Как сделать прозрачный хедер на wix
Добавил пользователь Дмитрий К. Обновлено: 04.10.2024
Всем привет! Создала сайт на конструкторе wix, и возникла такая проблема. Когда открываю сайт с разных устройств - с ноутбука и компьютера с разными диагоналями экрана, сайт открывается в разных форматах. На ноутбуке видно только середину сайта, на компьютере открывается в полном размере. Попробовала переместить все элементы в рамки границ сайта, получилось очень не красиво, все испортилось. Подскажите, пожалуйста, как настроить масштабирование на данном конструкторе, чтобы сайт открывался одинаково, независимо от диагонали экрана устройства. Буду очень благодарна!
Узнайте, как создать фиксированный/липкий заголовок при прокрутке с помощью CSS и JavaScript.
Как создать фиксированный заголовок при прокрутке
Шаг 1) добавить HTML:
Пример
My Header
Шаг 2) добавить CSS:
Пример
/* Page content */
.content padding: 16px;
>
/* The sticky class is added to the header with JS when it reaches its scroll position */
.sticky position: fixed;
top: 0;
width: 100%
>
/* Add some top padding to the page content to prevent sudden quick movement (as the header gets a new position at the top of the page (position:fixed and top:0) */
.sticky + .content padding-top: 102px;
>

“Липкие” хедеры: 5 способов их улучшить

Аудио перевод статьи
Определение
“Липкие” (или фиксированные) хедеры — закрепленная шапка (хедер) веб сайта или приложения в одном месте экрана, пока пользователь прокручивает страницу вниз. Его разновидность — частично “липкий” хедер — появляется вверху страницы, как только пользователь начинает прокручивать ее вверх.
Если все сделано правильно, “липкий” хедер позволяет пользователям быстро получить доступ к элементам навигации, поиска и служебной навигации (второстепенные действия), не прокручивая страницу до самого верха. Такой подход облегчает обнаружение элементов хедера и вероятность того, что пользователи воспользуются ими.
Компьютерная (десктопная) версия сайта Accenture использует “липкий” хедер, содержащий навигацию по сайту, поиск и служебную навигацию. Хедер остается на месте, пока пользователь прокручивает страницу.
Однако при плохой реализации “липкие” хедеры раздражают, отвлекают и блокируют контент на странице.
Вот 5 советов, следование которым гарантирует, что дизайн вашего “липкого” хедера помогает, а не мешает пользователям.
1. Максимизируйте пространство контента и элементов управления, оставив хедер маленьким
“Липкие” хедеры занимают на экране пространство, которое могло бы быть использовано для размещения контента, поэтому важно обращаться с этим пространством ответственно. Указанный фактор еще более важен на мобильных устройствах, учитывая небольшой размер экрана.
Вам необходимо убедиться, что соотношение пространства контента и элементов управления (content-to-chrome ratio) максимизировано, то есть “липкий” хедер занимает минимальное пространство, что обеспечивает приемлемо читаемый текст и достаточные для нажатия размеры элементов.
На устройствах с сенсорным экраном убедитесь, что элементы взаимодействия размером не менее 1см на 1см, а текст размером примерно 16pt (в зависимости от высоты строчных букв и общей различимости букв в гарнитуре допустимый минимум может быть меньше или больше), а затем минимизируйте дополнительную высоту по-вертикали сверх этих размеров (сохраняя эстетичность).
В компьютерной (десктопной) версии, несмотря на то, что пространства для работы значительно больше, все же не рекомендуется использовать слишком много пустых пикселей для хедера, просто чтобы сделать логотип как можно больше. Опять же, начните с комфортных для чтения размеров текста для элементов хедера и минимизируйте высоту по-вертикали, отталкиваясь от этого.

Слева: Соотношение “липкого” хедера на сайте The New Yorker и пространства, занимаемого контентом и элементами управления — 13:1 на IPhone 11 Pro, что является разумным компромиссом. (Примечание: не включая URL-строку браузера или строку состояния IOS, которые занимают пиксели, но находятся вне контроля дизайнера сайта.) Справа: На сайте Lollar Pickups мизерное соотношение пространства контента и элементов управления — 2:1 на том же устройстве, с чрезмерно большим полупрозрачным хедером, который не обеспечивает достаточного контраста с контентом (поэтому мы и включаем его в понятие элементов управления). Кроме того, внизу страницы зафиксирована ненужная продублированная панель управления.
2. Важен контраст с контентом
Поскольку хедер будет появляться поверх каждой точки страницы, при выборе цвета важно учесть следующее:
- достаточный визуальный контраст с фоном, чтобы хедер был заметным, читаемым, четко различимым относительно контента, который он покрывает;
- раскрывающиеся подменю или списки четко отделены от фона;
- полупрозрачные “липкие” хедеры затрудняет чтение частично видимого контента и часто раздражает и отвлекает пользователей.

На сайте Imagine learning основной “липкий” хедер (с черным фоном) имеет высокую контрастность относительно контента страницы (с бежевым фоном), однако подменю (второй уровень навигации) использует тот же бежевый цвет, что и фон страницы, сливаясь с ним. Путаница усугубляется отсутствием рамки у подменю.
3. Делайте анимацию минимальной и естественной
Анимация зачастую мешает, отвлекает и раздражает пользователей, поэтому для “липких” хедеров старайтесь использовать ее минимально, а лучше вообще не использовать. Анимация допустима в двух случаях: сжатие хедера большого размера, либо частично фиксированные хедеры (подробнее о них в пункте 4 ниже).
Хотя делать хедер большим не рекомендуется, иногда требуется большой логотип в верхней части страницы. Логотип сжимается, когда пользователь прокручивает страницу, как в примере Michigan.gov ниже. Хедер с такой анимацией должен сжиматься примерно с обычной скоростью прокрутки и не должен исчезать, прыгать или иным образом пугать пользователя.
“Липкий” хедер на сайте Michigan.gov сжимается, когда пользователь прокручивает страницу, но делает это резко: на мгновение исчезает и внезапно появляется снова.
“Липкие” хедеры также должны фиксироваться в определенном месте в верхней или боковой части окна браузера, а не перемещаться в нужное положение после задержки (шаблон, известный как “преследующее меню”).
В старом дизайне First Place for Youth было отвлекающее меню, которое следовало за положением прокрутки пользователя с чрезмерной анимацией после задержки.
4. Рассмотрите частично фиксированные хедеры
Частично фиксированные хедеры наиболее часто можно увидеть на мобильных версиях сайтов, и они в некоторых случаях предлагают лучшее из обоих миров: хедер, который легко доступен с любого места страницы, но остается незаметным пока вы читаете или прокручиваете страницу вниз.
Этот стиль работает в меру хорошо. Частично фиксированные хедеры предполагают, что любая прокрутка страницы вверх является индикатором того, что пользователь хочет получить доступ к хедеру. Во многих ситуациях это будет так, но иногда нет — например, пользователь просто хочет перечитать предыдущий абзац. В таких случаях анимации частично фиксированного хедера, могут отвлекать пользователя.
Чтобы такие анимации были ненавязчивыми, рекомендуем создать ощущение, будто пользователь вручную прокручивает хедер в зону видимости. То есть, если пользователь перестал прокручивать страницу вверх, анимация продолжается до полного попадания хедера в зону видимости. Анимация появления (slide-in) продолжительностью 300-400 мс сохранит ощущение естественности, не отвлекая внимания.
На сайте CB2 прокрутка страницы вниз запускает анимацию исчезновения хедера из зоны видимости, а прокрутка вверх — анимацию появления. Скорость анимации аналогична естественной скорости прокрутки пользователем, поэтому она не слишком навязчива и не отвлекает. Пользователю необходимо прокрутить больше, чем несколько пикселей в любом направлении, чтобы анимация не могла быть запущена случайным движением руки.
5. Подумайте, нужен ли вам вообще “липкий” хедер
Последний аспект, который надо рассмотреть, — действительно ли нужен “липкий” хедер. В конце концов, используя его, вы теряете площадь определенной части экрана на каждой странице вашего сайта. И если “липкий” хедер не приносит пользы вашим пользователям, любые другие оптимизации его дизайна, которые вы проводите, являются спорными. Проведите анализ издержек и выгод в отношении вашего “липкого” хедера, отвечая на следующие вопросы:
- Какие типы элементов содержит ваш хедер? Основную навигацию? Служебную навигацию? Логотип?
- Вероятно ли, что эти элементы будут часто или всегда необходимы при использовании сайта?
Например, если кнопка логина находится в хедере, вероятно ли что ваши пользователи будут входить в систему на любой странице вашего сайта? Ответы на эти вопросы будут различными, но однозначно помогут определить целесообразность использования “липкого” хедера.
Заключение
“Липкие” хедеры могут быть полезным дополнением к сайту, но только в том случае, если они действительно служат целям ваших пользователей. Если такой хедер полезен для пользователей, убедитесь, что он как можно меньше по размеру, имеет высокий контраст относительно фона, не использует ненужную анимацию, не заслоняет контент, а также не отвлекает ваших пользователей.
На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Для создания липкого хедера вы можете использовать тему, например Upfront , в которой на это вы потратите всего несколько секунд, или прибегнуть к помощи плагина WordPress.


Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.

Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
Липкий хедер должен содержать элементы, которые реально будут необходимы пользователю. Обратите внимание на сайт Medium , там есть строка поиска, регистрация и навигация, которая исчезает, когда пользователь прокручивает страницу вниз, и мгновенно появляется на экране, когда он начинает прокручивать наверх. Это маленький штрих, но с точки зрения общей практичности — он великолепен.

Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
Oasis

Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.

В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
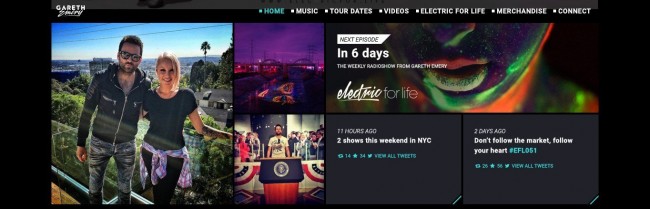
Gareth Emery

На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
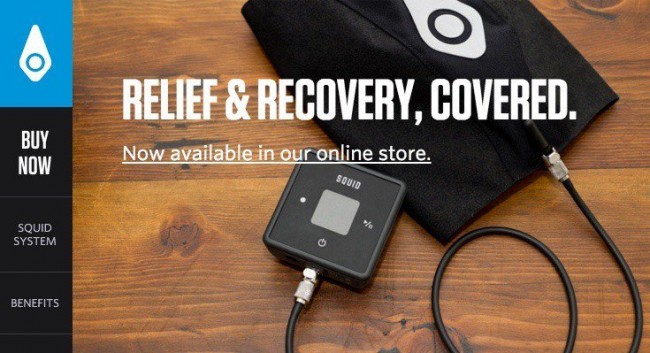
Squid Compression

Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
1. Sticky Header

Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
2. Sticky Menu

Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать "липким" практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.
3. myStickymenu

Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
Авторы плагина создали полезную демо страницу, где вы можете увидеть его в действии , прежде чем загрузите. Это плагин с отличным рейтингом 5 звезд и на данный момент имеет более 10,000 активных загрузок.
4. WordPress Notification Bar

Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку "call to action". Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5. WPFront Notification Bar

WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6. Hero Menu

Hero Menu — это единственный платный плагин в нашем списке (доступен за $19).
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Плагин Hero Menu полностью совместим с WooCommerce, был тщательно протестирован с различными ведущими премиум темам WordPress, такими как Enfold, Avada и Divi, вместе со всеми последними версиями WordPress, выбирались темы по умолчанию начиная от Twenty Eleven и до Twenty Fifteen. Полная информация о настройке с самыми популярными темами входит в руководство плагина .
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии "все-в-одном", то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.
Читайте также:

