Как сделать силуэт в векторе
Обновлено: 08.07.2024
Н аверняка вы уже видели картинки с черными силуэтами людей, фигурками животных или предметов. Такие изображения ставят на аватары, иногда эти загадочные силуэты накладывают на яркий фон, получается довольно интересно. Есть даже целые сайты с дизайном в таком стиле.
Существуют кисти для создания таких фигурок. Но сейчас мы будем учиться, как сделать силуэт в Фотошопе из фотографии самостоятельно. Схема такая: выделить объект, закрасить его черным цветом и удалить фон. Казалось бы, просто. Но есть нюансы. Все очарование таких картинок в том, что контур объектов четкий и аккуратный.
Мы сделаем силуэты без фона, чтобы готовые фигурки можно было перенести куда угодно или добавить любой фон.
Выбор исходной фотографии
Это важный момент. Прежде чем начинать работу с фото, постарайтесь представить, как будет выглядеть объект без деталей. Далеко не все изображения подходят.
2. Качество фото должно быть хорошее.
3. Желательно наличие контрастного к объекту фона. В идеале – однотонный контрастный фон.
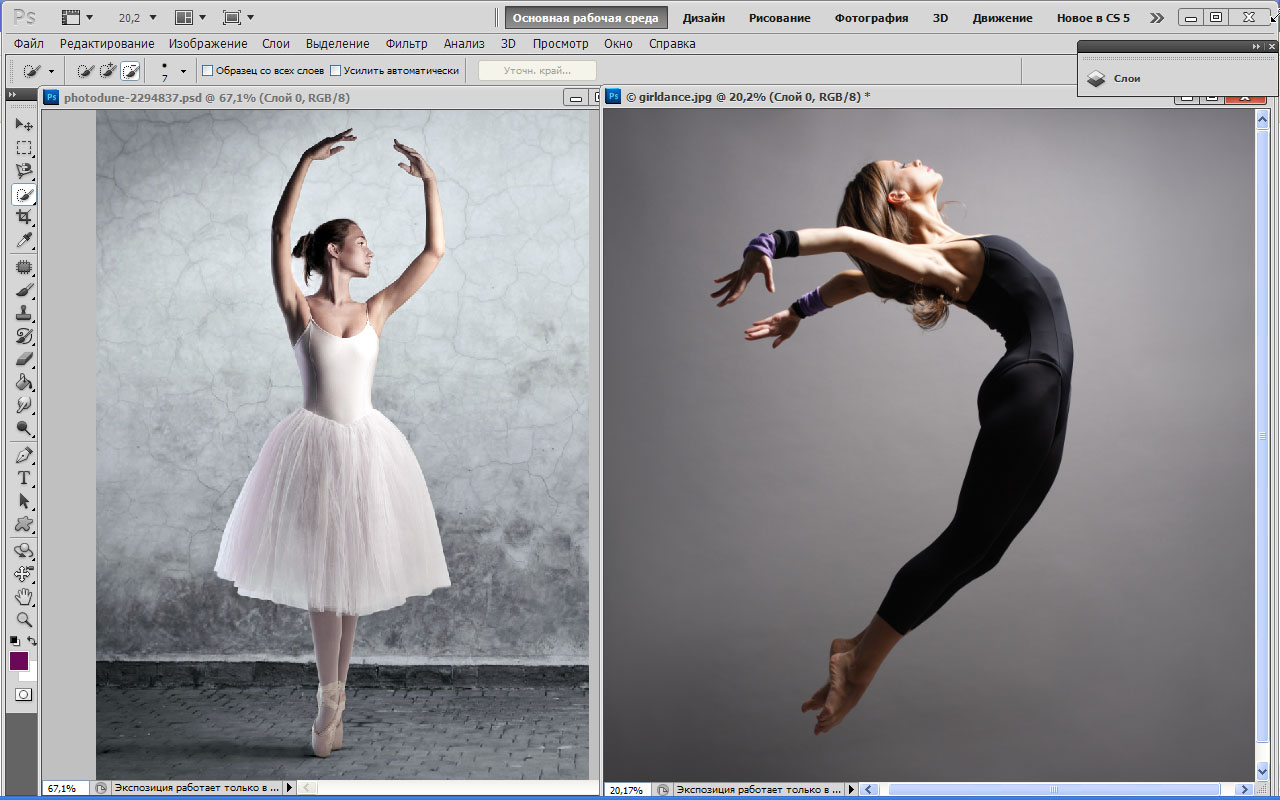
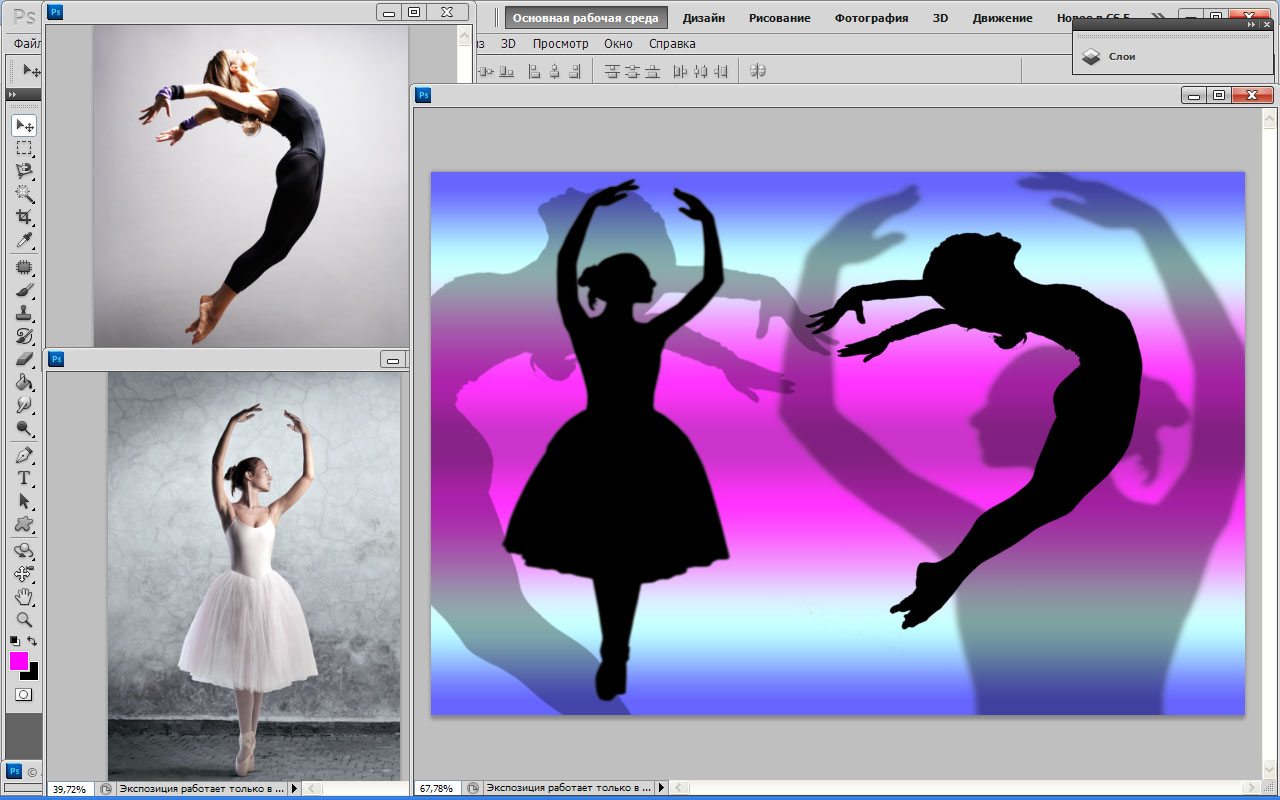
Мы взяли фотографии танцующей балерины и гимнастки в момент прыжка. Они отлично подходят для создания силуэтов, рис.1.

Шаг 1: выделение объекта
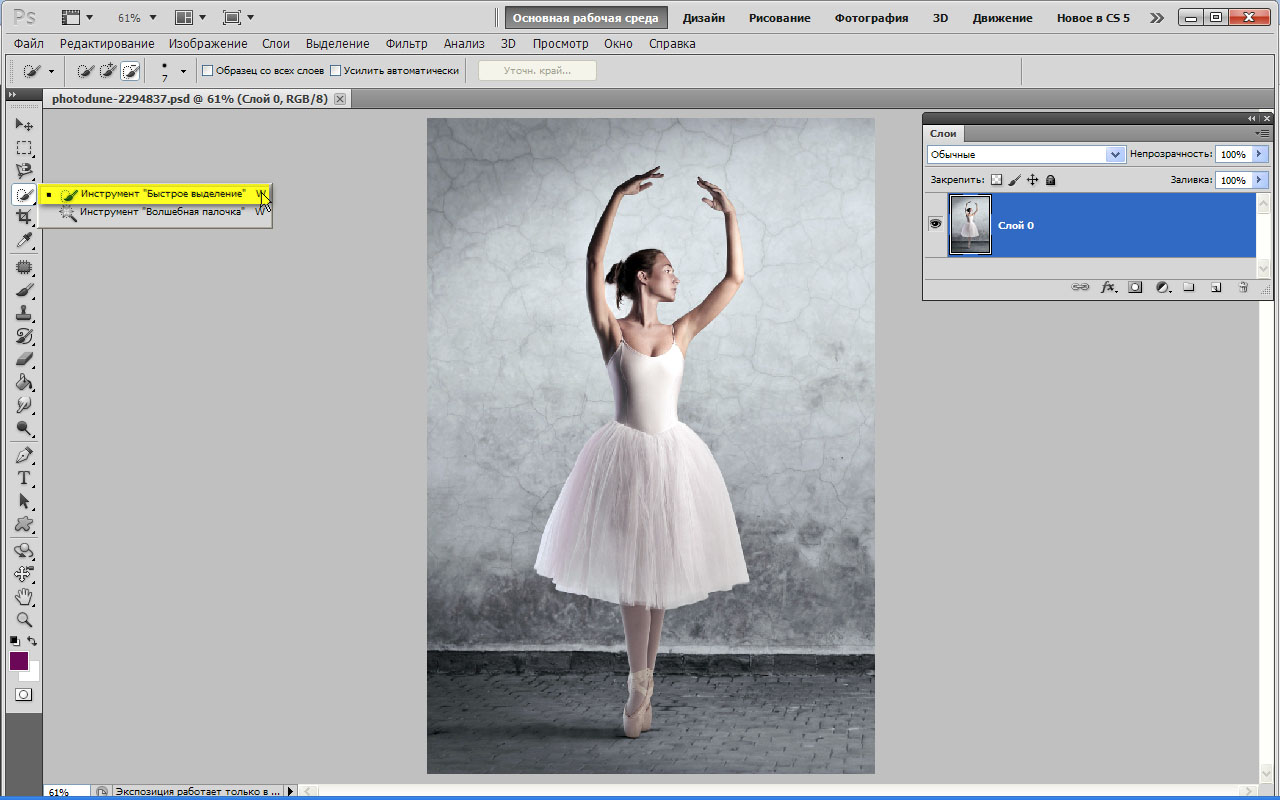
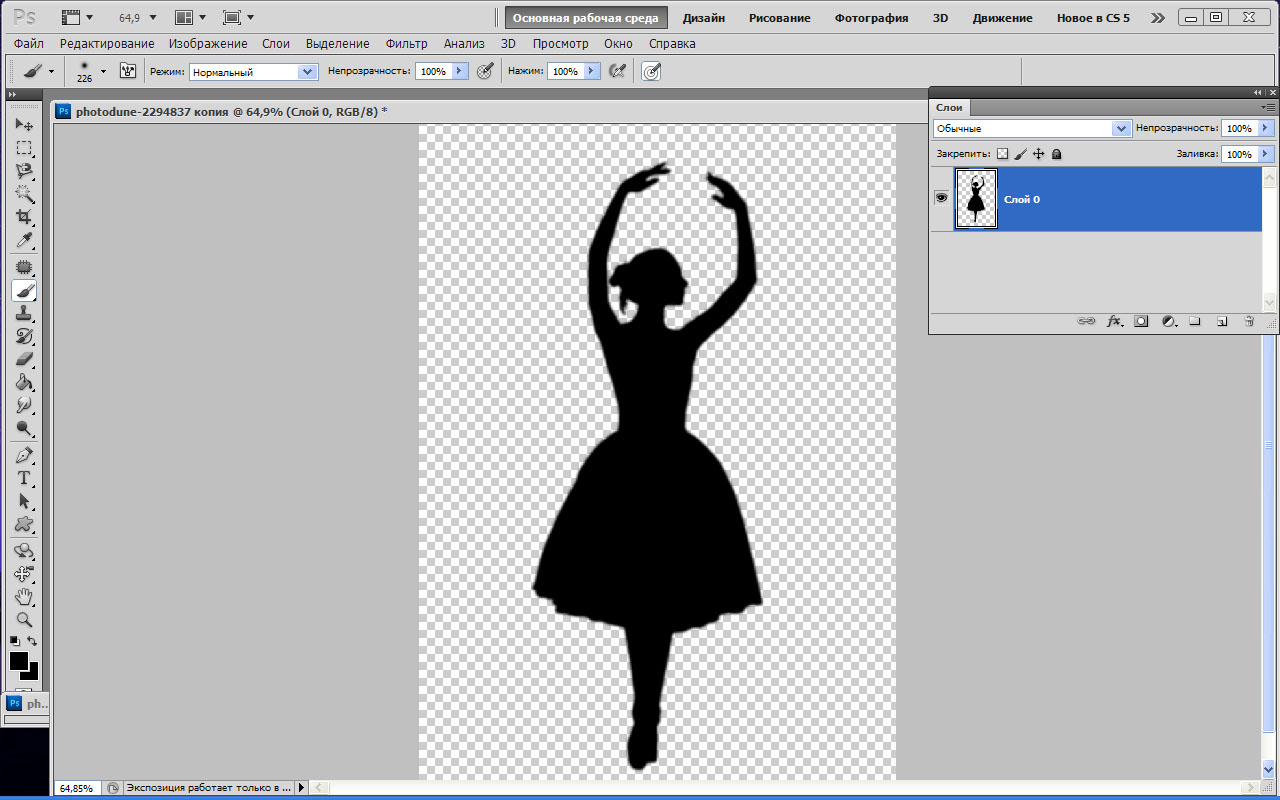
1. Если фон еще понадобится, создайте дубликат слоя и работайте на новом.

в меню сверху устанавливаем подходящий размер для него, выделяем объект. После этого наверняка видим огрехи: инструмент захватил что-то лишнее или, наоборот, какие-то фрагменты объекта не выделились.
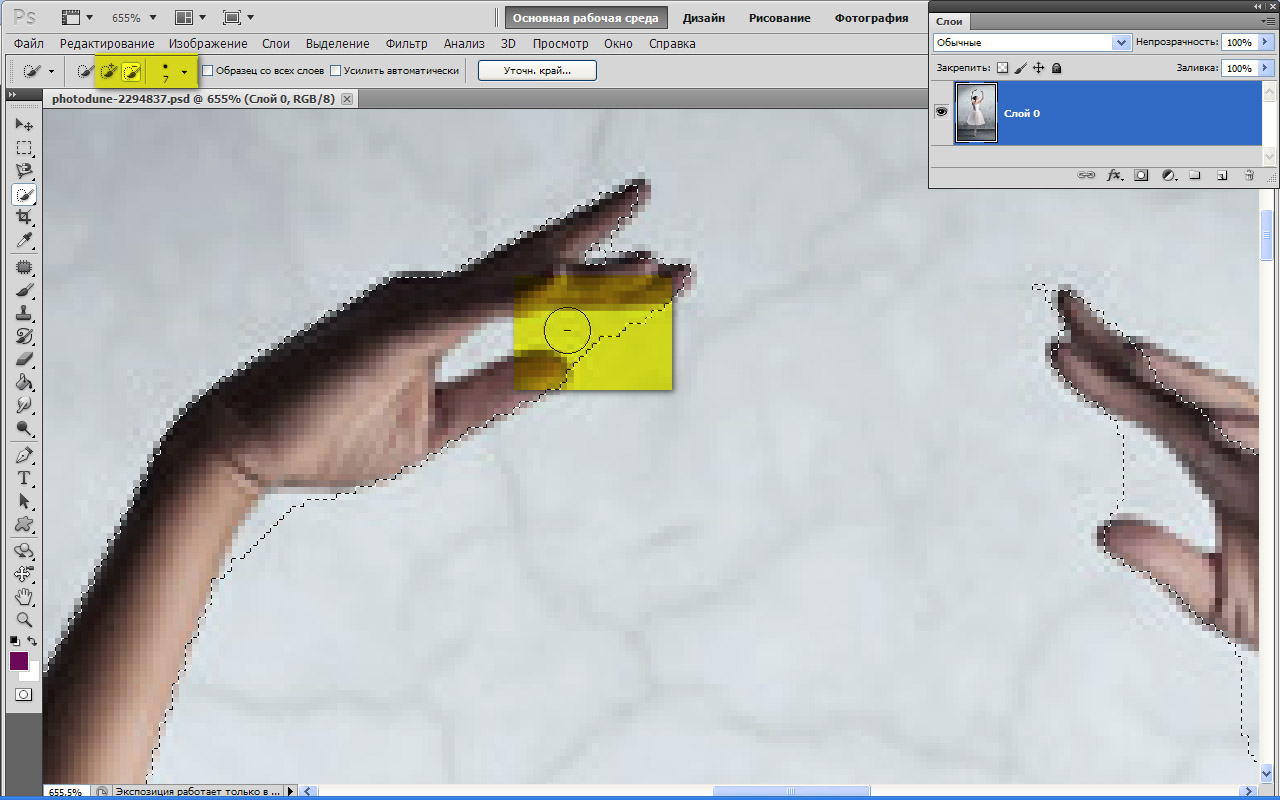
3. Можно попробовать откорректировать контур выделения, переключая режимы в меню сверху. Там есть три кисточки: первая нам не нужна (она для переноса контура), а две другие с плюсом/минусом можно использовать для удаления или добавления выделенной области, рис.3.

При этом лучше поставить диаметр инструмента поменьше.
Шаг 2: создаем силуэт в Фотошопе


Можно закрасить не черным, а любым другим цветом.
Точно так же мы сделали второй силуэт, а потом наложили фигуры балерины и гимнастки на яркий фон, продублировали слои с фигурами, увеличили их и, снизив прозрачность, расположили на заднем плане. Вот что получилось, рис.6.


Силуэт — это рисунок контура объекта, залитый сплошным цветом. От портретов силуэтов до знаменитой рекламы силуэтов iPod, они так же распространены, как граффити на стенах. Или даже как дорожные указатели или как его и ее символы на дверях туалета.
На очень простом повседневном уровне силуэты находят множество применений в презентациях и демонстрациях. Что касается силуэта, у нас немало в самой галерее MS Office Clipart. И, конечно же, сбор силуэтов с помощью поиска Google не является проблемой.
Но что, если вам нужен особый тип силуэта, и поиск оказался сухим? Вам нужно позвонить своему районному дизайнеру или прибегнуть к своим собственным дизайнерским навыкам. Ваши навыки в Photoshop могут быть ржавыми, но, к счастью, создание базового силуэта в Photoshop не требует Пикассо. Это всего лишь несколько простых шагов.
10 шагов к созданию силуэта в фотошопе
Сначала мы направляемся на сайт, такой как Flickr, чтобы выбрать изображение, которое мы можем использовать для нашего силуэта в Photoshop. Идеальным изображением будет ваш объект, обрамленный на равномерном фоне. Просеивая тысячи, я выбрал это изображение:

Шаг 1
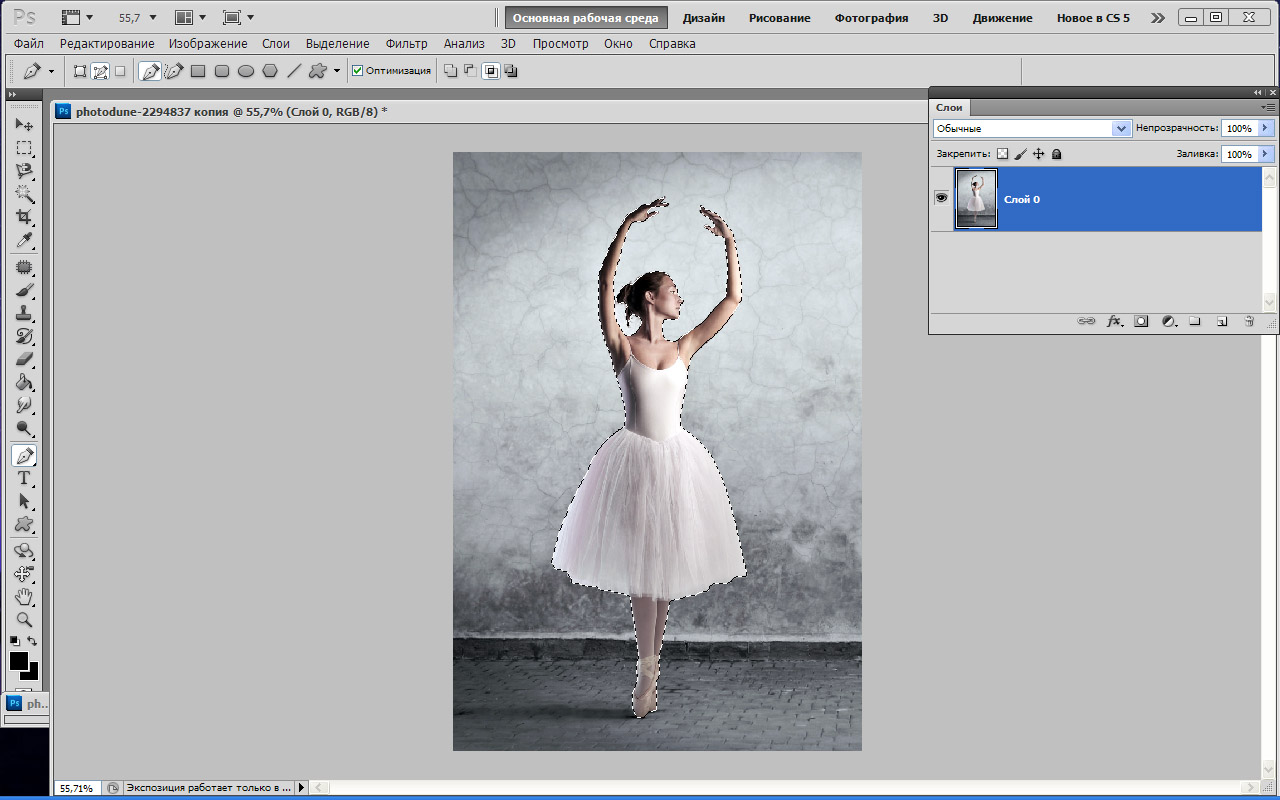
Инструмент, который мы будем использовать для создания базового силуэта, это Pen Tool .
Pen Tool — это самый точный инструмент в арсенале Photoshop, и именно он предназначен для следования контуру изображения. Поначалу может показаться сложным маневрировать, но с некоторой практикой вы можете нажимать на точки вокруг изображения и рисовать вокруг фигуры.
Большим преимуществом является то, что он позволяет нам создавать векторные фигуры, которые мы можем увеличивать или уменьшать по мере необходимости без потери качества изображения.

Шаг 2

Шаг 3
Шаг 4

Шаг 5
Чтобы компенсировать это, мы можем изменить непрозрачность слоя Shapes на панели Layers . Слой Shapes (где мы используем инструмент Pen) выбран. Переместите ползунок, чтобы изменить непрозрачность до 50-60%. Теперь мы можем видеть наш путь вокруг изображения.

Шаг 6
После полного обхода изображения мы имеем следующий результат. Поднимите ползунок Непрозрачность до 100%, чтобы получить черный силуэт.

Шаг 7
Шаг 8
Чтобы переместить силуэт из его старого местоположения в новый документ, держите оба окна документа рядом. Выберите слой Shapes и перетащите его в новый документ. Слой силуэта теперь занимает новый слой фигур над белым фоном.

Шаг 9
Шаг 10
Сохраните файл изображения для использования в вашей презентации.
Готовы ли вы создавать силуэты?
Это просто базовый урок для рисования силуэтов. Сеть переполнена интересными вариациями, такими как объединение силуэтов или наполнение их психоделическими узорами.
В качестве тизера, ознакомьтесь — Создание качающегося силуэта в Photoshop . Это отличное учебное пособие по силуэту на одном из сайтов Photoshop, которые мы представили на 10 сайтах, чтобы сделать вас Photoshop Ninja . Но даже ниндзя нуждается в базовой подготовке.
Вот где наша бесплатная электронная книга — Руководство для идиота по Photoshop. Photoshop. может быть отличной ступенькой. Не забудьте посетить наши предыдущие посты обо всем, что такое Photoshop.
У вас есть свой метод создания силуэтов? Дайте нам знать об этом в комментариях.
Время выполнения: Приблизительно 2 часа.
Вот такой силуэт мы будем создавать:

Сегодня я покажу вам, как создать силуэт в викторианском стиле. Мы выучим основные приемы, которые затем вы сможете применить для создания собственных винтажных иллюстраций. В работе мы будем использовать диффузорные кисти, узоры и многое другое.
Шаг 1
Сперва создаем Новый документ (ориентация — Портрет) и вставляем посредине винтажный векторный набросок (Файл > Поместить). Если ваш набросок больше, чем монтажная область, воспользуйтесь инструментом Свободное Трансформирование (E) и уменьшите его. Чтобы сохранить соотношение высоты и ширины, удерживайте клавиши Alt + Shift.
Внизу палитры Слои щелкните кнопку Создать Новый Слой и, включив инструмент Прямоугольник (M), нарисуйте на весь документ прямоугольник с белой заливкой. В палитре Прозрачность уменьшите прозрачность до 50%. И еще раз создайте Новый Слой. В нем будут фигуры.

Если не знаете, как переименовать слой, дважды щелкните вкладку слоя в палитре и в открывшемся окне введите имя и нажмите ОК.

Шаг 2
Включите инструмент Перо (P) и начинайте общелкивать набросок. Если вам неудобно общелкивать большие фигуры, всегда можно общелкать отдельные участки, а потом их соединить в палитре Обработка контуров. Обрисуйте каждый элемент как показано на рисунке, затем выделите все фигуры (Ctrl + A) и нажмите кнопку Соединить, чтобы объединить их в одну фигуру.

Шаг 3
А сейчас обрисуем две выделенные фигуры. Чтобы контуры получились плавными, воспользуемся не Пером, а другими инструментами. Заметьте, что сапожки и платье я разделила. Потому что хочу показать вам, как с помощью кисти можно быстро нарисовать кружево по краю платья.

Шаг 4
Чтобы нарисовать сачок, нарисуем сначала ободок и ручку. Цветом заливать не будем, оставим только обводку. Ободок нарисуем с помощью инструмента Эллипс (L) и затем сузим его с помощью Свободного Трансформирования (E). Толщину для обводки я установила — 5 пунктов.

Чтобы было легче подсоединить ручку к ободку, я включила Умные Направляющие (Ctrl + U). Включив инструмент Отрезок Линии (\), рисуем линию, начиная от нижнего конца ободка и дальше через силуэты бантика и руки.

Толщину обводки для ручки зададим такую же, как и для ободка, 5 пунктов. И сделаем ее в конце округленной.

Шаг 5
Это дополнительный шаг, который необязательно делать. Это на тот случай, если нужно объединить все фигуры в одну. Чтобы это сделать, нужно конвертировать обводки/линии в фигуры с заливкой. Для этого выделите все фигуры, перейдите в меню Объект и выполните команду Преобразовать (Expand).

У вас получится две фигуры, которые можно объединить в одну. Сделать это можно в палитре Обработка контуров, нажав кнопку Соединить.

Шаг 6
Чтобы нарисовать сетку, создадим очень простенький образец. А затем я покажу вам, как можно его трансформировать. С помощью инструмента Прямоугольная Сетка, при нажатом Alt + Shift, создайте равномерную сетку. Инструментом Прямое Выделение (A) выделите один из углов квадрата вокруг сетки и удалите его (Delete).

Выделите всю сетку и перетащите ее в палитру Каталог, чтобы создать образец.

Шаг 7
Рисуем для сетки фигуру. И поворачиваем сетку на 45 градусов, чтобы она была ромбиками, а не квадратиками. Для этого откройте меню Объект > Трансформировать > Поворот. В открывшемся окне Параметров задайте угол, а затем снимите галочку с Объектов и поставьте возле Узоры.

А теперь наклоним узор. Идем в меню Объект > Трансформировать > Наклон. И делаем все то же самое. Если поставите галочку возле Узоров, соответственно команда будет применена только к узору внутри фигуры.

Шаг 8
Мы нарисовали заднюю часть сетки, а теперь создадим переднюю. Скопируем фигуру сетки (Ctrl + C) и вклеим копию сверху (Ctrl + F). В палитре Обработка контуров нажмите кнопку Минус Верхний, чтобы удалить фигуру вверху сетки (см. рисунок).

Шаг 9
К узорам можно применить и другие команды, не трансформируя при этом саму фигуру. Давайте изменим размер узора. Открываем меню Объект > Трансформировать > Масштабирование. И увеличиваем Узор, задав 150%. Не забудьте выделить обе фигуры.

Вас, наверное, это уже не удивит, но узор, оказывается, можно двигать внутри фигуры. Подвиньте его слегка, что выглядело так, что передняя часть сетки накладывается на заднюю.

Шаг 10
Чтобы нарисовать волосы, воспользуемся инструментом Кисть (B). Рисуем волнистые линии, а затем применим к ним Профиль. Профили находятся в палитре Обводка. В данном случае я применила Профиль 4 и установила для обводки толщину 10 пунктов.

Шаг 11
А теперь быстро и легко создадим кружевную кисть. Нарисуйте кружочек (L), толщина обводки 1.5 пунктов. В палитре Кисти щелкните кнопку Новая Кисть и выберите из списка Диффузорную Кисть (Scatter Brush), задайте для кисти параметры как на рисунке и нажмите ОК.

Шаг 12
Нарисуем два кружочка (L) — один больше, другой меньше. Маленький кружочек копируем и располагаем так, как на рисунке. Выровнять их можно в палитре Выравнивание. В данном случае я применила команду Вертикальное Выравнивание Вверх (Vertical Align Top).

Затем в палитре Обработка контуров соединяем фигуры. Инструментом Перо (P) удаляем опорные точки по верхнему краю, чтобы линия получилась ровной (см. рисунок).

Шаг 13
Применяем нашу созданную кисть по краю новой фигуры, толщина обводки 1 пункт. А затем создаем из этой фигуры еще одну кисть. Параметры смотрите на рисунке ниже.

Шаг 14
Вернемся к силуэту. С помощью инструмента Прямое Выделение (A) выделяем пять опорных точек по нижнему краю платья. Если у вас больше точек, все нормально. Просто выделите все опорные точки между крайней левой и крайней правой точками подола платья. Скопируйте их (Ctrl + C), вклейте копию сверху (Ctrl + F) и у вас будет только нижняя часть платья.

Применяем к этой линии вторую кружевную кисть, толщина обводки 0.5 пунктов. С двух сторон рисуем белую фигуру, чтобы спрятать выползание за край.

Шаг 15
Эту же кисть применяем внутри фигуры платья. Толщину для обводки устанавливаем 0.25 пунктов, цвет — белый.

Сверху вдоль кружева добавляем обводку толщиной 1 пункт, чтобы создать впечатление, что верхняя часть платья накладывается на кружево.

Чтобы соединить вверху концы кружева, добавим в углу фигуру с черной заливкой (см. рисунок).

Шаг 16

Шаг 17
Если настройки украшений вас устраивают, можно добавить их в качестве Нового Стиля в палитру Стили Графики. Тогда эти же настройки вы сможете применить к любой фигуре в будущем.

Именно это мы сейчас и сделаем, добавим на платье несколько украшений. Воспользуемся инструментом Эллипс (L).

Шаг 18
Воспользовавшись Профилем в палитре Обводка, добавим несколько линий внизу платья, чтобы придать впечатление, что на ткани сборки. В этот раз зададим толщину обводки — 2 пункта и применим Профиль 5.


Шаг 19
С помощью инструмента Эллипс (L) создаем небольшую фигуру (толщина обводки — 0.5 пунктов, цвет белый), копируем ее и поворачиваем с помощью инструмента Свободное Трансформирование (E); это для сапожек.

Шаг 20
С помощью инструмента Перо (P) и Профиля ширины 1 добавляем украшениям блеск. То же самое делаем с украшениями внизу платья.

Шаг 21
Затем выбираем белую заливку. Фигура повторяет форму эллипса, меньше на 15 пунктов и белого цвета. Если задать положительное значение, размер фигуры можно увеличить.

Добавляем Новую Обводку и создаем Параллельный Контур, чтобы добавить пунктирную линию толщиной 1 пункт и штрихом 2 пункта.

Шаг 22
Посмотрев на силуэт, я решила, что линии сборок не такие изящные как хотелось бы. Поэтому включим инструмент Прямое Выделение (A) и выделяем одну из линий.
Затем Выделить > Одинаковые (Same) > Внешний Облик. Выделятся все линии с одинаковыми параметрами Внешнего Облика. В нашем случае — все сборки. Затем одновременно трансформируем все линии, как показано на рисунке.

Шаг 23
В конце, с помощью инструмента Монтажная область (Shift + O) определяем границы изображения перед тем как его сохранить.

Заключение
Попробуйте создать собственный винтажный силуэт либо из наброска, либо фотографии.

Изначально силуэты применялись только в живописи, портретах и картах. Сегодня, мы можем видеть их и в таких сферах как массовая информация, произведения искусства, иллюстрация, фотография, графический дизайн и даже мода. Дизайнеры используют их для создания драматического эффекта, так как он подчеркивает контуры и делает объект более четким, дает его зрителю возможность фантазировать. Успешным и всем известным примером применения силуэта является реклама IPod от Apple.
В этой подборке вы найдете 85 наборов различных силуэтов, таких как люди, животные, растения и средства передвижения.
Читайте также:

