Как сделать резиновый контейнер
Обновлено: 01.07.2024
Контейнеры - это фундаментальный строительный блок Bootstrap, который содержит, дополняет и выравнивает ваш контент с заданным устройством или окном просмотра.
Как они работают
Контейнеры - это самый основной элемент макета в Bootstrap, который требуется при использовании нашей сеточной системы по умолчанию . Контейнеры используются для содержания, заполнения и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Bootstrap поставляется с тремя разными контейнерами:
- .container , который устанавливает max-width в каждой ответной точке останова
- .container-fluid , который находится width: 100% на всех точках останова
- .container- < breakpoint>, то есть width: 100% до указанной точки останова
В таблице ниже показано, как каждый контейнер max-width сравнивается с исходным .container и .container-fluid по каждой точке останова.
Посмотрите их в действии и сравните их в нашем примере с сеткой .
| Очень маленький | Маленький ≥576 px | Средний ≥768 px | Большой ≥992 px | X-большой ≥1200 px | XX-большой ≥1400 px | |
|---|---|---|---|---|---|---|
| .container | 100% | 540 px | 720 px | 960 px | 1140 px | 1320 px |
| .container-sm | 100% | 540 px | 720 px | 960 px | 1140 px | 1320 px |
| .container-md | 100% | 100% | 720 px | 960 px | 1140 px | 1320 px |
| .container-lg | 100% | 100% | 100% | 960 px | 1140 px | 1320 px |
| .container-xl | 100% | 100% | 100% | 100% | 1140 px | 1320 px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320 px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
Контейнер по умолчанию
Наш .container класс по умолчанию - это адаптивный контейнер фиксированной ширины, то есть его max-width изменения в каждой точке останова.
Адаптивные контейнеры
Адаптивные контейнеры позволяют указать класс шириной 100% до достижения указанной точки останова, после чего мы применяем max-width для каждой из более высоких точек останова. Так , например, .container-sm на 100% в ширину , чтобы начать , пока sm точка останова не будет достигнуто, где она будет масштабироваться с md , lg , xl и xxl .
Fluid containers
Используется .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
Как показано выше, Bootstrap генерирует серию предопределенных контейнерных классов, чтобы помочь вам создать желаемые макеты. Вы можете настроить эти предопределенные классы контейнеров, изменив карту Sass (находится в _variables.scss ), которая их поддерживает :
Помимо настройки Sass, вы также можете создавать свои собственные контейнеры с помощью нашего миксина Sass.
Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, обратитесь к разделу Sass документации Grid.
Разработан и построен с любовью к миру, командой Bootstrap и помощью наших участников.
В настоящее время v5.0.0-alpha1. Код под лицензией MIT, документы CC BY 3.0.
У веб-разработчика два врага: дедлайны и изображения. Хватит пытаться втиснуть картинку в макет! Вот 5 методов для полного контроля над графикой.

Если вы встречались с коварными изображениями, которые никак не хотели подстраиваться под макет, эти техники вам точно помогут.
Быстрое решение
Легким движением руки изображение превращается. в элегантный фон!
Все мы хоть раз пользовались этим читерским приемом, правда?
Свойство background отлично работает, но помните, что использовать его следует только для изображений, не относящихся напрямую к контенту, и в некоторых особых случаях.
Решение из будущего
У тега тоже существует одно чудесное свойство – object-fit . Кстати, оно работает и для видео-контейнеров.
Вот и все! object-fit управляет размещением элемента, если ширина и высота отличаются от его настоящего размера. Вместо cover можно использовать значение contain .
В чем подвох?
К сожалению, свойство не работает в IE и старых версиях Safari, но для них есть полифилл.

Решение Netflix
Этот трюк работает везде и требует только обернуть изображение в дополнительный контейнер. Пропорции сохраняются с помощью паддингов, заданных в процентах, а картинка абсолютно позиционируется.
Эта техника может показаться сложной, но она стоит того, чтобы потратить время и разобраться. Ее используют многие сайты, включая Netflix!

Простое решение
Вероятно, вы его уже знаете и не раз использовали:
Если у вас не очень сложная разметка, эту технику можно использовать везде.
Продвинутое решение
К тому же самое производительное, если говорить о времени загрузки. Тяжелое изображение может существенно замедлить вашу веб-страницу, особенно на мобильных гаджетах.
В современных браузерах адрес изображения может изменяться в зависимости от ширины окна. Для этого существует атрибут srcset !

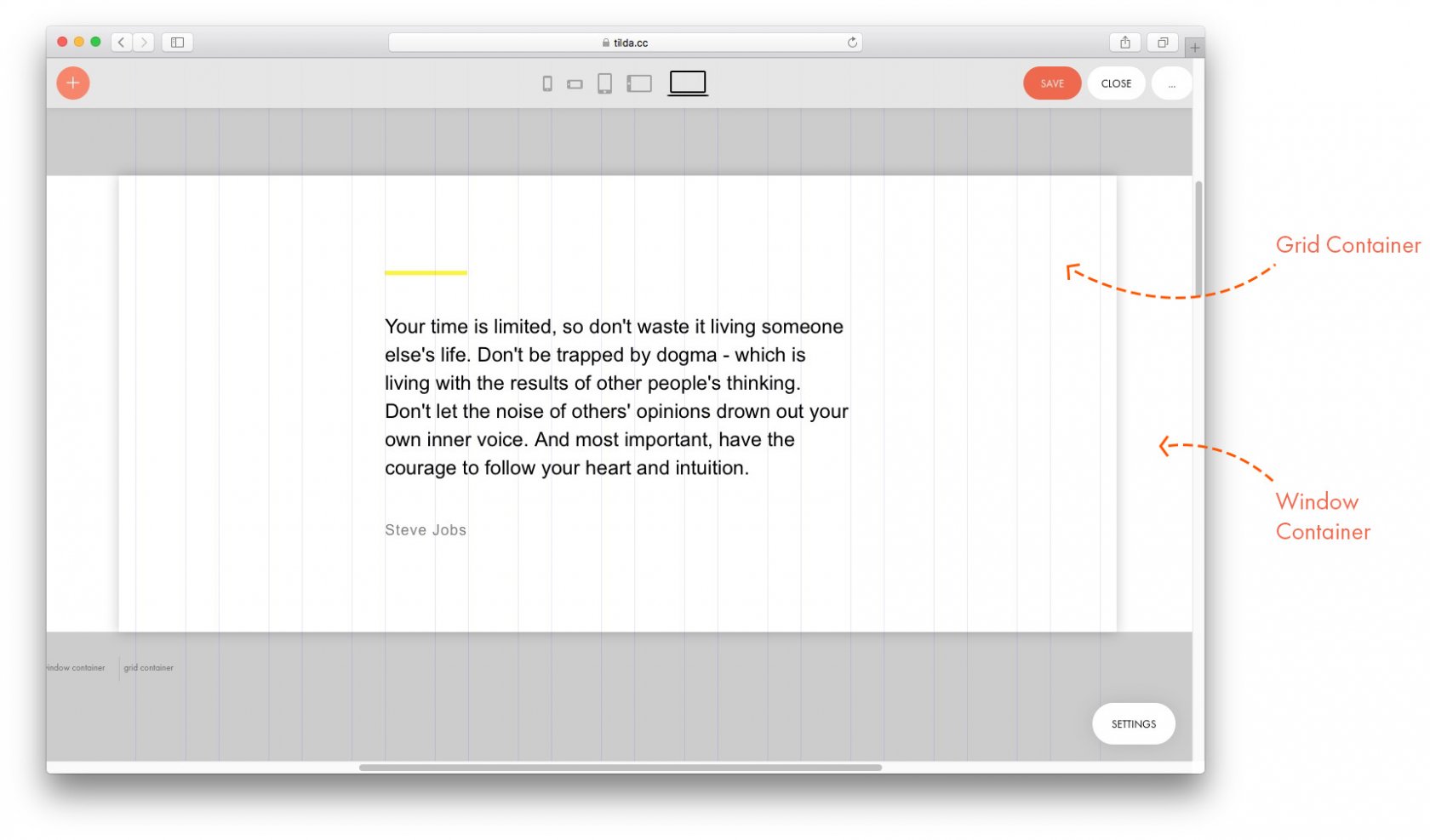
Grid Container — основная рабочая область . В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если мы располагаем элементы внутри Grid Container, то независимо от размера экрана они будут находится внутри сетки из 12 колонок.
По оси X Grid Container всегда позиционируется по центру.
То же самое происходит с версиями для разных устройств: при переключении между экранами ширина Grid Container становится 980, 640, 480, 320 px, он остается неизменным и всегда по центру.
Высоту Grid Container можно задать в настройках артборда или потянув контейнер вверх / вниз с помощью мыши. Ее можно задавать для каждого разрешения свою. Высота Grid Container является высотой блока.
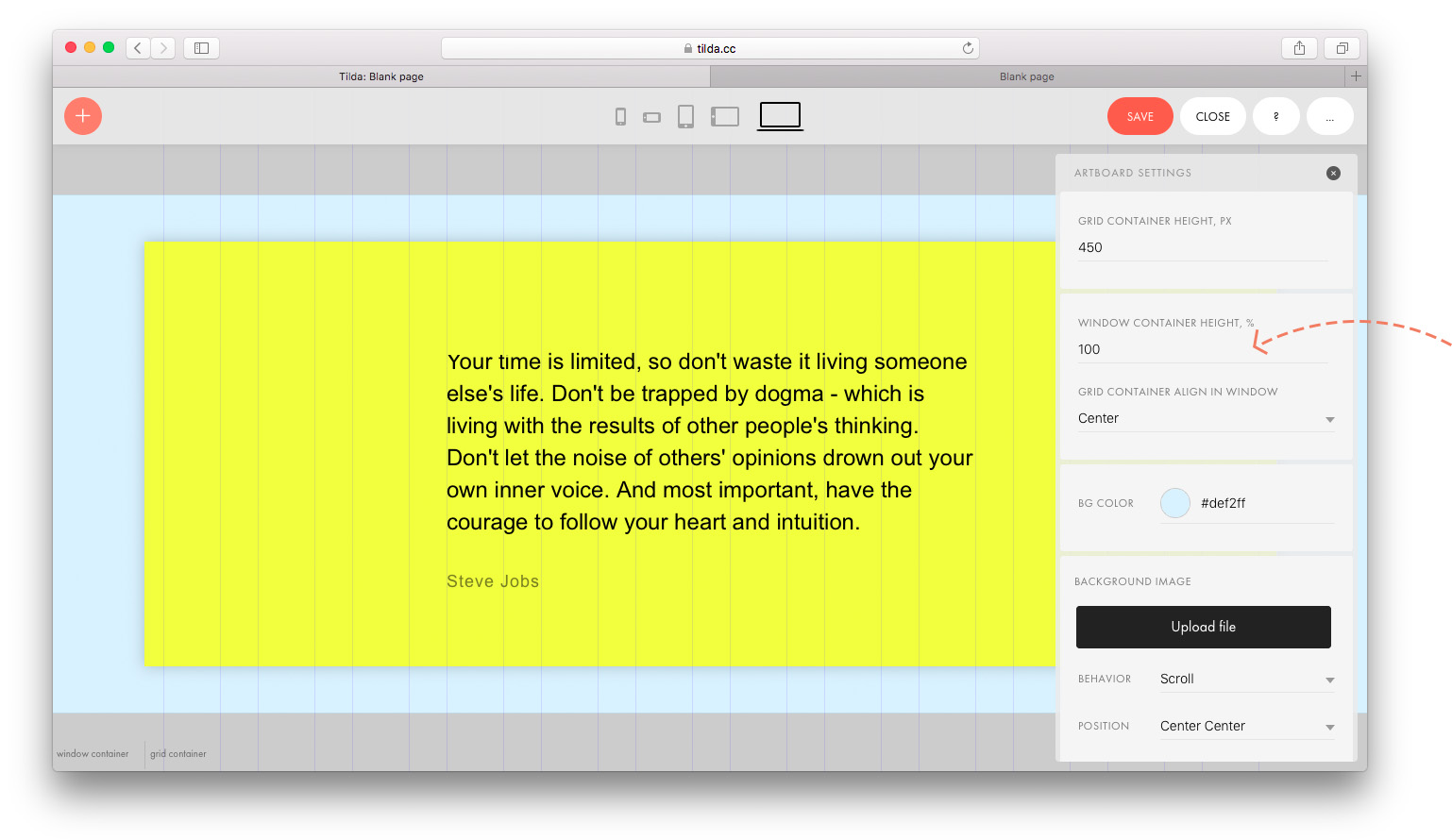
Если вы хотите, чтобы ваш блок занимал всегда 100% высоты экрана, для этого нужно задать высоту Window Container, отличную от высоты Grid Container. Соответственно, нужно в настройках артборда указать 100% высоты для Window Container.

Затем определить выравнивание Grid Container относительно экрана: сверху, по центру или по низу. По умолчанию стоит выравнивание по центру.
По умолчанию все элементы привязаны к Grid Container и начало координат находится в левом верхнем углу.
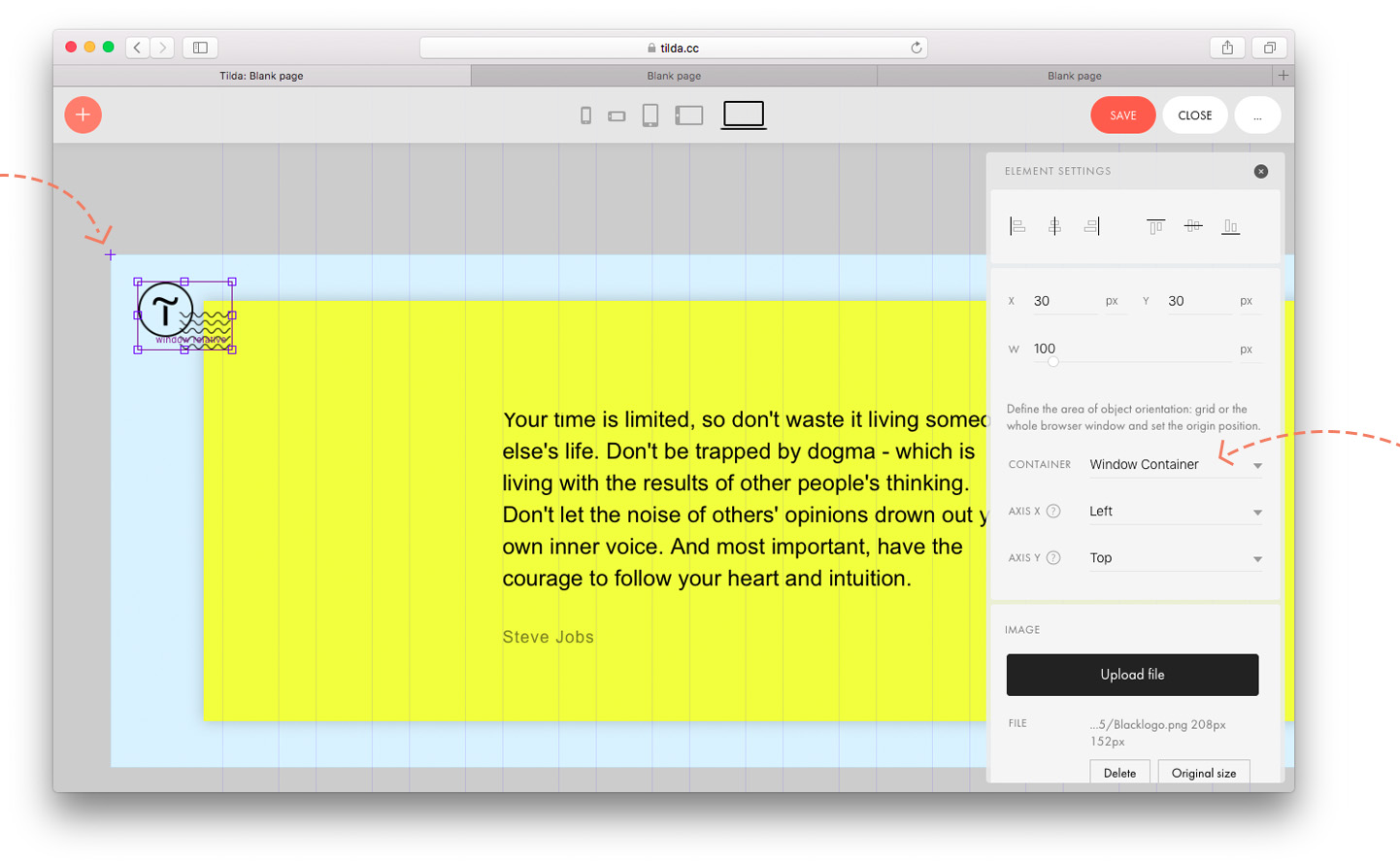
Но иногда требуется привязать элемент не к сетке, а к экрану. Например, вы хотите, чтобы логотип всегда был в левом верхнем углу любого экрана.
Для этого нужно открыть настройки элемента и поменять тип контейнера на Window Container. Начало координат сместится в левый верхний угол Window Container.

Если мы хотим привязать элемент, например, к правому верхнему углу , то логика будет та же: задаем контейнер: Window Container и начало координат: ось X — right, ось Y — top.
У каждого элемента в рабочей области есть координаты — положение относительно начало координат по оси X и по оси Y.
Выделите объект, откройте панель настроек (клавиша tab) и в самом верху вы увидите координаты объекта.

Начало координат по умолчанию у всех элементов находится в левом верхнем углу Grid Container. Но оно может смещаться и находится в одной из девяти точек прямоугольника: справа вверху, слева внизу и т.д.
Если вы зададите начало координат Center Center , то это упростит работу над адаптивной версией для разных экранов.
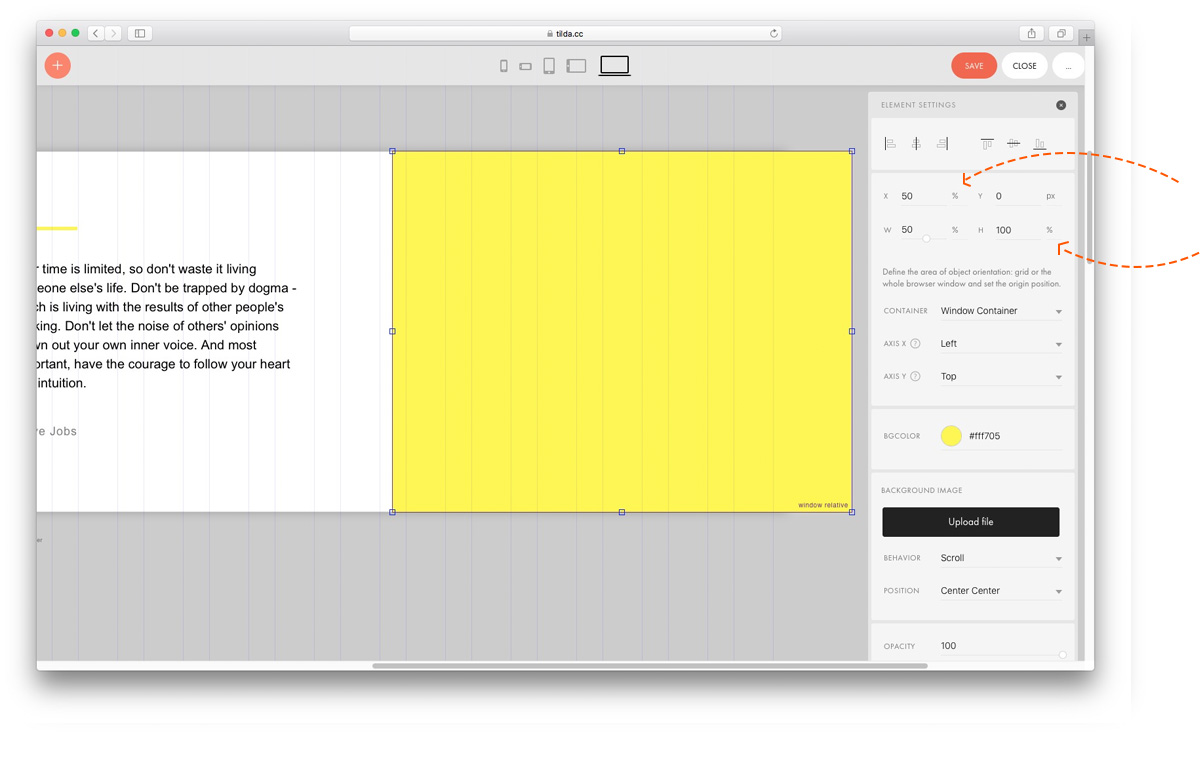
Например, мы хотим, чтобы половина экрана всегда была желтая. Добавим фигуру и в настройках элемента зададим контейнер — Window Container , а для ширины и высоты поменяем единицы измерения на проценты вместо пикселей и зададим 50% ширины экрана и 100% высоты. Также в процентах можно задавать значения осей — если нужно, чтобы элемент всегда занимал правую половину экрана, поставим значение для оси X — 50%.

Параметры желтого прямоугольника: Container — Window, ширина — 50%, высота — 100%, смещение по оси Х — 50%.
В настройках артборда добавим фоновое изображение и зададим ему параметр: Window Container Height — 100%.

Для заголовка, подзаголовка и кнопки определим начало координат — Center / Center и, при необходимости зададим смещение по оси Y.

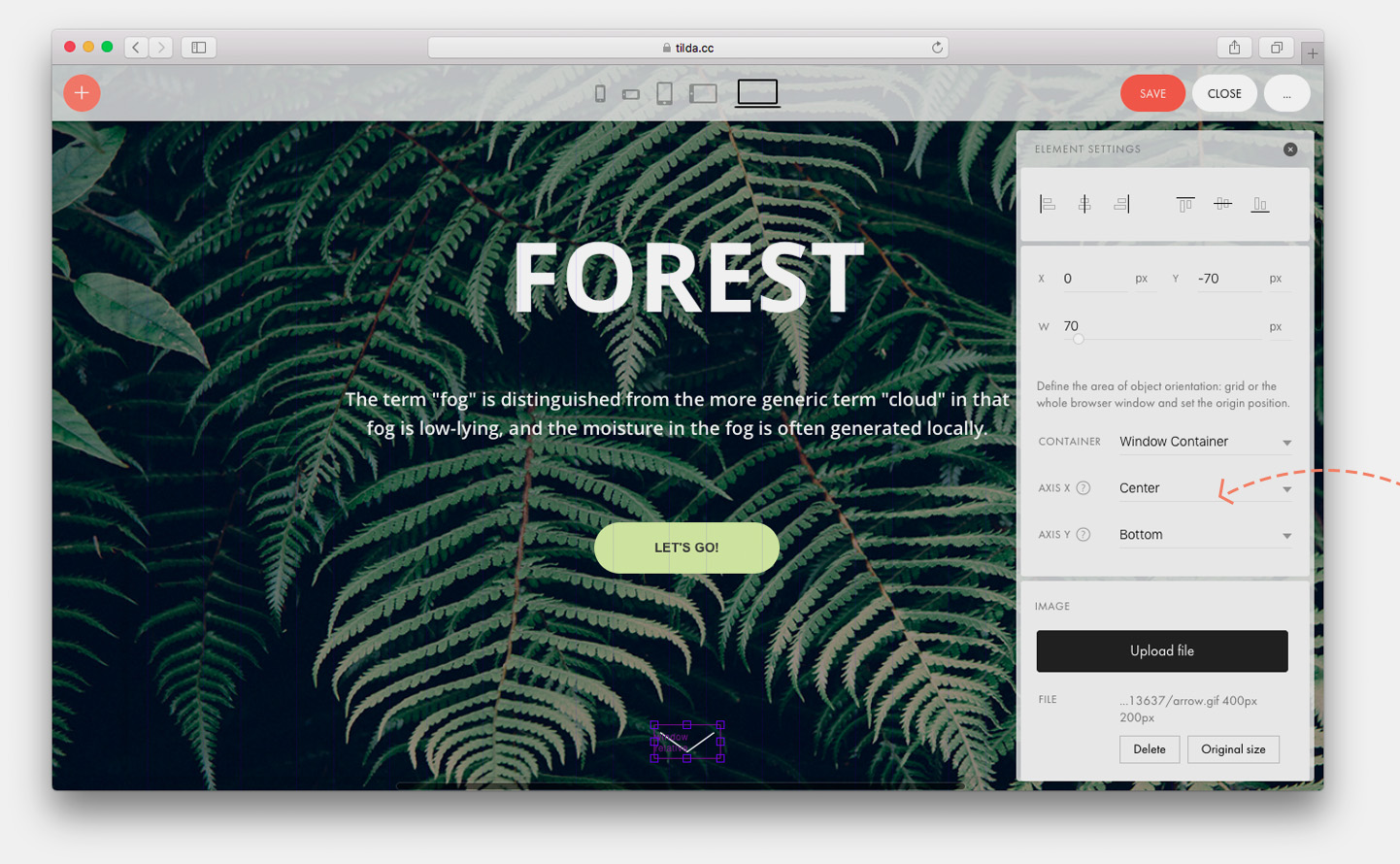
Для стрелки назначим контейнер Window Container, начало координат: Center / Bottom и сместим ее на 70 пикселей вверх. Это значит, что кнопка всегда будет на 70 пикселей выше нижнего края окна браузера.

Посмотрим, что получилось: фоновая картинка заполняет всю область экрана, заголовок, текст и кнопка выровнились по центру, а стрелка — по низу.
По умолчанию все элементы привязаны к Grid контейнеру — это прямоугольник с шириной 1200 пикселей на десктопе, он всегда расположен по центру экрана и имеет одинаковый размер, независимо от размера монитора.
С помощью функции автоматического масштабирования можно масштабировать все элементы, которые принадлежат Grid контейнеру, пропорционально ширине экрана или браузера. Grid контейнер будет занимать не фиксированную ширину 1200 пикселей, а растягиваться на всю ширину экрана. Все добавленные элементы будут пропорционально увеличены, чтобы занять весь экран.
Чтобы включить автоматическое масштабирование, откройте настройки артборда и найдите параметр Scale Grid Container. Выберите параметр Autoscale to Window Width и сохраните изменения.
Данная настройка позволит дизайну сайта адаптировался под любое разрешение, в том числе для HD-экранов. Настройка поможет избежать лишнего пустого пространства на экранах с высоким разрешением, а также ускорит работу дизайнера — не придётся тратить время на резиновую вёрстку.
При необходимости, вы можете установить автоматическое масштабирование для всех типов экрана или, например, только для мобильных устройств, установив настройку только в определенном диапазоне ширины экрана. Контейнер десктопной версии увеличивается от 1200px до 1920, 4К или даже 6К. В мобильной версии размер увеличивается от 320px.
Высота блока будет динамической: она будет изменяться пропорционально ширине при масштабировании блока.
Важно: Данная настройка работает только для элементов, которые привязаны к Grid контейнеру и не будет влиять на элементы, привязанные к Window.
Чтобы кнопка оставалась на нужном расстоянии от границ окна браузера, но не масштабировалась на разных разрешениях, задайте для неё координаты в Window Container. Используйте привязку к разным контейнерам, чтобы некоторые элементы в рамках одного блока масштабировать, а некоторые оставлять с фиксированным расстоянием от краёв браузера, но без изменения размера.
Будьте внимательны при загрузке изображений: они должны быть подходящего размера, чтобы не потерять в качестве при масштабировании под большие экраны.
Используйте векторные изображения в формате svg для иконок, а фоновые изображения и фотографии загружайте с запасом. В Тильде при загрузке большого изображения оно по умолчанию уменьшается до 1680 пикселей, но если вы нажмёте на иконку шестерёнки при загрузке, появится возможность загрузить изображение с размером 1920px по большей стороне. Переключите тумблер “Разрешить загрузку до 1920px”, а затем загрузите файлы. Изображения больше 1920px загрузить не получится, потому что такой размер будет влиять на производительность браузера и скорость загрузки сайта.
Контейнеры являются фундаментальным строительным блоком Bootstrap, которые содержат ваш контент, дополняют и выравнивают его на устройствах или в областях просмотра.
Как это устроено
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
- .container , который устанавливает максимальную ширину max-width в каждой отзывчивой контрольной точке;
- .container-fluid , ширина которого width: 100% на всех контрольных точках;
- .container- , то есть ширина width: 100% до указанной контрольной точки.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой контрольной точке.
Посмотрите их в действии и сравните их в нашем примере Сеток.
 Extra small |  Small ≥576px |  Medium ≥768px |  Large ≥992px |  X-Large ≥1200px |  XX-Large ≥1400px | |
|---|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
Контейнер по умолчанию
По умолчанию класс .container является адаптивным контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой контрольной точке.
Адаптивные контейнеры
Адаптивные контейнеры позволяют указывать класс шириной 100%, пока не будет достигнута указанная контрольная точка, после чего мы применяем max-width для каждой из более высоких контрольных точек. Например, .container-sm будет иметь ширину в 100% до тех пор, пока не будет достигнута контрольная точка sm , где он будет масштабироваться уже с помощью md , lg , xl и xxl .
Подвижные контейнеры
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
Как показано выше, Bootstrap генерирует серию предопределенных контейнерных классов, чтобы помочь Вам создать желаемые макеты. Вы можете настроить эти предопределенные классы контейнеров, изменив карту Sass (находится в _variables.scss ), которая их поддерживает:
Помимо настройки Sass, Вы также можете создавать свои собственные контейнеры с помощью нашего миксина Sass.
Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, обратитесь к разделу Sass документации cистемы сеток.
Читайте также:

