Как сделать превью в контакте
Обновлено: 08.07.2024
Видео-хостинг YouTube стал полной и вполне достойной альтернативой традиционным СМИ. Если раньше на хостинг преимущественно загружали любительские видео, снятые на простенькую камеру, то сейчас Ютуб превратился в площадку с качественным контентом и дорогим продакшном.
В связи с постоянно растущим количеством и качеством контента на площадке Ютуб выделиться становится все сложнее. К сожалению, на сегодняшний день очень наивно полагать, что хорошо структурированное и интересное видео без дополнительной работы над его оптимизацией будет конкурентоспособным.
В данной статье я не буду рассказывать про оптимизацию описания и тегов к видео. Сегодня мы затронем визуальную оптимизацию или то, как Вам выделиться из толпы конкурентов.
Зачем нужны яркие заставки для Ютуб видео?
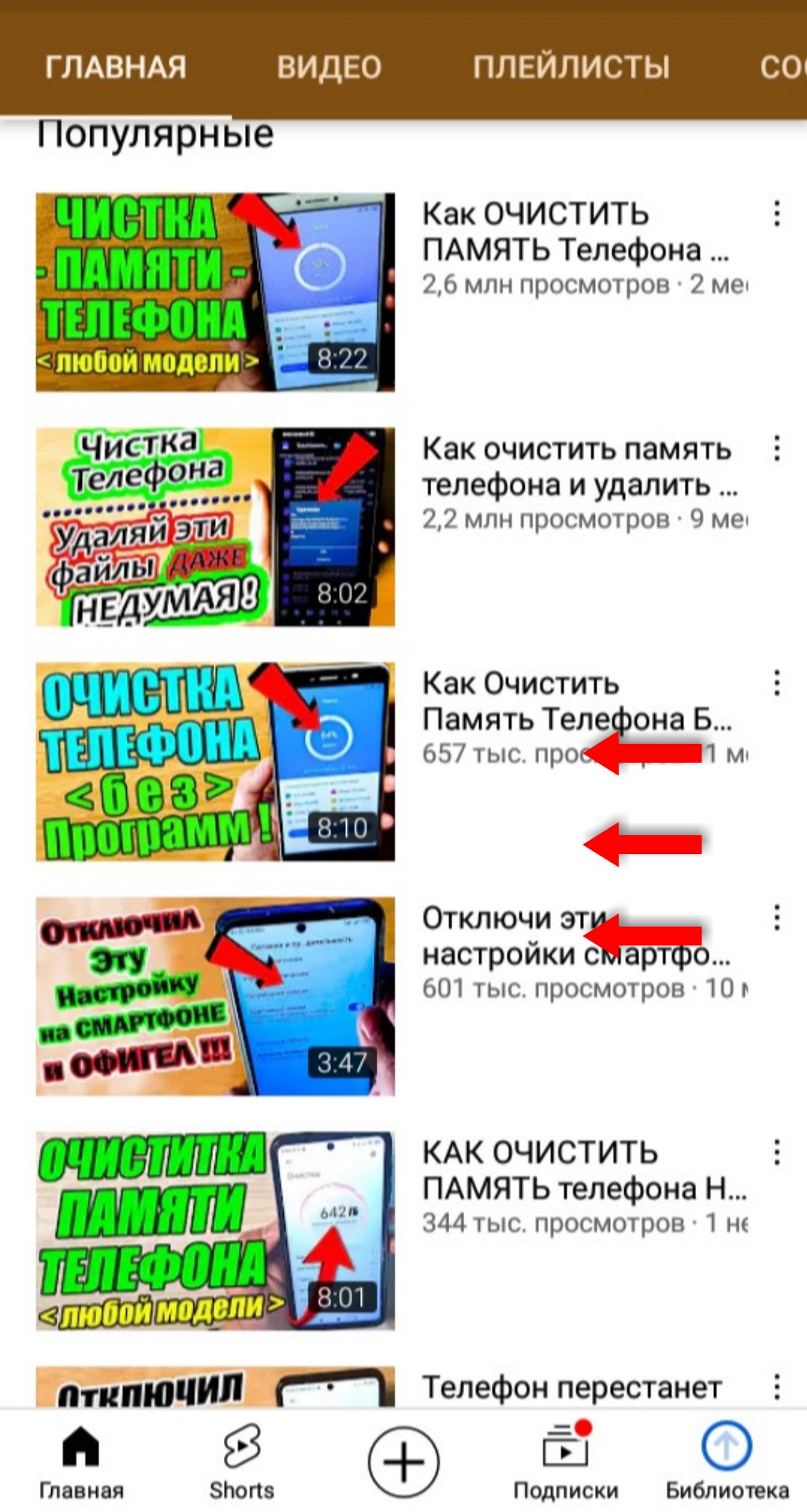
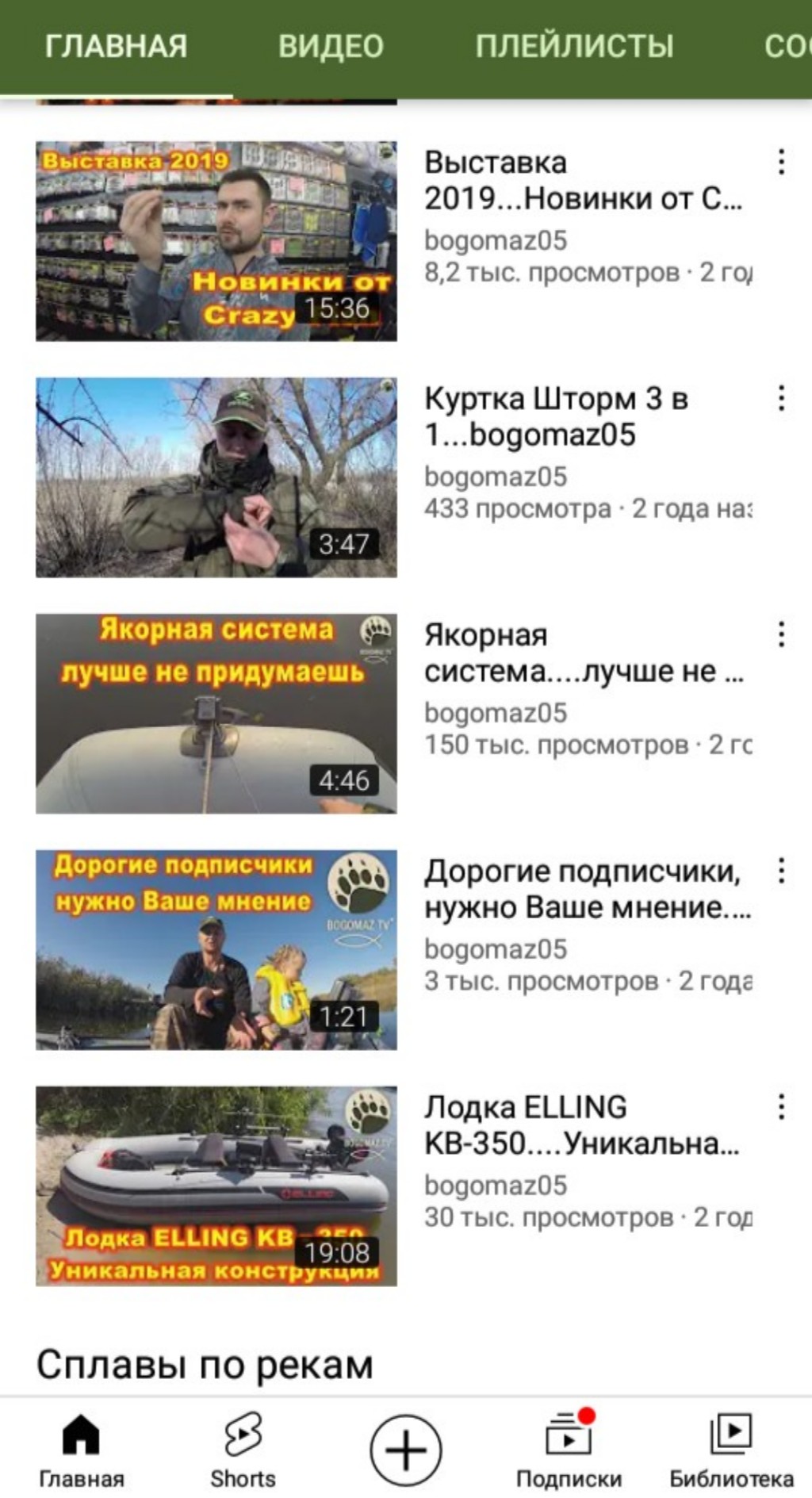
Если мы зайдем в Тренды Ютуба или посмотрим, какие видео выходят по произвольному поисковому запросу, то заметим, что сейчас (как многомиллионные, так и начинающие каналы) стали уделять больше внимания превью для Ютуб видео. Это помогает им выделиться среди других блогеров, снимающих видео на схожую тематику.
Если мы проанализируем примеры обложек, представленных на скриншоте выше, то заметим, что именно второе превью с желтым ярким фоном цепляет наше внимание. С большей долей вероятности мы кликнем именно на это видео. Просмотр засчитан, статистика канала растет – яркое превью четко выполнило поставленную задачу.
Итак, давайте разберем подходы к созданию превью для Вашего видеролика. Каждый раз, когда Вы думаете об обложке для видео, у Вас есть три пути:
1. В качестве превью Вы можете загрузить скриншот из видео (в процессе загрузки видеоролика), что крайне нежелательно, поскольку скриншоты обычно получаются невысокого качества и все реже привлекают внимание аудитории.
2. Вы можете заранее подготовить фото или сделать скриншот из видео и доработать Ваше превью в любом фоторедакторе. Сделайте превью ярким, насыщенным и обязательно добавьте читабельный текст (анонс).
3. Вы можете подойти к созданию превью для видео более креативно и создать яркий коллаж с интересным сюжетом, яркими образами и цепляющим заголовком (анонсом).
Технические требования к Ютуб превью
1. Рекомендуемое разрешение вашей обложки 1920*1080 пикселей.
2. Размер файла не должен превышать 2 Мб, иначе обложка не загрузится.
Показатель кликабельности обложки CTR
YouTube пишет, что чем выше показатель CTR и время просмотра ролика, тем чаще он попадает в разделы с рекомендациями. Поэтому загружать яркие кликабельные превью важно и нужно!
Как сделать цепляющую обложку для Ютуб видео самостоятельно?
1. Первое и самое важное. Если Вы хотите, чтобы Ваша обложка была качественной и выглядела хорошо, нужно освоить Adobe Photoshop или Ps Touch хотя бы на среднем уровне. Основной минус – это время, которое уйдет на обучение.
Помимо того, что Вам необходимо разобраться с технической частью (инструменты программы), Вам также нужно понять принципы создания качественных превью и наработать визуальный и практический опыт. Процесс обучения может занять от одного до нескольких месяцев, но не стоит переживать! На Ютубе есть множество бесплатных уроков, в том числе от дизайнеров, занимающихся созданием всех видов оформления для Ютуб.
2. После изучения функционала программы Вы сможете создавать сложные композиции и реализовывать любую Вашу идею. Важно также пользоваться сервисами, где есть возможность посмотреть цветовые схемы, чтобы цвета на Вашей обложке сочетались между собой.
Примеры таких сайтов:
3. Конечно, не стоит забывать про референсы. Перед началом работы обязательно посмотрите превью других блогеров. Проанализируйте, что Вам в них нравится, а что нет. Изучите, что цепляет Ваш взгляд и привлекает внимание. Это нужно для того, чтобы перед тем, как вы приступите к созданию своей обложки у Вас сформировалось понимание, что именно Вы хотите разместить на превью, где будут располагаться элементы и как и где Вы разместите текст.
Вы можете искать референсы и вдохновение на следующих сайтах:
4. Больше внимания привлекают заставки, на которых есть фото ведущего / блогера, который что-то рассказывает в видео (средний или крупный план). Чтобы обложка получилась лучше, заранее сфотографируйтесь при хорошем освещении и желательно с какой-то эмоцией (это может быть страх, удивление, недоумение и проч.). Референсы по эмоциям Вы можете найти в интернете или также посмотреть на обложки других известных ютуберов.
Таким образом, сделать обложку для Ютуб видео не так просто, как кажется на первый взгляд. Это требует определенных навыков и знаний, а главное практического опыта. Дизайнер должен хорошо владеть Фотошопом, знать цветовые схемы и палитры, понимать основы композиции и так далее.
Также мы делаем тематические шапки каналов и аватарки и занимаемся оформлением любых других соцсетей (ВК, Яндекс.Эфир, Инстаграм, Фэйсбук и проч.) Поэтому если у Вас нет времени на изучение Фотошопа и создание цепляющего дизайна, то мы с радостью поможем Вам в этом.
Была ли эта статья полезной для Вас? Пишите в комментариях!
Меня зовут Дмитрия Сугак , я профессиональный графический дизайнер. Более 2х лет я помогаю как крупным компаниям, так и небольшим творческим и коммерческим проектам расширять свою аудиторию с помощью своих дизайн-макетов.
За период моей работы я выполнила более 1000 проектов для клиентов из разных сфер (начиная с оформления соцсетей, заканчивая разработкой сложных многостраничных сайтов).
Я точно знаю, как сделать Digital Вселенную ярче и каждый день работаю над этим!
Обращайтесь ко мне , если Вам нужен дизайн, который увеличит Ваши просмотры, ускорит Ваши продажи или просто сделает ярким и красочным Ваш творческий проект.
Мои контакты:
Если вам интересна тематика дизайна, ставьте лайк и подписывайтесь на этот канал Яндекс Дзен.
Превью на видео или обложка на YouTube — это изображение, которое видят зрители рядом с названием ролика. Превью — важная визуальная часть контента, побуждающая к просмотру видеоролика. Преимущества правильно сделанной обложки на YouTube:
- Повышение кликабельности и вовлечённости.
- Поддержание общего стиля канала.
- Узнаваемость канала.
Для привлечения внимания изображение, используемое в качестве превью, дополняют надписями, стикерами и любыми другими символами.

Требования к превью: размер, формат и вес
Для получения возможности создания обложек необходимо получить доступ. Условия получения:
- хорошая репутация канала;
- подтверждённый аккаунт;
- соблюдение норм и правил сообщества YouTube.
Хорошая репутация канала подразумевает отсутствие блокировок или жалоб.
- Добавлять превью в свои видео.
- Загружать ролики с длительностью более 15 минут.
- Проводить прямые трансляции.
- Подавать апелляции по заявкам Content ID.


Ссылка на нормы и правила сообщества Youtube находится в нижней части страницы. В них есть запрет на изображение сцен насилия, дискриминацию и многое другое.
Технические требования
Одним из основных требований является соотношение сторон — 16:9. Если показатель будет выше, то система обрежет картинку до нужных размеров. Соответственно, визуальная часть изображения исказится.
- Размер изображения — 1280×720 пикселей.
- Формат — BMP, JPG, PNG.
- Вес — не более 2 мегабайт.
Советы и рекомендации по созданию обложки для Ютуба
Превью — наиболее простой способ повышения кликабельности роликов. Главное — правильно оформить картинку, произвести первое впечатление, заинтересовать и побудить к просмотру видео.
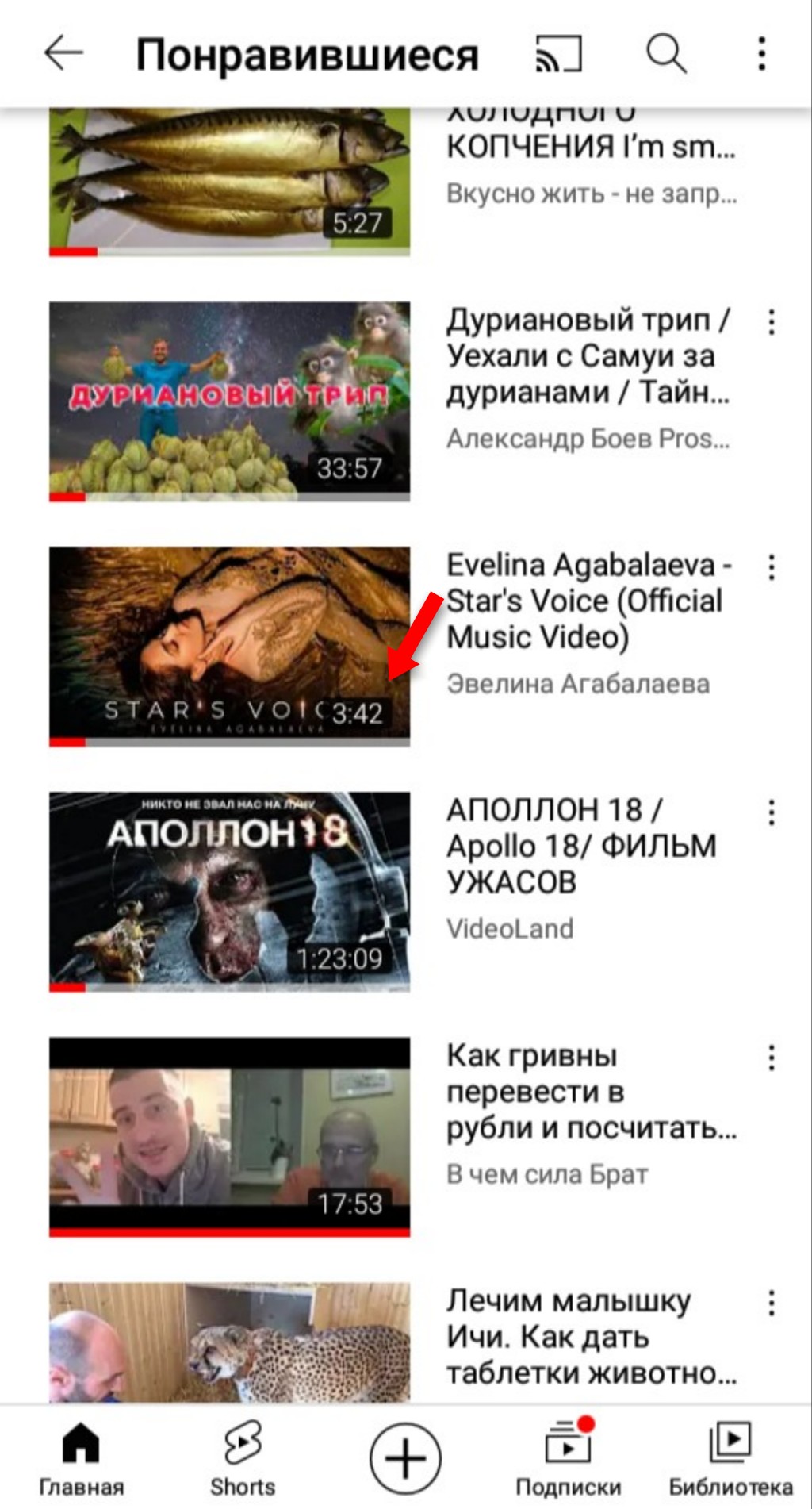
Например, так выглядят видео с обложками:

- Применение крупных объектов и изображений.
- Добавление заголовка.
- Оформление текста на изображении в единой стилистике.
- Периодическое обновление превью на старых видео.
- Применение графических редакторов для оформления.
Применение крупных объектов и изображений
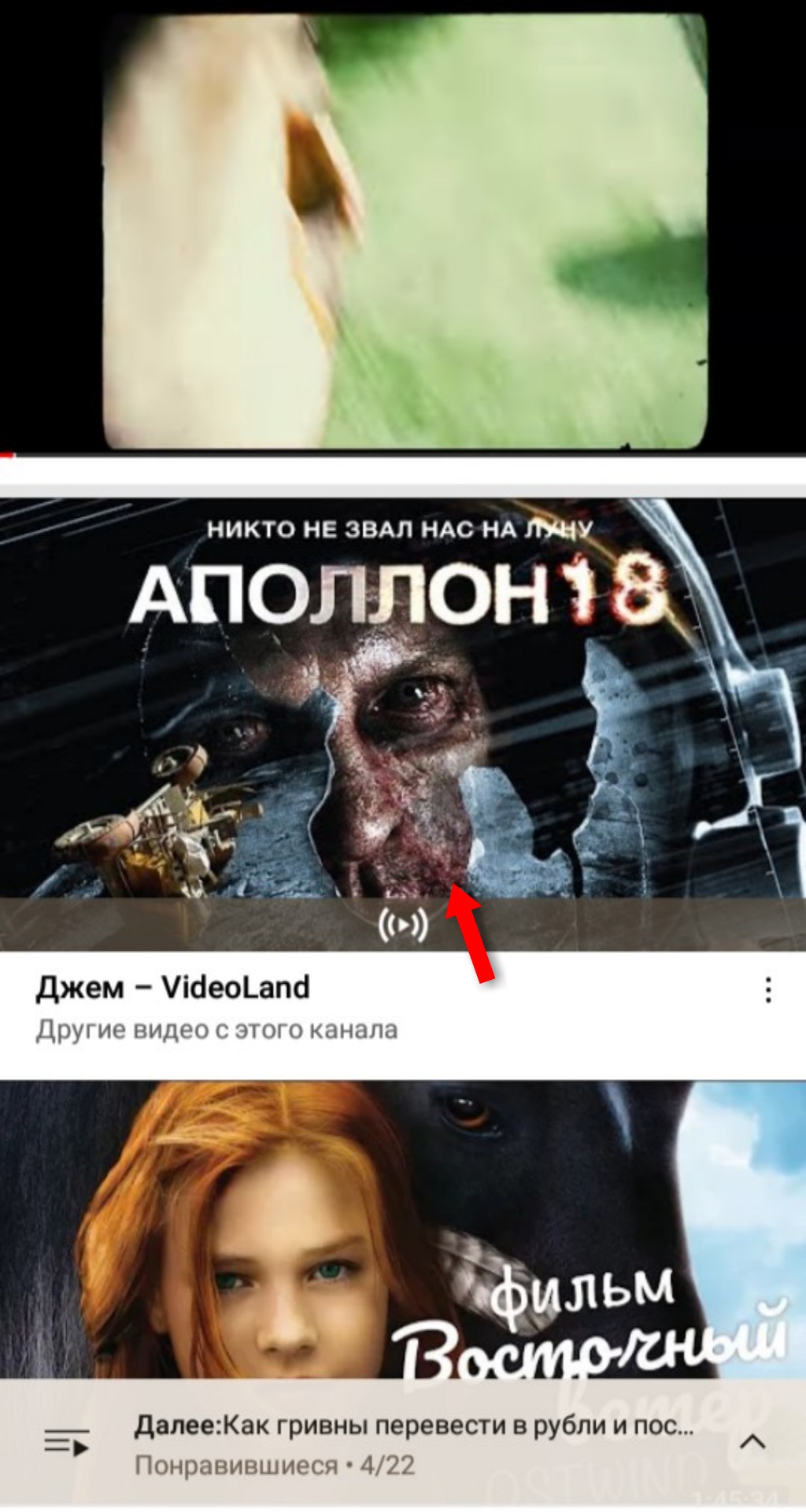
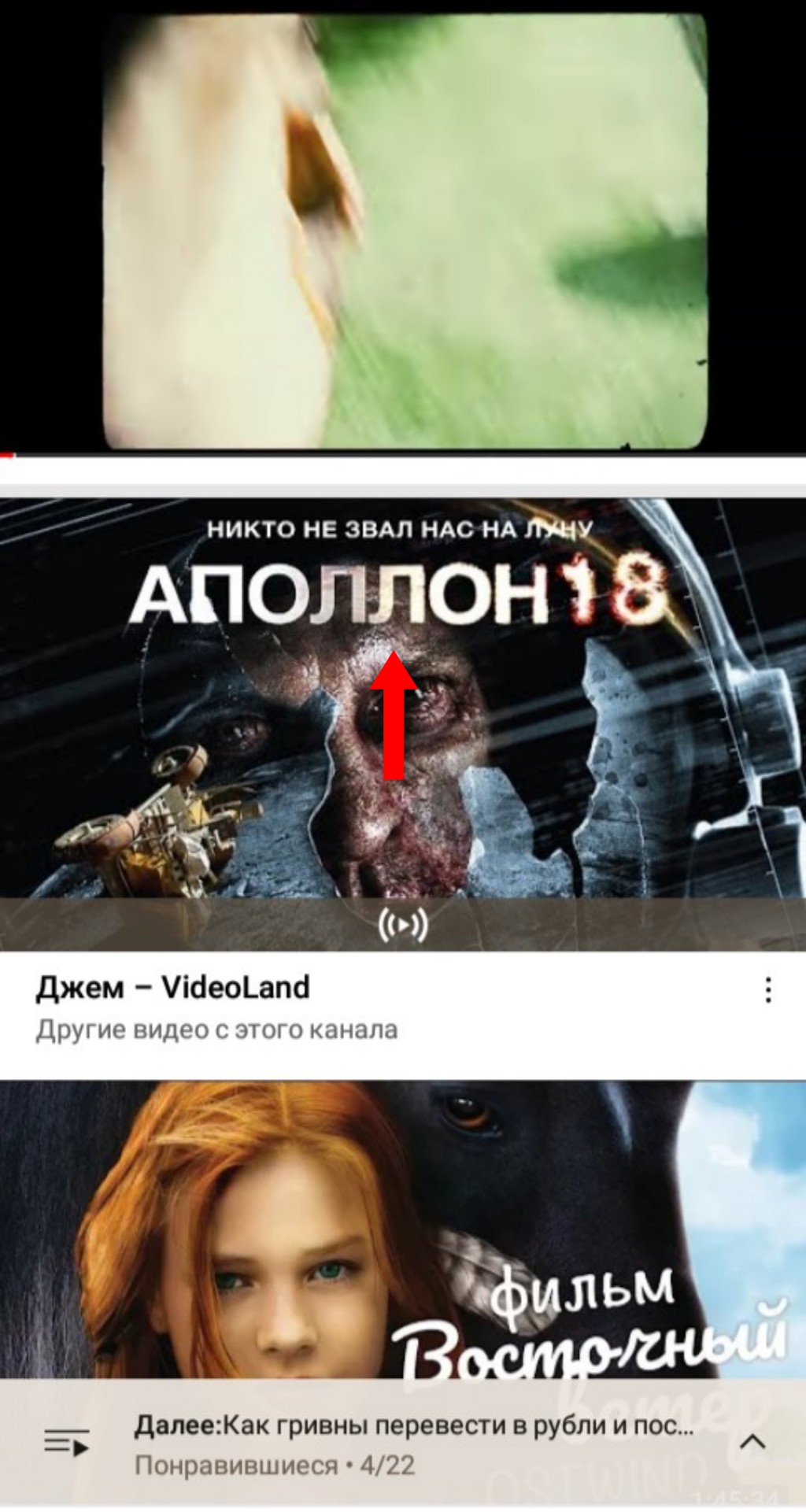
Используемое изображение должно произвести первое впечатление и визуально отобразить содержание видео. Поэтому на обложке желательно разместить крупный объект, который несёт смысловую нагрузку относительно содержания.
Например, превью для фильма ужасов. Крупный объект — главный герой, на котором завязан сюжет и финал фильма. Его лицо на превью — это кульминационный момент фильма и интригующая развязка.

- Изображение должно масштабироваться от крупного до мелкого размера. Это важно для корректного отображения картинки как на мобильных устройствах, так и на компьютере. Рекомендуемый размер картинки — 1280x720px.
- Детали обложки должны быть максимально отчётливыми. С 2019 года на экранах компьютеров уменьшено количество подачи роликов, теперь отображается четыре видео вместо шести.
- Лицо желательно отображать крупным планом. Как правило, максимальную заинтересованность вызывают лица с определённым спектром эмоций — страх, злость, смех, удивление.
Важно! Нельзя использовать картинку, которой нет на видео — это запрещено правилами YouTube и считается нарушением. Подобные действия чреваты получением страйка и запретом использования персонализированных превью.
Добавление заголовка
Текст на превью призван кратко описать всё содержание ролика. Надпись должна был выполнена крупным шрифтом, выделяться на фоне изображения, нести нужную смысловую нагрузку и быть читабельной. Можно сделать две разновидности текста — крупный и немного мельче. Крупным шрифтом выделить название видео, мелким — краткое пояснение содержания.

Например, превью для фильма. Название — крупный шрифт, пояснение над названием — мелкий. Не нужно использовать слишком крупные буквы — они искажают изображение и выглядят непрезентабельно.
Важно! Для размещения текста не подходит нижний правый угол — там расположен таймер видеоролика.

Единая стилистика текста на изображении
Для каждого превью используйте одинаковую стилистику оформления — цвет, шрифт, фон. Это делает канал узнаваемым и побуждает постоянных зрителей к просмотру новых видео.

Обновление превью на старых видео
Для повышения кликабельности роликов рекомендуется периодически обновлять обложки в старых видео. Насколько это сработает можно отслеживать через YouTube Analytics.
Применение графических редакторов
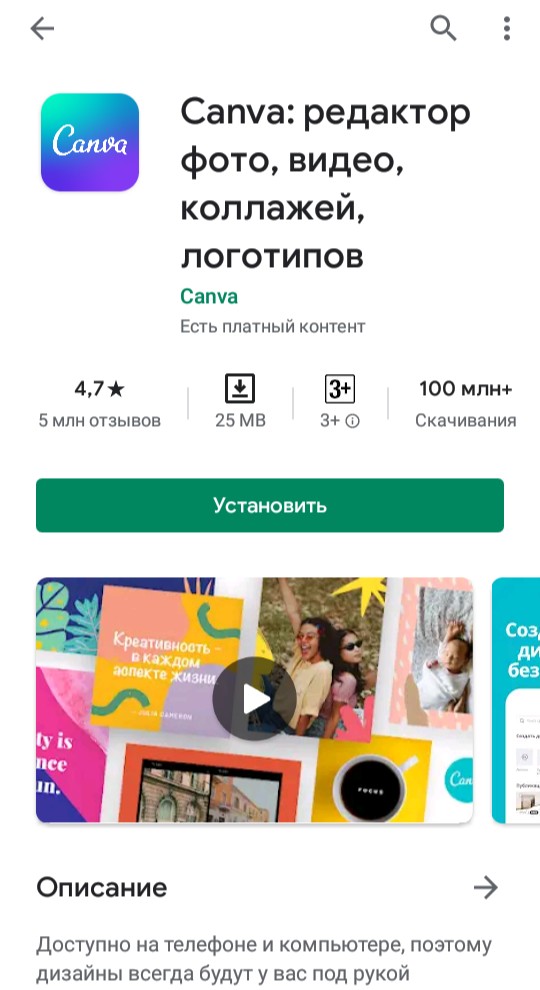
Для создания оригинальных изображений и надписей проще всего воспользоваться графическими редакторами. Подходят любые приложения и платформы, которые не повлияют на размер превью, и создадут подходящее изображение. Чаще всего используют приложения Canva, все версии Photoshop и многие другие.


Как сделать превью на видео для Youtube
Обложку для видеоролика можно сделать при помощи программ и онлайн-сервисов.
Программы:
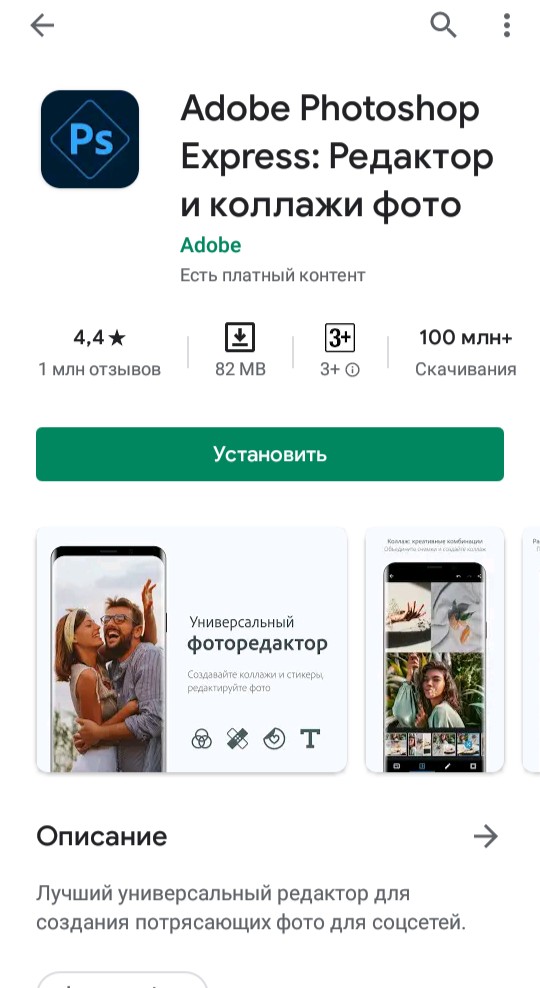
- Adobe Photoshop.
- Canva.
- Faststone Image Viewer.
- Crello.
- Adobe Lightroom CC.
- Relaythat.
- Adobe Color.
- И многие другие.
Онлайн-сервисы:
- Adobe Photoshop.
- Canva.
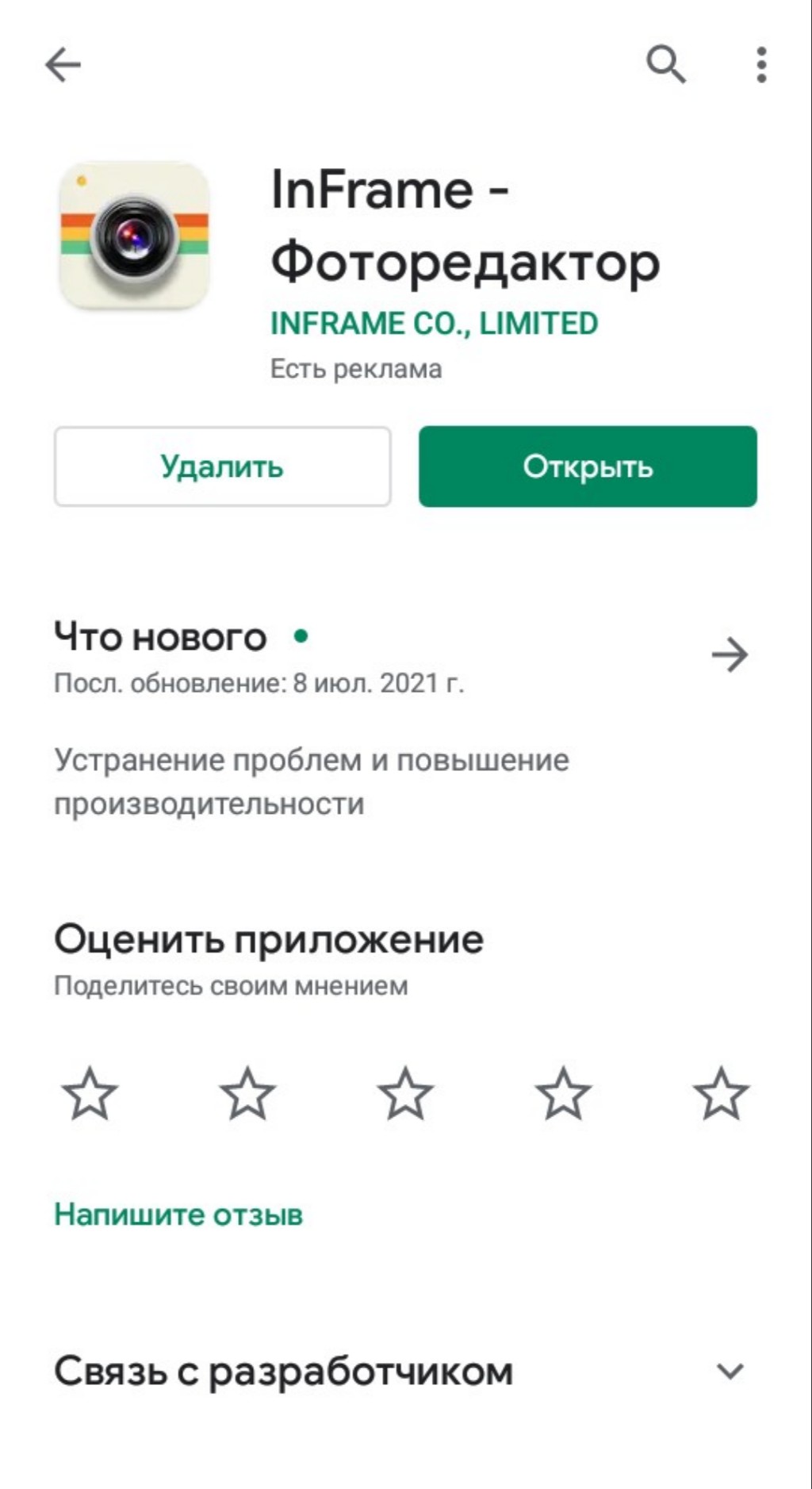
- InFrame.
- Crello.
- Pixlr.
- PicMonkey.
- И другие.
На заметку! Некоторые программы доступны и в онлайн формате. Например, Canva, Crello.
Алгоритм создания превью
Создание обложки на примере онлайн-сервиса InFrame:
Загрузите приложение из Google Play или App Store.

Войдите в приложение. На экране отобразятся все медиафайлы из галереи. Сделайте выбор и приступайте к редактированию.

Задайте масштаб, подходящий для обложки — в приложении он предусмотрен именно для YouTube.
На заметку! Приложение позволяет использовать разные фильтры для фото. На некоторых видны водяные знаки, которые можно обрезать в процессе редактирования.


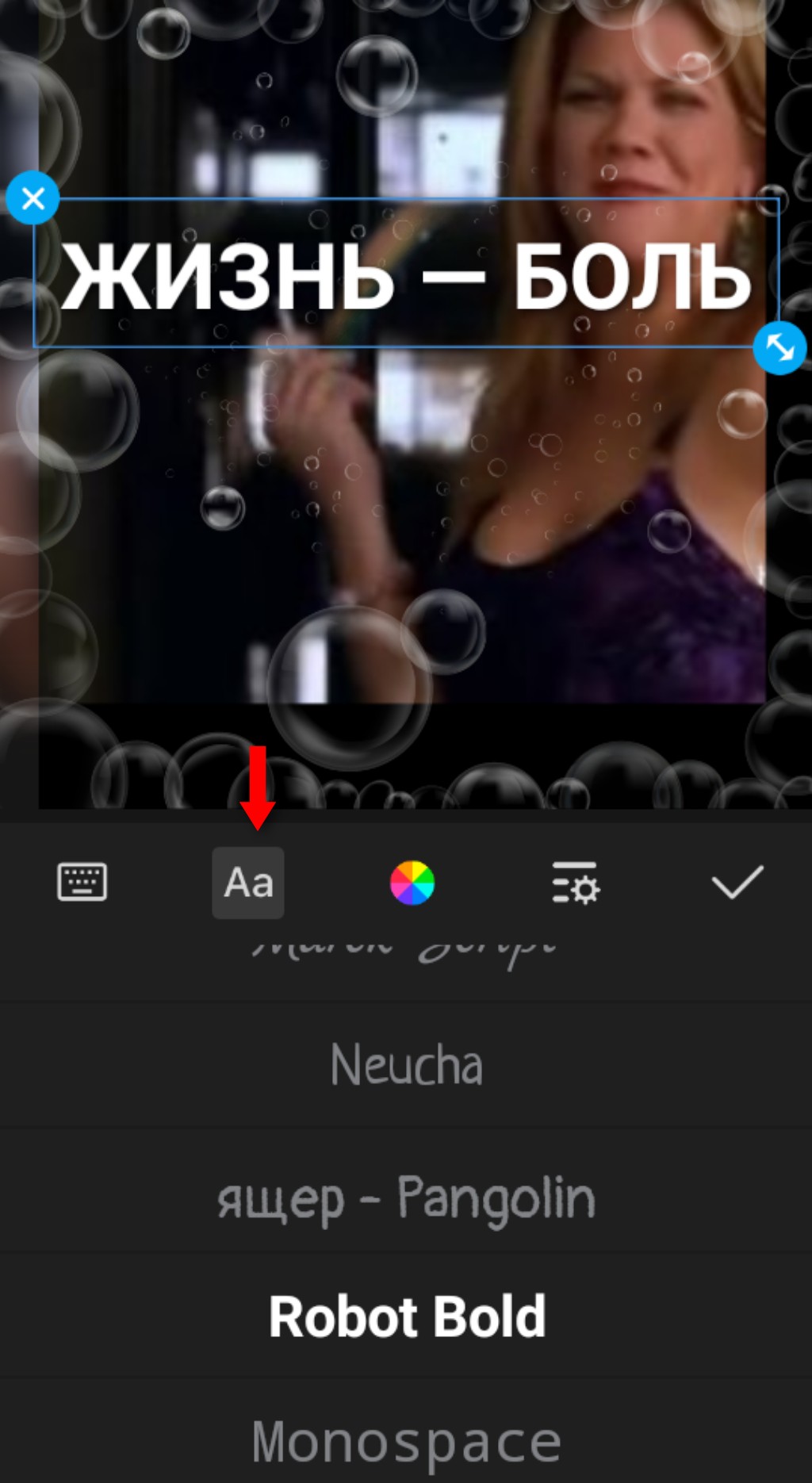
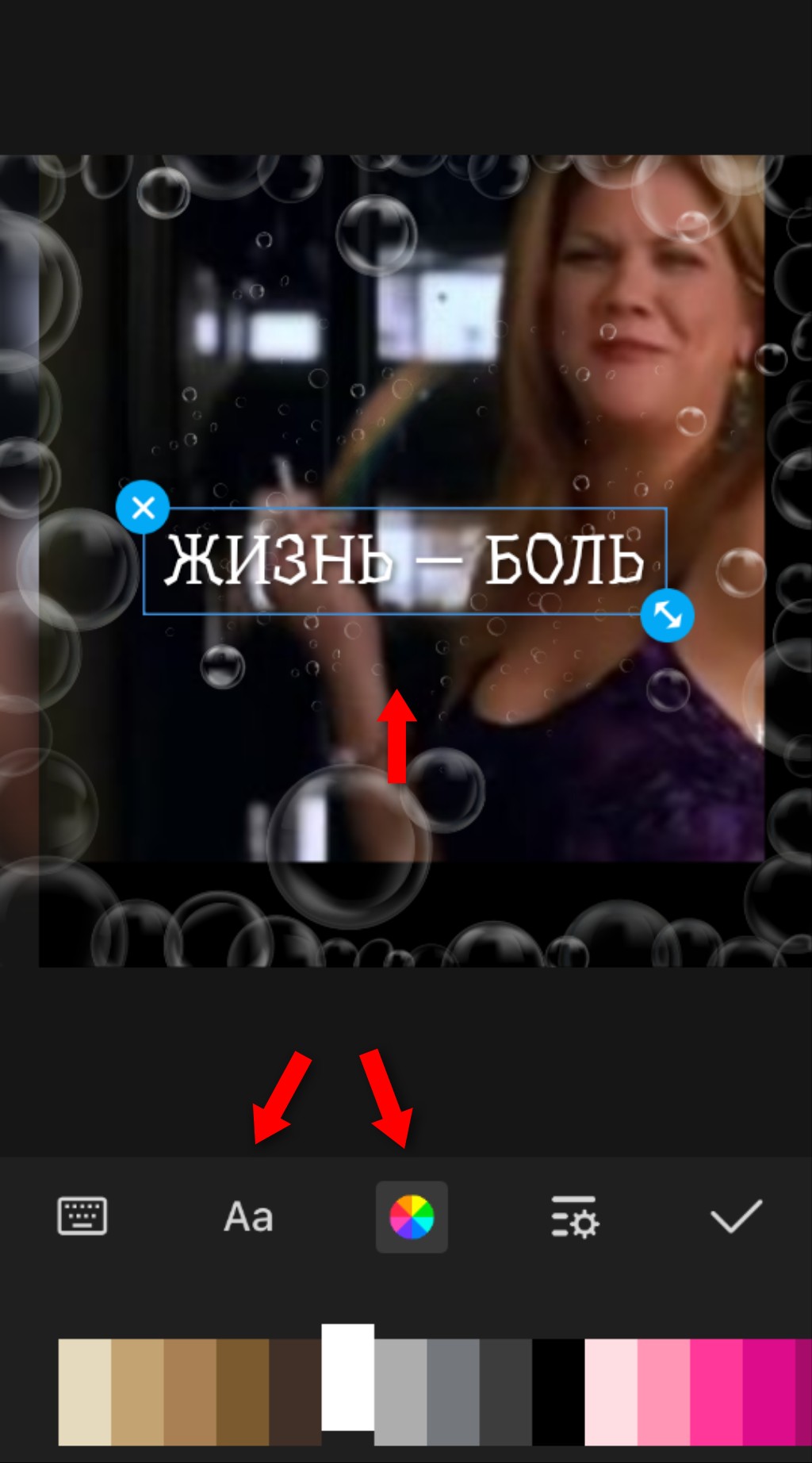
При добавлении текста можно выбрать шрифт. Не используйте слишком витиеватые буквы.

Также можно изменять размеры надписи, цвет, угол наклона и месторасположение на изображении.


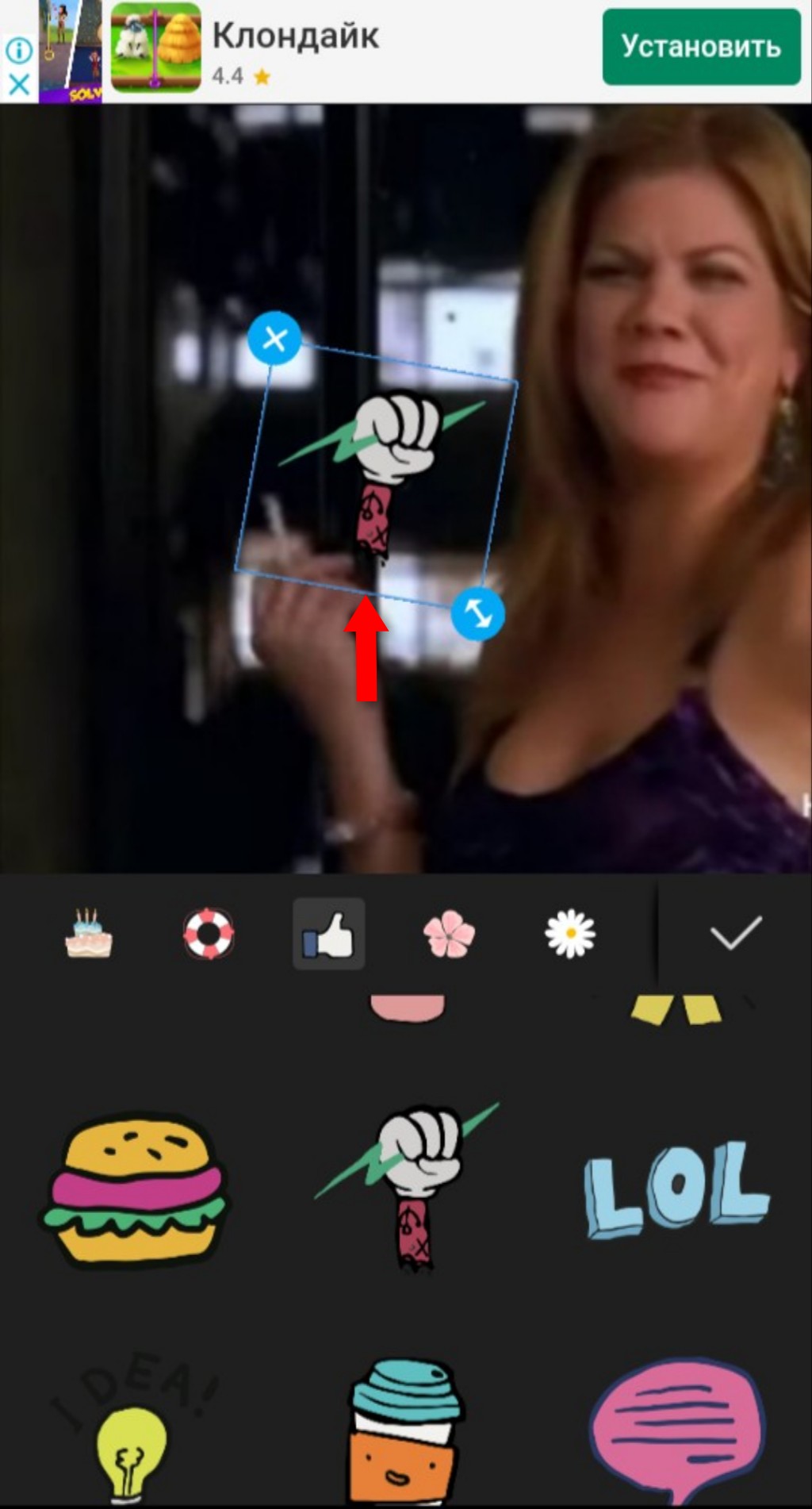
Откройте раздел с наклейками. Все предлагаемые варианты наклеек — бесплатные. Для выбора необходимо перемещать строку справа налево.
Кликните на выбранный вариант. Наклейка появится на превью, её можно перемещать, уменьшать, увеличивать и т.д.

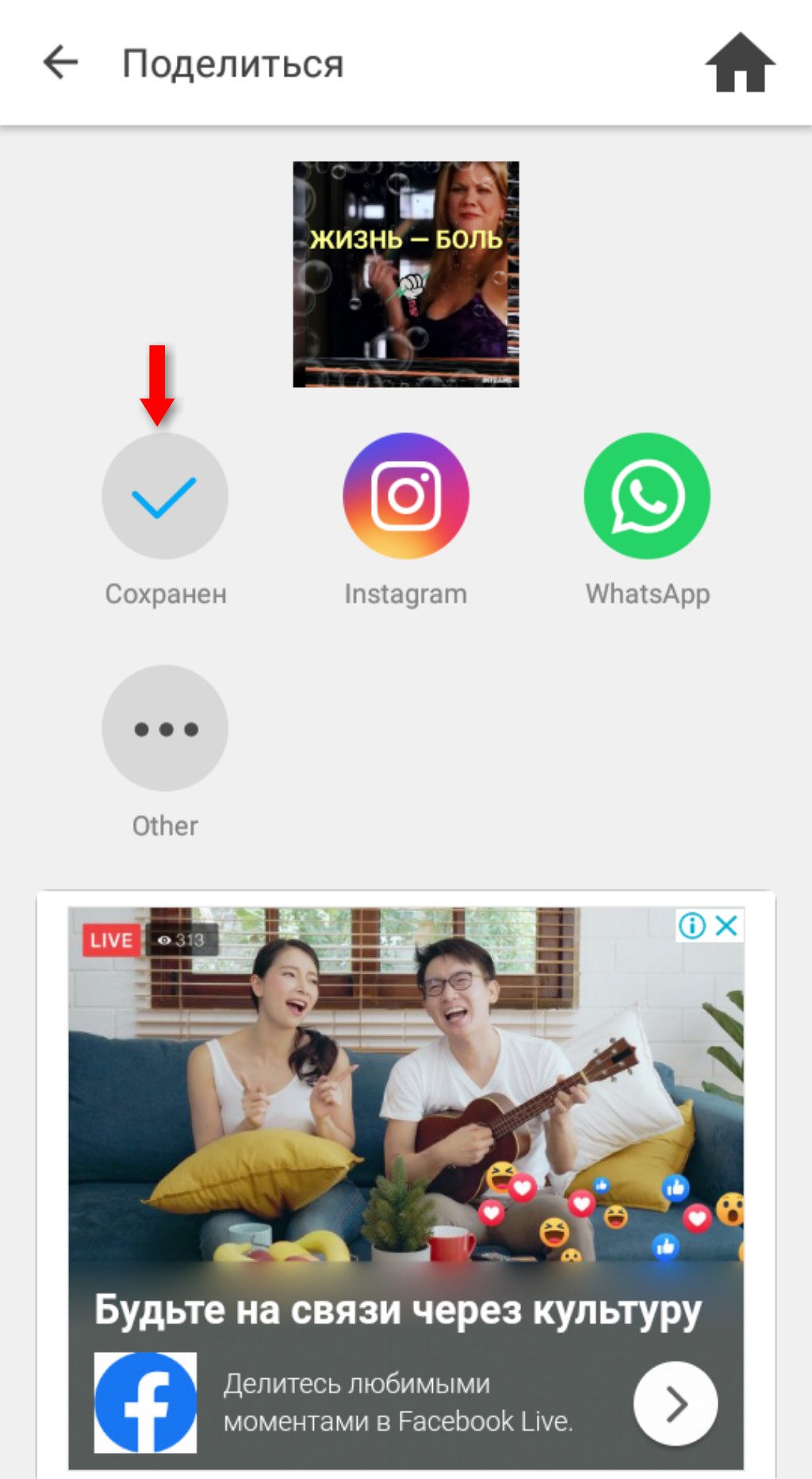
В конце редактирования сохраните полученный результат. Изображение сохранится в галерее.

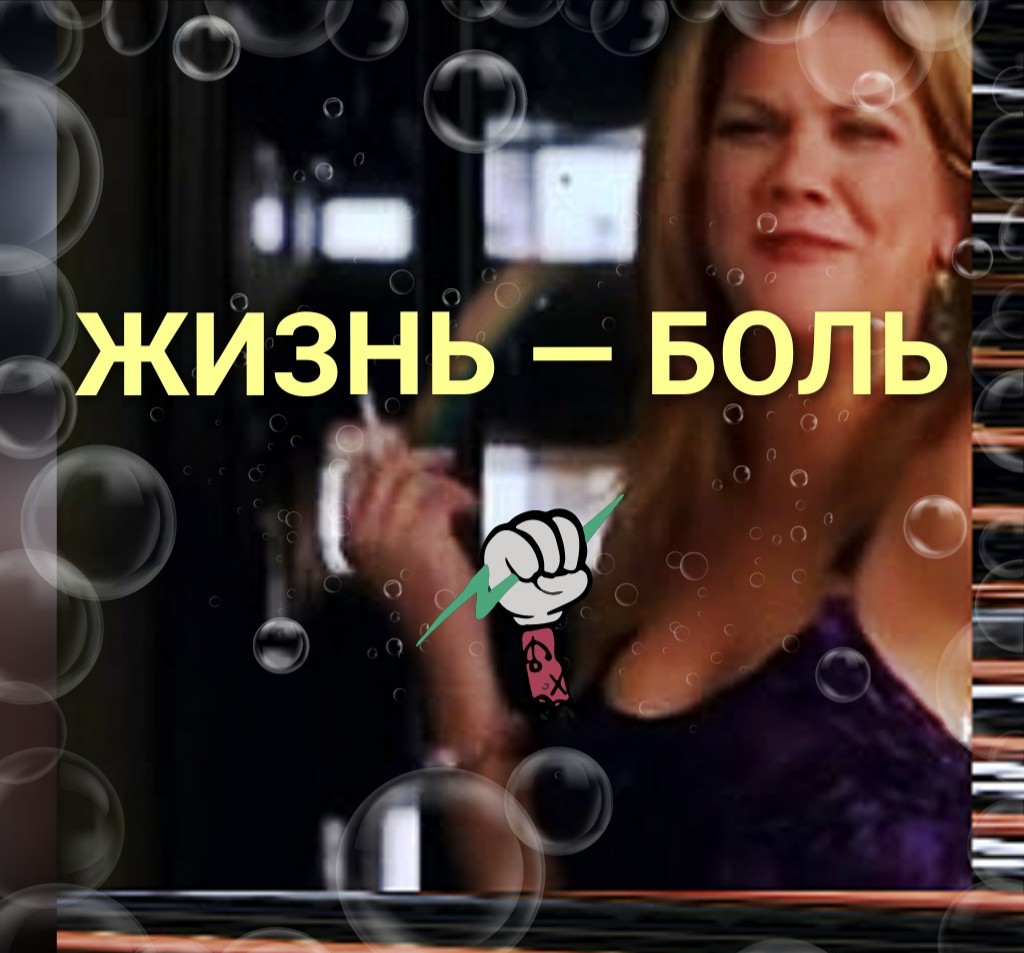
Конечный результат можно посмотреть в отдельной папке InFrame.

Важно! На превью не должно быть сцен насилия, оскорблений и какой-либо дискриминации — это правила платформы YouTube.
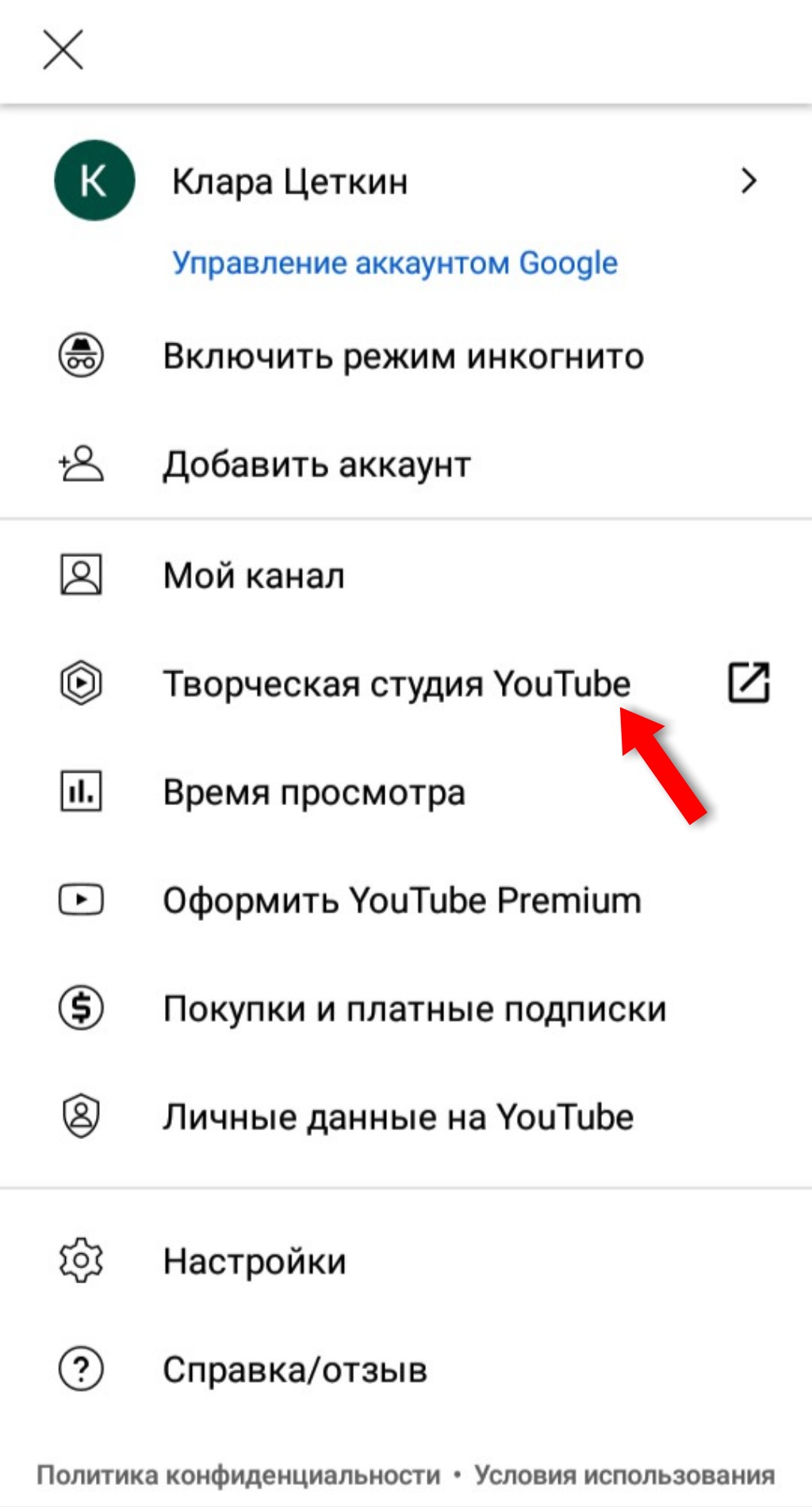
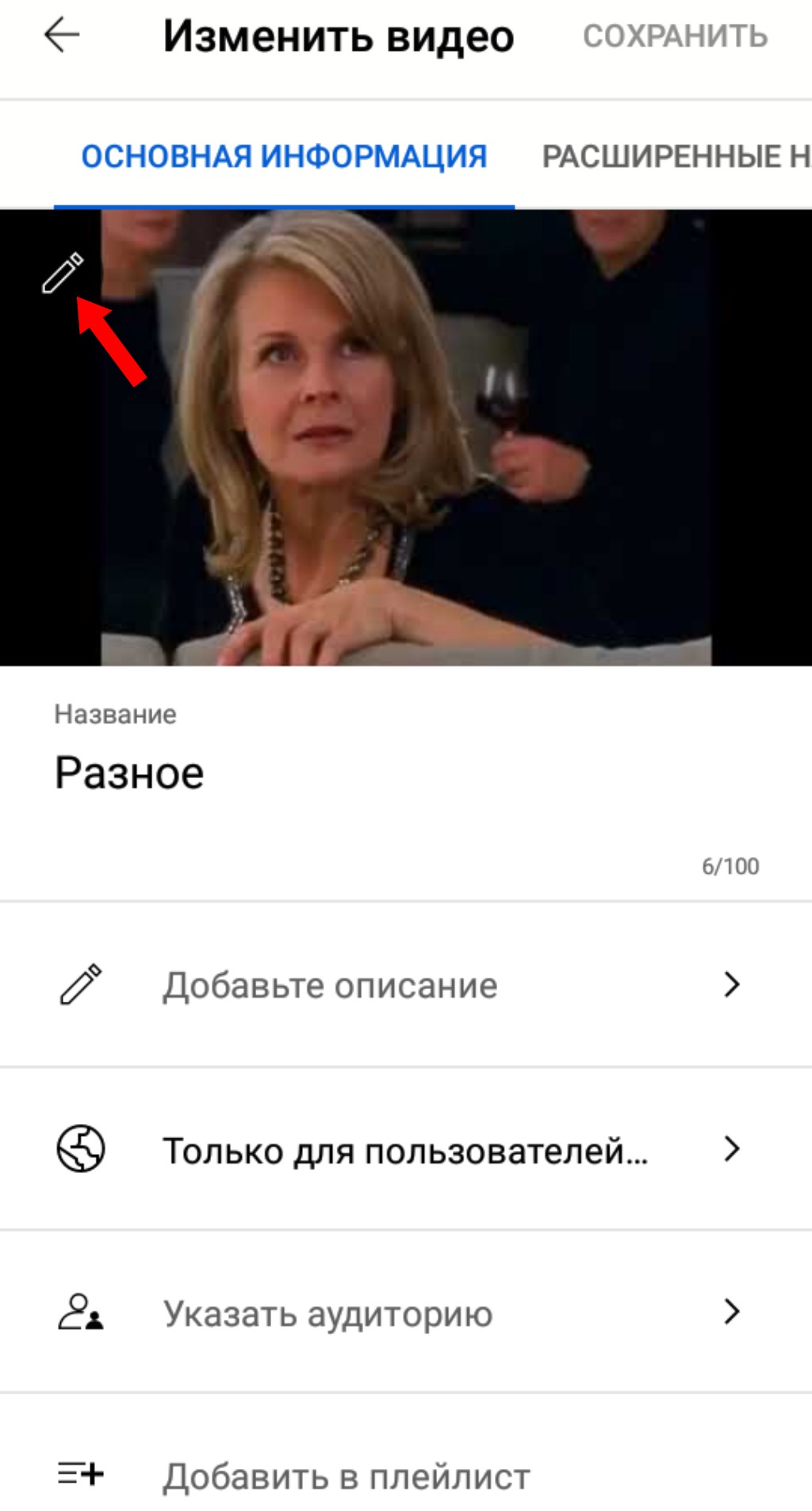
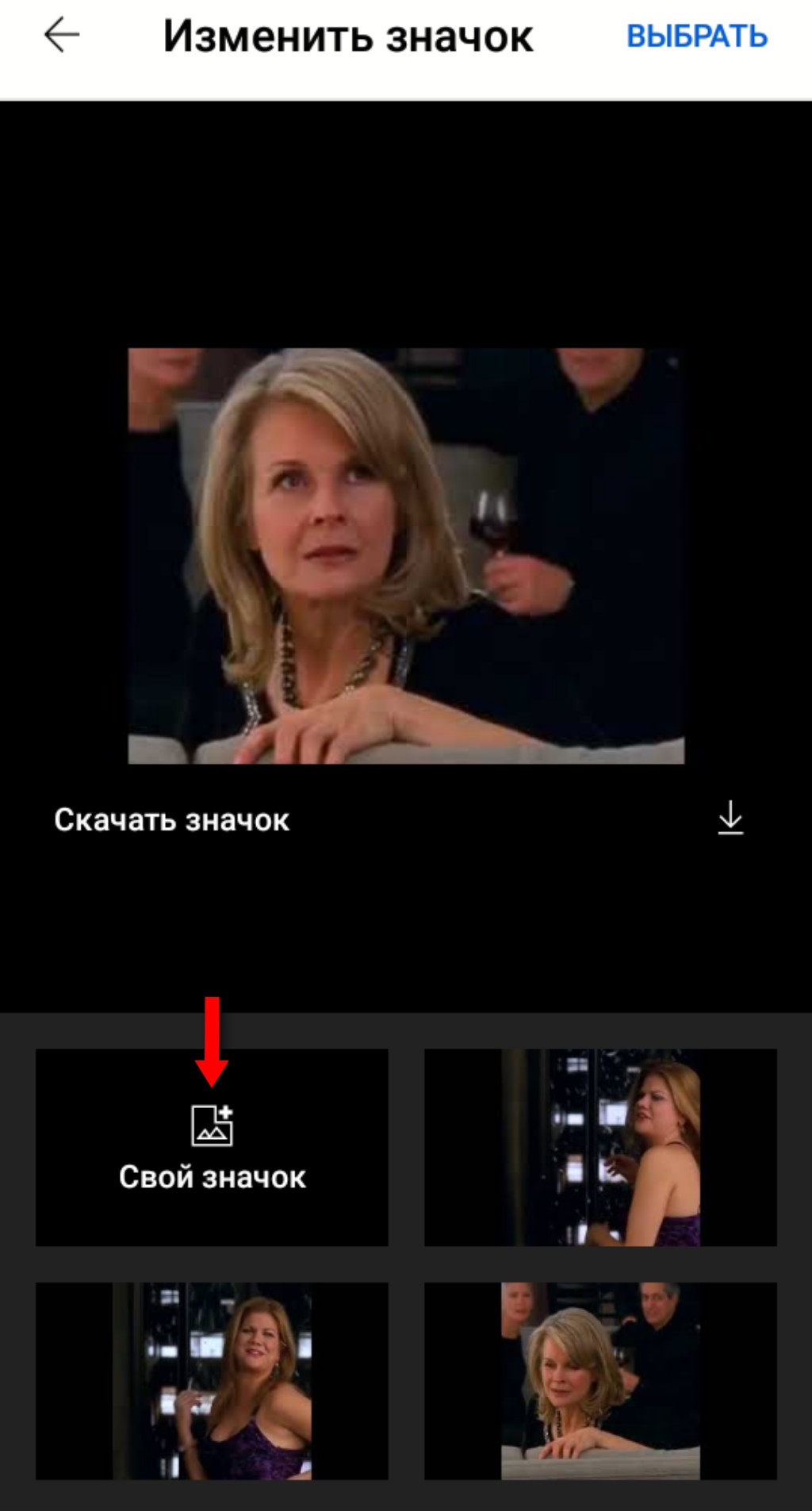
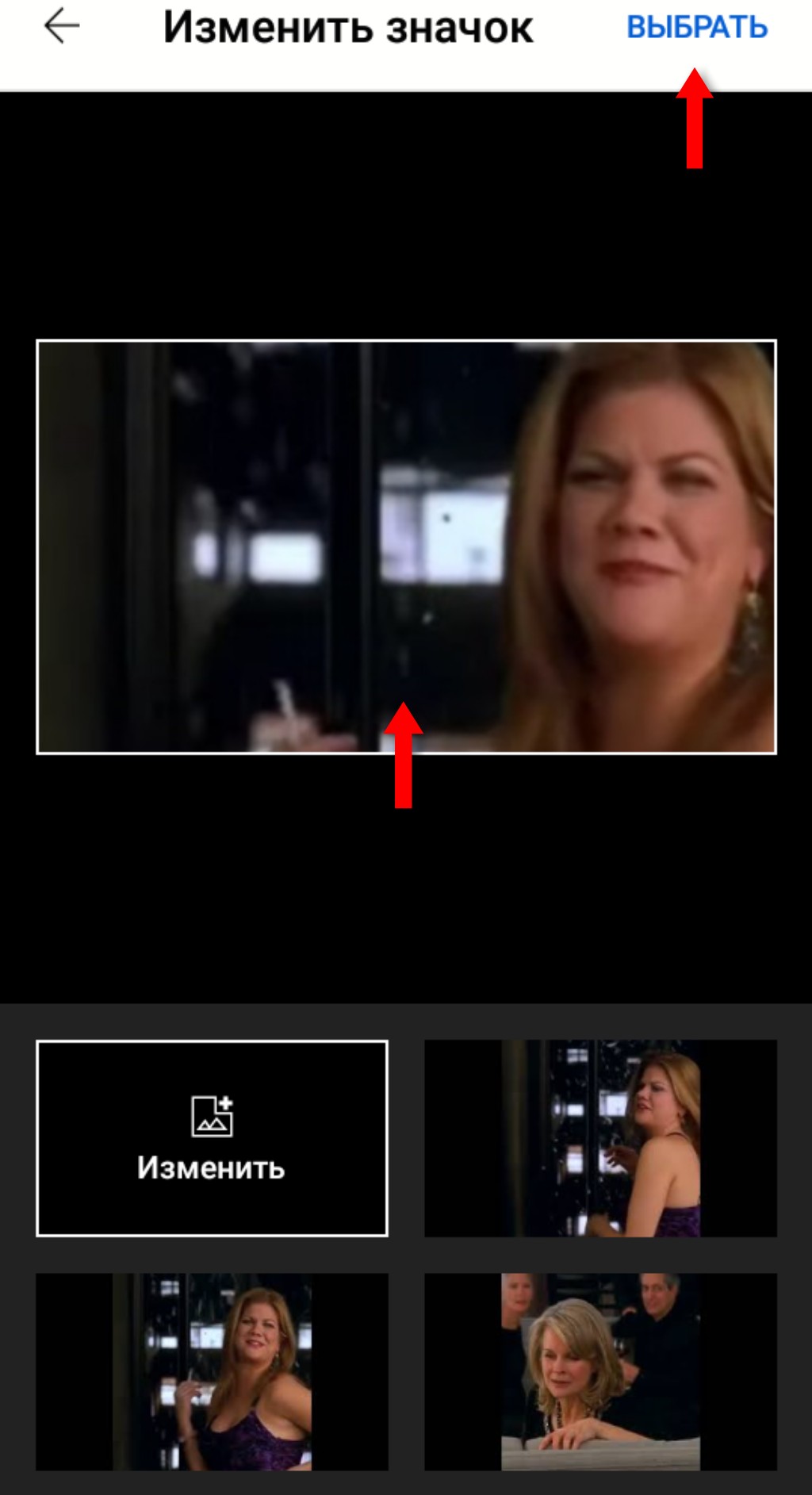
Как поставить превью на видео

Появится интерфейс, на котором отобразятся ваши видео.

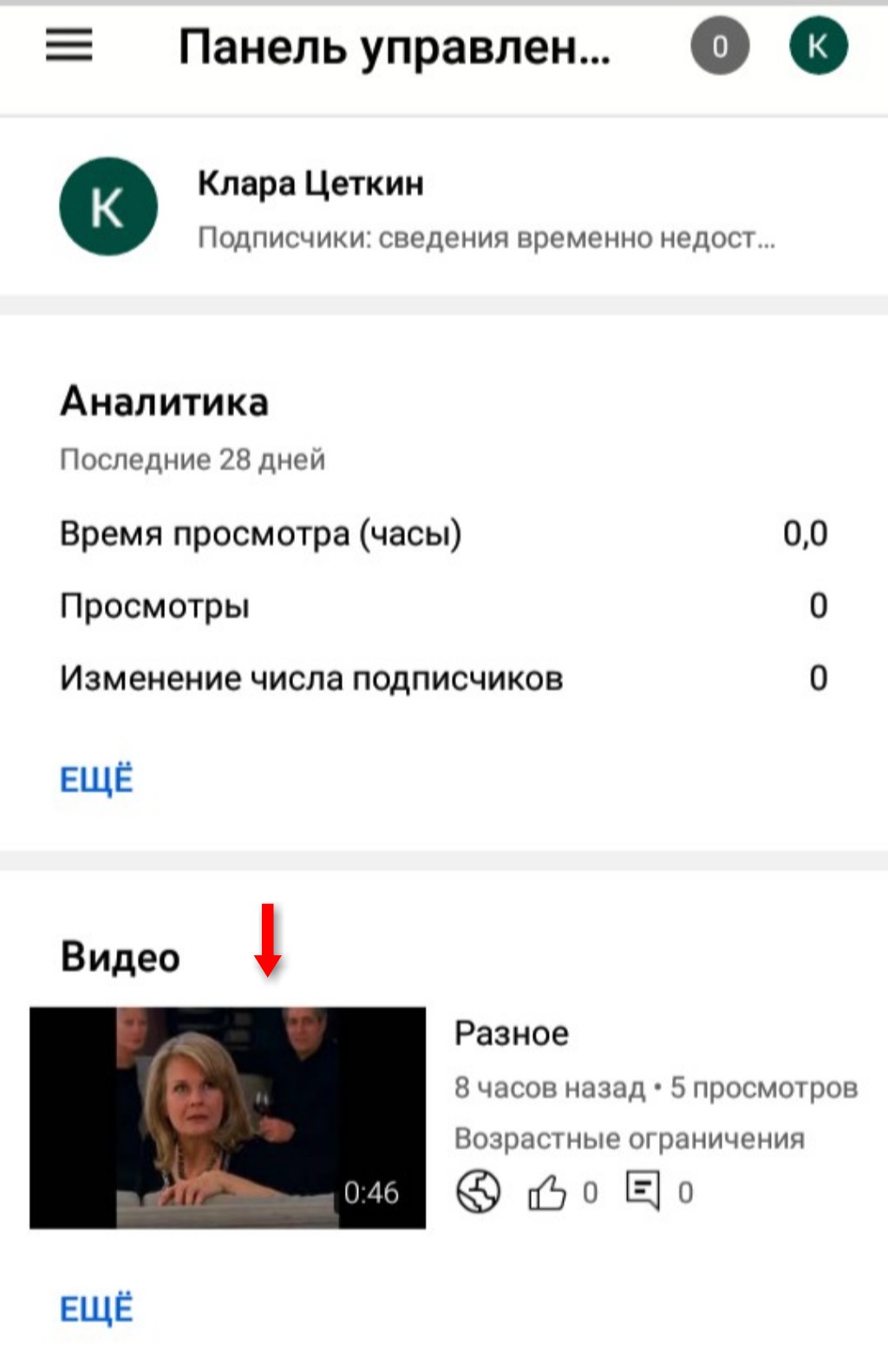
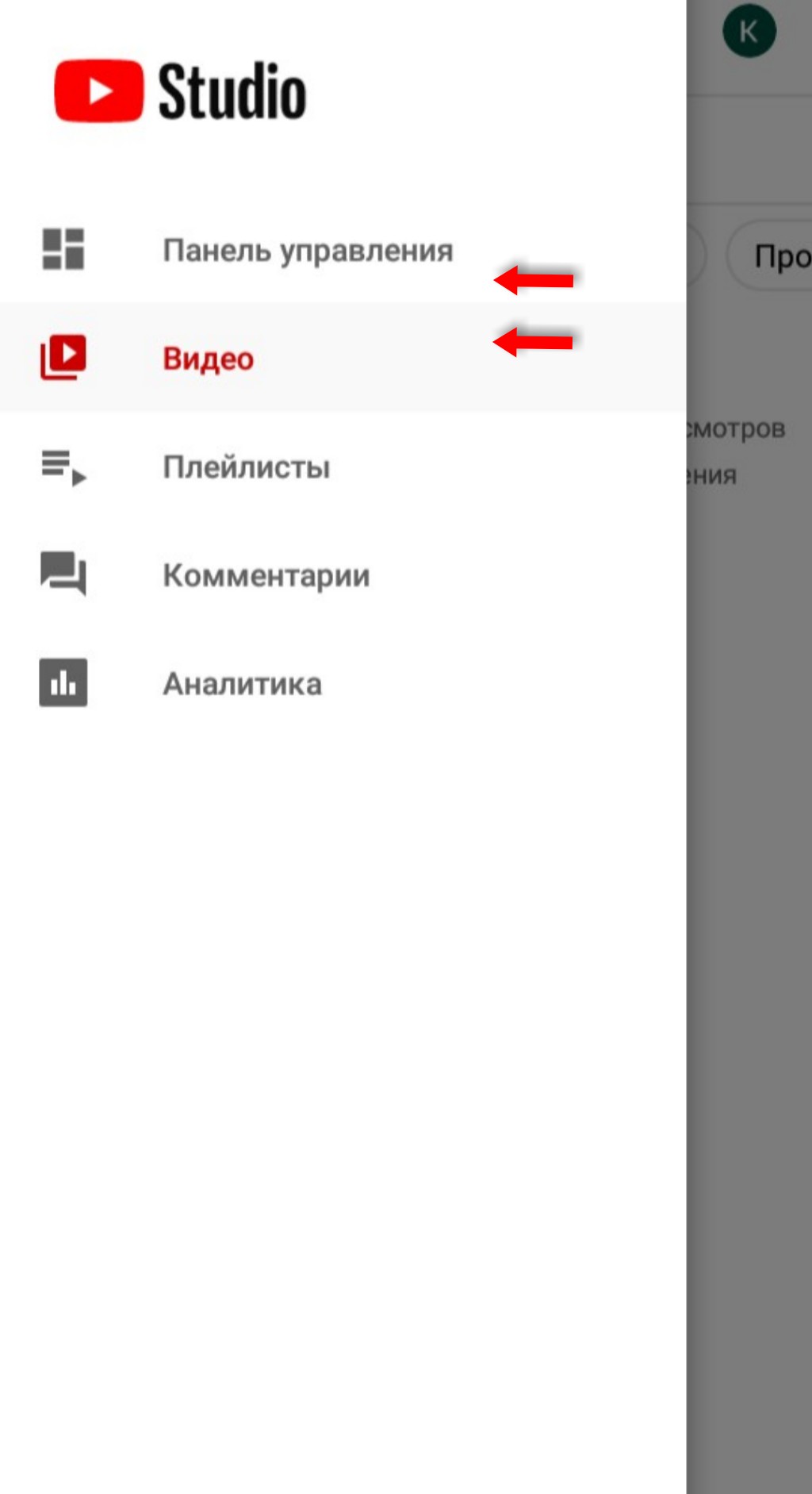
Если на канале несколько видео или созданы плейлисты — нажмите на панель управления в левом верхнем углу.

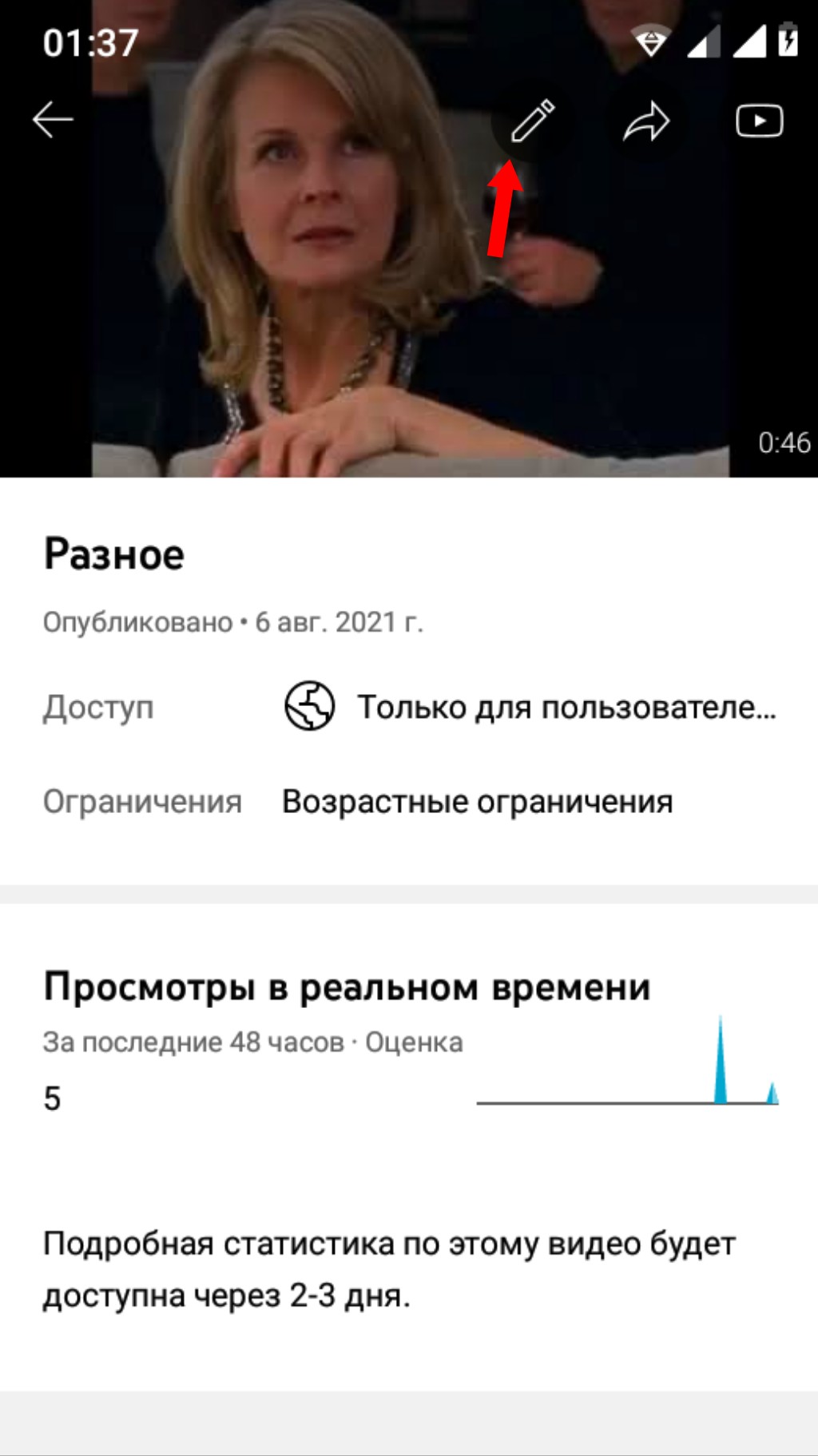
В появившемся окне кликните на необходимый раздел для выбора видео. Нажмите на выделенный ролик.





Теперь необходимо подождать несколько минут, пока превью загрузится.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Такая проблема. Мною было загружено видео в вк и поставлена картинка на превью, которую сейчас я не могу никак найти ни в интернете, ни у себя на компе. Можно ли как-нибудь достать ее с превью того видео?
Клавиша PrtScrn . потом сохранить в любом редакторе (хоть в Paint). Если в системе есть "Ножницы" или Яндекс-диск - ещё проще.
Затем на Гугле открыть "Поиск по картинке". загнать туда полученную и выбрать нужную из результатов поиска.

тут все написано или jpg
Мы постоянно добавляем новый функционал в основной интерфейс проекта. К сожалению, старые браузеры не в состоянии качественно работать с современными программными продуктами. Для корректной работы используйте последние версии браузеров Chrome, Mozilla Firefox, Opera, Microsoft Edge или установите браузер Atom.
Привет друзья. Сегодня будем разбираться как сделать превью сайта (картинку, которая отображается, например, в социальных сетях), когда вы скидываете ссылку на свою посадочную страницу. К сожалению, многие разработчики упускают этот момент, при этом не исключают, что ссылкой на сайт будут активно делится в социальных сетях, поэтому, давайте выясним как это делается.
Создаем превью сайта при помощи Open Graph разметки
Да, на самом деле все очень просто и делается за несколько минут, просто нужно добавить несколько метатегов и выбрать картинку для показа (с изображением есть нюансы).
Давайте начнем с метатегов. Для решения поставленной задачи нам понадобится следующая разметка:
Пока они не заполнены, это просто шаблон для вставки. Сейчас кратко поясню что к чему и заполню вместе с вами на примере своего лендинга для колеса фортуны.
Итак, og:title - заголовок страницы, он же тайтл. Можно скопировать из тега title. Во многих популярных CMS так и происходит.
В моем случае получается так:
Далее заполняем og:site_name - название сайта.
Теперь og:url - ссылка на текущую страницу.
Не забываем про краткое описание og:description. Обычно копируется из метатега description. Так и поступаю.
Теперь переходим к самому важному - добавлению картинки. Заполним og:image, og:image:width, og:image:height. Как вы могли догадаться это ссылка на картинку, ее ширина и высота.
Тут есть небольшой нюанс с размером изображения. Дело в том, что разные сервисы просят разный размер. Например, т,о что для Твиттера может быть вполне нормально, то Facebook может обрезать. Не буду вас утруждать дилеммой по этому поводу, а порекомендую остановиться на странном разрешении 968×504.
Да, где-то это меньше минимального рекомендованного, но зато его не сильно обрезают и, даже если вы разместили текст на изображении, так будет меньше риска, что соцсети или другой сервис его обрежет. Вообще я не нашел компромисса в вопросе разрешения, ведь даже одна социальная сеть, в зависимости от того куда вы добавляете ссылку, может по-разному кропить картинку. Тут надеюсь и на совет знающих людей в комментариях. У меня получилось так:
В итоге все выглядит так:
При этом социальные сети могут кэшировать ссылку и многие считают, что этот код не работает. Не спешите ругаться в комментариях, а просто воспользуйтесь сбросом кэша.
На этом - все. Теперь ссылки на ваши сайты в социальных сетях и сервсах поддерживающих Open Graph разметку буду выглядеть лучше.
Читайте также:

