Как сделать прототип в фигме
Обновлено: 03.07.2024
При разработке интерфейса дисплеев электронных устройств возникает необходимость провести прототипирование, чтобы пользователям понять, насколько управление интуитивно понятно и внести коррективы. Кроме того для пользователей можно разработать электронные инструкции демонстрирующие меню устройства.
Для разработки дизайна интерфейса мобильных приложений и сайтов широко используется онлайн редактор Figma. Воспользуемся этим дизайнерским инструментом для разработки дизайна LCD меню и прототипирования переходов.
Я не буду подробно останавливаться на том, как прототипировать в Figma. На этот счет есть подробная документация на сайте Figma и немало материалов на YouTube. Подробно остановлюсь на том как оптимальнее разрабатывать меню именно дисплеев электроники. Поскольку тема непростая, особенно для новичков в Figma я также записал видео объясняющее как прототипировать дисплеи электронных приборов в Figma (см. ниже).
Импорт в Figma 3D модели корпуса прибора
Чтобы пользователи могли потестировать разрабатываемое меню, желательно создать полноценную иллюзию работы с прибором. Передняя панель для изготовления прессформы разрабатывается в некотором CAD. В моем примере 3D модель была выполнена в SolidWorks. Здесь доступно несколько вариантов экспорта в векторную графику: Adobe Illustrator (AI), SVG и DXF.
Figma умеет импортировать SVG файл, но SolidWorks некорректно экспортирует в AI и SVG. Модель преобразуется в битмап, который вставляется в векторную графику. По счастью, с DXF проблем не было.
Лайфхаки
В процессе работы по прототипированию LCD экрана в Figma я сталкивался с разными моментами, некоторые из которых следует использовать для упрощения жизни дизайнера-прототипировщика:
- Меню LCD дисплея содержит общие элементы (стиль): заголовок, разделительные линии, текстовые блоки, иконки и пр. Нужно создать мастер компонент на основе таких общих элементов, которые будут наследоваться в других LCD экранах: отрисовываем LCD экран с общими элементами, выделяем, правая клавиша мыши ->Create component (Ctrl-Alt-K).
- От мастер-компонента уже копируем другие экраны и в них вносим правки. Этот момент очень важный, поскольку если после тестирования прототипа на пользователях UI дизайнер решил, что иконка будет выглядеть по-другому, а для прототипирования мы уже сделали несколько десятков копии, не отнаследовав от мастера, то правки придется вносить в каждый экран. Если же копии отнаследованы от мастера, то достаточно изменить иконку только в мастер компоненте.
- Естественно можно менять отдельные элементы в отнаследованных от мастер-компонента копиях, то они не будут влиять на мастер-компонент. Все как в ООП — это очень удобно!
- Чтобы на экране не было месива из компонентов — используйте Pages — > Add new pages. Например, компоненты можно разложить на одной странице, назвав её Components, а на странице Prototype создавать прототип.

Добавление новой страницы в Figma
Прототипирование LCD в Figma

Одна кнопка — один экран
Если каждой клавише на панели прибора соответствует свой экран, который нужно подставить в LCD — задача решается тривиально:
- Создадим изображение прибора с Frame-ом названным LCD_screen на месте экрана (см. выше).

Размещение LCD Frame-а на корпусе прибора.
- Создадим мастер-компонент LCD экрана со всеми базовыми элементами. Шрифты выбираются пиксельные, для которых не заданы градации серого в отображении отдельных пикселей.

Мастер-компонент LCD экрана. Шрифты пиксельные для максимального эффекта.
- Компонент стоит обернуть frame-ом (правая клавиша мыши -> «Frame Selection«), иначе не получится его выбрать в выпадающем списке объектов для перехода. Хотя без frame-а можно будет создать переход визуально.
- Компонент LCD экрана копируется столько раз, сколько планируется сделать экранов у прибора.
- Все экраны выстраиваются строго один под другим. Если будет незачительное смещение, то переход между экранами будет смотрется некрасиво, рывками.
- Можно сгруппировать экраны, но в этом случае их нельзя будет выбирать в меню настройки перехода для Scroll To. Придется визуально настраивать связь.
- Смещаем экраны так, чтобы экран по-умолчанию занял правильное место в Frame-е на корпусе.

Обрезание лишних элементов для экрана прибора.
- Далее в режиме Prototype нужно выбрать объект на изображении корпуса приборе(кнопку), нажатие на который должно привести к смене экрана.
- От появившегося справа на объекте плюсика провести линк до изображения экрана, который должен появится. Возможно, для удобства придется временно отключить «Clip content«, чтобы увидеть к какому объекту тянуть линк. В левой панели объектов выделяется объект, который выбран для перехода.
- Лучше экраны размещать не сверху вниз от экрана по-умолчанию, а снизу вверх. В этом случае проще будет выбирать экран для перехода. поскольку экраны не закроют кнопки прибора.

Скроллирование до нужного экрана при нажатии на кнопку на приборе.
- Далее запускаем прототип и видим, что при нажатии на выбранную кнопку происходит изменение экрана.
- Как вспомогательная тестовая процедура — подвигать курсором мыши по LCD экрану, ударживая левую клавишу. Экраны должны скроллироваться.
Одна кнопка — много экранов (циклическая смена LCD экранов)
Теперь подошли к самому интересному. Как менять экраны с использованием Scroll To мы научились. Но, как быть, когда нажатие на одну и ту-же кнопку должно приводить к циклической смене экранов? Реализации такой фишки напрямую в Figmе нет (на 02.2021 🙂 ).
Воспользуемся уже отработанным трюком с Scroll To, но используем его и для скроллирования кнопки. Каждое нажатие кнопки по событию On Click должно приводить к смене кнопки, а по другому событию Mouse Down скроллировать экран на LCD дисплее.
Очень важно, чтобы смена (скроллирование) кнопки была именно по событию On Click.
С событием Mouse Down подмена кнопки не работает!
Приходится использовать два события, поскольку в Figma в объекте событие можно использовать только один раз. Таким образом нам нужно:
Оптимизация структуры макета
Вопрос оптимизацииструктуры макета в Figma очень важен, поскольку экранов у прибора может быть много и в структуре дизайна неудобно будет ориентироваться. При малейшем изменении дизайна может потребоваться правка в нескольких местах, поэтому очень важно грамотно распланировать использование компонентов. Я укажу свои рекомендации, как можно оптимизировать структуру. Отчасти они перекликаются с рекомендациями из раздела LifeHack.
- Создаем мастер-компонент с общими элементами для всех экранов.
- Если в экране есть иконки — оформляем их отдельными компонентами, чтобы можно было изменять по желанию заказчика. Хотя можно и в мастер компоненте оставить, поскольку их уже можно будет заменить в одном месте.
- Создаем на основе мастер-компонента экрана копии экранов и их редактируем. В копии компонента объекты перемещать нельзя, но можно редактировать их свойства. Например, сдвинуть линию не получится, но можно изменить толщину.
- В мастер компонент отдельными объектами добавляются элементы, которые не являются общими для всех экранов. Они группируются, именуются понятным образом и скрываются на мастер-компоненте. На копиях можно будет скрыть одни элементы и открыть другие.
- Группируем созданные экраны по некоторому логическому принципу. Например, объединяем в один блок все подменю.
- Создаем компоненты на основе этих блоков. Даем им интуитивно понятное название.
- Создаем изображение прибора с LCD frame-ом и подставляем в него один из компонентов экранов.
- Создаем из изображения прибора компонент.
- При копировании созданного компонента прибора в дальнейшем можно будет заменить компонент поставленный в экран, используя «Swap instance«.
- При необходимости создаем отдельные копоненты для таких логически связанных блоков меню.
- Комбинируем скроллирование меню в рамках компонента и переходы на другие компоненты с полным изображением экрана прибора. Это улучшает визуализацию. Например, один подпункт меню объединен в корпусе прибора и смена экранов происходит в рамках компонента. При переходе в другое подменю идет переход на полную копию корпуса прибора. Такой подход укорачивает списки кнопок/экранов не перегружая разработку.
Видео
Записал видео, где объяснил как работать с Figma для прототипирования дисплеев электроники.
Что такое Figma
Раньше команде дизайнеров было сложно одновременно работать над одним проектом, показывать готовые варианты клиентам и отдавать макеты разработчикам. Чтобы открыть макет, нужно было скачивать, устанавливать и настраивать отдельные программы типа Adobe Photoshop.
Возможности Figma
Создание прототипов
Отрисовка элементов интерфейса
Работа с векторными объектами
Создание блок-схем
Плюсы и минусы Figma
Перед началом использования сервиса, важно узнать о его сильных и слабых сторонах.
Не работает без интернета
Ограниченные возможности работы с текстом
В программе нельзя сделать отступ между абзацами, поставить межбуквенный интервал и настроить интерлиньяж
Чтобы начать самостоятельную работу нужна только регистрация в сервисе, все инструменты программы доступны сразу, также в бесплатной версии можно давать доступ на просмотр документа. Для совместной работы необходимо выбрать платный тариф
Нельзя добавить плагины
Нельзя настроить горячие клавиши
Основные инструменты Figma
Фреймы
Модульная сетка
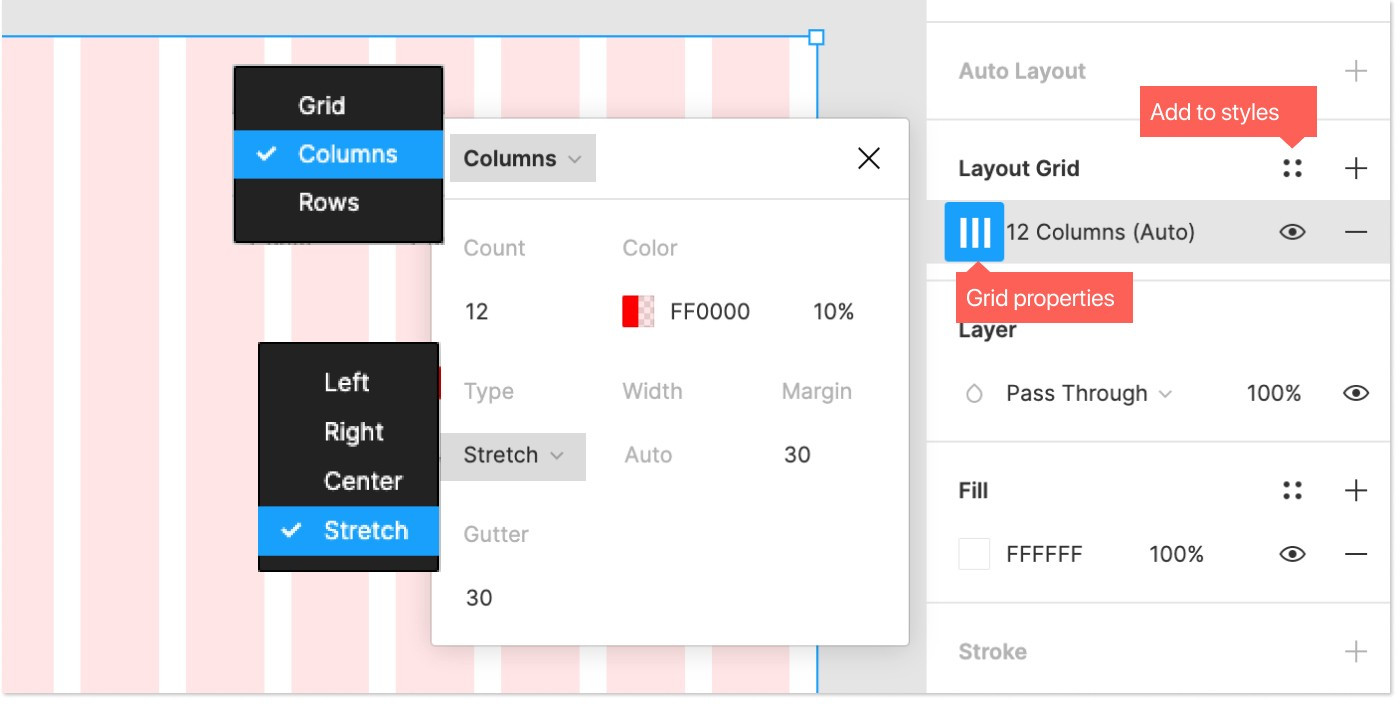
Сетка — это линии и клетки, которые позволяют выравнивать и упорядочивать все объекты дизайна во фрейме. Сетки создаются через панель Grid Layout. В сервисе можно поменять цвет сетки, растянуть её или настроить нужный размер, в одном макете можно использовать неограниченное количество сеток.
Компоненты
Компоненты — это объекты пользовательского интерфейса, которым можно задавать общие стили и при необходимости быстро их изменять. Допустим, вы создали макет из 30 страниц, а заказчик попросил поменять шрифт в заголовках, чтобы не менять всё вручную, можно использовать компоненты и заменить шрифт лишь в одном заголовке, остальные изменятся автоматически.
Векторные формы
В онлайн-сервисе есть основные векторные объекты: прямоугольник, линия, треугольник, стрелка, круг и звезда. Они позволяют отрисовывать кнопки, плашки и другие элементы интерфейса. Создать векторные объекты можно инструментом Shape Tool.
Изображения
В макет можно добавить любое изображение и начать работу с ним. Для этого нужно открыть панель File и использовать инструмент Place Image или просто перетащить нужные картинки с рабочего стола.
История версий
Все изменения, внесённые в документ, автоматически сохраняются в облаке. При совместном доступе можно отслеживать историю действий каждого сотрудника, просматривать и восстанавливать предыдущие версии документа. Также всем версиям можно присвоить названия.
Кому пригодится Figma
Изначально программа создавалась для дизайнеров, но сейчас ей пользуются люди самых разных профессий. Рассказываем кому и как сервис помогает решать рабочие задачи.
Дизайнерам
Дизайнеры могут создавать интерактивные прототипы будущих веб-сайтов, сервисов и приложений, а также работать с векторной графикой.
Разработчикам
Блогерам
Smm-специалистам
Smm-специалисты могут использовать многочисленные шаблоны для постов в соцсетях, чтобы создавать баннеры для ютуба, рекламу в инстаграме и др. А также создавать рекламные объявления на основе готовых шаблонов для фейсбука.
Менеджерам
Редакторам
Редакторы могут схематично отрисовывать иллюстрации к статьям и передавать их в работу дизайнерам, а также создавать диаграммы и блок-схемы для управления редакцией.
Начало работы в Figma
Для начала работы нажмите кнопку Sign up в правом верхнем углу, чтобы зарегистрироваться в сервисе
Для регистрации нужно ввести адрес электронной почты и сгенерировать пароль.
После регистрации вы можете начать работу над своим первым проектом. Чтобы открыть рабочую область нажмите на крестик рядом с вкладкой Drafts. Все файлы, которые вы открывали ранее, можно увидеть во вкладке Recent, она находится выше.
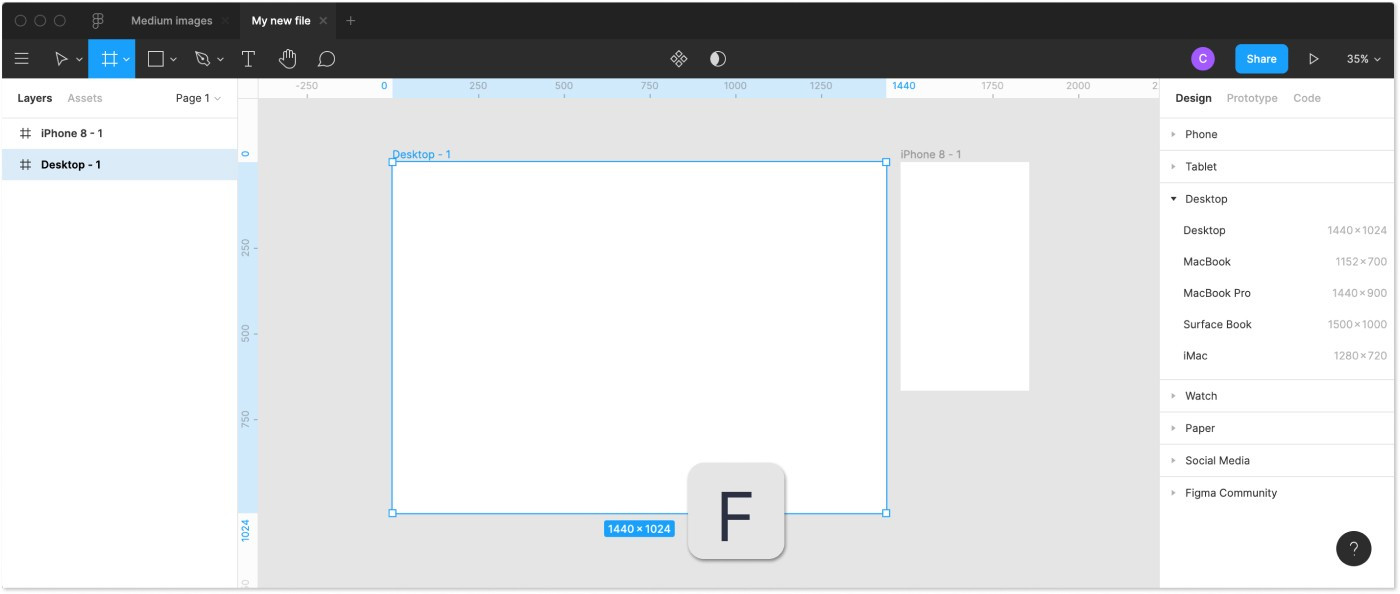
Так создаётся новый файл
После того как откроется рабочая область, создайте фрейм и задайте размер вашему будущему макету. Можно ввести данные самостоятельно в поле Design либо выбрать размер из готовых шаблонов.
Начать работу совсем несложно. Это простая и интуитивно понятная программа, но чтобы освоить все её тонкости и дополнительные возможности, придётся потратить время: посмотреть ролики на ютубе и почитать обучающие статьи. В сети можно найти много роликов по работе с онлайн-сервисом. Также разработчики создали большую базу знаний, найти ответ на интересующий вопрос или инструкцию по применению того или иного инструмента можно на сайте Figma.center. Если нет много времени на освоение сервиса, можно выбрать более короткий путь.
Как быстро освоить онлайн-сервис Figma
Срок обучения: 1 месяц
Стоимость обучения: бесплатно
На этом интенсиве вы всего за три дня научитесь работать с фреймом и сеткой, поймёте принципы работы с текстом и сможете создать свой первый дизайн: иконку или баннер. На интенсиве вы сможете пообщаться с другими участниками курса и получить обратную связь от преподавателей.
Срок обучения: 3 дня
Стоимость обучения: бесплатно
Срок обучения: 4 месяца
Стоимость обучения: 22 400 руб.
Коротко о главном
Как дизайнеры, мы создаем прототипы для множества различных целей: запуск пользовательских тестов, представление реалистичных планов заинтересованным сторонам, донесение замыслов и идей до разработчиков, список можно продолжать бесконечно.
Поскольку прототипы очень важны в процессе проектирования, опыт должен позволять делать все быстро и просто. Чтобы упростить и ускорить рабочий процесс создания прототипа, я собрал для вас несколько моих любимых советов и приемов. Читать дальше!
Используйте мастер-компоненты для ускорения соединений прототипа
Решение. В самом начале вашего процесса, превратите ваше меню гамбургера в компонент. Как только вы это сделаете, свяжите каждый пункт меню этого мастер-компонента с соответствующим фреймом. Далее, каждый раз, когда вы создаете экземпляр компонента гамбургера, все соединения будут автоматически распространяться! Больше не надо биться головой о стену, по-поводу этой утомительной работы.
Одно предостережение: это не работает, если вы перетаскиваете экземпляр компонента из командной библиотеки. Поскольку главный компонент находится в другом файле, отличном от вашего, вы не сможете использовать ранее упомянутый совет.
Вместо этого создайте новый мастер-компонент с экземпляром из вашей библиотеки внутри него. Figma позволяет вам выбирать глубоко вложенные слои внутри каждого компонента, так что вы все равно можете связать несколько пунктов меню из экземпляра, не отрывая его от мастера. Я часто размещаю некоторые из этих повторяющихся компонентов в стороне, за пределами моих макетов, в качестве удобного места для доступа к ним и поддержания связанных соединений с различными экранами.
Используйте компоненты для прокрутки контента
При разработке более длинных скролл-экранов с фиксированными элементами, такими как строки состояния, верхние или нижние колонтитулы, вы можете просто перетащить нижнюю часть рамки вниз, чтобы разместить дополнительный контент. Если содержимое превышает высоту области просмотра для выбранного вами устройства, Figma автоматически прокручивает кадр в режиме прототипа. Удобно, правда?
Но бывают случаи, когда вы хотите увидеть то, что видно в окне просмотра по умолчанию (то есть до того, как пользователь прокрутит). Это дает вам представление о том, какой контент изначально отключается, когда пользователи впервые переходят к этому фрейму прототипа. Устройства с различными размерами области просмотра будут сегментировать контент в разных местах. Чтобы облегчить просмотр этих разных визуализаций, используйте компонент.
Чтобы увидеть, какой контент изначально виден в прокручиваемом фрейме:
Теперь вы можете понять, что находится в поле зрения для каждого из устройств разного размера и централизованно управлять всем прокручиваемым контентом с помощью одного компонента.
Используйте временные задержки и наложения для имитации взаимодействия
С прототипами мгновенное взаимодействие может казаться резким для конечного пользователя. Возможно, вы захотите добавить элементы реализма, такие как имитация загрузочных экранов или добавление небольшой задержки.
Одним из легких способов, который вы можете использовать для этого, является запуск после задержки, когда взаимодействие происходит после заданной продолжительности. Задержки по времени особенно полезны в сочетании с оверлеями, как вы можете видеть на примере простой формы ниже.
Стартовый экран
Прототипы в Figma в настоящее время ограничены отдельными страницами. Это позволяет вам иметь отдельные прототипы в одном документе, каждый со своим уникальным URL-адресом, которыми вы можете поделиться с людьми, когда они захотят их просмотреть. Но иногда вы просто хотите поделиться одной ссылкой с людьми, которая позволяет им увидеть несколько вариантов дизайна.
Для этого в Figma создайте фрейм оглавления в качестве стартового экрана вашего прототипа. Затем свяжите каждый элемент списка в оглавлении с другим пользовательским флоу. Изнутри Figma будет интерпретировать все это как один прототип, но конечные пользователи будут воспринимать их как разные прототипы с выбором между ними в начале. Примечание: все ваши пользовательские флоу должны быть на одной странице, чтобы это работало.

Ссылка на файл Figma
Используйте режим наблюдения
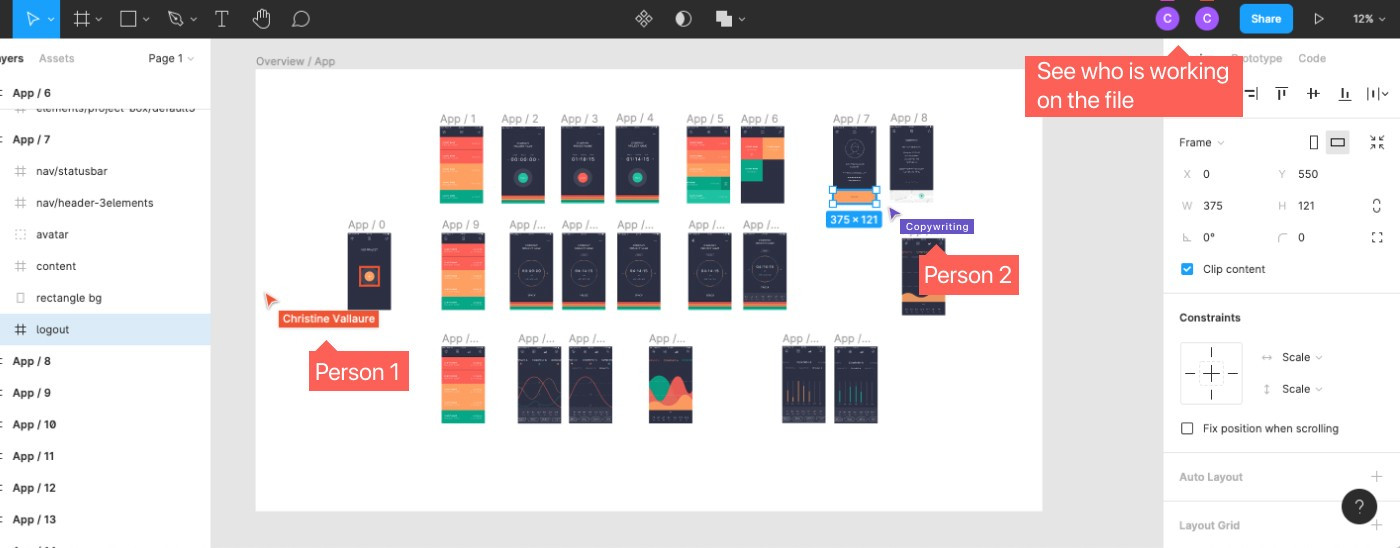
Знаете ли вы о режиме наблюдения в Figma? Это позволяет вам следить за экраном другого человека, пока он что-то показывает. Вы можете щелкнуть аватар вашего сотрудника в верхнем правом углу редактора, чтобы увидеть все, что он видит в файле дизайна.
Режим наблюдения ТАКЖЕ работает с прототипами. Вы можете щелкнуть аватар вашего сотрудника, чтобы узнать, где он находятся в прототипе и что он там делает. Это отлично подходит для удаленных пользовательских тестов, когда вы хотите изучить, как пользователь взаимодействует с вашим дизайном. Это также отличный способ заставить всех следить, когда вы представляете свою работу на собрании.
Совершенствуйтесь и начинайте прототипирование!
Я надеюсь, что некоторые из этих советов помогут вам ускорить процесс создания прототипа. Как всегда, не стесняйтесь делиться своими советами, вопросами и опытом в нашем онлайн-сообществе на Spectrum.

В последние годы мы много пользовались Sketch и до сих пор остаемся его большим поклонником. Однако когда дело доходит до совместной работы, появлялись мучительные трудности и приходилось искать альтернативы. Что бы мы ни использовали, они казалась намного менее удобными и вызвали дополнительные трудности, с прототипированием дела обстояли аналогично. Figma пообещала облегчить нам жизнь и сдержала свое обещание.
Преимущества:
- Она бесплатна (до двух пользователей и трёх проектов на аккаунт)
- Работает как на Mac, так и на ПК (Sketch же только на Mac)
- Командная работа в режиме реального времени
- Вы можете импортировать файлы Sketch (но будьте осторожны, вы не сможете экспортировать в Sketch!)
- Интегрированная передача проектов разработчикам
- Библиотека Fantastic Team/Дизайн-системы
- Комплексное качественное прототипирование
- Для работы вам нужно иметь подключение к Интернету, однако вы можете сохранить файл локально, поработать с ним и добавить его позже.
1. Начало пути
1.1 Заполучите Figma

Вы могли заметить, что Figma позволяет создавать команды и проекты, о которых я расскажу позже, а пока просто создайте новый файл (из меню или с помощью cmd + N).
В отличие от Sketch, файлы Figma хранятся не на Вашем компьютере, а в облаке. Вы можете получить доступ ко всем проектам через браузер в любое время и в любом месте. Существует и отдельное приложение для Mac и PC. Я рекомендую использовать именно их, но это вовсе не обязательно.
Недостатки: вам все так же нужен Интернет. Однако вы можете заранее загрузить файл в приложение, чтобы работать в автономном режиме.
1.2 Импорт старых файлов из Sketch
Figma позволяет быстро и точно импортировать файлы Sketch. Просто перетащите файл Sketch на холст Figma!
Также вы можете копировать отдельные элементы из Sketch, щелкнув по ним правой кнопкой мыши и скопировав их как SVG!
Совет: я рекомендую использовать приложение фигмы при импорте из Sketch, поскольку в браузере локальные шрифты не будут отображены и это испортит ваш файл.
2. Разработка в Figma
2.1 Настройка новых фреймов (артбордов)

Если раньше вы использовали Sketch, вам будет гораздо легче освоиться. Нажмите A или F, чтобы увидеть все параметры фрейма на панели свойств справа и выберите размер или же просто нарисуйте свой собственный фрейм. Как и в Sketch, вы можете работать с 1x (что означает фактический размер пикселя, поскольку при изменении размера нет потери качества). Вы по-прежнему можете экспортировать ассеты любого размера, которые могут вам понадобиться.
В отличие от традиционных артбордов, можно вкладывать фреймы отдельно друг в друга. Это позволит вам создавать более сложные конструкции.
2.2 Сетки и макеты
Для мобильных устройств можно использовать стандартную сетку из 8 пунктов. Для веба это не столько интервалы, сколько сетки макета. Вы можете начать с популярной 12-колоночной сетки, так будет легче. Есть и более сложный и современный вариант — настраиваемая CSS сетка. Лучше всего заранее обговорить все со своим разработчиком и договориться о том, какую из сеток вы будете использовать.

Отрегулируйте сетку в меню свойств справа. Вы можете перейти от сетки к столбцам или строкам, а также сделать его фиксированным или жидким.
Самое замечательное в сетках и столбцах то, что вы можете настроить сразу несколько сеток и сохранить их. Это удобная функция, которая поможет в адаптации макетов под различные устройства, обмена ими с членами команды или повторного использования в других проектах.
Совет: вы можете переключать видимость с помощью комбинации ctrl + G.
2.3 Слои и группы

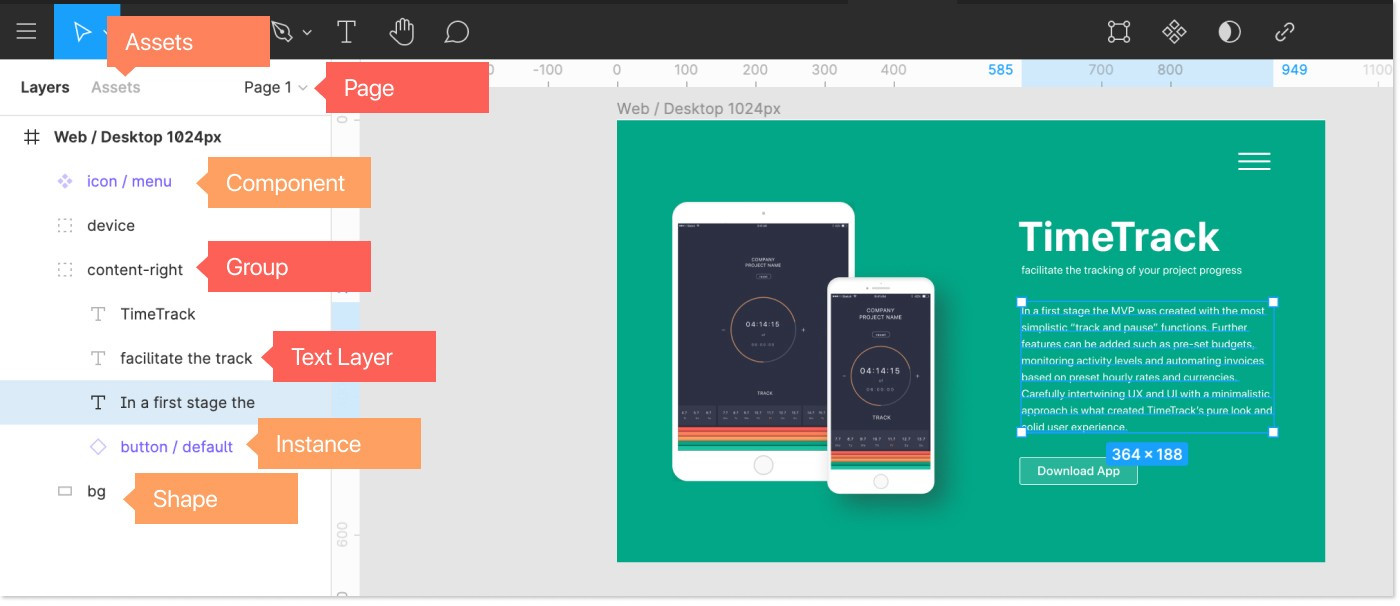
Как и в Sketch, в левой части экрана вы найдете панель слоев.
- Layers → каждый новый элемент, который вы добавляете, автоматически создает слой. Вы можете перемещать слои просто перетаскивая их.
- Group layers → Обязательно сгруппируйте слои (выберите слои и нажмите cmd + G ), чтобы ваш файл был организован и чист. Это также поможет быстро перемещать и копировать группы между фреймами. Чтобы выбрать элемент, нажмите cmd и щелкните этот элемент. Никогда не забывайте группировать слои!
- Pages → Вы можете настроить различные разделы или области вашего дизайна. Нет никаких правил касаемо их использования. Можно создать отдельные страницы для беспорядочного мозгового штурма(какого-нибудь черновика), макетов и финальной версии.
- Assets → Здесь хранятся ваши компоненты, также в этом разделе вы найдете библиотеку.
- Nested Frames → Это пригодится для структурирования и создания прототипов. 2.4 Векторные фигуры Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
2.4 Векторные фигуры
Figma использует так называемые векторные сети, позволяющие создавать сложные формы!
Вы можете создавать фигуры с помощью хоткеев R (прямоугольник), L (линия) или O (эллипс). Удерживайте shift, чтобы сохранить пропорции. Каждая такая фигура автоматически создаёт свой собственный слой.
Чтобы создать более сложную форму, нажмите P или выберите перо в менюшке сверху. По завершении просто нажмите enter. Вы можете изменять свойства и управлять векторными фигурами в любой момент в процессе проектирования через меню свойств с правой стороны.
Примечание: векторы можно масштабировать и экспортировать в любом размере. Они идеально подходят для создания простых форм, кнопок, значков, логотипов и всевозможных простых иллюстраций.
2.5 Изображения
- Fill → Изображение заполнит контейнер.
- Fit → При изменении размера изображение никогда не будет обрезано или скрыто.
- Crop → Позволяет обрезать изображение до нужного размера и выделения. Обратите внимание, вы не потеряете остальную часть изображения.
- Tile → При необходимости повторяет исходные изображения.
Кроме того, Figma позволяет настраивать такие свойства как цвет и насыщенность. Обратите внимание, что вы никогда не потеряете исходные свойства изображения, так что не стоит волноваться при работе с цветами.
Примечание: если вы новичок, имейте в виду, что вам необходимо владеть или покупать права на изображения, которые вы используете. Также никто не будет осуждать использование изображений без лицензии, их можно найти в Unsplash.
2.6 Типографика
В Фигме уже есть предустановленные шрифты от Google! Но если вы предпочитаете использовать локальные шрифты, вам необходимо установить Font Helper или приложение для Фигмы. Кроме того, убедитесь, что у всех, кто взаимодействует с файлом, есть необходимые шрифты.

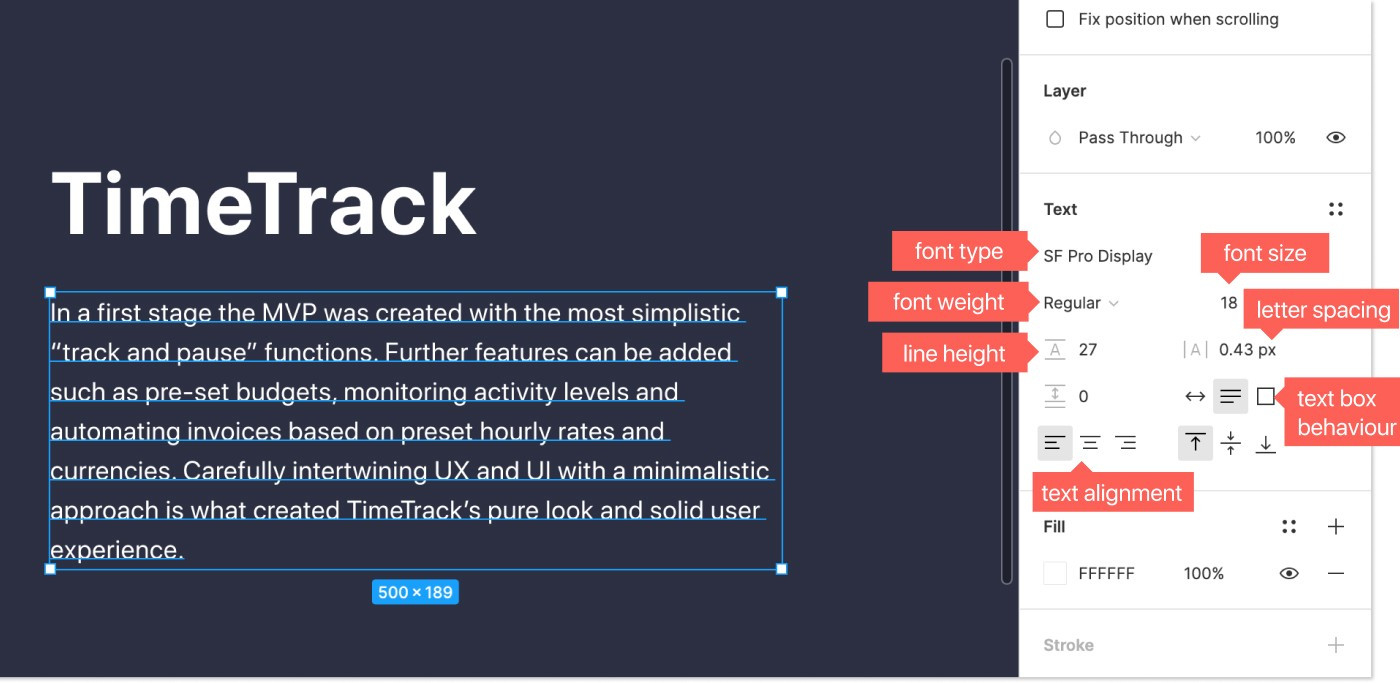
Нажмите T для создания текстового окна. Как и обычно, вы можете установить все свойства для текста в меню свойств справа.
Совет: если вы новенький в веб-дизайне и дизайне приложений, убедитесь, что размер вашего текста не меньше 16 пикселей, стремитесь к 18 пикселям. В зависимости от вашего шрифта я также рекомендую немного увеличить высоту строки для лучшей читаемости.
3. Стили
Стили позволяют сохранять и повторно применять свойства. Таким образом можно мгновенно обновлять огромные файлы. Можно создавать стили для цвета, текста, сеток и таких эффектов как тени.
Чтобы увидеть все используемые стили, щелкните по серому фонурядом с рамкой и они отобразятся в меню свойств справа.
3.1 Создание цветовых стилей
Стили цвета и градиента в Figma просто великолепны. Вы можете настроить один стиль и повторно использовать его для текста, заливок и контуров! Вы можете изменять и удалять их в любое время, щелкнув по стилю правой кнопкой мыши.
Создайте и используйте свой цветовой стиль.
2. Измените заливку на желаемое значение цвета
3. Нажмите на квадратный символ, содержащий цветовые стили
3.2 Создание стилей для текста
В отличие от Sketch, свойства, что сохраняются в стилях для текста в Figma содержат лишь информацию о семействе шрифтов, размере, высоте строки и интервале. Такой подход делает вашу библиотеку стилей красивой и краткой, поскольку нет необходимости дублировать стиль для другой версии цвета или выравнивания.
Настройка стиля текста схожа с настройкой цветовых стилей.
2. В правом меню свойств щелкните по квадратному значку стилей.
4. Чтобы добавить стиль к существующему тексту — щелкните по тексту, а затем выберите нужный стиль в меню справа.
После добавления стиля вы также можете изменять его свойства или вовсе убрать его через меню.
Совет: как и в ситуации с цветами, лучше называть стили по области их применения. Таким образом, вы всегда сможете адаптировать шрифты без переименования.
3.3. Больше стилей
Сетки также можно сохранять и повторно использовать в качестве стилей.
А еще такие эффекты как тень, внутренняя тень, размытие слоя и размытие фона.
4. Компоненты
Компонентами называют элементы пользовательского интерфейса, которые можно повторно утилизировать в ваших проектах. Компоненты делают ваш дизайн (и последующее программирование) согласованным, позволяют легко обновлять и масштабировать элементы дизайна, что сэкономит вам много времени!
4.1 Создание повторно используемых компонентов
1. Выберите объект и нажмите на кнопку создания компонента вверху экрана или cmd + alt + K.
2. На панели слоёв вы увидите фиолетовый значок компонента. Это значит, что вы создали главный компонент.
Если теперь мы сделаем копию главного компонента, автоматически будет создана идентичная копия, она называется экземпляром. Любые изменения в главном компоненте приведут к таким же изменениям во всех экземплярах. Проще говоря, все изменения родительского компонента, будут унаследованы всеми дочерними.

Вы найдете все свои компоненты на вкладке Assets рядом со слоями слева, также можно перетащить их на свое рабочее пространство.
Совет: в долгосрочной перспективе вы должны стремиться согласовать ваши компоненты Figma с интерфейсными (например, компонентами в ReactJS). Лучше обсудить это со своей командой программистов, чтобы согласовать общие действия.
4.2 Замена мест и вложение
Экземпляры компонентов могут быть вложены в главные компоненты. Это означает, что у вас могут быть компоненты внутри компонентов, внутри компонентов (если вы смотрели Inception, вы понимаете, что я имею в виду).
Вы можете поменять местами вложенные экземпляры, используя меню замены экземпляров справа или просто удерживая cmd + alt + option и перетаскивая их из библиотеки.
4.3 Перезапись
Экземпляр всегда будет соответствовать основному компоненту по размеру и общему макету, но вы можете изменить такие свойства экземпляра как цвет, текст и контуры.
Обратите внимание на кнопку отмены в меню свойств, если вы хотите вернуть все в исходное состояние. Также вы можете отсоединить экземпляр, щелкнув по нему правой кнопкой мыши.
4.5 Наименование компонентов
Кстати, если у вас есть главные компоненты на нескольких страницах, они будут организованы по страницам.
5. Auto Layout
Автоматическая компоновка позволяет создавать динамические фреймы, которые увеличиваются или уменьшаются по мере изменения содержимого в них. Это невероятная функция, так как она поможет вам сэкономить массу времени, а также позволит всего одним щелчком мыши проверить, хорошо ли работает ваш дизайн с реальным контентом.
5.1 Изменение слоев в auto-layout
- Добавьте свой контент
- Shift + A будет автоматически создавать новый компонент вокруг текстового слоя с вертикальными и горизонтальными отступами.
- Теперь измените содержимое и вы увидите, что размер кнопки автоматически изменяется
5.2 Вложенный Auto Layout
Auto Layout компоненты могут быть вложенными, сочетая в себе горизонтальные и вертикальные пропорции для создания привлекательного интерфейса.
Выберите объекты, снова нажмите Shift + A, фрейм автоматической компоновки теперь является дочерним фреймом внутри родительского. Чтобы текстовые фреймы не увеличивались лишь в одном направлении, убедитесь, что вы выбрали фиксированную высоту.
Совет: вы можете поменять местами дочерние фреймы внутри родительских перемещая слои. Довольно приятная фича.
Примечание: любые фреймы с auto-layout можно сохранить как компоненты. Однако overflow прокрутка не будет работать при автоматической компоновке. Это становится актуально для прототипирования. Вы можете использовать одну хитрость, поместив фрейм с auto-layout внутрь обычного фрейма.
6. Прототипирование в Figma
В Figma есть фантастическое прототипирование для вашего веб-дизайна и дизайна приложений. Никакой другой инструмент вам не понадобится.
6.1 Создание прототипа
6.2 Подключение экранов
Убедитесь, что вы находитесь в меню прототипов справа. Обратите внимание, выбранный элемент имеет синюю рамку с маленьким синим кружком. Щелкните по нему и удерживайте. При перетаскивании появляется стрелочка, которую можно соединить с другим фреймом.
На панели свойств с правой стороны вы можете выбрать действие (смахивание, щелчок, наведение мыши и т.д.) и анимации (сдвинуть, нажать, свайпнуть и т.д.)
6.3. Поведение при переполнении
6.4 Smart Animate
Smart Animate ищет совпадающие слои, распознает различия между ними и анимирует их между фреймами. Это позволяет создавать мощные прототипы. После освоения Smart Animate вам, скорее всего, не потребуются дополнительные инструменты для создания прототипов.
7. Совместное использование и работа с другими
7.1 Режим презентации

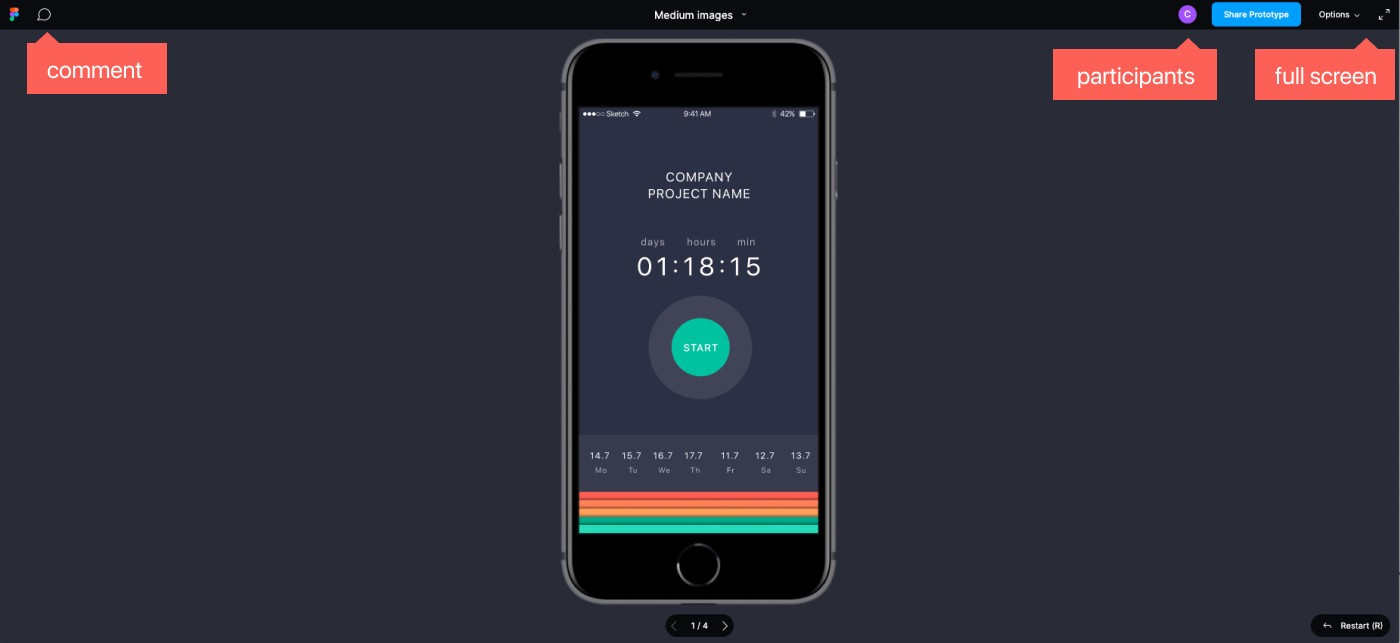
Нажмите по значку воспроизведения в правом верхнем углу, чтобы открыть экран презентации в новой вкладке. Таким образом вы сможете просмотреть все фреймы. Там вы сможете найти поле для комментариев, полноэкранный режим, а также простую ссылку на проект.
7.2 Создание команды и проекта
Команды в Figma позволяют сотрудничать с другими людьми или просто структурировать вашу работу. Вы можете приглашать участников, добавлять проекты и хранить определенные библиотеки.
- Team → команда людей, например, дизайнер, разработчик, копирайтер и т.д.
- Projects → Храните связанные файлы в одном месте.
- Files → отдельные файлы дизайна, вот тут и создается реальный дизайн
Примечание: вы можете перемещать файлы между проектами и командами в любое время.
7.3 Библиотека
При работе в команде нам нужно одно конкретное место, в котором хранятся последние обновления всех компонентов и стилей, и к которому имеют доступ все члены команды так называемый единый источник истины. Библиотека команды Figma прекрасно справляется с этим и станет основой вашей дизайн-системы.
Примечание: системы дизайна являются важной частью UX / UI в настоящее время и стоит потратить некоторое время на ознакомление с концепцией и различными подходами.
Создание командной библиотеки:
1. В меню слева перейдите в Assets и щелкните на значок книги.
2. Нажмите publish
3. Дайте вашей публикации имя
4. Откройте новый чистый файл в рамках команды
5. Перейдите на вкладку Assets, щелкните на значок библиотеки и активируйте только что созданную библиотеку.
Обновление командной библиотеки:
При изменении основного компонента или стиля, Figma предложит вам обновить командную библиотеку. После обновления, все остальные члены команды получат уведомление о том, что для библиотеки доступны обновления, они могут просматривать и обновлять отдельные компоненты или обновить все за раз.
Примечание: Общие библиотеки очень эффективны и могут стать основой вашего процесса проектирования.
7.4 Совместная работа с другими дизайнерами и разработчиками

Дизайнеры и копирайтеры → Установите EDIT MODE. Он предоставит пользователям доступ ко всем функциям. Вы увидите аватары и курсоры других пользователей и сможете работать вместе в реальном времени в одном файле!
Разработчики → установите VIEW MODE. Пользователь сможет видеть все спецификации (переключение кода CSS, iOS и Android). Также они могут получить доступ к вашему прототипу в действии и могут скачать любые ассеты нужного размера.
Примечание: если вы делитесь работой с разработчиками, пока все еще дорабатываете проект, лучше всего настроить отдельную страницу, с самой актуальной версией проекта, дабы избежать путаницы.
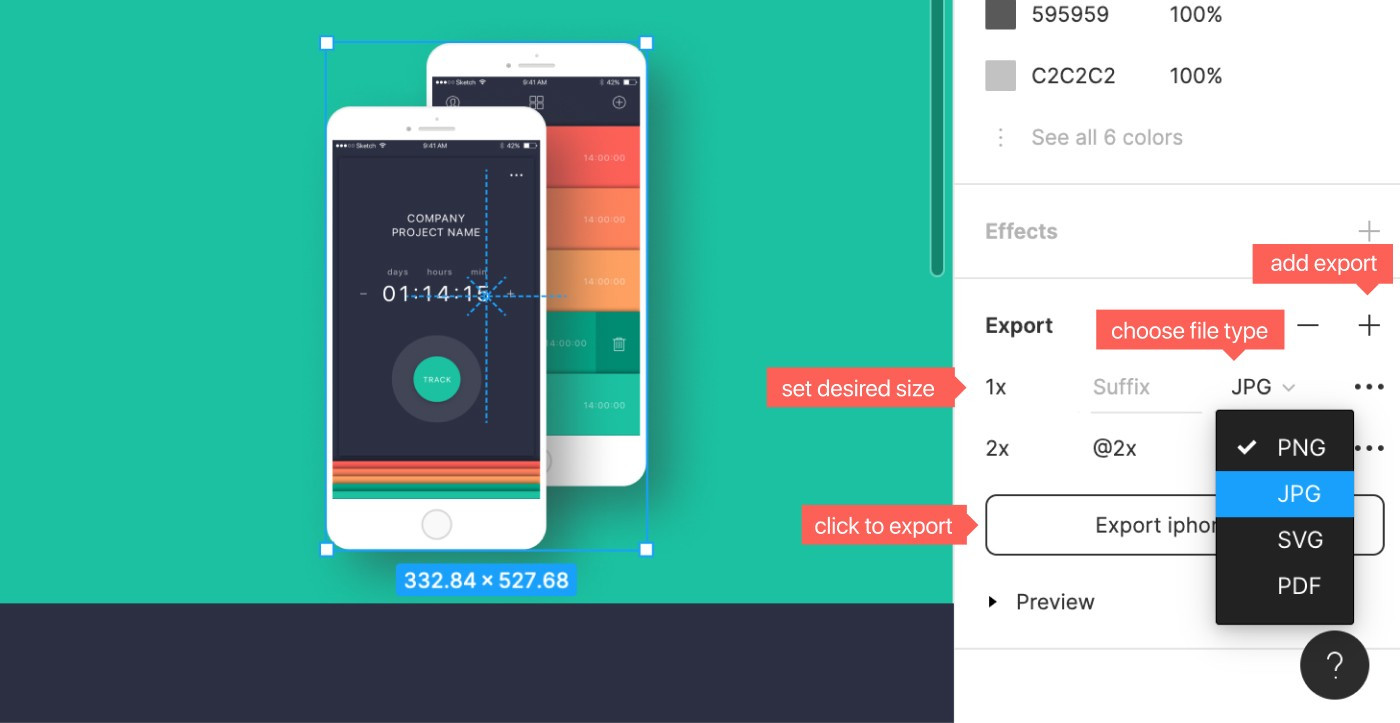
7.5 Экспорт ассетов

В Figma все ассеты могут быть экспортированы в любом размере непосредственно из общих файлов, даже если у вас есть лишь права для просмотра файла. Поэтому, как дизайнеру, вам не нужно ничего экспортировать самостоятельно. Однако, если у вас есть желание, то вот как это работает:
2. Нажмите на экспорт в меню свойств справа.
3. Определите, как экспортировать и готово!

В этом уроке отлично показано как можно использоваться свойства фигмы в прототипировании. Мы создадим небольшое приложение в котором отразим большинство фишек, которые нужны нам для нормального прототипирования.
Тут специально используются самые популярные и нужные функции для разработки прототипа современного мобильного приложения в Figma. Ты их обязатльно будешь использовать в своей работе.
PS Извини за звук)
Читайте также:

