процесс стал более рациональным. Дизайнеры часто использовали отдельные инструменты, такие как Zeplin или Invision, для передачи дизайна разработчикам. Разработчики теперь получили более простой доступ к дизайну и больше инструментов для извлечения информации о типографике, цветах и размерах. Хотя каждому было проще найти последнюю версию дизайна, дизайнерам приходилось работать с отдельными инструментами и синхронизировать их. Большое улучшение, но все же не идеальное.
Figma — это инструмент дизайна, который быстро набирает популярность и снова встряхивает процесс передачи дизайна. Figma основана на браузере, поэтому каждый может использовать ее независимо от своей операционной системы, ничего не устанавливая. Кроме того, он полностью облачный, поэтому все всегда смотрят на последнюю версию дизайна и имеют встроенные инструменты для совместной работы, которые делают сотрудничество и общение проще, чем когда-либо.
Если вы хотите следовать этой статье (или просто поэкспериментировать с Figma), я воспользуюсь этим файлом, чтобы объяснить все — стартовая целевая страница Figma, темная.
Основы
Когда вы добавлены в качестве соавтора к дизайну Figma, вы можете открыть его в браузере или загрузить настольное приложение (доступно для Windows и macOS). Настольное приложение — это не нативное приложение, а кроссплатформенное электронное приложение, такое как Slack и Visual Studio Code. Функциональность браузерной и десктопной версий сильно не отличается. В настольном приложении есть встроенная поддержка для использования локальных шрифтов, тогда как для версии браузера требуется установить Figma Font Helper, прежде чем вы сможете использовать локальные шрифты.
Интерфейс Figma разделен на три основные части. В середине вы найдете большой холст, на котором расположены все дизайны. С левой стороны находится боковая панель, содержащая слои, ресурсы и страницы файла. Правая панель инструментов содержит всю информацию об элементах в файле.
В файле может быть несколько страниц, и каждая страница имеет один холст. Дизайнеры часто используют страницы для разделения и организации различных частей файла с отдельными страницами для системы дизайна, иконок или других файловых ресурсов.
Открывая новый файл в первый раз, обязательно ознакомьтесь с различными страницами внутри файла. Если дизайнер, с которым вы работаете, создал отдельную страницу для всех цветов, типографики и иконок, это может сэкономить ваше время при создании дизайна.
Навигация по Figma
Прежде чем мы перейдем к интересным вещам, важно, чтобы вы могли быстро перемещаться по Figma — чтобы работать более эффективно.
Когда вы открываете файл, вы начинаете с самого большого уровня масштабирования, который умещается во всех кадрах в видимой области.
Вы можете увеличивать или уменьшать масштаб, удерживая Cmd ⌘ и прокручивая вверх / вниз или нажимая клавиши + и -.
Если вы хотите горизонтально прокрутить холст, удерживайте пробел и перетащите его мышью.
Вы можете быстро увеличить масштаб отдельного кадра или элемента, выделив его и нажав Shift + 2.
Быстро вернитесь туда, где все элементы поместятся на холсте, нажав Shift + 1.
Не беспокойтесь пока о запоминании этих ярлыков, просто знайте, что они доступны, и вы всегда можете просмотреть эти и другие доступные сочетания горячих клавиш, нажав Cmd + Shift + ?.
После того, как вы использовали ярлык, он будет окрашен в синий цвет, чтобы вы могли легко увидеть, какие из них вам еще нужно изучить.
Стили проекта
Когда вы открываете новый проект, полезно сначала настроить все основные стили. Figma отображает все стили проекта в правой боковой панели. Здесь вы можете легко найти всю типографику, цвета, сетки и другие стили, используемые в дизайне.
Обратите внимание, что стили проекта будут отображаться, только если не выбран ни один элемент. Если вы хотите отменить выбор и просмотреть стили проекта, просто кликните где-нибудь на холсте или используйте клавишу Esc.
Вы можете использовать эту информацию для настройки макета, переменных и шрифтов в CSS. Просто кликните иконку редактирования рядом с элементом стиля, чтобы просмотреть всю информацию об этом стиле.
Выбор элементов
После того, как вы настроили основные элементы проекта, самое время погрузиться в дизайн. Самым важным при деконструкции дизайна является выбор элементов и получение из них информации о размерах и стилях.
Чтобы выбрать слой не достаточно просто кликнуть на элемент, так как большинство дизайнов имеют несколько уровней вложения элементов. Клик по элементу выбирает только элемент верхнего уровня.
Чтобы выбрать определенный слой, вам нужно удерживать Command ⌘ при клике или кликнуть на элементе правой кнопкой мыши, чтобы открыть меню всех вложенных слоев и выбрать нужный.
Если вы дважды кликните на элементе, он будет выбираться на один уровень вложенности ниже при каждом двойном клике. Это отличный способ детализировать элемент, пока вы не дойдете до желаемого слоя.
Есть еще много способов выбора слоев и навигации по ним, в этой статье рассматриваются только основные, которые используются в 80% случаев. Документация Figma содержит информацию о других способах выбора и навигации по слоям.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Важно отметить, что CSS создается автоматически и не идеален, особенно для позиционирования элементов. Не копируйте весь CSS один к одному в свой проект, а используйте его как руководство и быстрый способ получить информацию об элементах.
Размеры и измерения
Всякий раз, когда вы хотите измерить промежутки между элементами, правильно расположить элементы или даже установить правое поле или отступ, все, что вам нужно сделать, это выбрать элемент, который вы хотите измерить, затем удерживайте Alt и наведите указатель мыши на элемент, для которого вы хотели бы узнать размеры.
Figma отметит расстояние между элементами красной линией и покажет расстояние в пикселях. Если вы хотите измерить расстояние до определенного дочернего элемента в другой группе или фрейме, вы можете удерживать клавишу Cmd ⌘ так же, как при выборе элемента для его глубокого выбора.
Экспорт ресурсов
В прошлом дизайнеры часто отвечали за экспорт всех ресурсов, поскольку у большинства разработчиков не было установленного программного обеспечения для дизайна в системе. В Figma теперь у вас есть полный доступ к дизайну и вы можете все экспортировать самостоятельно.
Подготовка к экспорту
В зависимости от того, какой тип файла вы экспортируете, вы можете настроить разные параметры экспорта. У изображений есть только коэффициент масштабирования, и вы можете выбрать тип файла (PNG, JPG, SVG или PDF). Figma будет использовать имя слоя в качестве имени файла, но вы можете добавить суффикс имени файла. Затем вы можете экспортировать выбранный элемент, используя кнопку экспорта.
Совет: вы также можете быстро экспортировать ресурс, кликнув его правой кнопкой мыши, наведя курсор на Копировать / вставить и скопировав изображение или код SVG. Это полезно, если вам не нужны настраиваемые параметры экспорта, и вам просто нужна быстрая копия одного элемента.
Экспорт всех ресурсов
Вы можете экспортировать каждый отдельный ресурс, выбрав его и нажав кнопку экспорта, но вы также можете экспортировать все ресурсы, которые можно экспортировать сразу.
Это отобразит список всех элементов в файле, которые помечены для экспорта. Затем вы можете проверить размеры, тип файла и исключить любые файлы перед экспортом. Если вы наведете указатель мыши на миниатюру ресурсов, отобразится имя файла, которое будет иметь ресурс при экспорте.
Если вам нужно внести изменения, щелчок по миниатюре ресурса выберет этот элемент на холсте, где вы можете легко настроить параметры экспорта.
Пользовательский поток и анимация
При нажатии на стрелку отображается вся информация об этой конкретной анимации. Каждая анимация состоит из триггера, действия и перехода.
Простая анимация гамбургер-меню
Эта простая анимация открывает гамбургер-меню. Вы можете видеть, что у иконки гамбургера есть триггер On Tap, после его срабатывания он переместится на экран, и мобильное меню будет в открытом состоянии. Тип перехода — это переход Smart Animate, что означает, что Figma автоматически интерполирует между этими двумя состояниями. Она делает это с помощью функции анимации Ease Out длительностью 300 мс.
Общение
Если что-то неясно, и вы хотите попросить разъяснений у кого-нибудь еще из участников проекта. Все, что вам нужно сделать, это щелкнуть иконку чата на верхней панели инструментов или нажать клавишу C, чтобы переключиться на инструмент комментариев.
Теперь вы можете кликнуть в любом месте дизайна и начать вводить комментарий или вопрос об этом элементе. Когда вы закончите писать комментарий, вы можете использовать клавишу V, чтобы вернуться к обычному курсору.
Обратите внимание, что не все автоматически получат уведомление о том, что вы оставили комментарий. Если вы хотите быть уверены, что кто-то увидит ваш комментарий, то должны упомянуть их, используя символ @, как в Slack или Twitter.
Каждый комментарий виден всем, у кого есть доступ к дизайну, поскольку здесь нет личных комментариев / чатов. Как только проблема будет решена, ее можно будет пометить как таковую, а комментарий будет недоступен.
Заключение
На данный момент мы рассмотрели много вопросов о Figma, и вы должны иметь возможность перемещаться и извлекать всю необходимую информацию из любого файла дизайна Figma, отправленного вам. Получение информации о типографике и цветах, измерение полей, отступов и положения элементов, экспорт ресурсов и сотрудничество с другими членами команды.
Если вы хотите узнать больше об этом инструменте, документация Figma — отличное место для начала или поиска, когда вы хотите узнать больше об определенной функции.
Figma – онлайн-приложение для разработки пользовательского интерфейса. Данный сервис стремительно набирает популярность во всем мире. В отличие от большинства дизайнерских приложений, Figma – бесплатный онлайн-сервис, который предоставляет доступ к проекту с любого устройства и тем самым значительно упрощает процесс разработки. Эта статья предназначена для разработчиков, которые имеют базовое представление о дизайне и хотят узнать обо всех аспектах работы в сервисе Figma.
Даже если вам еще не приходилось работать на платформе Figma, название этого сервиса вы наверняка уже слышали. Figma – относительно новое онлайн-приложение. Это означает, что вам не нужно устанавливать его на свой компьютер, и не нужно оплачивать дорогостоящую лицензию за предоставление общего доступа к файлам проекта.
Поскольку большинство разработчиков не имеет серьезного опыта работы с дизайнерскими приложениями, мы рассмотрим все аспекты Figma, которые нужно знать программисту для уверенного использования данного сервиса и получения всех необходимых данных об элементах пользовательского интерфейса, над которыми работает дизайнер. Я также затрону те опции Figma, которые предоставляют разработчику нужную информацию о CSS стилях, использованных в дизайне интерфейса.
Совместная работа над дизайном
Чтобы понять, почему появление сервиса Figma было встречено с таким энтузиазмом, и почему всем разработчикам внезапно понадобилось понимание дизайнерского процесса, обратимся к тем временам, когда этой платформы еще не существовало.
По мере совершенствования дизайнерских приложений подобный рабочий процесс начал упрощаться. Дизайнеры начали использовать Zeplin и Invision для вовлечения разработчиков в обсуждение создаваемого интерфейса. Разработчики наконец-то получили полноценный доступ к дизайнерским материалам для извлечения данных об использованных цветах, шрифтах и параметрах элементов. Однако, несмотря на то, что доступ к актуальной версии дизайна стал открытым, дизайнерам по-прежнему приходилось работать в нескольких отдельных приложениях и прилагать усилия для синхронизации конечного результата. Такая схема работы была все еще далека от идеала.
Дизайнерский сервис Figma произвел очередную революцию в совместной работе над дизайном. Figma работает в браузере, не зависит от типа операционной системы, не требует установки. Кроме того, это облачная платформа – благодаря этому совместная работа и обсуждения теперь выглядят проще, чем когда-либо прежде, и всем участникам рабочего процесса доступна самая последняя версия создаваемого дизайна.
При написании данной статьи я пользовался этим руководством , оно пригодится и вам для понимания всего, о чем пойдет речь далее.
Начало работы в Figma
Когда вас добавляют в участники проекта, реализуемого с помощью сервисе Figma , у вас будет выбор – открыть приложение в браузере или скачать его десктопный вариант для операционной системы macOS или Windows. Десктопное приложение является кроссплатформенным (как мессенджер Slack или среда разработки Visual Studio Code).
Функциональность браузерной и десктопной версии приложения Figma примерно одинакова. Десктопное приложение, к примеру, имеет встроенную поддержку для установленных шрифтов, а браузерный вариант для использования таких шрифтов потребует установки плагина Figma Font Helper.
Интерфейс Figma разделен на три основные части. Посередине располагается обширный холст со всеми элементами дизайна. Слева находится панель доступа к слоям, ресурсам, страницам файла. Правая панель демонстрирует всю информацию об элементах дизайна.
Файл может состоять из нескольких страниц; каждая страница включает в себя один холст. Дизайнеры часто используют страницы для группировки элементов проекта по типам, например, выделяют отдельные страницы для системных уведомлений, иконок и так далее.
Когда вы впервые открываете новый проект в Figma, внимательно изучите все страницы файла. Если дизайнер сгруппировал цвета, шрифты и иконки на отдельных страницах – это сэкономит вам массу времени при разработке.

Разделы сервиса Figma
Прежде, чем мы перейдем к изучению функциональности платформы Figma , важно уделить время изучению интерфейса – это сделает вашу работу в Figma более эффективной.
Не переживайте по поводу запоминания этих клавиатурных комбинаций – вы всегда сможете просмотреть эти и другие сочетания, нажав Cmd — Shift — ?
Стили в проектах
При открытии нового проекта в Figma полезно, прежде всего, определить основные стили. Figma показывает все стили проекта в правой панели. Здесь вы cможете сразу же найти все шрифты, цвета, размерные сетки и другие стили, использованные в дизайне.

Обратите внимание на то, что полный список стилей проекта выводится в том случае, если не выбран какой-то конкретный элемент. Если вы хотите отменить выбор элемента и вернуться к просмотру всех стилей проекта, достаточно кликнуть по любому участку холста или нажать клавишу Esc на клавиатуре.
Информацию о стилях можно использовать в процессе верстки, для создания CSS-кода. Для просмотра подробных сведений о стиле нужного элемента нажмите на иконку редактирования, расположенную рядом с ним.
Просмотр и редактирование стиля элемента
Выбор элементов
После определения основного стиля проекта пора переходить к более глубокому изучению дизайна. Самое главное при разборе дизайна – выбрать нужные элементы для получения информации об их размерах и стиле.
Выбор нужного слоя – не такое уж простое дело, поскольку в большинстве случаев дизайн состоит из множества вложенных слоев. Простое нажатие на элемент выделяет только самый верхний слой.
Для выбора нужного слоя следует кликнуть по слою, удерживая нажатой клавишу Command ⌘, или кликнуть по элементу правой кнопкой мыши и выбрать необходимый слой из контекстного меню.

При последовательных двойных кликах по элементу каждый раз будет открываться уровень, расположенный под видимым. Таким образом тоже можно добраться до нужного слоя. Есть и другие способы просмотра и выбора уровней и объектов – они рассмотрены в официальной документации Figma .

Следует заметить, что CSS-стили создаются автоматически и могут содержать определенные погрешности – особенно это касается расположения элементов. Эти стили не стоит бездумно копировать, их используют в качестве черновика, источника направляющей информации.
Размеры элементов и расстояния между ними
Если вам нужно измерить расстояние между элементами, правильно расположить объекты, задать границы или отступы – достаточно выбрать нужный элемент, нажать Alt и провести мышью по направлению к объектам, расстояние до которых необходимо измерить.
Измерение расстояния между элементами
Figma отмечает расстояние между объектами красной линией и показывает значение в пикселях. Если вам нужно измерить расстояние до вложенного элемента, или другой группы, или раздела – нажмите Cmd ⌘, как и при выборе объекта.
Экспорт элементов дизайна
В прошлом за экспорт элементов отвечали дизайнеры – поскольку у большинства разработчиков не было доступа к графическим редакторам. В сервисе Figma у разработчиков есть полный доступ ко всем аспектам дизайна, в том числе к экспорту.
Подготовка к экспорту

В зависимости от типа файла, который необходимо экспортировать, настройки будут отличаться. Для изображений, к примеру, предусмотрен только выбор масштаба и формата – PNG, JPG, SVG или PDF. В качестве имени файла Figma использует название слоя, при желании вы сможете добавить расширение. После этого элемент можно будет сохранить, нажав на кнопку экспорта.
Экспорт всех элементов

В результате этого действия вы получите список всех элементов, подлежащих экспорту. Вы сможете проверить размеры, форматы и снять отметки с файлов, которые вам не нужны. Если вы наведете курсор мыши на миниатюру экспортируемого элемента, то увидите имя, которое будет присвоено файлу в момент сохранения.
Если нужно внести изменения, нажмите на миниатюру – это приведет к выделению элемента на холсте, где вы с легкостью сможете настроить параметры экспорта.

Переходы и анимация
Анимация мобильного меню
Общение и обсуждение проекта
Если какие-то аспекты дизайна остаются неясными и нужно задать вопрос для прояснения ситуации, достаточно просто кликнуть по иконке беседы, доступной на верхней панели (или клавишу С ).

После этого вы сможете нажать на любой элемент дизайна и написать свой вопрос или комментарий. После написания вопроса нажмите на клавишу V , чтобы вернуться к обычному курсору.
Обратите внимание на то, что не все участники проекта получают автоматические уведомления о новых вопросах и комментариях. Если вам необходимо убедиться в том, что комментарий увидят те участники, которым он предназначен, используйте символ @, точно так же, как это делается в Slack и социальных сетях.
Заключение
Мы рассмотрели все основные принципы работы в Figma – теперь вы знаете, как ориентироваться в файлах проекта; получать нужные данные о шрифтах, цветах, расстояниях между объектами; экспортировать элементы дизайна; общаться с коллегами.
Если вам нужны дополнительные сведения о функциональности рассмотренного нами сервиса – обратитесь к официальной документации Figma , в которой содержится максимально подробное описание всех возможностей платформы.

Плагин Mesh Gradient для Figma, который поможет вам создавать красивые сложные градиенты прямо в фигме. Созданные градиенты рендерятся в виде изображений высокого разрешения. Можно сохранять пресеты понравившихся сетчатых градиентов, чтобы использовать их в следующих проектах.
Так же разместил урок по созданию и анимации сеточного градиента в этом плагине 😉
34 раза скачали
Обновлено 15 апр 2021, 17:27

Плагин The Icon of Import для Figma
Плагин The Icon of Import для Figma предоставит в пользование библиотеку популярных иконок ( свыше 1100).

Плагин Simpleicons для Figma

Плагин zebra для Figma
Плагин zebra для Figma осуществит проверку цветового контраста.
Вам необходимо:
запустить плагин; выбрать любые два слоя с заливкой сплошным цветом; просмотреть коэффициент контрастности и оценки WCAG для комбинации. Если выбрать только один слой, zebra вычислит контраст по сравнению с белым или последним выбранным вами цветом.

Плагин Yellowstone для Figma
Плагин Yellowstone для Figma поможет создавать, управлять и переключаться между любым количеством тем, которое вам необходимо.
Плагин позволит:
менять темы; создавать неограниченное количество новых тем; переименовывать, обновлять и удалять темы; использовать глобальные темы; экспортировать CSS-переменные из тем.

Плагин Visible Property для Figma
Плагин Visible Property для Figma поможет вам создать текстовый слой с кодом цвета заливки или обводки определенного элемента, а при изменении цвета элемента обновить значение в текстовом слое.

Плагин uiGradients для Figma
Плагин uiGradients для Figma поможет вам легко и просто добавить градиенты к группам, фреймам и текстам.

Плагин Transparentize для Figma
Плагин Transparentize для Figma позволит вам создать прозрачный вариант определенного цвета функционального применения на разнообразных фонах.
Вам необходимо:
изменить цвет фона на "bg" или "background"; выбрать свой фон и другие слои, которые нужно преобразовать; запустить плагин.

Плагин Tidy Hues для Figma
Плагин Tidy Hues для Figma позволит вам трансформировать оттенок любых выбранных слоев.
Вам необходимо:
запустить плагин; ввести числовой код в текстовое поле или использовать ползунок; нажать "Применить". При выборе нескольких слоев в файле, которые имеют сплошную или градиентную заливку, нажатие кнопки "Применить" повлечет изменение всех значений оттенка цветов в этих слоях на оттенок, который был выбран в плагине. Насыщенность, легкость и непрозрачность ваших слоев останутся прежними.

Плагин Thrshold для Figma

Плагин Themer для Figma
Плагин Themer для Figma поможет создавать и заменять темы из опубликованных вами стилей в общей библиотеке команды. Плагин меняет стили с одинаковыми именами из выбранной темы и генерирует список всех стилей, связанных с конкретной темой.
В Фигме присутствует ряд инструментов, позволяющий создавать красивые дизайны. Если вы умеете использовать встроенные возможности системы, то сможете создать прототипы веб-сайтов и приложений, нарисовать иллюстрацию и векторную графику. Но сначала потребуется освоить базовое устройство сервиса figma. С чего же начать?
Любой макет строится из следующих элементов: кнопки, меню, текстовых полей, графических составляющих. Большая часть интерфейса – это блоки и примитивные формы.
Базовые фигуры, Boolean Groups и Маски
Когда дело доходит до разработки, то нужно продумать план – как будет выглядеть будущий проект. Где будет находиться меню навигации, логотип, кнопки и так далее. После добавляем примитивы, их еще называют Shape Tools “Базовые фигуры”. Находятся они в верхней панели.
Опишем пункты, входящие в меню:
После этого появится еще три точки.
Start – устанавливает угол поворота объекта.
Sweep – делает разрез, прибавляя параметр Sweep, площадь становится больше. Пригодится, когда требуется создать круговую диаграмму.
Ratio – увеличивает объем в центре, создавая пустоту.
- Polygon – создает треугольник, есть два дополнительных свойства:
Radius – делает углы круглыми
Count – прибавляет и уменьшает углы.
- Star – звезда состоит из пяти острых углов, присутствуют три свойства: Radius, Count и Ratio (уменьшает или увеличивает площадь внутри Star).
- Place Image – добавляет иллюстрацию в сервис. При нажатии открывается всплывающее окно, где выбираем одну или несколько картинок, удерживая клавишу ctrl.
В Figma присутствует такой инструмент, как Boolean Groups. В него входит группа из четырех пунктов, где доступно объединение объектов и вычитание одного блока из другого. Сделаем простой пример и покажем, как работает “Subtract Selection”. Нарисуем несколько иконок, которые находятся в верхней части мобильного устройства. В начале добавим “звуковой сигнал” (как у смартфона):
Сначала нарисуем один прямоугольник, его ширина 80 и высота 200, развернем его под углом 45 градусов и добавим окружность. Убедитесь, что она пересекает rectangle, как показано на картинке:
Также объект Rect должен находиться поверх Ellipse. Это легко сделать с помощью вкладки Layers. Выделим оба объекта и применим Subtract Selection, это значит, что мы хотим вычесть нижнюю часть от круга в пересеченной области.
В результате у нас получится половина Эллипса, а в слоях (Layers) образовалась группа с названием Subtract. Откройте её и сделайте копию Rect1. Дальше разверните скопированный Rect1, для этого в настройках установите угол 135 градусов, и переместите в положение пересечения круга. Последовательность действий показано на картинке:
Что осталось сделать, так это щелкнуть по всем элементам и повторно выполнить действия. Удаляем пересеченную область:
Если все правильно сделали, то получится вот что:
Создавая дизайн для смартфонов, вам потребуется некоторые объекты отмасштабировать. Чтобы с этим не возникло проблем, рекомендуем преобразовать полученный результат в растровую графику. Делается это кликом правой кнопкой по группе, затем выбирается Outline stroke.
После этого все слои объединяться и можно масштабировать объект. Мы реализовали тестовый пример, но для полноценного дизайна под смартфоны нам понадобится отдельный фрейм, для этого нажмем Frame и выберем iPhone 11.
Теперь прикрепим небольшую полоску высотой в 35 пикселей, чтобы она покрывала по ширине всю рабочую область айфона. Перенесем туда наш Subtract, предварительно сделав заливку (Fill) и добавив контур (Stroke).
Создадим второй ярлык, для этих целей применим еще один frame, переименуем его в template. Ширина и высота будет 200 пикселей. Отметим центр с помощью линейки. Делается это так: переходим в меню и выбираем View->Rulers. Появится линейка, нажимаем на Rulers и, удерживая кнопку мышки, перетаскиваем курсор на template. Добавляем треугольник, так, чтобы он располагался точно по центру. Полностью это выглядит так:
Откроем редактирование двойным щелчком. На углах появятся три точки, выполним перенос позиций точек и изменим координаты X и Y. Пример показан на скриншоте:
Стоит также изменить свойства, а именно установить значение Fill белого цвета, а Stroke черного. Скопируем получившийся результат и назовём PolygonBg. Его следует расположить ниже оригинального полигона, теперь захватим края копии и перетащим, увеличив размер.
Сгруппируем два слоя Ctrl+G и назовём Network. В группе нужно поменять цвет у PolygonBg на серый. В итоге мы получим готовую иконку. С помощью базовых фигур можно создавать набор новых иконок и применять их в своих проектах.
В завершение уменьшим размер новой иконки и перенесём на frame iPhone. Теперь приступим к созданию батарейки. Она будет состоять из двух квадратов, в центре которых молния. В прошлый раз, когда создавали треугольник, у нас сохранился frame template. Теперь мы используем его для рисования новых примитивов. Добавим два прямоугольника, один большой, другой поменьше. Сначала размещаем один, второй дублируем, перетаскиваем мышкой, удерживая клавишу alt.
После того, как готовы два блока, один уменьшаем и размещаем вплотную ко второму, потом выделяем их, а дальше нужно применить объединение. За это отвечает команда “Union Selection”:
Внутри контейнера нарисуем молнию, существует пара способов как это сделать, например, перо, но мы воспользуемся полигонами и прямоугольником. Результат работы на скриншоте:
Как видно на картинке, одна из частей выступает. Её нужно убрать. Сначала закроем её с помощью квадрата, и применим команду “Subtract Selection”.
Чтобы все части смотрелись как единое целое, нужно их выбрать и применить “Union Selection”. В итоге примитивы соединятся. Назовём группу “lightning”. Если присмотреться, то у горизонтального блока прямой край, а нужен угол. Дважды щелкаем по lighting, переходим внутрь контейнера и выбираем прямоугольник, открываем режим редактирования и делаем захват правого верхнего угла и вытягиваем его.
Наш шаблон почти готов, теперь пора объединить все части и сделать иконку батарейки. На этот раз мы применим новую команду Exclude. Она делает сквозное место на участке там, где расположена молния.
Осталось уменьшить размер и перенести к остальным ярлыкам на смартфоне. При изменении высоты и ширины в меньшую сторону, могут произойти дефекты, например, линии сохранят толщину, из-за этого качество изображения пострадает. Чтобы этого избежать, нужно перевести все в растровую графику. Для этого следует щёлкнуть правой кнопкой по объектам и выбрать “Outline Stroke”. После этого появится два слоя – один, Stroke (контур), второй – Fill (заполнение). Нам понадобятся оба. Выделяем, делаем resize, чтобы они подходили по размеру и перемещаем на фрейм смартфона.
Маски
Когда требуется все убрать и показать только часть изображения, используются маски. Чтобы произвести действие, под фото нужно подложить дополнительный слой, например, квадрат или многоугольник, потом выбрать его и в верхней панели нажать полумесяц.
Разрабатывая дизайн проекта, иногда появляется задача, добавить элемент поверх графики и сделать его прозрачным. Сначала рисуем rectangle и придумываем название, к примеру, RectBg. Сверху добавляем object, например, круг. Выбираем задний фон недавно созданного квадрата и нажимаем mask. Дальше в свойствах RectBg вместо цвета устанавливаем Gradient. Образец на скриншоте:
Когда требуется украсить дизайн, где часть фотографии выступает из-за границ, тогда используется и jpg, и png файлы. Сначала переместим изображение с рабочего стола и сверху наложим квадрат, который назовем FonRect, дальше применяем градиент radial и получаем:
Как видите, по бокам получился эффект туманности, сгруппируем наши слои и сверху разместим png файл лодки, которая была заранее вырезана из фото. Рисунок завершён:
Когда вам необходимо оформить логотип компании, где из круглого окна появляется представитель магазина, предлагающий оформить покупку. Для этих целей используют дубликаты. В начале нужно разместить человека в рабочую область. В интернете был подобран вариант рисованного персонажа с гаечным ключом. С помощью другого графического редактора мы превратили рисунок в png файл. Чтобы оформить холст иллюстрацией, нужно: нарисовать круг, задать ему цвет и разместить снизу картинки. Выбрав Ellipse, применяем маску.
Ранее заданный цвет исчез, а некоторые части изображения скрылись за границами. Чтобы вернуть color, нужно сдублировать маску и убрать её из дубликата, нажав повторно на инструмент. Дальше слегка расширяем границы у копии.
Теперь возьмём слой people 1 и тоже создадим дубликат. Изменения пользователь не увидит, все изображения по-прежнему будет скрыты, чтобы увидеть скопированный рисунок, нужно последние три слоя сгруппировать.
Механик полностью показан, делаем эффект будто он выглядывает из круга. Обрезаем картинку, для этого есть специальный инструмент, “crop image”.
По мере надобности в Ellipse 2 можно делать все, что угодно — менять цвета фона окружности, накладывать градиенты и так далее.
Перо: учимся работать с кривыми Безье и создаем серию иконок
Данный инструмент умеет рисовать сложные объекты, в том случае, когда примитивы не справятся с поставленной задачей. Чтобы применить pen, нужно нажать на кнопку верхней панели напоминающей “перо” и с небольшим интервалом поставить несколько точек. Чем больше пометок вы сделаете, тем проще воссоздать многогранную конструкцию.
Профессиональным дизайнерам удается за один заход нарисовать нужный объект. Они при добавлении точки обычно удерживает кнопку мыши, и координируют направление изгиба линии. В случае с начинающим пользователем, лучшим вариантом будет — это делать небольшие отрезки устанавливая точки, а потом с ними работать.
Приведём простой пример и нарисуем фрукт “грушу”. Растительный продукт в основном состоит из изгибов поэтому “перо” будет кстати. Первым делом, создадим контур, добавив, точки. Когда делаешь зарисовку предмета, нужно, придерживаться натуры и ставить аккуратно “поинты”, чтобы в итоге получилось схожесть с оригиналом.
Ставим point, потом второй, третий и так далее в итоге у нас получится.
Теперь щелкаем по вектору, который у нас получился, чтобы перейти в режим редактирования и была бы возможность работать с точками. При редактировании появятся новые кнопки, одна из них “Bend Tool”. С помощью неё можно делать изгибы для этого выбираем точку и удерживаем клавишу Ctrl, чтобы активировать Bend Tool начинаем мышкой вести в любое направления.
Делаем закругленные края с каждой точкой. Верхнюю позицию, следует вогнуть внутрь груши, там будет кисточка. Чтобы некоторые маркеры переместить внутрь, при этом получив сгиб, нужно воспользоваться ”Бендом”. Создать изгиб, потом взять главный маркер и переместить на нужную позицию и выйдет необходимый результат. Для большей реалистичности следует придать цвет, это делается легко с помощью свойство Fill, выбираем объект и накладываем color.
Заключительный образец ниже, плюс кисточка.
Кривые бизье подходят для зарисовки иконок. Разумеется, чтобы вставить ярлык в свой макет достаточно запустить plugin “Font Awesome Icons” и выбрать подходящую шрифтовую иконку, но иногда может потребоваться создать что-нибудь оригинальное, отсутствующее в стандартном наборе. Инструмент перо отлично для этого подойдет.
Первым делом, создадим холст для рисования. Размер проставим 200 на 200 пикселей.
На холсте можно создать модели, к примеру, машинки и кружки.
При разработке векторной графики количество точек может не хватать, в таком случае следует добавить еще. Находясь в режиме редактирования, просто щелкаем по линии рисунка и point добавиться. Образец можно увидеть на рисунке выше, там показано, что у кружки после редактирования количество кружков прибавилось.
Последнее действие, чтобы рисунок был похож на icons, требуется “Frame 1” полностью покрыть rectangle. У квадрата установить параметры fill белого цвета и stroke черного, после этого выполнить группировку и уменьшить размер 50×50.
Как работать с изображениями?
Самый простой способ, это перенести любую картинку перетащив с рабочего стола в браузер и после этого редактировать. Сервис figma поддерживает все популярные форматы.
- Png – с изначально удаленным фоном будет просвечиваться и показывать те блоки, которые при других форматах были бы скрыты.
- Jpg – обычная картинка маленького размера, существенный недостаток — теряется качество при сохранении.
- Gif – анимированная гифка. Проигрывает анимацию. Можно создать два фрейма первый будет главная страница, во второй вставить гифку. Установить связь между кадрами и при щелчке будет происходить событие, где во втором кадре начинает проигрываться анимация.
У image есть специальные параметры – ползунки, меняющие свойства: контрастность, тени и так далее. Данные пункты доступны только для jpg и png форматов у gif, откроется окно с ползунком, как у видео проигрывания анимации.
Список всех настроек:
- Exposure – устанавливает яркость, плюс – светло, минус – темно.
- Contrast – контрастность
- Saturation – насыщенность, плюс – цвета более насыщенные, минус – пейзаж становится блеклым и даже черно-белым.
- Temperature – плюс — эффект солнце желтоватый оттенок по всему фото, минус – зимний эффект, фото становится синим под цвет зимней стужи.
- Tint – предлагается отрегулировать оттенок за основу взяв цветовую модель RGB. При плюсе пользователь получит красноватый оттенок, ближе к вишнёвому, при минусе — color станет зеленым.
- Нighlights – выделяет подсветкой важные части фото.
- Shadows – накладывает тени темные или серые.
Там, где есть регуляторы ползунков, присутствуют раскрывающийся список. На выбор один из четырех пунктов меню.
- Fill – изображение покрывает фигуру полностью, но при масштабирования часть файла обрезается.
- Fit – картинка покрывает фигуру, при этом она отображается полностью во время масштабирования.
- Crop – обрезание, иногда может потребоваться уменьшить размер передвинув границы, об этом написано в разделе “маски”.
- Tile – покрывает фигуру одинаковыми снимками, Уменьшая первый кадр, количество копий увеличивается.
Работать с изображениями можно используя встроенные функции системы, выше мы писали о таких инструментах как маска и перо. Если они будут работать в связке, то с помощью вектора можно вырезать определенный предмет, например лодку.
Эффекты Фигма для создания кнопок
Кнопки в программе делаются с помощью фрейма или примитивов. Существует цветовая палитра, которая накладывается поверх “button”. Параметр Fill умеет придавать объектам цвет и градиент. Для эффекта присутствует вкладка prototype, с её помощью устанавливается связь. Настроив свойства в сплывающем окне, при тестировании будет происходить плавный переход. Вот окна с реализацией прототипа.
Если посмотреть на скриншот выше, то здесь событие onTap, это связано с тем, что в настройках установлено iPhone 11. Если нужно изменить на событие onClick, для этого переходим в прототип и нажимаем “Show prototype settings”, после этого в разделе device выбираем в раскрывающемся списке устройство, можно установить “None” и тогда действия у связи прототипа сменится с onTap на onClick.
Дизайн-система: стили цвета
По умолчанию уже в программе заложен набор цветов, однако пользователь может добавить ряд новых. Заходим в свойство Fill, в боковой панели настраиваем нужные цвета, градиент и другую стилизацию, потом щелкаем по ярлыку “Style” и придумываем название, сохраняем. Если требуется создать раздел — прописываем название, косую черту и имя цвета.
Дизайн-система: стили текста
Создаем текст. Настраиваем размер шрифта, тип, стиль потом сохраняем и можно вызывать в любой момент, когда нужно произвести быструю стилизацию текста. Чтобы перенастроить уже созданные шрифты в разделе Text Style, щелкаем по соответствующей иконке и меняем опции.
Дизайн-система: компоненты
В figme присутствует возможность создать целые коллекции, и менять части интерфейса по мере надобности. Для этих целей есть компоненты. Чтобы сделать из блока компонент нажмите “Create Component”. Блок необходимо скопировать и вставить, копия является привязкой к основному компоненту. Дальше рисуем еще четыре элемента и превращаем их в компоненты, после выполненной работы у копии появится раскрывающийся список “Swap Instance”, там выбираем любой component.
Если посмотреть на картинку выше, то в Swap Instance помимо кнопок присутствуют “перо, шестерёнка и корзина”, это связано с тем, что ранее были добавлены иконки из “Font Awesome Icons” и преобразованы в компоненты. Иногда перед разработчиками стоит цель разбить на группы части интерфейса, чтобы например button и icons существовали отдельно друг от друга, для этого есть функция вложения, чтобы выглядело как папки с файлами. Выбираем компонент в слоях и правой кнопкой мыши переименовать “Rename”, а дальше придумываем название раздела, где будут содержаться части интерфейса. Существует быстрый способ это сделать, выбрать группу, удерживая клавишу shift, а потом “rename”. Дальше вписываем название, косую черту и добавляем два символа как показано на картинке.
Примерно, то же самое делаем и с метками. В итоге при очередном открытии “Swap Instance” будут отображены два раздела buttons и icons.
Подведем итоги: для быстрой разработки рекомендуется заранее подготовить ряд стилей, таким образом, дизайнер существенно сэкономит время. Набор графических шаблонов можно будет просто применять для подборки цвета, стилизации текста, изменения блоков компонентов и многое другое.
Как в Figma быстро изменить цвет у нескольких объектов

В этом небольшом уроке вы узнаете, как менять цвет у нескольких объектов одновременно. Это огромная экономия времени, и на самом деле это одна из моих любимых функций в Figma.
Сложность урока: Легкий
В этом небольшом уроке по Figma вы узнаете, как быстро менять цвет. Это огромная экономия времени, и на самом деле это одна из моих любимых функций в Figma, так что давайте начнем!
Одновременное изменение нескольких цветов в Figma
Вот полная видеоверсия этого быстрого решения:
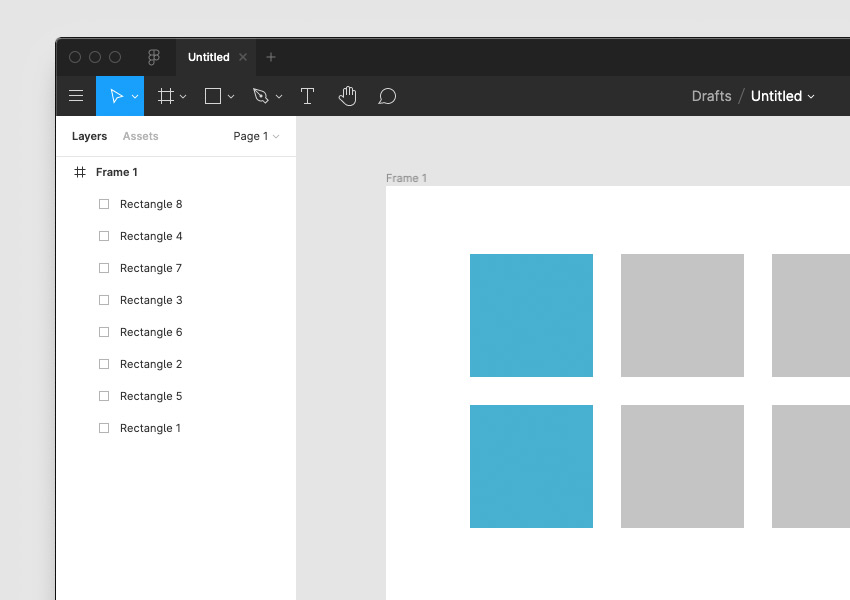
Представим, что у вас на артборде есть набор прямоугольников, например:

Выбор цвета
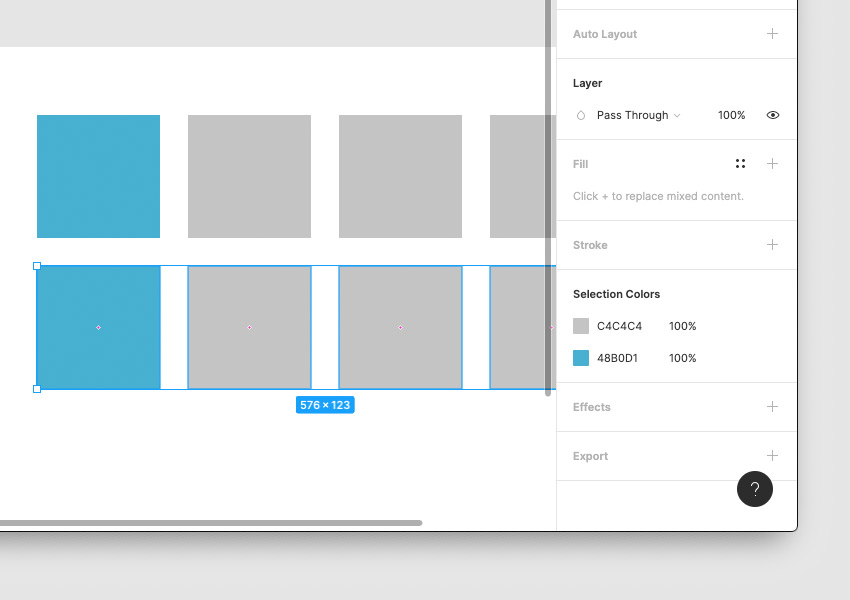
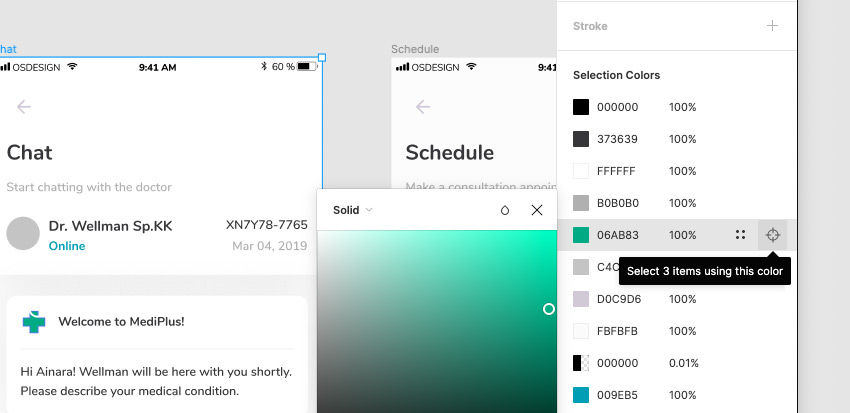
Выделите все необходимые объекты (все прямоугольники), и вы увидите, что все цвета отображаются на панели Selection Colors справа:

Теперь вы можете скопировать нужное значение, вставить его вместо серого значение, и все серые объекты станут синими. Удивительно!
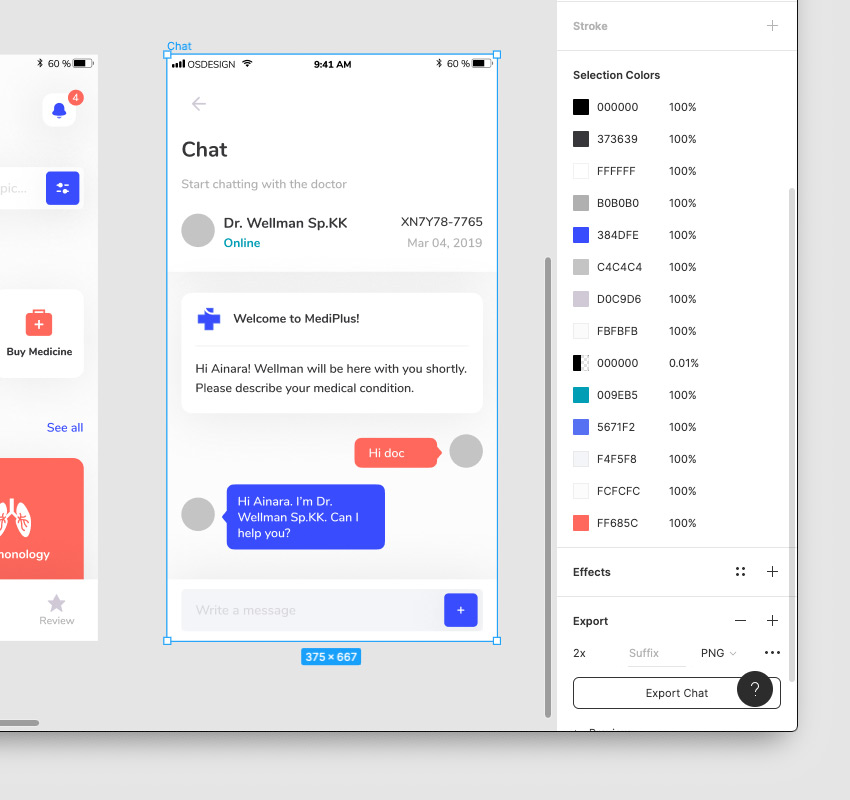
Подумаешь, большое дело! Но эти прямоугольники — действительно простой пример; представьте, что у вас сложный пользовательский интерфейс с множеством цветов, например:


Выбор объектов по цвету
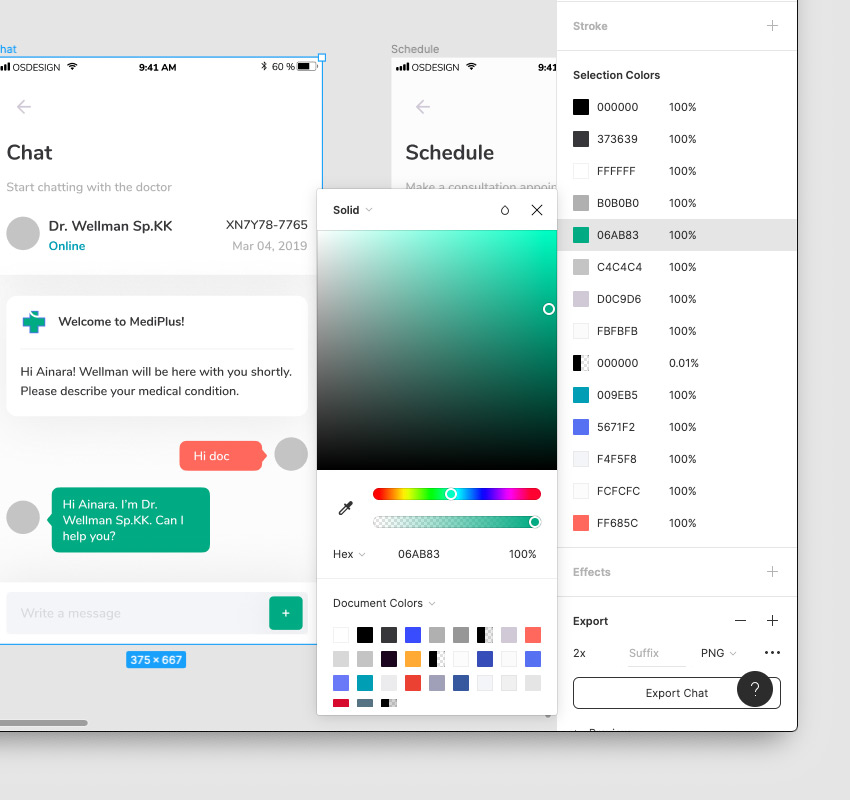
Щелкнув значок справа от нужного цвета на панели Selection Colors, вы можете выбрать все объекты этого цвета за один раз.

Экономьте время с помощью советов по Figma
Этот быстрый совет — лишь один из множества способов сэкономить время, которые помогут вам работать более эффективно. Познакомьтесь с другими советами и дайте знать, если у вас есть еще!
Читайте также:

