Как сделать символьный шрифт
Обновлено: 05.07.2024
Разве не было бы замечательно, если бы вы могли создавать свои собственные шрифты TrueType, называть их как угодно и использовать их в таких программах, как Word, Photoshop и т. Д.? К счастью, есть несколько действительно крутых программных приложений, которые вы можете использовать не только для создания собственных шрифтов Windows, но и для редактирования шрифтов, которые в настоящее время есть в вашей системе!
В этом посте я упомяну несколько программ, некоторые бесплатные и платные, которые вы можете использовать для создания пользовательских шрифтов. Очевидно, что платные программы, как правило, имеют больше возможностей и улучшенных интерфейсов для работы со шрифтами, но есть и несколько хороших бесплатных.
Бесплатные редакторы шрифтов
Давайте начнем с бесплатных, поскольку большинство людей будут создавать шрифты не как бизнес, а просто для удовольствия. Буквально миллионы шрифтов вы можете скачать или купить онлайн, поэтому, если вы читаете этот пост, вам, вероятно, интересно быть креативным и уникальным!
Одним из самых простых способов создания новых шрифтов является использование онлайн-редактора шрифтов. Вы можете создавать свои шрифты прямо в браузере и загружать их на свой компьютер, когда закончите.
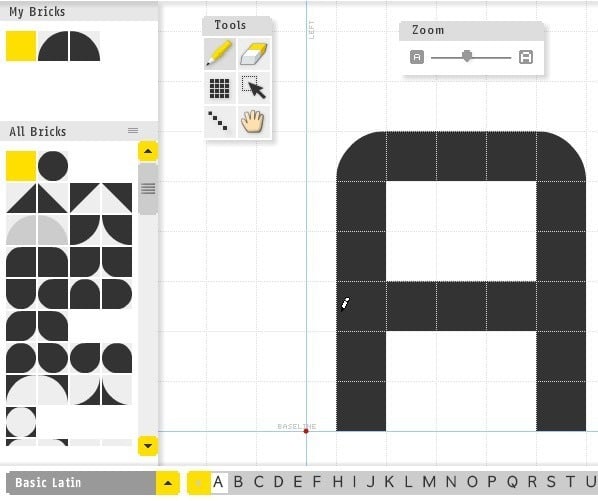
FontStruct
FontStruct вероятно, мой любимый онлайн-редактор шрифтов, потому что у него хороший интерфейс и лучшие инструменты для работы со шрифтами. Для того, чтобы воспользоваться услугой, вам необходимо создать учетную запись и войти в систему. После этого нажмите на Создать новый Fontstruction кнопка. Дайте вашему шрифту имя, и вы увидите экран редактора шрифтов.

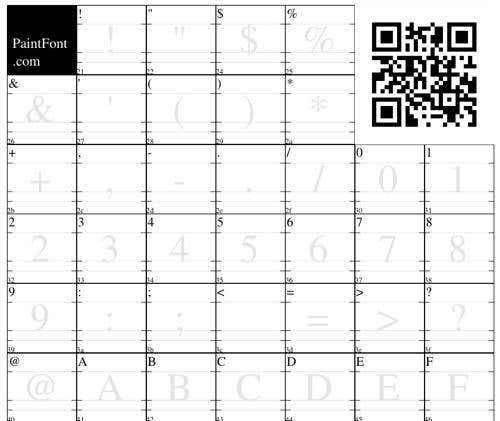
PaintFont
FontStruct требует от вас создания шрифта с использованием цифровых инструментов, но что, если вы предпочитаете рисовать свои шрифты вручную, а затем преобразовывать их в цифровой формат в векторные шрифты? Ну, вот где PaintFont может помочь!
PaintFont Это аккуратный маленький онлайн-сервис, который сначала заставляет вас выбирать нужные символы шрифта, затем распечатывает шаблон, который вы заполняете, а затем загружает его, чтобы он мог преобразовать ваш почерк в настоящий шрифт. В нем также есть шаблоны для других языков, помимо английского, таких как испанский, немецкий, французский, итальянский и т. Д.

Затем вы загружаете шаблон шрифта и загружаете только что созданный шрифт. Очевидно, что процесс не будет идеальным, поэтому перед загрузкой необходимо убедиться, что вы хорошо отсканировали шаблон, а символы написаны четко черными чернилами. Приятно то, что если пара шрифтов не распознается должным образом, вам не нужно начинать с нуля.
Вы можете создать новый шаблон только с ошибочными символами, а затем, когда вы отправитесь на загрузку, нажмите на дополнительные параметры, вы можете использовать исходный шрифт в качестве основного шрифта. Вновь распознанные символы заменят те, что в основном шрифте. В целом, аккуратная концепция и что-то веселое, что вы можете сделать со своими детьми!
BirdFont
Переходя от онлайн-инструментов к настольным инструментам, один хороший редактор шрифтов BirdFont, У него довольно много инструментов для работы со шрифтами, и его будет действительно легко использовать всем, кто уже имеет опыт работы с такими программами, как Adobe Illustrator или Corel Draw.
Если вы совершенно не знакомы с каким-либо из этих инструментов, вам потребуется некоторое время, чтобы изучить их, поскольку сложно создать что-то приличное, просто играя с различными инструментами, которые вы не знаете, как использовать. Вы можете проверить их онлайн-уроки за помощь в начале работы.
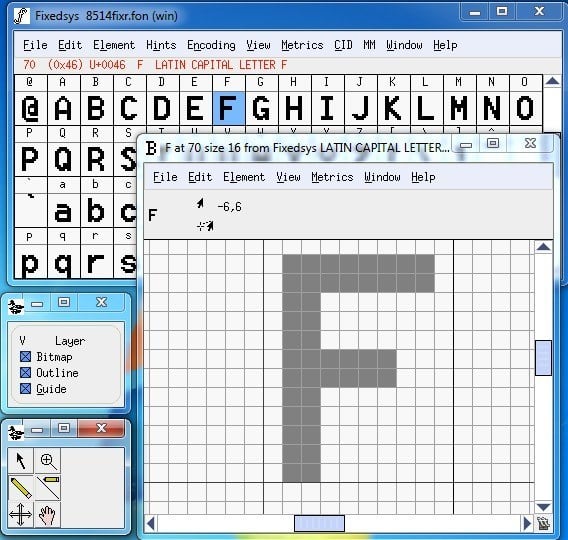
FontForge
Еще одна бесплатная программа для редактирования шрифтов и преобразования между типами шрифтов FontForge, Это проект с открытым исходным кодом, и он работает нормально, но не так хорошо, как хотелось бы. Во-первых, кажется, что он не обновлялся с 2012 года. Во-вторых, вместо того, чтобы находиться в одном большом окне, он имеет отдельные окна для инструментов, список шрифтов и т. Д., Вроде того, как раньше был GIMP.

Это работает хорошо, но это не очень удобно для пользователя. Кроме того, он не имеет так много инструментов, как BirdFont. Теперь поговорим о некоторых платных приложениях для редактирования шрифтов.
Коммерческие редакторы шрифтов
FontCreator
В High Logic есть очень крутая программа FontCreator начиная с 79 долларов, что позволяет создавать и редактировать шрифты TrueType или OpenType. Он также имеет несколько очень мощных инструментов рисования и редактирования, созданных для типографов и дизайнеров, а также интуитивно понятный интерфейс для начинающих!
Эта программа хорошо подходит для дизайнеров и графических художников, а не для игр, если у вас нет денег, чтобы бросить вокруг. Вот некоторые из ключевых особенностей программ:
Чтобы ознакомиться с FontCreator, вы также можете создать свой собственный шрифт. Сначала вы нажимаете файл из меню, а затем новый,
Дайте вашему новому шрифту уникальное имя, иначе он не будет правильно установлен в Windows позже. Это имя не является именем файла; это имя шрифта, которое будет отображаться внутри программ и т. д. Например, Times New Roman — это имя семейства шрифтов, а имя файла — фактически timesbd.ttf.

Вы можете прочитать все подробное руководство по использованию FontCreator Вот. Если вам все еще кажется, что это слишком сложно, или вы хотите создать шрифт из своего собственного почерка, вам понадобится какой-нибудь планшет для рисования и графическая программа, такая как Photoshop, которая может сохранять каждую нарисованную букву в формате GIF. Есть также много бесплатных программ для рисования.
Если каждая буква сохранена в формате GIF, вы можете импортировать буквы в окно редактирования глифа, перейдя в инструменты а потом Импортировать изображение, Таким образом, вам не нужно рисовать письма с помощью инструментов, а просто выписать их.
После того, как вы создали несколько шрифтов, вы можете проверить свой новый настроенный шрифт, перейдя в Тестовое задание в Шрифт меню. Начните печатать буквы, и теперь вы должны увидеть, как они выглядят в сочетании:


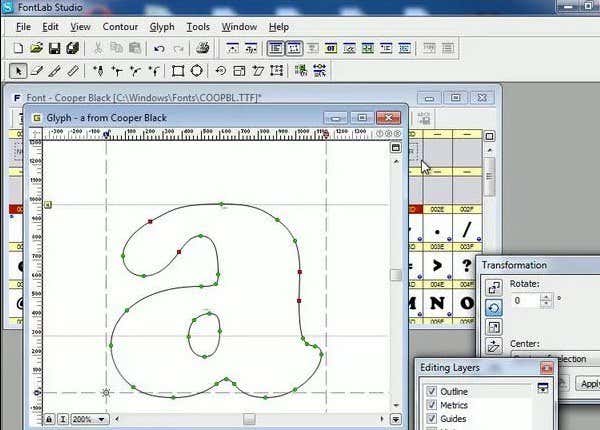
FontLab Studio
FontLab Studio является золотым стандартом с точки зрения инструментов для создания шрифтов, и его цена соответствует этому названию: $ 673,95! Это огромные деньги за создание шрифтов! Компании-производители шрифтов, которые только создают шрифты, которые затем продают онлайн, в основном используют эту программу.

Процесс создания собственных шрифтов не обязательно прост, но для большинства людей он определенно возможен, если у него есть немного времени и усилий (и, возможно, немного денег). В целом, действительно, здорово создавать свои собственные шрифты для отправки карточек, электронных писем и т. Д.! Наслаждайтесь!
Разработка персонального иконочного шрифта для сайта является одной из основных задач веб-разработчика. Т.к. использование готовых наборов шрифтов, может сильно "утяжелить" загрузку страниц сайта. Это связано с тем, что они содержат большое количество иконок (Font Awesome - 675 иконок, IconMoon - 491, Foundation Icons - 283, Glyphicons Halflings – более 250). В то время как количество иконок, которых реально требуется для оформления среднего сайта, находится в диапазоне от 20 до 50 единиц.
Преимущества и недостатки иконочных шрифтов
Иконочный шрифт представляет собой обыкновенный шрифт, в котором вместо традиционных символов используются значки (иконки).
Использование иконок в таком формате является очень привлекательным решением. Во-первых, такими иконками очень просто управлять, т.е. изменять их размер, цвет и другие параметры. Осуществляется это с помощью таких же свойств CSS, которые применяются для стилизации обычного текста ( font-size , color и др.). Во-вторых, в формате шрифта иконки находятся в векторном формате. Это означает то, что они хорошо масштабируются и отлично выглядят на экранах устройств с высокой плотностью пикселей. Кроме этого шрифт - это сжатый формат, а значит, для его загрузки может потребоваться гораздо меньше времени, чем для загрузки аналогичных векторных изображений. Ещё одним неоспоримым плюсом шрифтовых иконок является то, что они поддерживаются всеми браузерами. Осуществляется это благодаря созданию на базе одного пакета иконок шрифтов в различных форматах: eot , ttf , svg и woff . Это необходимо выполнить для того, что браузер использовал тот формат шрифта, который он "понимает". Потому что на текущий момент нет ни одного формата шрифта, который бы поддерживался всеми браузерами.
Кроме достоинств у шрифтовых иконок есть конечно и недостатки. Первый связан с тем, что они немного теряют четкость отрисовки при очень маленьких размерах из-за сглаживания. Второй недостаток заключается в том, что с помощью них нельзя реализовать сложную цветную графику. Если у вас к иконкам имеются такие требования, то в качестве их формата лучше использовать svg.
Основный алгоритм действий по созданию шрифта в IcoMoon App
Рассмотрим некоторые основные шаги по разработке шрифта в сервисе IcoMoon App:
- Перейти на страницу IcoMoon App, с помощью кнопки, расположенной на главной странице сервиса или используя URL адрес: https://icomoon.io/app/.
- Ввести название проекта (значок "Manage Projects").
- Добавить в проект при необходимости шрифт Font Awesome (кнопка с тремя полосочками -> Icon Library).
- Добавить в проект пустой набор, который можно использовать для помещения в него пользовательских (своих) иконок (кнопка с 3 линиями -> New Empty Set).
- Задать название только что созданному набору (кнопка с тремя полосочками -> View / Edit Info).
- Добавить в набор пользовательские (свои) значки (кнопка "3 горизонтальные линии" -> Import to Set).
- Выбрать иконки, которые необходимо добавить в результирующий набор, с помощью инструмента "Select".
- Выполнить генерацию шрифта (нажать внизу страницы на элемент "Generate Font").
- Нажать на значок шестерёнки и в открывшемся диалоговом окне ввести название шрифта (Font Name), префикс класса (Class Prefix), выбрать опцию "Use a class" (Использовать класс) и указать в поле значение ".icon".
- Нажать на кнопку "Download".
Подключение иконок в формате шрифта к странице
Для установки иконочного шрифта необходимо распаковать архив, созданный сайтом IcoMoon, и перенести из него в рабочий проект каталог fonts (шрифты) и файл "style.css".
По умолчанию папка со шрифтами должна располагаться в том же каталоге что и файл CSS. Для того чтобы каталог fonts расположить по-другому, необходимо внести соответствующие изменения в файл "style.css".
Подключения шрифта к странице и классов для удобной работы с ним осуществляется посредством файла "style.css".
Использование иконок на странице
Применение иконок созданного шрифта на странице осуществляется с помощью элемента i , к которому необходимо добавить базовый класс icon (определяется на основе настройки "Use a class") и класс иконки.
Создание иконок социальных сетей для сайта
Разработку собственных социальных значков для сайта очень просто выполнить в открытом векторном SVG редакторе Inkscape.
Для этого их можно нарисовать или воспользоваться уже существующими изображениями иконок из бесплатных наборов.
Если вы в качестве исходников будете использовать растровые изображения значков, то их предварительно следует векторизовать.
После подготовки векторных svg-изображений их можно с помощью сервиса IcoMoon собрать в иконочный шрифт.

Создание иконки "Twitter" в Inkscape
Пример иконок социальных сетей в форме прямоугольника со скруглёнными краями.
Если Вам нужен стильный и красивый шрифт для социальных сетей, тогда введите текст выберите нужный и скопируйте понравившийся шрифт, а если хотите дополнить его крутыми символами, нажмите "Изменить".
Выделяйтесь красиво с новыми оригинальными шрифтами для Instagram
Интерес и лояльность пользователей в соцсети Инстаграм эквивалентны подписке на интересующего человека. Но для того, чтобы привлечь фолловеров, нужно выделяться. Например, с юмором рассказывать о себе, постить интересные фото, видео с прикольным описанием. А если аккаунт предусмотрен для коммерческих целей? Тогда отличиться от остальных будет сложнее. Ведь существующие инструменты в Инстаграм – достаточно простые, негибкие и, прямо скажем, скучные. Тогда как же заинтересовать потенциального подписчика?
Необычный шрифт вам в помощь!
Чтобы обратить внимание на свой инста-профиль, нужно не просто запостить красивую картинку, но и применить к ней оригинальный шрифт – написать красивыми буквами небольшую фразу. Эта уловка может не просто привлечь пользователя, сделать его вашим подписчиком, но и сподвигнуть написать вам с личной или бизнес-целью. Оригинальный шрифт сделает Instagram-аккаунт уникальным, выделит его среди других. Этот прием наиболее часто используется SMM-специалистами для привлечения внимания пользователей Инстаграм. К сожалению, Instagram не располагает возможностью редактирования шрифтов. Однако у нас есть хорошая альтернатива. Мы предлагаем воспользоваться нашей онлайн-платформой для всех желающих сделать свой аккаунт максимально оригинальным.
Самые распространенные шрифты
- необычные курсивы, жирные шрифты;
- буквы в обрамлении кружочков, дужек;
- интуитивно понятные слова символами, рисунками или геометрическими фигурами;
- шрифты в греческом, английском стиле;
- пузырьковые, контурные и готические буквы;
- буквы в обрамлении различных символов.
Мамочки доказывают какая система воспитания лучшая для детей, автомеханики — делятся секретами лучшей резины, а игроманы обсуждают стратегию войны с большим уничтожением военной техники соперника. От внешнего вида вашего ника в интернет-пространстве зависит восприятие нас другими людьми.
Значение символов
Одни хотят выделиться оригинальностью и уникальностью: ღ★ ТОПОВЫЙ_Т ОП★ღ Другие — отражают в никнейме личный зодиакальный знак или подчеркивают увлеченность, хобби для поиска единомышленников. Создать украшение для своего ника можно используя специальные символы Юникода, собранные в представленной коллекции.
В ней находятся крутые символы для ников —звездочки, короны 👑, геометрические фигуры, каллиграфические литеры и симпатичные буквы. Вам остается только собрать индивидуальный ник из тех, которые понравились. С этой целью выделяется выбранный символ правой кнопкой мыши, копируется и вставляется в текст.
Можно воспользоваться коллекцией в виде красивых букв, в котором также есть разнообразные варианты символов.
Существует множество способов для выражения нежных чувств онлайн-общения, среди которых применение символа сердечка❤. Отобразить символ сердечка с клавиатуры сложно, а наш сайт предлагает легкое копирование и использование.
Есть несколько цветов, имеющих особое значение. К примеру, красный цвет сердца обозначает открытое проявление любви. Зелёный цвет — предложение свидания. Если после романтического свидания вам вместо красных шлют желтый или оранжевый цвет символа, значит предлагается дружить. Также есть Эмоджи разбитого сердца: 💔.
Данные знак используется в алгебре и геометрии. Знак, символизирующий упавшую восьмерку, принадлежит более поздней исторической эпохи. Его происхождение связывают со змеем уроборосом, проглотившем собственный хвост. Такой тип символов присутствовал в эпоху наскального письма, обнаруженного в Тибете. Данный символ оформлен частью Юникода версии 1.1 в 1993.
Читайте также:

