Как сделать псд шаблон
Обновлено: 06.07.2024
Сейчас существуют разные программы, в том числе онлайн-платформы для совместной разработки, которые помогают членам команды лучше понимать друг друга. Но многие дизайнеры-староверы продолжают работать исключительно в Photoshop (и их можно понять). Мы выяснили, что разработчики рекомендуют друг другу для работы с макетами в формате PSD, и собрали десять классных платных и неплохих бесплатных вариантов. Это не рейтинг, так что позиция значения не имеет.
0. Photoshop
Стоимость: самый дешёвый вариант подписки обойдётся чуть дороже 700 рублей в месяц, самый дорогой — почти в 2 800.
Это пункт номер ноль, потому что совсем не упомянуть Photoshop нельзя. Где ещё открывать макет, если не в программе, в которой он обычно создаётся. Можно быть уверенным, что всё отобразится корректно, именно так, как задумывал дизайнер. Правда, вы можете не хотеть платить за Photoshop и выбрать что-то или более доступное, или за эти же деньги, но с более широким набором функций под ваши задачи.

1. Avocode
Сервис поддерживает форматы Photoshop, Sketch, Adobe XD и Illustrator без плагинов, частично интегрируется с Figma. Он превратит макет в спецификацию с отдельными изображениями и CSS-стилями, позволит быстро получить информацию об иконках, изображениях и других элементах дизайна. Интерфейс очень похож на Photoshop, что может быть удобно. Avocode используется для мобильных и веб-приложений.

2. Zeplin
Стоимость: цена привязана к количеству проектов. Попробовать программу можно бесплатно, самый дешёвый тариф обойдётся в $19/месяц или $17 при подписке на год.
У сервиса есть десктопная и браузерная версии. Zeplin похож на Avocode, не случайно последний на своём сайте даже объясняет, в чём их преимущества по сравнению с Zeplin. Так что стоит воспользоваться пробным периодом, чтобы сравнить их самостоятельно и выбрать, что больше подходит именно вам. Главное различие: в Zeplin открыть PSD-макет сразу не получится, нужно провести некоторые манипуляции. Инструкция для этого есть на их сайте.

3. Marsy
Стоимость: бесплатно; создателю можно задонатить в благодарность.
Marsy работает в браузере и помогает получить всю важную информацию о макете: стили, расстояния, шрифты, цвета и так далее. Поддерживается пакетное скачивание изображений.

4. Sympli
Стоимость: бесплатно для начинающих без команды и не больше 10 долларов в месяц на самом дорогом тарифе.
Это платформа для совместной работы, которая позволяет работать с макетами Photoshop. Впрочем, на бесплатном одиночном тарифе вопрос командного взаимодействия снимается сам собой. При этом у Sympli есть плагины к Android Studio и Xcode, что ускоряет перевод макета в код.

5. PSDETCH
Стоимость: бесплатно.
Неплохой и доступный инструмент для экспорта изображений и текста из PSD-макетов, для определения расстояний между элементами и других подобных манипуляций. Работает онлайн.

6. InVision
Стоимость: бесплатно для одиночек и маленьких команд, $9,95 в месяц для больших.
Это сервис для быстрого преобразования дизайнов в макеты, в том числе для совместной работы. Картинки для скачивания сгруппированы в одном месте. Однако интерфейс несколько перегружен, что может вызвать неудобства.
7. Рhotopea
Стоимость: бесплатно.
Онлайн-альтернатива Photoshop. В отличие от последнего, Рhotopea можно запускать на более слабом оборудовании. Сетевое подключение нужно для загрузки среды, редактирование происходит с использованием ресурсов компьютера. Позволяет сразу видеть CSS-код объекта и в целом может быть неплохим подспорьем в работе.
8. Adobe XD
Стоимость: бесплатно для ограниченного стартового плана, от 644 рублей в месяц за полноценную версию.
По названию производителя очевидно, что PSD-макеты здесь поддерживаются в лучшем виде. Кроме того, программа распознаёт взаимосвязи между объектами и автоматически вносит правки по мере изменения проектов.

Стоимость: бесплатно.
10. GIMP
Стоимость: бесплатно.
Программа, которая поддерживает множество форматов, в том числе .PSD. Причём пользоваться ею можно абсолютно безвозмездно. Рассмотрите как вариант, если хотите сэкономить.
Если вы работаете с PSD-макетами, поделитесь в комментариях, какие программы используете, чтобы выудить максимум информации. Хотите научиться создавать сайты? Приходите учиться на факультет веб-дизайна или веб-разработки в GeekUniversity!

Сейчас существуют разные программы, в том числе онлайн-платформы для совместной разработки, которые помогают членам команды лучше понимать друг друга. Но многие дизайнеры-староверы продолжают работать исключительно в Photoshop (и их можно понять). Мы выяснили, что разработчики рекомендуют друг другу для работы с макетами в формате PSD, и собрали десять классных платных и неплохих бесплатных вариантов. Это не рейтинг, так что позиция значения не имеет.
0. Photoshop
Стоимость: самый дешёвый вариант подписки обойдётся чуть дороже 700 рублей в месяц, самый дорогой — почти в 2 800.
Это пункт номер ноль, потому что совсем не упомянуть Photoshop нельзя. Где ещё открывать макет, если не в программе, в которой он обычно создаётся. Можно быть уверенным, что всё отобразится корректно, именно так, как задумывал дизайнер. Правда, вы можете не хотеть платить за Photoshop и выбрать что-то или более доступное, или за эти же деньги, но с более широким набором функций под ваши задачи.

1. Avocode
Сервис поддерживает форматы Photoshop, Sketch, Adobe XD и Illustrator без плагинов, частично интегрируется с Figma. Он превратит макет в спецификацию с отдельными изображениями и CSS-стилями, позволит быстро получить информацию об иконках, изображениях и других элементах дизайна. Интерфейс очень похож на Photoshop, что может быть удобно. Avocode используется для мобильных и веб-приложений.

2. Zeplin
Стоимость: цена привязана к количеству проектов. Попробовать программу можно бесплатно, самый дешёвый тариф обойдётся в $19/месяц или $17 при подписке на год.
У сервиса есть десктопная и браузерная версии. Zeplin похож на Avocode, не случайно последний на своём сайте даже объясняет, в чём их преимущества по сравнению с Zeplin. Так что стоит воспользоваться пробным периодом, чтобы сравнить их самостоятельно и выбрать, что больше подходит именно вам. Главное различие: в Zeplin открыть PSD-макет сразу не получится, нужно провести некоторые манипуляции. Инструкция для этого есть на их сайте.

3. Marsy
Стоимость: бесплатно; создателю можно задонатить в благодарность.
Marsy работает в браузере и помогает получить всю важную информацию о макете: стили, расстояния, шрифты, цвета и так далее. Поддерживается пакетное скачивание изображений.

4. Sympli
Стоимость: бесплатно для начинающих без команды и не больше 10 долларов в месяц на самом дорогом тарифе.
Это платформа для совместной работы, которая позволяет работать с макетами Photoshop. Впрочем, на бесплатном одиночном тарифе вопрос командного взаимодействия снимается сам собой. При этом у Sympli есть плагины к Android Studio и Xcode, что ускоряет перевод макета в код.

5. PSDETCH
Стоимость: бесплатно.
Неплохой и доступный инструмент для экспорта изображений и текста из PSD-макетов, для определения расстояний между элементами и других подобных манипуляций. Работает онлайн.

6. InVision
Стоимость: бесплатно для одиночек и маленьких команд, $9,95 в месяц для больших.
Это сервис для быстрого преобразования дизайнов в макеты, в том числе для совместной работы. Картинки для скачивания сгруппированы в одном месте. Однако интерфейс несколько перегружен, что может вызвать неудобства.
7. Рhotopea
Стоимость: бесплатно.
Онлайн-альтернатива Photoshop. В отличие от последнего, Рhotopea можно запускать на более слабом оборудовании. Сетевое подключение нужно для загрузки среды, редактирование происходит с использованием ресурсов компьютера. Позволяет сразу видеть CSS-код объекта и в целом может быть неплохим подспорьем в работе.
8. Adobe XD
Стоимость: бесплатно для ограниченного стартового плана, от 644 рублей в месяц за полноценную версию.
По названию производителя очевидно, что PSD-макеты здесь поддерживаются в лучшем виде. Кроме того, программа распознаёт взаимосвязи между объектами и автоматически вносит правки по мере изменения проектов.

Стоимость: бесплатно.
10. GIMP
Стоимость: бесплатно.
Программа, которая поддерживает множество форматов, в том числе .PSD. Причём пользоваться ею можно абсолютно безвозмездно. Рассмотрите как вариант, если хотите сэкономить.
Если вы работаете с PSD-макетами, поделитесь в комментариях, какие программы используете, чтобы выудить максимум информации. Хотите научиться создавать сайты? Приходите учиться на факультет веб-дизайна или веб-разработки в GeekUniversity!
С появлением компьютерной техники и графических программ, современный человек получил уникальную возможность редактировать фотографии, устранять имеющиеся на них эстетические дефекты, создавать самостоятельно открытки и проделывать прочие уникальные преобразования.
Помимо этого, пользователь, проследовав некоторым рекомендациям, как создать шаблон в Фотошопе, может получить оригинальное изображение, подставляя желаемое фото к созданному шаблону.

Используя шаблон, вы сможете создать свое уникальное фото на интересном фоне
Как создаётся шаблон
Безусловно, для того чтобы получить собственное изображение на красивой яхте, на вершине высочайшего горного массива, за штурвалом самолёта, вовсе не обязательно лично участвовать в экстремальных или экзотических путешествиях. Для этого вполне достаточно найти подходящий фон и фото, которое впоследствии будет подставляться под шаблон.
Правила создания простого шаблона
Итак, желая совершенствовать навыки работы с графическим редактором, нелишним будет узнать, как сделать шаблон в Фотошопе.
Первоначально следует подобрать фото, на котором хотелось бы видеть себя или друга, которому хочется сделать приятный сюрприз. Кстати, если подобрать фотографию с реалистичным сюжетом, никто не догадается, что снимок ненастоящий. Можно смело убеждать окружающих в частых и интересных путешествиях, подтверждая слова убедительными снимками.

Выберите фото, которое послужит исходником вашего шаблона
Если же подобрать фон, противоречащий реальности, можно получить забавное фото. Например, как кто-то плавает в окружении нескольких акул или прыгает без парашюта с высокой скалы.
Такие фотографии можно сделать, если предварительно подготовить шаблон в Фотошопе.

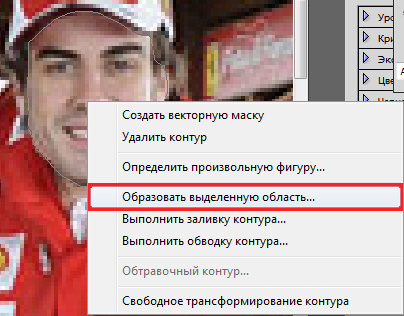
Правила создания шаблона на основе трёх слоёв
В отдельных случаях, пользователь желает создать шаблон, полученный на основе не одного, а сразу двух фото. Это так же реально, если изучить рекомендации опытных гуру.
Проделав такие несложные манипуляции, пользователь получает два готовых слоя. Чтобы получить третий слой, необходимо продублировать (скопировать и вставить) слой с изображением человека, после чего в нём вырезать, используя уже знакомую технику, лицо. Таким образом, получается шаблон, состоящий из трёх слоёв.

Применяя технику создания шаблона с использованием трёх слоёв, как раз можно получать самые невероятные фотографии, сочетая то, что в реальной действительности никогда не сочетается.
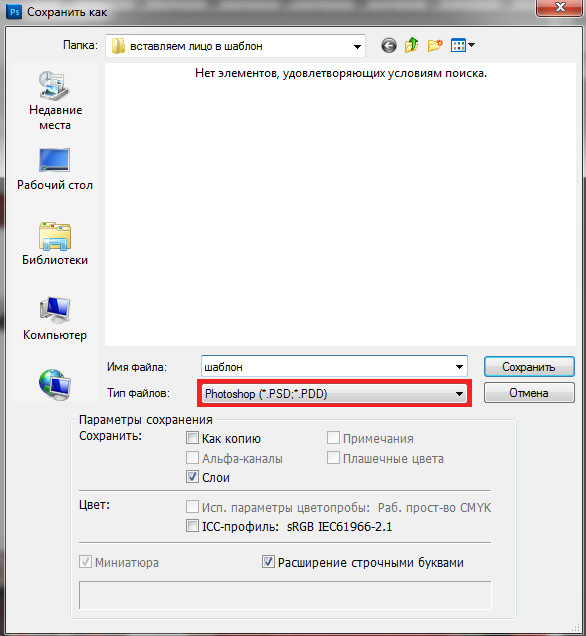
В завершении работы, пользователь обязательно должен сохранить созданный шаблон, чтобы при необходимости использовать его в дальнейшем.

Сохраните полученный шаблон в формате PSD
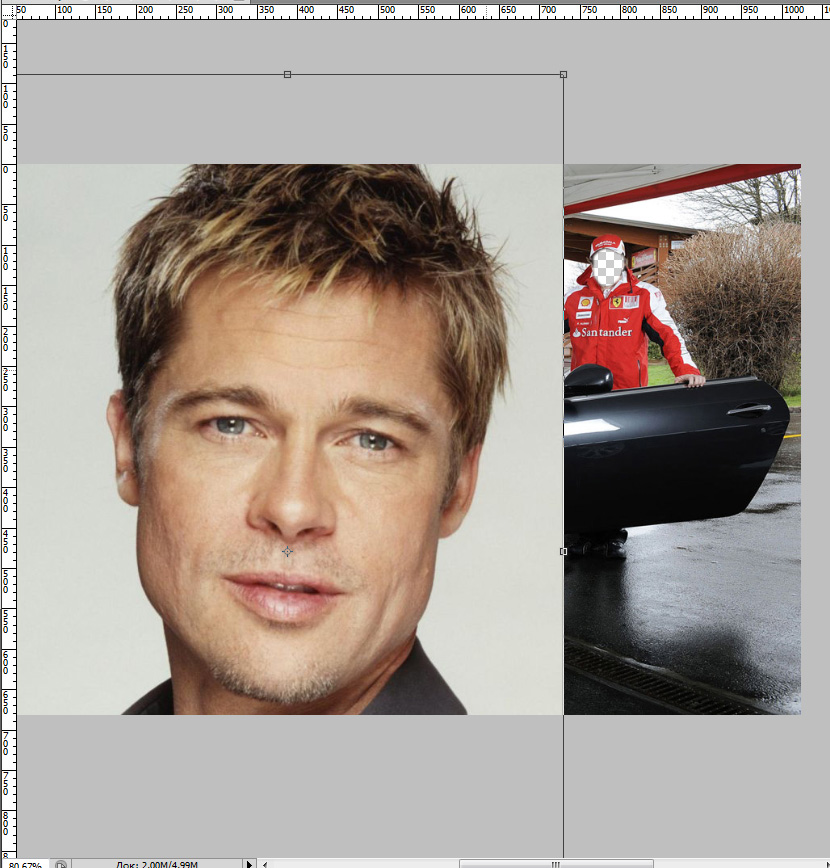
Как вставляется фотография в шаблон
Когда возникает необходимость создать новое изображение, применяя шаблон, который был создан ранее или был скачен из интернета, важно изучить последовательность действий, позволяющих понять, как вставить фото в шаблон в Фотошопе.
Правила вставки изображения в шаблон
Далее, необходимо открыть фотографию, которую планируется подставлять в подготовленный шаблон. Оба изображения должны быть видны пользователю. Если открыт полноэкранный режим, важно перейти в оконный, нажав на специальную кнопочку, расположенную в правом верхнем углу.


В завершение, когда результатом работы пользователь остаётся доволен, файл следует сохранить в формате jpg. Если же пользователь желает ещё вернуться к работе с этим изображением, его сохраняют в формате psd.
Итак, создать шаблон и вставить в него личное фото или фотографию друга, совершенно несложно. Для этого потребуется получить небольшое количество информации, последовательные инструкции. Проделав один раз такие операции в Фотошопе, пользователь уверится в том, что ничего сложного в таких действиях нет, что вставить изображение под желаемый фон можно легко — для этого потребуется лишь наличие свободного времени и хорошее настроение.
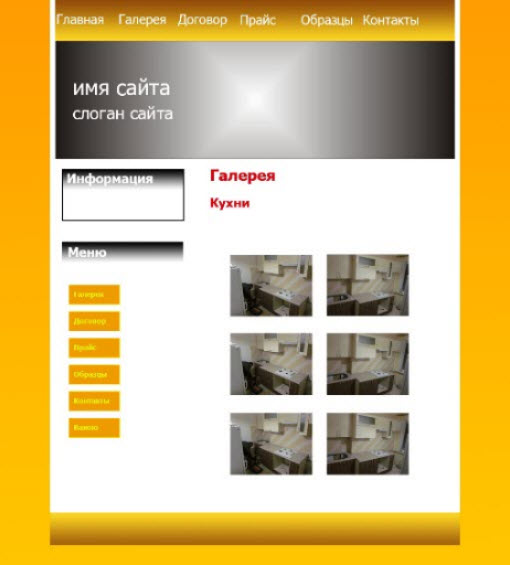
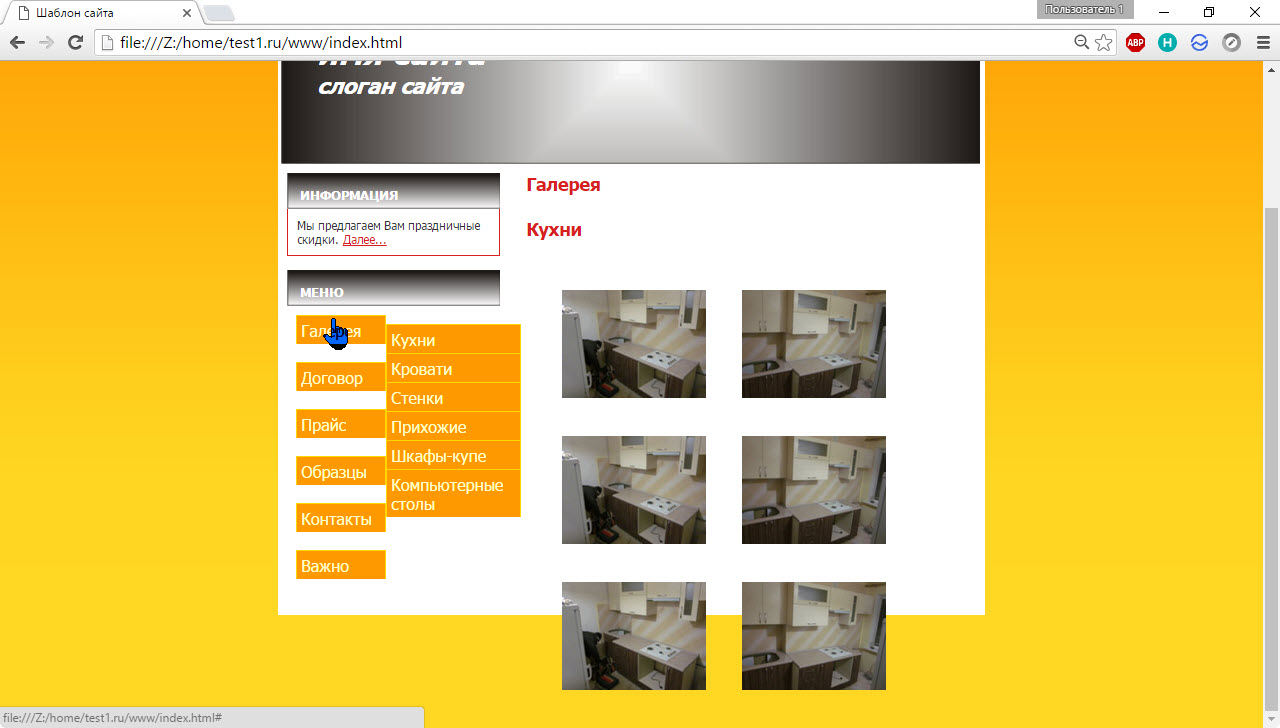
В предыдущей статье я наглядно показал, как создать макет сайта в программе Photoshop, и в итоге получился простой, но не режущий глаз шаблон.

В этой статье я покажу, как сверстать его из PSD-макета в готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
Вообще подходов к подготовке шаблонов существует множество: кто-то сначала досконально прорисовывает шаблон и только потом занимается вёрсткой, кто-то отрисовывает дизайн приблизительно, добавляя штрихи во время вёрстки; одни сначала рисуют, затем занимаются нарезкой, другие (как мы в прошлой статье) сохраняют графические объекты непосредственно в процессе создания дизайна. Даже инструменты вёрстки и рисования у каждого свои: одни ставят плагины и работают в визуальных редакторах, другие используют стандартный набор возможностей и верстают в простом редакторе… в общем, ниже будет приведён всего лишь один способ из многих.
Подготовительный этап
Итак, создайте где угодно (хоть на Рабочем столе, хоть в отдельной папке) файл index.html. В этот же каталог добавьте директорию images. Она будет содержать все картинки, используемые в шаблоне и на странице. Так как графические элементы мы вырезали заблаговременно, сразу скопируем их в папку images и дадим такие названия:
- back_all — подложка сайта.
- header_top — фон шапки.
- big_pic — логотип.
- title — фон заголовков левой панели.
- footer — заливка низа сайта.
- 1mini — первое фото для основной части страницы.
- 2mini — второе фото.
В папке со страницей index.html создайте файл styles.css — в нём будут размещены таблицы стилей шаблона.
Блокнот для редактирования кода использовать не рекомендуется. Гораздо лучше для этой цели подходит редактор Notepad++. Это подсвечивающая синтаксис разных языков (HTML и CSS — в том числе) программа, заниматься разработкой в которой гораздо удобней, чем в простых редакторах текстовых документов.
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер вставьте следующий код):
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
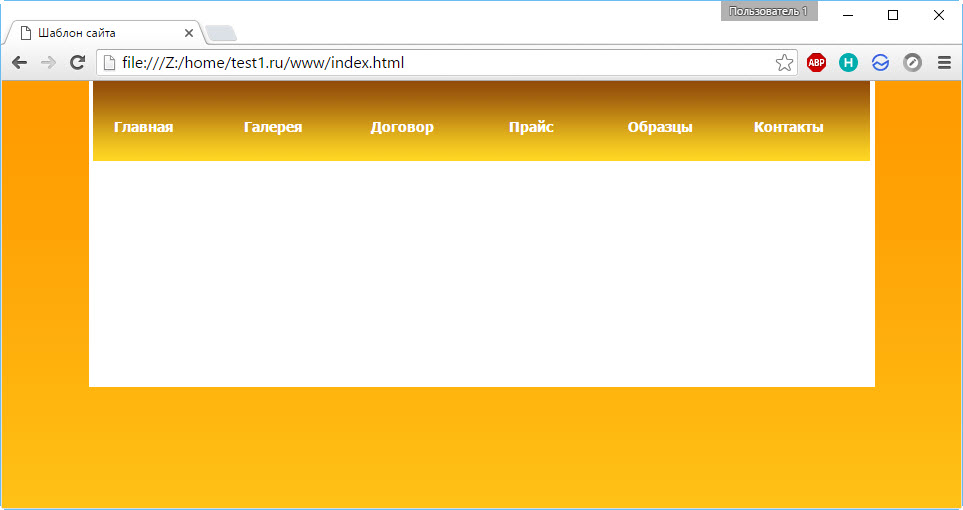
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
Определение блока content:
Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
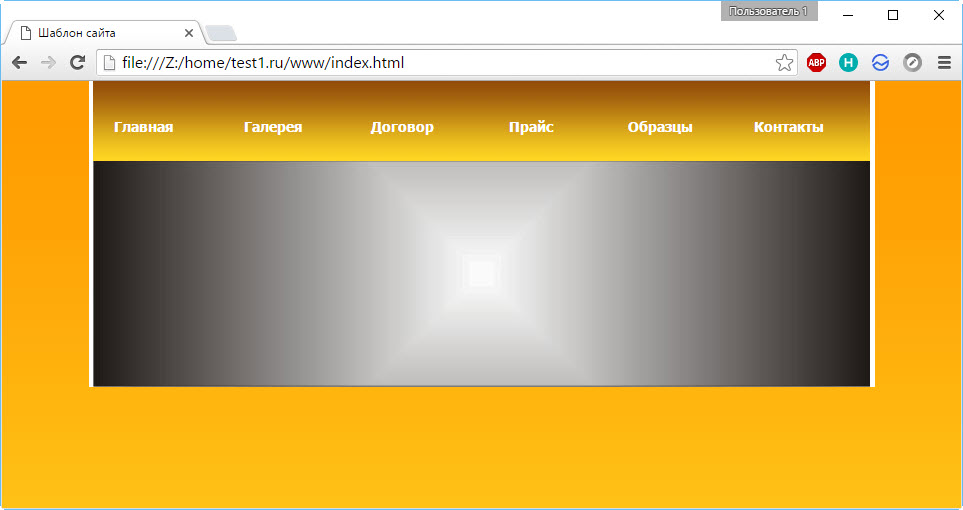
Оформляем горизонтальное меню
Начало есть, и теперь можно приступать к вёрстке уже непосредственно основных блоков.
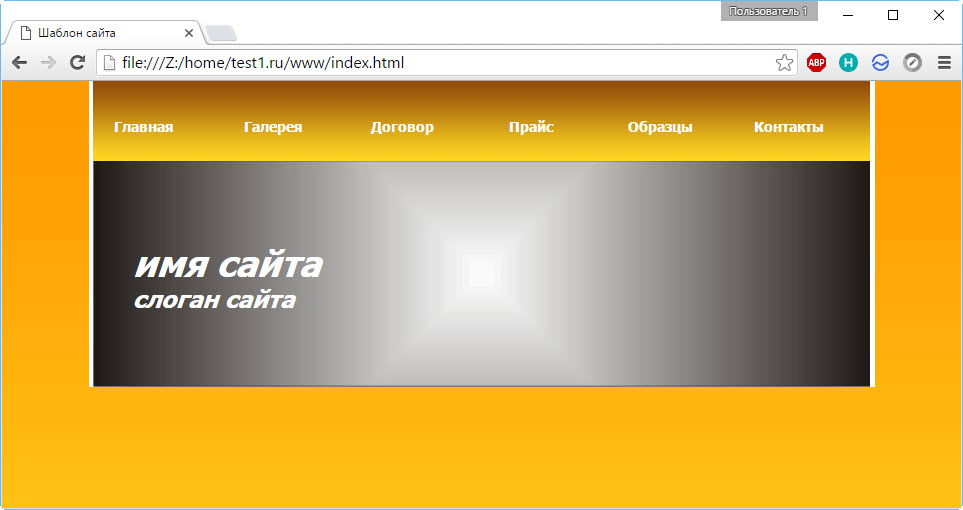
Начнём, конечно, с шапки. Которая, в свою очередь, состоит из блоков горизонтального меню и логотипа.
Сначала зададим общее оформление обоих элементов шапки: выравнивание текста по левому краю, белый фон и высоту 306px:
Так мы получили своего рода пространство шапки: белый прямоугольник, на котором будут располагаться её элементы.
Логично было бы прямо сейчас заняться горизонтальным меню. Так мы и поступим, но только прежде, чем вставлять его в HTML, нужно подготовить правила CSS, иначе смотреться в браузере это будет ужасно.
Внесём первые коррективы: зададим левую границу в 2 пикселя толщиной, ширину и высоту нашего меню, а также повторяющийся по оси X фоновый рисунок:
Теперь можно добавить и само меню в файл index.html:
Обновив страницу можно увидеть, что оно действительно появилось.

Только вот вид ссылок оставляет желать лучшего. Установим для них свои правила (выравнивание, ширину, цвет, жирность и т. д.), а ссылкам при наведении зададим смену цвета и вернём убранное по всему шаблону подчёркивание:
Теперь форматирование меню можно сопоставить с PSD-шаблоном.


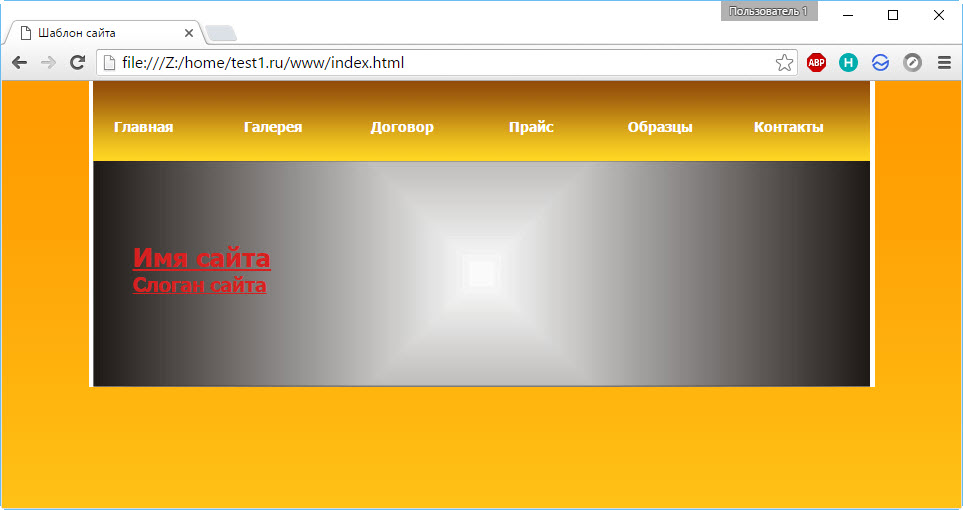
Настраиваем логотип
Логотип у нас уже есть и лежит в папке, остаётся добавить его на страницу и отформатировать правилами. И то, и другое можно сделать средствами CSS, чем мы и не преминем заняться.
Логотип вставлен ровно по размеру.

Единственное, чего ему не хватает, так это текста. Вставим недостающее в блок logo файла index.html, чтобы получилось:
Текст появился, но его тоже нужно оформлять.

Исходя из того, что логотип почти всегда бывает ссылкой, зададим оформление соответствующим классам.
Пояснять здесь ничего не нужно, со всеми свойствами вы знакомы ещё из уроков CSS. Однако внешний вид текста изменился, и в целом шапка теперь выглядит даже лучше, чем на PSD-макете.

Верстаем основную часть страницы
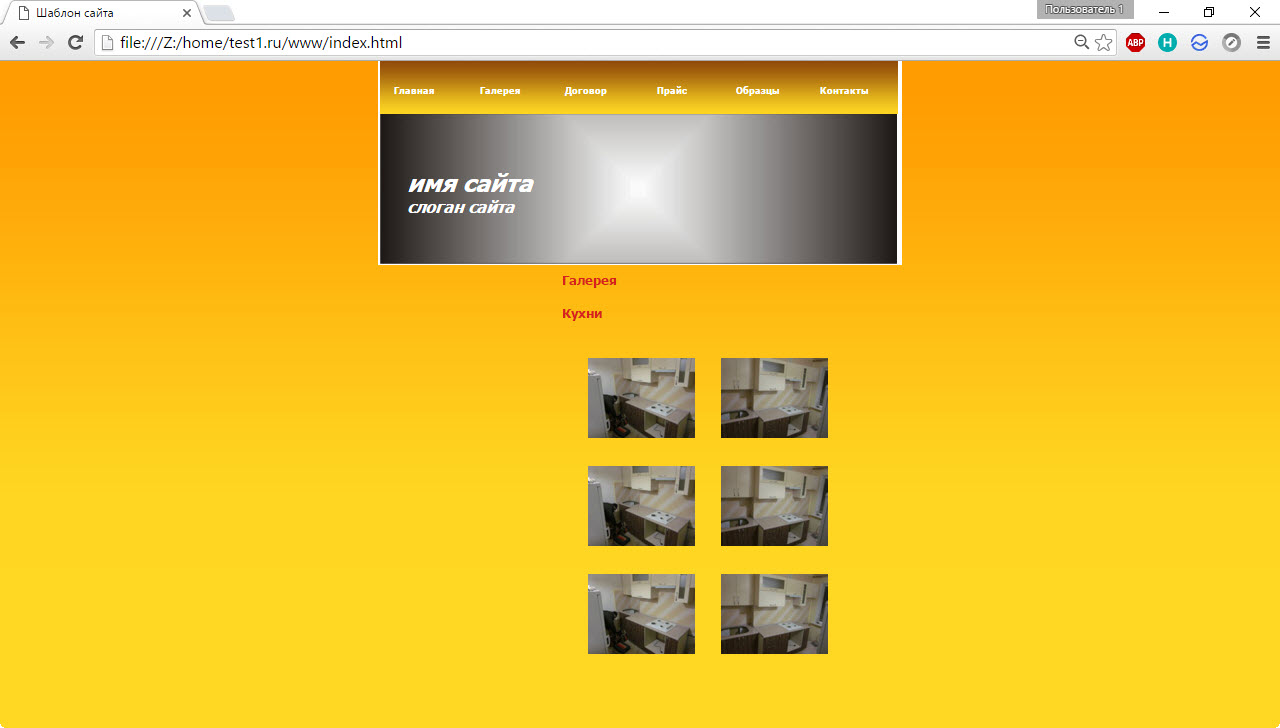
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.

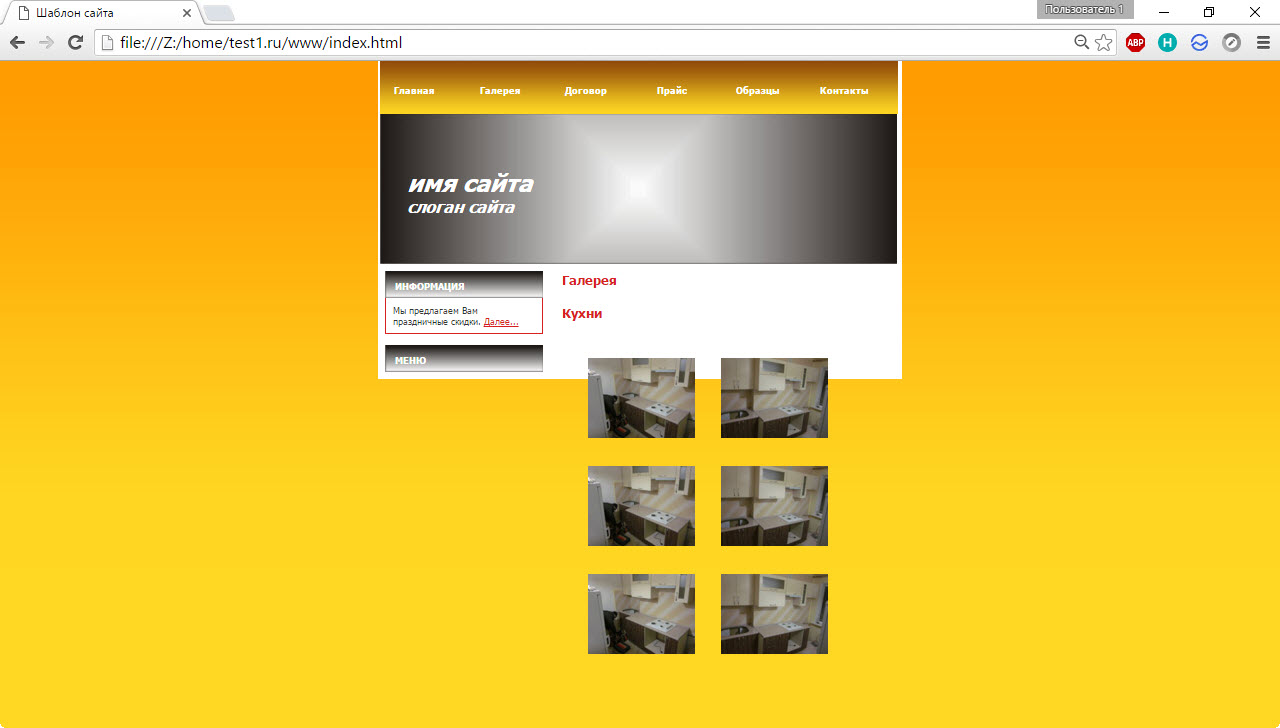
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
В файл CSS впишите следующий код.
Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно.
В контейнер left HTML-документа добавим сначала информационный блок без меню.
Белый фон распространился ещё ниже по странице.

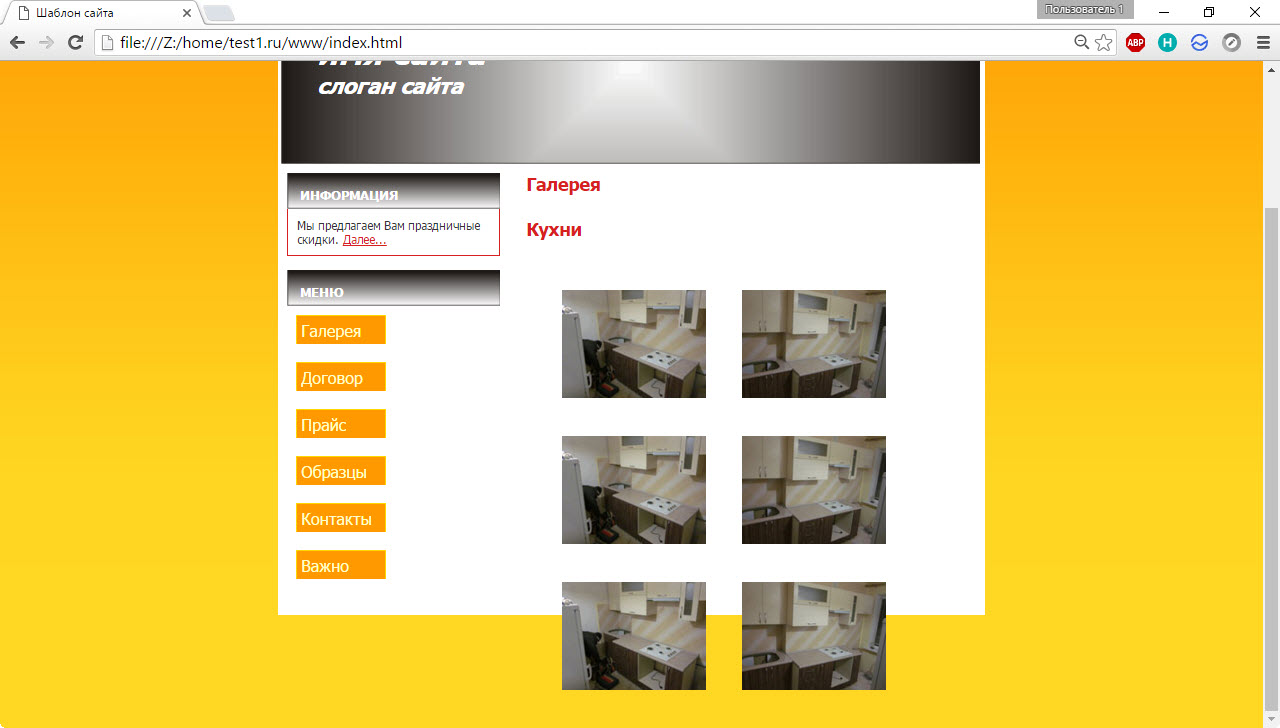
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
Взгляните, как смотрится список. Многие могут подумать, что это таблица.

Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).

Делаем ноги
Завершающая часть шаблона — футер. Простое оформление, из элементов только абзацы и ссылки.
Обычно в футере размещается вспомогательная информация, добавим её в HTML-код (контейнер footer).
На этом оформление сайта завершено. В результате мы получаем законченный, готовый к использованию шаблон, части которого можно вынести в отдельные PHP-файлы, сделав из статической страницы динамическую.

Получившийся код здесь приводить не буду — вы можете просто скачать весь шаблон.
В этой статье я покажу вам как самостоятельно создавать обложки для публикаций в социальных сетях, аватарки, оформления групп. Бесплатно, без смс и регистраций!

Илья Слюсарев
СММщик, контент-мейкер и просто хороший человек.
More posts by Илья Слюсарев.
Илья Слюсарев
Сегодня я буду отбирать хлеб у дизайнеров, фотошоперов и фотографов. В этой статье я покажу вам как самостоятельно создавать обложки для публикаций в социальных сетях, аватарки, оформления групп. Бесплатно, без смс и регистраций! Всё как мы любим.
Как это
Суть простого создания обложек в том, что вы используете готовые шаблоны, в которых вам нужно заменить текст и картинку. Загрузили шаблон, изменили стандартный текст на заголовок статьи, добавили описание и сохранили картинку. С шаблонами все публикации в ленте становятся более единообразными. Это помогает в продвижении бизнеса. Увидели репост на стене у друга, и до того, как прочитали вводный текст, знаете, это статья SMMplanner, надо прочитать.
Я знаю три варианта создать обложки быстро и не заморачиваясь:
- Канва или другие онлайн редакторы с шаблонами
- Найти бесплатный или купить psd-шаблон
- Создать с нуля самому
PSD-шаблоны
PSD — это родной формат фотошопа. Он поддерживает работу со слоями. К сожалению, для того чтобы полноценно использовать psd-шаблоны придётся разобраться в фотошопе.
PSD-шаблоны можно один раз заказать у дизайнера и потом использовать их год или два, пока дизайн шаблона морально не устареет. Если вы не хотите платить, значит придется найти их бесплатно:
Я уже поработал за вас, и нашел две такие группы:
Заходите в группы.
↓
Выбираете шаблон.
↓
Скачиваете.
↓
Открываете фотошоп.
↓
Редактируете.
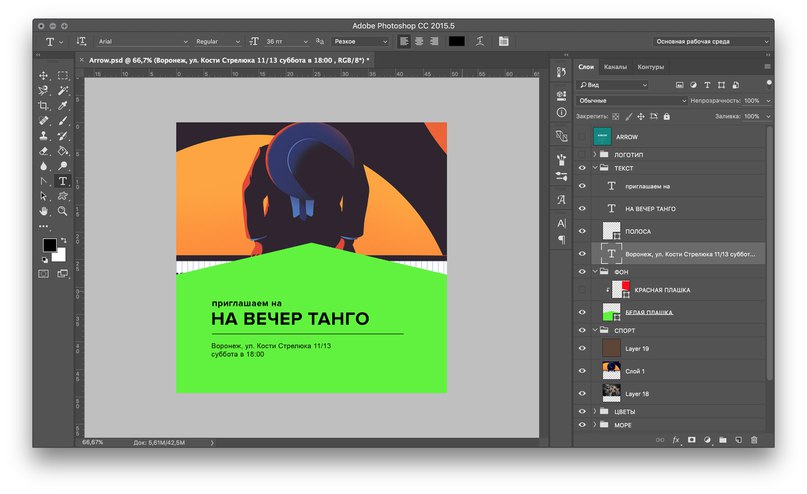
Работаем с PSD-шаблоном
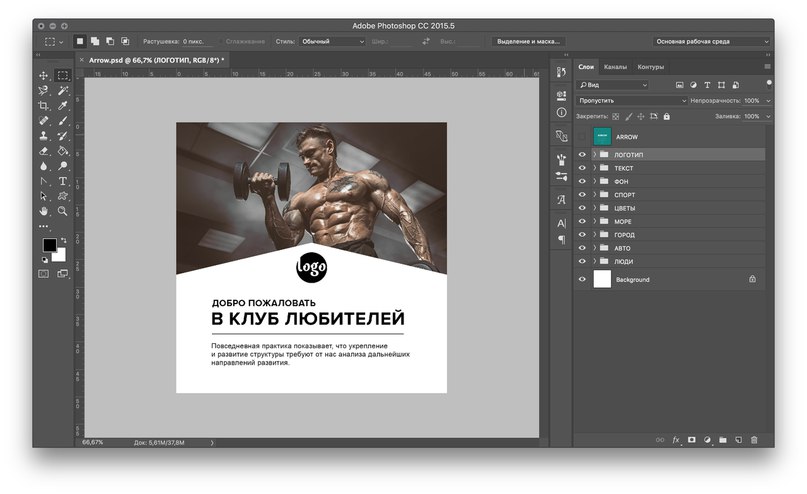
Вам нужен будет фотошоп на компьютере. Если вы никогда не запускали фотошоп, рекомендую посмотреть видеоуроки в фотошопе.


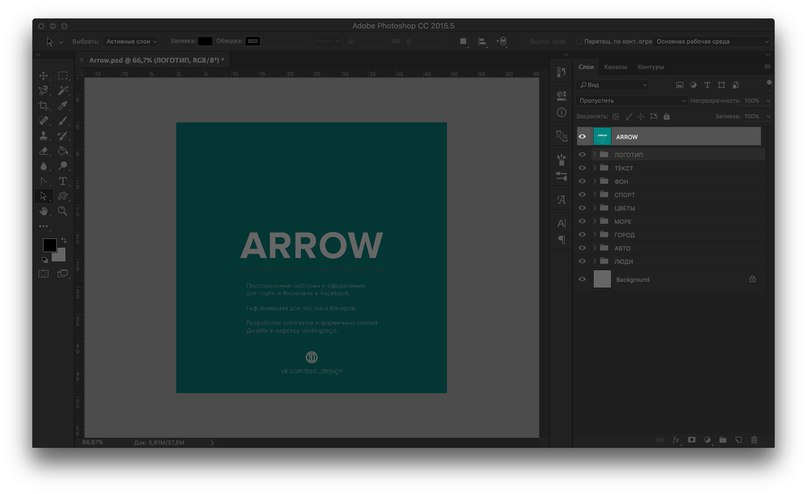
Сначала вам придётся удалить картинку-заглушку. Её можно просто удалить, а можно убрать видимость.

Изучите содержимое вложенных папок и какие есть эффекты у каждого слоя.

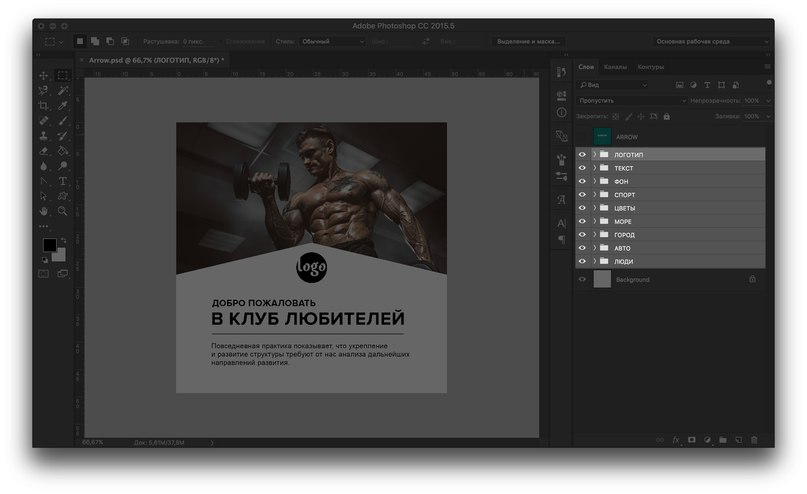
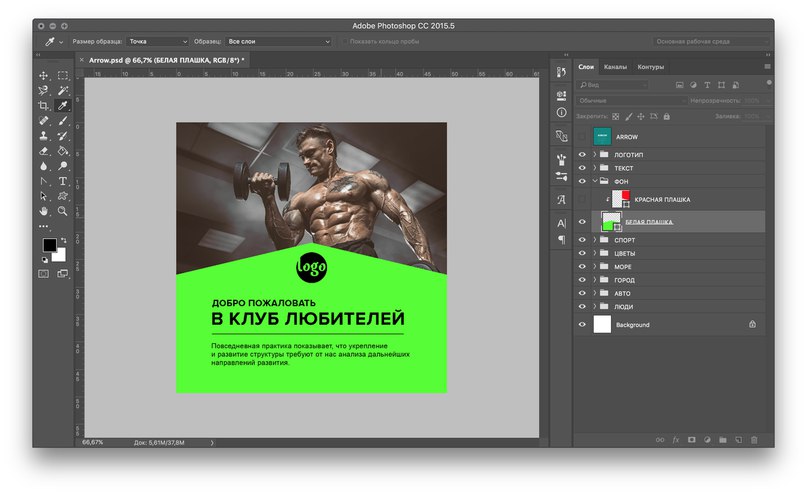
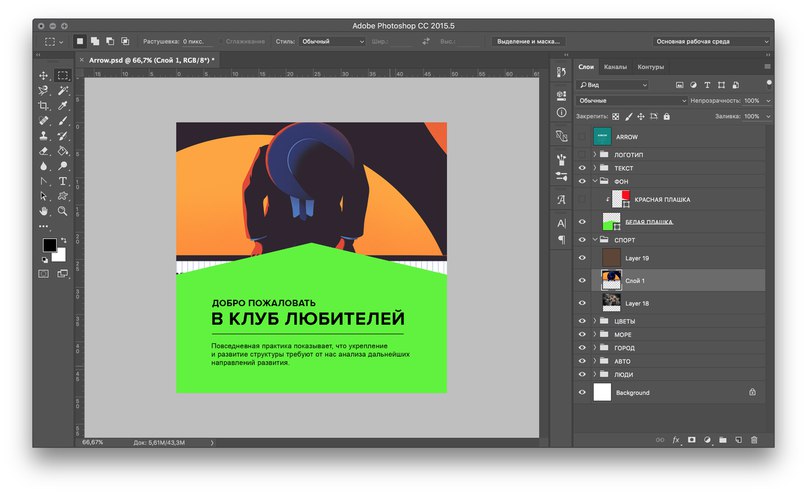
Теперь вы можете отредактировать изображение так, как это нужно вам. Я изменю цвет плашки, фоновую картинку и текст


Посмотреть на получившийся результат.
Мне логотип не нужен, поэтому я его уберу.
Изменяю картинку в подложке. Обычно я просто перетаскиваю нужную фотографию.



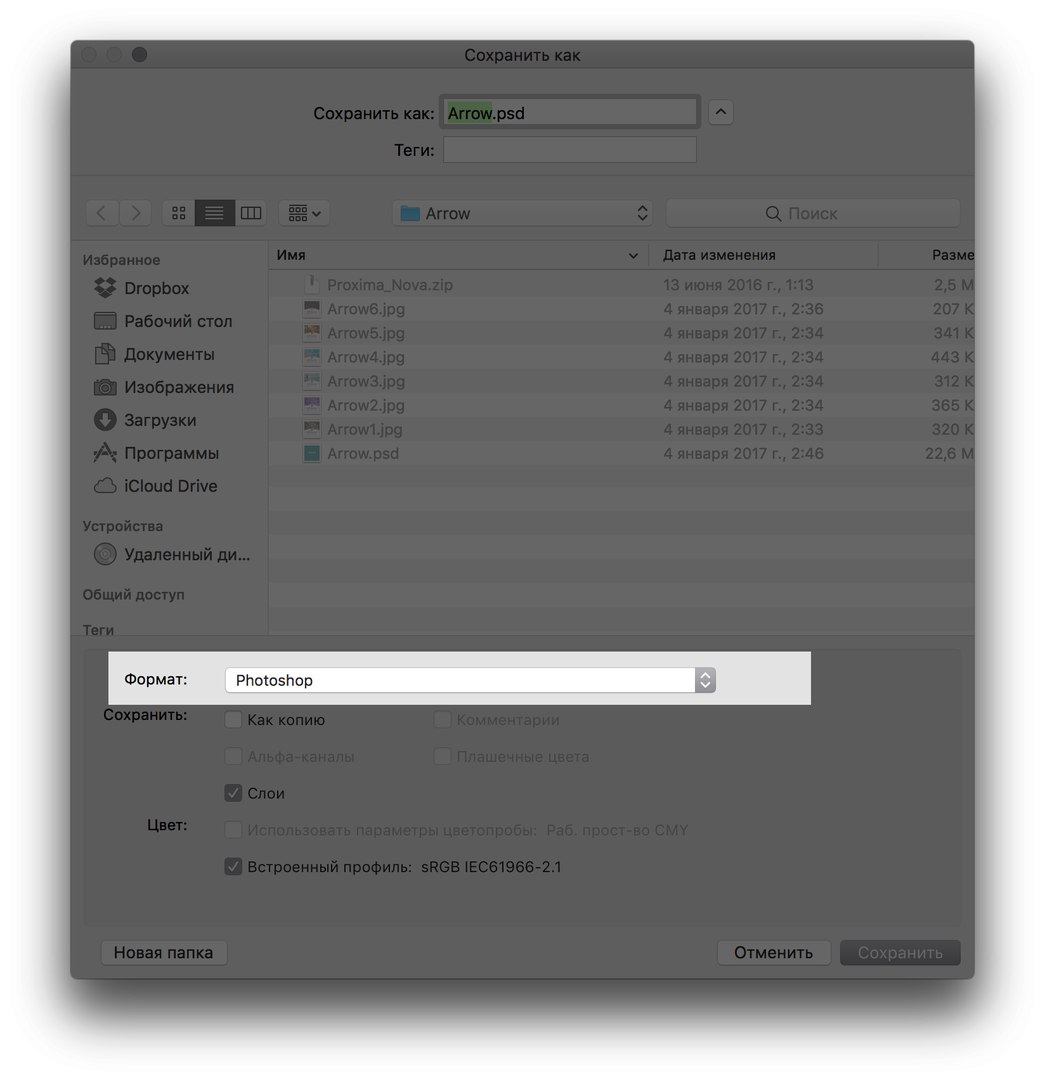
Не забудьте выбрать нужный формат файла.

Создать с нуля
Режим хардкора и продвинутых навыков в фотошопе. Чтобы создавать публикации с нуля нужно или обладать чувством прекрасного, или уметь воровать как художник. Рассмотрим этот вариант как-нибудь позже.
Канва
Канва и другие редакторы. Я обычно работаю в фотошопе, как-то он мне ближе и понятнее. Но для тех, кому фотошоп слишком сложно, есть простые альтернативы — Канва и Снепсид для телефонов. Это редакторы с большим набором готовых шаблонов. Вам даже искать ничего не нужно просто выбрать подходящий шаблон и тему.
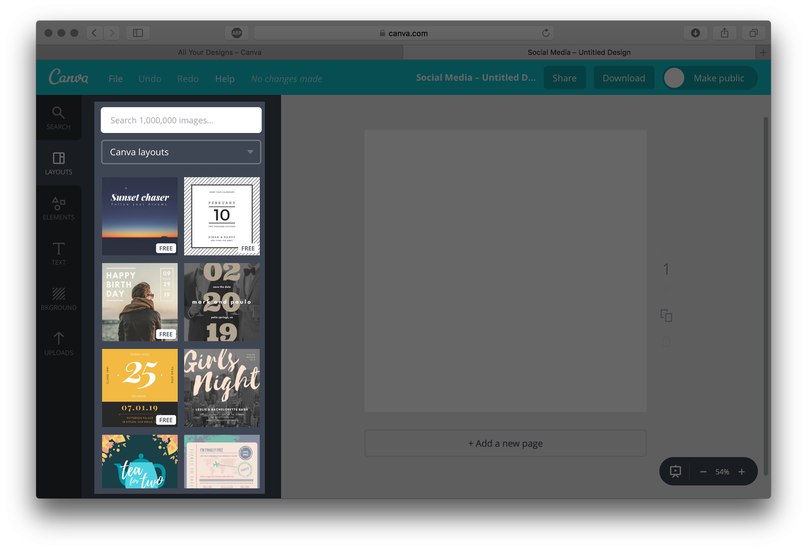
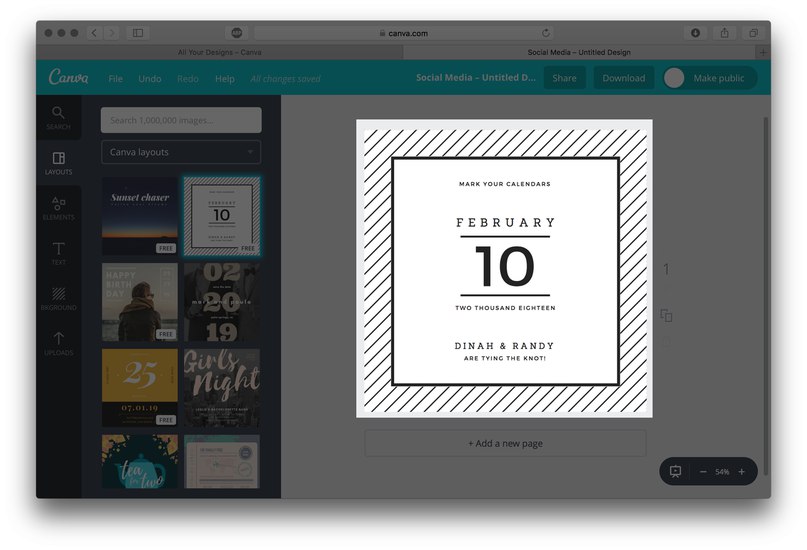
Работаем с Канвой


Выбираете любую доступную тему из панели тем. Их там горы. Мне нужно создать афишу для мероприятия. Я выберу ту, в которой акцент делается на дату. В Канве много тем, есть платные, есть бесплатные. Но среди бесплатных гора достойных.

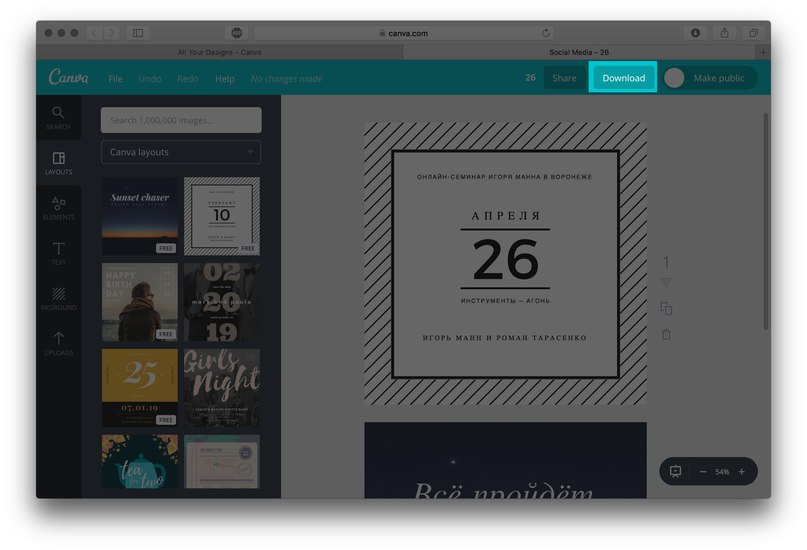
Выберите тему и определите что будете в ней менять. Я напишу дату, имена спикеров и место проведения, название семинара. У Канвы есть один недостаток, несмотря на гору шрифтов, среди них мало с поддержкой русского языка.


Великолепно, теперь у вас на компьютере есть обложка для публикации.
Подытожим
Фотошоп — это просто.
Искать шаблоны и редактировать — просто. Запомните две группы с бесплатными шаблонами:
Создавать с нуля — нужно больше знаний и минимальное чувство прекрасного.
Читайте также:




