Как сделать сео настройки нового сайта в яндексе браузере
Добавил пользователь Евгений Кузнецов Обновлено: 05.10.2024


Шаг 1. Предварительная работа

Пример сезонных точек роста и спада посещаемости из поисковых систем по данным Яндекс.Метрики. График предоставил Роман Ганфаритов.
Шаг 2. Первичная настройка и сбор данных
Вам нужно интегрировать сайт с сервисами для вебмастеров наиболее популярных поисковых систем. В первую очередь это Яндекс.Вебмастер и Google Search Console. Сделать это можно разными путями — добавление html-файла, мета-тега верификации и т.п. Подробную инструкцию по подтверждению прав на сайт предоставит сам сервис.
По словам Романа Ганфаритова, такие сервисы помогут:
- Проводить мониторинг ошибок на сайте и получать уведомления о существенных для сайта изменениях в поисковой выдаче
- Произвести настройку региональности сайта, быстрых ссылок
- Проверить и зафиксировать для поисковой системы важнейшие элементы сайта, отвечающие за его корректную индексацию: карты сайта и файл robots.txt
- Отслеживать страницы, участвующие в поиске, входящие ссылки на сайт.
Исправление всех отмеченных ошибок в сервисах для вебмастеров помогут создать основу для корректной индексации всех последующих изменений на сайте и учета правок при ранжировании.
Шаг 3. Основные технические моменты
1. Наличие директив для роботов поисковых систем, карты сайта. Это поможет показать поисковым машинам, какие разделы сайта значимые, а какие, напротив, следует исключить из обхода. Подробнее узнать о тонкостях настройки можно, ознакомившись с рекомендациями поисковых систем, например, Яндекс:
Проверку можно сделать с помощью сервисов: постраничная проверка; проверка по списку страниц или проведите комплексную проверку с анализом всех страниц сайта.
Проверить скорость загрузки сайта можно с помощью сервиса PageSpeed Insights, разработанного Google. Подробную инструкцию, как использовать сервис, вы можете прочитать в материале Теплицы.

Пример проверки мобильной версии сайта. Изображение предоставил Роман Ганфаритов
Также можно отдельно проверить мобильную версию сайта с помощью сервиса от Google.
Шаг 4. Внутренняя оптимизация
1. Оптимизируйте мета-данные и заголовки. В заголовках стоит добавить основные запросы и ключевые слова. Мета-тег description — краткое описание страницы, он используется в сниппете в рамках результатов выдачи. Эксперт советует использовать две строки текста, чтобы он корректно отображался в выдаче.
Контент страницы должен быть разнообразным: кроме текста добавляйте изображения, видео. Для изображений стоит оптимизировать атрибуты alt и title, включив в них ключевые слова.
Подробнее о том, как писать и оформлять тексты с учетом SEO-оптимизации, вы можете прочитать в материале Теплицы.
Шаг 5. Внешняя оптимизация
Вы должны повысить упоминаемость ресурса в сети, там самым развивать ссылочную массу. Чем естественнее ссылка, тем лучше. Роман Ганфаритов дал несколько советов:
1. Используйте биржи, специализирующиеся на тематических площадках с вечными ссылками, например, gogetlinks.
2. Пишите пресс-релизы или информационные статьи со ссылками на тематические порталы. В подборе и организации размещения помогут сервисы miralinks, b2blogger.
У вас должна быть ссылка в каталоге Яндекс. Убедитесь, что ваш сайт соответствует требованиям качества поисковой системы и закажите размещение.
4. Используйте партнерские отношения и комбинируйте SEO PR-целями. Например, размещение на партнерском портале совместно подготовленной статьи со ссылкой на ваш ресурс обеспечит не только пользу для SEO, но и большое количество переходов заинтересованных пользователей.
Для проверки и анализа ссылочной массы сайта пригодятся такие сервисы: LinkPad, Ahrefs, Page Weight. С помощью них также можно оценить ссылочную массу сайтов-конкурентов. Вы узнаете об авторитетных источников, которые упустили.

Наибольшую популярность компания имеет в странах СНГ: России, Белоруссии и Казахстане, а также Турции. До 2017 года Яндекс.Поиск также был одним из самых крупных поисковиков в Украине, но впоследствии из-за сложных взаимоотношений между Украиной и Россией попал под закон о цензуре и был заблокирован.

За годы существования из поисковой системы Яндекс перерос в мультипортал, который насчитывает более 50 интернет-инструментов и различных сервисов.
Инструменты Яндекс
Большинство из инструментов Яндекса являются веб-приложениями, для работы которых необходимо наличие браузера и интернет-соединения:
Помимо классических веб-служб, компания также является разработчиком мобильных приложений, многие из которых являются популярными на российском рынке:
- Яндекс.Такси;
- Яндекс.Пробки;
- Яндекс.Навигатор;
- Яндекс.Карты;
- Яндекс.Транспорт и т.д.
Полный перечень инструментов компании можно посмотреть в Википедии.
Как добавить сайт в Яндекс.Поиск?
Чтобы сайт попал в поисковую выдачу, о нём должны узнать роботы Яндекса. Для этого:
-
Добавьте сайт в Яндекс.Вебмастер.


Чтобы новые страницы сайта быстрее индексировались поисковым роботом:
- Сформируйте карту сайта (Sitemap.xml) и загрузите её в Яндекс.Вебмастер.
- Используйте на внутренних страницах ресурса перелинковки (перекрёстные ссылки).
- Публикуйте ссылки на ресурс в социальных сетях.
Более подробные инструкции можно найти в статьях:
Если ваш ресурс или его отдельные страницы долго не появляются в поиске, он может быть закрыт от индексации в файле robots.txt. Подробнее о настройках индексирования читайте в статье “Анализ, использование и директивы файла robots.txt”.
Возникли сложности? Обратитесь к нам за помощью! Подробности по ссылке: “Первичная SEO-настройка сайта”.
Как добавить сайт в Яндекс.Вебмастер?
Шаг № 1
Для начала необходимо создать учётную запись на Яндексе.
Шаг № 2
Если у вас уже есть учётная запись, перейдите в Яндекс.Вебмастер, нажмите кнопку “Добавить сайт” и введите в поле URL-адрес ресурса. Ссылку можно указывать:
Далее опять нажмите кнопку “Добавить” и перейдите в раздел “Мои сайты” и убедитесь, что ваш ресурс там отображается.
Шаг № 3
Теперь необходимо подтвердить права на проект. Сделать это можно на странице “Настройки” → “Права доступа” одним из следующих способов:
Добавьте в элемент head на главной странице сайта специальный метатег, который будет вам предложен в панели вебмастера.
Создайте файл в формате html, добавьте в него текст, который предложен в панели вебмастера, и загрузите файл в корневую директорию проекта на хостинг.
Добавьте DNS-запись, которая предложена в панели вебмастера. Обычно панель для управления DNS-записями находится на сайте доменного регистратора, но может быть делегирована на хостинг или в почтовый сервис (например, Яндекс.Почта для домена).
Если права на управление сайтом подтверждены в Яндекс.Почте для домена, права на сайт в Яндекс.Вебмастере подтвердятся автоматически. Подробнее о подтверждении прав в Яндекс.Почте для домена читайте в справке Яндекса.
Как добавить компанию в Яндекс.Справочник и на Яндекс.Карты?
Шаг № 1
Шаг № 2
- Название;
- Адрес (если есть) — можно выбрать на карте;
- Телефон — обязательно укажите только тот номер, которым вы владеете, так как по нему вы будете подтверждать права доступа;
- Сайт и социальные сети (при наличии);
- Дни и часы работы;
- Вид деятельности — можно указать до 3 пунктов.
Важно! При добавлении информации нужно строго соблюдать правила Яндекса. Например, в названии компании нельзя указывать организационно-правовую форму (ОАО, ООО и т.д.). Поэтому перед добавлением информации обязательно ознакомьтесь со справкой Яндекса (информации там не так много).
Шаг № 3
Перейдите на вкладку “Ожидают подтверждения” и подтвердите права на организацию посредством телефона, который вы указали при регистрации. Вы можете выбрать способ подтверждения: звонок автоматического оператора, который продиктует код подтверждения, или получение кода по SMS. Ввести код можно на вкладке “Заявки на подтверждение”. После этого ваша компания отобразится на вкладке “Мои организации” (возможно не сразу, а в течение суток).
Как добавить организацию в Яндекс.Карты?
Если у Вашей компании есть фактический адрес и Вы его указали при регистрации в Справочнике, то карточка компании в Яндекс.Картах сформируется автоматически в течение нескольких дней после регистрации в Справочнике.
Как добавить на сайт счётчик Яндекс.Метрики?
Шаг № 1
Шаг № 2
На странице “Счётчики” нажмите кнопку “Добавить счётчик”.
Шаг № 3
Укажите данные для счётчика:
После того, как Вы ввели данные, примите условия пользовательского соглашения и ещё раз нажмите кнопку “Создать счётчик”.
Шаг № 4
Добавьте счётчик на сайт одним из следующих способов:
- Разместите предложенный код счётчика на всех страницах сайта в теге head или body как можно ближе к началу страницы.
- Если Ваша CMS имеет готовый плагин для установки счётчика, воспользуйтесь соответствующими инструкциями разработчика плагина. Обычно достаточно указать код счётчика, но для разных CMS этот способ может отличаться.
- Если Вы используете Google Tag Manager, создайте новый тег с шаблоном Custom HTML и вставьте в него код счетчика Метрики. Аналогично можно добавить код в других системах управлениях тегами (кроме Tealium).
- Если Вы используете Tealium, необходимо в соответствующем поле указать номер вашего счетчика.
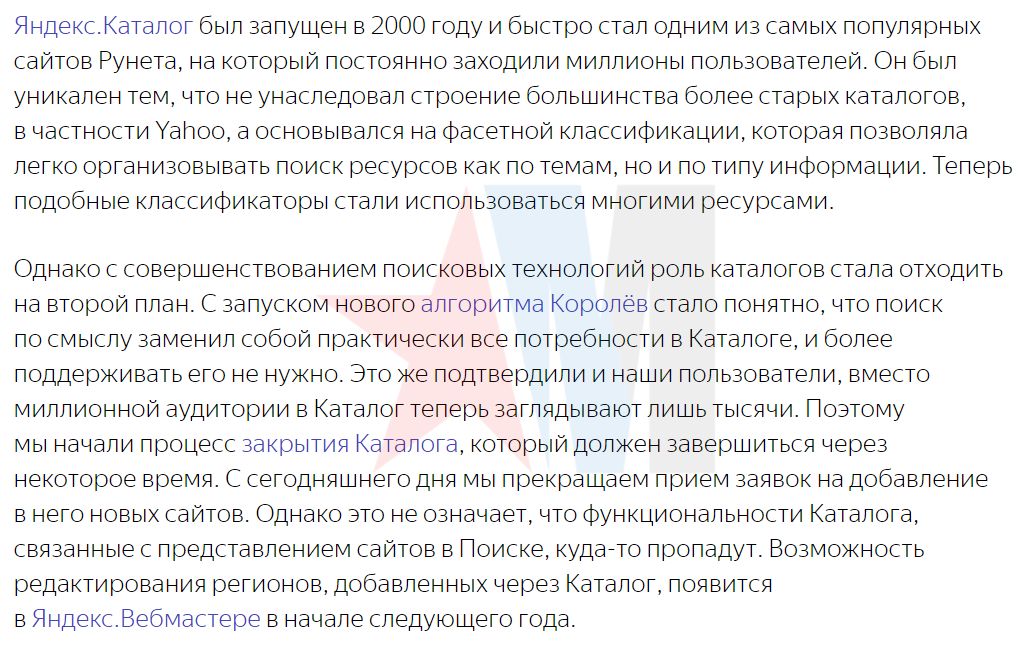
Как добавить сайт в Яндекс.Каталог?
Ранее добавить сайт в Яндекс.Каталог мог любой пользователь, но с 2017 года приём заявок в данном сервисе был прекращён. Причина – низкая популярность сервиса, которая возникла с развитием интернета и поисковых систем.
Частично функционал Каталога распределился между другими сервисами Яндекса. Например, возможность редактирования региональности проекта “перекочевала” в Яндекс.Вебмастер.
Ниже официальное заявление Яндекса по поводу закрытия Каталога:

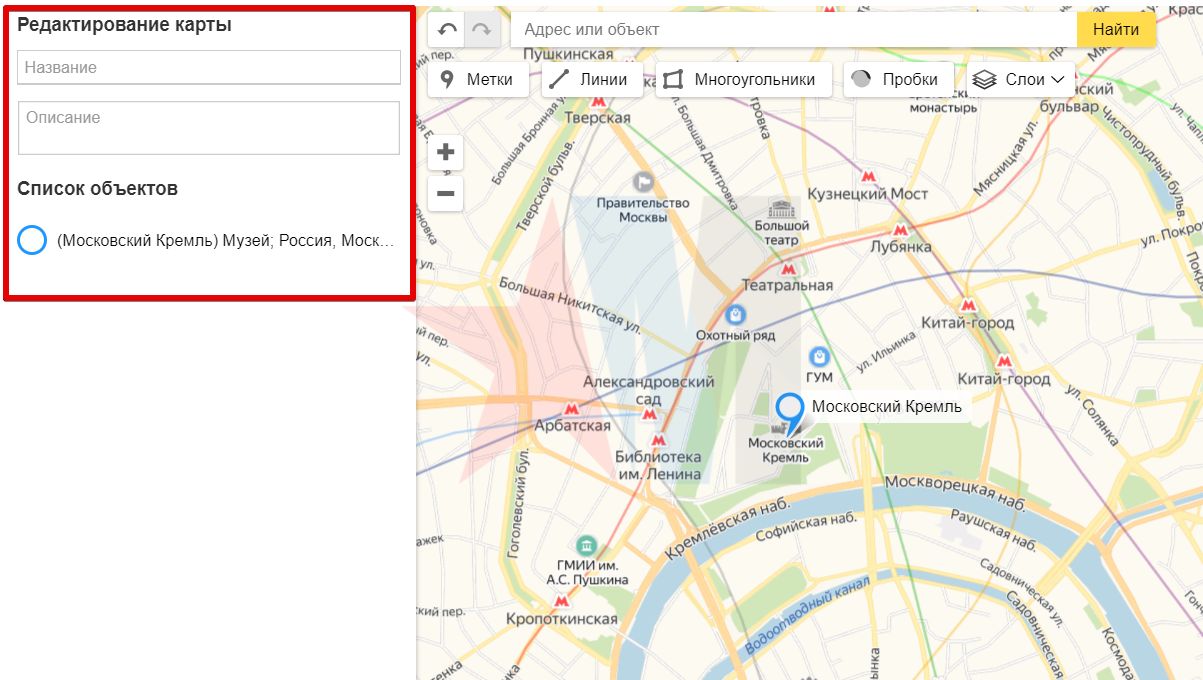
Как добавить на сайт Яндекс.Карту?
Шаг № 1
Перейдите в Конструктор карт Яндекса и нажмите кнопку “Создать карту”. Далее введите название и описание карты:

Шаг № 2
Введите адрес Вашей компании, после чего настройте нужные Вам масштаб и обозначения (можно ставить метки, делать к ним подписи, рисовать линии для схемы проезда и так далее):
Как попасть в меню настроек

Открываем настройки браузера
Настройка браузера
Оказавшись в настройках браузера, вы можете приступить к изучению всех блоков. Мы по очереди рассмотрим каждый пункт, поймём, зачем он нужен и стоит ли что-то в нём менять.
Синхронизация
Если вы хотите, чтобы действие, выполненное на одном устройстве, автоматически отображалось на другом, активируйте синхронизацию. Сделав это, вы получите доступ к единым закладкам, интересным страницам, новостям в умной ленте, настройкам браузера и сохранённым паролям.
Для включения синхронизации необходимо выполнить следующие действия:

Авторизуемся через почту или социальную сеть
Внешний вид
В блоке настроек внешнего вида вы можете включить или отключить:

Изменяем параметры оформления главной страницы
Панель закладок
В блоке закладок можно выбрать, показывать ли страницы, находящиеся у вас в закладках, под адресной строкой. Есть три варианта:
- всегда;
- никогда;
- только в табло — показывать на главной странице браузера и убирать при работе на любой другой.

Браузер может показывать закладки в табло
Отдельно можно указать, показывать ли иконки сайтов или отображать только их название.
Информеры и поиск
Выбираем поисковик и параметры голосового помощника
Ниже вы можете указать параметры работы голосового помощника:
Запуск
Выберите, что должен сделать браузер после запуска: показать главную страницу со всеми закладками или развернуть страницы, которые были открыты в прошлом сеансе работы. Учтите, если вы выберите второй вариант, то все сайты после запуска начнут загружаться заново, хоть они и были открыты ранее.
Вкладки
Вкладкам посвящено три небольших блока. В них можно выбрать:
- что делать после закрытия текущей вкладки — перейти на предыдущую активную вкладку или открыть страницу, идущую следующей в списке открытых;
- расположение вкладок — сверху (по умолчанию) или снизу, под контентом страницы;
- минимальный размер — маленькие или большие (высчитывается относительно размеров экрана).

Указываем, как должны выглядеть и работать вкладки
Уведомления

Настраиваем параметры уведомлений от каждого сайта
Профили
Чтобы не изменять параметры браузера каждый раз, можно создать два профиля, каждый из которых будет хранить свои настройки, и переключаться между ними.
Браузер по умолчанию
Блокировка рекламы
У ЯБ есть встроенный антивирус, защищающий вас от нежелательной рекламы. Он не блокирует всю рекламу подряд, а уничтожает только ту, что является вредоносной или некультурной (изображения 18+ и неприятные картинки, которые части используют для привлечения внимания).
Вы можете выбрать, должен ли защитник блокировать опасную рекламу и стоит ли ему убирать рекламные блоки, закрывающие основную информацию на сайте. Есть также возможность добавить любимые сайты в список исключений, чтобы реклама на них оставалась нетронутой, но при этом блокировалась на всех остальных ресурсах.

Указываем, на каких сайтах не надо блокировать рекламу
Можно выбрать один из трёх режимов активации:
- всегда включён;
- всегда выключен;
- включение только при низкой скорости интернет-соединения.
Безопасность
Оказавшись на новой вкладке, вы можете установить, какие меры безопасности следует использовать. Рекомендуется не отключать возможности, предоставляемые защитником ЯБ. Ограничив его функции, вы понизите уровень безопасности и повысите шанс того, что компьютер будет заражён вирусом, а ваши данные — украдены.

Указываем, от чего браузер будет защищать компьютер
Личные данные
В блоке личных данных вы можете установить, какую информацию ЯБ имеет право получать о вас. Можно снять или дать разрешения на:
В этом же блоке есть кнопка, позволяющая очистить историю загрузок.

Выбираем способ работы с cookie-файлами, картинками и JS
Пароли и формы
ЯБ умеет запоминать и безопасно хранить пароли, логины, адреса электронной почты и другую информацию, которую часто приходится вводить на различных сайтах. Если у вас включено автозаполнение форм, браузер сам поймёт, что надо записать в ту или иную строку, и сделает это за вас.
Здесь можно также включить или отключить менеджер паролей — утилиту, запоминающую, какой пароль подходит для какого сайта, и хранящую данные в безопасном виде.
Контекстное меню

Веб-содержимое
Можно установить размер страницы по умолчанию — выводить её в масштабе, большем 100%, или, наоборот, уменьшить. Можно также увеличить размер текста и указать, нужно ли показывать подсказки по использованию тех или иных функций.
Языки
У ЯБ есть встроенный переводчик, который может:
- сразу перевести иностранный текст, заметив его на странице;
- перевести его, когда вы выделите нужный фрагмент;
- перевести текст, когда наведёте на него курсор и нажмёте клавишу Shift;
- показать оригинал переведённого текста в отдельном окошке.
Жесты мыши
Помимо горячих клавиш, позволяющих управлять браузером с клавиатуры, есть комбинации кнопок мыши, которые позволяют подавать команды без наведения курсора. По умолчанию они активированы, а чтобы ими воспользоваться, нужно зажать правую клавишу мыши и совершить какое-либо движение. Например, для возвращения к предыдущей странице нужно, зажав правую кнопку, совершить движение мышки влево.
Загруженные файлы
В данном блоке можно указать, в какую папку будут загружаться скачиваемые файлы, или выбрать вариант, при котором браузер будет каждый раз спрашивать у вас об этом.
Энергосбережение
Система
Эти параметры отвечают за работу ЯБ в фоновом режиме и его отношение к потребляемым ресурсам. Рекомендуется оставить параметры по умолчанию, так как это обеспечит максимальное быстродействие. Единственное исключение — возможно, вы захотите деактивировать его работу в фоновом режиме. Если этого не сделать, то некоторые процессы ЯБ будут выполняться и грузить систему даже тогда, когда браузер закрыт.

В системных настройках можно выбрать, как будет работать браузер
Видео: настройка Яндекс.Браузера
Сброс настроек
Если после того, как вы что-то изменили в настройках, браузер стал работать медленнее, а причину появления проблемы отследить нельзя, то стоит сбросить настройки. При этом все параметры вернутся к значениям по умолчанию и вы получите ЯБ в том виде, в котором он предстаёт после первой установки.

Если что-то пошло не так, можно сбросить настройки
Настройка главной страницы

Добавляем и закрепляем вкладки при помощи соответствующих кнопок

В галерее можно выбрать картинку для фона
Дополнения
Если, изучив все настройки ЯБ, вы не нашли нужной функции, можно расширить его возможности. Для этого необходимо загрузить дополнение — небольшую программу, добавляющую в браузер отсутствующие возможности.
Для перехода к списку имеющихся дополнений и их настройки выполните следующие действия:

Устанавливаем нужные расширения
Главное, не загружайте те программы, функции которых вам не нужны. Чем больше дополнений вы установите, тем медленнее будет работать ЯБ, ведь каждое из них заберёт часть ресурсов компьютера.
Если у Вас есть сайт, который Вы бы хотели добавить в поиск Яндекса, то для получения актуальной информации потребуется подключиться к Яндекс.Вебмастеру.
Добавление сайта в поиск через Яндекс.Вебмастер
Для того чтобы добавить сайт в поиск Яндекса достаточно выполнить простую инструкцию:



После этого появиться выбор подтверждения среди которых:

Выбираем подходящий способ для подтверждения прав на владение сайтом, в зависимости от него выполняем следующие действия.
Подтверждение через мета-тег (Способ №1)
Для подтверждения прав на сайт и добавления сайта в поиск Яндекса потребуется скопировать выданный системой код вида:

Где XXХ – Ваш ID (уникальный номер/ID)
Далее этот код нужно разместить на главной странице Вашего ресурса. Для этого заходим в код сайта и в шаблоне сайта добавляем этот метатег в блоке . Сделать это можно зная иерархию файлов CMS и используя файловый менеджер или подключение через FTP.
Нажимаем на кнопку проверить.



Добавление сайта в Яндекс через HTML-файл (Способ №2)
Для добавления сайта в Яндекс.Вебмастер достаточно скачать файл, выданный системой, нажав на специальную ссылку.

После загружаем файл в корневой каталог сайта на сервер (можно использовать файловый менеджер или ftp-аккаунт)
Когда текстовый документ был загружен рекомендуется проверить корректность его работы, нажав на специальную кнопку.
Завершающей операцией является проверка.
Добавление сайт в поиск Яндекса через DNS-запись (Способ №3)
Чтобы воспользоваться данным способом, необходимо разместить DNS запись в домене. Для этого заходим в сервис регистрации (где был продан домен) и нажимаем на редактирование записей.

Теперь нужно добавить TXT-запись в домен для чего необходимо посетить административную панель регистратора или любой другой сервис, которому были делегированы права на управление доменом. После чего добавляем запись, аналогично подключению доменной почты.
После этого можно начать проверку, которая может продлиться до 2-х дней, но как правило подтверждение приходит в течение минуты.
Добавление зеркал сайта
Важно понимать, что любое изменение адреса, включая протокол работы или добавление www, для поиска это разные сайты. Для того, чтобы следить за зеркалами рекомендуется также добавить их в Яндекс.Вебмастер, после чего можно будет увидеть такую картину.

Эту же касается поддоменов сайта, которые также потребуется добавить в панель Вебмастера.
Читайте также:

