Как сделать реалистичный огонь
Обновлено: 08.07.2024

Нарисовать огонь в Photoshop может даже новичок. Как это сделать, я покажу на примере создания горящего текста. Применить данный эффект можно будет и на любой другой форме. Так же рассмотрим другие не менее интересные приемы рисования огня, но без использования фильтров.
Рисуем огонь в Photoshop с помощью фильтров
Полученный эффект огня выглядит, как нарисованный, поэтому используете его для цифровой живописи, а не для манипуляций с фотографиями
Говорят, что есть 3 вещи, на которые можно смотреть бесконечно: как горит огонь, как течет вода и как сияет звездное небо.
Шаг 1.
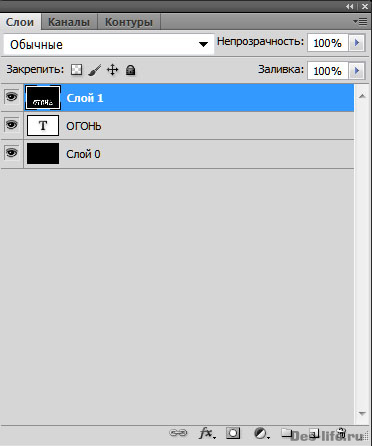
Создайте новое изображение и залейте его черным цветом.
Шаг 2.
Добавьте текст белого цвета на изображение и переместим его в нижнюю часть рабочей области. Используйте графичный шрифт, чтобы эффект был более реалистичным.
Для демонстрации я использовала шрифт DS Eraser 2 от Nikolay Dubina (не для коммерческого использования)

Шаг 3.
Выделите оба слоя на панели слоев и создадим совмещенную копию, нажав сочетание клавиш:
Shift + Ctrl (Cmd) + Alt + E
Шаг 4.
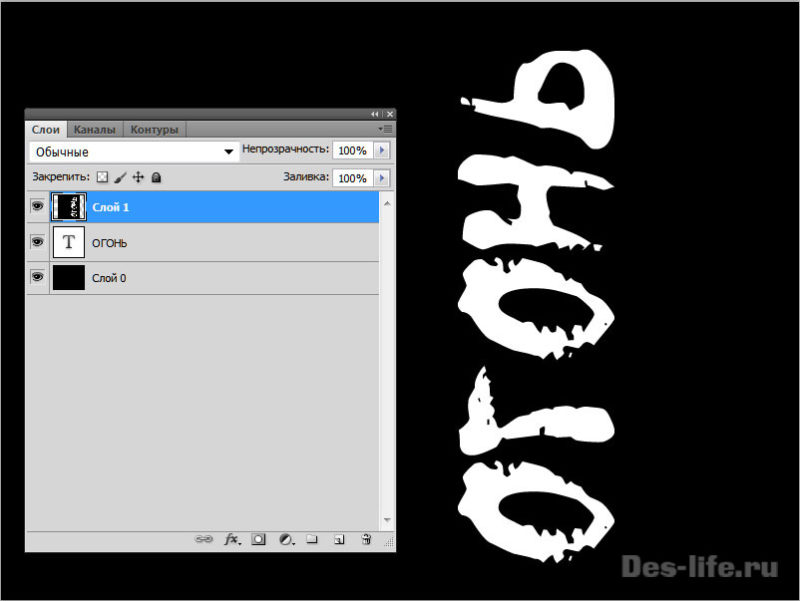
Полученный слой поверните на 90 градусов против часовой стрелки.


Шаг 5.
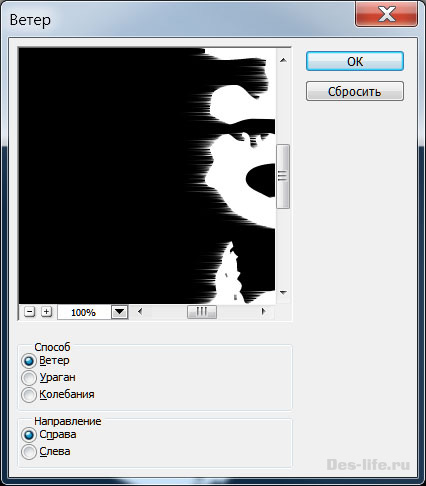
Выберите пункт меню Фильтр -> Стилизация -> Ветер

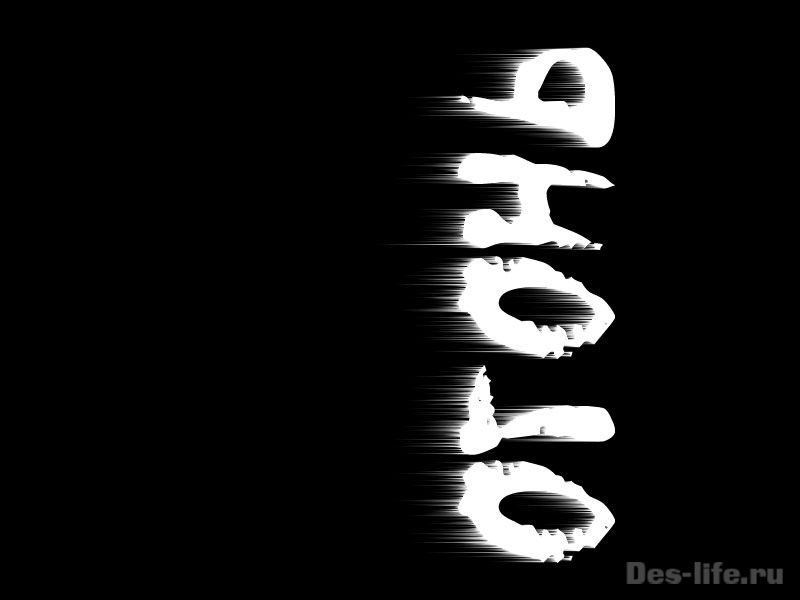
Примените его несколько раз, чтобы эффект был заметен

Шаг 6.
Поверните холст на 90 градусов по часовой стрелке.
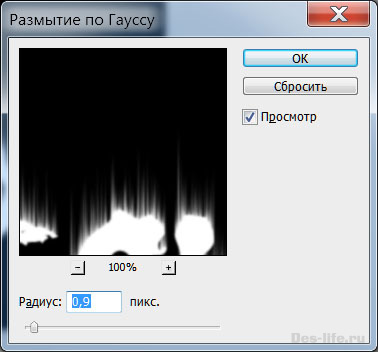
Примените фильтр Фильтр – Размытие — Размытие по гауссу с небольшим радиусом.

Шаг 7.
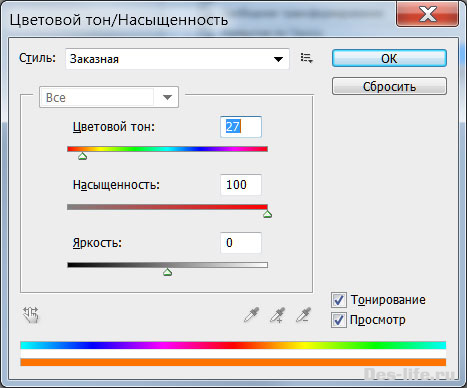
Выберите пункт Изображение -> Коррекция -> Цветовой тон / Насыщенность….

Шаг 7.
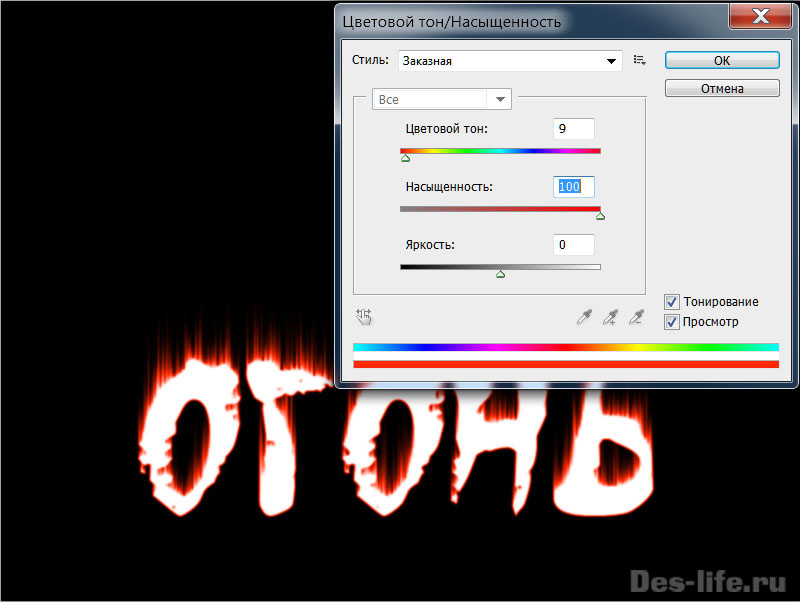
Продублируйте слой с оранжевым огнем и примените к нему команду
Изображение -> Коррекция -> Цветовой тон / Насыщенность….
Только цвет настройте как красный:

Шаг 8.
Выполните сведение двух верхних слоев с оранжевым и красным огнем.
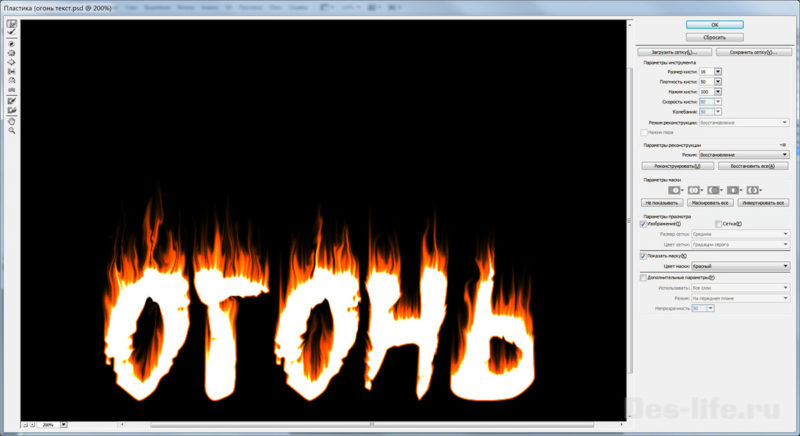
Вызовите Фильтр – Пластика

Шаг 9.
Цвет текста сделайте черным.
Эффект огня в Photoshop готов! По-моему получился интересный горящий текст.

Рисование огня без фильтров
Теперь давайте поговорим о других способах рисования огня в Photoshop.
С помощью кисти
Самый очевидный способ – использовать кисть. Простую круглую кисть средней мягкости.
В этом случае нужно грамотно распределить цветовые слои. Например, так:
Как видите накладывается один цветовой слой на другой, размытие краев кисти при этом уменьшается. То есть кисть берется все жестче и жестче.
Цветовая палитра данного рисунка огня выглядит следующим образом (от темного к светлому)

Цветовая палитра для рисования огня – 6 цветов
С помощью инструмента палец
Мягкой кисточкой нарисуйте друг на друге три круга, меняя их размер от большего к меньшему и цвет от темного к светлому

Цветовая палитра для рисования огня – 4 цвета
С помощью инструмента Палец рисуйте языки пламени снизу вверх, как на картинке выше. Имейте ввиду, что все слои с кружками должны быть сведены (или изначально сделаны на одном слое). Только тогда цвета будут смешиваться.
Примеры рисования огня в цифровой живописи
Как я уже упомянула ранее, огонь, нарисованный по описанным методам, отлично подойдет для цифровой живописи и будет гармонично смотреться на подобных работах.
Заключение
Рисование огня в Photoshop или на бумаге требует практики и понимания того, какие цвета использовать. Инструкции данные в статье помогут создать реалистичный эффект огня даже новичку. Используйте готовые цветовые палитры и вдохновляйтесь приведенными примерами.
по e-mail или социальных сетях
и мы обязательно опубликуем для вас еще больше полезных и интересных материалов!
Для этого урока, я захотел сделать что-то попроще, чем в моих предыдущих тьюториалах. Хотя это и не урок для новичков. В этом уроке я покажу простоту и мощь, которыми обладает Иллюстратор. Кроме того, техники этого урока могут быть применены ко многим другим элементам иллюстраций, а не только к огню.
В результате урока
Сперва, давайте взглянем на картинку, которую будем создавать. Внизу вы можете видеть картинку над которой мы будем работать.



Шаг 1
Создайте документ размером 8.5 х 11 дюймов. Дважды кликните по инструменту Карандаш (Pencil Tool) в панели Инструментов, что бы вызвать диалоговое окно. В диалоговом окне измените Fidelity на 0.5.



Шаг 2
Используя Карандаш, нарисуйте форму пламени примерно 8.5 дюймов высотой и 5 дюймов шириной. Залейте объект черным цветом. Убедитесь, что Контур получился замкнутым, для чего нажмите на Alt, перед тем как закончите рисовать фигуру.



Шаг 3
Нарисуйте другой контур пламени внутри первого, при этом следите, чтобы контуры не пересекались (иногда в таких случаях Эффект Переход получается с ошибками). После того, как вы закончите рисовать контур и сделаете его замкнутым, залейте его оранжевым цветом.



Шаг 4
Нарисуйте другую форму пламени внутри предыдущей и залейте ее желтым цветом. Помните, что все контуры должны быть замкнутыми и не должны пересекаться.



Шаг 5
Нарисуйте другую форму пламени внутри предыдущей и залейте ее светло-оранжевым цветом.



Шаг 6
Нарисуйте другую форму пламени внутри предыдущей и залейте ее светло-желтым цветом.



Шаг 7
Нарисуйте другую форму пламени внутри предыдущей и залейте ее белым цветом.



Шаг 8
Теперь когда все формы для огня нарисованы, выберите их все и создайте Переход (Blend), для этого зайдите в Объект > Переход > Создать (Object > Blend > Make).



Шаг 9
Создайте прямоугольник того же размера, что и ваша рабочая область. Залейте этот контур черным цветом. И отправьте его за пламя использовав Объект > Монтаж > На Задний План ( Object > Arrange > Send to Back).



Окончательный Рисунок
Вот и Все! Легко ведь правда! Еще раз, этим уроком, я хотел обратить внимание на ту легкость, с которой вы можете создавать привлекательные элементы для иллюстраций. С помощью таких техник вы можете создавать реалистичные облака, воду или что-то еще. Это отличные техники для разного рода экспериментов.
Огонь, огонь, огонь… Ничто не удовлетворит так душу 3d-шника, как прекрасно выглядящее пламя. Это первая часть урока по созданию бушующего пламени. В этом уроке Я покажу Вам как сделать материал огня.

1. Откройте редактор материалов, нажав M на клавиатуре.
2. Выберите неиспользуемый слот. Нажмите на кнопку Sample Type и выберите форму куба. Кубическая форма позволяет легче рассмотреть как будет выглядеть огонь в визуализированной сцене.

В свитке Основных параметров шейдера ( Shader Basic Prameters) выберите шейдер Blinn, установите флажок Карты поверхности ( Face Map) .
3. Уменьшите Уровень отражения ( Specular Level) и размытость ( Glossiness) до 0.
4. Откройте слот диффузии, нажмите кнопку Standard и выберите Gradient . Ваш куб станет выглядеть как переход от белого к черному с верха вниз. Нужно изменить цвета.

5. Выбираете каждый цвет сверху вниз и устанавливаете для него цвета соответственно красный, оранжевый и желтый. Устанавливаем тип градиента на Радиальный ( Radial) значение шума может быть увеличено до 1, размер до 15. Число размера может быть изменено позднее и настроено для лучшего для лучшего отображения сцены. Выберите тип шума фрактальный ( Fractal) .
6. Вернемся к основному материалу и скопируем карту из слота диффузии в слот прозрачности ( Opacity) .
7. Выделите материал прозрачности и измените три цвета на черный, серый и белый. Нажмите на кнопку Gradient и измените ее на Маску ( Mask) . Сохраните старую карту как подматериал.
8.Можете поиграть с настройками карты Gradient из карты маски, изменив установки шума для лучшего качества огня.
Материал огня создан. Следующий шаг – применение его.
Часть 2 Анимация огня.

1. Откройте файл, который Вы создали в предыдущем уроке.
2. Нажмите M на клавиатуре для перехода в Редактор материалов.
3. Выберите материал огня и нажмите кнопку Поместить в библиотеку ( Put To Library) . Вас спросят ввести имя, например "Fire Material" (материал огня).
4. Если Вы захотите использовать этот материал в любом другом проекте, нажмите кнопку Взять материал ( Get Material) . Отметьте флажок Библиотеки материалов ( Mtl Library) уже настроенные материалы.
5. Свиток настроек системы частиц Массив частиц ( PArray ) довольно сложный, и Вы можете захотеть поиграть с некоторыми установками не упомянутыми здесь. Однако далее будет упомянуто то, что необходимо для получения более реалистичного огня.
7. Нарисуйте в окне массив, представляемый боксом с тремя пирамидами. Этот бокс только указатель места заполнения. На самом деле он не делает ничего и сам не может быть визуализирован. Он просто говорит, что PArray существует в сцене.
8. Для активации PArray перейдите в панель модификации.
9. В свитке Основных параметров ( BASIC PARAMETERS):
Автор об этом ни слова не говорит, но понятно, что нужно создать сферу, и назначить ему материал огня.
10. В свитке Генерации частиц ( PARTICLE GENERATION):
Устанавливаете диапазон (rate) ниже, если вы имеете большой размер частиц. Приведенный пример имеет диапазон 3, а размер каждой частицы 12.
Скорость ( Speed) уменьшите почти до нуля. Ветер может быть добавлен позднее для управления скоростью и направлением.
Синхронизация частиц ( Particle Timing) изменяется для установки начала и окончания огня.
Время жизни частиц (Life) по умолчанию 30 чересчур велико. Установите его, например на 12.
В области Размера частиц ( Particle Size) установки Роста (Grow For) и Затухания (Fade For) очень важны. Огонь имеет причудливое затухание. Сделаем очень короткое время, такое как 2 или 3 для каждого, что создаст более реалистичный эффект.
11. В свитке Типа частиц ( PARTICLE TYPE):
Используем стандартные частицы ( Standard Particles) и Грани (Facing) . Область Взять материал из ( Get Material From) оставим по умолчанию. Материал огня перетащим из редактора материалов на иконку PArray в окне просмотра.
12. В свитке Поворотов и соударений ( ROTATION and COLLISION)
Этот последний свиток тоже очень важный т.к. легкое вращение создаст немного движения и мерцания в огне. Установим время вращения ( spin time) очень коротким - 1.
Управление осями поворота ( Spin Axis Controls) выберем для одной оси – это позволит материалу поворачиваться к камере или визуализируемому виду.
13. Хотя Вы уже способны увидеть ваш огонь создаваемый вокруг объекта, точки излучения частиц возможно сделать случайными. Следующая секция поможет вам управлять частицами.
14. Ветер ( Wind Spacewarp) Он может быть использован для управления направлением и движением частиц. Поместите его под частицы, и он будет толкать их вверх, придавая вид языков пламени. Будьте осторожны. Слишком большая сила разорвет эти языки. Для решения проблемы может помочь увеличение размера и числа частиц.
16. Сдерживание ( Containment) Частицы стремятся пройти через большинство объектов, так что необходимо защищать их.
Для завершения используйте UOmniFlect . Это универсальный отражатель , предоставляющий больше опций, чем оригинальный UDeflector. Этот пространственный исказитель позволяет Вам использовать другой объект как отражатель частиц. Он может быть статическим, анимированным, или даже с примененным модификатором искажения (morphing) или других трансформаций во времени. (Почитайте в справочнике по 3DSMax).
Создайте новое изображение 200×200 пикселей. Заполните его белым цветом. Примените Filter > Render > Difference clouds два-три раза. Затем подгоните контрастность изображения примерно так как на нижерасположенном рисунке.

Теперь примените Filter > Render > Lighting effects с такимим параметрами:


Применим фильтр Filter > Brush strokes> Accented edges с параметрами:


Получившийся слой можно накладывать на ваши работы для получения эффекта пламени. Режим наложения слоя может быть различным, но предпочтительнее Hard Light.
Читайте также:

