Как сделать снег в иллюстраторе
Обновлено: 05.07.2024
Преобразует открытые или закрытые контуры либо растровые объекты в объемные объекты, которые можно поворачивать, освещать и затенять.
Имитация живописной техники для традиционных материалов.
Ретушируют изображения и сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения.
Имитация живописной или художественной техники с помощью различных эффектов мазков кисти или чернил.
Перерисовка векторного или растрового объекта.
Применяет метки обреза к выделенному объекту.
(верхний раздел меню)
(нижний раздел меню)
Геометрическое искажение и перерисовка изображения.
Объединение групп, слоев или подслоев в единые редактируемые объекты.
Резкое очерчивание выделенной области скоплением пикселов с близкими значениями цвета.
Преобразование векторного объекта в растровый.
Фокусировка нерезких изображений путем увеличения контрастности смежных пикселов.
Добавление текстуры в изображения, часто для достижения эффекта трехмерности. Кроме того, эти эффекты позволяют создавать изображения, которые выглядят как рисунки или произведения искусства.
(верхний раздел меню)
Добавление в объекты стрелок, теней, скругленных углов, растушеванных краев, свечения и каракулей.
(нижний раздел меню)
Добавление в графический объект графических свойств на основе XML, например теней.
Придает изображению глубину или вид какого-либо вещества либо органического материала.
Оптимизация изображений, полученных из видеороликов, либо иллюстраций, предназначенных для телевидения.
Искажение или деформация таких объектов, как контуры, текст, сетки, переходы и растровые изображения.
Эффекты имитации основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Позволяет оформить изображение так, как будто оно нарисовано цветными карандашами на сплошном фоне. При этом важные края сохраняются, и им придается внешний вид грубой штриховки. Через более гладкие области просматривается сплошной фоновый цвет.
Придает изображению такой вид, как будто оно сделано из небрежно нарезанных кусков цветной бумаги. Высококонтрастные изображения выглядят как вырезанные в виде силуэтов, а цветные изображения выглядят так, как будто они составлены из нескольких слоев цветной бумаги.
Разрисовывает края изображения с использованием техники сухой кисти (нечто среднее между маслом и акварелью). Этот эффект упрощает изображение, уменьшая его диапазон цветов.
Применяет однородный узор к теням и средним тонам изображения. К светлым областям изображения добавляется более гладкий и насыщенный узор. Этот эффект позволяет исключить отщепление в переходах и визуально объединить элементы из различных источников.
Изображение оформляется в грубом стиле с короткими, округленными, как будто в спешке нанесенными штрихами.
Добавляет к объектам в изображении различные типы свечения. Этот эффект может применяться для тонирования изображения с одновременным смягчением. Чтобы выбрать цвет свечения, щелкните поле свечения и выберите нужный цвет из палитры.
Этот фильтр позволяет выбирать кисти различных размеров (от 1 до 50) и типов для имитации живописной техники. Доступные типы кистей: простая, светлая грубая, темная грубая, широкая резкая, широкая размытая, искры.
Этот фильтр позволяет уменьшить количество деталей в изображении для создания эффекта холста, покрытого тонким слоем краски, под которой просматривается текстура ткани.
Этот фильтр покрывает изображение блестящей пластиковой пленкой, подчеркивая детали поверхности.
Оформляет изображение таким образом, как будто оно выполнено цветными пастельными мелками на фоне с текстурой. В областях с ярким цветом мелки кажутся толще, а текстура — слабовыраженной. В более темных областях создается впечатление, что мелки соскоблены и проступает текстура.
Смягчает изображение, размазывая или растирая его более темные области короткими диагональными штрихами. Более светлые области становятся ярче и теряют детализацию.
Создает изображения с высокотекстурированными областями контрастных цветов, как будто нарисованными губкой.
На текстурированный фон наносится изображение, а сверху — окончательное изображение.
Создает изображение в стиле акварельной живописи кистью средней величины, которую погрузили в воду и краску. В результате упрощается детализация. В тех местах, где на краях значительно изменяется тон, этот эффект повышает насыщенность цвета.
Размытие по Гауссу
Быстро размывает выделенную область на нужную величину. Этот эффект удаляет высокочастотные детали и может создавать эффект затуманивания.
Акцент на краях
Перерисовывает изображение с использованием диагональных штрихов. Более светлые области изображения наносятся штрихами одного направления, более темные — противоположного.
Покрывает темные области изображения, близкие к черному, короткими штрихами, а светлые области — длинными белыми штрихами.
Перерисовывает изображение тонкими узкими линиями, проведенными по деталям исходного изображения, в стиле рисунка, выполненного пером.
Воспроизводит эффект аэрографа. С увеличением значений параметров общий эффект упрощается.
Перерисовывает изображение наклонными, распыленными штрихами, используя его доминирующие цвета.
Перерисовывает изображение в японском стиле, как будто оно написано мокрой кистью с черной краской по рисовой бумаге. В результате получаются мягкие, размытые края с насыщенным черным.
Изображение выглядит как при просмотре через мягкий диффузионный фильтр. При этом в изображение добавляется прозрачный белый шум со свечением, постепенно ослабевающим по мере удаления от центра выделенной области.
Изображение выглядит как при просмотре через различные виды стекла. Можно выбрать как стандартный эффект стекла, так и создать собственную стеклянную поверхность с помощью файла Photoshop. Можно регулировать масштаб, искажение, настройки плавности, а также параметры текстурирования.
Добавляет в рисунок волны в произвольных местах, и в результате рисунок выглядит так, будто находится под водой.
Эффекты оформления основаны на растровой графике и при применении к векторному объекту используют параметры растровых эффектов документа.
Имитирует эффект применения увеличенного полутонового растра к каждому из каналов изображения. В каждом канале эффект делит изображение на прямоугольные области и заменяет каждый прямоугольник кругом, размер которого пропорционален яркости прямоугольника.
Чтобы применить эффект, введите в одном или нескольких каналах значение в пикселах для максимального радиуса полутоновой точки (от 4 до 127) и значение угла растра (угла точки относительно истинной горизонтали). Для изображений в градациях серого следует использовать только канал 1. Для изображений RGB — каналы 1, 2 и 3, соответствующие красному, зеленому и синему. Для изображений CMYK используются все четыре канала, соответствующие голубому, пурпурному, желтому и черному.
Собирает цвета в многоугольные фигуры.
Разбивает цвет в изображении на произвольно расположенные точки, как в пуантилистской живописи. При этом пространство между точками заполняется фоновым цветом.
Многие из этих эффектов используют черный и белый цвета для перерисовки изображений. Эффекты основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Трансформирует изображение таким образом, что оно кажется вырезанным в виде барельефа и его освещение подчеркивает фактуру поверхности. Темные области изображения окрашены черным, а светлые — белым.
Перерисовывает светлые и средние тона изображения сплошным серым фоном среднего тона, нарисованным грубым мелом. Тени заменяются диагональными линиями, проведенными углем. Уголь рисуется черным цветом, а мел — белым.
Перерисовывает изображение, создавая эффект постеризации и растирания. Основные края вырисовываются жирно, а средние тона изображаются в виде эскиза с диагональной штриховкой. Уголь рисуется черным цветом, а бумага окрашена белым.
Представляет изображение в виде полированной хромированной поверхности. Светлые участки выступают наружу, а темные находятся в глубине отражающей поверхности.
Передает детали исходного изображения тонкими, линейными чернильными штрихами. Эффект заменяет цвет оригинального изображения, используя черный для краски и белый для бумаги. Эта команда особенно подходит для обработки отсканированных изображений.
Имитирует эффект полутонового растра, одновременно сохраняя непрерывный диапазон тонов.
Имитирует эффект ксерокопирования изображения. Большие темные области копируются преимущественно по краям, средние тона становятся либо черной плашкой, либо белым.
Имитирует управляемое сжатие и искажение эмульсии пленки, в результате чего изображение кажется скомканным на затененных участках и слегка зернистым на светлых.
Упрощает изображение, в результате чего оно выглядит как отпечатанное штампом. Эту команду лучше всего использовать с черно-белыми изображениями.
Реконструирует изображение таким образом, как будто оно выполнено на неровных, рваных листах бумаги, а затем окрашивает его черным и белым. Эта команда особенно хорошо подходит для изображений, состоящих из текста и объектов с высокой контрастностью.
Результат применения этой команды выглядит как пятнистые мазки, нанесенные на волокнистую, влажную бумагу, в результате чего краски текут и смешиваются.
Выявляет края цветовых участков и добавляет к ним свечение наподобие неонового.
Наносит изображение на выпуклую рельефную гипсовую поверхность, создавая тонкую сеть трещин, которые повторяют контуры изображения. Этот эффект позволяет создавать эффекты тиснения с применением изображений, которые содержат широкий диапазон цветов или градаций серого.
Добавляет в изображение текстуру, имитируя различные виды зерна: обычное, мягкое, брызги, скомканное, контрастное, увеличенное, пунктирное, горизонтальное, вертикальное или пятна. Дополнительную информацию об использовании параметров текстурирования см. в разделе Использование элементов управления текстурой и поверхностью стекла.
Разбивает изображение на квадраты, заполненные цветом, преобладающим в этой области изображения. Этот эффект случайным образом уменьшает или увеличивает глубину плитки для воспроизведения светлых и темных участков.
Перерисовывает изображение в виде одноцветных смежных ячеек, обведенных основным цветом.
Применяет к изображению выбранную или созданную текстуру.
Эффекты видео основаны на растровой графике и при применении к векторному изображению используют параметры растровых эффектов документа.
Устранение чересстрочной развертки
Сглаживает изображение, полученное из видеозаписи, удаляя нечетные или четные строки развертки. Удаляемые строки можно заменить с помощью дублирования или интерполяции.
Ограничивает цветовой охват до приемлемого для воспроизведения по телевидению, что позволяет предотвратить переползание перенасыщенных цветов с одних строк телевизионной развертки на другие.
Задайте другие параметры, если они доступны.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки

Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
Zig Zag

Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия

Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat

Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:
Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble

Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).

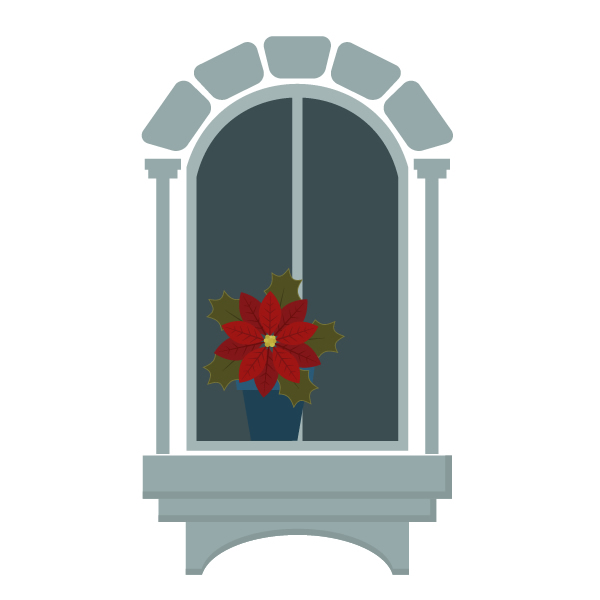
В этом уроке я покажу вам, как нарисовать рождественскую иллюстрацию с окном и пуансеттией в Illustrator. Для работы мы будем использовать базовые фигуры и эффекты деформации, а также научимся работать со Spiral Tool (Спираль). Вы убедитесь, насколько легко нарисовать цветок с помощью простых фигур. Для создания снега мы воспользуемся инструментом Warp Tool (Деформация). Урок длинный, но достаточно легкий, так что подойдет для начинающих.
Рисуем окно
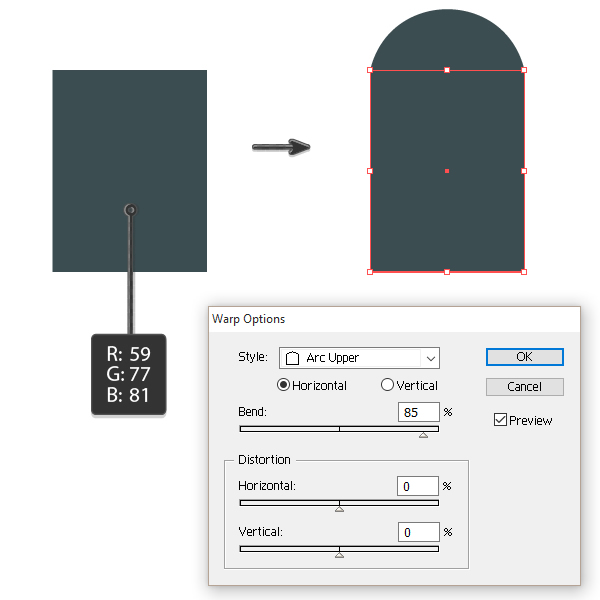
Шаг 1
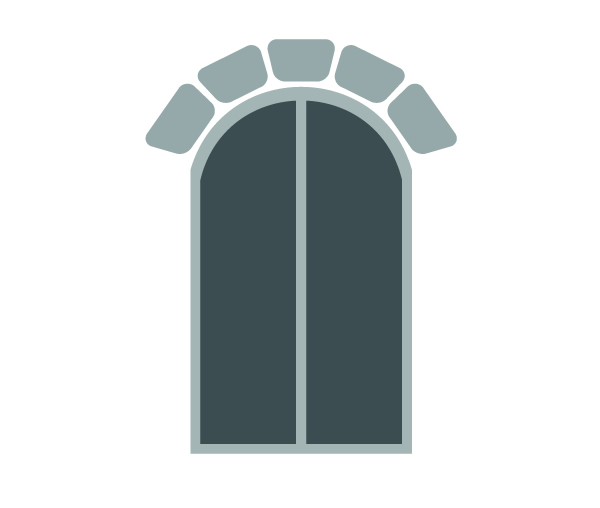
Начнем с создания обычного прямоугольника. Активируем Rectangle Tool (M) (Прямоугольник) и рисуем фигуру. Заливаем ее темно-серым цветом без обводки. Не снимая выделения с прямоугольника, переходим Effect – Warp – Arc Upper (Эффект – Деформация – Дуга, выгнутая вверх) и настраиваем, как показано ниже:

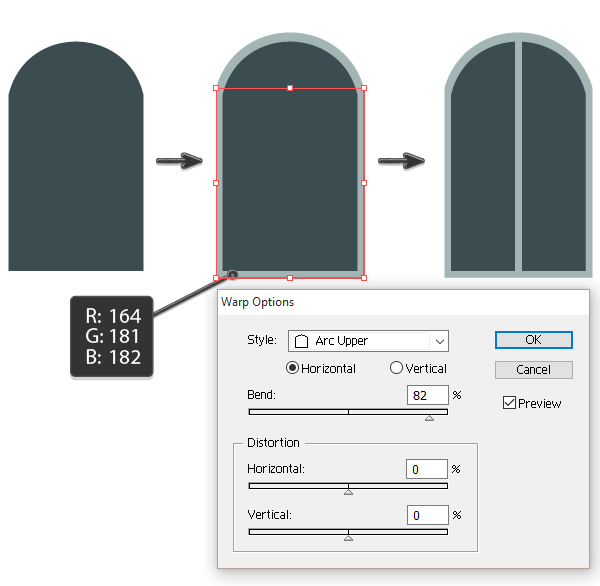
Шаг 2
Далее мы должны создать рамку светло-серого цвета. Не снимая выделения с прямоугольника, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур). В появившемся диалоговом окне устанавливаем Offset (Смещение) на 7 или 10 пикселей в зависимости от размеров вашего окна. Затем устанавливаем Joins (Стыки) на Miter (Митра) и Miter limit (Срезание) – на 4. Закончив, жмем ОК. Меняем цвет обводки, как показано ниже.
Также на картинке ниже высота арки немного меньше, чем в первом шаге.
Рисуем длинный прямоугольник по центру окна и заливаем его цветом рамки.

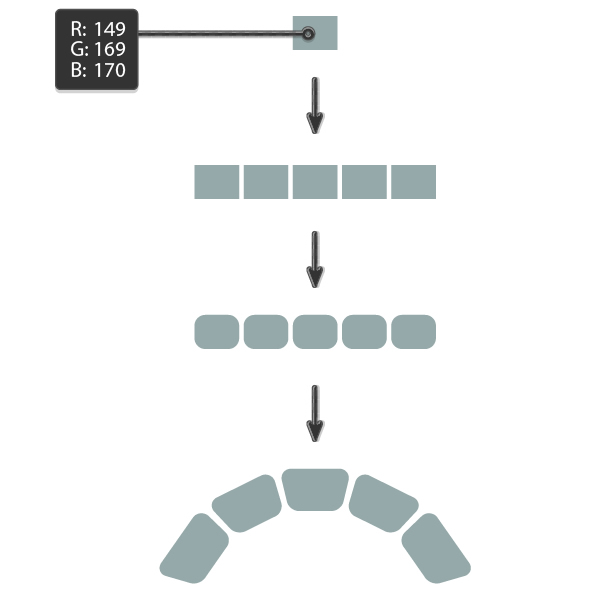
Шаг 3
В этом шаге мы нарисуем декоративную кирпичную кладку над окном. С помощью Rectangle Tool (M) (Прямоугольник) создаем прямоугольник. Не снимая с него выделения, с зажатыми клавишами Shift+Alt перемещаем фигуру вправо. Затем несколько раз жмем Ctrl+D, чтобы повторить последнее действие и создать 5 копий прямоугольника. Группируем все копии вместе. Для этого выделяем их, жмем правой кнопкой мыши и выбираем Group (Сгруппировать).
Теперь нужно закруглить углы прямоугольников. Для этого выделяем все будущие кирпичики и переходим Effect – Stylize – Round Corners (Эффект – Стилизация – Скругление углов). В открывшемся окне устанавливаем Radius (Радиус) на 10 пикселей. Вы всегда можете поставить галочку Preview (Предпросмотр), чтобы в реальном времени видеть результат применения эффекта.
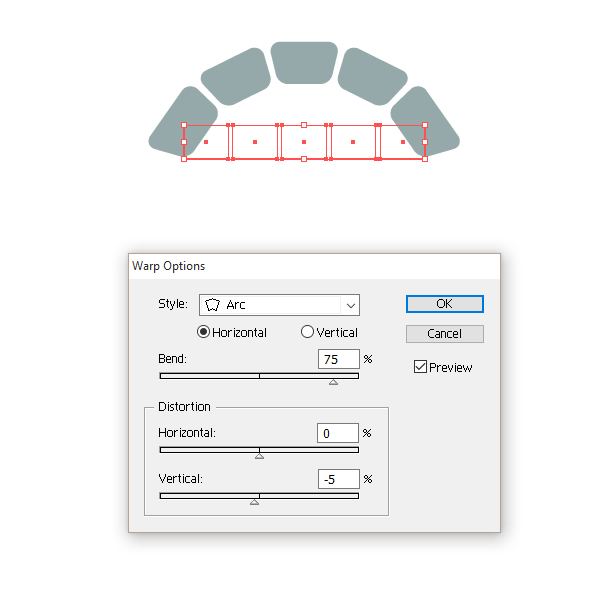
Далее из прямоугольников нужно сделать арку. Убедитесь, что они сгруппированы, так как это очень важно! Переходим Effect – Warp – Arch (Эффект – Деформация — Арка).


Размещаем кирпичную арку над окном.

Шаг 4
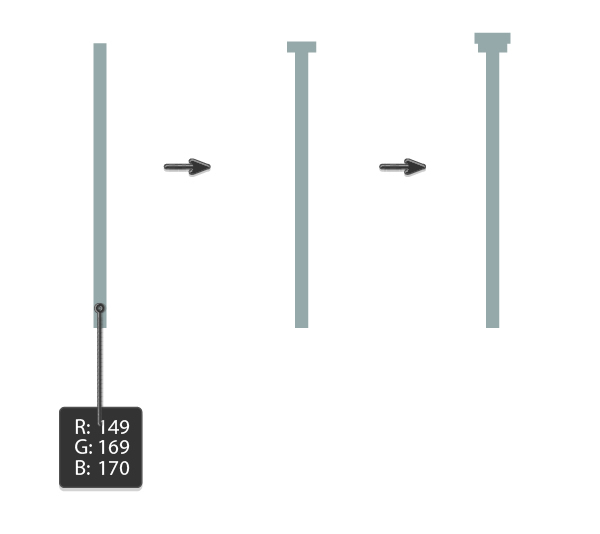
Давайте создадим колонны по бокам окна. Они будут состоять из двух прямоугольников. Рисуем первый – длинный и вертикальный. Затем добавляем второй, горизонтальный, который мы размещаем на верхней части первого прямоугольника, и выше еще один горизонтальный прямоугольник немного длиннее предыдущего.

Шаг 5
Группируем элементы колонны и размещаем ее рядом с окном. Копируем (Ctrl+C) и вставляем (Ctrl+F) колонну на противоположной стороне окна.
Шаг 6
Следующей архитектурной деталью будет подоконник. Рисуем новый прямоугольник. Не снимая выделения, перемещаем его влево и вверх по диагонали, при этом удерживая клавиши Shift+Alt. В результате появится копия прямоугольника.
Далее выбираем первый прямоугольник и жмем Ctrl+C и Ctrl+F. Появится еще одна копия фигуры. Не снимайте выделение! С зажатой клавишей Shift кликаем по второй копии прямоугольника, которую мы сдвигали по диагонали. Переходим на панель Pathfinder (Обработка контуров) и жмем кнопку Minus Front (Вычесть из фигуры). Теперь у нас есть фигура в форме буквы L. Меняем ее цвет и группируем все элементы подоконника.

Шаг 7
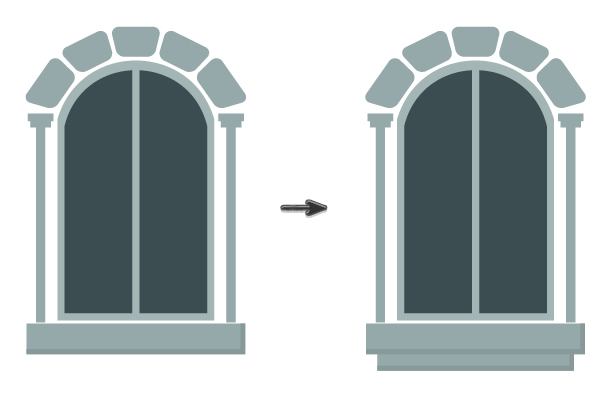
Размещаем этот элемент под окном. Копируем подоконник (Ctrl+C, Ctrl+B), перемещаем дубликат чуть ниже и слегка уменьшаем его.

Шаг 8
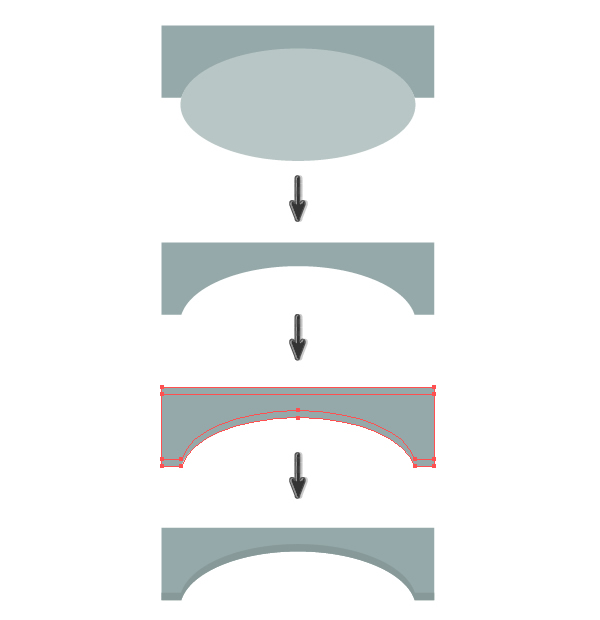
Переходим к последней архитектурной детали окна. Для ее создания мы воспользуемся тем же методом, который мы использовали для первого блока подоконника.
Сначала рисуем прямоугольник. Затем создаем овал, используя Ellipse Tool (L) (Овал), цвет не имеет значения. Выделяем обе фигуры и на панели Pathfinder (Обработка контуров) жмем кнопку Minus Front (Вычесть из фигуры). У нас получится фигура, похожая на арку. Добавляем арке объем, как мы делали это с подоконником.

Размещаем арку под окном.

Рисуем цветок
Шаг 1
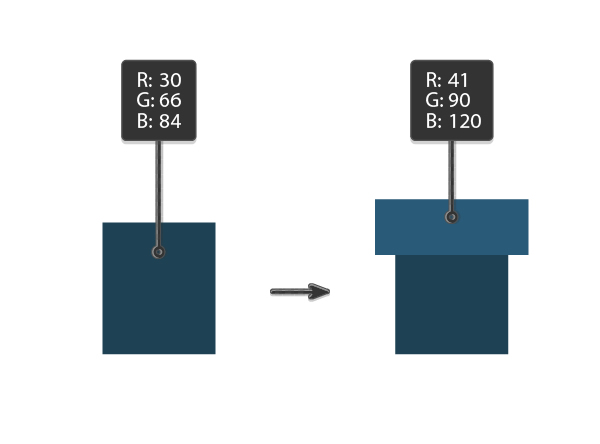
Для начала необходимо создать горшок. Рисуем два прямоугольника и соединяем их вместе, как показано ниже.

Шаг 2
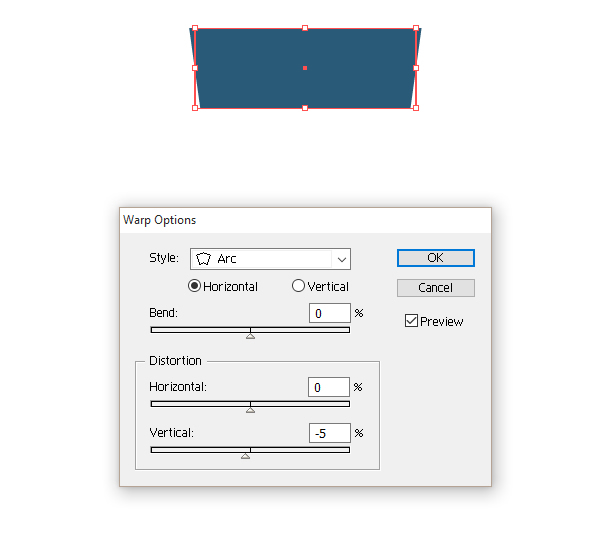
Чтобы прямоугольники были больше похожи на цветочный горшок, применим к ним арочную деформацию.

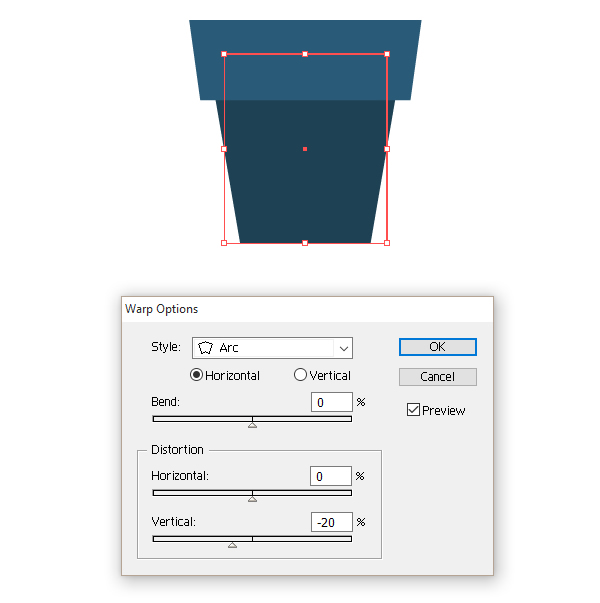
И второй прямоугольник:

Шаг 3
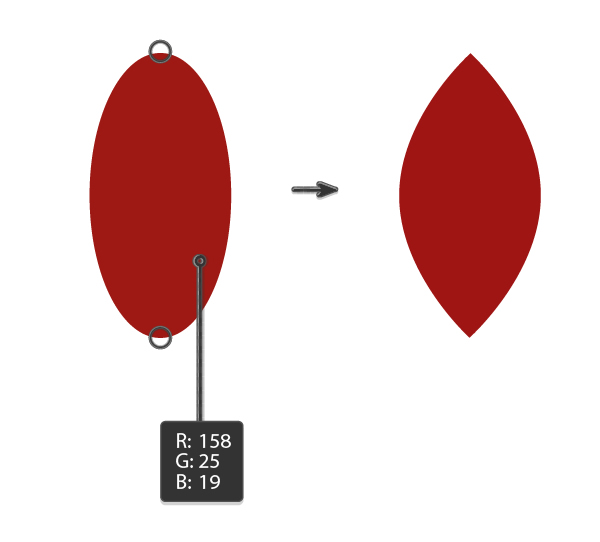
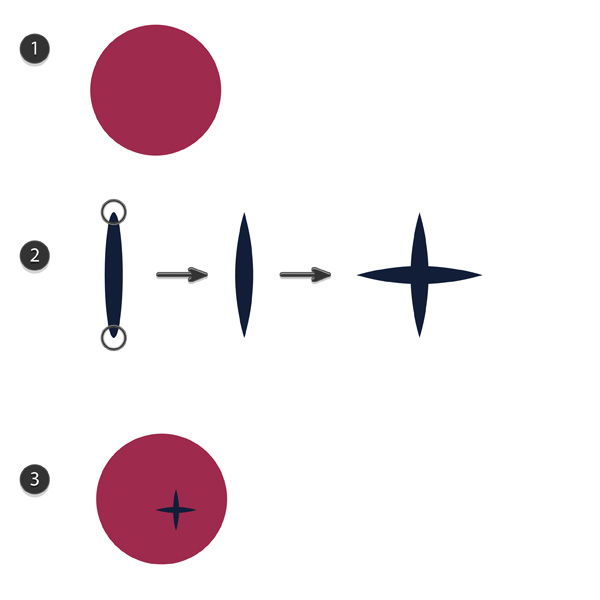
Теперь начнем рисовать цветок – пуансеттию. Сначала рисуем овал красного цвета. Затем берем Convert Anchor Point Tool (Shift+C) (Преобразовать опорную точку) и кликаем на верхнюю и нижнюю узловые точки, чтобы заострить их. Получаем основу лепестка.

Шаг 4
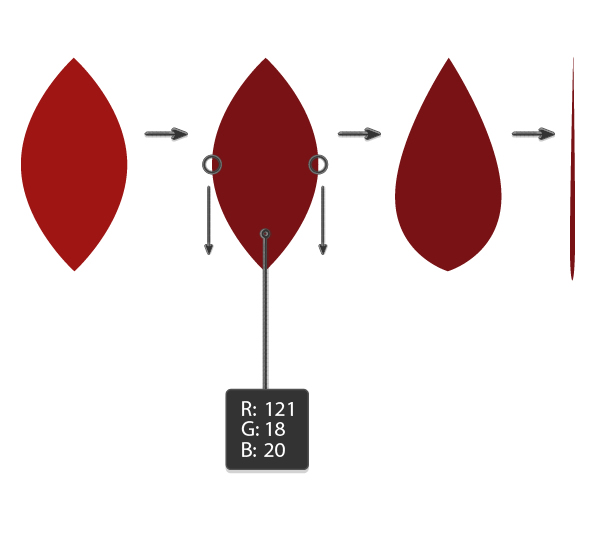
Копируем лепесток и меняем его цвет на более темный оттенок. Выбираем правую и левую узловые точки темного лепестка, используя Direct Selection Tool (A) (Частичное выделение), и опускаем их ниже. Затем сжимаем лепесток и получаем черешок листа.

Шаг 5
Шаг 6

Шаг 7
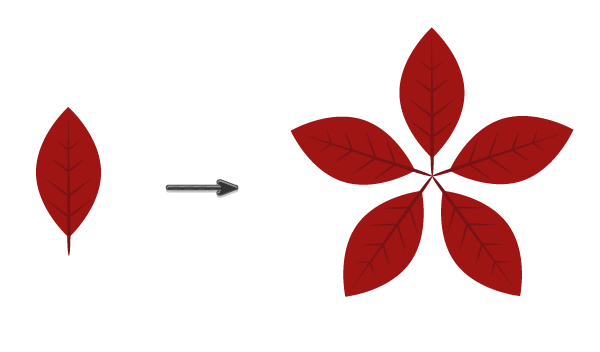
Нам нужна более густая листва, поэтому мы скопируем уже созданные листья (Ctrl+C, Ctrl+B) и изменим цвет основы, черешка и прожилок каждого нового листа. Увеличиваем размер скопированных листьев и поворачиваем их.

Шаг 8
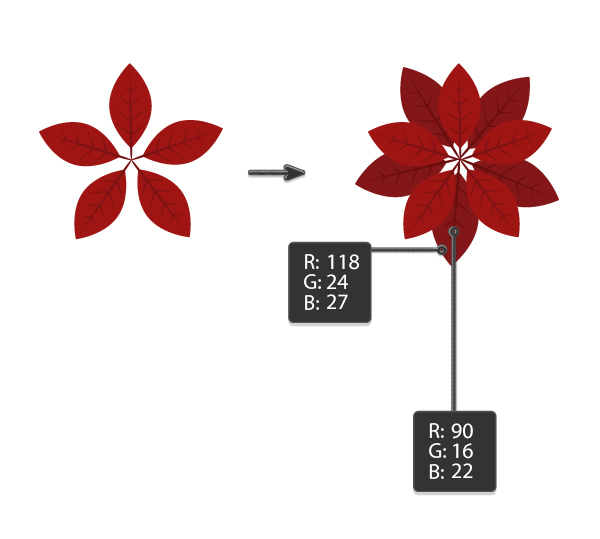
С помощью Ellipse Tool (L) (Овал) добавляем в центре несколько желтых окружностей. Не забываем удерживать клавишу Shift во время создания, чтобы сохранить пропорции. Цвет подберите на свое усмотрение, создайте несколько темных и несколько светлых кругов.

Шаг 9
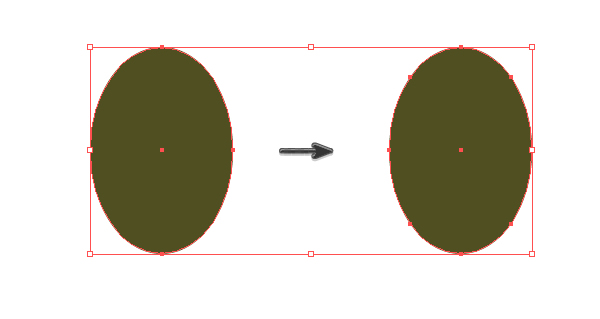
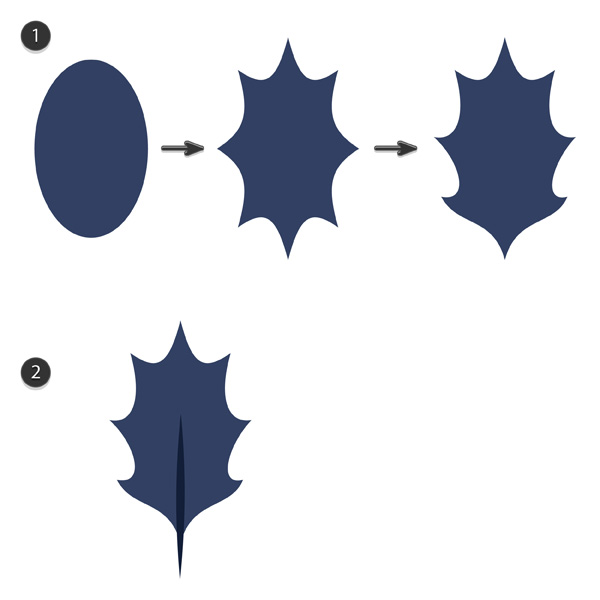
Теперь нарисуем зеленый лист. Создаем овал и добавляем на него четыре дополнительные узловые точки с помощью меню Object – Path – Add Anchor Points (Объект – Контур – Добавить опорные точки).

Шаг 10
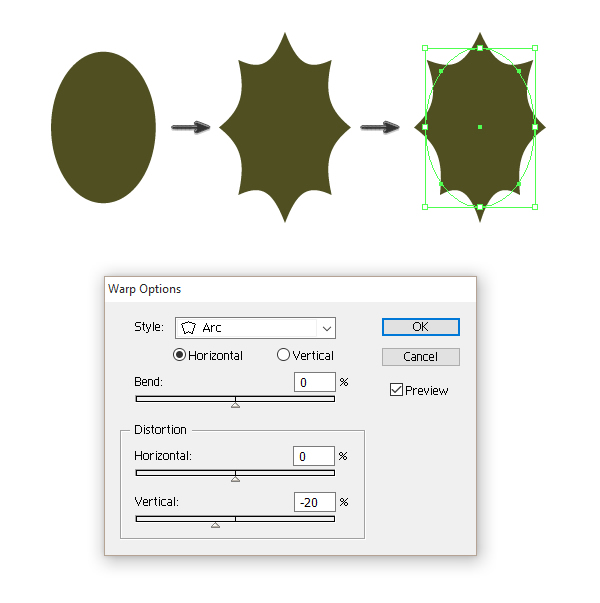
Далее переходим Effect – Distort & Transform – Pucker & Bloat (Эффект – Исказить и трансформировать – Втягивание и раздувание) и устанавливаем Vertical (По вертикали) на -20%. Но, чтобы фигура была больше похожа на лист, мы должны применить арочную деформацию, как показано ниже. После этого переходим Object – Expand Appearance (Объект – Разобрать оформление).

Шаг 11
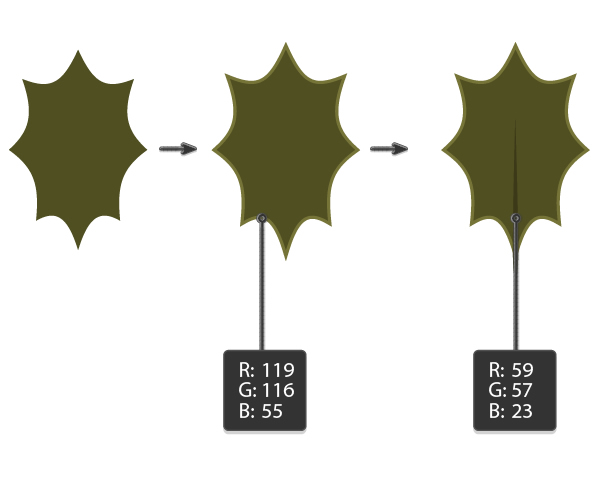
Чтобы добавить объем листу, переходим Object – Path – Offset Path (Объект – Контур – Создать параллельный контур). В появившемся окне устанавливаем Offset (Смещение) на 3 и жмем ОК.
Копируем черешок, который мы рисовали для красного листа, и переносим его на зеленый. Меняем цвет и размещаем, как показано ниже. Группируем весь лист вместе.

Шаг 12
Создаем четыре копии зеленого листа и размещаем всю группу под красными листьями.

Шаг 13
Размещаем готовый цветок на горшке.

Шаг 14

Рисуем решетку
Шаг 1
Чтобы создать витиеватую решетку на окне, мы воспользуемся инструментом Spiral Tool (Спираль). Активируем его и сначала отключаем цвет заливки, затем устанавливаем цвет контура на 25, 32, 33. Этим инструментом кликаем по рабочему полотну. Вводим настройки, как показано ниже, и жмем ОК. Также активируем закругленные концы на панели Stroke (Обводка).
Шаг 2
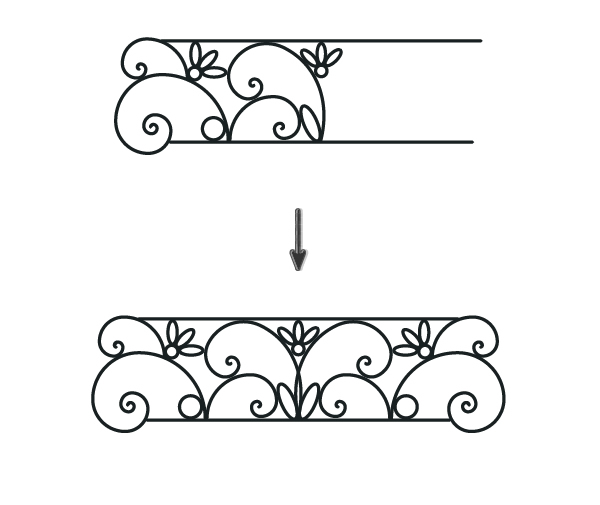
Далее можете подключить свою фантазию и создать уникальный узор или скопировать мой. Создаем несколько различных спиралей с разными настройками Radius (Радиус), Decay (Рост) и Segments (Сегменты) и соединяем их в красивую решетку. Также можете добавить овалы и окружности. Чтобы облегчить работу, можете создать половину дизайна, затем скопировать ее, отразить по горизонтали и перенести на вторую часть.

Закончив решетку, размещаем ее на окне.

Рисуем снег
Шаг 1
Я покажу вам интересный способ создания снега. Начинаем с обычного овала. Размещаем его в том месте, где должен быть снег. В нашем случае это кирпичи над окном.

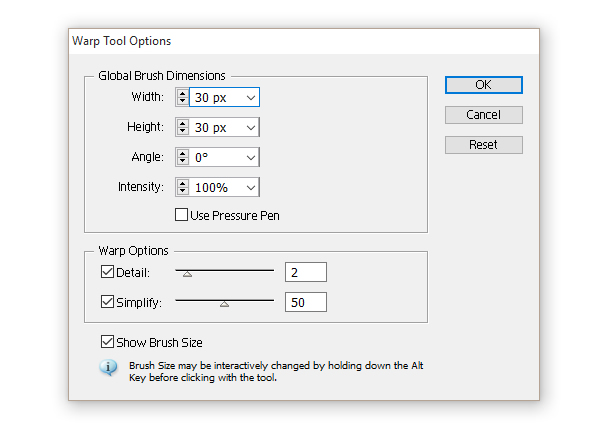
Дважды кликаем по инструменты Warp Tool (Shift+R) (Деформация) на панели инструментов, чтобы открыть окно настроек. Устанавливаем следующие параметры:

Шаг 2
После этого выбираем овал и, как обычной кистью, начинаем распределять его по кирпичам, формируя снежную насыпь. Также добавляем снег на решетке и подоконнике.
Очень важно: сначала нужно выбрать объект, а затем применять к нему Warp Tool (Shift+R) (Деформация), иначе будут деформироваться все объекты иллюстрации.

Шаг 3
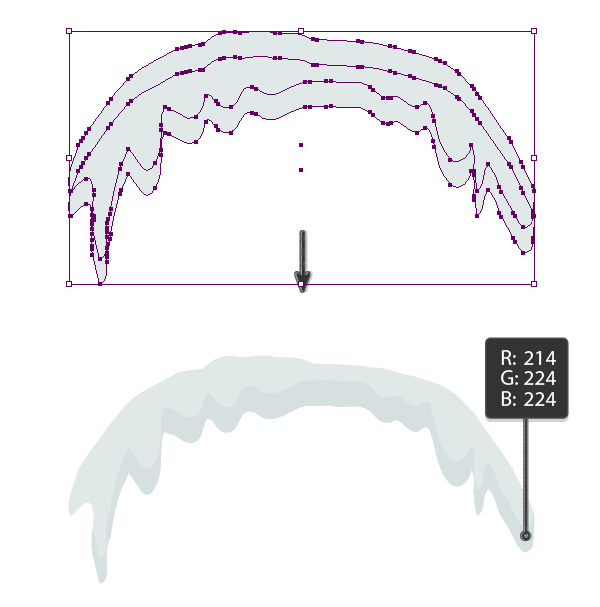
Чтобы добавить объем снегу, выделяем его и с зажатыми клавишами Shift+Alt перемещаем выше, чтобы дублировать. Снова выделяем первую фигуру и копируем ее сочетанием клавиш Ctrl+C и Ctrl+F. Не снимая выделения с последней копии, с зажатой клавишей Shift выделяем копию, которую мы сместили вверх. После этого на панели Pathfinder (Обработка контуров) жмем кнопку Minus Front (Вычесть из фигуры). Меняем цвет заливки новой фигуры.

Шаг 4
Добавляем объем на всех блоках снега.

Создаем фон
Шаг 1
Рисуем прямоугольник размером 600 х 600 пикселей. Размещаем его под окном. Лучше всего создать отдельный слой для фона и разместить его под слоем с остальными элементами композиции.

Шаг 2
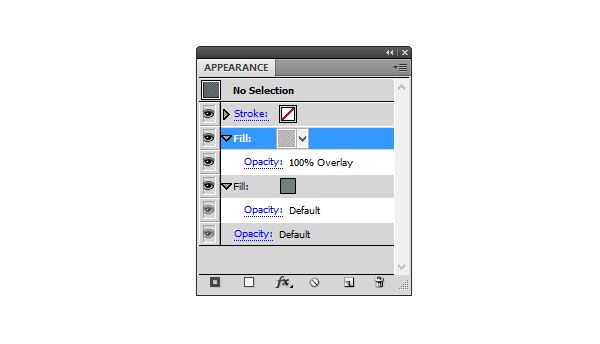
Переходим на панель Window – Appearance (Окно – Внешний облик). Кликаем на значок маленького треугольника в верхнем правом углу и в выпадающем меню выбираем Add New Fill (Добавить новую заливку). Теперь открываем панель Window – Swatches (Окно – Каталог). Кликаем на значок треугольника и переходим Open Switch Library – Patterns – Basic Graphics – Basic Graphics_Textures (Открыть библиотеку образцов – Узоры – Базовая графика – Базовая графика_Текстуры) и выбираем узор Diamond. На панели Appearance (Внешний облик) устанавливаем Opacity (Непрозрачность) на Overlay (Перекрытие).


Вот так должна выглядеть иллюстрация на данном этапе:

Рисуем падающий снег
Давайте добавим атмосферности рисунку с помощью падающего снега. Используем тот же цвет, которым мы заполняли снежные насыпи. Добавляем множество окружностей разного диаметра и распределяем их по всей иллюстрации. Теперь наш рисунок готов!

В этом уроке вы узнали, как нарисовать рождественскую иллюстрацию в Illustrator. Надеюсь, вам понравилось. Не стесняйтесь делиться своими результатами и задавать вопросы в комментариях. Также делитесь уроком в социальных сетях. Приятного творчества!


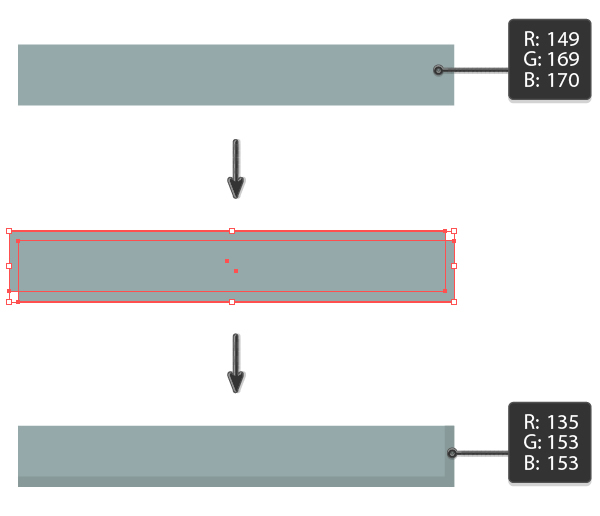
Шаг 2
Поверх него поместите копию с цветом потемнее, вроде R=117 G=170 B=191, и сузьте его до полосы. Не меняйте высоту,лишь сократите прямоугольник по ширине!

Шаг 3
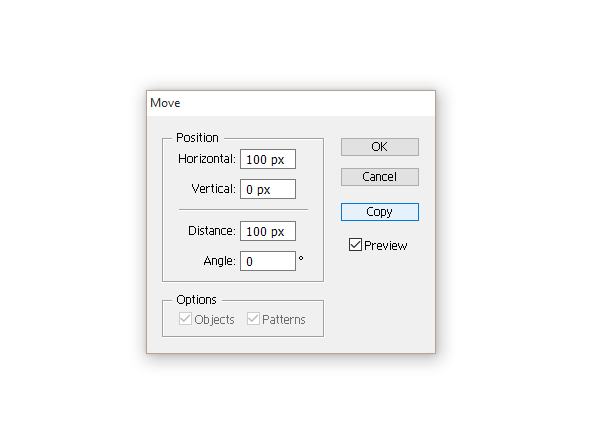
Теперь выберите эту темную полосу, зажмите Shift и Alt, и переместите копию полосы вправо. После этого воспользуйтесь Control-D, эта комбинация будет повторять последнее выполненное движение. Нажимайте столько раз, сколько нужно, чтобы заполнить весь фон полосами.
Давайте назовем этот слой, чтобы не быть невеждами. Перейдите к панели слоев (Layers), щелкните дважды по существующему слою, и в появившемся окне напечатайте полосатый фон, и, затем, ОК.

2. Создаем овальный фон
Шаг 1
Создайте новый слой и назовите его овальный фон. Заблокируйте слой полосатый фон (должна появится иконка в виде замочка).

Шаг 2
Выделив светло-голубой овал, перейдите к Object > Path > Offset Path (Объект > Контур > Создать параллельный контур). В появившемся окне установите параметры в полях: Offset 15 px, Joins — Miter, Miter Limit 4. Жмите ОК. Удалите цвет заливки нового овала, создайте обводку, увеличив ширину на панели обводки (Stroke).

Шаг 3
Снова обращаемся к панели обводки (Stroke) и меняем сплошную линию контура на пунктирную (Dashed Line). Установите значение 12 pt и сделайте обводку шире.

3. Создаем ягодки остролиста
Шаг 1
(1) Меняем цвет заливки на R=158 G=42 B=77. С помощью эллипса (L)создаем кружочек, зажав Shift.
(3) Поместите чашелистик на ягоду.

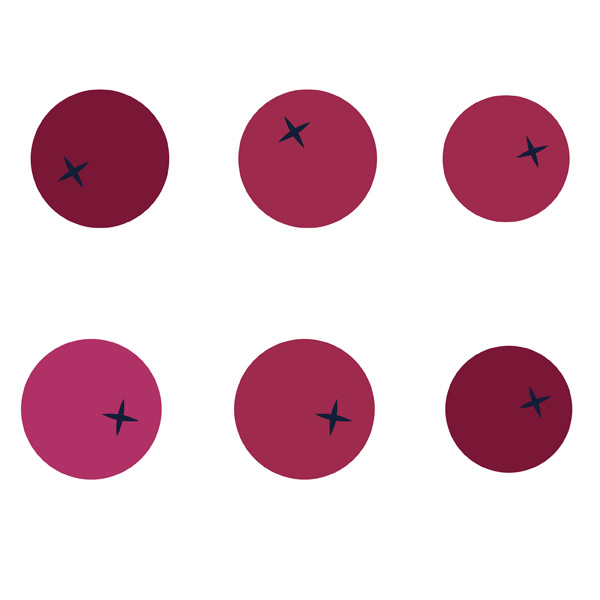
Шаг 2
Создайте несколько ягод с помощью функции копирования. Меняйте их оттенок, делайте чуть светлее или чуть темнее. Элементы каждой ягоды соберите в группы (Выделить > ПКМ > Group).

Шаг 3
(2) Скопируйте вертикальную часть созданного ранее чашелистика ягоды и поместите его в основании листа. Объедините элементы листа в группу (ПКМ > Group).

Шаг 4
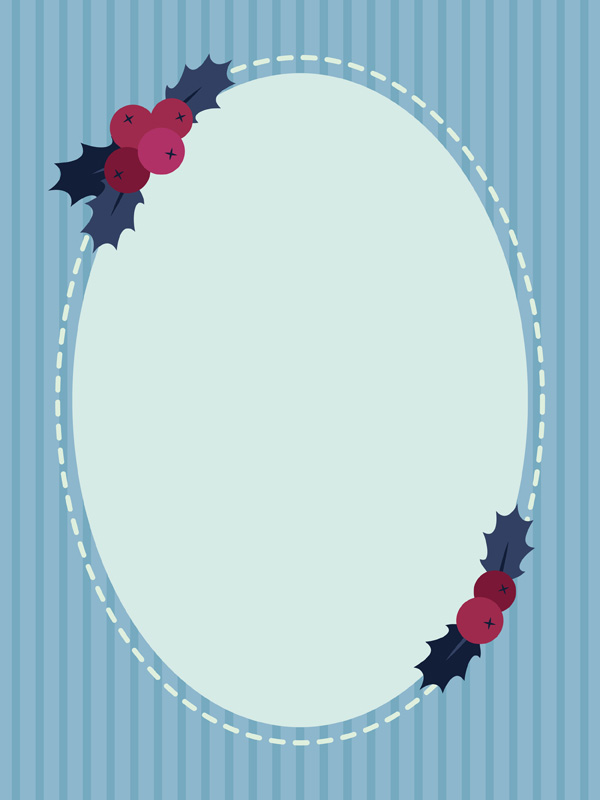
Разместите ягоды и листья поверх фона так, как считаете нужным и привлекательным.

4. Рисуем олененка
Шаг 1
Заблокируйте слой, с которым мы работали только что и создайте новый слой скетч олененка.
Я создала этот скетч прямо в AI с помощью карандаша (N) и ластика (Shift+E). Можете следовать моему рисунку, или придумать свой. Кликните дважды на инструменте карандаша и в появившемся окне с Tolerances установите Fidelity 3 пикселя, а показатель Smoothness около 30%. Затем обратитесь к панели обводки. Установите значение в 1 пиксель.
После того, как закончите свой скетч, выделите все элементы слоя (Ctrl+A), перейдите к панели Transparency (Прозрачность) и установите значение около 20%. Заблокируйте слой с олененком.

5. Создаем фигуру олененка
Шаг 1
Создайте новый слой олененок ПОД слоем скетч олененка.
Чтобы создать фигурку олененка, мы будем использовать инструмент Pen Tool (P). Начнем с самого легкого: возьмем эллипс (L) и создадим круг. Цвет заливки будет R=132 G=44 B=59, без обводки контура.

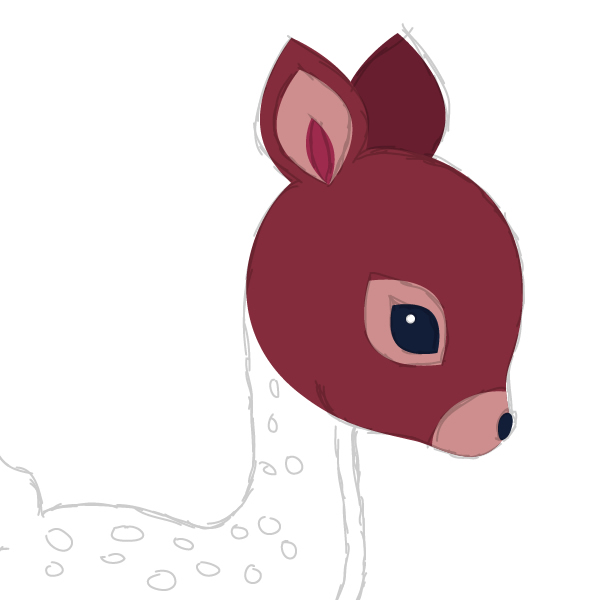
Шаг 2
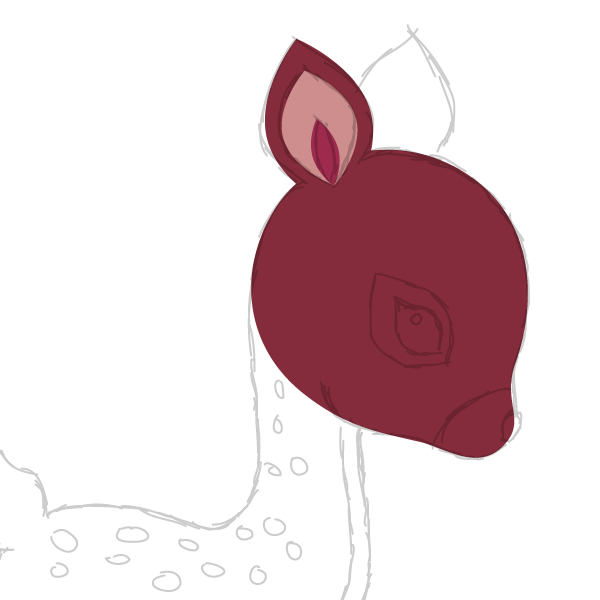
С помощью Pen Tool (P) создаем новые опорные точки на круге, а с помощью Direct Selection Tool (A) двигаем опорные точки, чтобы вытянуть фигуру по форме головы олененка.

Шаг 3
Добавляем ухо, используя те же приемы, что и при создании чашелистика.

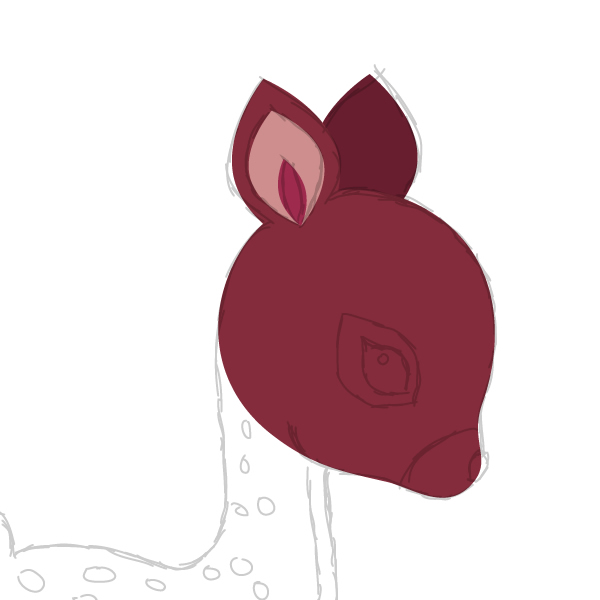
Шаг 4
Добавьте больше деталей. Меньшую часть уха залейте цветом R=206 G=142 B=142, а самую маленькую — R=158 G=42 B=77.

Шаг 5
Создайте другое ухо, за уже существующим (Control-X, Control-B). Цвет заливки R=104 G=30 B=46.

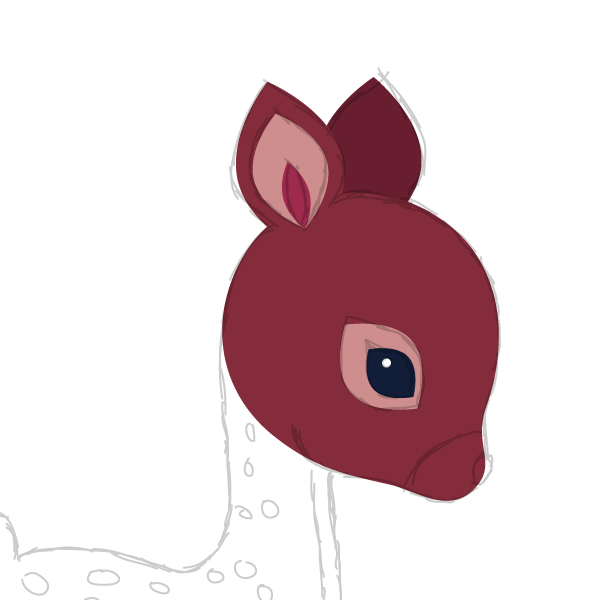
Шаг 6
Теперь добавим глазик. Зажимая Alt, скопируйте среднюю часть уха на место, где должен быть глаз. И еще одну, меньшую копию с цветом заливки R=18 G=29 B=56, для самого глаза. Добавьте белый блик в углу глаза.

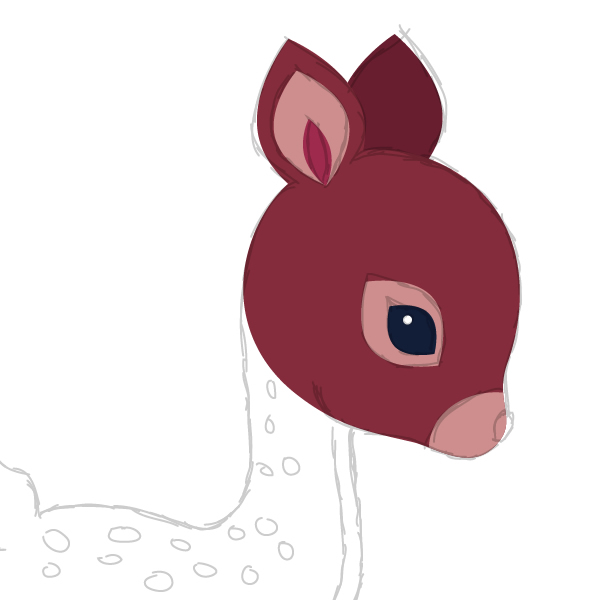
Шаг 7
Нарисуйте круг с заливкой R=206 G=142 B=142.

Шаг 8
Выделите голову и сделайте еще одну копию поверх (Control-C, Control-F). Удерживая Shift, выделите эту новую копию вместе с кругом из предыдущего шага. Воспользуйтесь панелью Обработки контуров (Pathfinder panel), установите тип взаимодействия Intersect .

Шаг 9
С помощью Pen Tool (P) создайте нос с цветом заливки R=18 G=29 B=56.

Шаг 10
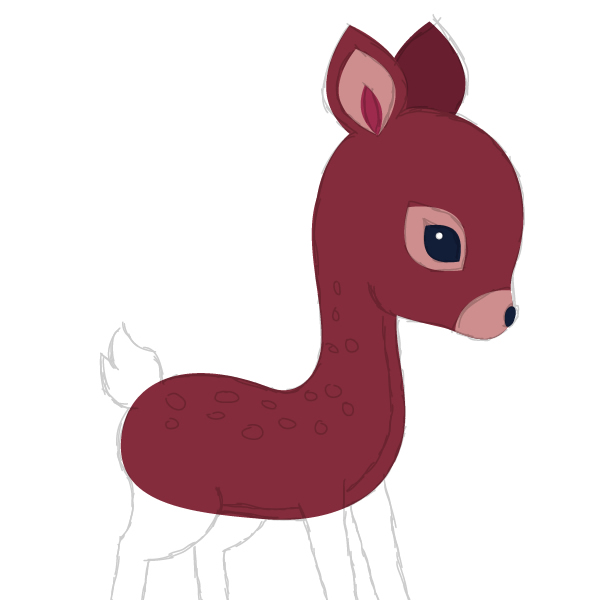
Создайте тело с помощью Pen Tool (P).

Шаг 11
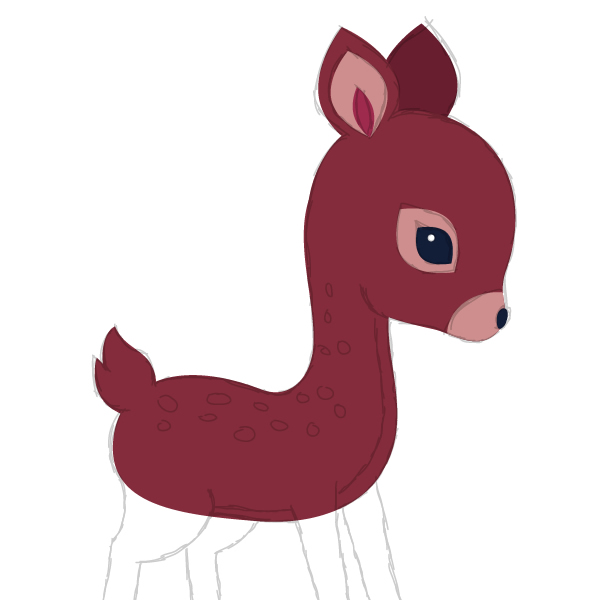
Создайте маленький милый хвостик.

Шаг 12
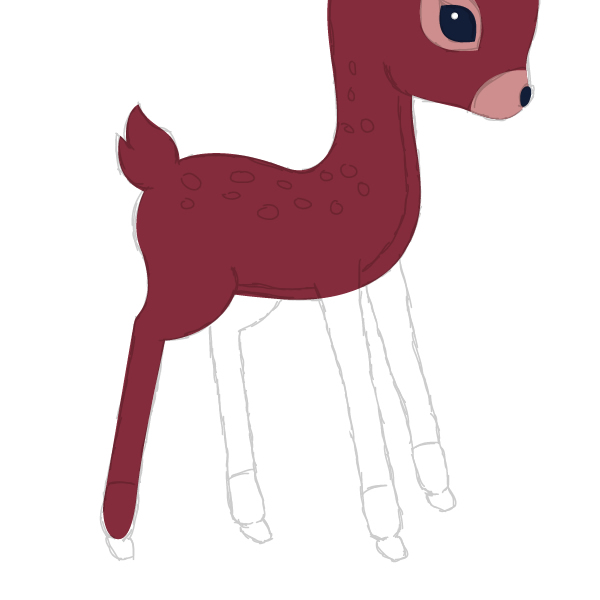
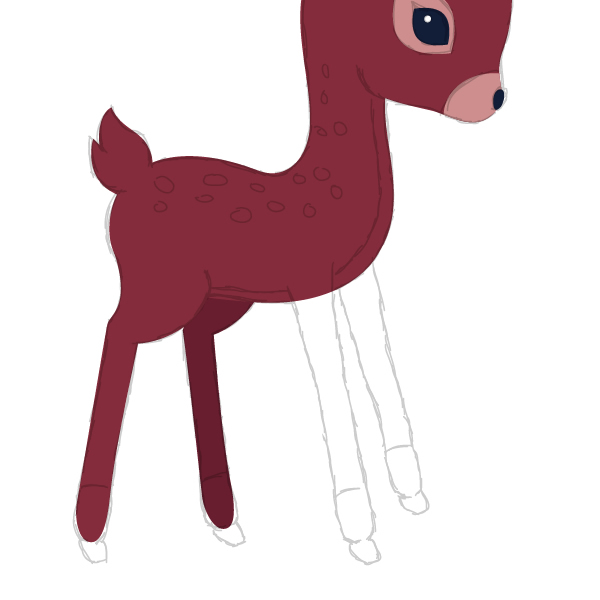
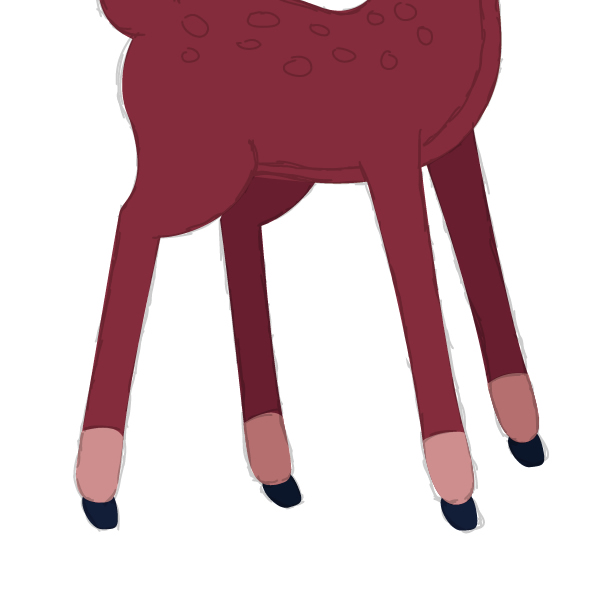
Продолжайте, создайте ножки.

Шаг 13
С помощью пипетки (I) выберите цвет уха, которое позади и залейте им ножки, находящиеся позади.

Шаг 14
Теперь передние ноги, напоминаю цвет заливки: R=132 G=44 B=59.

Шаг 15
И вторая передняя нога, более темного цвета.

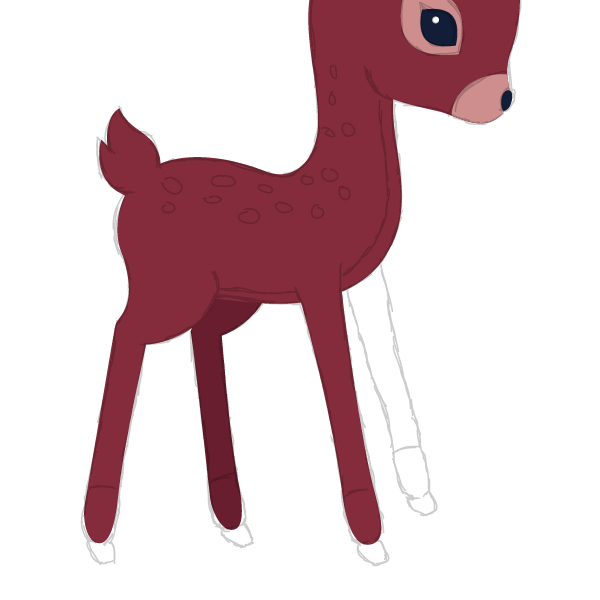
Шаг 16

Шаг 17
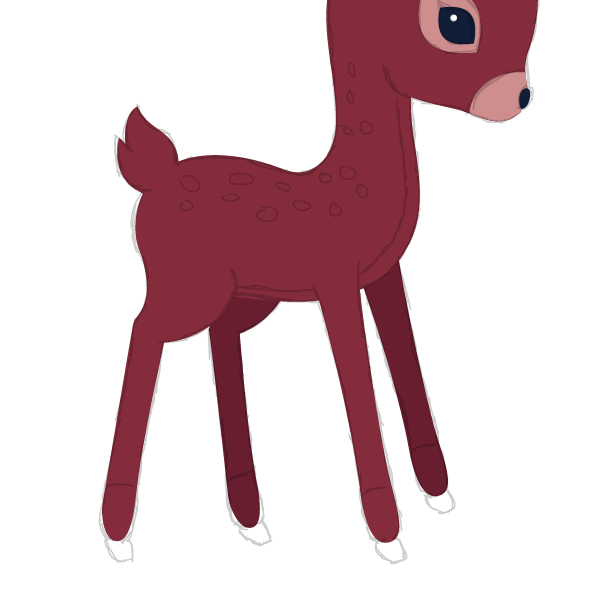
Теперь копытца. Копытца поближе должны быть цвета R=18 G=29 B=56, копытца дальше — R=12 G=22 B=43.

Вот какой получился олень!

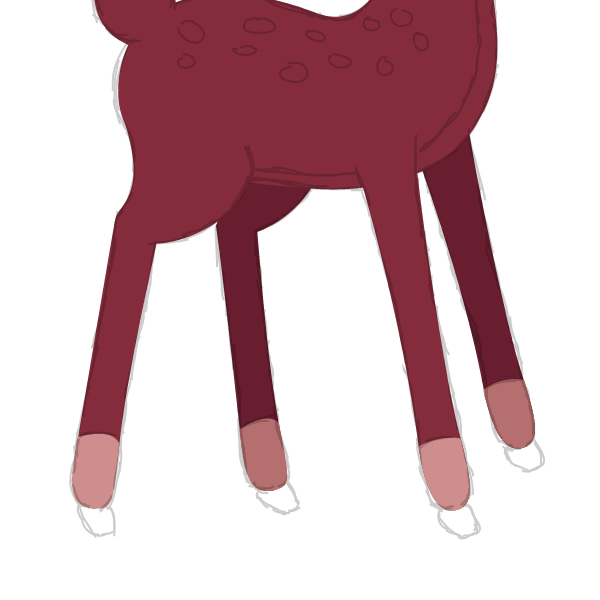
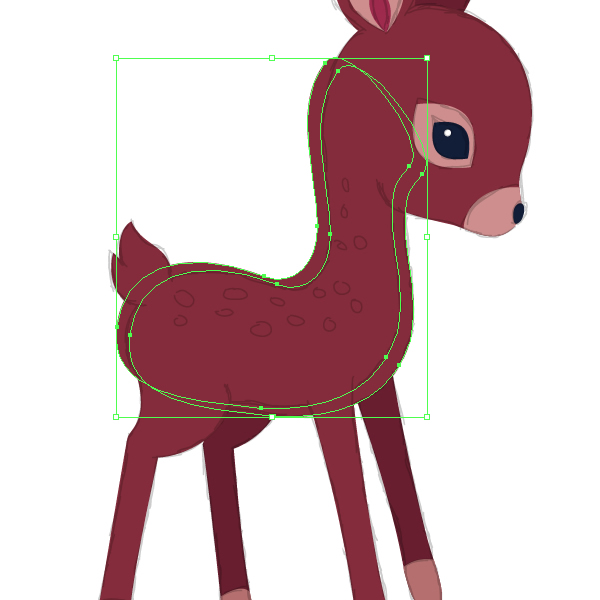
Шаг 18
Теперь давайте добавим некоторые детали. Зажимая Alt, слегка перетащите тело олененка по диагонали, как показано на рисунке. Выделите область тела (не ту копию, что вы сделали только что) и поместите копию поверх (Control-C, Control-F). Не убирая выделение, выделите и копию, смещенную по диагонали. На панели обработки контуров (Pathfinder) установите Minus Front.

Шаг 19
Залейте новую форму цветом R=206 G=142 B=142. Разместите голову с её элементами поверх остальных частей тела (Control-X, Control-F). Убедитесь также, что ноги расположены правильно.

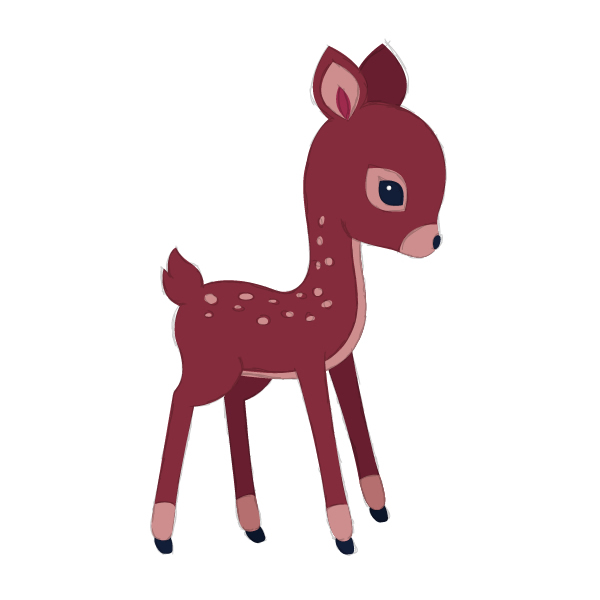
Шаг 20
Воспользуйтесь инстурментом Blob Brush Tool (кисть-клякса) (Shift+B), цвет заливки R=206 G=142 B=142, и разместите на спине пятнышки.

6. Размещаем олененка на фоне
Выделите всия олененка и установите его поверх созданной открытки. Слой со скетчем можно смело удалять.

7. Последние штрихи
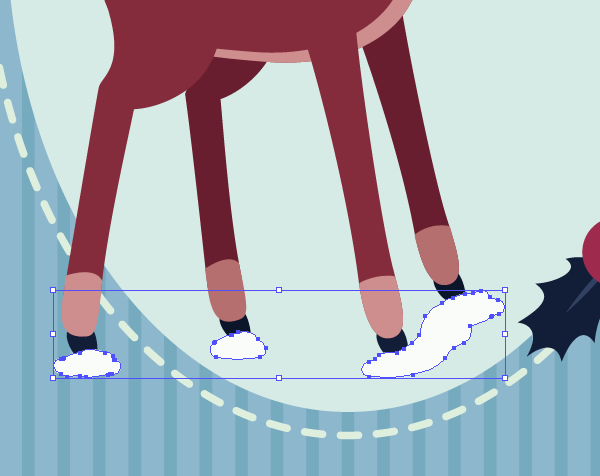
Шаг 1
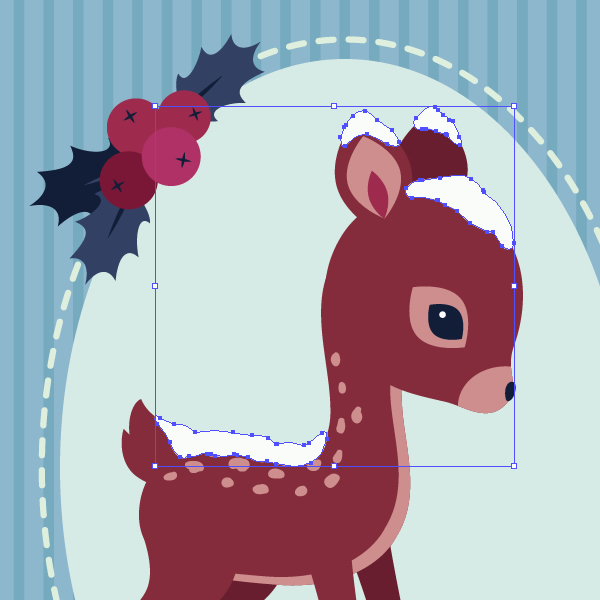
Возьмите Blob Brush Tool (Shift-B), кисть-кляксу, и создайте снег. Без заливки, цвет обводки: R=247 G=251 B=246. Двойной клик при Shift-B покажет опции. Установите: Fidelity 3 pixels, Smoothness 30%; на панели установок кисти: Размер — 10 pt, Угол — 0гр., Сглаживание 100%. ОК. Рисуйте снег!

Шаг 2
Дорисуйте снег на лоб и ушки.

Шаг 3
И снежинок в воздухе!

Всё, любители открыток получили, что хотели. Отличная иллюстрация! Можете добавить текст. Или не добавлять. Как хотите, лишь бы вам самим нравилось!
Читайте также:


