Как сделать радужный эффект
Добавил пользователь Валентин П. Обновлено: 04.10.2024

Узнайте шаг за шагом, как легко украсить эти грозовые небеса на ваших фотографиях, добавив радугу в Photoshop! Теперь полностью обновлено для Photoshop CC и CS6!
В этом уроке мы узнаем, как добавить радугу к фотографии ! Как мы увидим, нарисовать радугу в Photoshop на самом деле проще, чем вы думаете. Это потому, что в Photoshop есть встроенный готовый градиент радуги для нас! Все, что нам нужно знать, это где его найти и как его нарисовать с помощью Photoshop’s Gradient Tool.
Сам по себе градиент радуги выглядит не очень реалистично, но ничего страшного. Это все еще дает нам отличную отправную точку. После того, как мы нарисовали начальный градиент, мы научимся комбинировать его с интеллектуальным фильтром и маской слоя, чтобы идеально сочетать радугу с изображением.
Как и в случае большинства фотоэффектов, полезно начать с правильного типа изображения. Поскольку мы будем добавлять радугу, фотография, сделанная на улице, будет хорошим выбором. Если это будет пейзажная фотография с некоторыми грозовыми облаками на заднем плане, даже лучше. Вот изображение, которое я буду использовать (пейзажная фотография из Adobe Stock) :

И вот как это будет выглядеть после добавления радуги. В конце урока мы узнаем, как мы можем настроить внешний вид радуги еще дальше, но это общий эффект, который мы научимся создавать:
Как добавить радугу к фото
Шаг 1: Добавить новый слой



Шаг 3: Откройте окно выбора градиента

Шаг 4: Загрузите градиенты спецэффектов
Когда откроется Gradient Picker, вы увидите маленькие эскизы различных градиентов, из которых мы можем выбрать. Если вы еще не загрузили другие градиенты, вы увидите только набор по умолчанию. Радужный градиент нам нужно не является частью этого набора по умолчанию, но в комплекте с Photoshop. Он находится в наборе градиентов спецэффектов . Все, что нам нужно сделать, это загрузить набор специальных эффектов в Photoshop.
Для этого щелкните значок шестеренки в правом верхнем углу окна выбора градиента:

Это открывает меню с различными градиентными параметрами. Внизу меню находится список дополнительных наборов градиентов. Выберите набор спецэффектов :


Шаг 5: выберите градиент радуги Рассела
В градиенте выберите градиент Радуги Рассела . Это должен быть последний эскиз в списке. Если в настройках Photoshop включены подсказки (они включены по умолчанию), вы увидите имя градиента, когда наведете курсор мыши на его миниатюру. Дважды щелкните миниатюру, чтобы выбрать градиент Радуги Рассела и закрыть градиентную палитру:

Если вам интересно посмотреть, как выглядит градиент Радуги Рассела, нажмите на миниатюру предварительного просмотра градиента на панели параметров. На этот раз вы хотите щелкнуть само изображение, а не стрелку рядом с ним, на которую мы нажимали ранее:

Откроется редактор градиентов . Выбранный в данный момент градиент отображается на большой горизонтальной панели в нижней половине редактора. Обратите внимание, что большая часть градиента Радуги Рассела полностью прозрачна. Цвета для радуги появляются только у дальнего правого края:

По умолчанию Photoshop рисует градиенты по прямой линии, известной как линейный стиль. Чтобы нарисовать радугу, мы должны сказать Photoshop рисовать вместо этого круглый ( радиальный ) градиент.

Шаг 7: нарисуйте градиент радуги
Рисование радиального градиента с помощью Photoshop’s Gradient Tool является двухэтапным процессом. Сначала мы нажимаем где-нибудь на изображение, чтобы установить отправную точку. Эта точка станет центром градиента. Затем, удерживая кнопку мыши нажатой, мы перетаскиваем ее от начальной центральной точки, чтобы установить размер градиента. Чем дальше мы перетаскиваем, тем больше будет градиент.
Даже если нарисовать градиент в Photoshop очень просто, на самом деле это самая сложная часть, когда речь идет о добавлении радуги в изображение. Это потому, что размер и положение радуги будут полностью зависеть от того, куда и как далеко вы перетащили.
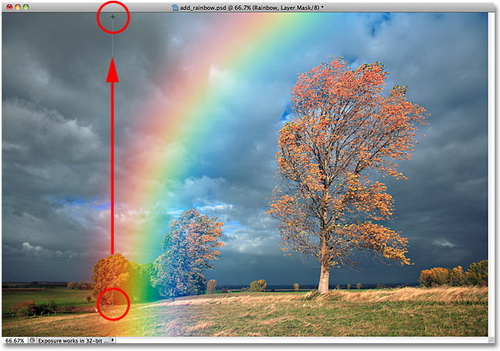
Чтобы показать вам, что я имею в виду, я нажму на случайное место на изображении, чтобы установить мою начальную, центральную точку. Затем, удерживая кнопку мыши нажатой, я оттащу небольшое расстояние от этого места. Поскольку мы рисуем круглый градиент, фактическое направление, в котором вы перетаскиваете, не имеет значения:

Нажмите, чтобы установить центральную точку для градиента, затем перетащите, чтобы установить размер.


Каждое изображение будет отличаться, но я хочу, чтобы для этого конкретного изображения радуга изгибалась над деревьями. Я начну с того, что щелкну ниже большего из двух деревьев, чтобы установить центральную точку градиента. Затем, удерживая нажатой кнопку мыши, я уйду от центральной точки к облакам:

Я отпущу кнопку мыши, чтобы позволить Photoshop нарисовать градиент, и на этот раз я получу гораздо лучший результат:


Вот результат после изменения режима наложения на Экран . Радуга теперь лучше сочетается с изображением:

Шаг 9: преобразуй слой в смарт-объект
Другая проблема с радугой заключается в том, что переходы от одного цвета к другому слишком четко определены. Нам нужно смягчить их, и мы можем сделать это, размывая градиент.

Шаг 10: примени фильтр Gaussian Blur
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим наш фильтр. Перейдите в меню Filter в верхней части экрана, выберите Blur , затем Gaussian Blur :

Это открывает диалоговое окно Gaussian Blur. Следите за своим изображением, перетаскивая ползунок Радиуса вдоль нижней части диалогового окна вправо. Чем дальше вы перетаскиваете, тем больше размытия вы применяете к радуге и тем мягче будут появляться переходы между цветами.
Степень размытия, в которой вы нуждаетесь, будет зависеть в основном от размера вашего изображения, поэтому здесь не нужно указывать конкретное значение. Я работаю с довольно большим изображением, поэтому в моем случае значение радиуса около 50 пикселей работает хорошо. Для вашего изображения может быть лучше другое значение в зависимости от его размера и общего вида, который вы ищете:

Когда вы довольны эффектом, нажмите кнопку ОК, чтобы закрыть диалоговое окно. Вот мой результат после размытия градиента:


Шаг 11: добавь маску слоя
Единственная оставшаяся проблема с радугой, по крайней мере, с моим изображением, состоит в том, что ее нижняя часть простирается до самой нижней части фотографии и по всей земле. Нам нужен способ скрыть нижнюю часть градиента, чтобы радуга появлялась только в небе. Мы можем сделать это используя маску слоя .


Шаг 12: установите цвет переднего плана на черный
Вскоре мы будем использовать градиент от переднего плана к прозрачному в Photoshop, чтобы скрыть части радуги, которые мы не хотим видеть. Но чтобы это работало, нам сначала нужно убедиться, что наш цвет переднего плана установлен на черный .

С цветом переднего плана, установленным на черный, вернитесь на панель параметров вдоль верхней части экрана и еще раз нажмите на маленькую стрелку справа от миниатюры предварительного просмотра градиента :

Это снова открывает Gradient Picker. На этот раз выберите градиент от переднего плана до прозрачного , дважды щелкнув его миниатюру (вторая слева, верхняя строка):


Шаг 15: нарисуй градиент на маске слоя
С выбранным градиентом Передний план к Прозрачному, черным в качестве цвета переднего плана и стиля градиента, установленного на Линейный, все, что нам нужно сделать, чтобы скрыть часть радуги, которая видна под небом, это нарисовать градиент от линии горизонта до вершины. радуги
Я начну, щелкнув в любом месте чуть ниже неба. Затем я нажму и удерживаю клавишу Shift и тяну прямо вверх, почти до самой вершины радуги. Удерживание клавиши Shift при перетаскивании ограничивает углы, по которым вы можете перетаскивать, облегчая перемещение прямо вверх по вертикали:

Я отпущу свою кнопку мыши, затем клавишу Shift, чтобы Photoshop мог нарисовать градиент на маске слоя, и вот результат. Нижняя часть радуги (часть, которая уходила в землю) полностью исчезла из поля зрения. Затем радуга постепенно появляется и становится все ярче, когда мы движемся от линии горизонта к вершине радуги:


Узнайте больше: Понимание слоистых масок в Photoshop
Шаг 16: скрыть дополнительные области радуги (необязательно)
Вы можете быть удивлены, почему я выбрал градиент от переднего плана к прозрачному, а не от стандартного градиента от черного к белому в Photoshop. Причина в том, что градиент от переднего плана к прозрачному дает нам свободу скрывать и другие части радуги, если это необходимо.
Например, если мое изображение содержало больше облаков в небе над деревьями, и я хотел, чтобы радуга выглядела так, будто она исчезает в облаках, все, что мне нужно было бы сделать, это нарисовать еще один градиент от переднего плана до прозрачного на маске слоя сверху радуги вниз:

Когда я отпускаю кнопку мыши, Photoshop рисует второй градиент, и теперь верх радуги исчезает. Обратите внимание, что дно также все еще скрыто. Рисование второго градиента не переписывало первый, как если бы я рисовал градиент от черного к белому. Вместо этого второй градиент был просто добавлен к первому:

Мы можем увидеть это более четко, если снова посмотрим на миниатюру маски слоя. Дно все еще заполнено черным, но теперь, так же, как и верх:


Мы могли бы также спрятать часть радуги со стороны. Я нарисую градиент переднего плана к прозрачному на маске слоя от правого края радуги к центру:

Я отпущу свою кнопку мыши, и теперь радуга, кажется, исчезает при движении по небу:

Опять же, это не тот эффект, которого я добиваюсь с этим изображением. Я просто показываю здесь несколько примеров того, почему градиент от переднего плана к прозрачному может быть лучшим выбором по сравнению со стандартным градиентом от черного к белому при добавлении радуги. Я быстро отменю свой второй градиент, нажав клавиши Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре.
До и после

С выключенным слоем радуга исчезает:

В этом материале я расскажу, как легко можно добавить на фото радугу, и даже двойную радугу, а также как использовать готовый радужный градиент, находящийся в комплекте Фотошопа по умолчанию. Надо понимать, что данный эффект лучше всего подойдёт для фотографии пейзажа, особенно с грозовым небом.

И то, что с ней получилось после обработки:

Шаг 1: Добавляем новый пустой слой
Шаг 2: Выбираем радужный градиент
Смело жмём ОК и получаем вот такой набор, где и кликаем по радужному градиенту для его активации:
Для того, чтобы радужный градиент отображался в виде дуги во время рисования, вернитесь к панели параметров в верхней части экрана и нажмите на иконку радиального градиента (Radial Gradient):
Шаг 4: Наносим градиент на фотографию
Чтобы добавить цвета радуги на изображение, все, что нужно сделать, это нанести градиент. Я хочу, чтобы мои будущая радуга касалась земли за группой деревьев слева на фото и выгибалось высоко над большим деревом справа. Чтобы сделать это, я позиционирую курсор мыши в правом нижнем углу фото, зажму левую клавишу и протащу курсор за левую группу деревьев. Чтобы курсор перемещался строго горизонтально, перед тем, как нажимать левую клавишу мыши, следует зажать Shift. В общем, путь курсора указан на рисунке:

Как только вы отпустите кнопку мыши, Photoshop прорисует градиент радуги. Пока это выглядит не особо реалистично, но его это только начало:

Шаг 5: Изменяем режим наложения слоя с радугой
Обратите внимание, цвета радуги теперь лучше вписываются в слой с основным фото под ними:
В этом уроке фото по созданию эффектов, мы узнаем, как легко добавить радугу, и даже двойную радугу, на фото! Как мы увидим, Photoshop поставляется с уже готовыми градиентами для создания радуги, которыми мы можем пользоваться. Мы узнаем, где его найти такой градиент и как его загрузить. Мы также узнаем, как изменить порядок цветов в градиенте, чтобы создать более реалистичный двойной эффект радуги. Конечно, как и в большинстве фотоэффектов, хорошо работать, если вы выбрали правильный тип изображения. В этом случае, фотография на открытом воздухе является хорошим местом для начала. Если это фотография, сделанная после грозы, даже лучше! Я буду использовать Photoshop CS5 в этом уроке, но любая последняя версия будет работать.
Вот фотография, которую я буду использовать:

Вот то, что получится после добавления двойной радуги:

Открываем изображение в Photoshop. Если мы посмотрим в палитре слоев, мы видим, что у нас сейчас есть один слой, фоновый слой, который содержит наше изображение:
Первое, что нужно сделать, это добавить новый пустой слой над фоновым слоем. Для этого нажмите на значок New Layer (Новый слой) в нижней части панели Layers:
Photoshop добавит новый пустой слой под названием "Layer 1" над фоновым слоем. Дважды щелкните на имени слоя и измените его на "Радуга", так как мы будем добавлять наши радуги к этому слою.
Как я уже говорил, фотошоп поставляется с готовыми радужными градиентами. Это один из многих доступных градиентов Photoshop, и все, что нам нужно сделать, это выбрать его. Чтобы сделать это, выберите инструмент Gradient Tool (Градиент) на панели инструментов:
Затем нажмите на Выбор Градиента в панели параметров в верхней части экрана:
Это открывает в фотошопе редактор градиентов, который показывает нам небольшие эскизы градиентов, которые мы можем выбирать. Подробнее о работе с градиентами - Градиент в фотошопе. Радужного градиента среди них скорее всего нет, так что нужно его загрузить. Нажмите на треугольную стрелку правом верхнем углу редактора градиентов:
В списке дополнительных наборов градиентов выбираем Special Effects (специальные эффекты):
Выбираем то, что нам нужно - Russell's Rainbow (Радуга Рассела) - это последний внизу. Нажмите на картинку, чтобы выбрать градиент, и ОК для выхода из редактора градиентов:
Для того, чтобы градиент радуга был в виде дуги, на панели параметров в верхней части экрана нажмите на Radial Gradient (Радиальный градиент):
Я хочу, чтобы мои радуги, как будто касались земли за группой деревьев на левом мою фотографию, а затем выгибались высоко над большим деревом справа. Чтобы сделать это, я нажму кнопку мыши практически на краю фото рядом в правом нижнем углу, и удерживая кнопку мыши нажатой, передвину в точку сразу за слева от деревьев. Нажав клавишу Shift, я могу передвинуть мышь строго по горизонтали:

Когда вы отпустите кнопку мыши, Photoshop рисует радугу градиента. Это не выглядит реалистично, но его это только начало:

Выберите режим наложения Screen (Экран) в левом верхнем углу панели Layers (Слои) из выпадающего списка:
Цвета радуги теперь лучше сливаются с фото за ними:

Добавим размытие, чтобы радуга выглядела более реалистично. Зайдите в меню Filter (Фильтры) , выберите Blur (Размытие), затем выберите Gaussian Blur (Размытие по Гауссу):

Вот мое изображение после применения фильтра Gaussian Blur:

Нажмите на значок Layer Mask (Маска слоя) в нижней части панели Layers (Слои):
В палитре миниатюре маски слоя в панели Layers (Слои) вы увидите белый прямоугольник маски. Щелкните мышкой на маске, чтобы сделать ее активной:
Выберите черно-белый градиент в коллекции градиентов, щелкнув на его миниатюре:
Вернитесь к панели параметров для градиента и на этот раз, нажмите на Linear Gradient (Линейный градиент):
Реальные радуги, как правило, становятся более яркими выше в небе, поэтому мы создадим тот же эффект, скрывая с помощью черно-белого градиента основание радуги. Чтобы сделать это нажмите кнопку мыши где-то в нижней части деревьев слева. Затем, по-прежнему удерживая кнопку мыши, перетащите ее прямо вверх по изображению. Удерживая Shift, можно легко перетащить мышь строго в вертикальном направлении:

В изображении градиент мы не видим. Вместо этого, радуга теперь начинается в нижней части деревьев слева и становится ярче выше в небе:

Для увеличения яркости радуги, просто нажмите Ctrl + J чтобы дублировать слой с радугой. Если после дублирования слоя, вы обнаружите, что радуга теперь слишком яркая, уменьшите Opacity (Непрозрачность) дублированного слоя примерно до 70%:
Вот мое изображение после дублирования радуги, а затем снижения непрозрачности:

Давайте сгруппируем два слоя радуги вместе. Группировка связанных слоев позволяет лучше организовать работу. Выберите верхний слой, удерживая клавишу Shift, нажмите на оригинальный слой Радуга прямо под ним, чтобы выбрать оба слоя одновременно.
Затем идем в меню Layer (Слои) в верхней части экрана и выбрать Group Layers (Группа слоев):
Появится группа два слоя в палитре слоев " Group 1".
У нас есть радуга. Теперь давайте добавим второй слой, чтобы создать двойной эффект радуги! Во-первых, нам понадобится новый слой, поэтому нажмите еще раз на значок New Layer (Новый слой) в нижней части панели Layers:
Новый слой появится над слоем группы в палитре Layers. Дважды щелкните на имени нового слоя и изменить его на "Second rainbow":
Нажмите еще раз на Градиент Выбор в панели параметров в верхней части экрана:
Когда редактор градиентов откроется, выберите снова градиент радуга, но не закрывайте Редактор градиентов чтобы сделать некоторые изменения:
Всякий раз, когда мы видим, двойную радугу в природе, цвета во второй радуги всегда идут в обратном порядке, то есть мы должны полностью изменить порядок цветов в нашем градиенте. Редактор градиентов еще открыт, поэтому нажмите на маркер синего цвета и перетащите его в левую сторону. Затем сделайте то же самое с зеленым и желтым маркерами, перетаскивая их влево.
Оставьте красный цвет на месте
Нажмите на маркер красного цвета , чтобы выбрать его, а затем введите значение 82% в поле Location . Красный цвет будет в том же месте, где был синий цвет:
Затем нажмите на маркер желтого цвета и установите Location 85% . Это перемещает желтый в то место, где первоначально находился зеленый:
Для зеленого маркера значение 88%, а для синего маркера значение 92%:
Прямо над полосой предварительного просмотра градиента есть маркеры, наполненные белым, черным или оттенком серого цвета. Эти маркеры контролируют прозрачность уровней (непрозрачность) цветов по всему градиенту. Нажмите на светло-серый маркер непрозрачности (второй слева), чтобы выбрать его, а затем изменить его Opacity (Непрозрачность) из первоначальных 20% до 0% .
Цвета в градиенте теперь поменялись, мы готовы к созданию нашей второй радуги.
Создайте в новом слое вторую радугу точно так же, как и предыдущую, повторяя все шаги до создания маски слоя
Маску слоя не обязательно создавать снова, можно ее скопировать с любого из слоев оригинальной радуги! Чтобы это сделать, в первую очередь необходимо открыть группу слоев, нажав на маленький треугольник слева от названия группы. После этого зажмите клавишу Alt, щелкните на миниатюре маски слоя для копии первой радуги и перетащите маску на слой второй радуги:
Слои с масками должны располагаться так:
Все, что осталось сделать теперь - это переместить вторую радугу на место. Выберите в Photoshop Move Tool (Перемещение) на панели инструментов:
С помощью мыши перетащите вторую радугу на место. Я переместил вверх и влево, так что только небольшая часть радуги появляется в верхнем левом углу фотографии:

Наконец, так как я не хочу, чтобы моя вторая радуга была такая же яркая, как оригинал, я уменьшаю Оpacity (непрозрачность) слоя со второй радугой примерно до 70%:
Сегодняшний наш урок посвящен серьезной операции, которая может оказаться довольно сложной для новичков. Мы разберемся, как создать эффект радуги в Фотошопе, что может стать необходимой операцией при работе с различными пейзажами. Самое интересное, что даже стандартная версия программы Photoshop, уже содержит в себе специальные градиенты для создания радуги на изображении. Итак, для примера мы будем работать с красивым осенним пейзажем, в котором мы добавим двойную радугу. Итак, начнем нашу весьма сложную и кропотливую операцию (с этой фразой начинаем ощущать себя хирургами мира фотографии).

Нашей целью станет нижняя точка радуги, расположенная перед деревом в левом нижнем углу, и создание поднимающейся высоко над деревьями радуги. Для выбора стартовой позиции, мы зажимаем кнопку мыши на области в правой нижней части фото, и ведем ее к левой стороне, где и должна оказаться нижняя часть нашей радуги. После того, как кнопка мыши будет отпущена, градиент автоматически нарисует радугу. Впрочем, она будет далека от идеала, и нам предстоит сделать еще немало работы.
В верхнем углу панели Слои (Layers), выбираем режим наложения Экран (Screen), и получаем уже более натуральный вид радуги на фото.

В нижней части панели управления Layers (Слои) нажимаем на Маску Слоя (Layer Mask), и делаем ее активной. Затем, выбираем черно-белый градиент в коллекции градиентов, после выбираем Линейный градиент (Linear Gradient).
Все это делаем для создания реалистичной радуги, которая, обычно, становятся более яркими выше неба, и мы должны выполнить этот эффект в нашем изображении. Для этого зажимаем кнопку мыши в нижней части радуги, и ведем ее по ровной вертикальной линии к самому верху изображения. Отпустив кнопку мыши, мы видим, как радуга становятся более яркой в верхней части, а ее нижний край расположен за деревьями.

Вот такое мы получаем изображение после дублирования радуги:

Теперь, нашей задачей является группировка двух слоев радуги вместе. Удерживая Shift, выбираем верхний слой радуги и, не отпуская клавишу, выбираем оригинальный слой. После, в меню Слои выбираем раздел Группа слоев (Group Layers). Получаем результат в виде появившейся группы слоев Group 1 в палитре слоев. Итак, первая радуга создана.
Открываем еще раз Выбор градиентов, выбирая Радугу. Но, теперь нам предстоит провести еще ряд манипуляций, ведь в природе цвета второй радуги всегда расположены в обратном порядке. Для создания такого эффекта, нам необходимо полностью изменить порядок цветов в нашем градиенте. Перетаскиваем синий, зелененый и желтый маркеры влево, красный маркер оставляем на месте. После, выбираем красный маркер (нажимаем его), и меняем значение Location на 82%. Проделываем такую же операцию с желтым маркером, выставляя значение 85%, зеленым – 88%. Выбираем светло-серый маркер (располагается сверху), и выставляем значение Opacity 0%, что позволит нам выставить непрозрачность нашей радуги. Нажимаем ОК.
Полностью перевернув цвета в Радужном градиенте, теперь можно приступить непосредственно к созданию самой радуги. Создаем радугу идентично, как и в первом случае, ровно до операции Маски слоя. Маску мы будем копировать с первой радуги, для чего открываем Группу слоев, и с помощью зажатой клавиши Alt, нажимаем на маску слоя первой радуги. Перетаскиваем ее на место маски второго слоя радуги.
В итоге, вы должны получить такой результат расположения слоев:
Теперь, нам остались лишь завершающие штрихи. Выбираем Photoshop Move Tool (функция Перемещение), и перетаскиваем вторую радугу на необходимое место с помощью мыши. В итоге, на нашем примере, она появляется в верхнем левом углу изображения.


Далее, выставляем яркость второй радуги, уменьшая непрозрачность второго слоя радуги до 70% (Opacity 70%), и получаем наш итоговый результат.
Читайте также:

