Как сделать сетку перспективы
Обновлено: 08.07.2024

Выбрав инструмент в рабочей области сразу появится сетка перспективы.

Порой сетку выбирают по ошибке и возникает проблема убрать ее. Для этого существует несколько способов:
- чтобы скрыть сетку нажав на крестик в левом верху сетки.
- нажать сочетание клавиш Ctrl+Shift+I.
- открытьвкладку Просмотр — Сетка перспективы — Показать сетку. В данной вкладке так же можно и включить сетку.

Для того чтобы задать сетку с определенными параметрами нужно открыть меню настроек Просмотр — Сетка перспективы — Определить сетку.

Также редактировать вид сетки можно ухватившись за определенную точку сетки и переместить ее на нужное место.

В зависимости от того какая часть куба активна, в той части плоскости и будут размещаться объекты.
What You'll Be Creating

Illustrator за 60 секунд: сетка перспективы
Всегда хотели использовать Perspective Grid, но не знали, как это сделать? Если да, то вам обязательно нужно посмотреть видео и повторить шаги, которые помогут вам понять все его основные функции.
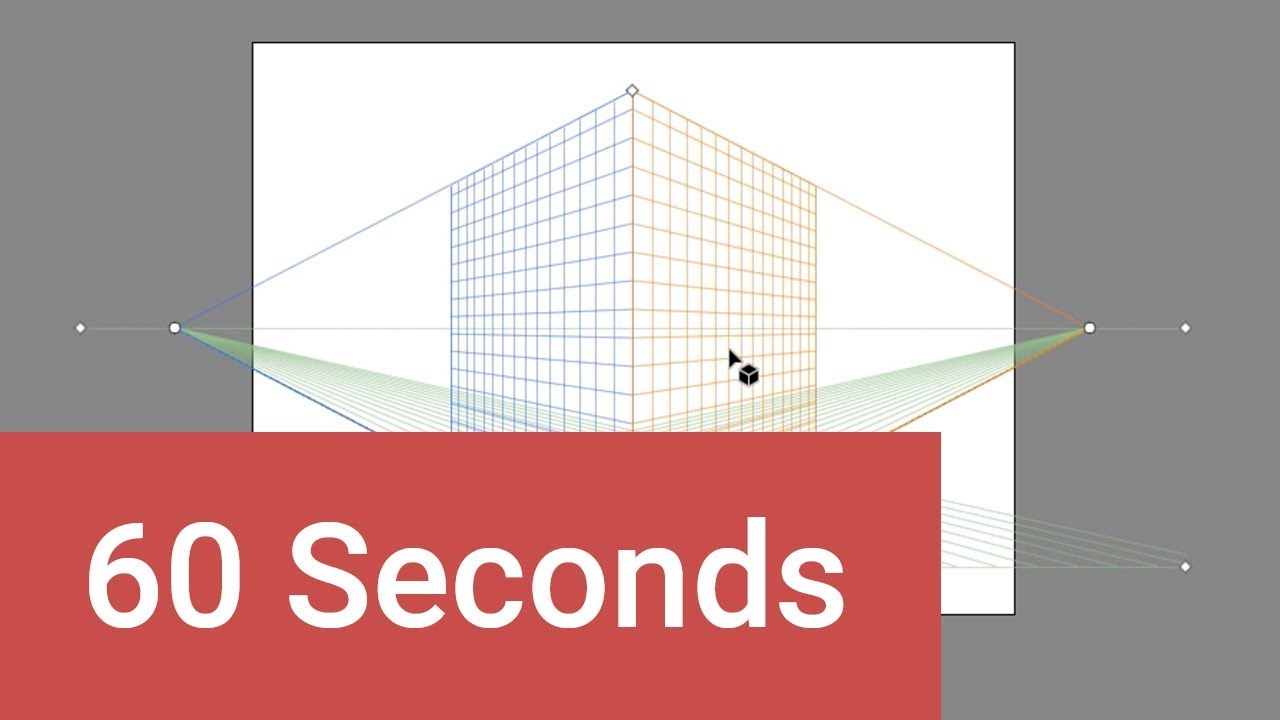
По умолчанию инструмент можно вызвать из левой панели или сочетанием клавиш Shift-P. Он имеет предустановленную двухточечную перспективу, которую можно легко изменить, выбрав в меню View > Perspective Grid одну из трёх доступных опций.



В зависимости от задачи вы можете легко настроить сетку, используя разные точки и ручки.
Например, вы можете отрегулировать положение двух исчезающих точек, выбрав внешние круги и перемещая их ближе или дальше от центра сетки.



Вы можете контролировать Vertical Grid Extent и положение Horizon Level, используя внешние ручки алмазных граней.



Центральный алмаз управляет размером Grid Cells, а внутренние боковые панели позволяют регулировать Extent сетки на плоскостях.



Независимо от выбора инструмента фигуры будут автоматически привязаны к Grid Plane, которая в настоящее время активна в Plane Switching Widget. Вы можете изменить это щелчком по сторонам маленького куба.



Вот и всё! Играя с настройками, вы сможете создавать интересные композиции в разных перспективах.
Ещё немного деталей
Трудно понять, как работает Grid-система Illustrator? Ну, не бойтесь, этот небольшой учебник поможет вам начать работу, поскольку его представляет .



В этой статье мы поговорим о десяти самых полезных инструментах в Adobe Illustrator. И для дизайна иконок, иллюстраций или чего-то ещё .



Создание цифровых художественных работ, предназначенных для использования в Интернете, может иногда немного затруднять, особенно когда вы вкладываете много времени в (будь то .



60 секунд?!
Это часть серии быстрых видеоуроков на Envato Tuts +, в которых мы представляем целый ряд тем всего за 60 секунд - достаточно, чтобы поднять аппетит. Сообщите нам в комментариях, что вы думаете об этом видео, и что ещё вы хотели бы видеть за 60 секунд!


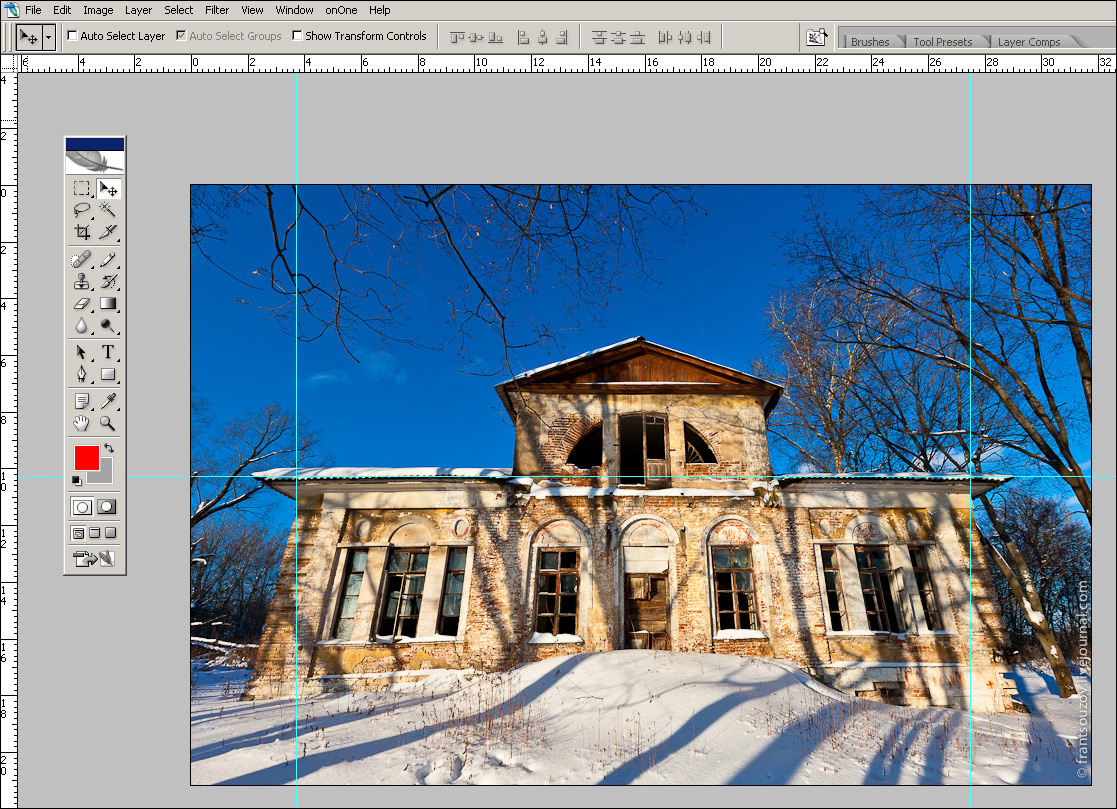
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника frantsouzov из его поста про усадьбу Ляхово. Вот хотя бы это изображение фасада здания:

Что я и говорил - еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится - это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.

Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.

После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.

Как только будет готово, тычем enter и получаем вот такую картинку.

Стены мы "выпрямили", но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент "Free transform" (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.

Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, "тесновато" обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться "брать" чуть шире, подразумевая будущую обрезку.

Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что "многие" пользователи фотошопа и слыхом о нём не слыхивали.

Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.

Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.

Итак, итог второго метода.

Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.

Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких "соседях" кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.

Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для "распрямления" снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:

Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу "картина в музее". Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это d_a_ck9 . Рекомендую, а если что-то не понятно - спрашивайте.
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: "При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена."

Инструмент Perspective Grid (Сетка перспективы) () предназначен для редактирования сетки на изображении с перспективой. После выбора данного инструмента палитра опций Property Bar (Панель свойств) принимает вид, приведенный на рисунке (Рис. 31).
Рис. 31. Палитра опций Property Bar (Панель свойств) при работе с инструментом Perspective Grid (Сетка перспективы)
Для того чтобы сетка была видна на изображении, необходимо выполнить команду View → Show Perspective Grid (Вид → Показать сетку перспективы). Приложение Artweaver 1.23 предлагает перспективные сетки, чтобы помогать пользователю создавать трехмерные изображения. Перспективные сетки являются непечатаемым набором вертикальных и горизонтальных линий.

В списке Presets (Пресеты) находятся варианты перспективных сеток. С помощью кнопки Add Preset (Добавить пресет) () можно создавать новые пресеты со своими параметрами сетки перспективы. Для того чтобы создать новый пресет, нужно сначала настроить сетку перспективы, например, изменить цвет линий, направления этих линий, расстояние между линиями. После этого нажимается кнопка Add Preset (Добавить пресет). После нажатия на кнопку Add Preset (Добавить пресет) открывается диалоговое окно Save Grid (Сохранить сетку), в котором необходимо указать имя создаваемого пресета и нажать на кнопку ОК.
Примечание: пресет — шаблон чего-либо, в данном случае шаблон сетки перспективы.

Кнопка Delete Preset (Удалить Пресет) () удаляет пресет из списка Presets (Пресеты). Для удаления пресета необходимо выбрать этот пресет в списке Presets (Пресеты) и только после этого нажать на кнопку Delete Preset (Удалить Пресет).
Установка флажка в индикаторах Horizontal (Горизонтальная сетка) и Vertical (Вертикальная сетка) делает видимым горизонтальную и/или вертикальную сетку. Цветовые поля Horizontal Grid Color (Цвет горизонтальной сетки) и Vertical Grid Color (Цвет вертикальной сетки) позволяют выбирать цвет горизонтальных и вертикальных линий.
Ползунок Spacing (Расстояние) определяет расстояние между линиями перспективной сетки в диапазоне от 10 до 400.
После открытия перспективной сетки на изображении создаются горизонтальные и вертикальные линии с эффектом перспективы, то есть сходящиеся в бесконечной точке (Рис. 32).
Рис. 32. Сетка с перспективой на изображении
С помощью данного инструмента можно менять позицию вертикальной и горизонтальной плоскостей и линии горизонта. Любая перспективная сетка, которую будет создана или модифицирована, может быть использована для другого рисунка.
Внешний вид указателя мыши показывает возможность (или невозможность) выполнения тех или иных операций. Указатель в виде перечеркнутого круга () запрещает модификацию сетки. Указатель в виде горизонтальной двусторонней стрелки () разрешает модификацию сетки по горизонтали. Указатель в виде вертикальной двусторонней стрелки () разрешает модификацию сетки по вертикали. Указатель в виде крестообразной стрелки () разрешает модификацию сетки по всем направлениям.
Границы модификации находятся впереди по границе вертикальной и горизонтальной линий, а также сзади на уровне отдельно находящейся горизонтальной линии.
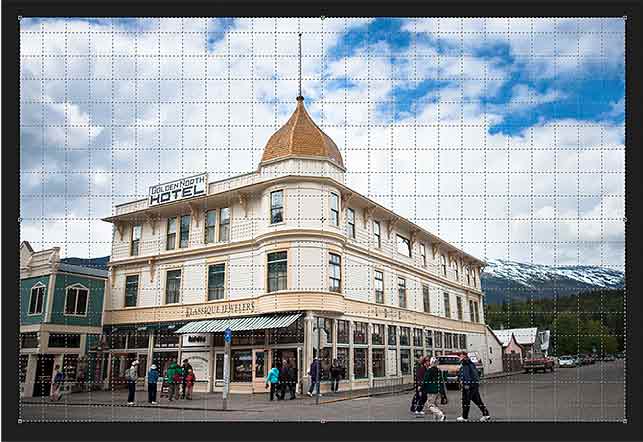
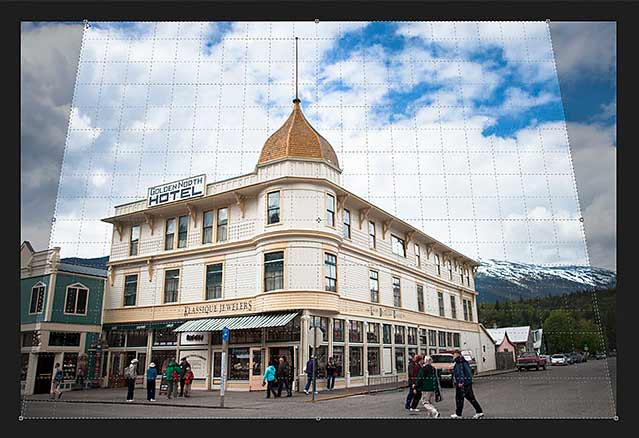
Для примера возьмём фотографию, имеющую некоторые проблемы с перспективой. Если вы посмотрите внимательно, то заметите, что центральное здание отеля на снимке, вместо вертикального положения, как бы наклонено от нас внутрь снимка, иными словами, верх здания выглядит более узким, чем низ. Меньшее здание, расположенное слева от отеля, также наклонено внутрь:

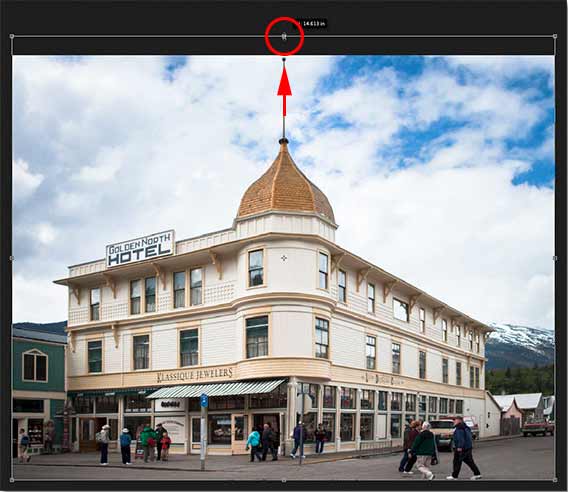
Теперь отпускаем клавишу мыши, и Photoshop добавляет рамку вокруг изображения, внутри рамки имеется сетка, а в углах и в серединах сторон находятся маркеры перемещения:

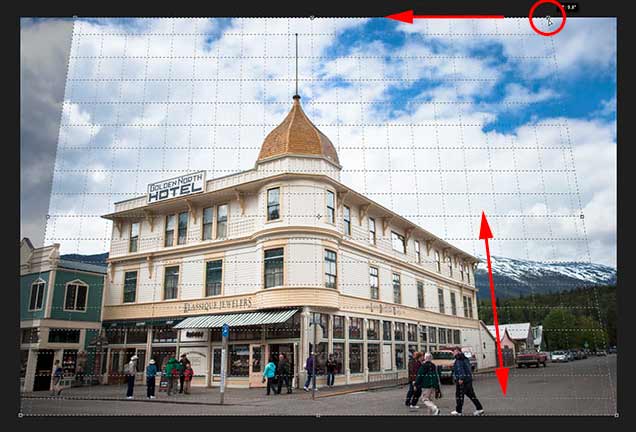
Теперь нам надо перетащить левый верхний маркер рамки вправо до того момента, когда линии внутренней сетки станут параллельны наклонённой левой стене здания. Для того, чтобы маркер перемещался строго в горизонтальном направлении, следует предварительно зажать клавишу Shift:

Далее, такие же действия следует произвести с правым верхним маркером рамки, только перемещать, конечно же, его следует влево, перед перетаскиванием не забываем нажать и удерживать клавишу Shift:


После того, как вы настроили угол наклона сетки, можно еще и изменить размер рамки обрезки путем перетаскивания маркеров, расположенных на серединах сторон рамки. Здесь я перетаскиваю правый правый маркер влево, чтобы обрезать нежелательную область в правой части фотографии:

Когда вы закончите настройки, для окончательного применения инструмента нажмите на галочку в панели параметров или клавишу Enter:
Photoshop мгновенно обрежет лишнее и применит исправление перспективы, наклонённые ранее дома стоят теперь вертикально:

А теперь о грустном. Одна из проблем данного инструмента заключается в том, что это не то, что точных алгоритмов его применения не существует. После применения инструмента может получиться, что углы наклона предметов получились не такими, как мы хотели, т.е, в нашем случае, наклон исправлен не до конца или наоборот, завалены в другую сторону. Если так получилось, просто нажмите комбинацию клавиш Ctrl+Z, чтобы отменить изменения, внесенные с помощью инструмента исправления перспективы, а затем повторите попытку. Возможно, для достижения необходимого результата придётся сделать несколько попыток.
Photoshop не позволяет нам использовать свободное трансформирование на фоновом слое, но, к счастью, все, что нужно сделать, это переименовать слой. Для этого зажмите клавишу Alt и дважды щелкните левой клавишей мыши по слою в палитре слоёв. Это действие переименует слой в «Слой 0 (Layer 0) и снимет иконку замочка (блокировку):
Теперь мы можем применить свободное трансформирование, для этого нажмите комбинацию Ctrl+T. Появится габаритная рамка, и, чтобы растянуть изображение, перетащите маркер этой рамки, расположенный на верхней кромке, несколько вверх:

После того, как Вы будете удовлетворены результатом, для применения трансформации нажмите клавишу Enter.
Читайте также:

