Как сделать сетку в иллюстраторе
Обновлено: 04.07.2024
Важнейшими средствами, предназначенными для повышения точности работы, являются направляющие линии (guides), аналог которых – тонкие карандашные разметочные линии, и сетка (grid), аналог которой – миллиметровая бумага. Нет необходимости добавлять, что компьютерные варианты этих средств имеют гораздо больше полезных качеств, чем их "бедные предки".
Размерность сетки может произвольно изменяться в диапазоне от 0.01 до 342.77 мм. Более подробную информацию об установках направляющих линий и сетки см. в разд. "Установка параметров направляющих линий и сетки" данной главы.
Направляющие линии и сетка могут служить не только в деле обеспечения точности и удобства, но и для создания модульных сеток, разметки документа по эстетическим критериям пропорциональности и меры.
Направляющие линии
Строго говоря, термин "направляющие линии" является обобщением направляющих двух типов:
- линеек-направляющих, которые пересекают по горизонтали и по вертикали все рабочее поле программы;
- объектов-направляющих, которые конвертируются из любых объектов (кроме шрифта).
По умолчанию все вновь создаваемые направляющие линии фиксируются (locked). Однако в любой момент фиксацию можно отключить и переместить направляющую в новое положение, удалить, изменить параметры и т. д.
Для того чтобы получить возможность создавать линейные направляющие, необходимо вывести на экран измерительные линейки, выполнив команду Show Rulers (Показать линейки) меню View (Просмотр).
Измерительные линейки необходимы, поскольку они "скрывают" бесконечное число вспомогательных линеек, которые "вытаскиваются" из них с помощью кнопки мыши (рис. 5.11):
- из верхней измерительной линейки – горизонтальные линейки;
- из левой измерительной линейки – вертикальные линейки.
Впрочем, если удерживать клавишу ALT, то можно из верхней линейки получить вертикальные направляющие, а из левой – горизонтальные.
Рис. 5.11. Пример горизонтальных и вертикальных направляющих линий
Очень часто бывает, что для создания работы нахватает какой-то особенной детали. В магазинах, конечно, продают отрывные календари, но, как правило, они не походят по шрифту, по цвету, или они слишком простые, поэтому у меня возникла потребность в разработке собственных дизайнов календарей. Самым долгим и неприятным занятием может стать создание календарной сетки на каждый месяц. Для меня любимым инструментом стал Adobe Illustrator. В интернете есть описание многих вариантов на эту тему, но меня они не устраивали. Поэтому я хочу рассказать вам, как я это делаю.
Для того, чтобы сделать календарную сетку, потребуются только Adobe Illustrator (у меня стоит Adobe Illustrator СС 2017) и ваша фантазия.
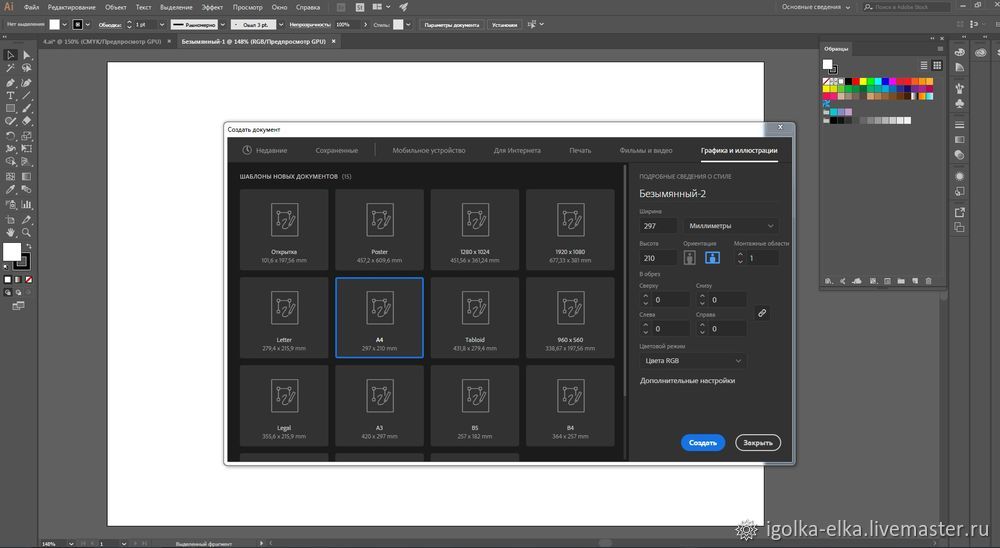
1. Для начала необходимо в программе создать лист. Я беру обычно а4, мне так удобнее для печати.
(Файл -> Новый->Графика и иллюстрации->А4>Создать)

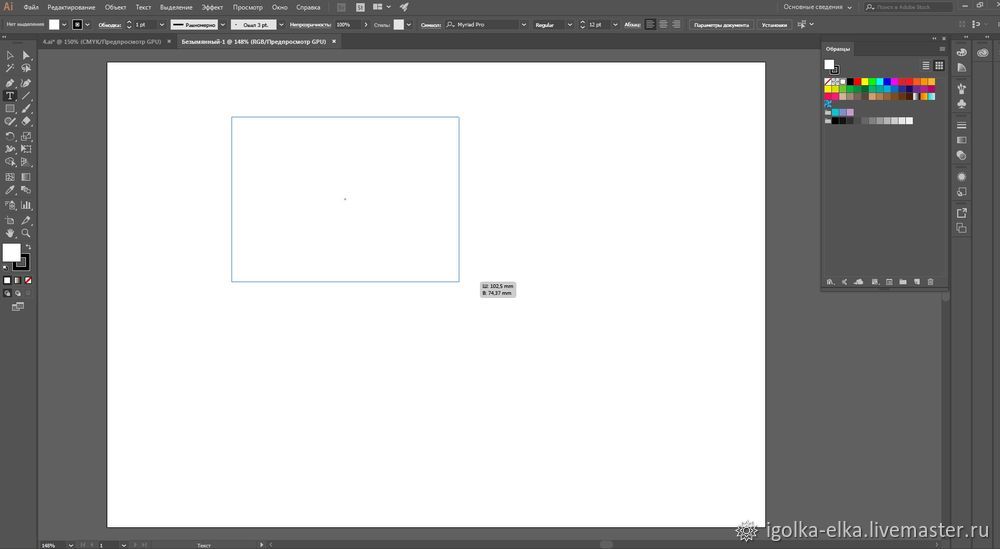
2. Далее приступаем к самой календарной сетке. С помощью инструмента Текст (горячая клавиша Т) рисуем текстовую область произвольного размера. Для это с зажатой левой кнопкой мыши рисуем прямоугольник.

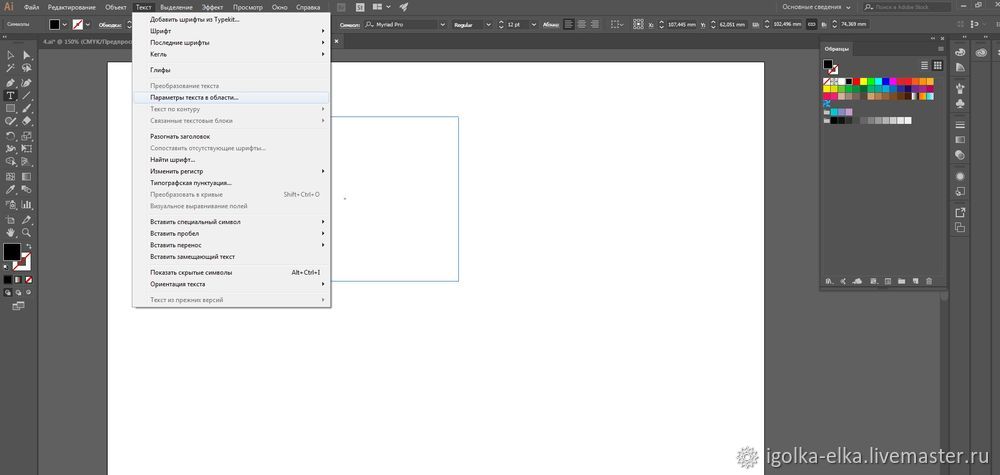
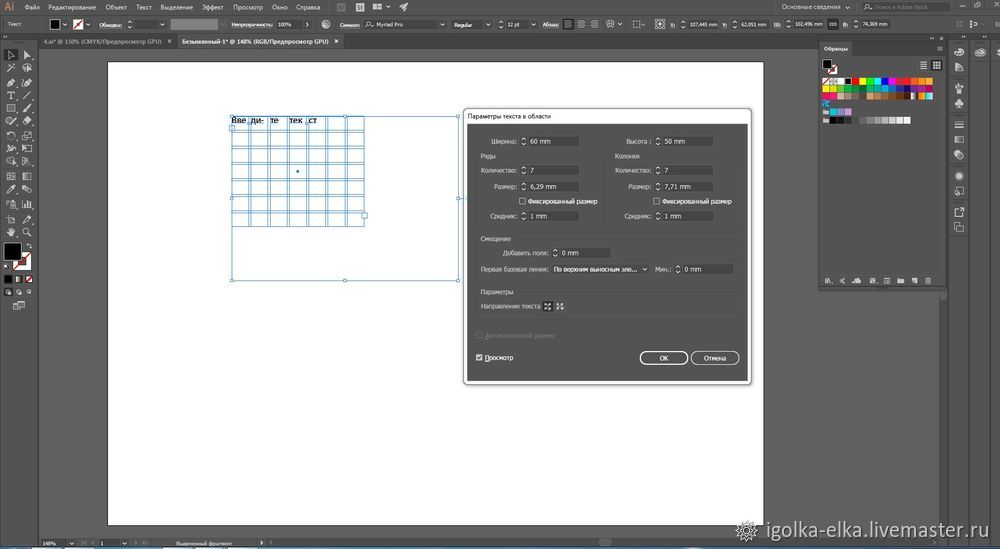
3. Во вкладке Текст, выбираем пункт: Параметры текста в области:

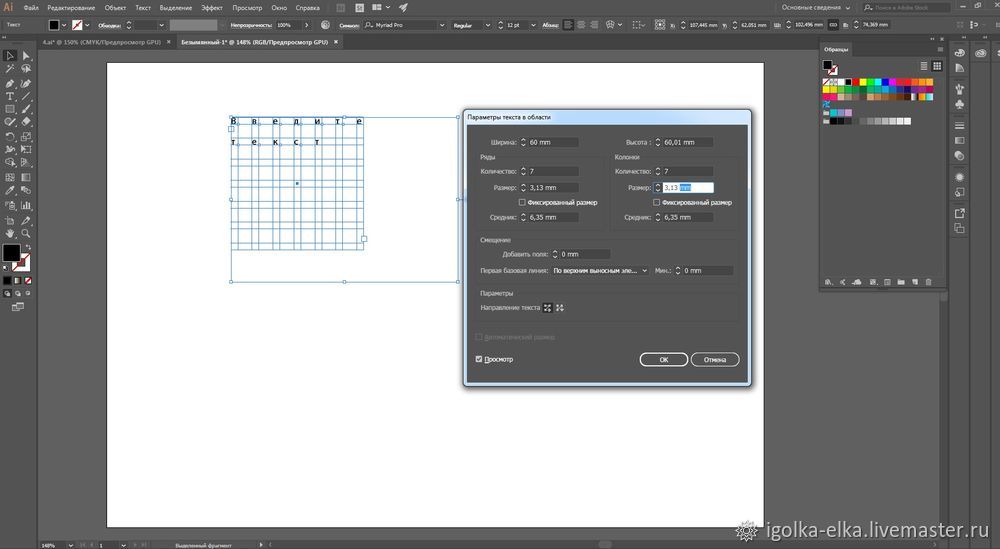
4. Рассмотрим подробнее открывшееся окно. Для удобства в открытом окне можно поставить галочку Просмотр, и тогда все изменения будут сразу отображаться, а не после нажатия клавиши ОК.
Ширина — ширина всей календарной сетки, высота — высота всей календарной сетки. У меня обычно эти равны 60*50 мм (страничка отрывного календаря 80*80 мм).
Ряды и колонки.
Количество — того и того необходимо поставить по 7 шт.

Уже начинает прорисовываться подобие сетки. Размер — это высота ряда или ширина колонки. Средник — расстояние между рядами и колонками. Для меня идеально подходят следующие параметры:

Далее ниже идет пункт направление текста. Есть 2 варианта: по строкам и по столбцам. Первый вариант используется, если дни недели идут сверху:

Второй вариант, если дни недели идут сбоку:

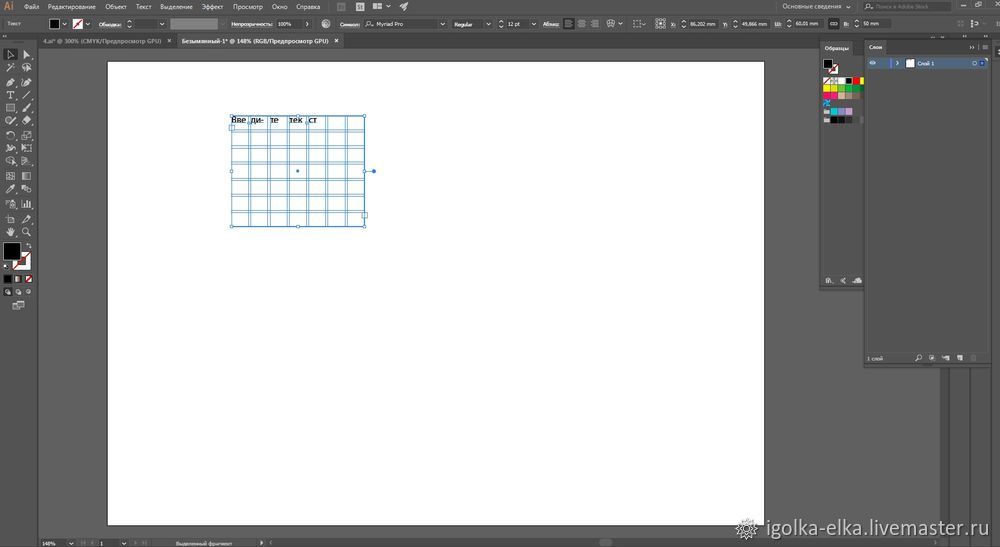
Выбираем подходящий вариант и нажимаем ОК.

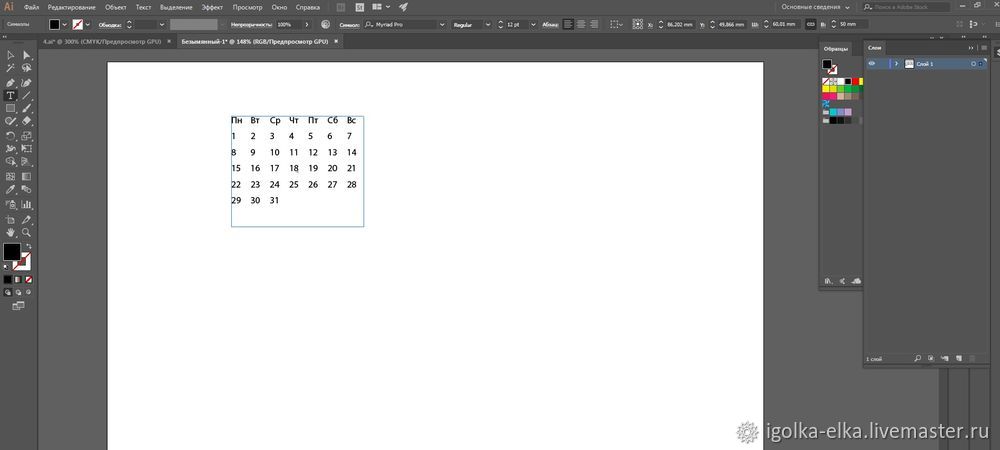
Получилась такая сеточка. Осталось только ее заполнить. Для этого необходимо два раза кликнуть на текстовой области, очистить то, что там сейчас имеется, и можно начинать заполнять.

Вот получилась прекрасная и удобная для редактирования календарная сеточка. Следующий месяц надо просто скопировать и быстро переставить числа. Дальше уже редактируете ее по своему вкусу: меняя шрифты, цвета, размеры выравнивание и так далее.

Начать хочется со способа разработки технической иллюстрации с использованием редакторов векторной графики. Лично для меня данный способ представляет наибольшей интерес, т.к. он наименее востребован на постсоветском пространстве. И, я считаю, очень зря. Иллюстраторам на предприятиях промышленности давно пора обратить на него внимание и переходить от широко распространенных редакторов растровой графики (типа Adobe Photoshop) к Adobe Illustrator, Corel Designed Technical Suite и другим редакторам векторной графики.
Т.к. способ разработки технических иллюстраций при помощи векторных редакторов получил наибольшее распространение в США, Канаде и Японии, данная статья будет базироваться на публикациях Ninian Carter , Cody Walker , и James Provost . По той же причине в качестве редактора векторной графики для разработки ТИ выбран Adobe Illustrator. Однако, следует заметить, что технологии разработки технической иллюстрации описанные на примере Adobe Illustrator могут быть использованы и для других редакторов векторной графики.
Так вот, как уже было сказано ранее , мы рассматриваем техническую иллюстрацию, которая изображает объекты, расположены в изометрической проекции. Соответственно изометрическая сетка строится для удобства построения объектов в изометрическом пространстве.
Шаг 1
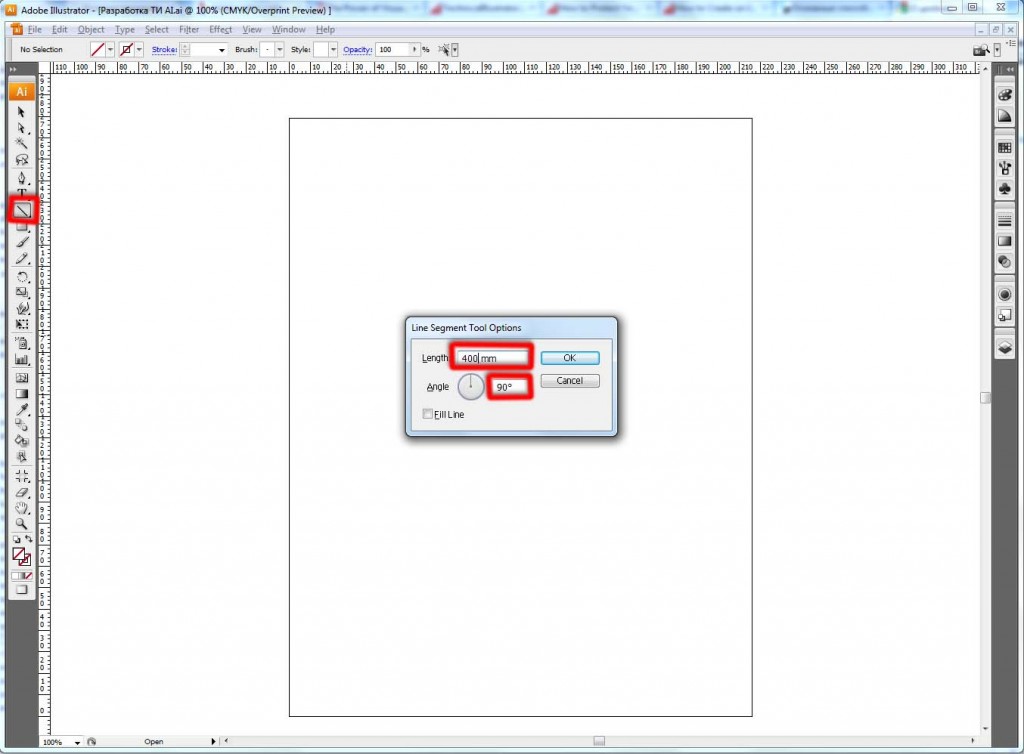
Создаем новый документ. Выбираем из панели инструментов инструмент Line Segment Tool и кликаем один раз в поле листа. В появившемся окне вводим угол поворота линии ( 90 ° ) и длину линии ( 400 мм ).

Шаг 2
Перемещаем, полученную линию, в левый нижний угол листа. Открываем настройки пользователя. Это можно сделать из главного меню ( Edit > Preferences > General ) или с помощью горячих клавиш “ Ctrl+k” . В появившемся диалоговом окне в поле Keyboard Increment задаем шаг изометрической сетки. Я задам 5 мм, а вы можете задать любое значение, с которым вам будет удобнее работать.
Шаг 3
Дублируем вертикальную линию по горизонтали. Для этого необходимо, удерживая клавишу “ Alt”, нажать “ Стрелку вправо (влево)” на клавиатуре. При этом на листе будет копироваться горизонтальная линия с шагом 5 мм .
Шаг 4

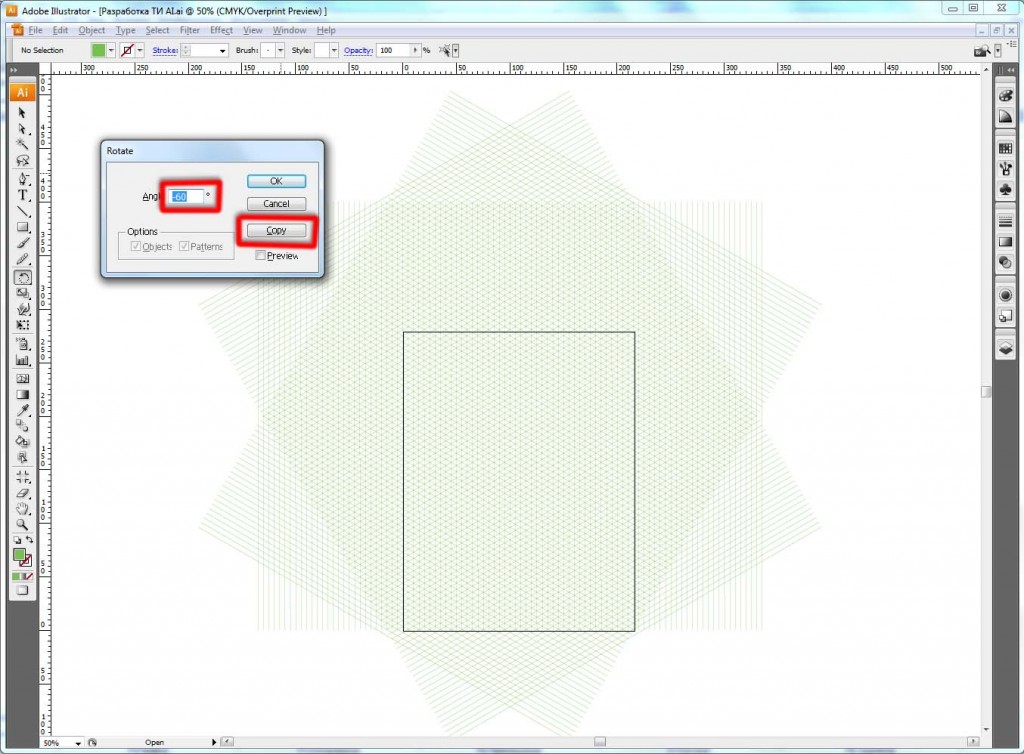
Шаг 5
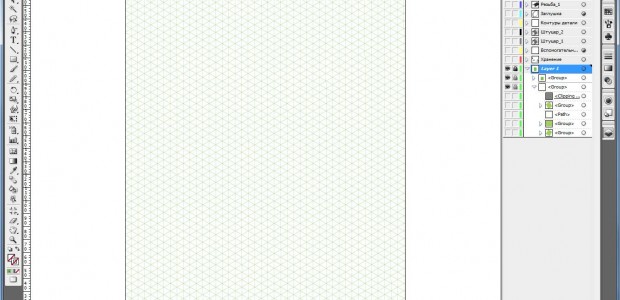
В результате должна получиться вот такая сетка.
Шаг 6
Теперь необходимо обрезать полученную сетку по краю листа. Для этого начертить прямоугольник размером с текущий лист и по его контуру обрезать сетку. Прямоугольник можно построить выбрав на панели инструментов Rectangle tool или нажав на клавишу “ M” на клавиатуре после этого кликнуть левой кнопкой мыши в левый верхний угол листа. В появившемся окне задать размеры текущие листа по которым необходимо обрезать сетку.
Шаг 7
Шаг 8
В результате у нас должна получиться вот такая изометрическая сетка. Для удобства работы желательно заблокировать слой, на котором расположена сетка.
Читать вторую часть данной статьи.
Об авторе Сергей Полиненко
Вопросами разработки техничкой иллюстрации занимаюсь достаточно давно, т.к. часто приходится сталкиваться с ними по роду своей деятельности. Считаю, что на этом сайте мы должны собрать по крупицам весь отечественный и зарубежный опыт в части разработки технической документации, чтобы улучшить качество отечественной технической иллюстрации и, как следствие, эксплуатационной и ремонтной документации.
В цикле статей я постараюсь восполнить этот пробел. Сегодня рассказ будет о методах создания mesh grid. Далее планируется рассказать о покраске, искажении, редактировании и типичных ошибках при создании меш-сетки методом 9 и 10 текущей статьи.
1. Object - Create Gradient Mesh
Самый незамысловатый способ. Разбивает первичную форму на клеточки согласно её изогнутости.

2. Инструмент Mesh Tool.
Кликая в разные места внутрь первичной формы, можно делить её на меш-сегменты.
Взяв белую стрелку (Direct Selection Tool) можно далее отдельно выделить узлы и задать
другой цвет заливки.

3. Задать линии поперечный градиент на обводке и экспандить (Object - Expand Appearance)

4. Задать заливке радиальный градиент, и при экспанде выбрать специальную опцию.
Очень странный объект получается. Его и достать трудно из-под двух шуб группы и клип-группы,
и лишние ячейки создает вокруг, и на самом деле не круг а особым способом заверченный меш,
где крайние точки стоят в одной координате и создается вмечатление замкнутости.
Замечу что создать меш-сетку в виде замкнутого бублика - вообще невозможно,
на низкоуровневом коде самой Adobe это не предусмотрено. Спасает покраска Лизой с Ctrl.



5. Весьма неочевидный способ. Иллюстратор может геренировать сетку не как меш-объект, а как функцию искажения при помощи алгоритмов команд Object - Envelope Distort - Make With Warp / Mesh / Top Object. После такого искажения если выполнить разборку объекта Object - Envelope Distort - Realase, то возникнет два объекта - исходник и сетка, покрашенная в серый цвет, которая и есть меш-объектом.

6. Переходим к методам гениальнейшего и бесплатного плагина MeshTormentor, созданного киевским программистом Ярославом Табачковским (Yemz). Ярослав, лучи добра тебе и плюсищи в карму от всех иллюстраторов и стокеров мира!
Если вам нужны новые опции в плагине - можете сообщить или напрямую Ярославу в его ВК, или мне, я передам тёзке все дельные советы.
Первый метод - одним кликом превратить форму в одноячеистый меш.. Кнопка "Сreate one cell mesh". Исходную форму лучше брать с количеством узлов 4 или больше, так как ячейка может состоять только из 4-х узлов. Из трёх узлов как бы тоже создаются меши данным способом, но покраска не действует на разные узы,пока вы не создадите еще один, 4-й узел, ли не кликните инструментом Mesh Tool внутрь.

Добавлять деление меша на дополнительные клеточки можно при помощи кнопки плагина Increase mesh density.

7. Сшивание двух кривых в 4-точечный меш. Кривые могут располагаться так чтобы начальные и конечные узлы у них совпадали, и тогда получается каллиграфический мазок, или не совпадали и тогда будет искривленный 4-угольник.

8. Меш-кисть. Это способ искажения уже готового меша, но я его внесу в список генерации меша, уж слишком он изящен, и хочется вам рассказать о нём побыстрее.
Иллюстратор не позволяет создавать кисти из градиентных объектов. Обходной манёвр - специальные две кнопки MeshTormentor-а, позводяющие трансформировать меш-сетку в набор не-градиентных прямоугольников, которые таки можно зарядить в кисть и нарисовать ею замысловатую форму. Затем необходимо выполнить Object - Expand Appearance для нарисованного мазка, и нажать на вторую кнопку, превращающую лоскуты и клетки обратно в плавную меш-сетку.

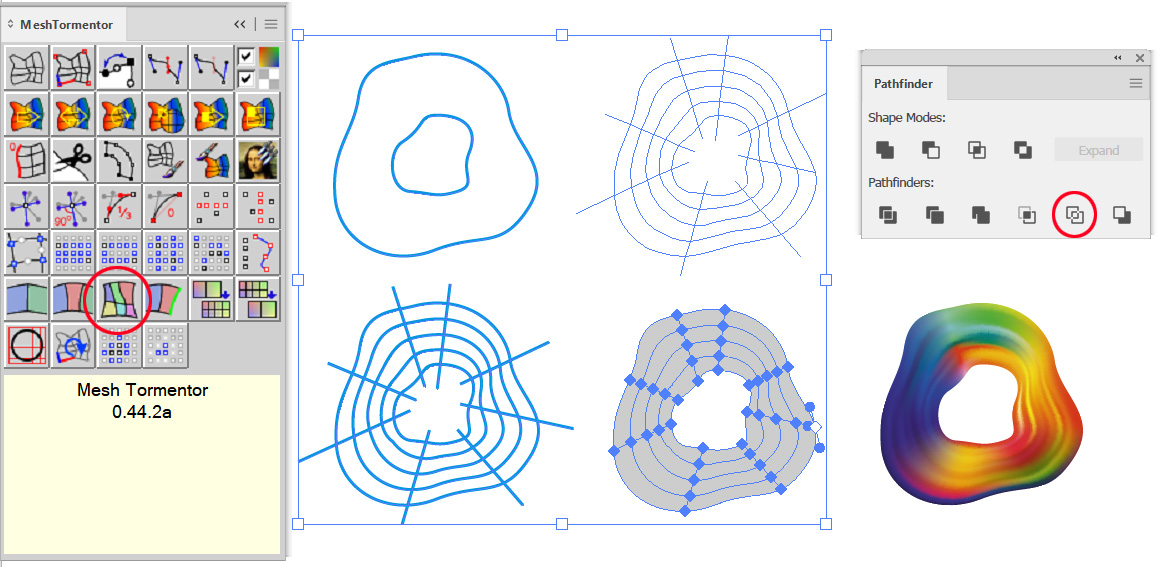
9. Круговая сетка вручную. Создаём замкнутые круги или контуры с небольшой кривизной (сильно крисвить нельзя - метод не сработает), и пересекаем их поперёк радиальными "лучами". Далее выделяем всё, жмём на Pathfinder кнопку Outline (теперь вы знаете зачем она вообще там), и затем на MeshTormentor-е нажимаем кнопку "лосутного одеяла".

10. Произвольная сетка вручную. Самый быстрый метод создать сложную сетку нужной формы, но одновременно и самый загадочный и щепетильный. Ошибок при создании можно сделать аж 5 штук, и тогда ничего не получится (об этом я расскажу в следующих статьях). Вручную рисуем боковые рёбра будущей сетки (голубая и красная линии) и линии "верхушки" и "днища" сетки (зелёные линии), а также несколько внутренних линий делящих ячейку на клеточки (фиолетовые линии). Выделяем всё, и далее уже знакомые Outline на Pathfinder-е и "лоскутное одеяло" Торментора.
Благодаря этому методу можно вообще навечно забыть о редактировании формы меша поочередным перетаскиванием его узлов (а ведь этому посвящены весьма серьезные статьи и даже циклы платных курсов!), это можно сделать еще на этапе черчения стартовых кривых. Вручную прийдется только красить узлы, да и то не всегда: если правильно подставить фото или быстрый рисунок размытыми штрихами - то всё быстро красится Моной Лизой.

Надеюсь статья была для вас полезна. Если есть идеи, вопросы, пожелания - пишите в коменты.
Также добро пожаловать на мой телеграм-канал о стоках и рисовании в Иллюстраторе, и на ютуб-канал где иногда появляются мои видео-уроки. До скорого!
Читайте также:

