Как сделать счет в construct 2
Добавил пользователь Валентин П. Обновлено: 05.10.2024
Краткое интро. Это рукописный текст без копира откуда то. Я знаю что полно уже туторов по старту, но мы тут не копипастой занимаемся, а нормальным живым разбором процесса. Я намеренно опускал некоторые моменты процесса, описывая их поверхностно, чтобы у читающих была возможность шевелить мозгами и не ограничивать себя просто тупо тутором. Ошибайтесь, или я буду делать это за вас и показывать вам как надо ошибаться, чтобы потом находить правильное решение. Извиняюсь за ошибки в тексте, если таковые имеются, могло что то ускользнуть от вычитки.
- Знакомство со средой Construct2
- Подготовка к работе
- Первые шаги. Тайлмаппинг
Всем доброго времени суток. Выбросите к черту ваши тетради и ручки. Скачивайте отсюда наш основной инструмент - Scirra Construct 2. На момент написания урока актуальная и стабильная версия, используемая при обучении - r178. В течение нашего первого и очень надеюсь - не единственного курса по созданию игр это будет нашим основным многофункциональным инструментом. Для удобства повестования я буду сокращать название движка до С2.
Установка программы не вызовет никаких трудностей у опытных пользователей ПК, поэтому описывать этот процесс я не буду. Как только вы установили программу, организуйте у себя на диске рабочее пространство под проекты - как правило, в процессе разработки появляется куча временных и не очень файлов, которые эргономичнее хранить в одном месте.
- Нажать Ctrl+N
- Попсово зайти в FILE - Create New Project
Для любознательных здесь можно сделать перерыв, так как в этом окне - кладезь всякой интересной демонстрационной всячины и различных заготовок, показывающих возможности движка. Но продолжим. Нас интересует самый первый пункт - он выделен синим - New empty project. Нажав на кнопку Open мы создадим совершенно пустой проект, что собственно и написано было в дескрипшене. В результате мы увидим вот это:
Вот теперь давайте пробежимся по всему что мы видим, чтобы не боятся этого. Начнем сверху - Панель инструментов
Во вкладке HOME расположены достаточно простые инструменты управления процессом - первые три секции в принципе не юзабельны так как для представленных там операций использются общеизвестные хоткеи. Четвертая секция - Configurations - не используемая нами возможность выбора настроек программы. Пятая вкладка - Online - набор ссылок на различного рода информацию по движку.
Шестая вкладка - Preview - это уже более юзабельный раздел. Тут расположена кнопка превью сцены (Run layout), дебаг сцены (Debug layout) и экспорт проекта. Обратите внимание - в левом верхнем углу есть маленьгкие аналоги представленных функций.
Седьмая вкладка с единственной функцией - открывает стартовую страницу в редакторе сцены.
Это белое поле и есть редактор сцены - тут то мы и будем в дальнейшем расставлять игровые объекты и всячески визуализировать нашу игру. Ключевой момент в редакторе сцены - это вкладки вверху. Сейчас там мы видим надпись Layout 1 и Event Sheet 1 - соответсвенно Сцена 1 и Листинг событий 1. В первом мы "рисуем", во второй - создаем игровую механику.
Уровни строятся по принципу "Одна сцена - Один листинг", но при этом в листинг может быть подключено сколько угодно других листингов - об этом мы поговорим позже. С редакотором сцены на этом можно закончить.
Едем дальше - смотрим направо. Здесь у нас два блока, и первый из них - Инспектор проекта (Это не самое удачное название, но суть оно не меняет) .
Инспектор проекта - это иерархическая структура вашего проекта, браузер объектов если хотите. Сразу обратим внимание на две закладки - Projects и Layers. В первой закладке отображаются все открытые в данный момент проекты. Во второй - отображаются все слои выбранной в данный момент сцены. Чуть позже я покажу логику работы с этим, там ничего сложного. Сейчас у открыт Новый проект в браузере проектов, и там несколько папок: Layouts (сцены), Event sheets (Листинги событий), Objects types (объекты игры), Families (семьи), Sound (звуки), Music (музыка), Files (подключаемые файлы игры). Пройдемся кратко по списку.
Layouts (сцены)
Здесь хранятся все сцены проекта. Создать новую сцену можно двумя способами - продублировать существующую через нажатие на ней ПКМ, или же создав новую через нажатие на папке со сценами ПКМ. При создании новой сцены С2 спросит вас о необходимости создать под сцену свой листинг - можно создавать, но иногда в этом нет необходимости. Для удобства вы можете создать подпапки - к примеру если игра подразумевает несколько различных групп сцен. Открыть сцену можно через двойное нажатие на ней ЛКМ, при этом открытие каждой новой сцены не закроет предыдущую в редакторе сцен.
Event sheets (Листинги событий)
Здесь отображаются все листинги с событиями игры. Создать новый листинг можно только через нажатие ПКМ на папке листингов, дублировать листинг как сцену нельзя. Для удобства можно опять же создавать подпапки. Открыть листинг можно двойным нажатием ЛКМ на ней, и как в случае со сценами - новый листинг не закроет предыдущий открытый.
Objects types (объекты игры)
В папке хранятся все объекты игры, или если переводить дословно - типы объектов. По опыту скажу что здесь создание подпапок - скорее необходимость, чем просто доступная возможность. Как правило в процессе разработки игры появляется большое количество объектов и лучше хранить их упорядоченно по смыслу, чем просто по алфавиту. Создать новый объект проще через редактор сцены - там это делается двойным кликом на сцене, но и в браузере проектов это тоже можно сделать - через нажатие ПКМ на папке объектов.
Families(семьи)
Здесь хранятся так называемые "семьи" объектов. Добавить новую семью можно через ПКМ - Add new family. Редактировать - тоже через ПКМ - Edit. Семья в С2 - это группа объектов, для которых можно назначить какую либо одну общую характеристику, например поведение или эффект. Это очеь удобно хотя бы потому, что позволяет экономить события в листинге. К примеру нам нужно сделать так, что при попадании ракеты во все объекты на карте происходит взрыв. Вместо того, чтобы прописывать события столкновения ракеты с каждым объектом на карте (а их порой может быть не один десяток), мы просто собираем все эти объекты в Семью и делаем одно событие столкновение ракеты с семьей. Кроме того - один объект может находиться в нескольких семьях одновременно, и при этом к нему можно будет обратиться в действиях как к одному самостоятельному объекту.
Sounds/Music (Звуки/Музыка)
Тут все просто - в этих папках хранятся звуки и музыка игры. Добавляются они через ПКМ - Import Sounds, Import Music. Рекомендуется использовать для звуков формат ogg и mp3 для музыки. При импорте С2 сам производит конвертацию в несколько музыкальных форматов, но лучше удалять все неиспользуемые и оставлять только mp3 и ogg. Это значительно снизит вес игры, что немаловажно для игр, разрабатываемых под браузер и мобильные платформы.
Files (подгружаемые файлы)
Эта папка хранит все подгружаемые файлы проекта, не относящиеся напрямую к игре. Сейчас там можно увидеть папку с иконками – при необходимости их можно все заменить на свои с сохранением размеров.
Теперь переключим закладку с Projects на Layers - и попадем в инспектор слоёв выбранной сцены. Выбранная сцена – это сцена, выделенная двойным нажатием по ней в редакторе сцены, так как нажатие на сцену в инспекторе не делает её активной, а только выделяет её название. Здесь стоит сказать об очевидной для многих вещи – С2 является движком для создания двумерных игр, которые строятся по принципу сэндвича – игровые объекты располагаются на отдельных слоях в зависимости от функционального назначения. К примеру самый нижний слой как правило – это бэкграунд, а самый верхний – интерфейс.
С инспектором объектов вопросов особых трудностей не возникнет даже у новичков – это просто браузер объектов сцены. Через ПКМ мы можем сделать известные уже нам операции, на некоторых из которых мы подробнее остановимся позже. А вот Карта тайлов это уже кое-что серьезное, и на ней мы подробно остановимся в заключительной части нашего урока.
Едем дальше – переводим глаза в другую сторону и видим блок Properties - Настроек. Мыслим глобально – это панель настроек вообще всего, что можно настроить в С2. А настроить в С2 можно всё, что можно выбрать при помощи мыши – спрайт, слой, сцену, проект.
Мы не будем сейчас останавливаться на каждом пункте настроек ввиду нецелесообразности. Большинство пунктов понятно всем, кто изучал в первых классах английский, остальные – мы со всеми с ними столкнемся в процессе обучения и разберем. Сейчас незачем забивать голову лишней информацией. Потому что хочется делать уже игры, а не карпеть над скучными основами.
Сделаем простой финт ушами и переключимся с Редактора сцена на Редактор Событий. Это наш "подвал" игры - здесь мы будем по крупицам выстраивать механику всех взаимодействий.
Сейчас у нас тут пусто и дескрипшн рекомендует нажать ПКМ для начала работы с листингом. Важный но очевидный нюанс - действия в С2 выполняются каждый тик последовательно, начиная сверху и дальше вниз по листингу, поэтому сначала уничтожать объект, а потом на его месте ставить другой не получится. Еще один важный момент - тик - минимальная единица времени в С2, примерно равная 0,016 секунде. С такой скоростью в идеале будет выполняться листинг событий игры. Это важный момент, касающийся вопросов оптимизации игры, которые мы будем постепенно рассматривать в дальнейшем, и возможно - посвятим какой-то урок.
Итак мы в редакторе событий. Руководствуясь советами текста на экране, жмем ПКМ и видим меню, как на скрине. Идем по пунктам:
Add comment
Создает над выделенным событием комментарий - идеально в качестве разграничителя действий и напоминаний.
Add group
Создает группу, в которую потом можно занести события. Аналог папки для файлов. При этом группы можно включать и отключать в процессе игры, что позволяет оптимизировать нагрузку на процессор (актуально для мобильных платформ)
Add global variable
Создает глобальную переменную. Такая переменная хранит информацию "через всю игру" - т.е. обратиться к ней можно из любого листинга любой сцены.
Include event sheet
Подключает уже созданный листинг событий. Незаменимая вещь, позволяющая в разы ускорить работу приложения ввиду отстутвия необходимости дублировать действия для каджого уровня. К примеру можно создать листинг отвечающий за генерацию уровня, листинг с движениями персонажа, и листинг с НПС, и потом подключать их на каждом уровне. А в листингах уровня выстраивать локальные механики.
Важно понимать, что действия в листинге имеют иерархическую структуру, и от того, как события будут расположены на листинге, так они в результате и будут считаны в игре, поэтому нужно с самого начала привыкать внимательно следить за построением иерархии листинга.
Всё. Вводная часть закончилась. Давайте уже делать игры и развивать отечественный геймдев. Для начала подготовим рабочее пространство. А готовить мы его будем под top-down shooter на тему танчиков. За наш курс мы реализуем механику игры, сделаем врагов, обозначим игровую цель и сделаем пару пикапов. Это будет программа минимум.
Первым делом вернемся с Редактора Событий в Редактор Сцен и незатейливо провернем колесико мышки удерживая CTRL, чтобы увидеть наше белое полотно полностью. Чтобы перемещаться по полотну - зажимайте колесико мыши и двигайте.
Давайте увеличим наше полотно. Для этого идем на понель Свойств (помним, она слева, Properties) и, если у нас выбрана наша Сцена (для удобства её можно выбирать кликнув на белом полотне), то видим такое
Нас интересует значение Layout size. Это непосредственно размер сцены в пикселях.
Давайте сделаем наше поле 2000х2000. Для удобство ввода, можно нажать на плюсик рядом со значением и ввести отдельно размеры по ширине и высоте. После ввода жмем ENTER - и получаем результат. Теперь на для фантазии доступно больше места. Здорово. Теперь, я уверен, многим в глаза бросился пунктирный прямоугольник в левом верхнем углу нашего полотна. Это не что иное, как периметр нашего окна, в котором будет отображаться игра. Давайте его тоже поменяем.
Для этого идем в Браузер Проектов (помним, справа, Верхний блок, вкладка Projects) и жмем на самое верхнее название - **New project*** - таким образом мы выберем наш проект весь и получим доступ к его настройкам в целом как программы. Возвращаемся на панель свойств.
Я намеренно опускаю скриншоты своих перемещений по интерфейсу, чтобы вы смогли сами поискать и соориентироваться в нём.
Перед нами - свойства нашего проекта.
Совладав с разбежавшимися глазами и страстным желанием сразу заполнить всю авторскую информацию о вашей игре, находим пункт Window Size и ставим там значения 640 и 480. Жмем Enter и видим что наш пунктир сдвинулся. Отлично. Давайте пока мы здесь, выберем способ проверки проекта. Опустим глаза чуть ниже и найдем пункт Preview Browser. Жмем на выпадающий список и выбираем:
default - браузер системы по дефолту.
Chrome - Safari - известные браузеры на вкус и цвет
Node-Webkit - самостоятельное ехе-приложение в виде оболчки браузера на основе хрома.
Custom - какой-то сторонний браузер, указанный в настройках С2 (Меню File - Preferences).
Большой разницы в выборе нет - так как компиляция происходит в любом случае на HTML5 и запускается под любой браузерной основой. Разве что дебажить мне лично удобнее через браузер. В общем - делаем свой выбор.
Давайте сделаем одну оптимизирующую вещь - "округление пикселей". Это позволит снизить нагрузку на движок при линейной отрисовке графики. Ищем пункт Pixel rounding и ставим там On.
Если вы вдруг надумаете делать пиксельную игру, в которой графика должна быть пиксельной, то такое округление делать не обязательно. Вместо этого нужно найти пункт Sampling и выставить его на Point. Тогда графика будет отрисовываться не линейно, а попиксельно, что даст необходимый визуальный эффект.
Чтобы закончить уже с площадкой - уберем белый фон. Чтобы не мешал. Потому что фоны мы можем всегда себе сделать сами благодаря слоям. Идем в панель со слоями (помним, она справа, во вкладке Layers, верхний блок). Выбираем наш единственный слой нажатием ЛКМ на нем. И снова метаем взгляд влево - к свойствам. У нас открылись свойства слоя - ищем Transparent и ставим ему значение Yes. Оп, и белое пропало. Чуть позже будет понятно зачем оно пропало.
Теперь Важная вещь. Добавим первые объектыв игру. Заодно и разберемся наконец-то, что это такое в С2.
Я не совсем коректно называю это объектами, так как технически это Типы объектов, но это не критично. В данном случае верно и понятно будет и так и так. Добавим двойным кликом типы Mouse, Keyboard. Последним добавляем Tilemap. Это не принципиально, просто там будут всплывающие окна, до которых мы доберемся через пару абзацев. Пока что ответьте в первом появившемся окне "Use recommended settings" а второе окно просто закройте как обычно.
Добавлять можно по одному типу за раз, потому не пугайтесь, что менеджер объектов каждый раз закрывается после двойного клика. Чтобы избежать путаницы в дальнейшем, старайтесь давать имена объектам сразу! В нашем случае мы дадим имя только Объекту TileMap:
Почему только ему? Потому что
а) Два других объекта отвечающие за клавиатуру и мышь больше не смогут быть добавлены
б) Бессмыслено
Впрочем именовать тайлмап в нашем случае тоже в какой-то степени бессмысленно, но я это сделал для демонстрации, где можно подписать объект. Ничего страшного, если это не было сделано в менеджере объектов. Если вы выберете объект на сцене или в Инспекторе проекта, то в его свойствах тоже можно будет указать имя. Или можно это сделать прямо в Инспекторе проектов.
Кстати заглянем туда и убедимся, что у нас там появилось три объекта: Mouse, Keyboard и Gamemap (он же TileMap).
Объекты в С2 - это функциональные элементы, каждый из которых содержит свой набор действий и событий. Некоторые из них являются "техническими", и потому нельзя например, добавить больше одного типа клавиатуры или мыши, так как мы уже имеем доступ ко всем необходимым нам событиям инструментов ввода. Однако карта тайлов например, может быть продублирована, так как на разных сценах мы можем использовать разные тайлы.
Жмем два раза быстро на наш TileMap. Нам открывается встроеный графический редактор С2 - мы его уже успели заметить, когда только добавили тайлмап в проект. Я не буду расписывать все прелести этого редактора, потому что все знают что такое Пэйнт и что в нем можно делать. Скажу, что редактор вполне пригоден для работы и используется личной мной к примеру для отрисовки какой-никакой пиксельной графики.
Не будем отвлекаться - перед нами карта тайлов.
Эти милейшие стандартные тайлы нам ни к чему, мы воспользуемся скачанными с просторов сети качественными и заранее подготовленными спрайтами (архив прилагается.) В оригинале используемые мной тайлы были гораздо больших размеров, и я их намеренно уменьшил. Качество при этом пострадало незначительно, а вот простора для творчества стало больше. И так, открываем нашу с вами крутую заготовку тайлов в редакторе С2. Жмем открыть
И выбираем нашу карту тайлов из приложенного архива Tilemap1.jpg, а затем открываем. Должно получиться вот так.
Закрываем редактор. Только что мы загрузили карту тайлов. Зоркий глаз мог обратить внимание, что размер её составляет каноничные 512х512 пикселей. Это Важно. Старайтесь всегда делать значения размеров спрайтов и любых других графических объектов каноничными: 8х8, 16х16, 32х32, 64х64, 128х128, 256х256, 512х512. Это заметно облегчит отрисовку большого кол-ва графики движку, так как спрайт 9х9 уже будет считаться за спрайт размером 16х16, оставшиеся пустыми пиксели будут требовать лишних расчетов при прорисовке. Один такой косяк конечно погоды не сделает, но на мобильных устройствах средней мощности 60+ спрайтов с неправильными размерами заметно снизят FPS.
И теперь момент творчества. Чистого творчества.
Идем в Менеджер Карт Тайлов (лютое наименование, я для ясности даже скрин приложил, чтобы вы не потерялись.)
- В Менеджере проектов выбран сам TileMap
- Так как он выбран на панели свойств мы видим его свойства
- Так как он выбран, мы видем его в менджере Карт тайлов (еще раз - это нижнияя правая панель, вкладка Tilemaps)
- В редакторе сцен этот объект занимает всю площадь.
Сейчас наша карта тайлов все еще немного большевата - у квадрата тайла сторона 64 пикселя, а инструмент рисования тайлов выделяет только чевтерть этого квадрата. Это я вот о чем.
Нам нужно, чтобы черная рамка выделяла тайл нужного размера. Поэтому идем в свойства Тайлмап (все та же панель слева) и ищем пункты Tile width и Tile height. Ставим и там и там 64. Смотрим что у нас получилось в менеджере Карты Тайлов рамка должна выделять один квадрат тайла.
Если так - то значит мы говорим с вами на одном языке. Теперь давайте сложим нашу карту! Сложим - потому что мы нарисуем её "потайлово" - аля паззл. Выделяем нужный тайл и в редакторе сцены ставим его. И собираем целиком что-нибудь, напоминающее остров. Вот что вышло у меня.
Если у вас результат напоминает что то вроде этого - ура. Если нет - повезло, еще раз перечитаете написанное, поищите ошибку, наткнетесь на что-нибудь новое, изучите сами движок.
Сохранимся. Идем в меню FILE - Save project as single File.

Scirra Construct 2
Construct 2 (далее просто C2) — один из лучших HTML5 игровых движков последних лет. Scirra развила идеи Construct Classic и перенесла их на веб-платформу.
Ликбез
Construct 2 представляет собой IDE на Windows позволяющий создавать видеоигры или насыщенные интерактивные веб-приложения различной степени сложности. C2 содержит богатый API, использующий CommonJS для создания собственных модулей. Подробнее об этом можно узнать на официальной документации. C2 не заточен под определенный игровой жанр, но делать шутеры с видом от первого лица не стоит, C2 создан для двухмерных игр! Но есть слухи, что умельцы из Scirra разрабатывают Construct 3, где будет возможность делать 3D также просто. В C2 вшит мощный физический движок Box2dWeb, а это значит что разрабатывать физические головоломки на C2 можно. Скомпилированное C2 приложение представляет собой HTML5 оболочку со встроенным Canvas. Изюминкой C2 можно считать возможность быстрого построения прототипов и легкое разворачивание на все популярные платформы. Поддерживаются Android/iOS/Windows/Linux.
Для того чтобы создавать на Construct 2 нечто действительно большое, потребуется знать несколько базовых правил, свойственных этому игровому движку.
Советы при написании Construct 2 игр
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Наверняка многие геймеры задумывались о том, что было бы неплохо сделать свою игру. На первый взгляд, сам процесс разработки кажется невероятно сложным. Да и опираясь на современные ААА-тайтлы, мы прекрасно знаем, что редко проект делается в одиночку, как правило, над ним трудится команда из десятков, а то и сотен людей.
Тем не менее существуют игровые движки, которые помогут реализовать игру вашей мечты даже самому, нужно только немного терпения и энтузиазма. Сегодня разберем именно их. Возможно, какие-то движки из списка станут фундаментом для вашего будущего проекта!
GameMaker Studio 2
Именно GameMaker Studio 2 – это тот движок, на который стоит обратить внимание в первую очередь. Он подойдет людям, которые ничего не понимают в игростое и не имеют соответствующего образования. Он простой в освоении за счет встроенного языка сценариев, который придумали создатели движка, чтобы разработка игр стала максимально доступной.
Идеально подойдет для разработки 2D платформеров и ролевых игр. Также движок позволяет легко реализовать кросс-плей в своих проектах. Есть пробный период для тестирования возможностей, но если захочется серьезно заняться созданием игр, придется заплатить $99 за постоянную лицензию, то есть никаких месячных или готовых платежей – платим один раз и получаем инструмент навсегда.
Плюсы GameMaker Studio 2:
- Обширная документация, которая написана понятным языком;
- Простой язык сценариев для разработки;
- Большое сообщество разработчиков, которое поможет прокачать свои скиллы в создании игр.
Минусы GameMaker Studio 2:
- Слишком простой язык сценариев, в котором легко запутаться, если проект большой;
- Из-за простоты языка программирования теряется производительность проекта;
- Если долго сидеть на этом движке, то в будущем будет сложно перейти на более продвинутый, например, Unity или Unreal Engine 4.
Ren’Py

Движок был специально создан под язык программирования Python. Довольно простой в освоении и, по сути, зная один язык программирования и любой графический редактор, уже можно садиться и делать игру. Это идеальное решение для тех, кто решил выучить Python, и потом думает, как практиковать полученные знания.
Используется Ren’Py в основном для простых симуляторов и 2D квестов. Делать что-то сложнее на нем, скорее всего, не получится, но при желании можно попробовать. У движка открытый исходный код, поэтому к нему часто выходят различные дополнения для разработки. А еще довольно большое комьюнити, с которым можно пообщаться и получить бесценный опыт.
Плюсы Ren’Py:
- Кроссплатформенный движок, который позволяет делать игры под любые устройства;
- Удобен в использовании и наглядно показывает, что писать код во время разработки не так страшно, как кажется;
- Лучшее решение для квестов и визуальных новел.
Минусы Ren’Py:
- Есть ограничения в поддержке различных механик;
- Ориентирован в первую очередь на 2D проекты, поэтому с 3D работать сложно;
- Изначально был заточен под конкретные жанры, соответственно, какой-то шутер от первого лица или стратегию в реальном времени на нем сделать практически нереально.
Construct 2

Как создаются видеоигры от идеи до продажи
Разбор всех этапов разработки видеоигр начиная от цели будущего проекта и заканчивая старатом продаж.
Здесь очень легко сделать прототип игры, а затем навешивать на него интересный контент. При этом движок подходит исключительно для 2D игр, сделать на нем что-то в 3D крайне сложно и долго, проще воспользоваться тем же Unity или аналогами. Несмотря на это, сложные 2D игры вроде длинных jRPG на нем сделать реально, но придется брать бизнес-версию, которая обойдется в $4 в месяц или $60 в год. Это при условии, что движок будет использовать один человек. Есть и другие пакеты бизнес-версии, и там расценки отличаются.
Плюсы Construct 2:
- Не нужно писать код, идеально подойдет новичку;
- Множество инструментов для простой разработки 2D игр;
- Интуитивно понятный интерфейс, легко разобраться с тем, как создавать игры.
Минусы Construct 2:
- Неудобно использовать для 3D игр;
- Чтобы сделать игру более проработанной, придется платить;
- Редко появляются обновления движка с новыми возможностями. Как правило, просто шлифуется готовое.
libGDX

Простой в освоении кроссплатформенный движок, который написан на языке Java и отлично работает с OpenGL. Есть возможность публиковать готовую игру сразу на нескольких платформах. Сегодня активно используется для создания мобильных игр, но и десктопный проект на нем вполне реально реализовать.
Отдельно стоит отметить поддержку со стороны сообщества. Именно с помощью других разработчиков вы сможете узнать много полезной информации о разработке и получить навыки игростроения. Также тут есть понятная документация, чтобы максимально быстро начать создавать свои игры. Идеальный вариант, чтобы начать разработку.
Плюсы libGDX:
- Позволяет делать кроссплатформенные проекты;
- Предлагает удобную и понятную документацию;
- Много инструментов, чтобы комфортно делать игры именно под смартфоны и планшеты.
Минусы libGDX:
- Слишком медленно развивается, обновления выходят с задержками;
- Количество инструментов ограничено, проект ААА класса на нем не реально сделать;
- Полностью без языка программирования обойтись не получится.
Phaser

Сразу уточним, на этом движке сделаны не оригинальные Snake и Pacman, а их усовершенствованные копии. Когда создавались оригиналы, данного движка еще в помине не было. Суть Phaser в том, что он позволяет делать различные 2D проекты максимально удобным способом. Он поддерживает язык HTML, соответственно, разработка игры на нем чем-то напоминает создание сайта. При этом есть масса готовых инструментов, которые помогут быстро собрать простенький проект.
Именно Phaser сейчас используется, чтобы дать вторую жизнь старым играм наподобие Snake и Pacman. Умельцы по всему миру собирают на них игры своего детства или делают что-то похожее. У движка отличная документация и очень активное сообщество. Здесь вам всегда помогут с реализацией проекта, и это одна из причин, по которой движок берут для своей первой игры. Также на официальном сайте есть раздел с кучей готовых спрайтов, уровней, модулей с физикой к игре, аудиодорожками и всем остальным. Из наработок сообщества вполне реально собрать оригинальную и затягивающую игру.
Плюсы Phaser:
- Очень прост в освоении и не требует глубоких знаний в программировании;
- Идеально подходит для создания 2D игр, причем к этому подталкивают сами создатели движка;
- Есть куча готовых инструментов, из которых можно собрать готовую игру.
Минусы Phaser:
- Слишком сложно сделать что-то в 3D;
- Мало ресурсов для того, чтобы реализовать крупный проект, придется обходиться простыми десктопными платформерами и браузерными играми;
- Обновления движка выходят редко.
Unity

Сегодня это основной движок для инди-разработчиков. На нем сделано огромное количество 2D и 3D игр. При этом для тех, кто не знаком с созданием видеоигр, он окажется достаточно сложным в освоении. К счастью, есть отлично прописанная документация, которая поможет что-то сделать даже с минимум понимания процесса разработки. Нужно только терпение и желание создать свою игру.
Программирование и киберкультура для школьников: Minecraft, Dota 2 и Unity
Учить детей играть в Minecraft и Dota 2 еще со школы? А почему нет? В какое прекрасное время мы живем.
Также стоит отметить встроенный магазин, в котором есть множество готовых ресурсов для создания игр. Например, Corgi Engine и Rex Engine, которые предлагают готовый набор для управления игрой и реализации физики. Что касается спрайтов и 3D моделей, то их тут десятки тысяч, есть платные и бесплатные. Сам же Unity распространяется в виде бесплатной версии, Unity Plus за $35 в месяц и Unity Pro за $125 в месяц.
Плюсы Unity:
- Есть инструменты для быстрого создания прототипа будущей игры;
- Можно достичь высокого уровня производительности в проекте;
- Универсальное решение, которое используется как для маленьких проектов, так и для ААА-тайтлов.
Минусы Unity:
- Проект имеет закрытый исходный код, если вы столкнетесь с каким-то багом, то придется ждать обновления Unity;
- Редактор кода и отладчик часто работают плохо и отнимают кучу времени у создателя;
- Не такой низкий порог вхождения, как в других движках. Чтобы сделать на нем игру, придется многое выучить.
CryEngine

Один из самых популярных движков среди разработчиков. Еще один вариант для тех, кто серьезно хочет заняться созданием игр. Здесь не получится просто перетаскивать готовые модели на экран и добавлять физику, но что-то простое вполне реально сделать даже без знания программирования.
Движок стал популярен после выхода Crysis и показал, насколько красивыми можно делать игры. Если ваша основная цель сделать игру с потрясающей графикой, то это одно из лучших решений. Тут есть масса инструментов для работы с внешним видом проекта. К тому же постоянно выходят обновления с новыми моделями для создателей игр. Движок имеет бесплатную версию, но чтобы получить больше возможностей, придется платить $10 в месяц за продвинутую версию. Также этот инструмент имеет встроенный магазин с моделями, физикой и многим другим для создателей игр. Причем продают все эти дополнения как создатели CryEngine, так и независимые разработчики.
Плюсы CryEngine:
- Масса инструментов для работы с графикой;
- Постоянное развитие, обновления с новыми возможностями выпускают очень часто;
- Огромный магазин с инструментами для ваших будущих игр.
Минусы CryEngine:
- Для создания качественной игры придется учить программирование;
- Очень сложно делать многопользовательские проекты из-за ограничений движка;
- Скромное комьюнити, которое состоит в основном из разработчиков известных студий, а они вряд ли вам помогут с вашим первым проектом.
Unreal Engine 4

Пожалуй, самый сложный движок для новичков из нашего списка, но он однозначно заслуживает внимания. Дело в том, что Unreal Engine 4 можно назвать финальным шагом для того, кто серьезно задумался над разработкой. Сразу можно попробовать движки, которые предлагают более простой язык сценариев и кучу вспомогательных инструментов, но если решили делать что-то крупное и качественное, то без UE 4 не обойтись.
Оказывается, Unreal Engine 4 может быть невероятно фотореалистичным, а не только мультяшным
Профессиональные разработчики поделились скриншотами локаций на движке Unreal Engine 4, которые доказывают, что на нем можно не только мультяшные.
Преимущество движка в том, что создатели выпустили несколько серий обучающих роликов. С их помощью даже при минимальных познаниях в программировании можно попробовать сделать свою игру. К тому же здесь простой интерфейс и удобная система программирования элементов, которая состоит из специальных блоков. UE 4 подойдет для создания игр любого жанра, причем как в 2D, так и в 3D. Он абсолютно бесплатный, но если ваш проект взлетит и заработает более $3000, то придется постоянно платить создателям движка роялти в размере 5%.
Плюсы UE 4:
- Есть огромное количество инструментов, чтобы создавать любые игры;
- Удобный интерфейс, в котором разберется даже новичок в игрострое;
- Разработчики сделали отличную документацию и даже выпустили обучающие видеокурсы для пользователей.
Минусы UE 4:
- Высокий порог вхождения, до UE 4 лучше попрактиковаться на более простых движках и начать изучать программирование;
- Если проект выстрелит, то вам придется платить создателям движка пожизненно;
- Не самые удобные инструменты для 2D проектов, и именно с ними здесь часто возникают проблемы во время разработки.
На этом наш топ доступных игровых движков подошел к концу. Какие-то из них позволят вам сделать простую игру за вечер, другие предназначены для сложных проектов, над которыми придется работать месяцами, а то и годами. В любом случае каждый из них можно освоить, и большинство из вышеперечисленных примеров имеют бесплатные версии.
Если у вас есть невероятное желание создать свою игру, то наша подборка вам точно поможет. А если вы уже этим занимаетесь или когда-то пытались что-то сделать, то расскажите в комментариях, с каким движком работали и как ваши успехи.

Ввод имени в Construct 2.
Недавно разобралась, как сделать, чтобы игрок мог вводить что-либо в поле ввода, например, свое имя. А также проверку, чтобы оно было не пустое. Делается это на самом деле очень просто. При этом, как ни странно, в интернете не нашла ответа на этот вопрос, поэтому разбиралась сама методом тыка. А теперь хочу поделиться данной информацией с вами, возможно, кому-нибудь пригодится.

Шаг 1: добавлятельный
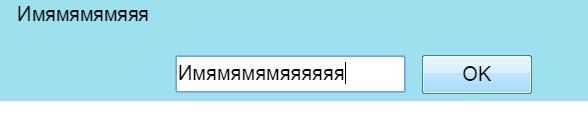
Поле ввода называется Text Box, добавляем его на экран:

Также добавляем простое текстовое поле, в нем мы будем проверять, что это наше имя будет запоминаться и выводиться на экран.
Ну, и кнопочка - ОК, для подтверждения ввода имени.
Шаг 2: глобальный
Теперь открываем Event sheet и добавляем туда глобальную переменную Name, я задала также имя по умолчанию там.
![]()
Шаг 3: кнопочный
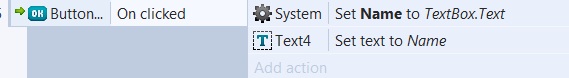
Прописываем событие по нажатию на кнопку: если кнопка нажата, то присваиваем глобальной переменной значение текстового поля.

Ну, и я сразу вывожу в текстовом поле значение этой глобальной переменной на экран, чтобы проверить, что запомнилось. Это для теста сделано, а вообще можно будет обращаться так к игроку, например.
Шаг 4: проверочный
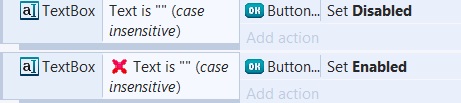
Мы забыли учесть случай, когда игрок не ввел никакое имя, и поле осталось пустым. В этом случае будем просто дизейблить кнопку подтверждения:

Также не забываем ее раздизейбливать, когда игрок что-то все-таки решил ввести в поле ввода - это вторая строчка.
Читайте также:

