Как сделать прототип сайта
Добавил пользователь Владимир З. Обновлено: 04.10.2024
В чем польза прототипирования?
Прототипы сайтов магазинов, информационных и корпоративных сайтов, лэндингов не похожи друг на друга по степени наглядности и интерактивности. Среди них встречаются эскизы на листах А4 и сложнейшие структурированные системы с возможностью “кликать” по нужным участкам. Но задача всегда одна - согласовать ожидания заказчика с представлениями подрядчика о предстоящей работе.
Создать прототип сайта полезно, чтобы:
визуализировать идею внешнего вида веб-ресурса еще до начала его разработки;
утвердить проект и внести коррективы без серьезных расходов;
точно оценить сроки выполнения работ и бюджет;
понять перспективы сайта, заранее обсудить возможности дальнейшего развития.
Пора делать сайт, а у заказчика не сложилось окончательного видения, как он должен выглядеть в результате - распространенная ситуация. Еще бывает, что среди менеджеров компании нет согласия по поводу внешнего вида и структуры ресурса. Создание прототипа сайта позволяет обойти проблемные ситуации и прийти к согласию до того, как понадобятся затратные переделки.
Способы разработать прототип макета сайта
Есть несколько способов создания прототипа сайта - от дешевых и простых до дорогих и требующих определенных навыков. Сделаем краткий обзор тех, что используются в 2020 году и будут использоваться 2021-м чаще остальных.
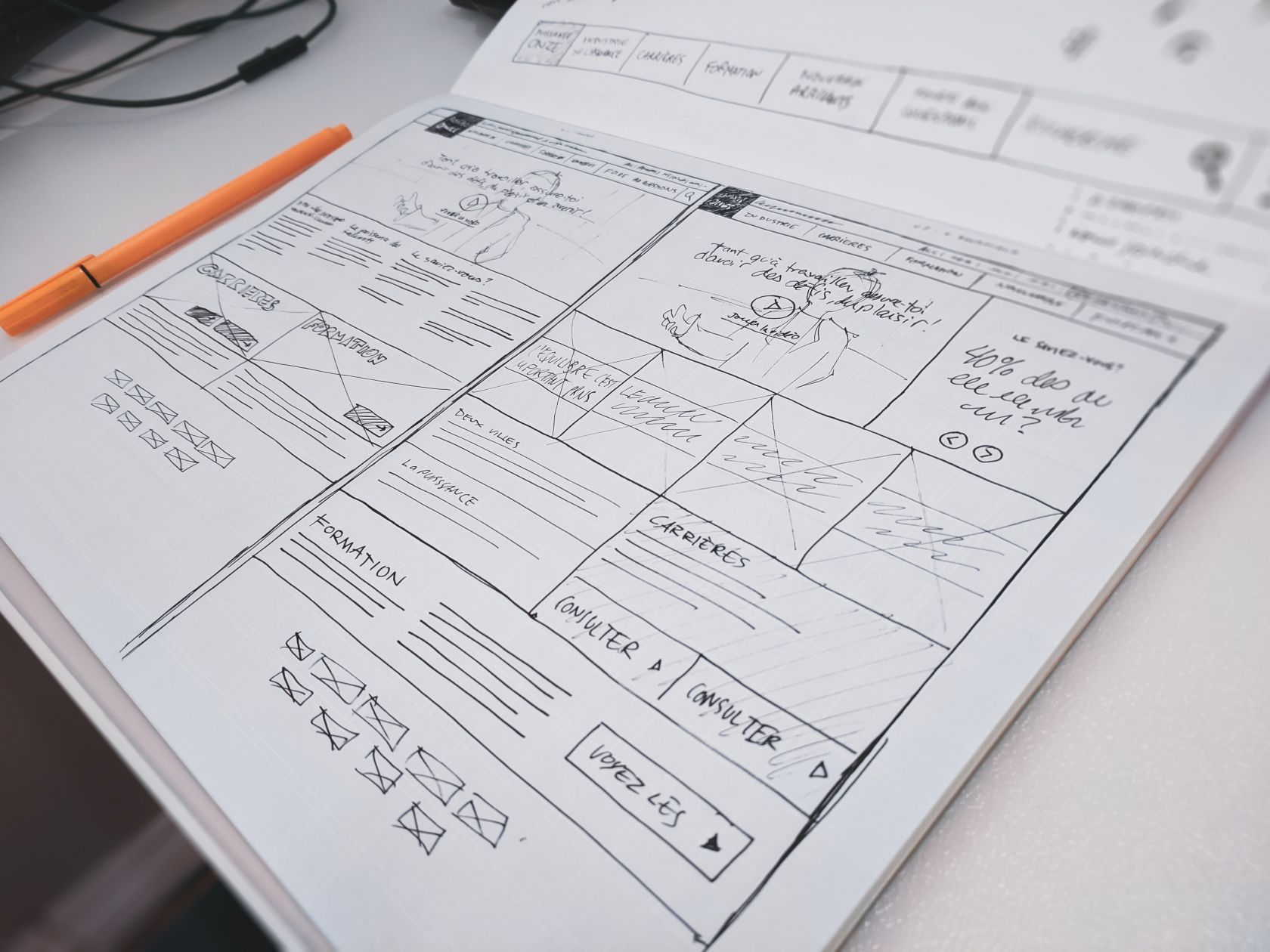
Самый элементарный - от руки на бумажном листе
Грубый эскиз сайта, сделанный на листах А4 или офисной доске, помогает составить общее представление перед тем, как взяться за более серьезное проектирование. К такому “примитивному” способу на начальных этапах прибегают даже профессиональные дизайнеры. Чтобы карандашом нарисовать прототип или макет сайта, не нужны особые знания, не надо покупать дорогие программы.
К сожалению, недостатков у самого простого способа больше, чем достоинств. Вот основные минусы:
очень грубо и примитивно;
нет возможности вносить комментарии и правки;
неудобно что-то менять - каждая корректива выливается в новый макет.
Вывод: рисованные эскизы годятся, чтобы обсуждать и генерировать идеи, но создать рабочий прототип сайта таким способом затруднительно.
Есть много специального ПО, которое подходит для создания простых и самых сложных прототипов. Из программ что на слуху даже у непрофессионалов, назовем Adobe Photoshop и Visio от компании Microsoft. Как сделать прототип сайта в такой программе, разберется только дизайнер — это главный минус способа. С другой стороны, проект получится серьезный, будет эстетично выглядеть, позволит наглядно отразить все идеи и составляющие интерфейса.
Преимуществ много, но слабые места тоже не ограничиваются сложностью реализации. В Adobe Photoshop и прочих программах нельзя работать вместе, редактировать эскиз получится только у дизайнера. А когда вы начинаете обмениваться версиями проекта по электронной почте, что-то обязательно потеряется или перепутается.
Онлайн-сервисы для создания прототипов сайта
Даже профессиональные дизайнеры чаще создают прототипы онлайн. Востребованность веб-сервисов объясняется рядом неоспоримых преимуществ. Первое и самое главное для новичков состоит в том, что для работы не нужна специальная подготовка. Вносить правки в проект, отражать в прототипе свои идеи по силам даже несведущему в дизайне заказчику.
Второй плюс веб-инструментов - возможность работать в команде. Каждый участник группы может внести свой вклад из любой точки мира. Третье преимущество - нет необходимости сохранять каждую версию в виде отдельного файла.
Есть еще один аргумент в пользу интернет-сервисов: некоторые из них содержат набор готовых тем и работают как конструкторы. Создать прототип сайта из готовых блоков — это быстро и удобно.
Лучшие онлайн-сервисы для прототипирования
Перечисляем самые авторитетные и популярные на момент написания статьи веб-инструменты для прототипирования.
Draftium. Работает по принципу конструктора, предлагает больше 500 шаблонов и тысячи блоков, которые можно перетаскивать, менять местами, добавлять и удалять. Правда, если не платить, шаблонов будет несколько десятков.
"Марвел”. Этот сервис посложнее, чем Draftium - требуются базовые дизайнерские навыки, но зато и функционал больше. В Marvel можно создать интерактивный прототип какого угодно сайта. Серьезные функции доступны только в платных тарифах.
Wireframe. Простой в работе инструмент с упором на минимализм. Сильно похож на листы А4 - плохо это или хорошо, решать вам. Наряду с бесплатным решением предлагаются платные версии с расширенной функциональностью.
Just in Mind. Эта программа подойдет всем. С ее помощью создают элементарные, простые прототипы и сложные проекты с кликабельными блоками. Есть версия с ограниченным набором функций, за которую не надо платить, и три пакета разной степени дороговизны.

UI/UX дизайн – постоянная задача, с которой необходимо работать и на этапе создания сайта, и в процессе его развития. В распоряжении специалистов существует ряд удобных, простых инструментов и сервисов. С их помощью можно создать макеты, концепты, прототипы интерактивные и не очень.
Инструменты для создания прототипов просты и гибки. Они позволяют убрать лишнее, визуально упростить продукт и сконцентрироваться исключительно на его концепции/функционале.
Это полезные инструменты как для профессионалов, так и для новичков. Они интуитивно понятны, легки в использовании, и помогают решить сразу несколько задач:
Сервисы позволяют упростить работу по внесению правок. Вместо того, чтобы расписывать, как именно нужно переработать форму, что убрать, а что добавить, понадобится пара минут. Сделайте набросок прямо в макете и отправьте исполнителю. Проверено – работает!
Я сделал подборку полезных сервисов для прототипирования, которые можно использовать для проектирования макетов не только сайтов, но и мобильных приложений. Для работы с ними не нужны навыки дизайнера, а так как все базируется онлайн, работать можно в любом месте.
Wireframe.cc

Сервис прост в использовании. Не требует погружения в мануалы. Для начала работы кликните в любом месте холста и вытяните мышкой прямоугольник нужного размера. У вас появился будущий элемент макета. Всплывающее меню подскажет, как преобразовать тип объекта.

Для создание наброска потребовалась одна минута:

А если посидеть чуть дольше:

Двойной клик левой кнопкой мыши на любом из элементов позволяет изменить опции конкретных объектов. Например, задать цвет для блока. UI сервиса реализовано в контекстном формате, то есть, большинство элементов пользовательского интерфейса появляются тогда, когда в этом есть необходимость.
Разница между бесплатной и платной версиями в том, что во free-режиме нет поддержки учетных записей пользователей и работать можно только с одной страницей.
Премиум-тариф позволяет работать в личном аккаунте, с многостраничными проектами, поддержкой ревизий действий, кликабельными элементами и возможностью экспорта в PDF и PNG. Цена вопроса от $15 в месяц.
InVision App

Мощный инструмент с продвинутыми возможностями для организации совместной работы нескольких специалистов, который предоставляет целый набор современных функций. Этот облачный сервис ориентирован в первую очередь на создание мобильных приложений, и позволяет сделать прототипы максимально интерактивными.


Прайс довольно демократичный. Возможность создания трех и более проектов от $15. Если вы собираетесь работать только над одним проектом, можно пользоваться сервисом неограниченное время.
NinjaMock

Такая работа, по их мнению, будет занимать слишком много. И действительно, создавать прототипы в их сервисе получается не только быстрее, но и просто приятнее для восприятия, как бумажные наброски.

Окно работы с проектом вмещает все необходимые функциональные элементы, и при этом рабочее пространство остается очень удобным и не перегружено. Стоит профессиональный аккаунт от $12 в месяц за три проекта, или $4 за проект.


С правой стороны экрана можно задать необходимые параметры: размеры, цвет, шрифт, толщину линий и т.п. При желании загрузить собственные изображения, просто перетянув их с рабочего стола или копируя из буфера обмена.
Есть возможность создавать свои собственные шаблоны, рабочее пространство отличается гибким управлением, есть огромная библиотека иконок и широкие возможности для экспорта:

Бесплатный тариф позволяет работать с одним проектом, и использовать до 300 элементов, для небольших задач этого вполне достаточно.

Ложка дегтя в Moqups – аккаунт платный. Базовый тариф $19 в месяц включает до 10 проектов. На мой взгляд дороговато для жителей тех стран, чьей национальной валютой не является доллар США.
Стоит ли использовать такие сервисы?
Ручка и бумага – старые и проверенные инструменты для хранения идей, но попытка внести даже минимальные правки в нарисованный макет превращается в самое настоящее испытание.
А вы используете сервисы для создания прототипов в своей работе? Как часто и для чего?
После того, как возникла идея создания сайта стартует процесс его разработки, но этот путь начинается отнюдь не с установки движка или поиска программиста. На самом первом этапе прорабатываются портреты целевой аудитории, проводится анализа конкурентов, анализ спроса и т. д. — закладывается фундамент проекта (это тема для отдельной серии материалов). Когда проведена большая подготовительная работа и вчерашняя идея обретает четкие контуры наступает второй этап — создание прототипов.
Что такое прототип и прототипирование?

Прототип — это схематическое изображение отдельной страницы или сайта в целом. Прототипирование — это процесс создания таких схем, один из первых шагов в разработке и первый этап визуализации будущего проекта.
Как прототипирование помогает экономить деньги?
Хорошо проработанный прототип — это своеобразный чертеж, который сокращает время на дальнейших этапах разработки. Он позволяет представить проект в конечном виде и внести корректировки еще до старта работ. После остается только технически реализовать задуманное, не изобретая ничего на ходу. Время вложенное в прототип хорошо окупится в будущем, так как сократит количество доработок, которые появятся в конце разработки. Они в любом случае будут, но так их будет минимум. Совсем без прототипа, может оказаться, что после запуска нужно переделывать добрую половину сайта. И снова в работу вступят программист, верстальщик, дизайнер… И каждому нужно будет опять платить деньги. Приведу простой пример. То что на этапе исправление прототипа займет 30 минут, на этапе разработки превратится в 300 минут рабочего времени. Создание прототипа сайта — это часть работы, за которую отвечает интернет-маркетолог и от того, как она будет выполнена зависит дальнейший успех веб-сайта (какая будет конверсия, как будут вести себя пользователи, удобно ли им будет взаимодействовать с сайтом и т. д.). Надеюсь, теперь понятно, почему нельзя недооценивать важность создания прототипов страниц сайта.
Когда нужно делать прототипы страниц сайта?
Типы прототипов
- с низкой детализацией;
- с высокой детализацией.
- графический (статичный) — в виде графического изображения;
- интерактивный — с элементами взаимодействия, например, с кликабельными ссылками, рабочим слайдером, всплывающими формами или другими активными элементами.
- аналоговый — в виде рисунка;
- цифровой — созданный в программе (доступ к редактированию только у разработчика);
- облачный — находящийся в облаке (доступ к редактированию возможен для нескольких участников).
Эскиз страницы

При разработки большинства одностраничных сайтов (лендингов) достаточно нарисовать эскиз на бумаге или в электронном виде. Его мы называем графический прототип с низкой детализацией. Для разработки цифровой версии подойдет любой онлайн-сервис (программа для ПК) для создания схем или рисования. Для тех, кто предпочитает зарисовки от руки: листы бумаги, карандаши, ручки и вперёд! Только в некоторых индивидуальных ситуациях (для сложных лендингов) требуется разработать графический или даже интерактивный прототип с высокой детализацией.
Прототип сайта с низкой детализацией
Небольшой многостраничный сайт потребует дополнительно проработать связь между страницами и создать шаблоны для каждого раздела, подраздела и отдельных страниц. Для такой работы удобно использовать специальные сервисы (о них ниже), предназначенные для разработки прототипов сайтов. Если сайт простой (без обилия сложных деталей на страницах), то будет достаточно интерактивного прототипа сайта с низкой детализацией. Единственным атрибутом интерактивности тут будет перелинковка. Важно её сделать между страницами прототипа, чтобы прототип удобно было тестировать и презентовать заказчику.
Интерактивный
Чтобы создать эффективный сайт, необходимо еще до разработки продумать каждую деталь. Проще всего это сделать при помощи создания прототипа сайта. Есть несколько путей, как это сделать правильно: нарисовать на бумаге, где наглядно показать каждую деталь, или использовать программы. Второй вариант лучше, потому что учитывается не только внешний вид, но и функционал будущего сайта.
Что такое прототип сайта
Прототип сайта позволяет визуально показать, где находятся элементы, как выглядят, как пользователь будет с ними взаимодействовать. По сути, это подробный макет, по которому в дальнейшем работают разработчики. Благодаря прототипу определяется стек технологий, необходимый для разработки сайта, дизайнер может создать фирменные цвета и отобразить их на сайте и реализовать все идеи.
Чтобы создать прототип сайта, необязательно использовать сложные приложения и специальные программы. Достаточно иметь лист бумаги и карандаш. Однако для сложных многостраничных сайтов с большим функционалом такой метод не подходит. Можно запутаться в страницах, не до конца понять функционал или не учесть какие-то детали. В таком случае используется профессиональный макет сайта. Нередко применяются технологии, показывающие интерактивно, как пользователь будет взаимодействовать с сайтом.

Для чего нужен прототип сайта заказчику?
Казалось бы, в голове есть четкое представление, как должен выглядеть сайт, так зачем заказчику платить за создание прототипа сайта? Во-первых, чтобы это представление из головы достать. Во-вторых, куда чаще случается ситуация, когда в идее все звучит хорошо, а на практике реализовать не получится.
Кроме того, заказчику легче вносить правки и коррективы. Проще это сделать прямо в макете, чем потом на готовом сайте менять функционал, расположение элементов и вносить другие изменения. Такие правки обойдутся гораздо дороже, чем разработка прототипа сайта. Еще одно преимущество – определение максимально точной оценки сроков выполнения заказа и бюджета. Конечно, он не будет 100%, но максимально приблизится к этим показателям.
Задачи, которые решает прототип сайта для команды разработчиков
Для разработчиков наличие макета – четкий план действий. Все преимущества такие же, как и у заказчиков. Четкое видение проекта, понимание задач, определение стоимости и сроков. Но также есть возможность валидации идей, что позволяет сделать сайт индивидуальным. Это возможность отойти от стандартных инструментов и готовых решений в пользу индивидуальности, персонификации и улучшения функциональности.
Еще одно преимущество для разработчика – взаимопонимание с заказчиком посредством контроля макета сайта. По сути, получается готовое ТЗ, которому неуклонно должны следовать разработчики, и это лучший путь для обеих сторон.
Как сделать прототип?
Прототипы сайтов бывают разных видов. Это может быть обычный рисунок карандашом в виде схемы или наброска, или полноценный проект в профессиональных программах. Он может отображать суть сайта, или иметь приближенные к оригиналу функции. Главное, что он должен быть. А сделать его можно многими способами.

С помощью листов А4
Несмотря на то, что метод весьма старый, многие современные компании продолжают разрабатывать макеты на бумаге. На самом деле, это не только аутентично и интересно, но и полезно. Это быстрый, недорогой способ создать прототип сайта. Он помогает сформировать основное видение за короткое время, продумать идеи и пути их реализации.
Конечно, такой метод имеет недостатки. Он не интерактивный, нельзя продумать в точностях цвета, формы и многие другие вещи. Сложно оценить функционал, а каждое изменение придется вносить в буквальном смысле вручную. Однако это отличный способ сгенерировать идеи, разработать общую концепцию и понять, к чему следует стремиться.
С помощью профессиональных программ
Макет сайта, разработанный в профессиональных программах – это эффективный прототип, с которым работает большинство компаний. Кликабельные функции, четкие и понятные формы и цвета, проработка шрифтов. Быстрое изменение и внесение правок, стильное оформление, возможность задавать даже оригинальные размеры элементов.
Но и они не лишены изъянов. Стоимость разработки прототипа сайта возрастает, так как нужен специалист, разбирающийся в инструментах. Сами программы для прототипирования сайтов дорогостоящие, они сложны в освоении. С прототипом может работать только дизайнер, остальные специалисты вносят правки в виде комментариев, а дизайнер уже переделывает общий макет. Все это занимает больше времени. Тем не менее, это самый правильный способ сделать качественный макет и по нему разработать сайт.
Программы для создания прототипов
Существует большое количество программ для создания прототипов сайтов. Каждая из них имеет свои преимущества, недостатки, особенности. Нередко дизайнерам приходится работать сразу в нескольких программах, так как функционал и возможности отличаются. Мы подобрали наиболее распространенные программы для прототипирования сайтов, при помощи которых можно создать качественный макет.

Axure RP
Axure RP – это мощная программа для создания качественных и сложных прототипов. Она предназначена для UX дизайнеров, которым необходимо создавать интерактивные приложения и сайты. Виджеты и элементы вставляются путем перетаскивания, поэтому создать прототип сайта можно за несколько часов. Но в самой программе придется разобраться, так как ее функционал насыщенный и сложный. Это мощный инструмент, который позволяет реализовать практически любые проекты, причем, сделать их интерактивными и кликабельными.

Balsamiq
Balsamiq позволит создать прототип сайта за считанные часы. Метод работы прост: он похож на рисование на обычной доске, интерфейс максимально понятный и доступный каждому. В освоении данный инструмент тоже не сложный. Есть большой набор виджетов и UI-элементов, что также позволяет существенно сэкономить время на разработку.
Простое перетаскивание элементов, возможность автономного использования программы, удобный формат предоставления данных позволяют быстро создавать качественные макеты и полностью формировать прототип для сайта.

Figma
Figma – это мощный профессиональный инструмент для дизайнеров, который предназначен для разработки множества графических элементов и компонентов. Создать прототип сайта на Figma можно настолько точно, что разработчикам останется перенести элементы во фреймворк и задать им параметры.
Несмотря на колоссальные возможности и набор инструментов, Figma довольно проста в освоении. Есть много видеоуроков, поддержка сообщества, с помощью которых можно быстро изучить данную программу. Она позволяет разрабатывать макеты для различных версий смартфонов. Есть векторный редактор, легко экспортировать файлы в различные форматы. Это профессиональный сервис для разработки сложных многостраничных макетов. Есть инструменты для интерактивности.

Origami
Origami предназначен для работы с операционной системой iOs и работает только на макбуках. Он помогает создавать качественные эскизы сайтов. Имеет довольно большую библиотеку с готовыми наборами элементов, которые индивидуально можно подстраивать под свои потребности. Также есть возможность добавлять интерактивность, анимационные элементы, настраивать поведение. По сути, приложение позволяет создать качественный прототип для сайта со всеми функциями.

Draftium
Draftium содержит большое количество готовых шаблонов. Прототип собирается по принципу блочной системы, достаточно перетащить нужный элемент, задать ему параметры и он будет на своем месте. Не нужно с нуля отрисовывать все функции. Но даже если это понадобится, то это можно сделать при помощи качественных инструментов. На Draftium можно создать очень сложный макет с множеством страниц.

InVision
InVision – это профессиональное приложение для работы в команде. Оно дает доступ сразу нескольким дизайнерам и разработчикам, благодаря чему каждый может вносить свои изменения при наличии прав. Программа позволяет создавать интерактивные прототипы сайтов с полноценным функционалом и отображением. Удобная работа с инструментами внутри ускоряет разработку и помогает быстро вносить изменения.
Выводы
Прототип сайта – это необходимый инструмент, который приносит пользу как для заказчика, так и для разработчиков. Это возможность наладить коммуникацию, ускорить проект, снизить расходы на правки и переделывания. А самое главное, прототипы сайтов помогают четко сформулировать задачу, своевременно обнаружить проблемные места и устранить их, а также найти индивидуальные решения, которые сделают сайт уникальным. Заказать создание прототипа сайта вы можете в компании Wezom. Позвоните нам или оставьте заявку, и мы обсудим все детали. Используйте прототипы, чтобы создавать успешные продукты.
Что такое прототип сайта?
Прототип – это макет сайта, который помогает визуализировать размещение элементов, расположение графики, а также показать функциональность. Он нужен для того, чтобы продемонстрировать наглядно, как будет выглядеть будущий сайт.
Зачем нужен прототип сайта?
Прототип сайта нужен для эффективной коммуникации между заказчиком и разработчиком. Заказчик сразу же видит, каким получится сайт, и еще до утверждения прототипа может внести правки и коррективы. Это мощный инструмент, который экономит время, деньги, и повышает эффективность взаимодействия между заказчиком и разработчиком. Поэтому мы всегда работаем с прототипами.
Какая разница между мокапом и прототипом?
Мокап – это план сайта с добавлением цветов, изображений, типографики. По сути, это своеобразный эскиз будущего приложения или сайта. Его основная задача – создать стиль и настроение, показать визуализацию и общие образы. Разработка прототипа сайта – это четкая структура элементов, их размещение, отображение и функциональность. Это следующий шаг после мокапа, где учитываются не только цвета, формы, шрифты, но и их размещение на странице, позиционирование и функционирование.
Какой инструмент выбрать для прототипирования сайтов?
Прототипирование сайтов производится при помощи различных инструментов. Самый простой из них – листы А4 формата и карандаш. Многие компании действительно до сих пор работают с такими прототипами. Но, к сожалению, в таком случае нередко получаются ошибки из-за неправильного понимания цветов, форм или по другим причинам. Поэтому есть программы для прототипирования сайтов, которые прекрасно справляются с задачей создания качественного проекта. Однако, чтобы создать правильно макет сайта, нужны навыки. Поэтому мы рекомендуем обратиться к специалистам. Мы поможем сделать качественный прототип.
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.

Прототип страницы сайта — это обязательный этап работы над web-проектом любого уровня сложности. Без визуализации на старте группу разработчиков и заказчика ждут большие и, скорее всего, неприятные сюрпризы в конце пути. Прототипирование позволяет сразу определить, что, где и как будет работать на сайте. Причем результат видит вся группа, а каждая из сторон участвует в создании макета и может корректировать его по ходу пьесы.
Содержание
Прототип сайта: что это

Прототип веб-сайта — это визуализация, схема, на которую прикручивается весь функционал, контент, юзабилити и интерактивы. Без этой основы сайт рискует превратиться в винегрет.
Если говорить простыми словами, то прототип сайта — это эскизы всех основных типов страниц проекта. Причем эскизы эти могут быть грубыми и схематичными, как подмалевок на холсте, или же детализированными до мелочей, как картина в стиле гиперреализма. В любом случае задача прототипа — избежать изматывающих переделок на готовом сайте. Когда есть схема, все понимают, что должно выйти на финише, а корректировки не сопровождаются истериками и нечеловеческими страданиями разработчиков, которым приходится все переделывать заново.
Кому нужен прототип
Прототипирование дает возможность наглядно представить структуру web-ресурса в целом и функциональные характеристики отдельных страниц, спроектировать сценарии взаимодействия пользователей с сайтом, прикинуть, как в проекте реализовать маркетинговую стратегию.
Если задуматься, то прототипирование в веб-дизайне нужно всем участникам разработки.
Схема регламентирует распределение текстовых и других важных блоков на странице. Это дает понимание, какого объема требуется текст, как он будет отформатирован, какой длины должны быть заголовки, какие акценты необходимо расставить.
Опытные копирайтеры, когда работают над наполнением сайта или лендинга, или запрашивают прототип, или делают его сами, чтобы ясно видеть, какие тексты нужно составлять.
Прототип — это графический план верстки. Ориентируясь на схему страницы, разработчик пишет код или, если он работает на конструкторе, подбирает шаблоны, двигает блоки, редактирует элементы, создает интерактивы и эффекты.
SEO-специалисты хорошо понимают алгоритмы поисковых систем. Они проводят конкурентный анализ и знают, какие элементы необходимы для продвижения, поэтому их участие в прототипировании страниц сайта в какой-то мере определяет успех будущего продвижения в поисковиках. Лучше заранее предусмотреть все важные для SEO элементы, чем потом допиливать уже запущенный проект.
Прототипы дизайна сайта позволяют проводить маркетологам A/B-тестирование и проверять гипотезы. Все это проще и дешевле делать на черновом этапе, когда меняются только графические макеты, а не переверстывается готовый документ. Сайт — это маркетинговый инструмент, поэтому активное участие маркетолога в его создании повлияет на эффективность конечного продукта.
Заказчики обычно имеют свои представления о прекрасном. Или же, что тоже не редкость, смутно представляют себе финальный результат. Прототипирование помогает всем членам команды, включая клиента, понять друг друга, найти компромиссы, смоделировать разные функциональные блоки и выбрать нужные.
Какое бы ТЗ не прописал web-мастер, визуализация в прототипе всегда лучше текстового описания сайта. Прототипирование проводится на основе брифа заказчика, но с учетом суровых реалий: бюджета, технических возможностей и т.п.
Какие проблемы решает прототипирование сайта

Прототипы любых сайтов, хоть одностраничных лендингов, хоть сложных многостраничных порталов призваны решить главную проблему большинства интернет-ресурсов: проблему коммерческой неэффективности. Чтобы сайт приносил прибыль, нужна большая работа, и на этапе прототипирования можно закрыть сразу несколько глобальных проблем.
-
Неэффективная верстка текстов.
Опытные копирайтеры не зря сами учатся делать хотя бы элементарные схемы страниц: это результат многих разочарований, когда классные тексты были жестоко убиты кривой версткой. Любые, самые хорошие тексты нуждаются в форматировании. Как алмазы — без огранки они похожи на невзрачные осколки стекла.
Иногда бывает достаточно переставить текстовые блоки и визуально выделить главное, чтобы страница начала приводить клиентов.
Эскиз решает самую распространенную проблему, когда один понял так, второй эдак, а третий сделал все по-своему. Это, к сожалению, норма, когда проект делают несколько фрилансеров, но и в digital-компаниях такое положение дел не редкость. Прототип, если не исключает разночтения, то существенно их сокращает.
Этапы прототипирования

Создание прототипа — это не просто отрисовка эскиза. Здесь есть свои этапы: от подготовки до детализации. Рассмотрим по шагам, что входит в прототипирование сайта.
- Ставим цели.
- Формируем гипотезы.
- Проводим исследования.
- Составляем черновую схему.
- Детализируем.
Ставим цели
Это самый первый шаг. Встречаемся с заказчиком и выясняем, зачем ему сайт. Чем яснее цели, тем легче находить пути их достижения.
Формируем гипотезы
Проводим исследования
Без погружения в бизнес клиента сложно создать качественный проект. На этом этапе мы исследуем специфику продукта, узнаем его слабые и сильные стороны, анализируем конкурентов. Чем тщательней проведены исследования, тем эффективнее работа и качественнее результат.
Составляем черновую схему
На предыдущих трех этапах мы аккумулировали информацию. Пришло время собирать из этого массива знаний скелет будущего ресурса. На этом этапе прототип — это грубая схема, которая постепенно трансформируется в стройную структуру.
Детализируем
На собранный скелет накидываем мясо: типы контента, элементы интерфейса, функциональные блоки. Чем выше детализация, тем легче тестировать, т.к. здесь хорошо видны нарушения логики, ошибки сценариев, неверно расставленные акценты. Имеет смысл детально прорабатывать прототип главной, и всех базовых типовых страниц сайта.
Виды прототипов
По глубине проработки прототипы сайтов делятся на 2 вида:

Делается в монохроме, схематично показывает расположение и размер основных блоков. Для чего нужен черновой прототип сайта:
- чтобы выстроить структуру страниц;
- чтобы прикинуть объемы текстовых блоков;
- чтобы определить локации интерактивных элементов.

По сути, это полноценный макет в цвете с реальными картинками, честными текстами, и почти живыми кнопками интерфейса. Единственное отличие от работающего сайта: детализированный прототип сделан в специальной программе и не прикручен к хостингу. Зачем нужен детализированный прототип сайта:
- убедиться в функциональности проекта: насколько удобно пользоваться сайтом;
- оценить качество и визуальную эффективность текстов;
- проверить соответствие изображений общей стилистике проекта;
- протестировать юзабилити.
High-fidelity прототипы позволяют проводить первичные A/B-тестирования. На этом этапе уже понятно, каким будет сайт, но еще несложно вносить кардинальные изменения.
Типы прототипов по способу реализации
Как делать прототип сайта? Существуют разные способы прототипирования, у каждого есть свои преимущества и недостатки. Выбор зависит от сложности проекта.
Эскиз на бумаге

Для простенького лендинга этого может быть достаточно, но обычно эскиз на бумаге или доске удобен на самой начальной стадии обсуждения проекта.
- невозможно нормально вносить правки, не перерисовывая всю схему;
- не годится для работы в команде;
- слишком низкий уровень детализации.
Цифровой эскиз

Выполняется в любых графических редакторах. Здесь не нужно каких-то сложных специальных знаний, обычно простые сервисы для черновых прототипов сайта имеют понятный с первого клика интерфейс.
- выглядит гораздо представительнее и эстетичнее ручного наброска;
- в большинстве программ можно построить сетку;
- готовые элементы легко редактировать, удалять и перемещать.
- нужны специальные программы и компьютер;
- придется осваивать работу с новыми инструментами;
- обмен последними файлами с правками затруднен.
Интерактивный прототип

Для сайта со сложной структурой, кучей разноплановых страниц и функционала лучше делать интерактивный прототип с помощью специальных сервисов. Здесь хорошо отрабатываются переходы между страницами, отклик разных интерактивных элементов: кнопок, ссылок, слайдеров, выпадающих списков, анимированных объектов.
- высокая степень детализации вплоть до полноценной разработки дизайна, чтобы 2 раза не вставать;
- можно увидеть почти живой сайт, не напрягая программистов и верстальщиков;
- несмотря на мощную детализацию, интерактивный макет все еще легко корректировать;
- в профессиональных программах часто предусмотрена функция коллективной работы над проектом.
- придется осваивать инструменты для сложносочиненных прототипов;
- необходимо определить грань достаточной для тестирования детализации;
- требуется больше ресурсов.
Сервисы для прототипирования
Программы, сервисы, облачные платформы — для разработки прототипов есть множество инструментов. Назовем самые популярные.

Инструмент для чернового прототипирования сайтов, приложений и презентаций. Несложно разобраться в интерфейсе, можно делать собственные шаблоны.
Бальзамик имеет базу ходовых элементов, которые просто выбирают из списка и подставляют в свой макет. Здесь можно трансформировать элементы, оставаясь в рамках привязки к сетке, группировать объекты, подгружать файлы в pdf-формате.

Онлайн-сервис для создания прототипов сайтов, мобильных приложений, составления схем бизнес-процессов и интеллект-карт.
Здесь есть постоянно обновляющаяся база шаблонов, сервис хорошо интегрируется с другими инструментами, готовый макет можно экспортировать в pdf-формате, есть возможность совместного доступа.
Бесплатно доступен только один проект весом не более 5 Мб с ограниченным функционалом. На платных тарифах за команду из 3 человек придется заплатить $20, индивидуальная работа с неограниченным количеством проектов стоит $13.

Очень простой онлайн-сервис с минималистичным интерфейсом для черновых прототипов. Хороший инструмент для новичков.
Есть правдоподобная сетка, предусмотрена возможность комментирования. Сервис чем-то похож на Бальзамик, но с бесплатным тарифом. Платные тарифы в диапазоне от $16 до $99 в зависимости от численности команды.

Профессиональная программа для детализированного, реалистичного прототипирования. Требует установки на ПК. Это инструмент для создания полноценных макетов с последующим их переносом на готовый сайт.
Здесь сразу, наряду с десктопной версией создается прототип мобильного сайта. Предусмотрена функция графического редактора с инструментами для отрисовки объектов с нуля, есть работа со слоями, настройка эффектов, стилей прокрутки, сценариев отклика на действия пользователя.
Программа сложная, нужно время, чтобы ее освоить. Поюзать Axure RP можно бесплатно в течение месяца, потом придется заплатить $352 за продвинутую версию.

Условно-бесплатный облачный сервис, который активно развивается и поддерживается разработчиками. Figma страшно популярна в digital-комьюнити. В половине вакансий самых разных специалистов требуется знание этого приложения хотя бы на базовом уровне.
По функциональности и наборам инструментов Figma сравнима с Axure RP, при этом в ней довольно легко разобраться, есть куча плагинов для разных операций, можно пользоваться шаблонами и готовыми элементами.
С тремя проектами 2 редактора могут работать бесплатно, начиная с трех человек и четвертого проекта, за совместную работу придется платить.

Графический редактор c большими возможностями для дизайна интерфейсов и прототипов сайтов на платформе Mac. Пока это лидер среди инструментов для UI-дизайнеров, но Figma наступает на пятки.
Здесь есть удобные инструменты для работы с векторной графикой, цветом, текстом, символами. Проблема Скетча в несовместимости с продуктами Adobe, это усложняет совместную работу с другими командами.

Программа от гиганта в мире дизайнерских инструментов Adobe. Занимает почетное третье место по популярности после Скетча и Фигмы. Трудно определить, кто из этой тройки объективно лучший: все активно развиваются, все очень похожи по функционалу и принципам работы, но у Adobe XD все же чуть больше возможностей для построения более сложных прототипов. К тому же программа отлично интегрирована с пакетом Adobe.
Доступен 1 бесплатный проект с двумя редакторами.

Закостенелые консерваторы делают несложные мкеты в связке привычного Фотошопа с одной из специальных программ для прототипирования типа Marvel или Invision. Так приходится корректировать изображения в фоторедакторе и тащить его в приложение каждый раз, когда нужно что-то поменять.
Пример алгоритма создания прототипа

- Сначала проходим все подготовительные этапы, о которых писали в начале статьи, договариваемся с заказчиком о степени детализации. Чем сложнее проект, тем выше детализация.
- Составляем структуру основных типов страниц сайта и выписываем все варианты функционала, например, корзина, регистрация, быстрая покупка, отправка формы и т.п.
- Делаем что-то типа легенды на картах: задаем стили, рисуем стандартные элементы, которые будем использовать в проекте.
- Делаем прототип Главной, он задаст тон остальным страницам. Утверждаем результат у заказчика.
- Работаем над прототипами внутренних страниц по образу и подобию. Определяем интерактивные элементы, собираем блоки с контентом разного типа.
Заключение
Мы рассказали об основах прототипирования сайтов. Это уже давно стандарт в web-разработке. Ни один вменяемый разработчик не будет делать сайт без прототипа: это экономит деньги, время, нервы всем участникам процесса.
Прототипирование настолько распространено, что для него создано множество специальных инструментов. Можно конечно рисовать веселые картинки на бумаге, но гораздо эффективнее воспользоваться любой программой и получить прототип нужной степени детализации: от чернового наброска для простого лендинга до высокохудожественного макета со всем интерактивом, который сложно отличить от настоящего сайта.
Читайте также:

