Как сделать пунктирное подчеркивание
Обновлено: 08.07.2024
Как вы подчеркнуть текст HTML, так что линия под текстом пунктир вместо стандартных подчеркнуть? Предпочтительно, я хотел бы сделать это без использования отдельного CSS-файла. Я'м новичок в HTML.
Это'невозможно без CSS. В самом деле, в - это просто добавление `текст-украшение:подчеркнуть в тексте с браузером'ы встроенный в CSS.
Здесь's то, что вы можете сделать:
Без CSS, вы в основном застряли с помощью тега изображения. В основном делают изображение текста и добавить подчеркивание. Это означает, что ваша страница бесполезна для чтения с экрана.
С помощью CSS, это просто.
HTML-код:
Усс:
Пример страницы
Использовать следующие CSS коды.
В HTML5 элемент может дать пунктирное подчеркивание, так что под текстом будет иметь пунктирную линию вместо обычного подчеркивания. И атрибут title создает подсказки для пользователя при наведении курсора на элемент:
Примечание: пунктирной границы/подчеркивание отображается по умолчанию в Firefox и Opera, но в IE8, Safari, и Chrome нужно строки CSS:
Что нужно сделать, чтобы у всех на странице было пунктирное подчеркивание?

2 ответа 2

Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Похожие
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2022 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2022.1.25.41261
Часто применяется при создании ссылок в виде кнопок или в виде пунктов меню, поскольку текстовые ссылки в браузерах подчёркиваются по умолчанию (выделение только цветом создаёт неудобство дальтоникам).
Ссылка подчёркивается при наведении
Пунктирное подчёркивание
text-decoration
text-decoration-line
none убрать от текста линии underline подчеркнуть текст (снизу) overline провести линию над текстом (сверху) line-through зачеркнуть текст (посередине) spelling-error оформить как при орфографической ошибке (не поддерживается браузерами) grammar-error оформить как при грамматической ошибке (не поддерживается браузерами) initial none inherit наследует значение родителя unset none
Сделать линию над и под текстом
text-decoration-style
solid одинарная прямая линия double двойная прямая линия dotted линия точками dashed прерывистая пунктирная линия wavy волнистая линия initial solid inherit наследует значение родителя unset solid
text-decoration-color
ВНИМАНИЕ! Нижестоящие свойства имеют плохую поддержку браузерами. Свойства text-underline-offset и text-decoration-width не реализованы вовсе и потому пока не рассмотрены в статье.
text-decoration-skip
objects черта пропускает картинки и inline-block-элементы none черта ничего не пропускает spaces черта пропускает пробелы и интервалы, созданные letter-spacing и word-spacing leading-spaces trailing-spaces edges черта немного не доходит до начала и конца элемента для того, чтобы два рядом стоящих элемента не были подчёркнуты единой линией box-decoration черта видна, если задана родителю, и пропускает области, созданные margin , padding и border initial objects leading-spaces trailing-spaces inherit наследует значение родителя unset наследует значение родителя
text-decoration-skip-ink
Пропуск выносных частей символов в подчеркиваемом тексте в Google Chrome
Подчёркивание без пропусков выносных частей символов в Safari
text-underline-position
auto автоматически (положение черты близко к базовой линии) under черта достаточно отдалена от базовой линии, чтобы не пересекать выступающие части символов left right initial auto inherit наследует значение родителя unset наследует значение родителя
Разница text-decoration и border
Свойство text-decoration подходит лучше для подчёркивания многострочного текста (при уменьшении экрана длинное слово также переходит на следующую строку при отзывчивой вёрстке). Свойство border активно использовали, когда не поддерживались свойства text-decoration-line , text-decoration-style и text-decoration-color .
Fedor Timofeev Я видел еще интересное решение при подчеркивании ссылки. При наведении курсора линия подчеркивания появлялась и от середины слова/фразы начинала как бы убегать налево и направо в пределах ссылки, образуя подчеркивание. Вы можете такое реализовать? Здесь не буду пиарить сторонний ресурс. Кто хочет посмотреть пишите. Здесь особенно понравилось волнистое подчеркивание. Однозначно буду применять. А то уже почти решил отказаться от Вашей рассылки. NMitra Нижнее подчёркивание, сделанное с помощью background для inline-элемента Для блочного или inline-block-элемента лучше делать областью с помощью border

Если говорить про ссылку, то это безусловно активный элемент, и здесь веб мастер старается его подчеркивать или создать в другом оттенке. Все потому, как уже говорилось, чтоб изначально была заметна при открытии страницы. За стандартное подчеркивание будет отвечать text-decoration свойство. Где вы также можете добавить к нему разное оформление, как посчитаете нужным видеть этот элемент. Если вы еще добавите в этому значение под названием underline, то автоматически выставляете сплошную горизонтальную линию, которая в ответе за вид подчеркивание.
Но нам нужно создать подчеркивание, чтоб оно было пунктирной линией, что text-decoration в нашем случай не подойдет. Под это нам нужно совершенно другое свойство, под названием border-bottom, где только через него появится возможность аналогично поставить нижнею линию, только уже с пунктиром. Но это не все, так как остается сплошная линия, где все это можно запретить, а точнее text-decoration выставляем запрет на показ, где отвечает за это значение, как none. Чтоб этот трюк мог применяться к заданным ссылкам, то остается самостоятельно выставить класс по значению.
1. Давайте для начало рассмотрим метод, где ссылка будет под пунктирой линией, но при наведение клика они исчезает.
Когда поставите на сайт, то все ссылки станут под это обозначание, цвет сами подберете.
2. В этом варианте задаем класс, что можно вывести отдельно, на нужную ссылку оформление.
Это уже в выставленным классом идет, здесь при наведениенет не какого эффекта. Так как в первом и втором варианте вы можете сами добавить значкение, как по эффектам, так и по оформлению.
Самый быстрый способ подчеркнуть текст — нажать клавиши CTRL + ВВОД. Если вы хотите остановить подчеркивание, снова нажмите клавиши CTRL + U.
Кроме того, можно подчеркивание текста и пробелов несколькими другими способами.
Что необходимо сделать

текст без подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Переход на домашнюю > Подчеркнутый. Или нажмите клавиши CTRL + U.

Подчеркнуть слова, но не пробелы между ними
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна " Шрифт " .

Перейдите к разделу Шрифт и выберите слово только в раскрывающемся списке стиль подчеркивания .
Изменение стиля и цвета подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна " Шрифт " .
Совет: Вы также можете использовать сочетание клавиш CTRL + D.

С помощью раскрывающегося списка стиль подчеркивания выберите стиль подчеркивания.
С помощью раскрывающегося списка цвет подчеркивания измените цвет линии.
Использование двойного подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна " Шрифт " .

В раскрывающемся списке стиль подчеркивания выберите пункт Двойное подчеркивание .
Подчеркивание пробелов
Вы можете подчеркивание пустых пробелов с помощью клавиш Shift + дефис (-), но при создании заполненной формы, например, трудно выровнять подчеркивания. Кроме того, если параметр Автоформат для замены знаков подчеркивания на линии границы включен, при нажатии клавиш Shift + дефис (-) три или более значений в строке будет отображаться ширина абзаца, и это может быть не так, как вам нужно.
Лучше всего подчеркивание пустых областей для печатного документа — использование клавиши TAB для применения подчеркивания к символам табуляции.
Если вы хотите создать подчеркивание в интерактивной форме, вставьте ячейки таблицы с включенной нижней границей.
Подчеркивание пустых областей для печатного документа
Чтобы подчеркивание пустых областей для печатного документа, используйте клавишу TAB и примените форматирование подчеркивания к символам табуляции.
Перейдите на вкладку главная > Показать или скрыть знаки ¶ , чтобы можно было видеть метки, указывающие на пробелы и позиции табуляции.
Вновь нажмите клавишу TAB.
Выделите знаки табуляции, которые нужно подчеркнуть. Знак табуляции похож на маленькую стрелку.
Выполните одно из указанных ниже действий.
Нажмите клавиши CTRL + ВВОД, чтобы применить простое подчеркивание.
Чтобы применить другой стиль подчеркивания, перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна " Шрифт " .
Выберите стиль подчеркивание , чтобы выбрать другой стиль подчеркивания.
Подчеркивание пустых областей для документа в Интернете
Чтобы создать подчеркивание в документе или форме в Интернете, вставьте ячейку с включенной нижней границей. Этот метод гарантирует, что при вводе на строке строки она останется на своем своем расположении.
Щелкните или коснитесь того места, куда вы хотите вставить пустое подчеркивание.
Перейдите к разделу вставка > таблице.

Чтобы вставить таблицу 1×1, выберите верхний левый прямоугольник.
Если вы хотите добавить вступительный текст (например, имя или номер социального страхования) перед подчеркиванием, вставьте таблицу 2×1.
Чтобы изменить длину линии, наведите указатель на конец таблицы, чтобы он превратился в указатель изменения размера , а затем щелкните стрелку вправо или влево, чтобы удлинить или укоротить ее.
Щелкните или нажмите в таблице (или во второй ячейке таблицы, если вы создали таблицу 2×1).
Откроется окно Работа с таблицами . На вкладке конструктор выберите пункт границы > границы и заливка.
В разделе Параметрывыберите пункт нет.
В разделе стильвыберите нужный тип, цвет и ширину линии.
В области Предварительный просмотрна диаграмме щелкните или коснитесь между нижними маркерами полей, чтобы добавить нижнюю границу. Убедитесь, что отображается только нижняя линия.
Примечание: Если вы хотите просмотреть таблицу без светло-серой сетки, которая не печатается, выберите ее, а затем перейдите к макету рядом с вкладкой конструктор таблиц и нажмите кнопку вид линии сетки.
Если вы использовали 2×1 таблицу, чтобы освободить место для ввода текста, можно ввести текст перед строкой.
Удаление подчеркивания
Чтобы удалить одинарную подчеркивание из слов и пробелов, выделите подчеркнутый текст и нажмите клавиши CTRL + U.
Чтобы удалить другие стили подчеркивания, дважды нажмите клавиши CTRL + U.
Здравствуйте! Набираете в Word’е нужный Вам текст,выделяете его и нажимаете на правую кнопку мыши. Далее в высветившемся меню выбираем "Шрифт. ". Всплывает окно. Снизу в этом окне есть кнопка "Текстовые эффекты. ". Нажимаем! Всплывает ещё одно окошечко. В графе "Заливка текста" меняем цвет на белый(а то не видно будет границы). Дальше нажимаем на "Контур текста", выбираем "Сплошная линия". Кликаем на "Тип контура" и на "Тип штриха", выбирайте тот, который нужен. Создавайте ту ширину, которая нужна Вам. УДАЧИ! Надеюсь помогла:)
Сегодня раз речь пойдет о работе с текстовым редактором расскажу, как в Word сделать линию под текстом над ним по обе его стороны и вокруг него.
В статье будет показано 4 разных способа, с помощью которых можно свободно создать линии разнообразных типов и цветовых раскрасок.
Как сделать линию в Word
Наверное, самый простой многим известный способ, но все же включен мной в список так, как он самый функциональный.
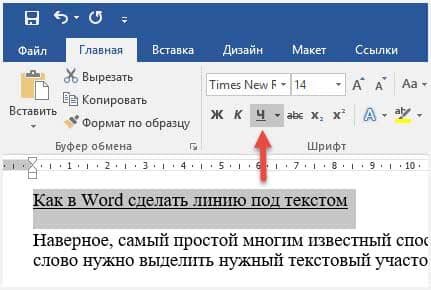
Чтобы в редакторе Word сделать линию под текстом подчеркнуть отдельный абзац или слово необходимо выделить нужный текстовый участок, на главной странице редактора нажать в панели инструментов на подчеркнутую букву Ч.

Но это еще не все в этом способе есть возможность сделать цвет, двойное, пунктирное, волнистое и другое подчеркивание текста смотрите сами.
Если по правою сторону буквы Ч нажать на маленькую стрелку, то откроется меню, с разнообразными линиями, которые также можно раскрасить.

Многие задают вопрос как сделать зачеркивание? Здесь вы сможете это также реализовать.

- Если на клавиатуре нажать три раза клавишу Тире, а потом Enter, то получиться горизонтальная черта на ширину всего документа.


- Зажав Shift и нажимая Тире можно уже регулировать длину черты.
Переходим к разделу Вставка, выбираем инструмент Фигуры, где находим линию кликаем по ней, вставляем в нужное место.

Этот способ хорош тем, что линии можно сделать разной длины, они могут быть как горизонтальными так вертикальными и вообще иметь любой угол.
Также благодаря форматированию есть возможность получить не только прямые отрезки, но пунктиры, плюс изменение цвета и толщины.
Для модифицирование уже нарисованного отрезка кликаем по нему ЛКМ появиться по краям две точки. После на панели меню нажмите инструмент Контур фигуры.
На главной странице редактора найдите инструмент Границы, где из выпавшего списка нужно выбрать в каком месте будет находиться отрезок.

Если не устраивает пунктир, то его легко можно изменить на сплошную, а заодно задать колор, для этого выбираем последний пункт Границы и заливка.
Выбрать тип отображения линии, например, такой и нажать ОК, не забыв поменять цвет.

На этом у меня сегодня все, обязательно просмотрите видеоролик.
Читайте также:

