Как сделать спойлер на манга либ
Обновлено: 06.07.2024
Поддерживается всеми современными браузерами и это семантически правильно оформленный код, при использовании которого будут плюсы:
- Людям с ограниченными возможностями проще будет пользоваться вашим сайтом! Их софт (скринридеры и подобное) прекрасно понимает html5 теги и будет правильно обрабатывать их и правильно информировать людей о содержимом.
- Улучшится связанность текста, и поисковики смогут более качественно индексировать сайт, так как будут лучше понимать, как связаны между собой видимый и скрытый текст.
- Будет доступно управление элементами с клавиатуры и других устройств.
- Уменьшается количество javascript кода, который нужно подгружать, что увеличивает скорость загрузки страницы, скорость обработки и корректность.
- Улучшаются показатели в Lighthouse, Google PageSpeed и других подобных инструментах.
- Работает при выключенном javascript.
- Старые браузеры не знают таких тегов и не будут скрывать информацию.
С одной стороны выглядит не очень красиво, с другой стороны нейтрально и легко может вписаться во многие дизайны. Кстати, дефолтный вид тега Details очень похож на спойлер от хабра, только нужно чуть перекрасить, сделать подчеркивание и получим семантически правильный, без javascript и дивов, хабровский спойлер.
К сожалению, у дефолтного маркера есть два недостатка:
- Старые браузеры его не видят.
- Вебкит баузеры не позволяют менять символ маркера.
Рассмотрим первый пример Details/Summary с измененным текстовым маркером:
Дефолтным маркерам делаем display:none и показываем альтернативный при помощи summary:before
summary:focus — обводка при помощи box-shadow, это нужно для клавиатуры, чтоб видно было активный элемент и можно было перемещаться клавишей таб и открывать и закрывать при помощи пробела.
Для тега summary я поставил display:inline-block — это чтоб он не растягивался на всю ширину и были кликабельными только слова, а не вся строка.
Текстовый маркер справа + простейшая анимация текста и маркера:
В новом примере я использую для маркера summary:after вместо summary:before, для того чтоб он отображался справа.
Анимация маркера при помощи transform: scale(1,-1);
Всем элементам, которые находится после summary, ставлю анимацию плавного появления при помощи animation: sweep .5s ease-in-out;
Svg маркер + анимация поворота:
Summary:before пришлось серьезно переделать:
- Поставить position: absolute; left: .3em; top: .4em; width: 1em; height: 1em;
- Текстовому маркеру надо обязательно поставить color: transparent; иначе он будет виден.
- Картинку вешаем при помощи background.
Ну и добавляем transform: rotateZ(90deg) для красивого поворота стрелки.
Если нам нужна svg иконка справа, то нужно поменять summary:before и вместо left поставить right.
Для summary поставить padding-right: 1.5em;
Давайте теперь сделаем один из наиболее распространенных примеров создания аккордиона, где будет иконка слева, фон, тени, эффекты:
Svg маркер справа + эффект зеркального поворота стрелки:
Теперь вы можете создавать красивые аккордионы, спойлеры и faq, без JavaScript, на чистом HTML5 и CSS.
Прежде чем убирать outline, 100 раз подумайте, чем вы можете его заменить, чтоб человек мог видеть фокус и мог перемещаться с клавиатуры или других устройств.
Если вам нужно, чтоб при открытии одного спойлера, закрывались остальные, то придется применить javascript, ниже привожу пример простого JS кода, который решит эту проблему.
С уважением, создатель конструктора лэндингов для фрилансеров CMS cPortfolio
Сегодня выписали бан за комментарий более чем двухмесячной давности, лол.

Тем временем дефолтный комментарий на мангалибе

Сталкивались ли вы с подобной проблемой при чтении и обсуждении манги на этом сайте?
Сегодня выписали бан за комментарий более чем двухмесячной давности, лол.

Тем временем дефолтный комментарий на мангалибе

Сталкивались ли вы с подобной проблемой при чтении и обсуждении манги на этом сайте?
Чето в голос с 2 спойлера. Сидит там наверно туша 150 кг в лосинах которые уже порвались от перегруза и строчит своими сардельками текст на клаве XXL размера спец для жиробасов.
Твой ответ определённо несёт большой смысл, который я ещё не раскрыл.
С пожключением, мангалиб это сборище тупых фемок и конченых яойщиц. Это как в сша сказать назвать черного нигером.
Участник команды сайта
Специально на мангалибе комментарии пропускаю, чтоб со стыда не умирать
Особенно если это что-то по типу HxH.
С пожключением, мангалиб это сборище тупых фемок и конченых яойщиц. Это как в сша сказать назвать черного нигером.
Думал, что на местных админов это не распространяется. А так, в любой ручиталке одинаковый контингент людей.
читать комментарии писать комментарии
Специально на мангалибе комментарии пропускаю, чтоб со стыда не умирать
Особенно если это что-то по типу HxH.
Даже там можно найти неординарное мнение и интересных собеседников.
Но не в попсовых тайтлах офк.
Куратор модераторов комментариев сайта
всё верно делают, мужчины должны страдать

Сегодня выписали бан за комментарий более чем двухмесячной давности, лол.

Тем временем дефолтный комментарий на мангалибе

Сталкивались ли вы с подобной проблемой при чтении и обсуждении манги на этом сайте?
Равные права? оно даже не знает что фемки хотят привилегии
читать комментарии писать комментарии
Чем это отличается от твоих действий на д2ру, где ты за 4 месяца уже успел 900+ комментариев настрочить?
Чем это отличается от твоих действий на д2ру, где ты за 4 месяца уже успел 900+ комментариев настрочить?
тем что коммунити разное
Участник команды сайта
Даже там можно найти неординарное мнение и интересных собеседников.
Но не в попсовых тайтлах офк.
Ключевое "не в попсовых тайтлах"
В попсоте всё очень грустно :с

Сегодня выписали бан за комментарий более чем двухмесячной давности, лол.

Тем временем дефолтный комментарий на мангалибе

Сталкивались ли вы с подобной проблемой при чтении и обсуждении манги на этом сайте?
типичный комент от яойщицы, их там много, вообще ноль смысла писать/читать коменты
Вообще то что там есть специальный тег ЯОЙ уже многое говорит, я если и пишу там провокационный комент тотдаже не чекаю ответы

читать комментарии на мангалибе
70% аудитории это 12-16 летние девушки обиженных жизнью, и думают что в этом виноваты мужчины
Зачем комментировал? Молча фапай на яой

всё верно делают, мужчины должны страдать
У тебя 7 ошибок в слове на букву х *смайлик с хрюшкой*

хз, придерживаюсь правила не поднимать тему по поводу опущенных и неприкасаемых, просто игнорируй их существование и не думай о них, и не пиши и все будет оки доки
Сегодня выписали бан за комментарий более чем двухмесячной давности, лол.

Тем временем дефолтный комментарий на мангалибе

Сталкивались ли вы с подобной проблемой при чтении и обсуждении манги на этом сайте?
ого, прям свершилось не правосудие, подавай сразу не на апелляцию, а в ЕСПЧ (загугли что это), но с таким коментом ты там вряд ли выиграешь
В Рунете появился свой вонючий притон грязных яойщиц-жирух. Тем временем наши тупые силовики ищут пропаганду суицида в "Наруто" и "Тетради смерти"!
Специально на мангалибе комментарии пропускаю, чтоб со стыда не умирать
Особенно если это что-то по типу HxH.

На этом уроке вы узнаете, как на языке JavaScript сделать простой спойлер. Спойлер на сайте - это скрытая часть контента, которая будет скрыта до тех пор, пока пользователь сам не захочет увидеть её.
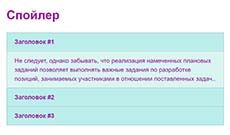
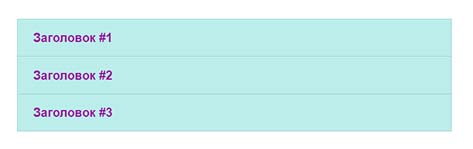
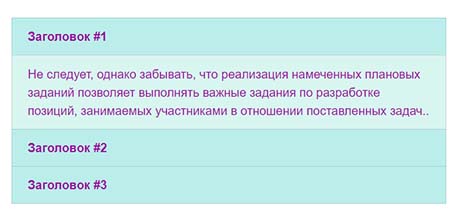
Изначально на странице контентная часть скрыта и мы видим только одни заголовки и только при клике по заголовку, появляется блок с контентом.


HTML разметка спойлера
Создадим flex-контейнер list-group для блоков с заголовками и контентом. Блоки с заголовками пометим классом list-header, а блоки с контентом - классом list-content.
Quae eum ipsum tempora voluptatum officiis alias harum itaque atque veniam perferendis odio deserunt, distinctio ad quibusdam a mollitia quia at consequuntur.
Dicta, architecto a id deleniti odio sapiente illum molestiae distinctio debitis earum, maiores ut nemo nihil tempora! Animi, sunt! Cumque, exercitationem qui.
CSS код спойлера
.list-group display: flex;
flex-direction: column;
>
.list-group-item position: relative;
display: block;
padding: 0.75rem 1.25rem;
margin-bottom: -1px;
background-color: rgb(187, 238, 235);
border: 1px solid rgba(0, 0, 0, 0.125);
>
.list-header font-weight: 700;
>
.list-content background-color: rgb(216, 246, 239);
>
На всех блоках с контентом имеется класс spoiler-body, который делает эти блоки невидимыми.
JavaScript код спойлера
Создадим переменную headers, которой присвоим все заголовки, помеченные в HTML разметке дата-атрибутом spoiler-title при помощи метода querySelectorAll. Данный метод нам больше всего подходит из-за своей гибкости, ведь администратор сайта может впоследствии добавлять новые блоки у спойлера. Поэтому все новые добавленные блоки с дата-атрибутом spoiler-title, автоматически станут спойлерами.
const headers = document.querySelectorAll("[data-name='spoiler-title']");
Далее нам нужно отловить все клики по заголовкам, для этого в цикле forEach переберем все заголовки (item). Слушатель событий addEventListener запустит для каждого элемента функцию headerClick, после клика по нему.
headers.forEach(function(item) item.addEventListener("click", headerClick);
>);
Опишем ниже, что должна делать функция при клике по блоку с заголовком. Эта функция должна выбрать следующий элемент после заголовка и удалить у него класс spoiler-body, чтобы блок с контентом стал видимым. Метод nextElementSibling возвращает следующий элемент. Элемент, по которому был сделан клик, можно заменить на оператор this (этот). Метод toggle добавит класс spoiler-body, если его нет или удалит, если он есть.

На всем известном форуме 4PDA существует правило, прятать изображения под спойлер.
Мне кажется, это замечательное правило было бы уместно и на этом форуме.
Не очень то красиво смотрится страница форума с кучей огромных фотографий.
Представьте как бы смотрелся вот этот мой пост, если бы я не спрятал изображения под спойлер.
Для тех кто хочет посмотреть изображение\фото, ведь не сложно кликнуть по надписи Показать.
Возможно у кого то возникнут вопросы, а как этим спойлером пользоваться?
Вот инструкция:

Кликните по кнопке Spoiler= Скриншот | Показать В поле написания поста появится код:
После знака = пишем название спойлера, например, Фото (не обязательно). Скриншот | Показать А между знаков ][ вставляем ссылку на изображение, или любую другую информацию которую хотим скрыть. Скриншот | Показать Не забывайте, чтобы изображение отображалось на форуме, ссылку на него нужно поместить в код:
Читайте также:

