Как сделать резиновый интерфейс winforms
Добавил пользователь Валентин П. Обновлено: 04.10.2024
Приложение Windows Form — это приложение, которое предназначено для работы на компьютере. Он не будет работать в веб-браузере, потому что тогда он станет веб-приложением.
Этот урок будет посвящен тому, как мы можем создавать приложения для Windows. Мы также изучим некоторые основы работы с различными элементами приложений Windows.
В этом уроке вы узнаете
Основы Windows Forms
Приложение Windows Forms работает на настольном компьютере. Приложение форм Windows обычно имеет набор элементов управления, таких как метки, текстовые поля, списки и т. Д.
Итак, пример элементов управления, доступных в приведенном выше приложении
- Это коллекция элементов управления метками, которые обычно используются для описания смежных элементов управления. Таким образом, в нашем случае у нас есть 2 текстовых поля, и метки используются, чтобы сообщить пользователю, что одно текстовое поле предназначено для ввода имени пользователя, а другое — для пароля.
- 2 текстовых поля используются для хранения имени пользователя и пароля, которые будут введены пользователем.
- Наконец, у нас есть кнопка управления. К кнопке управления обычно прикрепляется некоторый код для выполнения определенного набора действий. Так, например, в приведенном выше случае мы могли бы заставить кнопку выполнить действие по проверке имени пользователя и пароля, которые вводит пользователь.
Шаг 1) Первый шаг включает создание нового проекта в Visual Studio. После запуска Visual Studio вам нужно выбрать пункт меню New-> Project.
Шаг 2) Следующий шаг — выбрать тип проекта в качестве приложения Windows Forms. Здесь также необходимо указать название и местонахождение нашего проекта.
Если вышеуказанные шаги будут выполнены, вы получите следующий вывод в Visual Studio.
Вывод:-
Вы увидите конструктор форм, отображаемый в Visual Studio. Именно в этом конструкторе форм вы начнете создавать приложение Windows Forms.
В обозревателе решений вы также сможете увидеть решение DemoApplication. Это решение будет содержать ниже 2 файла проекта
- Приложение Form называется Forms1.cs. Этот файл будет содержать весь код приложения Windows Form.
- Основная программа с именем Program.cs является файлом кода по умолчанию, который создается при создании нового приложения в Visual Studio. Этот код будет содержать код запуска приложения в целом.
В левой части Visual Studio вы также увидите панель инструментов. Панель инструментов содержит все элементы управления, которые можно добавить в Windows Forms. Элементы управления, такие как текстовое поле или метка, являются лишь некоторыми из элементов управления, которые можно добавить в Windows Forms.
Ниже приведен скриншот того, как выглядит Панель инструментов.
После того, как вы перетащите метку на форму, вы можете увидеть метку, встроенную в форму, как показано ниже.
Если вы выполните все вышеперечисленные шаги и запустите свою программу в Visual Studio, вы получите следующий вывод
Вывод:-
Добавление элементов управления в форму
Давайте посмотрим на другие элементы управления, доступные для форм Windows, и рассмотрим некоторые их общие свойства.
В нашем примере мы создадим одну форму, которая будет иметь следующую функциональность.
Итак, давайте подробно рассмотрим каждый элемент управления и добавим их для построения формы с вышеупомянутой функциональностью.
Групповая коробка
Групповое поле используется для логической группировки элементов управления в раздел. Давайте рассмотрим пример, если у вас была коллекция элементов управления для ввода таких данных, как имя и адрес человека. В идеале это данные человека, поэтому вы бы хотели, чтобы эти данные были указаны в отдельном разделе формы. Для этого у вас может быть групповое поле. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже
Шаг 1) Первый шаг — перетащить элемент управления Groupbox на форму Windows из панели инструментов, как показано ниже.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Контроль над этикетками
Шаг 2) После добавления метки перейдите в окно свойств, щелкнув элемент управления меткой. В окне свойств перейдите к свойству Text каждого элемента управления label.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Вы можете видеть элементы управления надписью, добавленные в форму.
Текстовое окно
Текстовое поле используется для того, чтобы пользователь мог ввести текст в приложение форм. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму 2 текстовых поля, одно для Имени и другое для адреса, который будет введен для пользователя.
Шаг 1) Первый шаг — перетащить элемент управления текстовым полем на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления текстовых полей перейдите в окно свойств, щелкнув элемент управления текстовым полем. В окне свойств перейдите к свойству Name и добавьте осмысленное имя в каждое текстовое поле. Например, назовите текстовое поле для пользователя как txtUser, а для адреса — txtAddress. Соглашение и стандарт именования должны быть сделаны для элементов управления, потому что становится легче добавить дополнительную функциональность к этим элементам управления, что мы увидим позже.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
На выходе вы можете четко видеть, что текстовые поля были добавлены в форму.
Список
Список используется для отображения списка элементов в форме Windows. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим в форму список для хранения некоторых городов.
Шаг 1) Первый шаг — перетащить элемент управления со списком на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После того, как список был добавлен, перейдите в окно свойств, нажав на элемент управления списка.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
В выводе вы видите, что список был добавлен в форму. Вы также можете видеть, что список заполнен значениями города.
Переключатель
Radiobutton используется для демонстрации списка элементов, из которых пользователь может выбрать один. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже. Мы добавим переключатель для мужской / женской опции.
Шаг 1) Первый шаг — перетащить элемент управления radiobutton на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления радиокнопки перейдите в окно свойств, щелкнув элемент управления радиокнопки.
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
Вывод:-
Вы увидите переключатели, добавленные в форму Windows.
флажок
Шаг 1) Первый шаг — перетащить элемент управления флажком на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После того, как флажок был добавлен, перейдите в окно свойств, нажав на элемент управления флажок.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
кнопка
Шаг 1) Первый шаг — перетащить элемент управления кнопки на форму Windows из панели инструментов, как показано ниже.
Шаг 2) После добавления кнопки перейдите в окно свойств, нажав на элемент управления Button.
После внесения вышеуказанных изменений вы увидите следующий вывод
Вывод:-
Поздравляю, теперь у вас есть первая базовая форма Windows. Давайте теперь перейдем к следующей теме, чтобы увидеть, как мы можем выполнять обработку событий для элементов управления.
При работе с формой окна вы можете добавлять события в элементы управления. Событие — это то, что происходит при выполнении действия. Вероятно, наиболее распространенным действием является нажатие кнопки на форме. В Windows Forms вы можете добавить код, который можно использовать для выполнения определенных действий при нажатии кнопки в форме.
Обычно, когда кнопка нажимается на форме, это означает, что должна выполняться некоторая обработка.
Давайте посмотрим на одно из событий и как оно может быть обработано, прежде чем мы перейдем к сценарию события кнопки.
Шаг 1) Дважды щелкните по списку в конструкторе форм . Делая это, Visual Studio автоматически откроет файл кода для формы. И он автоматически добавит метод события в код. Этот метод события будет запускаться всякий раз, когда выбран какой-либо элемент в списке.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-
Теперь давайте посмотрим на последний элемент управления, который представляет собой метод нажатия кнопки. Опять же, это следует той же философии. Просто дважды щелкните кнопку в конструкторе форм, и он автоматически добавит метод для обработчика события кнопки. Тогда вам просто нужно добавить код ниже.
- Это метод обработчика событий, который автоматически создается Visual Studio при двойном щелчке по кнопке управления. Вам не нужно беспокоиться о сложности имени метода или параметров, передаваемых в метод.
- Здесь мы получаем значения, введенные в текстовое поле имени и адреса. Значения могут быть взяты из свойства text текстового поля. Затем мы присваиваем значения двум переменным: name и address соответственно.
- Наконец, мы используем метод MessageBox для отображения значения имени и адреса для пользователя.
Как только вы внесете вышеуказанные изменения и запустите программу в Visual Studio, вы увидите следующий вывод
Вывод:-
Управление Tree и PictureBox
Управление Деревом
— Элемент управления деревом используется для перечисления элементов в дереве, как мода. Вероятно, лучший пример — это когда мы видим сам Windows Explorer. Структура папок в проводнике Windows похожа на древовидную структуру.
Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг — перетащить элемент управления Tree в форму Windows из панели инструментов, как показано ниже.
Шаг 2) Следующий шаг — начать добавлять узлы в коллекцию дерева, чтобы он мог соответственно появиться в дереве. Во-первых, давайте выполните следующие подэтапы, чтобы добавить корневой узел в коллекцию деревьев.
Шаг 3) Следующий шаг — начать добавлять дочерние узлы в коллекцию деревьев. Давайте выполним следующие подэтапы, чтобы добавить дочерний корневой узел в коллекцию деревьев.
После внесения вышеуказанных изменений вы увидите следующий вывод.
Вывод:-
Вы сможете увидеть древовидное представление, добавленное к форме. Когда вы запускаете приложение формы Windows, вы можете развернуть корневой узел и увидеть дочерние узлы в списке.
PictureBox Control
Этот элемент управления используется для добавления изображений в Windows Forms. Давайте посмотрим, как мы можем реализовать это на примере, показанном ниже.
Шаг 1) Первый шаг — перетащить элемент управления PictureBox в форму Windows из панели инструментов, как показано ниже.
Шаг 2) Следующий шаг — прикрепить изображение к элементу управления графическим блоком. Это можно сделать, выполнив следующие шаги.
Как только вы сделаете вышеуказанные изменения, вы увидите следующий вывод
наш ноутбук клиентов находится в разрешении 1366 x 768. Чтобы решить эту проблему, я установил ниже код в событии загрузки формы:
но форма не изменяется в соответствии с разрешением экрана и нижней частью моей формы скрывается или вырезается, или я пропускаю полосу прокрутки.
есть ли способ решить эту проблему? Пожалуйста, покажите мне синтаксис. Заранее спасибо
вы не можете начать максимально?
установить System.Windows.Forms.Form.WindowState свойство FormWindowState.Maximized
если вы хотите установить размер формы программно, установите форму StartPosition свойство Manual . В противном случае собственный алгоритм позиционирования и калибровки формы будет мешать вашему. Вот почему вы испытываете проблемы, упомянутые в вашем вопросе.
пример: Вот как я изменяю размер формы на половину между ее исходным размером и размером рабочей области экрана. Я также центрирую форму в рабочей области:
обратите внимание, что установка WindowState to FormWindowState.Maximized самостоятельно не изменяет размер восстановленного окна. Таким образом, окно может выглядеть хорошо, пока оно развернуто, но при восстановлении размер и расположение окна могут быть неправильными. Поэтому я предлагаю установить размер и местоположение, даже если вы собираетесь открыть окно как можно шире.
возможно, помогает развернутая форма, или вы можете сделать это вручную при загрузке формы:
и затем, играть с привязкой, так что ребенок контролирует внутри вашей формы автоматически вписывается в новый размер вашей формы.

Использование FlowLayoutPanel и TableLayoutPanel в проектах Windows Forms

Как сделать Paint на Windows Forms C++. (3 - Frontend)

Windows Forms. Дополнительные формы

Дополнительные материалы
17 Фиксация формы

Всем привет.
Черный плащ спешит на помощь, поэтому сегодня опять топик про вопрос на форуме MSDN. Ну, а так как у меня уже был цикл статей про позднее связывание, то давайте я его и продолжу.
Коротенько суть проблемы: Пользователь вводит некоторые данные, на основе которых принимается решение, какой компонент создать. Ну а дальше, т.к. все компоненты ведут себя одинаково, то работа с ними должна идти через схожий функционал (имена свойств и методов заранее известны).
Для демонстрации, я воспользуюсь двумя компонентами, позволяющими вводить строку и сообщать о том, что пользователь ввел бяку.
Для реализации задумки, создадим интерфейс, который будет реализовывать публичный контракт:

Добавляем ему поддержку нашего интерфейса и реализуем соответствующие методы:
<
public FirstControl()
<
InitializeComponent();
>
<
MessageBox .Show( "Вы ввели неправильные данные" );
>
>
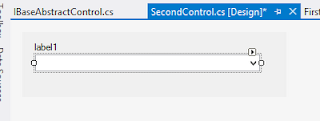
Получилось достаточно просто. Добавляем второй UserControl, вот с таким дизайном (я заполнил Items у ComboBox всякими разными строками):

Также наследуем его от интерфейса и реализуем свойства и метод:
<
public SecondControl()
<
InitializeComponent();
>
Все, переходим к демо приложению.
На главной форме, спросим у пользователя, как он хочет вводить текст, с донаборщиком или просто, в зависимости от этого будем создавать один из подготовленных контролов. Кстати, заметили, что они кроме дизайна, будут отличаться еще и способом обработки ошибок? Первый выводит месаджбокс, второй моргает фоном.
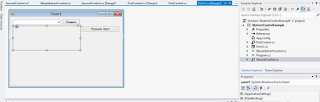
Ладно, дизайн главной формы:

Ну и пишем обработчики кнопок:
<
public Form1()
<
InitializeComponent();
>
<
switch (comboBox1.SelectedIndex)
<
case 0:
_control = new FirstControl ();
break ;
case 1:
_control = new SecondControl ();
break ;
default :
MessageBox .Show( " Выбирите способ ввода " );
return ;
>
btCreateControl.Enabled = false ;
_control.Header = " Введите текст не менее тре символов " ;
panel1.Controls.Add(( Control )_control);
btCheckText.Enabled = true ;
>
<
if (_control.InputString.Length
<
_control.ShowError();
>
else
<
MessageBox .Show( " Вы ввели текст : " + _control.InputString);
>
>
>
Как видно, про компоненты что то говориться, только в момент вызова конструктора. Вся остальная работа ведется через интерфейс. Т.е. мы вызываем конструктор компонента в зависимости от выбора пользователя, результат записываем в переменную типа наш интерфейс. Устанавливаем текст, помещаем компонент в приготовленную специально для него панель. Ну и в обработчике второй кнопки получаем текст из компонента и, при необходимости, сообщаем что его нам ввели неправильно.
Ну и вот так выглядит приложение в процессе работы:
Читайте также:

