Как сделать снежинку в иллюстраторе
Обновлено: 18.05.2024
В этом уроке вы узнаете, как можно рисовать и создавать снежинки в программе Adobe Illustrator 3-мя способами: с .
Сегодня попробуем нарисовать снежинку в Иллюстраторе. Векторная графика; Как нарисовать снежинку в Иллюстраторе ; .
Как нарисовать снежинку в Adobe Illustrator? Этим небольшим видео начинаю серию про Illustrator. Будут: использоваться .
В этом уроке мы воспользуемся очень интересной парой инструментов, которые помогут нам добиться очень красивого .
В видео рассказывается о том, как нарисовать снежинку в векторной графике. Используем бесплатное программное .
18 Как нарисовать мандалу - симметричное рисование / How to create mandala in Illustrator Пошаговый список действий .
Урок Adobe Illustrator ///ОБУЧАЮЩИЙ РОЛИК, КАК РИСОВАТЬ ПРОСТОЕ ИЗОБРАЖЕНИЕ /// VECTOR ICON 10 EPS В это .
как нарисовать снежинку.как рисовать в адобе иллюстраторе.как нарисовать зиму.как рисовать мышкой.в адобе .
На создание этой классической новогодней формы мне потребовалось меньше минуты. А за какое время вы справитесь?
Новогодний дизайн уже давно стартовал. В этом видео уроке мы научимся очень быстро и эффективно рисовать .
В этом уроке мы научимся рисовать стеклянный стакан в векторе, не используя инструменты прозрачности. Ссылка для .
В этом уроке мы перейдем от рисования стекла и металла к такому явлению как огонь. Для того, чтобы изобразить .
Формат коротких уроков по изучению программы Adobe Illustrator вам пришелся по душе, поэтому ПРОДОЛЖАЕМ. Рисуем .
Привет, ребят! Сегодня покажу вам свои способы и методы рисования в Adobe Illustrator, которые вам помогут нарисовать .
В этом уроке мы с вами нарисуем реалистичную лампочку, в которой снова воссоздадим эффект стекла. Кроме того .
Урок рисования для детей, как поэтапно нарисовать простые снежинки. Меняется в нашей жизни многое, но есть процеси .
Научим рисовать потрясающую графику - живые пейзажи, интерьеры и эмоциональных персонажей. Обучение .
Сегодня мы с вами нарисуем серпантин (конфетти, золотую ленту) в Adobe Illustrator (Иллюстраторе). Приятной учёбы!
Сегодня мы с вами нарисуем новогодний шарик для ёлочки в Adobe Illustrator (Иллюстраторе). Приятной учёбы! _ _ _ _ _ _ .
Как нарисовать СНЕЖИНКИ Нарисуем с Вами 8 видов СНЕЖИНОК РИСУЕМ ЛЕГКО И БЫСТРО ПОЭТАПНО How to draw .
Сегодня я покажу вам как нарисовать зимнюю композиию (окно, шкаф, картина, стол) с красивым зернистым светом из .
Сегодня я покажу вам как нарисовать пряничного (имбирного) человечка в Adobe Illustrator. Приятной учёбы! _ _ _ _ _ _ _ _ .
Сегодня мы с вами нарисуем праздничные лампочки в Adobe Illustrator (Иллюстраторе). Приятной учёбы! _ _ _ _ _ _ _ _ _ _ .
В этом уроке я покажу вам процесс создания зимней иллюстрации в стиле "paper cutout" эффект. Это один из трендов .
В этом уроке вы узнаете 3 способа, как создать золотую текстуру в Adobe Illustrator. В этом видео я расскажу вам, где взять .
Сегодня покажу вам простой способ нарисовать блёстки (глиттер эффект) в Adobe Illustrator _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ _ .
В этом уроке мы нарисуем обыкновенный бумажный пакет, тот самый, который выдают в супермаркетах при покупке .




Источник: pixaroma
Качество: HD (высокое)
Язык: Английский
Продолжительность: 30 минут
Размер: 111 мб
Коммуникативный педагогический тренинг: способы взаимодействия с разными категориями учащихся
Сертификат и скидка на обучение каждому участнику

Описание презентации по отдельным слайдам:
Профессия: 54.01.20 Графический дизайнер
Название МДК: МДК 01.02 Дизайн проектирование
Преподаватель: Мартинсон М. В.
Вид занятия: лекция, практическое занятие
Продолжительность занятия:
лекция - 1 ак.ч.;
практическое занятие - 3 ак.ч.

Цель:
научиться создавать векторные изображения и применять их в плакатах
Конечный результат:
знать:
особенности раброты с инструментом вращения в Adobe Illustrator;
уметь:
- создавать векторные изображения с помощью инструмента вращения Adobe Illustrator и создать небольшой плакат.

Форма отчета:
выполненная по заданию преподавателя практическая работа.

Задание. С использованием программы Adobe Illustrator, создать серию работ (снежинок) с приминением инструмента вращения). Снежинки должны быть использованны в создание плаката на основе растровых изображений в прикрепленной папке, а так же с заверстанным из файла текстом.

Векторным изображением для плаката в Adobe Illustrator

Работа с инструментом поворот
в Adobe Illustrator

Инструмент линия при зажатом Shift дает строго 90градусов или 45 градусов линию построения


При зажатом Alt отмечаем точку от которой будет происходить вращение , появится таблица в которой можно настроить поворот объекта

Ставим желаемый угол поворота
Нажимаем кнопку копировать

При нажатие копировать происходит дублирование объекта с одновременным поворотом от обозначенной точки

Сочетание Ctrl + D скопирует предыдущее действие это даст повторение элемента сколько хотите раз

Таким образом можно замкнуть вокруг оси нашу проектируемую форму

Создаем форму по вашему выбору
Обработка контура - объединения


Далее по предыдущей схеме


Можно сгруппировать наши объекты


Дальше по той же схемме

Создание дублирующего контура в Adobe Illustrator

Создаем свою снежинку и делаем ее копию , копию объединяем по обработке контуров

Добавим для нашей фигуры паралельный контур который послужит декоративной обводкой или эффектом притенения


То что у нас получилось

Выравнивание по центру

Для выделенного объекта можно отрегулировать полупрозрачность цвета

Создание тени в Adobe Illustrator

Так же можно создать тень для объекта

Рассмотрите возможности наложения тени на объект .

А так же параметры смещения, растушевки и положения тени под объектом


НЕ ЗАБЫВАЕМ ПОДНЯТЬ КАЧЕСТВО И ПЕРЕВИСТИ РАСРОВОЕ ИЗОБРАЖЕНИЕ В
CMYK.


ПЕРЕНОСИМ НАШИ СНЕЖИНКИ НА ПРОЕКТИРУЕМЫЙ ПЛАКАТ командА Ctrl + C / Ctrl + V в иллюстраторе

Для качественного изменения масштаба объекта нужно РАЗОБРАТЬ объект , тогда он будет красиво масштабироваться

Поменяла цвет тени с черного на белый и поставила режим осветления

Поменяла цвет тени с черного на белый и поставила режим осветления
Посавьте замок на растр что бы он не двигался при работе

Поменяла цвет тени с черного на белый и поставила режим осветления
Посавьте замок на растр что бы он не двигался при работе
Создаем композицию с использованием навыков уменьшения и увеличения объекта и уменьшаем прозрачность объекта , за счет этого создается эффект пространства и глубины в данном образце

Поменяла цвет тени с черного на белый и поставила режим осветления
Посавьте замок на растр что бы он не двигался при работе
Создаем композицию с использованием навыков уменьшения и увеличения объекта и уменьшаем прозрачность объекта , за счет этого создается эффект пространства и глубины в данном образце
Добавляем текст по вашему желанию. Например стихотворение про снежинку!

Поменяла цвет тени с черного на белый и поставила режим осветления
Посавьте замок на растр что бы он не двигался при работе
Создаем композицию с использованием навыков уменьшения и увеличения объекта и уменьшаем прозрачность объекта , за счет этого создается эффект пространства и глубины в данном образце
Зимнее настроение готово .

Практическая разработана педагогом ТК 21 Мартинсон М.В.
Краткое описание документа:


Шаг 2
Поверх него поместите копию с цветом потемнее, вроде R=117 G=170 B=191, и сузьте его до полосы. Не меняйте высоту,лишь сократите прямоугольник по ширине!

Шаг 3
Теперь выберите эту темную полосу, зажмите Shift и Alt, и переместите копию полосы вправо. После этого воспользуйтесь Control-D, эта комбинация будет повторять последнее выполненное движение. Нажимайте столько раз, сколько нужно, чтобы заполнить весь фон полосами.
Давайте назовем этот слой, чтобы не быть невеждами. Перейдите к панели слоев (Layers), щелкните дважды по существующему слою, и в появившемся окне напечатайте полосатый фон, и, затем, ОК.

2. Создаем овальный фон
Шаг 1
Создайте новый слой и назовите его овальный фон. Заблокируйте слой полосатый фон (должна появится иконка в виде замочка).

Шаг 2
Выделив светло-голубой овал, перейдите к Object > Path > Offset Path (Объект > Контур > Создать параллельный контур). В появившемся окне установите параметры в полях: Offset 15 px, Joins — Miter, Miter Limit 4. Жмите ОК. Удалите цвет заливки нового овала, создайте обводку, увеличив ширину на панели обводки (Stroke).

Шаг 3
Снова обращаемся к панели обводки (Stroke) и меняем сплошную линию контура на пунктирную (Dashed Line). Установите значение 12 pt и сделайте обводку шире.

3. Создаем ягодки остролиста
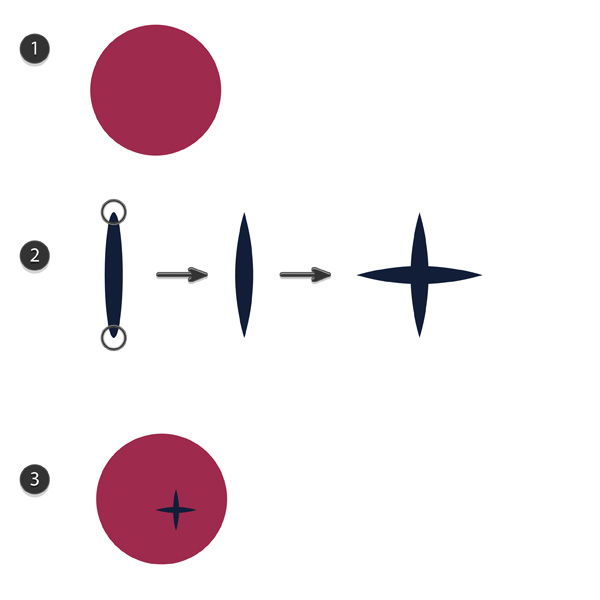
Шаг 1
(1) Меняем цвет заливки на R=158 G=42 B=77. С помощью эллипса (L)создаем кружочек, зажав Shift.
(3) Поместите чашелистик на ягоду.

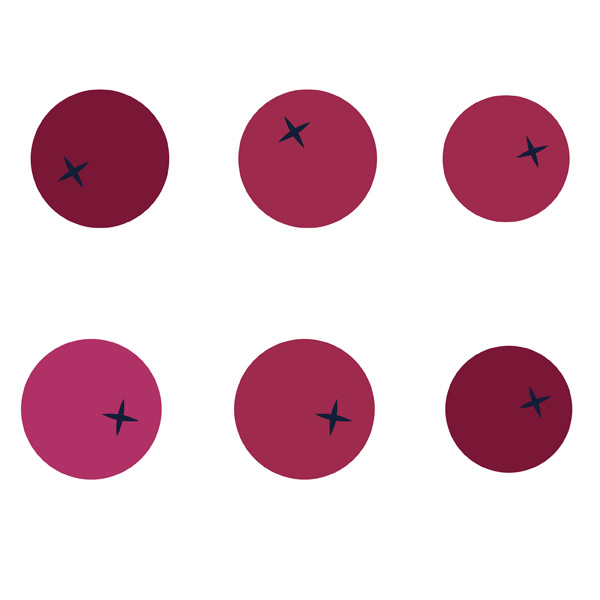
Шаг 2
Создайте несколько ягод с помощью функции копирования. Меняйте их оттенок, делайте чуть светлее или чуть темнее. Элементы каждой ягоды соберите в группы (Выделить > ПКМ > Group).

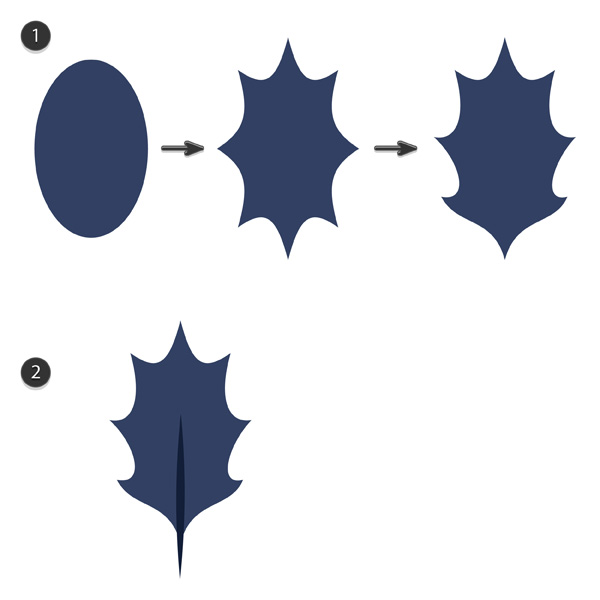
Шаг 3
(2) Скопируйте вертикальную часть созданного ранее чашелистика ягоды и поместите его в основании листа. Объедините элементы листа в группу (ПКМ > Group).

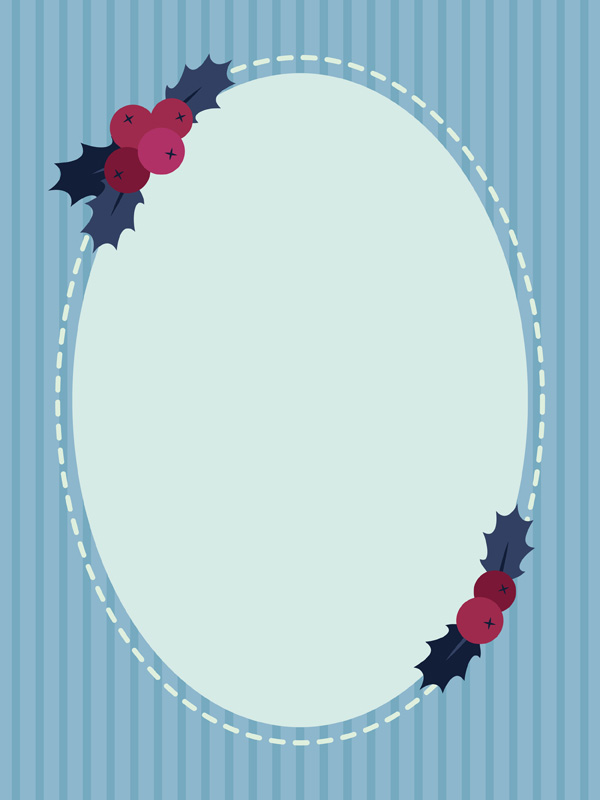
Шаг 4
Разместите ягоды и листья поверх фона так, как считаете нужным и привлекательным.

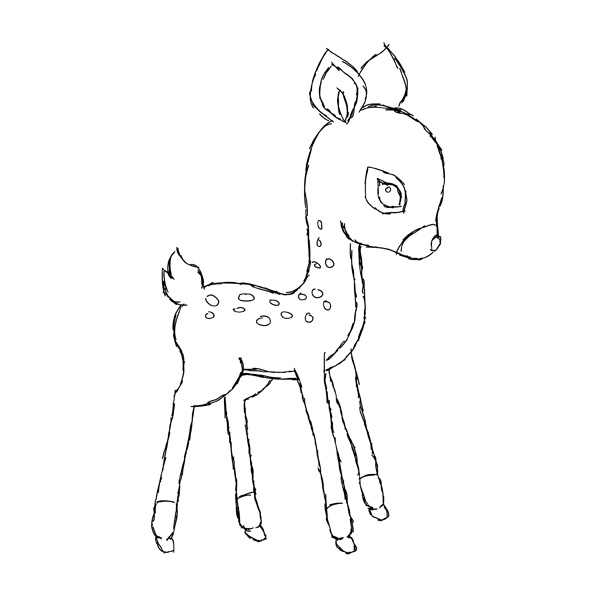
4. Рисуем олененка
Шаг 1
Заблокируйте слой, с которым мы работали только что и создайте новый слой скетч олененка.
Я создала этот скетч прямо в AI с помощью карандаша (N) и ластика (Shift+E). Можете следовать моему рисунку, или придумать свой. Кликните дважды на инструменте карандаша и в появившемся окне с Tolerances установите Fidelity 3 пикселя, а показатель Smoothness около 30%. Затем обратитесь к панели обводки. Установите значение в 1 пиксель.
После того, как закончите свой скетч, выделите все элементы слоя (Ctrl+A), перейдите к панели Transparency (Прозрачность) и установите значение около 20%. Заблокируйте слой с олененком.

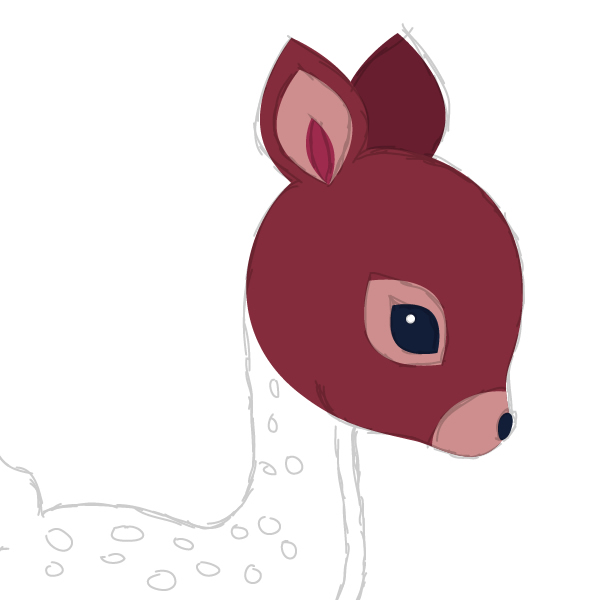
5. Создаем фигуру олененка
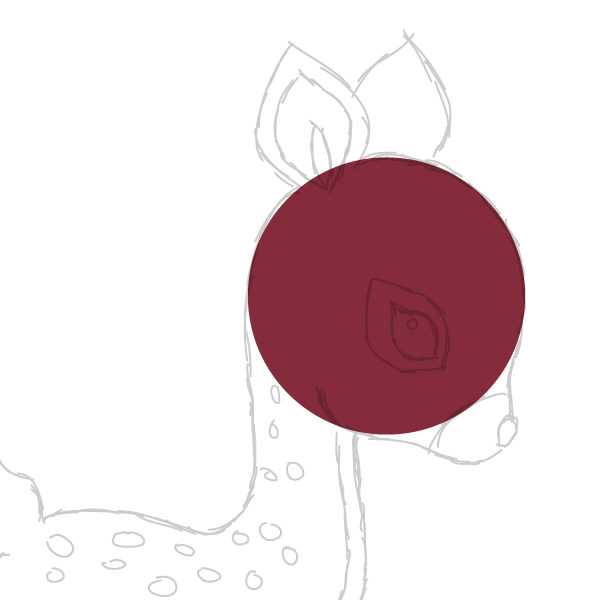
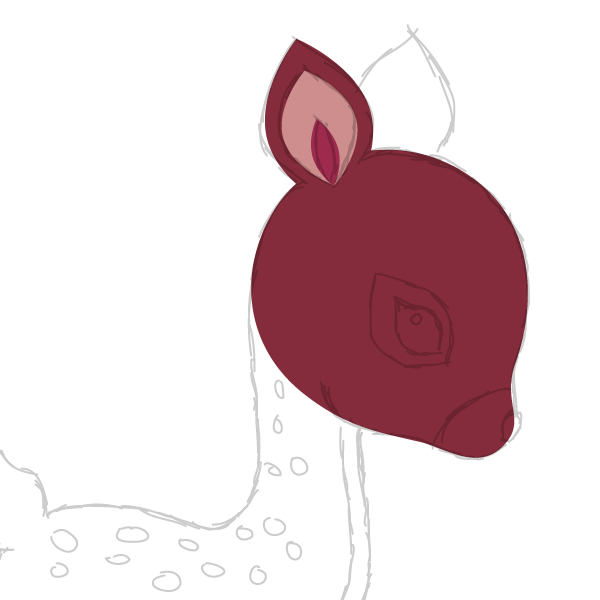
Шаг 1
Создайте новый слой олененок ПОД слоем скетч олененка.
Чтобы создать фигурку олененка, мы будем использовать инструмент Pen Tool (P). Начнем с самого легкого: возьмем эллипс (L) и создадим круг. Цвет заливки будет R=132 G=44 B=59, без обводки контура.

Шаг 2
С помощью Pen Tool (P) создаем новые опорные точки на круге, а с помощью Direct Selection Tool (A) двигаем опорные точки, чтобы вытянуть фигуру по форме головы олененка.

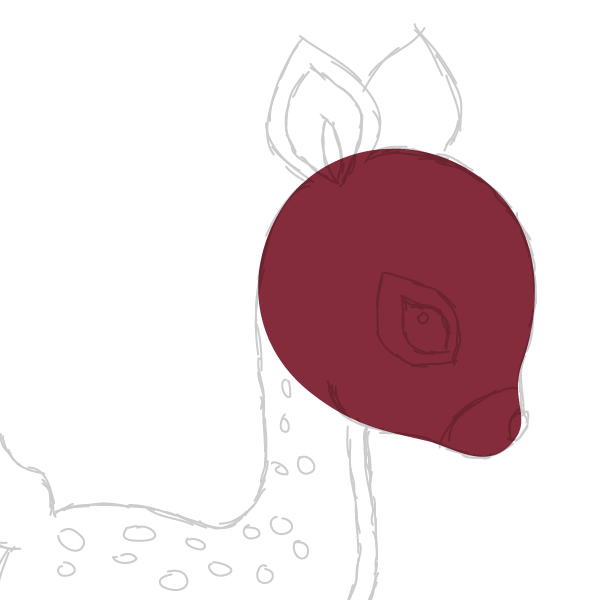
Шаг 3
Добавляем ухо, используя те же приемы, что и при создании чашелистика.

Шаг 4
Добавьте больше деталей. Меньшую часть уха залейте цветом R=206 G=142 B=142, а самую маленькую — R=158 G=42 B=77.

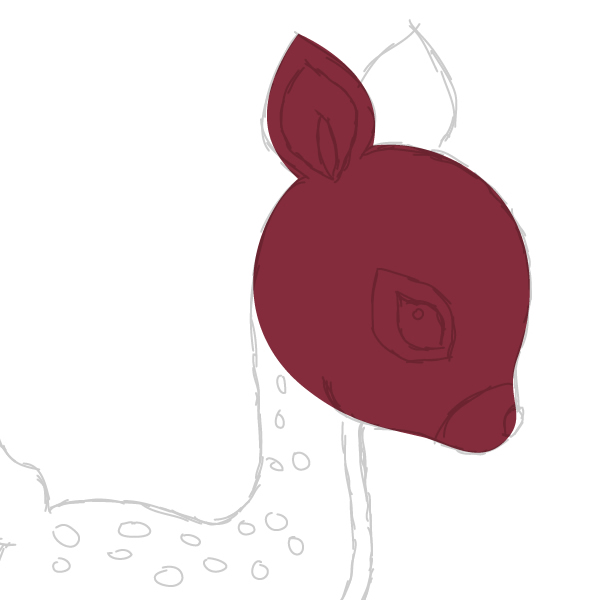
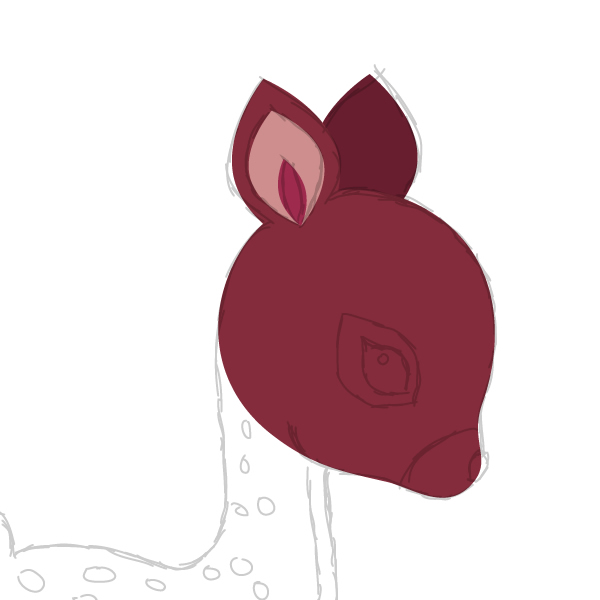
Шаг 5
Создайте другое ухо, за уже существующим (Control-X, Control-B). Цвет заливки R=104 G=30 B=46.

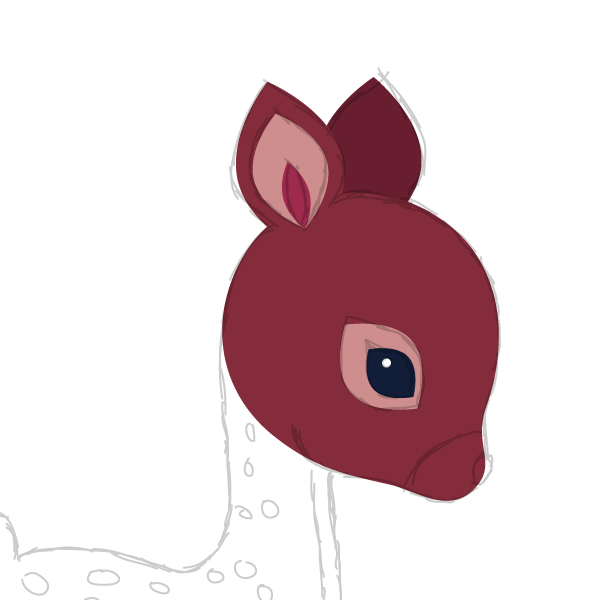
Шаг 6
Теперь добавим глазик. Зажимая Alt, скопируйте среднюю часть уха на место, где должен быть глаз. И еще одну, меньшую копию с цветом заливки R=18 G=29 B=56, для самого глаза. Добавьте белый блик в углу глаза.

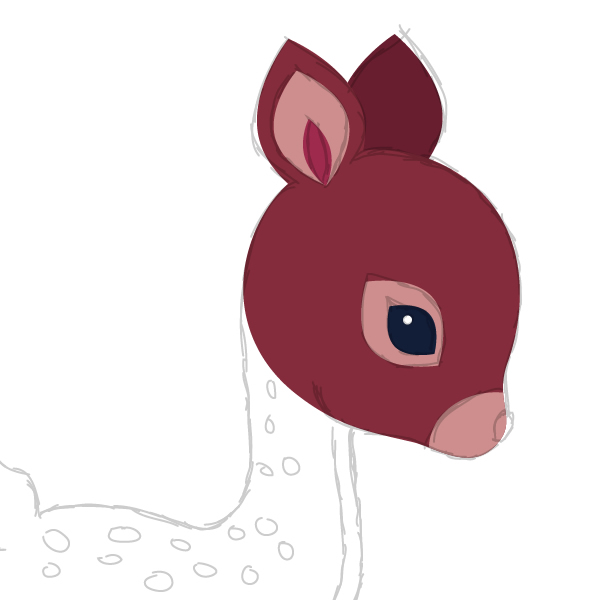
Шаг 7
Нарисуйте круг с заливкой R=206 G=142 B=142.

Шаг 8
Выделите голову и сделайте еще одну копию поверх (Control-C, Control-F). Удерживая Shift, выделите эту новую копию вместе с кругом из предыдущего шага. Воспользуйтесь панелью Обработки контуров (Pathfinder panel), установите тип взаимодействия Intersect .

Шаг 9
С помощью Pen Tool (P) создайте нос с цветом заливки R=18 G=29 B=56.

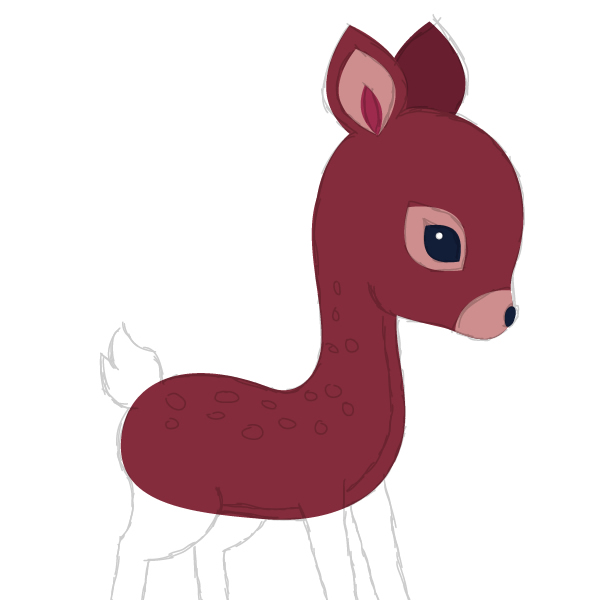
Шаг 10
Создайте тело с помощью Pen Tool (P).

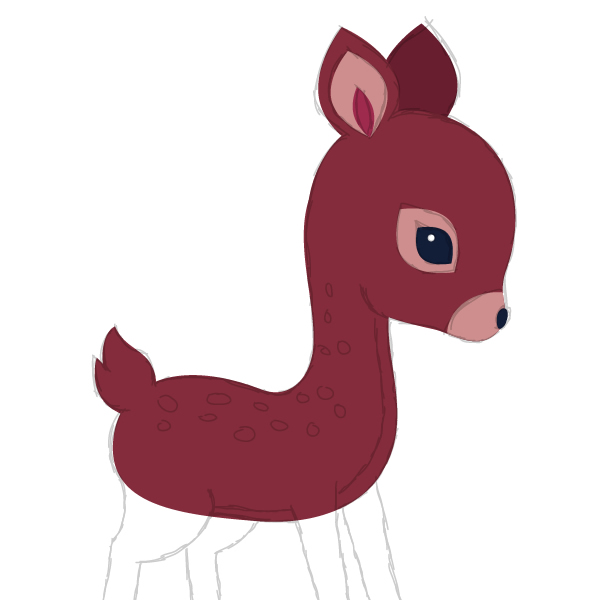
Шаг 11
Создайте маленький милый хвостик.

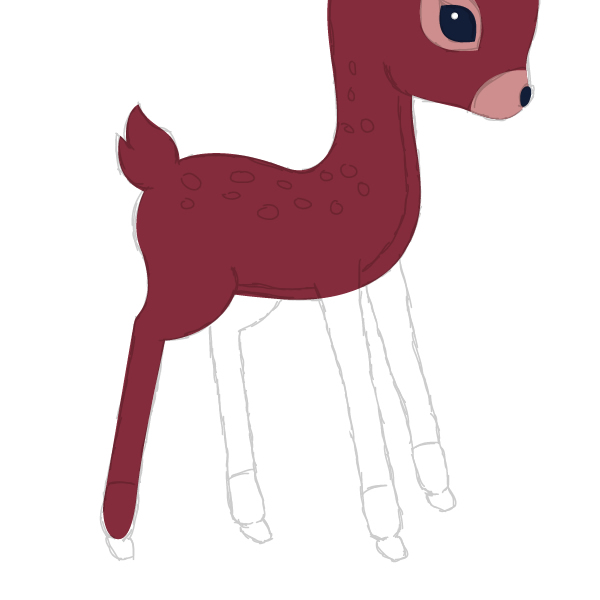
Шаг 12
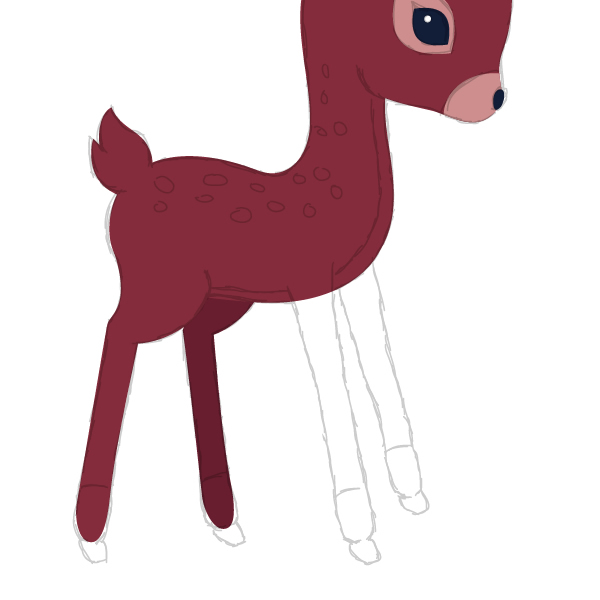
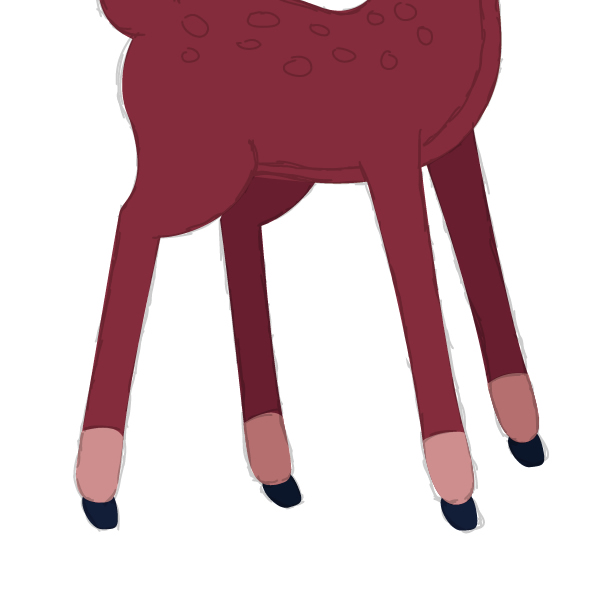
Продолжайте, создайте ножки.

Шаг 13
С помощью пипетки (I) выберите цвет уха, которое позади и залейте им ножки, находящиеся позади.

Шаг 14
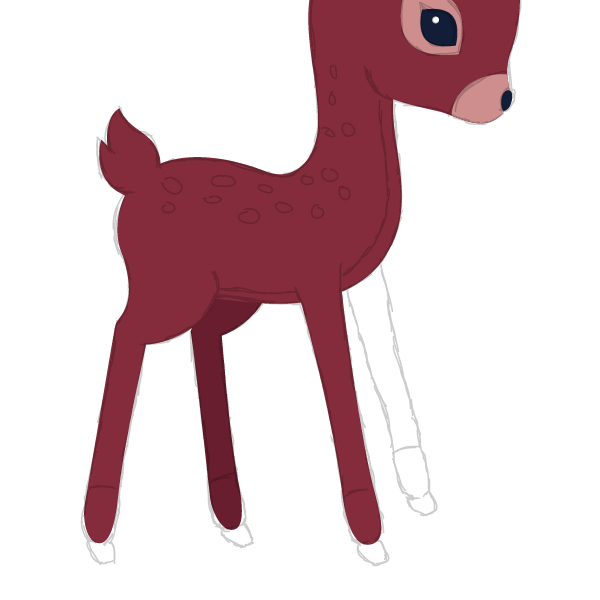
Теперь передние ноги, напоминаю цвет заливки: R=132 G=44 B=59.

Шаг 15
И вторая передняя нога, более темного цвета.

Шаг 16

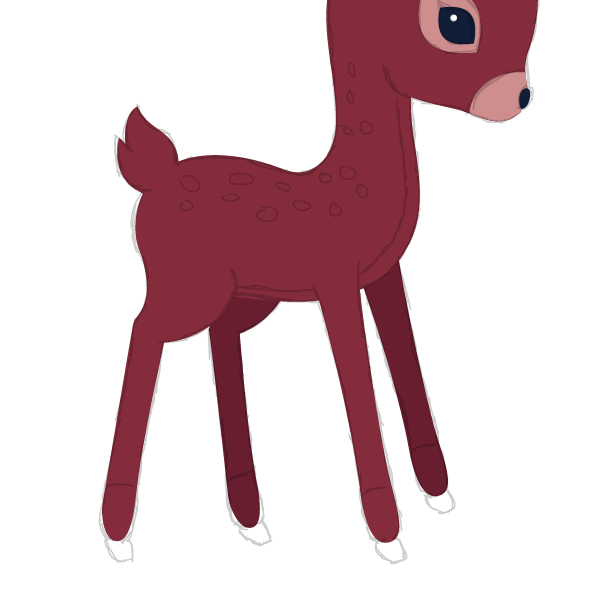
Шаг 17
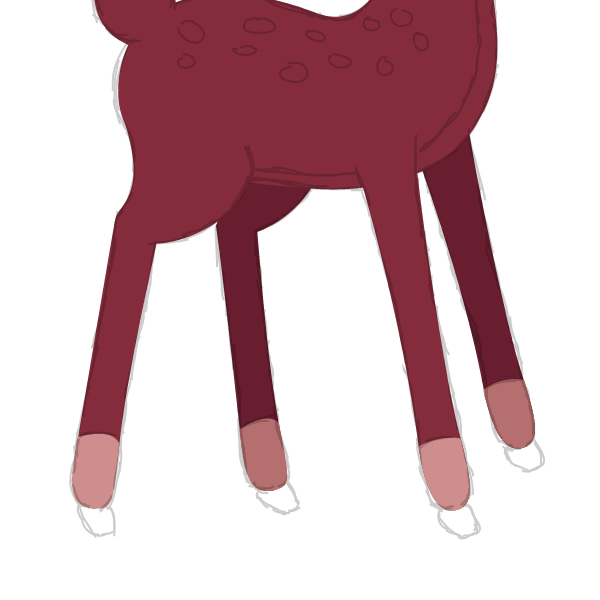
Теперь копытца. Копытца поближе должны быть цвета R=18 G=29 B=56, копытца дальше — R=12 G=22 B=43.

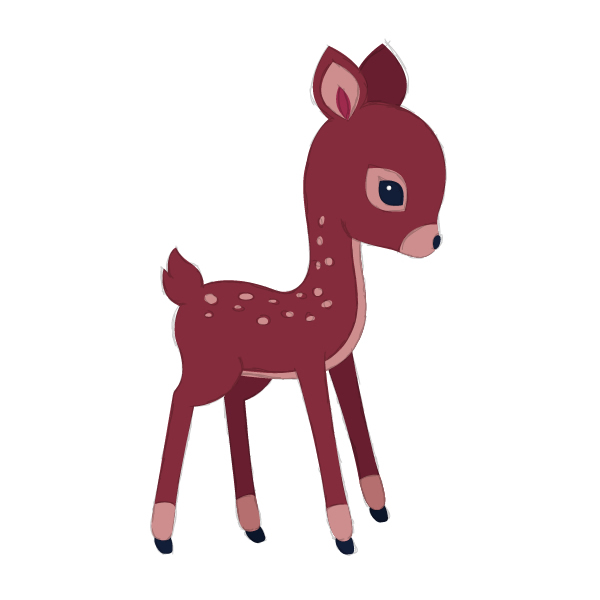
Вот какой получился олень!

Шаг 18
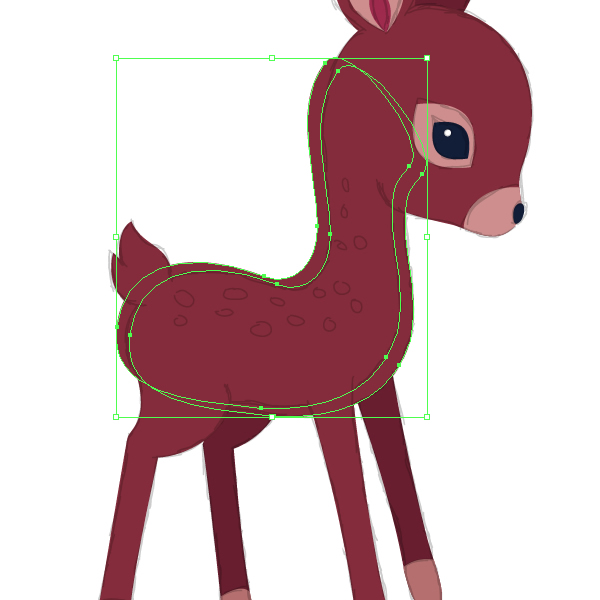
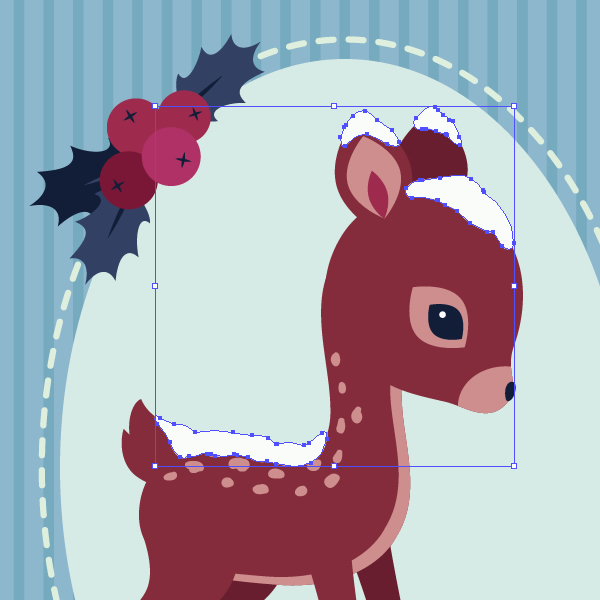
Теперь давайте добавим некоторые детали. Зажимая Alt, слегка перетащите тело олененка по диагонали, как показано на рисунке. Выделите область тела (не ту копию, что вы сделали только что) и поместите копию поверх (Control-C, Control-F). Не убирая выделение, выделите и копию, смещенную по диагонали. На панели обработки контуров (Pathfinder) установите Minus Front.

Шаг 19
Залейте новую форму цветом R=206 G=142 B=142. Разместите голову с её элементами поверх остальных частей тела (Control-X, Control-F). Убедитесь также, что ноги расположены правильно.

Шаг 20
Воспользуйтесь инстурментом Blob Brush Tool (кисть-клякса) (Shift+B), цвет заливки R=206 G=142 B=142, и разместите на спине пятнышки.

6. Размещаем олененка на фоне
Выделите всия олененка и установите его поверх созданной открытки. Слой со скетчем можно смело удалять.

7. Последние штрихи
Шаг 1
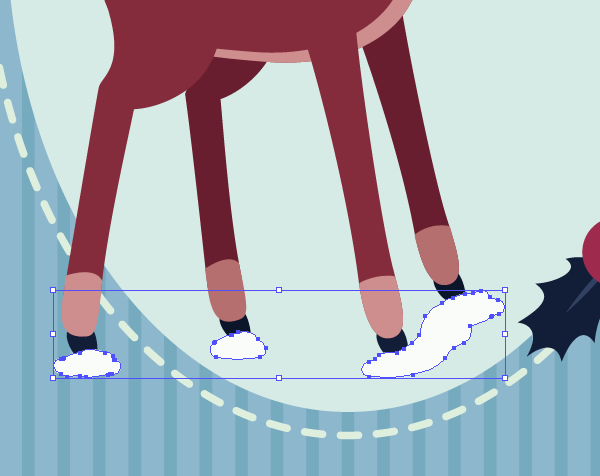
Возьмите Blob Brush Tool (Shift-B), кисть-кляксу, и создайте снег. Без заливки, цвет обводки: R=247 G=251 B=246. Двойной клик при Shift-B покажет опции. Установите: Fidelity 3 pixels, Smoothness 30%; на панели установок кисти: Размер — 10 pt, Угол — 0гр., Сглаживание 100%. ОК. Рисуйте снег!

Шаг 2
Дорисуйте снег на лоб и ушки.

Шаг 3
И снежинок в воздухе!

Всё, любители открыток получили, что хотели. Отличная иллюстрация! Можете добавить текст. Или не добавлять. Как хотите, лишь бы вам самим нравилось!
Читайте также:

