Как сделать референсы для сайта
Обновлено: 06.07.2024
Все кричат, что для креативщика насмотренность — залог успеха. Чем больше крутых работ увидишь, тем круче будешь делать сам. Поэтому мы сохраняем красивые картинки в пинтересте и кидаем интересные проекты в закладки. Чтобы потом никогда не открыть.
Мы собрали семь не-пинтерест-сервисов, где удобно упорядочивать свои креативные референсы (визуальные и не только), а заодно смотреть чужие сохранёнки.
Это самый молодой конкурент пинтереста — Google запустил его в июне 2020 года. Разработчики хотели создать сервис, который сэкономит время на поиск нужного контента — и использовали алгоритмы машинного обучения.
Работает это так: после регистрации создаешь тематическую папку (здесь они называются keen), вводишь название и выбираешь подходящие поисковые запросы из списка, который предложит сервис.
Искусственный интеллект проанализирует ссылки, которые ты добавишь в подборку. Как только в сети появится что-то похожее на то, что тебе нравится, алгоритм выдаст это в рекомендациях. Чем больше ссылок сохранишь, тем точнее ИИ будет подбирать контент.
Подборки других пользователей открыты. Насматривай не хочу.
Savee
Savee — минималистичный сервис для поиска и хранения картинок.
После регистрации там открывается лента чужих сохранёнок. Внешний вид борда можно настроить под себя: ползунок Size отвечает за размер картинок, а Padding — за расстояние между ними. Так легко менять количество изображений на экране:
По аналогии с пинтерестовскими досками в Savee есть коллекции. Кликнув на изображение, сразу видишь, какие пользователи сохранили его себе. Их профили, подписки и коллекции тоже открыты. На этом все, ничего лишнего.
Designspiration
Designspiration — аналог пинтереста, заточенный под дизайнеров. Здесь тоже удобно искать картинки по темам, объединять их в подборки, публиковать свои работы и следить за профилями других людей. Но, по сравнению с пинтерестом, у Designspiration более прокачанный поисковик (есть даже поиск по цветовой гамме) и отборный контент (никаких банальных картинок — только реально крутой вижуал):

Базовые функции сервиса доступны бесплатно. Премиум-аккаунт стоит $5 в месяц и убирает всю рекламу.
А еще у Designspiration прикольная инста с примерами шрифтов и леттеринга, которые тоже могут стать референсами.
Are.na
В Are.na легко собирать и упорядочивать не только изображения, но и другие типы контента. Пользователи создают каналы (аналог досок в пинтересте), куда добавляют фото, видео, тексты, ссылки и скрины.
Так как рекомендаций в сервисе нет, все нужно искать вручную. Зато за личные данные можно не волноваться.
References.design
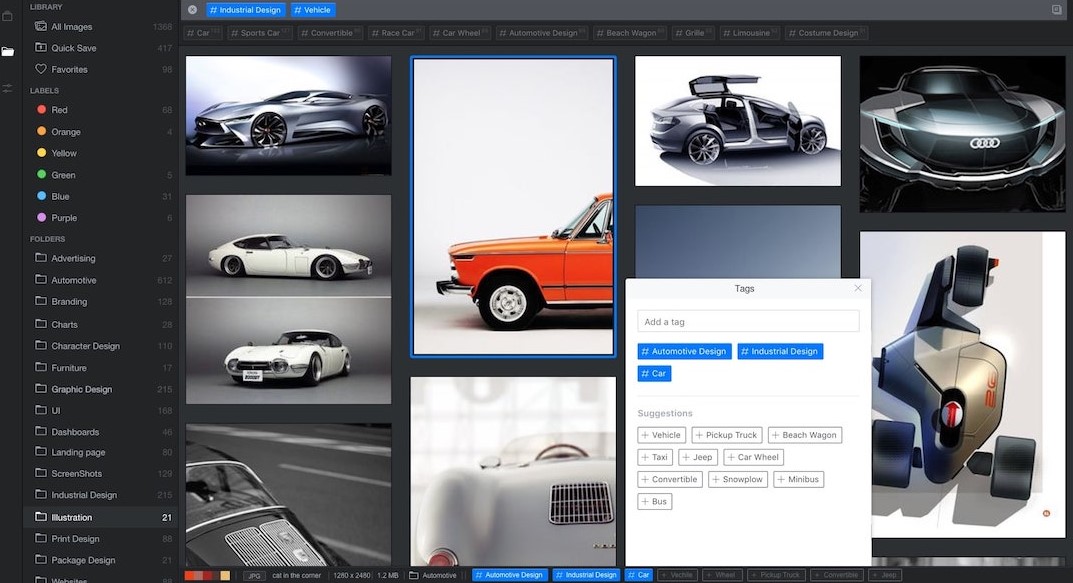
References.design — десктопный органайзер изображений для тех, кто не хочет захламлять свой список закладок в браузере. Кроме картинок из интернета, в библиотеку References.design легко добавлять файлы с компьютера. Так все онлайн- и офлайн-референсы будут в одном месте — и ничего не потеряется.
Сохранёнки удобно сортировать по папкам, можно добавлять ярлыки. Обученный искусственный интеллект автоматически определяет стили, цвета и формы загруженных изображений:

Еще одна полезная фича — кнопка Inspire Me!. Если выбрать несколько картинок и кликнуть на нее, программа использует их как референсы и найдет похожие.
У References.design есть бесплатный пробный период (15 дней). Если понравится — можно купить программу за $8 (примерно).
ColorsWall
ColorsWall — хранилище палитр. Здесь есть и готовые цветовые комбинации, и генератор палитр.
В каталоге ColorsWall 68+ тыс. палеток с HEX-кодами цветов. Например, есть палитра человеческой кожи, спектр оттенков захода солнца, палитра цветов Netflix и профилактики на ТВ.
Еще есть вкладка с 30 самыми популярными цветами за все время существования сервиса. Забавно, но все 30 — разные оттенки черного и белого.
В самом начале мы обещали не ограничиваться визуальными референсами. Держим слово. Следующий сервис, Soundsnap, — библиотека звуков.
Загружать свои звуки в Soundsnap нельзя, и профили других пользователей скрыты. Зато там собрано 280+ тыс. звуковых эффектов от профессиональных звукорежиссеров и саунд-дизайнеров — от симфонии Баха на рингтоне до звука закрывающейся дверцы платяного шкафа.
Звуковые дорожки разбиты по категориям, тегам и локациям. Прослушивание бесплатное, а вот скачивание — нет. Это плата за работу саунд-дизайнеров. Пакет на пять загрузок стоит $15, на 20 — $29. Еще один вариант — оформить годовую подписку за $199 и качать звуки без ограничений.

Стильное изображение в рекламе – 70% успеха в борьбе за пользователя. Нужно создать настоящую картину с авангардными линиями и сочными цветами, чтобы привлечь искушенного зрителя. Безусловно, в рекламе необходим комплексный подход: красивая картинка без текста не сможет сделать всю работу. Но изображение привлекает и мотивирует кликнуть на объявление.
Сегодня рассказываем, где живет муза наших дизайнеров. Покажем 5 сервисов, которыми пользуемся в работе, чтобы создать рекламу с высокой конверсией. Черпайте вдохновение вместе с нами и создавайте только красивые креативы.
Да хранит Господь всемогущий Pinterest за его подборки, доски и пины. Это бездонная впадина, на каждом сантиметре которой крутые идеи и сочные краски. Круто, что лента подстраивается под интересы пользователя. Если вы часто ищете референсы для интернет-проектов, то сервис будет ежедневно выдавать порцию похожих идей и подталкивать вас к чему-то действительно шедевральному.
Также на площадке есть добрые люди, которые создают доски с подходящей проекту тематикой. Например, здесь собрано 228 идей по SMM-дизайну от максима Кузнецова. Вдохновляйтесь и действуйте!
Dribbble
Behance
Нужны новые идеи? OMG! Они уже на Behance. Проект от компании Adobe, на котором собраны визуалы, созданные с помощью фирменного программного обеспечения. Знакомьтесь с мокапами и макетами, пробуйте идеи на своих творениях и получайте настоящие шедевры.
Приятный бонус сервиса – стримы от дизайнеров. Профессионалы показывают процесс работы над визуалом, пошагово рассказывая о своих действиях. Правда эфиры в основном на английском языке: вооружайтесь словарем и вперед к новым знаниям!
by Denis Gonchar
Придумали сюжет, но не можете подобрать текстуру? Тогда знакомьтесь с Lost and Taken. Здесь легко подобрать фон для любого фото, видео или анимации. Текстуры разделены по категориям – вы быстро разберетесь с минималистичным интерфейсом. Желаем удачи в поисках :)
Unsplash
А вот на Unsplash ни в чем себе не отказывайте – скачивайте и используйте. Перед вами бесплатный фотосток: нетривиальный и приятный. Вставляйте фотографии в макеты, преобразуйте или используйте в исходном виде. И помните: изображение с бесплатного фотостока всегда лучше, чем картинка из гугл поиска.
Бонус!
Хочется отдельно поговорить о шрифтах. Текст, одетый в Times New Roman, остался в 2000-х, но не все про это знают. Рассказываем: даже стандартный перечень в графическом редакторе предлагает варианты, которые могут изменит макет до неузнаваемости. Также в интернете существует изобилие бесплатных шрифтов.
Например, чтобы поздравить участников сообщества уральского каршеринга URAмобиль с Новым Годом, мы использовали шрифт Black Diamond. Текст выглядит написанным от руки, но мы с вами знаем, что это не так :)
Финал
Вместо заключения
Делимся работами, которые показали себя с хорошей стороны – привлекли лиды и повысили эффективность рекламных кампаний. Надеемся, что теперь и ваша реклама будет работать на полную мощность :)

3 секрета как использовать референс в веб-дизайне и не спалиться

Всем привет! Сегодня я решил затронуть очень интересную тему, актуальную не только для дизайнеров, а и для любой творческой профессии. Что слышали про референсы? Если вы художник, иллюстратор, или дизайнер, первые несколько лет работы — это первое что должно быть у вас под рукой.
Даже если вы супер крутой специалист, с многолетним стажем и блестящими востребованными проектами, это не стыдно пользоваться референсами, а вот почему.
Если бы общество плохо относилось к копированию, и наказывало всех, кого в этом уличили, некоторые проекты вовсе бы не существовали (Вконтакте), а остальные бы не развивались в силу отсутствия конкуренции. Если разработка или проект имеют успех, нужно внести свою уникальную лепту и внедрять.
Помимо этого, если ваши работы копируют – вы на правильном пути. Это самая высокая оценка работы создателей. Поверьте, если оригинальную идею скопировали, через пару десятков лет никто не вспомнит про его многочисленных последователей – вспомнят имя оригинала. Лучшая мотивация обойти конкурентов – стать копируемым.
Все хотят быть похожими, но немного разными. В дизайне проект, который намного отличается от установленных рамок и тенденций, рискует быть непонятым и обречен на провал. Поэтому, большинство дизайнерских работ схожи между собой, при этом имеют свои особенности.
Короче говоря, приведу на примере.

Один мой хороший знакомый решил сделать оригинальную обложку своего профиля в социальной сети. Задумка такая: впереди фотография, на заднем фоне безпилотник. Такая себе идея, но все же воплотить в жизнь прошлось мне.
Первое
Второе
Затем ищу фотографии по заданной тематике на стоках Дриббл и Шаттерсток.


Третье
Ищу подходящий референс стиля. На этом этапе форма уже готова. Осталось добавить отличительные элементы: блики, матовость, детали, тени. Кстати выигрышно смотрятся объекты, которые имеют не только матовую, но и одновременно глянцевую форму.
Моего опыта уже хватает, чтобы самостоятельно представить, как должен выглядеть нужный мне графический элемент. Слой с такими изображениями называю ref_detail. Тут собран один бред, но ничего, прорвемся.

Я исходил из того, что безпилотник должен иметь меньший визуальный вес, чем фотография профиля, поэтому выбрал лайн-арт с тенями цвета контура объекта.

Подводя итог хочу сказать, что получился своеобразный фарш из форм, стиля и определенных элементов. Я пропустил все это через свою особенную сетку в мясорубке, которая имеет отверстия согласно моих дизайнерских наработок. На выходе получаем неповторимое изображение.
Теперь вам никто не скажет что это с3,14зжено, ну а ели скажет бейте в бороду. Интересных вам проектов, вдохновения и успехов в творчестве!

Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!

ЧТО МОЖЕТ БЫТЬ РЕФЕРЕНСОМ?
-
Полное изображение персонажа
Начиная работу над иллюстрацией, мы имеем конкретную цель.
Даже если это просто вдохновение - вы прокачиваете собственные навыки и эти навыки конкретны, так как референс обуславливает выбор материала и возможности стилизации. К примеру, референс для акварели далеко не тоже самое, что референс для графических скетчей. Для акварели, вы, возможно выберете что-то более многоцветное, гармоничное по цветовым сочетаниям, с интересным освещением. Словом, то, что хорошо можно обыграть красками в сочетании с водой. Для графики имеет смысл выбрать даже черно-белый референс, что упрощает передачу объема. Но говоря сейчас об акварели и графике, я имею в виду именно фото.
Таким образом, копирование чужой художественной работы - это ваш опыт, тренировка, проба техники, но не ваше достояние.
Если вы собираетесь выложить эту копию в соцсетях, обязательно отметьте автора и укажите в тексте, что работа является копией и не несет под собой цели продать ее.
По части референсов для персонажей существует тонкая грань этики использования чужих фото. По сути, выкладывая свое фото в интернет, вы уже даете согласие, на то, что фото могут использовать в сторонних источниках. Но с другой стороны, правильней будет при публикации своей иллюстрации, указывать человека, которого вы рисовали. При использовании этой работы на стоках, сайт попросит вас указать согласие модели на публикацию вашей работы с ней (аналогично фото с человеком). И тем более, если ваша работа является коммерческой и вы рисуете популярную личность в рекламных целях без согласия на то человека, это является грубейшей ошибкой, нарушающей права человека.Также обратите внимание и на позитивную сторону вопроса - если вы рисуете медийную персону, которая активна с соцсетях, она может сделать репост вашей публикации с ссылкой на вас, что даст вам дополнительный прирост аудитории.
Референсами называют фотографии, иллюстрации, картинки, рисунки, к которым обращается дизайнер, начиная новый проект. Это вспомогательный рабочий материал, который использует дизайнер , чтобы начать и настроиться на нужный лад.
Для чего нужны референсы
Задачи, которые в процессе работы решает дизайнер, вряд ли можно назвать уникальными. На 100% уникальных задач в современном мире осталось немного. Например, дизайнеру надо на баннерах нарисовать осьминога для рекламной кампании магазина морепродуктов.
Нетрудно предположить, что кем-то подобная задача уже решалась и не раз. Осьминога изображали сотни дизайнеров для рекламных объявлений, для логотипов, для сайтов. Художники его рисовали для детских книжек, мультиков, комиксов. Фотографы его фотографировали с самых разных ракурсов.
Поэтому логично, что на старте нового проекта дизайнер обращается к работам своих предшественников. И совсем не для того, чтобы просто скопировать.




Где брать картинки?
Картинки можно брать в Google, Яндексе.
Можно воспользоваться фотостоками. Их очень много. Есть платные, есть бесплатные. Ниже приведены несколько бесплатных фотостоков.
Рисунки можно найти на этих ресурсах: Dribbble, Pinterest, Behance.
Какая конкретная польза от референсов
Дизайнеры изучают референсы:
- чтобы понять строение, составные части, функционал, форму объекта,
- чтобы вникнуть в детали объекта,
- чтобы найти выигрышные ракурсы,
- чтобы выбрать художественную технику,
- чтобы подобрать стилистические приёмы,
- чтобы определиться с цветовой палитрой,
- чтобы выбрать оптимальное сочетания цветов,
- чтобы выбрать угол позиционирования и определить эмоциональный настрой.
Как работают с референсами
Мудборд включает все визуальные составляющие проекта:
- фотографии, картинки, иллюстрации;
- цветовую палитру;
- набор шрифтов;
- разные текстуры материалов;
- заголовки, слоганы;
- логотип компании, кнопки, иконки.
Мудборд представляют в виде коллажа, который разъясняет концепцию проекта и передает стиль и настроение. Это своеобразный рассказ о проекте с помощью картинок и графических элементов.
Мудбордов обычно составляют несколько, чтобы у заказчика была возможность выбрать наиболее удачный вариант.
Мудборд очень удобный инструмент для эффективного взаимодействия заказчика и дизайнера. Для его составления дизайнеру не требуется много времени.
А заказчик получает лаконичную информацию в сжатом и концентрированном виде, которая позволяет ему быстро понять основную идею проекта, настроение, увидеть картинки, преобладающие цвета, шрифты, кнопки. И при необходимости внести корректировки.


Сервисы для создания мудбордов
Мудборды можно создавать в:
- Photoshop;
- Canva;
- Adobe Spark.
Можно воспользоваться специальными сервисами:
- Niice — простой инструмент для создания мудбордов.
- Realtime Board — можно создать платный и бесплатные аккаунты.
- Sampleboard — можно загружать свои изображения.
- Moodboard — можно составлять свой мудборд, можно взять готовый
Вывод
Мудборды помогают выработать концепцию, сформулировать идею, подобрать подходящие инструменты, а также способствуют эффективному общения как с заказчиком, так и внутри команд.
Читайте также:

