Как сделать спичку в иллюстраторе
Обновлено: 07.07.2024
Программа Adobe — это не единственный векторный редактор, и главный её конкурент — CorelDraw. Возможности двух программ практически одинаковые, так что выбор между ними — во многом дело вкуса и привычки к конкретному интерфейсу.
Главный минус Illustrator — ограниченный размер рабочей области: дизайн билборда на шесть метров в нём сделать не удастся. Поэтому для особенно крупных макетов всегда используют Corel.
Но в остальных случаях дизайнеры нередко выбирают Illustrator, потому что он интегрирован в экосистему Adobe. Можно легко переносить иллюстрации в программу InDesign для вёрстки книги или логотипы — в Photoshop для создания презентации заказчику. Изменения всех файлов будут синхронизироваться, это значительно ускоряет работу. И, поскольку большинство дизайнеров и художников работает сразу в нескольких программах, это большое преимущество Illustrator.
Видео
Функция Simplify
Фигура получилась немного грубовата. Острые углы и ровные линии не совсем то, что нам нужно. Для придания фигуре более естественного вида используем функцию Simplify. Выделяем фигуру эффекта и на закладке Object выбираем Path > Simplify.

В открывшемся окне изменяем следующие показатели и жмём OK: Curve Precision = 70% Angle Threshold = 0

После этого изменяем цвет фигуры эффекта на Cyan = 70%.

Делаем блик

Другие способы нарисовать тень
Например, под шаром нарисован эллипс с радиальной тенью, которую тоже пришлось изменить по форме овала. Выглядит такая тень очень реалистично.

Ниже расположен другой пример такой тени. Воротник рубашки немного выделяется, благодаря линейному градиенту с минимальными значениями прозрачности.
Реальный пример работы с тенями, можно увидеть в уроке рисования человека в векторе.

Придаём глубину

Для того, чтобы придать воде немного глубины, копируем фигуру эффекта и вставляем её снизу (Ctrl + C > Ctrl + B). Поворачиваем получившуюся фигуру на 90 градусов. Для этого выделяем фигуру. Двойной щелчок на инструменте Rotate Tool . В открывшемся окне выставляем необходимый радиус поворота. Заливаем Cyan = 85%.
Коллекция уроков по созданию текстовых эффектов в программе Adobe Illustrator.
Тексты всегда являются неотъемлемой частью дизайна. От умения их оформлять зависит успешность всего проекта.
Надеемся, что предоставленные здесь уроки помогут вам в создании оригинальных текстовых эффектов.
1. Как создать текст из невозможных фигур

2. Создание 3D текстового эффекта в гранжевом стиле
В этом уроке вы узнаете, как создать объемный гранжевый текст. Вы также узнаете, как создать блики и тени для вашего текста и придать им объем. Для создания гранжевого эффекта использовались различные режимы смешивания и другие инструменты Adobe Illustrator. В действительности такой текстовый эффект не сложно создать, хотя от вас потребуется внимание к деталям.

3. Добавьте дополнительный объем вашему шрифту
Благодаря этому уроку вы узнаете о ценностях ретро дизайна и научитесь формировать их в необычную конструкцию в стиле научной фантастики и дизайна упаковки.

4. Как создать неоновый текстовый эффект в Adobe Illustrator
В этом уроке мы создадим неоновый эффект при помощи 3D моделирования, градиентной сетки, объектных кистей и различных режимов смешивания.

5. Создание текста на основе изометрической сетки
В этом уроке мы познакомимся с процессом создания изометрической сетки, которая послужит основой для дальнейшего дизайна. Затем вы узнаете, как рисовать и раскрашивать буквы для создания трехмерной архитектурной сцены. На основе этой техники вы сможете легко и быстро создавать отдельные объекты или сложные повторяющиеся узоры.

6. Как создать декоративную надпись в Illustrator
Каллиграфические, сделанные от руки надписи возрождаются в последнее время. Благодаря этому уроку вы узнаете, как просто и быстро сделать собственную каллиграфическую надпись в Adobe Illustrator, а также научитесь создавать собственные каллиграфические кисти, которые будут подражать классической чернильной ручке. Вы также узнаете, как использовать инструмент ножницы для разделения контура на части, не разрушая линии.

7. Как создать жидкий логотип, используя Illustrator and DrawScribe плагин

8. Как создать изогнутый текст в Adobe Illustrator
Сегодня вы узнаете, как создать текст, который находится в разных плоскостях. Один интересный трюк с ограничительной рамкой позволит нас сделать это без использования 3D моделирования.
9. Как создать стилизованную надпись из волос
В сегодняшнем уроке я собираюсь рассказать вам, как создать надпись, которая состоит из локонов волос в Adobe Illustrator CS5. Мы также поговорим, как придать вашей работе винтажный вид.

10. Как создать надпись в стиле винтажной почтовой открытки
Погрузитесь в процесс создания надписи в стиле винтажной открытки в Adobe Illustrator CS5. Вернемся назад в эпоху, когда почтовые открытки с их дружелюбными надписями были в моде. В этом уроке я расскажу о работе с обтравочными масками, растровыми изображениями и о создании текстовых эффектов.

11. Как создать вывеску в Adobe Illustrator
В этом уроке мы узнаем, как создать надпись в ретро стиле на основе бесплатного шрифта Agency FB. В процессе изменения букв вы узнаете немного об их анатомии. Техники, описанные в этом уроке полезны не только при создании шрифтов, но и при работе с любыми векторными объектами.

12. Как создать 3D текст в перспективе, используя Adobe Illustrator CS6
Для создания текстового эффекта мы будем использовать Perspective Grid Tool, Blend и некоторые новые функции Adobe Illustrator CS6.

13. Создание 3D текста инкрустированного золотом
В этом уроке рассказано, как создать трехмерный текст, затем придать этому объекту золотой блеск и добавить драгоценные камни. По-моему выглядит роскошно!

14. Как создать текст из травы
В этом уроке вы научитесь создавать текст из травы. Мы будем использовать растровый эффект, который потом превратим вектор при помощи автоматической трассировки. Эффект Pucker & Bloat позволит нам создать траву, которая выглядит вполне реалистично.

15. Создания текста в стиле Арт-Деко (декоративное искусство)
Намного проще создать буквы, имеющие безупречный вид, если такой мастер, как Адам Поинтер демонстрирует процесс создания текста в стиле Арт-Деко.
Владея своими собственными кистями в иллюстраторе, творческие возможности значительно расширяются. Создание собственных кистей позволит автоматически делать интересные иллюстрации, экономя время и силы на однообразную прорисовку деталей. В этом видео уроке, показано, как создавая свои кисти делать с их помощью красивые рисунки, орнаменты, текстуры, фоны и все, на что хватит фантазии.
Виды кистей в Adobe Illustrator
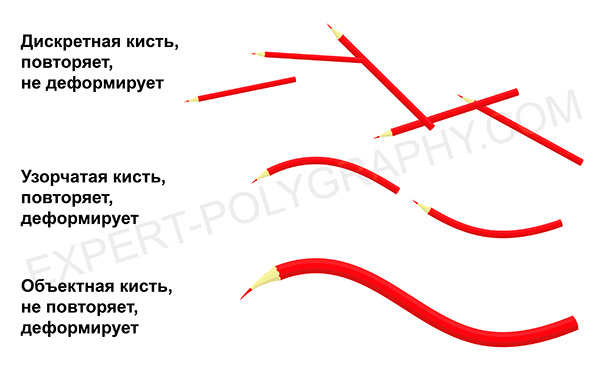
В Illustrator есть готовые наборы кистей, подборка на разные темы, но создание своих собственных, даст большое преимущество в рисовании. Всего в Adobe Illustrator пять видов кистей, подробнее обо всех кистях рассказано в этом уроке. Сейчас речь пойдет всего о трех: дискретная, объектная, узорчатая. На следующей картинке показана разница между кистями.

Создание собственной кисти
Для создания собственной кисти, сперва нужно нарисовать элемент. Если вы хотите использовать градиент в кистях, то его нужно преобразовать в сплошную заливку - Объект/Разобрать оформление и выбрать количество переходов цвета. Вот заготовки для будущих кистей:

Перетаскиваем рисунок в панель кистей и выбираем тип желаемой кисти. Второй способ: выделить рисунок и нажать на кнопку создания новой кисти. После этого, открывается окно настроек.

Дискретная кисть (Scatter Brush)
Повторяет рисунок на оси, не деформируя его. Настраивается промежуток между объектами, колебания размера, интервалы между предметами, разброс от линии и поворот. Такой кистью удобно создавать фоны, заполненные повторяющимися элементами, разного размера и угла поворота. Все кисти в Иллюстраторе работают с графическим планшетом и могут реагировать на силу нажатия на перо, а в профессиональных планшетах - наклон, поворот и другие фишки.

Объектная кисть (Art Brush)
Растягивает объект по направляющей один раз, без повторений. Деформирует элемент по линии изгиба. Позволяет получать штрихи определенной формы или текстуры. Идеально подойдет для выполнения штрихового, контурного рисунка, состоящего из линий определенного профиля. Смотрите видео в конце статьи.
Галочка "Масштабировать пропорционально" означает, что толщина линии будет зависеть от ее длинны, чем длиннее линия, тем толще. В некоторых ситуациях, для проработки мелких деталей лучше выбрать именно этот режим.

Узорчатая кисть (Pattern Brush)
Похожа на объектную, но она не растягивает объект, а повторяет много раз на штрихе. С помощью такой кисти создаются орнаменты, узоры, рамки. Наиболее важными параметрами этой кисти, является настройка стыковки элементов:
- Растянуть - будут сжаты или растянуты в зависимости от длинны штриха и длинны элемента.
- Вставить пробелы - элементы будут накладываться один на другой.
- Сместить - стыковка происходит без искажений, но возможно увеличится длинна или форма рисунка.

Изменение настроек кисти влияет на будущие штрихи, а также может повлиять на раннее нарисованные этой кистью, если согласиться применить к ним изменения.


Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.

Функции
- Инструмент Pen tool (P): Просто кликаем на рабочую поверхность для создания прямых линий (у нас получается угловая опорная точка), кликаем и тянем для создания кривых (получается гладкая опорная точка).
- Инструмент Add anchor point tool (+): Кликаем на кривой для добавления опорной точки.
- Инструмент Delete anchor point tool (-): Кликаем на опорной точке и она удалится.
- Инструмент Convert anchor point tool (Shift + C): Кликаем на опорную точку, и тянем, чтобы получились кривые. Если кликнуть на точку с ползунками, ползунки исчезнут.
- Инструмент Scissors (С): Хоть и не относится к группе инструментов Pen tool, но связан непосредственно с ней. Кликните на кривую, и она разрежется, словно нить.
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы


Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.


Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
Упражнение от Vectortuts


Упражнения от Veerle Pieters

Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Читайте также:

