Как сделать разрешение в яндекс браузере
Добавил пользователь Владимир З. Обновлено: 04.10.2024
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
2020-11-26 00:54:22 209
Современный дизайнер знает принципы адаптивного веб-дизайна – сайт должен идеально визуализироваться на любом устройстве или размере экрана, на котором его будут открывать потенциальные клиенты. Это очень важно, ведь посетителей со смартфонов и планшетов уже перевалило за отметку 50%, да и наличие адаптива влияет на ранжирование в поисковых системах. Провести реальные тесты физически невозможно, но существуют специальные инструменты, позволяющие тестировать проекты в виртуальной среде.
Популярные разрешения экрана
- 1366×768 – 23,49%.
- 1920×1080 – 19,91%.
- 1536×864 – 8,65%.
- 1440×900 – 7,38%.
- 1280×720 – 4,89%.
- 1600×900 – 4,01%.
- 1280×800 – 3,33%.
- 360×640 – 17,91%.
- 375×667 – 7,61%.
- 414×896 – 6,52%.
- 360×780 – 5,56%.
- 360×760 – 5,06%.
- 414×736 – 3,74%.
- 768×1024 – 51,98%.
- 1280×800 – 7,11%.
- 800×1280 – 5,34%.
- 601×962 – 4,47%.
- 600×1024 – 2,85%.
- 1024×1366 – 1,96%.
Проверка сайта на разных разрешениях через браузеры
Самый простой способ проверки совместимости сайта с различными разрешениями мониторов – использовать предоставляемый разработчиками браузеров инструментарий.
Firefox
Chrome
Yandex
Другие браузеры
Онлайн-сервисы для проверки адаптива
Многие ресурсы представлены в интернете в свободном доступе. Но они имеют некоторые ограничения, и если проверка выполняется часто (а ручное тестирование неудобно, т.к. занимает много времени), можно оплатить подписку.
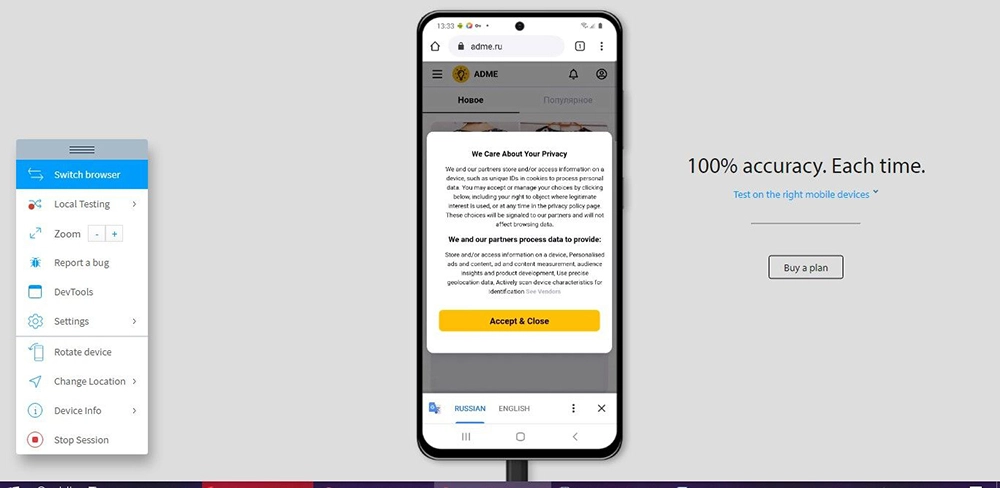
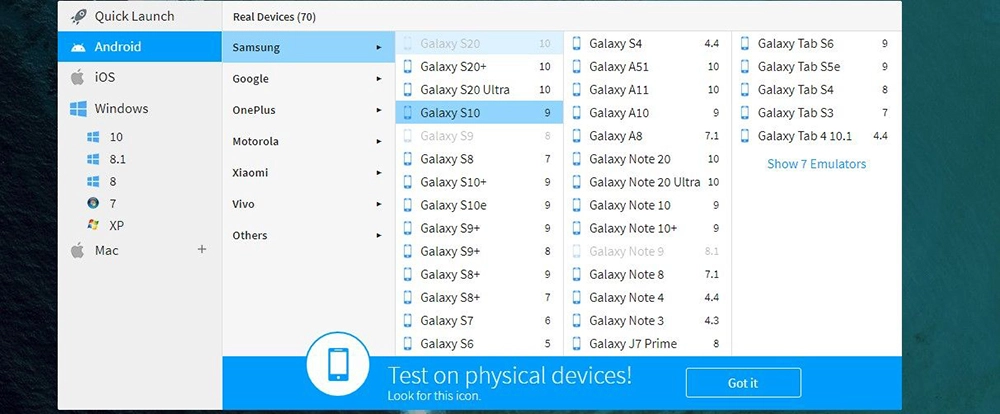
BrowserStack
BrowserStack – это один из самых продвинутых и полнофункциональных инструментов. Предлагает более чем 1000 мобильных и настольных браузеров, при этом список постоянно обновляется, основываясь на тенденциях рынка и статистике пользователей.

Позволяет протестировать сайт не только на адаптивность, но и на кроссбраузерность. Для начала работы необходимо залогиниться через гугл-аккаунт. Бесплатный доступ для интерактивного тестирования браузера и мобильного приложения открывается только на 30 мин., 100 мин. дается на автотестирование.

Каждое устройство доступно до 1 мин. во время бесплатной пробной версии.
Стоимость подписки для проверки сайтов только в настольных браузерах (для одного пользователя) – 29 долл., в настольных и мобильных – 39 долл.
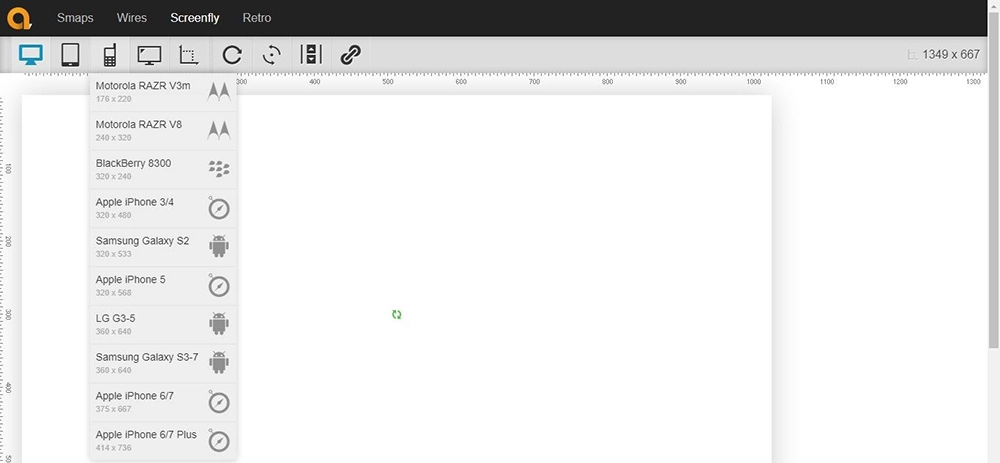
Screenfly
Screenfly – это бесплатный инструмент для тестирования веб-сайта на разных размерах экрана и разных устройствах. Удобный и простой сервис, позволяет выбирать разрешения из списка или создавать собственные. Необходимо вставить ссылку на сайт в единственное поле на странице и найти баг.

Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
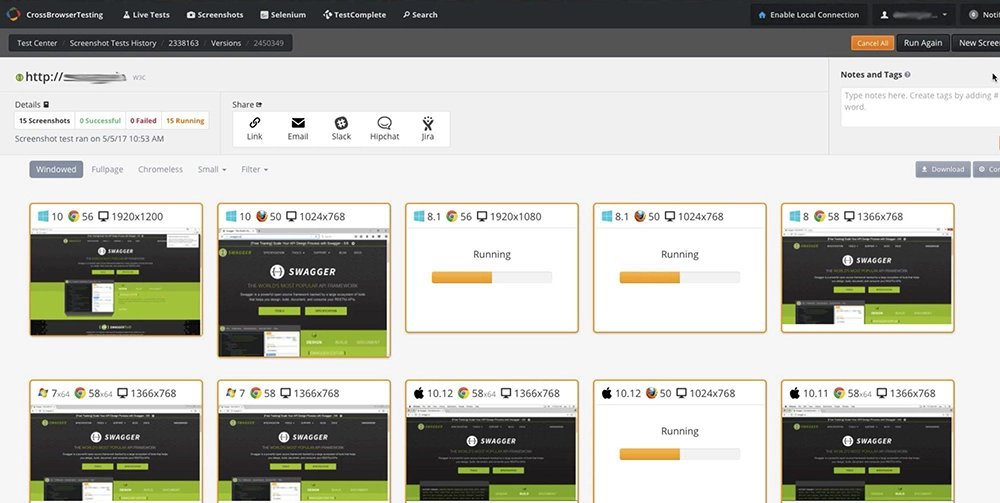
CrossBrowserTesting
Главный конкурент BrowserStack, который предлагает более 1500 браузеров и устройств для тестирования адаптивного веб-сайта.

Благодаря универсальности платформы, возможно запускать параллельные автоматические тесты, визуально сравнивать скриншоты, взаимодействовать с сайтом на реальных устройствах, а также удаленно отлаживать код по ходу работы. Для использования пробной версии необходимо зарегистрироваться в сервисе.
- Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер).
- Automated Testing – для групп разработки и контроля качества Waterfall, которым необходимо запускать ручные и автоматические тесты (78 долл., 1 юзер).
- Unlimited Testing – когда требуется неограниченное тестирование на параллельных устройствах и в браузерах (100 долл., 1 юзер).
Ghostlab
Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Можно начать проверку в одном браузере или устройстве, а все остальные будут отражать действия, независимо от того, нажимает ли пользователь ссылки, выбирает кнопки, заполняет формы или перезагружает страницу.
Удобно, что можно делать снимки экрана с любого устройства, аннотировать их и перетаскивать на свой баг-трекер.
Пробный период длится 7 дней. Стоимость программы – 49 долл.
Responsinator
Это – симулятор iPad и iPhone. Удобство Responsinator заключается в его простоте. Нужно просто вписать URL-адрес страницы, и этот бесплатный инструмент покажет, как веб-сайт отображается в самых популярных размерах экрана.

Ресурс предлагает протестировать страницу в следующих вариантах ширины: 375, 734, 412, 684, 667, 414, 736, 768, 1024.
Инструменты от поисковых систем для проверки адаптива
При наличии доступа к сервису веб-мастера рекомендуется протестировать сайт и с его помощью, поскольку там отражаются наиболее актуальные требования поисковых систем.
Огромный процент интернет-трафика поступает с мобильных устройств, и веб-сайт должен хорошо выглядеть и работать, чтобы пользователям было удобно.
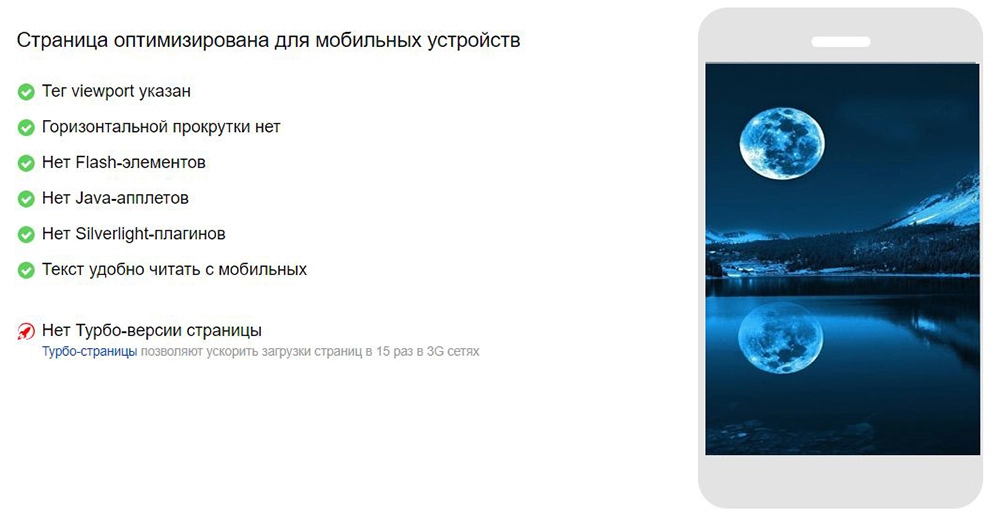
Google Mobile Friendly

Google Mobile Friendly лучше всего подходит для проверки удобства использования мобильных девайсов и фрагментов кода.
Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, а также взаимодействовать с ним (отображает только первый экран).
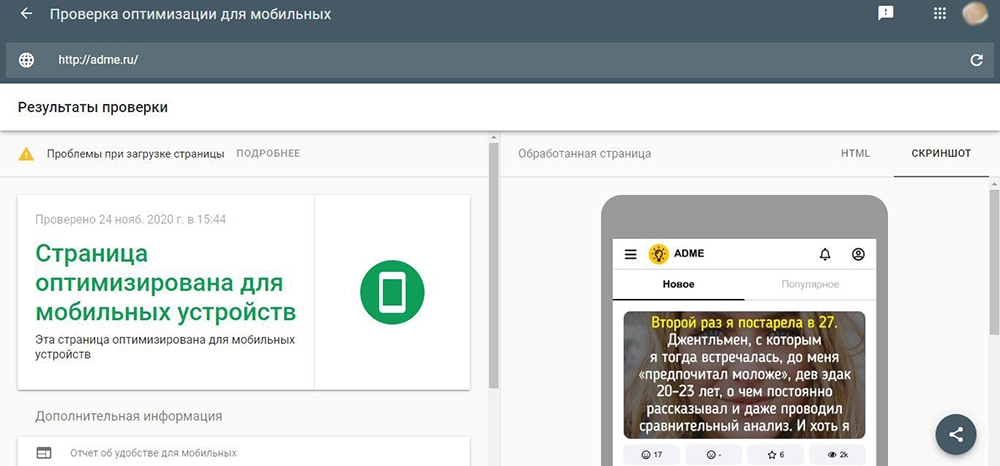
Mobile Friendly – Яндекс.Вебмастер
Официальный инструмент от Яндекс. Понимает, есть ли у ресурса мобильная версия, показывает общую оценку и отображает конкретные проблемы в оптимизации.

Минус – нельзя посмотреть, как выглядит веб-ресурс в разных разрешениях, также возможна проверка только своих сайтов.
Как узнать, какими браузерами пользуются посетители сайта?
Для этого следует зайти в систему сбора статистики Google Analytics/Яндекс.Метрики – в соответствующем разделе представлен перечень браузеров и количество посещений.

Важно! Сайт должен быть подключен к Google Analytics/Яндекс.Метрике.
После того как будет определено, с каких браузеров осуществляются входы, необходимо скачать их, поочередно открывать в каждом свой сайт и проверять, корректно ли отображение, отсутствуют ли баги, либо же воспользоваться онлайн-сервисом.
Основы адаптивного дизайна
В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.
Что такое адаптивный дизайн?
Теория (основы)
Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
max-width и width
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
min-width и width
Если чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
Практика
Шаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).

Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
Использование media screen
Стоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
Как можно увидеть, мы используем максимальную ширину — 1024px. Данное свойство будет предаваться только тогда, когда ширина окна будет меньше 1024 пикселей.
1024 пикселя
Допустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.

Вот, что необходимо прописать в CSS
768px
Теперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.

Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
Размер окна браузера
Под какое разрешение делать сайт?
Как рассчитать ширину сайта для того, чтоб не появлялся горизонтальный скроллинг?
- Разрешение — это соотношение экранной ширины и высоты в пикселях (например, 1920 x 1080 пикселей).
- Физический размер экрана — это его диагональ в дюймах (например, 24 дюйма).
- Размер окна браузера — это ширина и высота области просмотра в пикселях. Это разрешение за вычетом рамок, полос прокрутки и других элементов, уменьшающих видимую область сайта. Размер окна браузера пользователь может менять, поэтому дизайнеры обычно задают контентную область и боковые отступы.
Пользователь может просматривать сайты на различных устройствах. Ниже приведена статистика устройств просмотра сайтов Яндекс.Метрика на январь 2021 год.
Типы устройств просмотра сайтов
Размеры окон экрана монитора и браузера указаны в пикселях (px).
Распространенные мониторы
Различные размеры окон браузера
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора (дисплея) или мобильного дисплея.1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.
| Размер экрана |
| Доступный размер экрана |
| Внешнее окно браузера |
| Окно прсмотра |
2.1. Размер внешнего окна — это ширина и высота текущего (активного) окна браузера, включая адресную строку, поисковую строку, панель вкладок, открытые боковые панели и прочие панели браузера.2.2. Размер внутреннего окна — это ширина и высота области просмотра .
Разрешения экрана, размеры окна браузера. Справочник (изменения от 27.11.2013)
Не секрет, что размер сайта должен быть меньше, чем размер экрана, потому, что у браузера есть рамка, полосы прокрутки и иногда другие инструменты, уменьшающие видимую область сайта. Под какое разрешение делать сайт сегодня? Как рассчитать ширину сайта для того, чтоб не появлялось горизонтального скроллинга? А если не хотите и вертикального? Как быть в этом случае?
Для этого мы составили очень простую и удобную таблицу:
Зеленым цветом выделены строки, показывающие оптимальное разрешение, под которые следует проектировать веб-сайт, так как по данным некоторой статистики у большей части пользователей мониторы поддерживают указанные параметры. Менее 10% имеют разрешение меньше указанного. Желательно, чтобы максимальная ширина сайта не превышала 1259 px, иначе некоторые пользователи вашего сайта могут увидить горизонтальный скроллинг, который является очень неудобным для использования. А если вы на своем сайте не хотите видеть и вертикального скроллинга, или просто хотите узнать высоту той части сайта, которую гарантированно увидят сразу при открытии страницы, то она будет в диапазоне 599-631 px.
А как быть с владельцами сотовых телефонов, смартфонов и планшетов? Под какое разрешение разрабатывать сайт для них?
Современные мобильные устройства, кроме очень бюджетных моделей, имеют минимальное разрешение 480x320 px, а чаще 800x480 или более, умеют масштабировать сайты, а также самостоятельно разделять их на блоки, выделять важные текстовые фрагменты. Большинство сайтов корректно отображается на мобильных устройствах и без создания специальной мобильной версии сайта. Если вы все же хотите разработать мобильную версию, то желательно, чтобы она была сверстана в одну колонку (обычные сайты чаще верстают в 2-3 колонки) и не содержала сложных скриптовых и навигационных решений (например, выпадающих меню, мелких управляющих элементов и т.п.).
Изменяем масштаб страницы в Яндекс.Браузере
Изменение масштаба страницы — тривиальная задача, но есть сразу несколько способов ее выполнения. Рассказываем о самых удобных.
Обычно функцию масштабирования используют те люди, у которых есть проблемы со зрением, и стандартный масштаб текста и изображений в сети им разглядеть сложно. Но эта опция может оказаться полезна и для тех, кто обладает хорошим зрением. Некоторые веб-страницы сверстаны не очень удачно и шрифт на них выглядит слишком мелко. А еще приходится сталкиваться с маленькими экранами ноутбуков с низким разрешением. Там без масштабирования тоже не обойтись.
С помощью комбинации клавиш
Изменять масштаб отдельной страницы можно с помощью специальных горячих клавиш. Для этого:
- Открываем любую страницу.
- Зажимаем клавишу Ctrl (или клавишу Cmd в macOS).
- И нажимаем на клавишу + (плюс) , чтобы постепенно увеличивать размер страницы.
- Чтобы уменьшить масштаб, делает то же самое, только вместо клавиши + (плюс) нажимаем на клавишу — (минус) .
Первое нажатие на + увеличит страницу на 10%. Следующее на 15%. Затем на 25% и так вплоть до 500%. Первое нажатие на — уменьшает страницу на 10%. Затем еще на 10%. Потом на 5%. Потом на 3% и так далее.
При попытке увеличить масштаб страницы с помощью комбинации клавиш Ctrl и +, появится вот такое окошко с текущей степенью увеличения. Здесь же можно сбросить масштаб страницы до базового При попытке увеличить масштаб страницы с помощью комбинации клавиш Ctrl и +, появится вот такое окошко с текущей степенью увеличения. Здесь же можно сбросить масштаб страницы до базового
С помощью колесика мыши
Вместо клавиш + и — можно использовать колесико мыши. Это работает так:
Плагин для отображения размеров окна браузера
С нуля напишем простой, но полезный вспомогательный плагин для отображения корректных размеров окна браузера с учетом и без учета полос прокрутки.

Подключил плагин к этой статье, справа внизу отображается результат работы плагина
Опубликовал репозиторий на GitHub
Если не знакомы с GitHub, можно почитать отдельную статью - Установка GitHub Desktop и его базовое использование
Зачем писать этот плагин?
Зачем писать данный плагин, если существуют расширения для браузеров с аналогичным функционалом и для чего он вообще нужен?
Во-первых, это хорошая практика по JavaScript - писать простые, но полезные для себя инструменты
Во-вторых, в некоторых браузерах, особенно в мобильных, нет возможности устанавливать расширения
В-третьих, мы напишем плагин, который можем настроить под свои требования как функционально, так и визуально
Этот плагин будет помогать при разработке и тестировании адаптивной верстки
При адаптивной верстке необходимо постоянно следить за размерами окна браузера в зависимости от контрольных точек @media запросов
Если только изучаете адаптивную верстку, возникают проблемы с пониманием размеров окна браузера, в частности ситуация, когда появляется полоса прокрутки (scrollbar).
Полоса прокрутки бывает невидимой, как на мобильных устройствах - она никак не влияет на контент. Но в браузерах на компьютере или ноутбуке полоса прокрутки занимает часть окна. Это нужно учитывать при адаптивной вёрстке
@media запросы основаны на полной ширине окна браузера, включая полосы прокрутки.
@media запрос @media (max-width: 1199.98px) взят из Bootstrap. В примере выше, если ширина меньше 1200px, то .container меняет цвет фона на синий
@media запрос срабатывает на полную ширину окна, и пока нет полос прокрутки ширина окна и ширина контента совпадают
Но такое на практике встречается редко. Обычно контентная часть намного больше. Для примера просто назначим высоту .content больше, чем высота окна браузера
Теперь появилась полоса прокрутки. @media запрос сработает как и раньше при полной ширине окна браузера, включая ширину полосы прокрутки, но теперь полоса прокрутки отнимает место у контентной части. При полной ширине окна 1200px, контенту остается около 1183px.
Предположим, в шапке макета много элементов, которые мы хотим при адаптивной верстке плотно уместить в 1200px. Ставим @media (max-width: 1199.98px) , настраиваем ширину браузера на 1200px, но элементы не умещаются из-за того, что полоса прокрутки отняла часть ширины, что на первый взгляд не совсем очевидно
Плагин, который мы напишем, будет отображать полные размеры окна браузера включая размеры полос прокрутки, а также размеры контентной части, без учета размеров полос прокрутки
Возможность посмотреть мобильную версию сайта с компьютера — это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам и специалистам, часто работающим с сайтом.
В Mozilla Firefox



Справа можно настроить разрешение экрана (настраивается вручную).

Далее идет возможность изменить ориентацию экрана.

После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).

Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.

Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).

В Google Chrome


Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.

Также доступно изменение масштаба.

Дополнительно можно выбрать способ отображения (online/offline).

При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.

Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.
При помощи этого способа можно уменьшить в компьютере все элементы сразу: пункты меню, значки, окна и т.д.
Windows 10

2. В настройках дисплея укажите подходящее значение. Желательно выбрать рекомендованное.
На заметку. Чем больше разрешение, тем меньше будет размер значков и других элементов.


В верхнем меню есть значение 1920×1080 и указано, что оно рекомендуется. Это значит, что система автоматически определила подходящее разрешение. Кликнув по нему левой клавишей мышки, размер экрана сразу настроится под параметры монитора.
Вот наглядный пример, где настроено неподходящее значение:

Значки и панель задач расплывчатые и большие. А если тянуть окна, то они мерцают и расплываются. Это влияет на зрение, и делает работу за компьютером неудобной.
А вот рекомендованное значение:

Значки и панель задач ровные, экран не расплывается – все работает как положено.
Windows 7

На заметку. Чем больше значение, тем меньше в итоге будут элементы: значки, меню и прочее.

Как уменьшить масштаб страницы

Работа с элементами страницы сайта и их габаритами чаще подразумевает увеличение размеров текста и изображений. Необходимость уменьшить текст или изображение возникает в нескольких случаях:
- пользователь является обладателем небольшого монитора (менее 19 дюймов) с ограниченным выбором разрешения;
- на странице расположены крупные картинки, мешающие восприятию текста;
- дизайнер страницы на сайте неудачно задал исходную ширину или высоту для значков или букв;
- иногда необходимо уменьшить масштаб экрана для помещения всех элементов в зону видимости.
Существует несколько популярных браузеров, каждый из которых по-своему предлагает функции изменения размера отображаемого контента. На основе этих программ создаются десятки похожих приложений со сходным функционалом, поэтому в статье рассматриваются лишь часто используемые программы:
- Google Chrome;
- Mozilla Firefox;
- Opera;
- Internet Explorer;
- Safari (платформа Apple Mac).
Чтобы узнать, как изменить масштаб окна внутри браузера от Яндекс, используйте данные по Google Chrome. Эта программа создавалась на основе бесплатно распространяемого исходного кода Chromium, так же, как браузер от Google. Менее популярные программные продукты используют похожие схемы управления содержимым. Программа иногда предусматривает возможность изменить горячие клавиши на более удобные для работы с окном.

Горячими клавишами

- Берпи — что это такое за упражнение. Техника выполнения для похудения и Burpees-методика для новичков
- Массажеры для разглаживания морщин на лице
- Что такое лубрикант — чем заменить. Выбор лубриканта, отзывы и видео
Как приблизить страницу в браузере и зачем это нужно?

На некоторых сайтах текст настолько мелкий, что читать его трудно даже людям с идеальным зрением. А если человек плохо видит, то прочесть что-либо вообще невозможно. Увеличение размера шрифта на веб-странице может спасти ситуацию не только в этом случае. Например, если вы хотите поближе рассмотреть картинку, расположенную на веб-странице, быстрое увеличение поможет и в этом случае.
Как изменить масштаб текущей веб-страницы
Чтобы увеличить или уменьшить объекты на странице, используйте настройки масштабирования.
Вы также можете воспользоваться сочетаниями клавиш.
- Чтобы увеличить масштаб страницы:
- В Windows и Linux нажмите Ctrl + Плюс (+).
- В macOS – ⌘ + Плюс (+).
- В Chrome OS – Ctrl + Плюс (+).
- В Windows и Linux нажмите Ctrl + Минус (-).
- В macOS – ⌘ + Минус (-).
- В Chrome OS – Ctrl + Минус (-).
- В Windows и Linux нажмите F11.
- В macOS – ⌘ + Ctrl + F.
- В Chrome OS в верхней части клавиатуры нажмите клавишу
(она также называется F4).
Как управлять масштабом на определенных сайтах
Чтобы одновременно сбросить изменение масштаба для всех сайтов, которые вы посещали:
Как изменить размер шрифта или масштаб для всех веб-страниц
Вы можете изменить размер шрифта или масштаб всего контента веб-страниц (текста, изображений и видео).
Примечание. На некоторых сайтах можно изменить только масштаб всего контента, но не размер шрифта отдельно.
Яндекс.Браузер
Как в браузере уменьшить масштаб страницы (или увеличить) для отдельного сайта:
- Не закрывая вкладку сайта, в поисковике нажать на кнопку “Меню”.
- В верхней части выпадающего списка вы увидите строку “- 100% +”.
- Оперируем кнопками “—”, “+”, “⤢”, чтобы увеличить или уменьшить изображение, либо развернуть его на весь экран.
Чтобы удалить сделанные настройки нужно:
- Войти в меню поисковика и кликнуть на “Настройки”.
- Перейти к “Сайты” и под строкой “Масштаб страниц” нажать на “Расширенные настройки …”.
На экране отобразится список страниц и напротив каждой из них — цифра со знаком “%”. Отметьте нужные позиции галочками, а затем нажмите на “Удалить” (внизу экрана).
Как увеличить / уменьшить размер страницы в браузере для всех сайтов сразу:
- Открыть меню и нажать на “Настройки”, а затем на “Сайты”.
- Под строкой “Масштаб страниц” нажмите на значок “V”.
- На экране появится список вариантов изменения размера изображения в процентах. Нажмите на нужный.
Настройки веб-обозревателя
Как изменить поисковую систему в яндекс браузере
Помимо масштабирования самой страницы, пользователи могут изменять размер шрифтов, которыми выводится контент. Это делается в меню конфигураций обозревателя:
Все мы так или иначе ежедневно пользуемся компьютерами. Ежедневно мы проводим часы в браузерах или подобных приложениях. Замечали ли вы, что плохо видите текст, вглядываетесь и напрягаете глаза? Вы в этом не одиноки. К счастью, во всех популярных браузерах, а также программах можно увеличивать масштаб. Это значит, что вы будите видеть все содержимое программы лучше и четче.
Бывают случаи, когда некоторые элементы в браузере или в программе слишком крупные и вам из-за этого крайне проблематично пользоваться программой. Тогда необходимо уменьшить масштаб рабочей области. Вы сами можете выбрать, каким конкретно масштабом вам будет удобнее пользоваться.
Осуществить это довольно просто. Есть полностью универсальный способ, который подходит для большинства браузеров программ и прочих приложений. Для его использования вам понадобится работающая клавиатура и мышка. Все что вам нужно сделать, это:
В большинстве популярных браузерах вы увидите, как масштаб меняется, а вам становится гораздо лучше видно картинку или удобнее пользоваться компьютером.
Но если по каким-то причинам вы не смогли воспользоваться этим способом, то мы отдельно рассмотрим каждый браузер и некоторые программы, чтобы вы точно смогли найти решение проблемы.
Как вернуть исходный масштаб
Как изменить формат страницы в microsoft word: инструкция
Устранение проблем с разрешением в играх
Смена разрешения часто бывает необходима, когда программа самостоятельно не может установить нужные параметры для вашего экрана. Или после их применения экран ведёт себя странно — скрин с игрой смещён в одну из сторон. Или часть картинки с игрой заходит за пределы монитора.
Для таких случаев необходимо сделать следующее:
Используйте этот метод при любых проблемах, связанных с настройками экрана в играх. Он также сможет вам помочь в том случае, если у вас устаревшее устройство, для которого параметры разрешения применяются некорректно.
Как увеличить или уменьшить масштаб страницы в браузере
Как увеличить главную страницу?
Установка масштаба текущей страницы
- Нажмите значок +, чтобы увеличить содержание страницы. Также можно нажать комбинацию клавиш Ctrl и +.
- Нажмите значок −, чтобы уменьшить содержание. Также можно нажать комбинацию клавиш Ctrl и −.
- Чтобы перейти в режим полноэкранного просмотра, нажмите кнопку .
Универсальные методы масштабирования
Каким бы обозревателем вы ни пользовались, есть два универсальных способа, позволяющих увеличить или уменьшить размер странички и расположенных на ней элементов.
На сенсорном экране масштабирование делается путем растягивания изображения пальцами в разные стороны. Если вы работаете за ноутбуком без мыши, то принцип будет тот же: положите два пальца на тачпад и разводите их в стороны, меняя масштаб страницы. Интересно, что даже если вы закроете программу и очистите историю, внесенные вами изменения сохранятся, то есть при следующем запуске обозревателя будет установлено выбранное масштабирование.
4 Как сделать скриншот экрана на компьютере Windows
Данную функцию любой операционной системы также стоит рассмотреть, так как она нередко применяется как обычными пользователями ПК, так и профессионалами. Существуют несколько методов создания скриншотов, которые отличаются использованием встроенного системного функционала или внешних программ.
Способ 1: через комбинацию клавиш на клавиатуре
Полезно! Можем воспользоваться как клавишей на цифровом блоке клавиатуры, так и аналогичной кнопкой на буквенно-цифровом блоке.
С каждым нажатием комбинации происходит приближение на один шаг:
![05-05-masshtab-stranits-v-yandex-brauzere-1.jpg]()
Больше прибавить не получится, 500% — это максимальная величина масштабирования.
Способ 2: с помощью мыши
Это ещё одна комбинация горячих клавиш, которая требует участия колёсика мыши и клавиши клавиатуры – Ctrl. Чтобы воспользоваться методом, зажимаем Ctrl и прокручиваем колёсико вверх. За каждое деление прокрутки происходит приближение на один шаг.
Это лучший способ, так как руки большую часть времени находятся на клавиатуре и мышке, не приходится делать лишних телодвижений. Ещё метод хорош скоростью приближения, всего за пару прокруток можем дойти до максимального приближения.
Способ 3: из меню браузера
Увеличить страницу в браузере Яндекс можем и через меню:
Способ 4: через настройки веб-обозревателя
На странице с настройками также можем указывать масштаб страниц, но этот параметр отвечает на общее масштабирование контента в браузере. Способ подходит для людей со слабым зрением, которым стандартный размер текста на большинстве вкладок не подходит. Также он пригодится владельцам небольших мониторов.
Как приблизить контент на всех сайтах:
Как масштабировать определенные сайты
Как изменить масштаб страницы в браузере Гугл Хром для открытой в настоящий момент вкладки:
![уменьшить маштаб шаг один]()
Если активировать рамку, расположенную в этой же строке и обозначенную уголками, то текущий сайт откроется в полноэкранном режиме. Чтобы выйти из него, нужно одновременно нажать на кнопки Fn и F11. Также можно подвести курсор к верхней части экрана и, когда появится темно-серый круг с крестом по центру, нажать на эту кнопку.
![уменьшить маштаб шаг два]()
Как увеличить масштаб страницы в Гугл Хром, используя клавиши:
Редактирование при помощи меню настроек программы
Если пользователю неудобно использовать клавиатуру, разработчики позаботились об альтернативных способах изменить масштабность.
Для изменения масштаба кликаем по иконке меню (находится в правом верхнем углу окна программы и выглядит как три горизонтальные линии):
![Как изменить масштаб страницы в браузере: уменьшить или увеличить – WindowsTips]()
Если все предыдущие операции имели отношение лишь к загружаемым страницам, то следующая настройка внесет изменения и в саму программу:
![Как изменить масштаб страницы в браузере: уменьшить или увеличить – WindowsTips]()
В настройках, помимо масштаба страницы, по умолчанию присутствует возможность изменения прочих параметров шрифтов:
![Как изменить масштаб страницы в браузере: уменьшить или увеличить – WindowsTips]()
Как увеличить масштаб вкладки?
- Нажмите на вкладку Вид, затем выберите Увеличить или Масштаб. В некоторых браузерах меню находится в правом верхнем углу. …
- Нажмите Ctrl и + одновременно, чтобы увеличить масштаб.
- Нажмите Ctrl и -, чтобы уменьшить масштаб.
- Нажмите Ctrl и 0, чтобы вернуть исходный размер. Реклама
На Android
На iPhone
Изменить масштаб на устройстве iPhone гораздо проще. Для этого достаточно открыть необходимую веб-страницу для масштабирования и воспользоваться специальными жестами. Приложите два пальца на экран айфона и разведите их в разные стороны. Таким образом масштаб страницы приблизится.
После установки Zoom вверху справа появится новая кнопка, обозначенная буквой Z. Как увеличить масштаб страницы Гугл Хром с помощью этого расширения:
Пользователи особенно ценят то, что возможна тонкая настройка с шагом в 1%. Расширение изначально увеличивает размер текста, а только потом подгоняет всю страничку.
Изначально все веб-обозреватели поставляются с определённым базовым набором дополнений, их встраивают минимальное количество, необходимое для обработки важных данных сайтов. Плагины в Яндекс браузере периодически приходится настраивать вручную, но сложно найти, где они находятся, так как зайти в плагины Яндекс обозревателя возможно только через адресную строку. Дополнительно рассмотрим месторасположение расширений и способы управления ими, это поможет сделать обозреватель Яндекс более функциональным и быстрым.
![плагины в яндекс браузере где находятся]()
Зачем нужны плагины и расширения, в чём разница между ними
Плагины – это маленькие программные дополнения к программе (в нашем случае Yandex browser), которые расширяют функционал изначального приложения. Они подключаются как модули и не имеют графического интерфейса. Каждый отдельный плагин обогащает обозреватель дополнительной функцией, возле них всегда имеются аннотации, указывающие задачу модуля.
Расширения – это программные дополнения к браузеру, которые обладают графическим интерфейсом и вносят в работу обозревателя более видимые изменения в сравнении с предыдущими разновидностями дополнений. Плагины включаются в код обозревателя и становятся его частью, а расширения устанавливаются поверх него и работают, как дополнительные небольшие программы.
Задача плагинов сводится к возможности персонализации обозревателя, то есть каждый пользователь самостоятельно сможет собрать подходящую программу для себя. Вторая важная задача – расширение возможностей браузера на низком уровне: поддержка дополнительных типов расширений, включение работы с новыми технологиями, изменение способа обработки файлов.
Расширения работают несколько иначе:
- Изменяют структуру страницы;
- Получают и обрабатывают данные из HTML-кода страницы;
- Работают с вкладками;
- Добавляют специальные возможности, например, загружать видео с YouTube;
- Изменяют параметры доступа к сети: VPN, Proxy;
- Защищают пользователя от фишинга и вредоносных сайтов, а также делают многое другое.
Обычно под плагинами и расширениями понимают одно и то же, но в действительности это не так – путь к ним также отличается. У каждого типа модулей есть собственное хранилище. Мы рассмотрим, где находятся расширения в Яндекс браузере и месторасположения плагинов.
Причины получения доступа к плагинам и расширениям
Оба программных дополнения призваны облегчить жизнь пользователя, но порой приводят к обратному эффекту.
Управление расширениями Яндекс браузера помогает:
- При установке многочисленных дополнений. Рекомендуем регулярно делать ревизию расширений, это поможет поддерживать веб-обозреватель в чистоте и сохранять высокую скорость обработки страниц;
- Во время зависания интернета, особенно часто причиной становится VPN;
- При сбоях программы или отдельного ресурса. Часто Ютуб перестаёт работать из-за плагинов, которые убирают рекламу, позволяют скачивать видео или которые изменяют темы на видеохостинге, аналогично и другие сервисы дают сбои;
- Достичь максимальной анонимности в интернете.
Несколько причин для изменения настроек плагинов:
- Восстановление работы отдельных функций. Иногда устанавливается одновременно 2 одинаковых плагина, в результате ни один из них не работает;
- Отключение отдельных функций за ненадобностью;
- Подключение дополнительных обработчиков: сторонние модули для открытия PDF-файлов, форматов электронных книг и т.д.
Где находятся плагины в Яндекс браузере
Есть 2 основных способа, как посмотреть плагины в Яндекс браузере:
В последней версии Яндекс обозревателя вырезали второй способ, поэтому он остаётся рабочим только для более старых браузеров. Рассмотрим метод для пользователей прошлых версий программы.
Отдельно можно выполнить настройку самого важного плагина – Adobe Flash Player, её тоже рассмотрим.
Через адресную строку
![расширения в браузере яндекс где найти]()
Итак, где можно посмотреть плагины в Яндекс браузере? – для этого есть специальная страница, на которую легко перейти по ссылке. Специальный адрес для раздела плагинов – browser://plugins. Достаточно вставить ссылку в адресную строку и нас сразу перебросит на нужную страницу.
Управление Flash плеером
Есть и другое место, где можно найти именно плагин Adobe Flash Player в Яндекс браузере. Можно выбрать 2 варианта работы плагина: использовать плеер только для запуска важного контента или вовсе отключить проигрыватель.
Где находится дополнение в Yandex Browser:
Как посмотреть расширения в Яндекс браузер
Есть несколько вариантов, как найти дополнения в Яндекс браузере:
- С панели расширений;
- Через меню настроек;
- Горячими клавишами.
С панели расширений
Существует специальный раздел, где находятся расширения для Yandex обозревателя. Получить к нему доступ можно с любой страницы веб-обозревателя через панель расширений:
Следующий способ позволяет найти аддоны всего в 2 клика:
Горячими клавишами
К сожалению, нет способа зайти в расширения в Яндекс обозревателя сразу после нажатия комбинации клавиш, придётся выполнить на одной действие больше.
Чтобы перейти в место, где хранятся расширения Яндекс браузера, нужно:
Способы немногим отличаются от ПК, но разница есть.
Чтобы перейти на нужную страницу во время сёрфинга, следует:
Что делать с плагинами и расширениями
После того, как удалось войти в расширения в Yandex browser, над ними предполагается какое-то действие. Манипуляции с дополнениями бывают нескольких типов:
Получив доступ к месту, где находятся различные дополнения в Яндекс браузере остаётся только провести ревизию расширений и плагинов, оставив нужные и полезные модули, а бесполезные просто выключить или удалить.
Читайте также:









