Как сделать ряды
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Для того чтобы при вязании крючком убавление петель получилось аккуратным и незаметным, необходимо четко следовать инструкциям. Вот, например, для столбика с одним накидом начинать нужно с того, что вывязывается не полностью два столбика, а затем их провязывают сразу единой петлей. Вяжется это таким способом: сначала вводим в петлю, вытягиваем новую. Теперь у нас на крючке три петли, нужно сделать снова накид и провязать две из них. Получился один незаконченный столбик. Делаем так повторно. На крючке должно получиться две петли. И еще накидываем нить на крючок и вывязываем одну петлю.
Убавление столбиков с одним накидом
Для того чтобы при вязании крючком убавление петель получилось аккуратным и незаметным, необходимо четко следовать инструкциям. Вот, например, для столбика с одним накидом начинать нужно с того, что вывязывается не полностью два столбика, а затем их провязывают сразу единой петлей. Вяжется это таким способом: сначала накид, крючок вводим в петлю, вытягиваем новую. Теперь у нас на крючке три петли, нужно сделать снова накид и провязать две из них. Получился один незаконченный столбик. Делаем так повторно. На крючке должно получиться две петли. И еще накидываем нить на крючок и вывязываем одну петлю.

Видео
Прибавки внутри ряда
5 столбиков с накидом в одной петле, получился прямой угол
второй ряд уголка
Давайте разберёмся сначала с прибавками. Внутри ряда они делаются просто: в одной и той же петле вяжут несколько столбиков – сколько нужно по задумке. Иногда прибавочный столбик заменяют петлёй – тогда получается отверстие. Так часто поступают при вязании ажурных полотен или для украшения цельновязаных швов, получающихся, когда прибавки в последующих рядах расположены друг над другом. А вот способов взаимного расположения столбиков и петель в местах прибавок – огромное количество. Возьмите бумагу и карандаш и посмотрите сами (надеемся, что вы не преминули нарисовать схемы всех связанных вами узоров и достаточно напрактиковались).
вариант уголка с отверстиями (петли вместо 2 и 4 столбиков из пяти)
2 столбика с накидом в одной петле
в следующем ряду крючок вводим между столбиками, связанными в одной петле
зацепляем и вытягиваем нить, не стягивая вязание
Нарисуйте ряд столбиков с накидом. Теперь подумайте, как нам несколько рядов подряд провязать по 3 столбика над одним и тем же местом в середине ряда, чтобы узор получился красивым, симметричным? Нарисуйте, как вы это себе представляете (только не говорите “я не смогу” – попробуйте и увидите сами, что это вполне вам по силам). Теперь то же сделайте для четырёх (это сложнее, потому что четыре – чётное число, и у шва будет “двойная середина”) и пяти столбиков. В последнем примере попробуйте часть прибавочных столбиков заменить петлями, нарисуйте их так же, как они вяжутся, т.е. рядом с верхним концом палочки-столбика. Видите, какие получаются отверстия?
Попробуйте сделать то же самое для двух столбиков. В первом ряду это будет легко – просто провязать их в одной петле, а вот как быть в
2 столбика, связанные из отверстия между двумя столбиками предыдущего ряда
небольшой угол, получившийся при прибавке
следующем ряду? Где середина между двумя столбиками? Она имено между
ними. Вы постепенно познаёте разнообразие оснований для вязания: вы уже знаете, что можно связать столбик на двух полупетлях, можно на каждой из них, можно обвести крючком столбик с лица или с изнанки, а можно и просунуть крючок между двумя столбиками. И это далеко не полный список. Когда вывязываете столбик в промежутке между двумя столбиками, обратите внимание, что нить, как и при вязании выпуклых столбиков, проходит более длинный путь, и не стягивайте вязание.
Попробовали? Сравните величину углов, которые получаются в каждом случае: чем меньше прибавляется столбиков, тем угол тупее. Свяжите теперь всё, что вы нарисовали. В дальнейшем вы сможете сами выбирать, сколько столбиков и как связать, чтобы получить нужную вам прибавку.
Убавление петель при вязании укороченных рядов
Опытные мастерицы — вязальщицы применяют необычный способ сокращения столбиков, это вязание укороченными рядами.














Такой способ идеально подходит для создания аккуратных скосов плеча и выреза горловины.
Видеоурок: как делать убавки крючком. Секреты вязания

При вязании крючком у многих возникают ситуации, когда в убавках образуются небольшие дырочки. Эти дырочки портят вид изделия и настроение вязальщицы.
Я нашла способ, как делать убавки незаметно и очень просто!

Этот способ подойдет как для поворотного вязания, так и для кругового. Особенно ценно при вязании игрушек, ведь там уж точно без убавок не обойтись!
Только посмотрите, какое плотное и равномерное получается полотно:


В моем видеоуроке я показываю разницу между обычными убавками и этим способом! Посмотрите сами
Как прибавить петлю внутри ряда
Убавление в круговой вязке
Основные принципы прибавления и убавления петель крючком по кругу не изменяются. Можно задействовать любой из способов, представленных выше. Единственное, нужно не забывать о так называемом законе круга. Как известно, это — правильная геометрическая фигура, она симметрична. Поэтому и количество петель в каждом ряду должно распределяться равномерно, чтобы не нарушить симметрию фигуры. Соответственно, прибавки и убавки петель нужно делать через равные промежутки петель.

Как и говорилось в самом начале статьи, научиться этому совершенно не сложно! Это основные приемы и способы убавления и прибавления петель в вязании крючком. Уметь вязать основные виды петель и столбиков, убавлять и прибавлять петли, выучить схематические обозначения петель — и все, можно приступать к выполнению любой работы крючком. Это три основных навыка, не зная которые, нельзя научиться вязать.
Как убавить петли крючком
Убавление одного столбика в начале ряда
- В конце предыдущего ряда делаем 2 воздушные петли подъёма и поворачиваем вязание. Петлю на крючке не считаем! Столбик из 2-ух воздушных петель – это 1-ый столбик ряда. Чтобы убавить один столбик с накидом в начале ряда, нужно на 2-ой и 3-ей петле провязать незаконченные столбики с накидом. Итак, всё по-порядку. Сначала делаем накид на крючок.
- Вводим крючок с накидом во 2-ую петлю, захватываем нить и вытягиваем её обратно через эту петлю. На крючке теперь 3 петли. Снова захватываем нить и протягиваем её через 2 петли на крючке.
- У нас получился неполный, или незаконченный столбик с накидом на 2-ой петле ряда. Провяжем теперь такой же неполный столбик с накидом на 3-ей петле.
- Захватим крючком нить и протянем через все 3 петли на крючке. Таким образом, мы сейчас убавили один столбик.
И пускай вас не смущает, что из 3-ёх петель у нас получилась одна – здесь нет аналогии с вязанием на спицах. Как мы уже знаем из первых занятий, любой столбик (без накида или с накидами) образуется в своей завершающей точке из 2-ух петель на крючке. И здесь мы считаем 2-ой и 3-ий неполные столбики за один общий столбик, когда провязываем их вместе.
Убавление одного столбика в конце ряда
- Здесь надо быть внимательным, чтобы увидеть, когда в конце ряда останутся 2 непровязанные петли. То есть, на предпоследней и на последней петле нужно провязать незаконченные столбики с накидом.
- Затем, захватив крючком нить, протянуть её через все 3 петли на крючке. Таким образом, мы убавили 1 столбик с накидом в конце ряда.
Убавление одного столбика в середине ряда
Мы видим, что после провязывания вместе 2-ух незаконченных столбиков с накидом, получаем теперь 1 столбик вместо двух. При таком способе место убавления петель не заметно на полотне вязания.

Существует другой способ, которым можно убавить петли крючком в середине ряда.
Дойдя до места убавления, пропускаем петлю предыдущего ряда и провязываем полный столбик в петлю, следующую после пропущенной. В этом случае в полотне вязания образуется отверстие. Чем выше столбик, тем виднее отверстие. То есть, оно менее заметно у столбиков без накида, а наиболее выражено у столбиков с 2-мя накидами и выше.
Поэтому, в зависимости от того, какой вы хотите получить эффект, можете выбрать тот или другой способ убавления.
Обозначение убавления петель на схемах выглядит следующим образом (на примере столбиков с накидом).

Подведём итоги сегодняшнего занятия. Мы подробно изучили, как правильно делать прибавления и убавления крючком при вязании рядами – по краям и в середине ряда. Мы увидели, как выглядит это на схемах вязания крючком. Рассмотренные приёмы справедливы и для столбиков без накида, и для полустолбиков с накидом, и для столбиков с 2-мя и 3-мя накидами.
Отметим, что данный способ можно применять, когда нужно прибавить или убавить одновременно 1 или 2 столбика.
Если же необходимо уменьшить или увеличить полотно вязания на большее количество петель, тогда применяются другие способы, которые мы будем изучать на следующих уроках.
А пока советую вам хорошенько потренироваться, используя полученные сегодня пошаговые инструкции. У вас всё получится! Успехов!
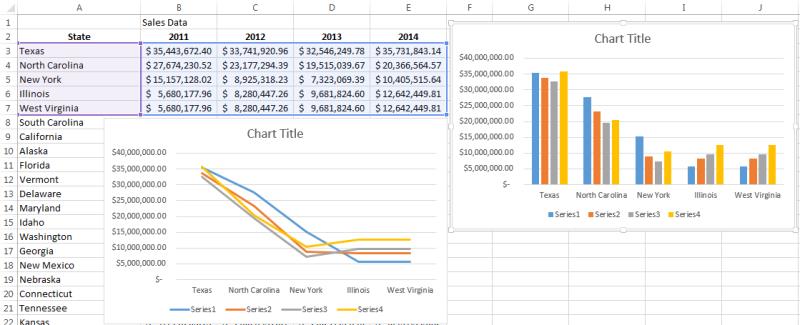
Одним из самых значительных достоинств диаграмм в Excel является возможность с их помощью сравнивать ряды данных. Но прежде, чем создавать диаграмму, стоит потратить немного времени и обдумать, какие данные и как нужно показать, чтобы сделать картину наиболее понятной.
Давайте рассмотрим способы, с помощью которых Excel может отображать несколько рядов данных для создания понятной и легкой для восприятия диаграммы, не прибегая к сводным диаграммам. Описанный способ работает в Excel 2007-2013. Изображения взяты из Excel 2013 для Windows 7.
Гистограммы и линейчатые диаграммы с несколькими рядами данных
Чтобы создать хорошую диаграмму, сначала проверьте, что столбцы с данными имеют заголовки, и что данные упорядочены наилучшим для понимания образом. Убедитесь, что все данные имеют одинаковый масштаб и размерность, иначе может получиться путаница, к примеру, если в одном столбце данные о продажах записаны в долларах, а во втором – в миллионах долларов.
Выделите данные, которые нужно показать на диаграмме. В этом примере, мы хотим сравнить топ-5 штатов по объему продаж. На вкладке Вставка (Insert) выберите, какой тип диаграммы вставить. Это будет выглядеть примерно так:

Как видите, потребуется немного привести диаграмму в порядок, прежде чем представить ее на суд зрителей:
Создаём комбинированную диаграмму
Иногда требуется сравнить два непохожих набора данных, и делать это лучше всего при помощи диаграмм разного типа. Комбинированная диаграмма Excel позволяет отображать различные ряды данных и стили на одной диаграмме. Например, мы хотим сравнить общий годовой объем продаж (Annual Total) с объёмами продаж 5 ведущих штатов, чтобы увидеть, какие штаты следуют общим тенденциям.
Чтобы создать комбинированную диаграмму, выберите данные, которые нужно показать на ней, затем нажмите кнопку вызова диалогового окна Вcтавка диаграммы (Chart Insert) в углу группы команд Диаграммы (Charts) на вкладке Вставка (Insert). В разделе Все диаграммы (All Charts) нажмите Комбинированная (Combo).

В выпадающих списках выберите подходящий тип диаграммы для каждого ряда данных. В нашем примере для ряда данных Annual Total мы выбрали диаграмму С областями (Area) и совместили ее с гистограммой, чтобы показать, какую долю каждый штат вносит в общее значение и как совпадают их тенденции.
Кроме этого раздел Комбинированная (Combo) можно открыть, нажав кнопку Изменить тип диаграммы (Change Chart Type) на вкладке Конструктор (Design).

Подсказка: Если один из рядов данных имеет отличный от остальных масштаб и данные становятся трудноразличимыми, то отметьте галочкой параметр Вспомогательная ось (Secondary Axis) напротив ряда, который не вписывается в общий масштаб.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.

Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:

Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
И внешнюю таблицу стилей с следующим содержимым:
В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:

Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:

Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили - выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
В результате получаем такую картину:

Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
-
Ширина блоков должна быть фиксированной. Иначе получите что-то такое:

Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
В результате получаем такую менюшку:

Как видим, получилось кривовато. Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:

Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр.
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:
Результатом рендеринга такого кода будет следующая картина:

Есть несколько способов убрать зазоры:
-
подобрать отрицательные значения margin:
Результатом применения любого из выше перечисленных приемов будет следующая структура:

-
Для древних версий Firefox добавляем строчку:
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
w&tK (для лицевого ряда)
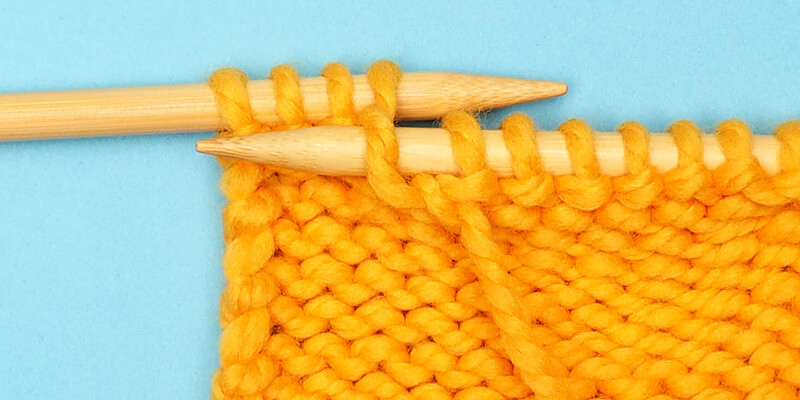
1. Перенесите пряжу между спицами к передней части работы (передняя сторона-это сторона, обращенная к вам).
2. Переместите петлю с левой спицы на правую, как будто собираетесь вязать изнаночную петлю.
3. Перенесите пряжу между спицами обратно к задней части работы.
4. Переместите петлю обратно на левую спицу.
5. Переверните работу. Теперь у вас будет одна петля на правой спице с обмоткой пряжи вокруг основания петли. Пряжа будет находиться в передней части работы, готовая к работе в следующем (изнаночном) ряду.
w&tP (для изнаночного ряда)
1. Перенесите пряжу между иглами к задней части работы.
2. Переместите следующую петлю с левой спицы на правую, как изнаночную.
3. Перенесите пряжу между спицами обратно к передней части работы.
4. Переместите петлю обратно на левую спицу.
5. Переверните работу. Теперь у вас будет одна петля на правой спице с обмоткой пряжи вокруг основания петли. Пряжа будет находиться за работой, готовая к вязанию лицевого ряда.
Как провязать петли в полном ряду
Когда необходимое количество укороченных рядов связано, обернутую пряжу нужно подцепить и провязать вместе с петлей.
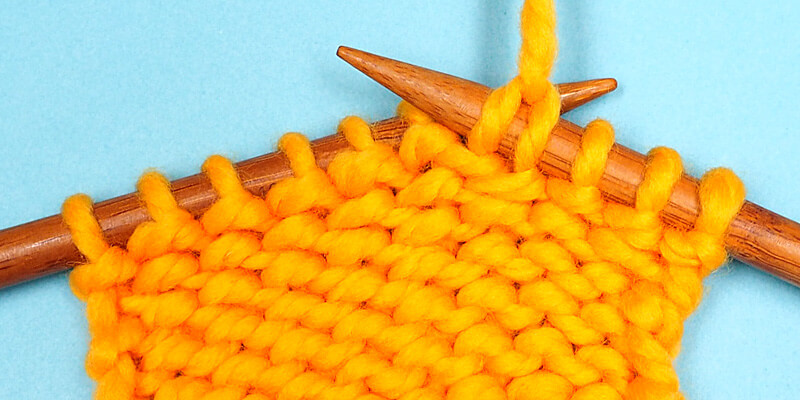
Теневой способ укороченных рядов (shadow wraps)
Теневые петли для укороченных рядов на лицевой стороне
1 ШАГ
Провяжите необходимое количество петель до поворота работы.
2 ШАГ
Поместив рабочую пряжу на заднюю часть работы, вставьте кончик правой спицы от себя в следующую петлю на ряд ниже (это будет первая петля на левой спице).

3 ШАГ
Оберните кончик правой спицы пряжей и вытяните новую петлю.

4 ШАГ
Поместите новую петлю на левую спицу и поверните работу.

Теневые петли для укороченных рядов на изнаночной стороне
1 ШАГ
Первый шаг такой же — вяжите, пока не придет время перевернуть вашу работу.
2 ШАГ
Держите рабочую пряжу впереди работы. Вставьте кончик правой спицы на себя в следующую петлю, но на ряд ниже.

3 ШАГ
Оберните кончик правой спицы пряжей и провяжите изнаночную петлю.

4 ШАГ
Поместите новую петлю на левую спицу и поверните работу.

Как вы видите на фото выше, теперь у нас есть еще одна теневая петля.
Как провязать петли в полном ряду
В следующем полном ряду дополнительные петли необходимо провязать вместе с настоящей петлей.

В результате получился красивый короткий ряд без дырок и забытых обернутых петель.
Немецкий способ укороченных рядов
Немецкий способ укороченных петель — это удивительно простой метод, который формирует почти невидимый переход между рядами.
Отличие немецкого способа укороченных рядов
Инструкция по вязанию укороченных рядов немецким способом
Теперь, когда мы разъяснили эту важную особенность немецких коротких рядов, давайте шаг за шагом посмотрим, как работает эта техника.
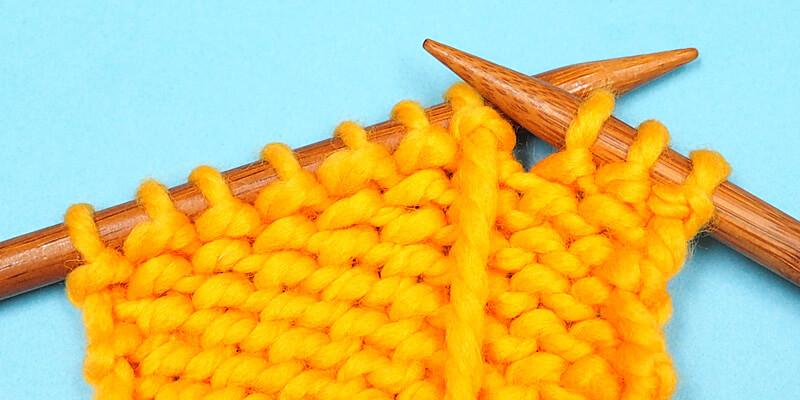
1 ШАГ
Переверните работу и выведите пряжу на передний план работы.

2 ШАГ
Продвиньте первый петлю с кончика левой спицы на правую.

3 ШАГ
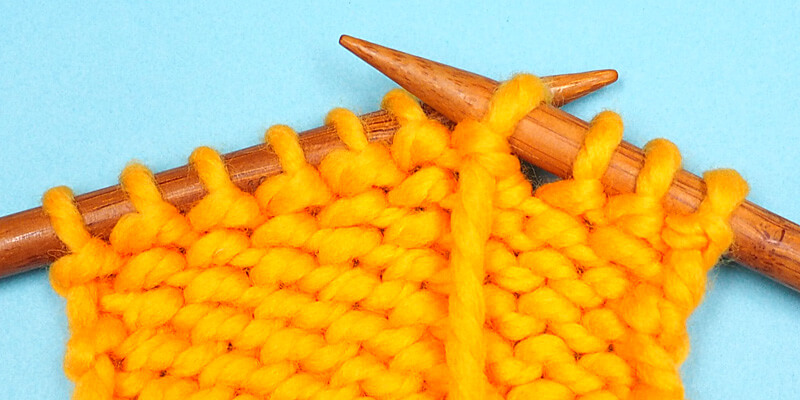
Вытяните рабочую пряжу вверх, чтобы нижняя часть петли попала в верхнюю часть спицы.

Когда вы смотрите на правую спицу, две нити, натянутые в нижней части петли, должны покрывать более половины окружности спицы. Вытягивая пряжу, мы формируем двойную петлю
Продолжайте работать по рисунку. Если следующая петля будет изнаночной, перенесите пряжу перед работой. Если это лицевая , переместите пряжу за работу.
Как провязывать петли в полном ряду
Когда придет время связать полный ряд, двойные петли нужно связать как одну. Чтобы связать двойную петлю, выведите рабочую пряжу на заднюю часть работы, вставьте кончик правой спицы слева направо в двойную петлю, оберните кончик правой спицы пряжей и потяните, образуя новую обычную петлю.

Чтобы провязать изнаночную двойную петлю, выведите пряжу на переднюю часть работы, вставьте кончик правой спицы справа налево в двойную петлю, оберните спицу пряжей и протяните, образуя изнаночную петлю.

Эти инструкции одинаковы для поворотных и круговых рядов.
Как видно на фото ниже, короткие немецкие ряды практически не видны, все петли равномерные, нет перекрученных петель и дырок .
Читайте также:

