Как сделать список интернет
Добавил пользователь Валентин П. Обновлено: 05.10.2024

В этой статье вы узнаете о всех возможностях списков, поймете как сделать нумерованный список, освоите теги, которые помогут сделать из простого маркированного списка более интересный и заметный с произвольными маркерами. После прохождения урока у вас придет понимание того, где применяются списки и при каких обстоятельствах их можно использовать.
Данная статья — третья в данном небольшом курсе по основам HTML. Перед прочтением данного урока рекомендую пройти предыдущие два:
Только началась статья, а вы уже можете заметить использование стандартного маркированного списка. У меня на сайте он выглядит достаточно просто: слева есть небольшой отступ с линией и квадратный маркер. Далее в статье мы подробно рассмотрим какие бывают маркеры, как сделать цифры, а также как сделать собственный маркер.
В каждой части статьи создание тех или иных списков будет сопровождаться подробными пояснениями по вставке того или иного списка.
1. Маркированные списки в HTML
Данный вид списков используется для перечисления в тексте набора похожих по значению элементов. Это может быть перечисление ссылок, которые связаны одной тематикой, подробное объяснение для отдельных частей текста. Но давайте посмотрим как в коде выглядит маркированные списки:
А вот так выглядит в браузере:

1.1 Стандартные маркеры для маркированного списка
На изображении выше (Рис 1.1.) можно заметить кружки в начале каждого элемента меню. Это и есть маркер. По умолчанию он в браузере в виде закрашенного круга. Всего есть несколько видов маркеров в HTML: закрашенный круг, пустой круг и квадрат. Они не требуют ни CSS ни подключения сторонних изображений:
1.2 Маркер списка в виде пустого круга
Значения атрибута вы знаете, а сейчас посмотрим как сделать маркированный список HTML в коде. Из таблицы выше мы выбрали второе значение "circle" для атрибута type и задали его нашему маркированному списку:
Сразу смотрим как этот код будет выглядеть в браузере:

1.3 Маркер списка в виде квадрата
Посмотрим также и последний пример с квадратным маркером для HTML списка:
Обратите внимание на маркер, он стал квадратным:

Важное замечание: сейчас уже не используется такой способ для создания стилей маркированным спискам. Существует четкое разделение CSS (что такое CSS читайте здесь) и HTML. HTML — для разметки, а CSS — для создания привлекательного внешнего вида.
Код, который содержит данный атрибут, при указания типа текущего документа как HTML5 (" "), выдаст ошибку при валидации. Если не слышали что такое валидация, то вам сюда — валидация сайта.
Ошибка будет следующая:

Из пояснения становится понятно, что этот атрибут является устаревшим и нужно использовать CSS вместо этого атрибута, чтобы задать вид маркера у списка. Как это сделать читайте в этом уроке по CSS — Урок 8. Оформление списков.
С маркированными списками разобрались. Сейчас перейдем к нумерованным, а затем рассмотрим вложенные списки и несколько готовых примеров, которые используются чаще всего на реальных сайтах.
2. Нумерованные списки в HTML
В отличие от предыдущего вида списков, в нумерованных списков есть одна важная особенность: они автоматически проставляют нумерацию. Это бывает полезно когда необходимо пронумеровать большой список. Вручную это займет очень много времени, при этом еще можно сбиться. Нумерованный список задается с помощью тега . Как это выглядит на практике:
Пример нумерованного списка:
Таким образом выглядит нумерованный список со стандартными настройками в браузере:

Как и у его предшественника (маркированного списка) у него есть свои стили для вывода цифр. Обычная нумерация — это не единственный вид маркеров у нумерованного списка в HTML.
2.1 Стандартные маркеры для нумерованного списка
Здесь у нас есть выбор не из трех видов маркеров, а из пяти:
- Бадминтон
- Бейсбол
- Бокс
- Джомолунгма
- Чогори
- Канченджанга
- Summit Plummet
- Tantrum Alley
- Insano
- Филиппинское море
- Аравийское море
- Коралловое море
- Красный
- Зеленый
- Синий
2.2 Своя нумерация в списке HTML
Кроме обычного вывода нумерованного списка мы также можем начать свою нумерацию с любой цифры. Для этого необходимо задать дополнительный атрибут "start" . Такая нумерация работает на всех видах маркеров у нумерованных списков. Как это выглядит на практике:
Вот как это будет отображаться на реальном сайте:

На изображении выше мы пронумеровали список начиная с двенадцати, при этом сделали маркеры в виде строчных латинских букв. Сейчас, я думаю, стало понятно как использовать данные атрибуты в своих проектах.
Важное замечание: в нумерованном списке валидатор не выдаст ошибку, здесь можно использовать данные атрибуты, но также можно задать нумерацию и с помощью CSS. Подробнее об этом здесь — Урок 8. Оформление списков.
Ну а сейчас перейдем к вложенным спискам HTML.
3. Как сделать многоуровневый (вложенный) список в HTML
Многоуровневые списки используются на сайте в построении меню. Это меню чаще всего выглядит выпадающим либо вниз (урок по выпадающему меню на CSS3), либо выпадающим влево или вправо. Такие меню позволяют хранить в себе другие элементы меню в компактном виде.
На примере моделей автомобилей мы построим многоуровневый список в HTML:
Обратите внимание, как выглядит многоуровневый список в браузере:

-
). Многоуровневый список с моделями Citroen появился с другими маркерами. Основной список с закрашенными маркерами, а список на 2-м уровне — с пустыми кружками. Но, как помните, с помощью атрибута "type" мы можем переопределить маркеры (лучше задавать стили для маркеров с помощью CSS).
Но мы можем объединить многоуровневые списки с нумерованными и маркированными следующим образом:
В примере выше у нас двойная вложенность (2 уровня). Сначала вкладывается список из двух классов тюльпанов, он у нас нумерованный. Затем в каждый из элементов нумерованного списка вкладывается маркированный список.
Смотрим его вид в браузере:

4. Полезные материалы по спискам HTML
Здесь находится информация, для которой необходимо понимание свойств CSS. Для этого рекомендую изучить следующие уроки: основы CSS. Все примеры будут сразу с исходным кодом и разбиты по вкладкам HTML (структура), CSS (стили) и Result (результат).
4.1 Как сделать список HTML в строку
Сделать список HTML в строку может понадобиться при создании горизонтального меню. Сделать его очень просто:
4.2 Как сделать список HTML без значка
За это отвечает свойство list-style-type в CSS (подробнее здесь):
4.3 Как сделать список в HTML по центру
Элемент списка — это блочный элемент, поэтому по центру его необходимо выравнивать с помощью внешних отступов. Но есть один важный момент — мы должны явно указать ширину, чтобы выравнивание сработало:
4.4 Как сделать список в HTML с картинками
Достаточно лишь одного свойства CSS list-style-image . Внутри url указать адрес до иконки. Хочу лишь заметить, что изображение лучше сразу подбирать маленькое, потому что от него зависит высота строки списка:
4.5 Маркированный список HTML свой маркер
В этом случае необходимо заранее подключить шрифтовые иконки (например, FontAwesome). Тогда можно сделать любую иконку вместо стандартного маркера:
4.6 Как сделать список в HTML в несколько столбцов
Чтобы сделать список в несколько столбцов мы воспользуемся свойством CSS column-count (свойство поддерживается только в следующих браузерах: IE 10+, Chrome 1.0+, Opera 11.1+, Safari 3.0+, Firefox 1.5+). Также необходимо задать высоту для списка, чтобы увидеть разбиение на несколько столбцов:
5. Комбинированный список HTML
Чтобы сделать комбинированный список в HTML лучше всего использовать иконочные шрифты. Например, Flaticon или Fontawesome.
Эта информация уже для продвинутых, поэтому для начала необходимо будет изучить уроки по CSS.
6. Практика работы со списками
На видео ниже вы можете увидеть всю работу со списками HTML на практике:
Чтобы закрепить полученную информацию, я рекомендую все действия проделать вручную. Попробовать разные маркеры для списков, создать нумерованные списки, а после перейти к многоуровневым (вложенным) спискам и поэкспериментировать с ними.
На этом со списками заканчиваем и переходите к следующему уроку по изображениям.
Курс длится долго, но знания вы получите структурированные, с которыми можно сразу устроится на работу, если вам интересно это направление.
От автора: всех приветствую. Наверняка большинству из вас нравятся красиво оформленные списки, так как это позволяет очень легко воспринимать информацию, которая в них записана. В этой статье мы создадим многоуровневый список в html, а также немного оформим его с помощью css. Приступим!

Базовая теория
Понятно, что для создания многоуровневого списка нужно хотя бы понимать, как создать простой список. Собственно, самих видов списков в html существует два: нумерованный и маркированный. Созданы они для разных целей. Нумерованный стоит применять тогда, когда, например, какоу-то перечисление действий нужно выполнять строго в указанном порядке. Соответственно, такой список подошел бы для планирования дня или записи рецепта.
В маркированном пункты просто стоят друг за другом, но при этом если их поменять местами, то ничего не поменяется, так как пункты не привязаны к какой-то строгой нумерации.
Это просто теория, о которой нужно знать, но на практике не случится ничего страшного, если вы будете использовать списки по-разному в разных ситуациях. Я особо не заморачиваюсь по поводу того, какой тип выбрать.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Собственно, тег ol создает нумерованный список, а тег ul – маркированный. Это понятно. Надеюсь, вы также имеете представление о том, как создавать простейший список, поэтому мы сразу перейдем к созданию многоуровневого.
Многоуровневый список: как его делать?
Собственно, тянуть резину долго не буду, вот разметка, можете вставить в свой html-файл.
Итак, если вы внимательно просмотрели разметку, то наверное уже уловили суть? Сначала мы открываем ol, это будет наш родительский список, в котором будут содержаться вложенные списки и все пункты. Пункты, как вы понимаете, создаются парным тегом li, внутри которого пишется содержимое.
Соответственно, вложенный список мы обязательно должны вложить в один из наших пунктов. То есть открыли тег li, написали в нем нужный контент, но после этого не закрываем тег. Закрывать будем только после того, как создадим внутри точно такой же список.
В нашем случае получается такой себе план на день. Не забудьте правильно закрыть все теги. Вообще минус многоуровневых списков, как и таблиц, это громоздкая разметка. Представьте, что мы были дописали сюда еще списки для 19-го и 20-го чисел, а пункты разбили на подпункты, которые вынесли бы в отдельные перечни, которые, в свою очередь, располагались бы уже внутри вложенных. То есть была бы уже вложенность 2-го уровня. Итого все это заняло бы 30-60 строк кода.
Кстати, вот так это выглядит:

Как видите, браузер автоматически проставляет отступы для вложенного списка, чтобы визуально было понятно, что он относится к первому пункту. Единственная проблема в том, что внутренний перечень получает такой же нумератор – числа, а это не совсем правильно.
Чтобы изменить нумератор, необходимо уже использовать css. Обратимся к вложенным спискам так:

Сегодня у пользователей Интернета есть множество инструментов, которыми они могут управлять как со своего компьютера, так и со своего мобильного устройства или планшета, чтобы оптимизировать их опыт и даже получить больше удобства, производительности и эффективности при работе. некоторые мероприятия . По этой причине в настоящее время очень распространено использование приложений или онлайн-инструментов, которые помогают вам в повседневной жизни.
Одна из этих альтернатив - те инструменты, которые имеют необходимые утилиты для создавать списки онлайн в качестве напоминания . Принимая во внимание факт что это усердие очень распространено в время О личных планах а также на академическом, профессиональном или коммерческом уровне иметь лучшую организацию.
Вот почему, чтобы сделать вашу повседневную жизнь еще проще, мы хотим сообщить вам какие веб-сайты лучше всего подходят для создания списков онлайн и бесплатно , в котором изменения производятся в режиме реального времени. Ниже мы подробно рассмотрим эти решения.
Список лучших веб-страниц и инструментов для создания списков в Интернете без оплаты
К счастью, эти веб-инструменты можно создавать для самых разных целей, таких как встреча для настройки, покупки, которые нужно сделать, чтобы сделать, книги для консультации, домашнее задание и многое другое.
Итак, это чрезвычайно универсальные утилиты для пользователей Интернета, и, следовательно, они стоит знать о лучших доступных вариантах, которые мы представляем здесь :
Dynalist.io

Это веб-сайт, который позволяет вам бесплатно регистрироваться, чтобы фиксировать, развивать и воплощать в жизнь любые идеи, которые вы можете придумать. Среди его основных функций отметим, что Dynalits позволяет группируйте контент по тегам, чтобы создать дополнительную организацию , вы также можете использовать разные форматы, добавлять дополнительные заметки, размещать до трех уровней заголовков и классифицируйте все свои заметки (по названию, времени редактирования и т. д.).
Кроме того, он имеет расширение браузера для Chrome и Firefox , предлагает полную эффективность благодаря функции закладок, обеспечивающей мгновенный доступ к элементам, в дополнение к очень быстрому файловому браузеру, и вы можете сделать несколько вариантов выбора, чтобы применить несколько изменений одновременно . Он также позволяет вставлять даты в списки поиска и выделять просроченные элементы красным цветом.
Flask.io

Без необходимости регистрироваться на сайте или устанавливать что-либо на свой компьютер, этот веб-сайт позволяет вам легко и бесплатно добавлять онлайн-объявления . В этом смысле он относится к инструменту на основе браузера, так что ваши списки всегда синхронизированы, и вы можете получить к ним доступ из любого места и с любого устройства.
Со своей стороны, одним из самых больших преимуществ этого инструмента является его большая универсальность для легко делиться списками . Просто скопировав и вставив URL-адрес, вы можете показать сохраненный список своим друзьям или коллегам без каких-либо официальных приглашений или разрешений. Этим способом, несколько пользователей смогут вводить или удалять элементы в этих списках через Интернет и изменения будут сгенерированы в реальном времени .

Также рекомендуется использовать этот веб-сайт, который работает аналогично описанным выше альтернативам. С тех пор он предлагает большую универсальность при создании необходимого количества списков и в дополнение к этому, он предлагает возможность делиться элементами между несколькими пользователями . Для этого каждый должен создать защищенную паролем учетную запись для доступа к ней без ограничений.
Таким образом, он предлагает пользователям больший контроль над тем, как их творения могут быть просмотрены Таким образом, есть возможность ограничить доступ к просмотру определенного списка. Это сделано для того, чтобы повысить свою безопасность и чтобы сотрудники были единственными, кто мог вносить изменения. Следует отметить, что это полностью бесплатный инструмент .

В дополнение к этому LystOf предлагает возможность настраивать ваши списки, чтобы через темы, модели или подпрограммы – районы в зависимости от того, что вы предпочитаете. Кроме того, эти списки могут быть как общедоступными, так и частными или, исключительно, для сообщества веб-сайта. Помимо прочего, они позволяют добавить плагины а из информационного бюллетеня отображать сводку списка в виде информационных бюллетеней, чтобы ваша аудитория была в курсе последних событий.

Конечно, нельзя было пропустить приложение, разработанное Google для сортировать личную информацию (или любую другую) из файла заметок и бесплатно. Итак, Google Keep заменяет сервис Google Notebook и отличается облегчением создания и организации заметок при вводе текста, голоса или изображений, снятых камерой используемого устройства.
Следует отметить, что эти заметки находятся автоматически синхронизирован с Google Диском и благодаря этому простота доступ в любом месте через сеть , а также там вносить изменения . Среди других функций мы подчеркиваем, что Google Keep имеет минималистичный дизайн, может быть настроен, добавляет возможность делиться задачами, выдает напоминания на основе местоположения и без рекламы.

Он внесен в каталог как один из самых известных веб-инструментов для создания бесплатных онлайн-списков, поскольку он вам просто нужно использовать свою учетную запись Hotmail или Outlook для доступа к этому блокноту . Среди его наиболее примечательных особенностей мы видим, что его пользовательский интерфейс представлен как настоящий инструмент Windows, а при наборе текста вы можете выбрать между составлением личной, профессиональной или школьной заметки .
Кроме того, у вас есть возможность управлять несколькими разделами в блокноте, чтобы все было организовано, можно было делать напоминания, а также настроить все элементы, которые вы там создаете . Точно так же можно использовать любой формат шрифта, который вам нужен, вставлять таблицы, прикреплять больше разных форматов файлов, и самое лучшее, что все будет сохранено автоматически .
Лаверна.cc

Он состоит из приложения для создания заметок на JavaScript с редактором Mardown, поддержки шифрования, с открытым исходным кодом и совершенно бесплатно, которое можно использовать. через его веб-сайт или загруженный для компьютеров Windows, MacOS, Linux и будущей версии Android . Таким образом, он предоставляет все необходимые утилиты для простого создания заметок и списков дел даже без подключения к Интернету или в автономном режиме.
Кроме того, он поддерживает облачную синхронизацию и, следовательно, вы можете управлять всеми своими заметками и списками из Dropbox где угодно. Кроме того, он обрабатывает параметры импорта и экспорта заметок, принимает выделение кода и имеет три доступных режима отображения : Предварительный просмотр, нормальный и без отвлекающих факторов.

Хотя у него есть программное обеспечение для Windows, Linux и MacOS, а также мобильное приложение для Android и iOS, он также предлагает веб-версию, которая позволяет очень легко создавать и управлять своими списками онлайн и бесплатно . В то время как из-за своих особенностей она считается идеальной утилитой для пользователей, которым нравятся минималистичные и мощные инструменты одновременно.
Со своей стороны, инструмент позволяет вам создавать несколько версий одной и той же заметки и быстро обмениваться ими на разных платформах, он также использует механизм, основанный на закладках или избранном, который используется для организации всех ваших заметок, и вы можете там добавляйте теги, чтобы их было легко найти . Однако он не предлагает возможность добавлять форматированный текст, но количество заметок, которые можно создать, бесконечно и у всех есть резервные копии .

Это инструмент, который поможет вам зафиксируйте и установите первенство ваших идей, проектов и списков дел , чтобы вам было проще организовать себя и ничего не забыть. В этом смысле он предоставляет необходимые инструменты для добавления меток к заметкам и поиска их без каких-либо сложностей. создать несколько блокнотов, чтобы разделить все содержимое и в каждую добавьте нужное количество заметок.
В дополнение к этому можно загрузить файл напрямую с Google Диска или через компьютер и благодаря его рабочему коту очень легко делиться созданными списками и поддерживать связь с членами вашей команды. Тем не менее, он предлагает ограниченный бесплатный план (25 МБ хранилища для создания заметок) и платный план с большим покрытием .
Задачи Google

Эта услуга также известна как "Календарь Google" что, в частности, служит создавать и добавлять списки дел в Gmail и, конечно же, был создан Google Inc., который отличается действительно ярким интерфейсом, в котором отображается календарь, вы можете установить по дню, неделе, месяцу, году или по повестке дня .
Списки — важная составляющая контента, так как они помогают упорядочить информацию. Текст в списках лучше воспринимается и проще запоминается.
Маркированный список
Самый простой - перед каждым его элементом стоит маркер — кружок, квадрат или окружность. Последовательность элементов в маркированном списке не важна.
Чтобы его создать, нужно использовать всего два тега: и . — это контейнер, содержащий список, элементы которого задаются тегом .

По умолчанию в качестве маркера списка используется чёрный кружок (disk). Добавив в тег атрибут type и присвоив ему соответствующее значение, маркер можно сменить на окружность (circle) или чёрный квадрат (square).
Нумерованный список
От маркированного отличается тем, что порядок элементов в нём важен, а потому вместо маркера здесь используются последовательно идущие цифры или буквы. О порядке в списке заботиться не нужно: эту задачу берёт на себя браузер. Если изменить список (удалить или добавить элемент, нарушив порядок), обозреватель пересчитает его и отобразит правильно.
Для создания нумерованных списков используются теги и . Контейнер определяет начало и конец списка, тег задаёт начало и конец его элемента — всё, как в маркированном списке, только заменено на .

Так как с нумерованными списками не всегда всё так просто, для тега создали следующие атрибуты (обратите внимание: ниже как раз приведён нумерованный список):
1. type. Этот атрибут позволяет нумеровать список не только арабскими, но также римскими цифрами или латинскими буквами разного регистра. type поддерживает значения 1 (по умолчанию), a, A, i, I (попробуйте поэкспериментировать с ними самостоятельно).
2. start. Не всегда нумерация должна начинаться с единицы. Этот атрибут позволяет задать начальное значение — номер первого элемента списка. В нём можно указать, чтобы отчёт начинался, например, с числа 100 или буквы K.
3. reversed. Если список должен идти не с 1 до 10, а с 10 до 1, то необходимо использовать этот атрибут. Если он задан, нумерация будет вестись в обратном порядке.
Для того, чтобы задать произвольный номер элементу в середине списка, нужно использовать в теге атрибут :
Изменив номер одного элемента в середине списка, вы измените и нумерацию всех следующих за ним элементов — отчёт начнётся со значения в атрибуте value. Например, если элементу 18 вы присвоили номер 35, то следующие за ним элементы будут иметь номера не 19, 20, 21, а 36, 37, 38.
Список определений
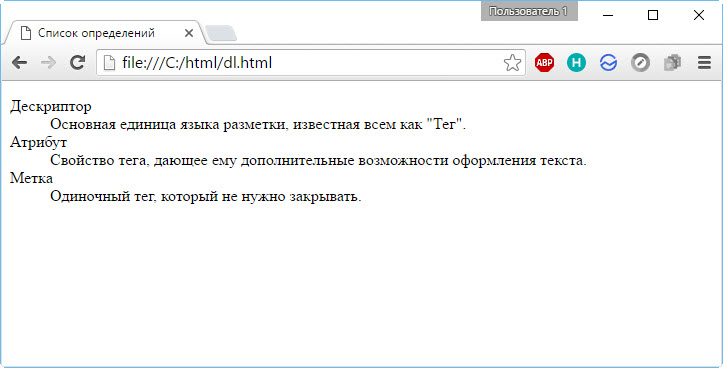
Не такой известный тип списка, как рассмотренные выше. Состоит из терминов и их определений. Создаётся с помощью тегов:
— контейнер, содержащий список.
Вот пример списка определений:

Многоуровневый список
Список, состоящий из списков, вложенных друг в друга. Может включать в себя списки разных типов. Сложность создания заключается в соблюдении правильной вложенности тегов, так как в многоуровневой структуре легко запутаться.
Читайте также:

