Как сделать превью в канве
Обновлено: 04.07.2024
Шаг 2. Во всплывающем окне вводим свой Адрес электронной почты и Пароль. Нажимаем Log In.
Если вы забыли пароль от своей учетной записи, то на данном этапе его можно восстановить. Для этого нажимаем Forgot Password? и следуя последующим инструкциям восстанавливаем пароль.
Технические требования к фотографиям
Для файлов в формате JPG и JPEG
- Формат файла: JPG или JPEG.
- Максимальный размер файла 50 МБ.
- Минимальное разрешение фотографий 4 Мп.
- Максимальное разрешение фотографий 100 Мп.
- Цветовой профиль RGB (рекомендуется AdobeRGB1998).
- Метаданные должны быть встроены в JPG.
- Длина названия: от 3 до 10 слов.
- Минимальное количество ключевых слов: 5.
Как встроить метаданные в JPG файл читайте в этой статье: Как добавить метаданные к фотографии или иллюстрации через Adobe Photoshop?
Для файлов в формате PNG
- Формат файла: PNG.
- Метаданные должны быть встроены в файл превью, который должен быть в формате JPG и иметь то же имя, что и PNG (stock.jpg и stock.jpg).
- Нет минимальных и максимальных ограничений на размер по файлу превью.
- Можно загружать только через SFTP.
- Минимальное разрешение PNG 4 Мп.
- Максимальный размер PNG файла 50 МБ.
- Не загружать ZIP со спаренными PNG и JPG.
Релизы
На данный момент загружать релизы модели или собственности не нужно, но в случае необходимости, иметь вы их обязаны. Вы можете использовать любой стандартный бланк, либо воспользоваться бланками от Канвы:
Загрузка фотографий
После того как вошли в аккаунт, делаем следующее:
Шаг 1. В левом меню выбираем пункт Contributor Hub:

Шаг 2. Переносим подготовленные фотографии простым перетаскиванием в область загрузки. Выбрать файлы можно также и через Проводник Windows или Файндер Mac, для этого нужно нажать Select File:

Шаг 3. Дайте немного времени системе, чтобы она подгрузила файлы и отобразила их на страничке. В это время может показаться, что страничка подзависла, но так и должно быть.

Шаг 4. Отправляем материалы на проверку. Внизу странички отмечаем галочку: I am the owner of the content, and have releases for any people, property and brands shown in the content и нажимаем Submit paid items:

Если вы хотите, чтобы ваши материалы были доступны для бесплатного скачивания, вам необходимо отметить еще и первую галочку: I want my content to be available to users for free (you will not earn any royalties if you select this option). Но вы должны понимать, что тогда ни о каких роялти не может идти и речи.
Шаг 5. Заключительная часть. Подождав немного времени, ваши работы загрузятся и отправятся на проверку. Если все прошло успешно, то вы увидите подтверждение этому факту:

Как проверить какие файлы одобрены / на рассмотрении / отклонены?

Здесь вы найдете всю сводную информацию, которая вам поможет соориентироваться в отправленных материалах. Выглядит она достаточно архаично, и скорее всего в будущем изменится, имейте это ввиду.
Как попасть на эту страничку из меню?

Шаг 2. Переходим на вкладку Public Profile:

Шаг 3. Прокручиваем страницу до самого конца и снизу видим раздел Administration. Нажимаем на ссылку View Portfolio:

Мы на месте. Да, путь весьма тернистый, но пока только так.
Всего доброго. Ваш MrVector 🙂
П.С. Не забывайте подписываться на наши соц сети и телеграмм канал. Если у вас остаются какие-либо вопросы, то задавайте их в комментариях к этой статье. Я постараюсь оперативно ответить на каждый вопрос.
Трендовые темы для микростоковых авторов на: Patreon и VK Donate
Превью на видео или обложка на YouTube — это изображение, которое видят зрители рядом с названием ролика. Превью — важная визуальная часть контента, побуждающая к просмотру видеоролика. Преимущества правильно сделанной обложки на YouTube:
- Повышение кликабельности и вовлечённости.
- Поддержание общего стиля канала.
- Узнаваемость канала.
Для привлечения внимания изображение, используемое в качестве превью, дополняют надписями, стикерами и любыми другими символами.

Требования к превью: размер, формат и вес
Для получения возможности создания обложек необходимо получить доступ. Условия получения:
- хорошая репутация канала;
- подтверждённый аккаунт;
- соблюдение норм и правил сообщества YouTube.
Хорошая репутация канала подразумевает отсутствие блокировок или жалоб.
- Добавлять превью в свои видео.
- Загружать ролики с длительностью более 15 минут.
- Проводить прямые трансляции.
- Подавать апелляции по заявкам Content ID.


Ссылка на нормы и правила сообщества Youtube находится в нижней части страницы. В них есть запрет на изображение сцен насилия, дискриминацию и многое другое.
Технические требования
Одним из основных требований является соотношение сторон — 16:9. Если показатель будет выше, то система обрежет картинку до нужных размеров. Соответственно, визуальная часть изображения исказится.
- Размер изображения — 1280×720 пикселей.
- Формат — BMP, JPG, PNG.
- Вес — не более 2 мегабайт.
Советы и рекомендации по созданию обложки для Ютуба
Превью — наиболее простой способ повышения кликабельности роликов. Главное — правильно оформить картинку, произвести первое впечатление, заинтересовать и побудить к просмотру видео.
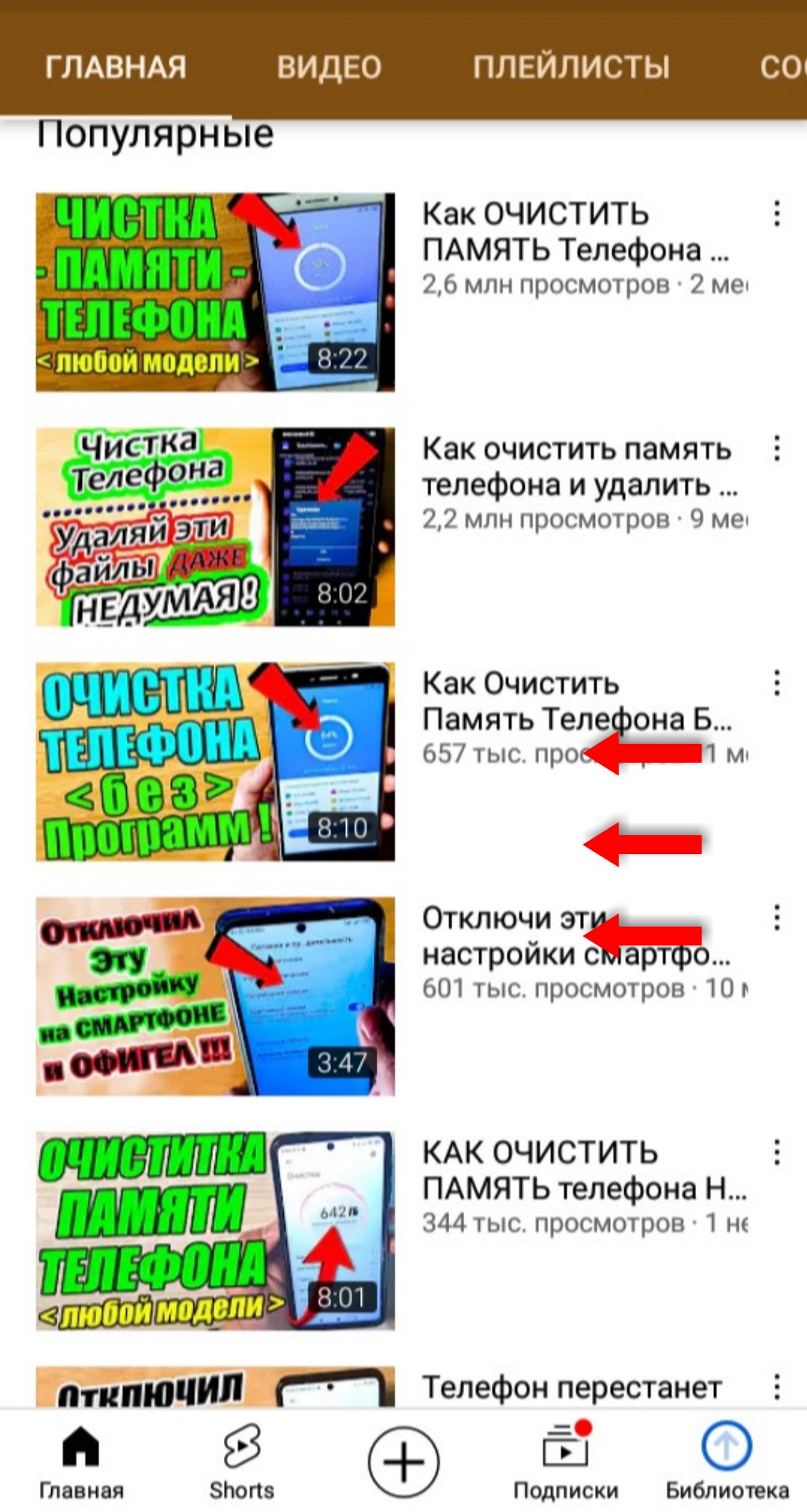
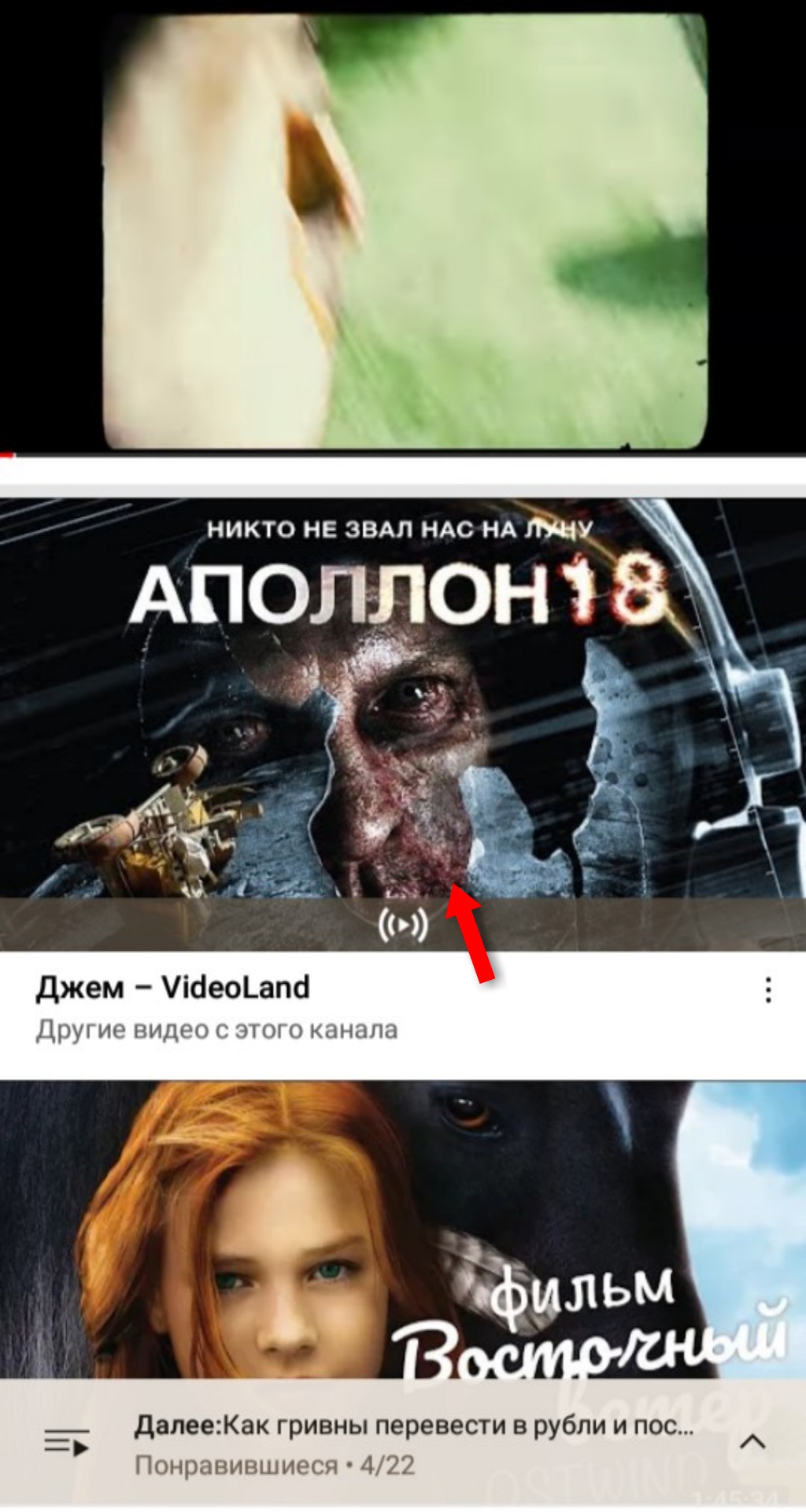
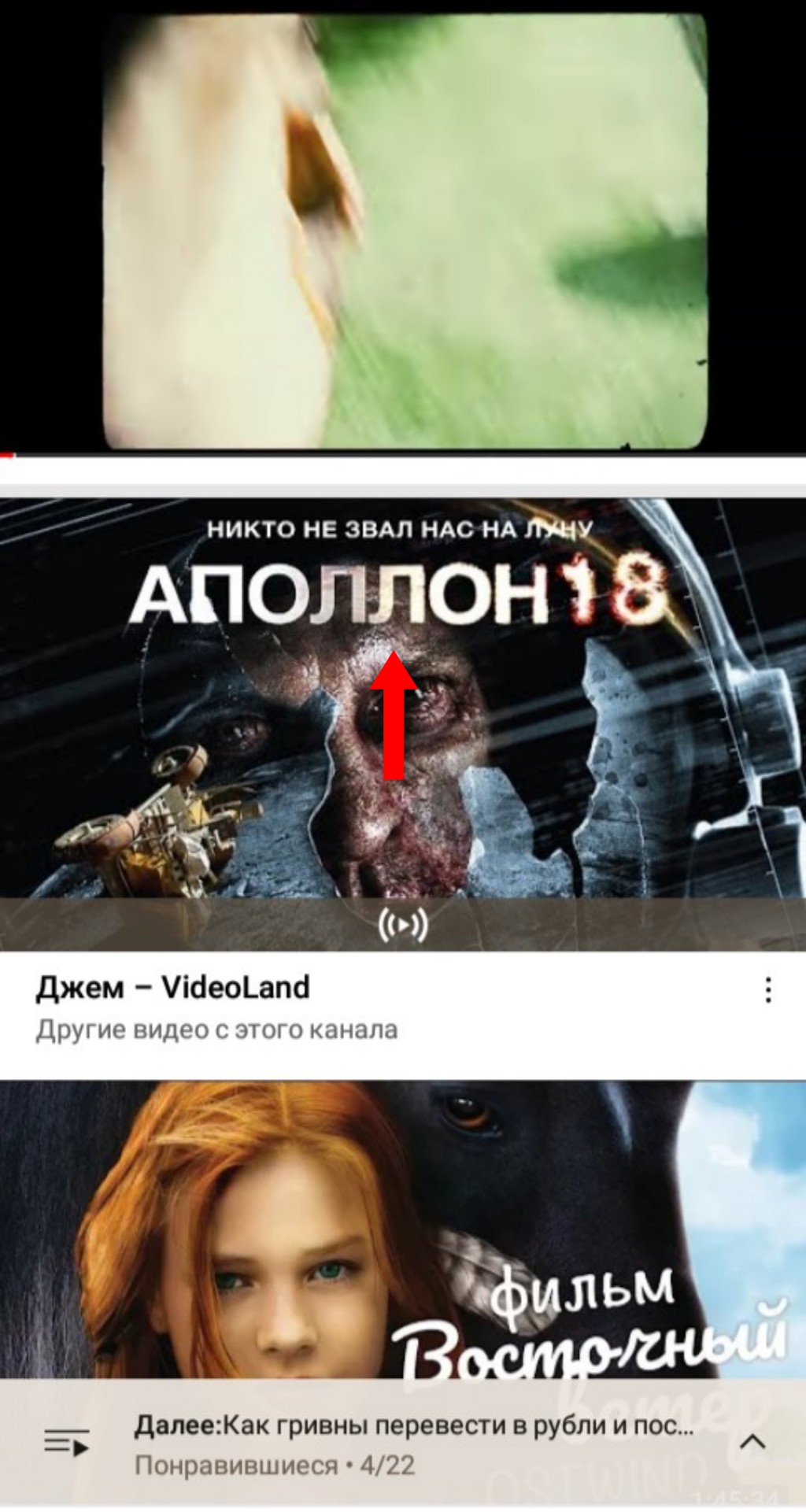
Например, так выглядят видео с обложками:

- Применение крупных объектов и изображений.
- Добавление заголовка.
- Оформление текста на изображении в единой стилистике.
- Периодическое обновление превью на старых видео.
- Применение графических редакторов для оформления.
Применение крупных объектов и изображений
Используемое изображение должно произвести первое впечатление и визуально отобразить содержание видео. Поэтому на обложке желательно разместить крупный объект, который несёт смысловую нагрузку относительно содержания.
Например, превью для фильма ужасов. Крупный объект — главный герой, на котором завязан сюжет и финал фильма. Его лицо на превью — это кульминационный момент фильма и интригующая развязка.

- Изображение должно масштабироваться от крупного до мелкого размера. Это важно для корректного отображения картинки как на мобильных устройствах, так и на компьютере. Рекомендуемый размер картинки — 1280x720px.
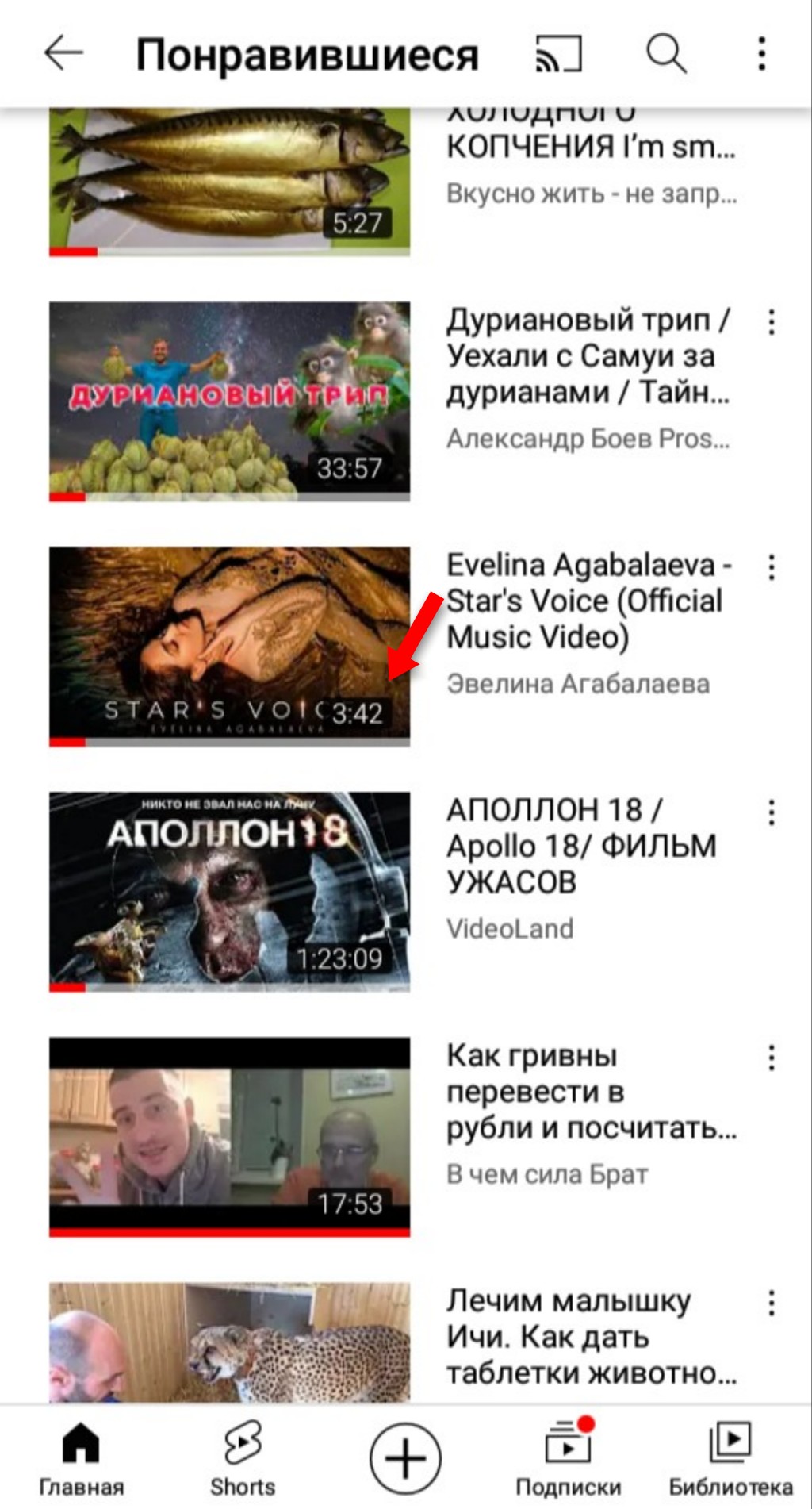
- Детали обложки должны быть максимально отчётливыми. С 2019 года на экранах компьютеров уменьшено количество подачи роликов, теперь отображается четыре видео вместо шести.
- Лицо желательно отображать крупным планом. Как правило, максимальную заинтересованность вызывают лица с определённым спектром эмоций — страх, злость, смех, удивление.
Важно! Нельзя использовать картинку, которой нет на видео — это запрещено правилами YouTube и считается нарушением. Подобные действия чреваты получением страйка и запретом использования персонализированных превью.
Добавление заголовка
Текст на превью призван кратко описать всё содержание ролика. Надпись должна был выполнена крупным шрифтом, выделяться на фоне изображения, нести нужную смысловую нагрузку и быть читабельной. Можно сделать две разновидности текста — крупный и немного мельче. Крупным шрифтом выделить название видео, мелким — краткое пояснение содержания.

Например, превью для фильма. Название — крупный шрифт, пояснение над названием — мелкий. Не нужно использовать слишком крупные буквы — они искажают изображение и выглядят непрезентабельно.
Важно! Для размещения текста не подходит нижний правый угол — там расположен таймер видеоролика.

Единая стилистика текста на изображении
Для каждого превью используйте одинаковую стилистику оформления — цвет, шрифт, фон. Это делает канал узнаваемым и побуждает постоянных зрителей к просмотру новых видео.

Обновление превью на старых видео
Для повышения кликабельности роликов рекомендуется периодически обновлять обложки в старых видео. Насколько это сработает можно отслеживать через YouTube Analytics.
Применение графических редакторов
Для создания оригинальных изображений и надписей проще всего воспользоваться графическими редакторами. Подходят любые приложения и платформы, которые не повлияют на размер превью, и создадут подходящее изображение. Чаще всего используют приложения Canva, все версии Photoshop и многие другие.


Как сделать превью на видео для Youtube
Обложку для видеоролика можно сделать при помощи программ и онлайн-сервисов.
Программы:
- Adobe Photoshop.
- Canva.
- Faststone Image Viewer.
- Crello.
- Adobe Lightroom CC.
- Relaythat.
- Adobe Color.
- И многие другие.
Онлайн-сервисы:
- Adobe Photoshop.
- Canva.
- InFrame.
- Crello.
- Pixlr.
- PicMonkey.
- И другие.
На заметку! Некоторые программы доступны и в онлайн формате. Например, Canva, Crello.
Алгоритм создания превью
Создание обложки на примере онлайн-сервиса InFrame:
Загрузите приложение из Google Play или App Store.

Войдите в приложение. На экране отобразятся все медиафайлы из галереи. Сделайте выбор и приступайте к редактированию.

Задайте масштаб, подходящий для обложки — в приложении он предусмотрен именно для YouTube.
На заметку! Приложение позволяет использовать разные фильтры для фото. На некоторых видны водяные знаки, которые можно обрезать в процессе редактирования.


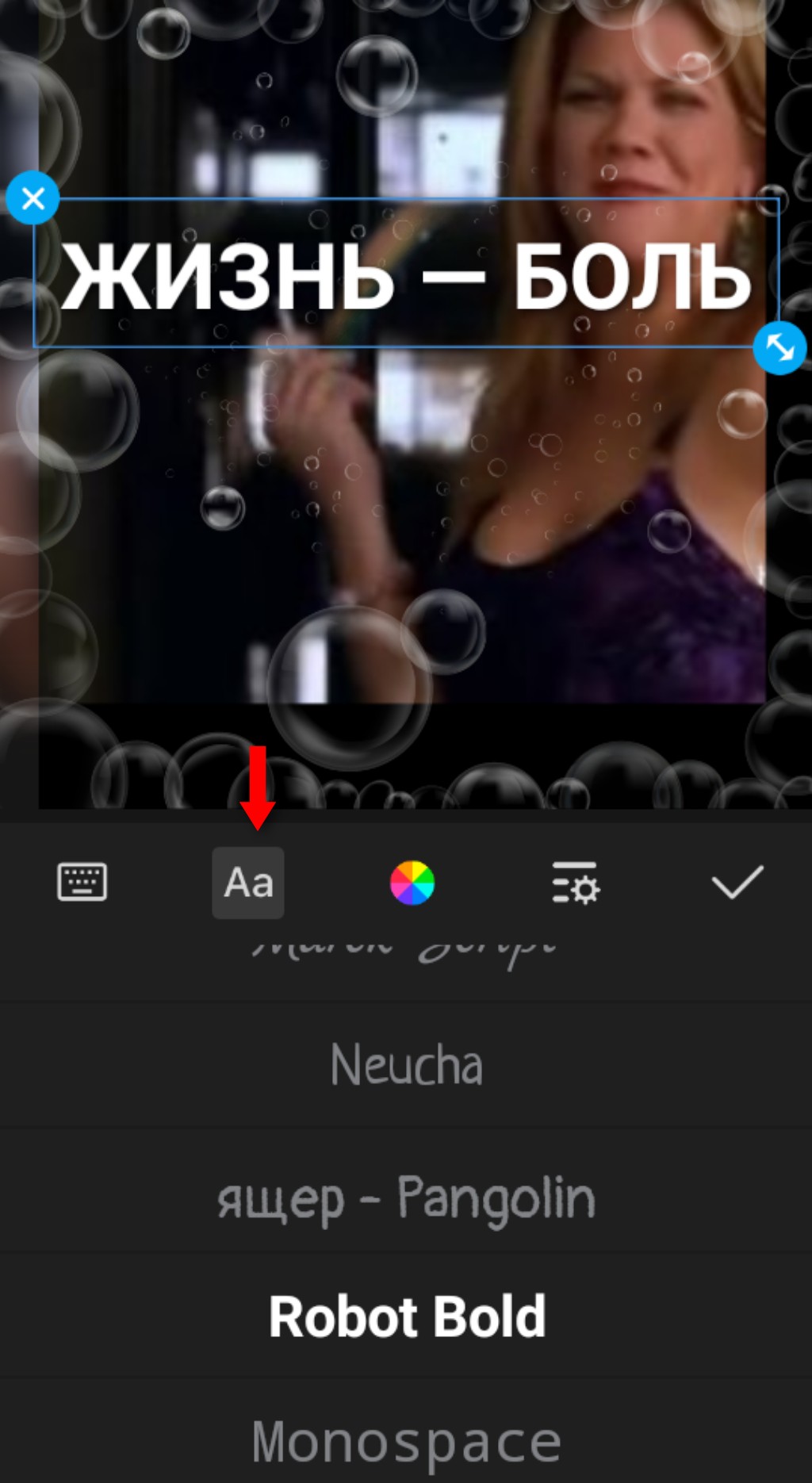
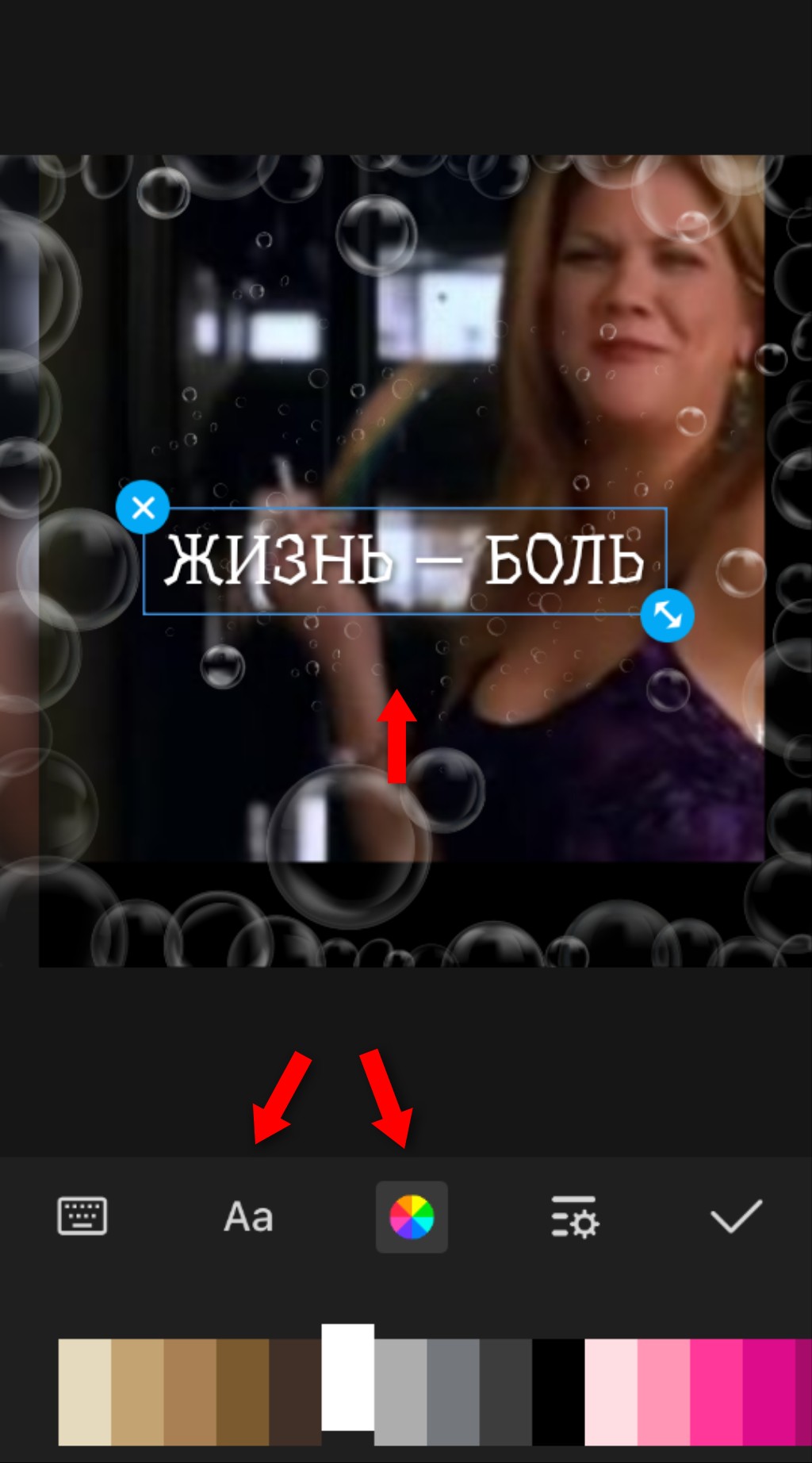
При добавлении текста можно выбрать шрифт. Не используйте слишком витиеватые буквы.

Также можно изменять размеры надписи, цвет, угол наклона и месторасположение на изображении.


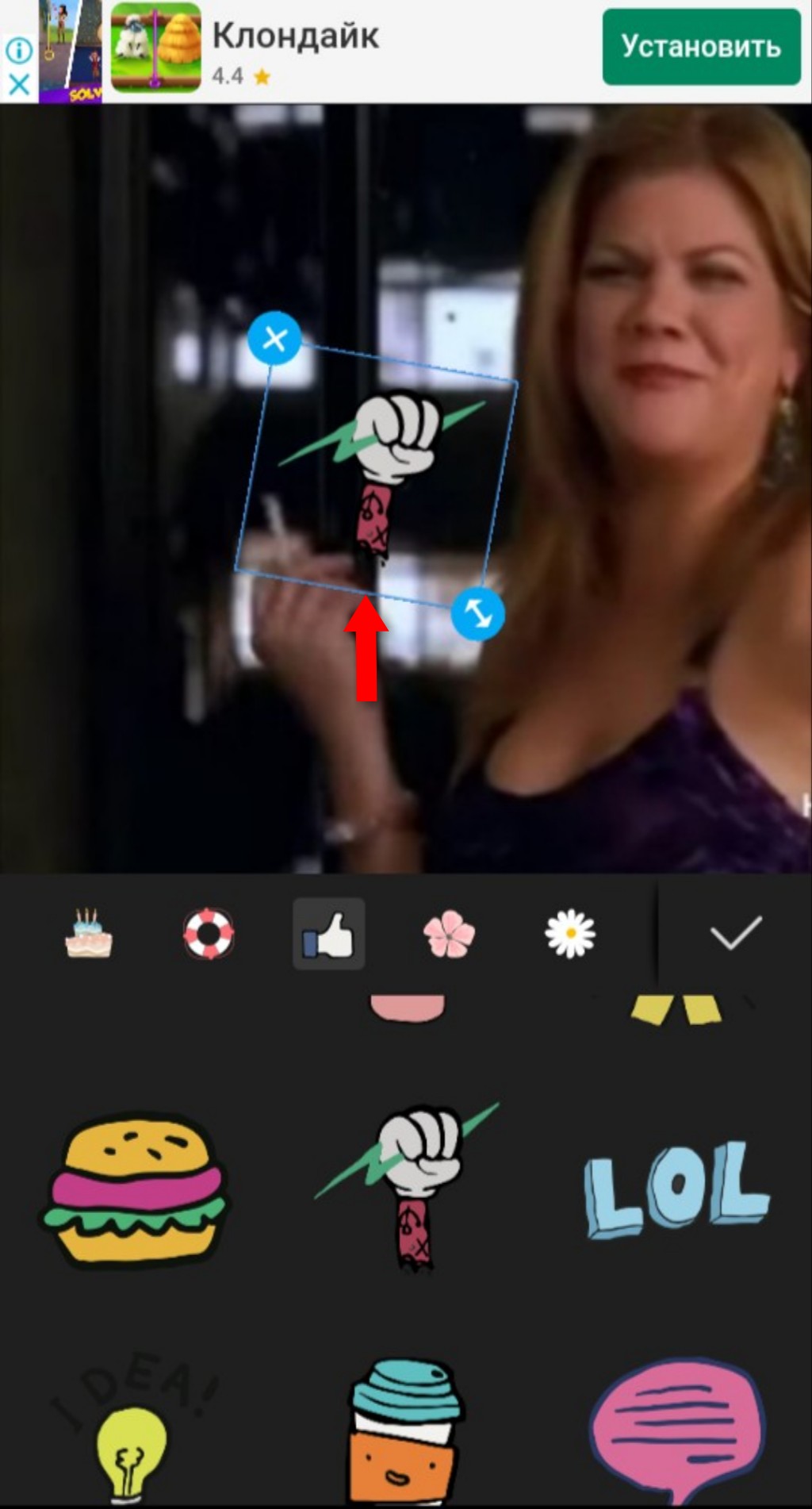
Откройте раздел с наклейками. Все предлагаемые варианты наклеек — бесплатные. Для выбора необходимо перемещать строку справа налево.
Кликните на выбранный вариант. Наклейка появится на превью, её можно перемещать, уменьшать, увеличивать и т.д.

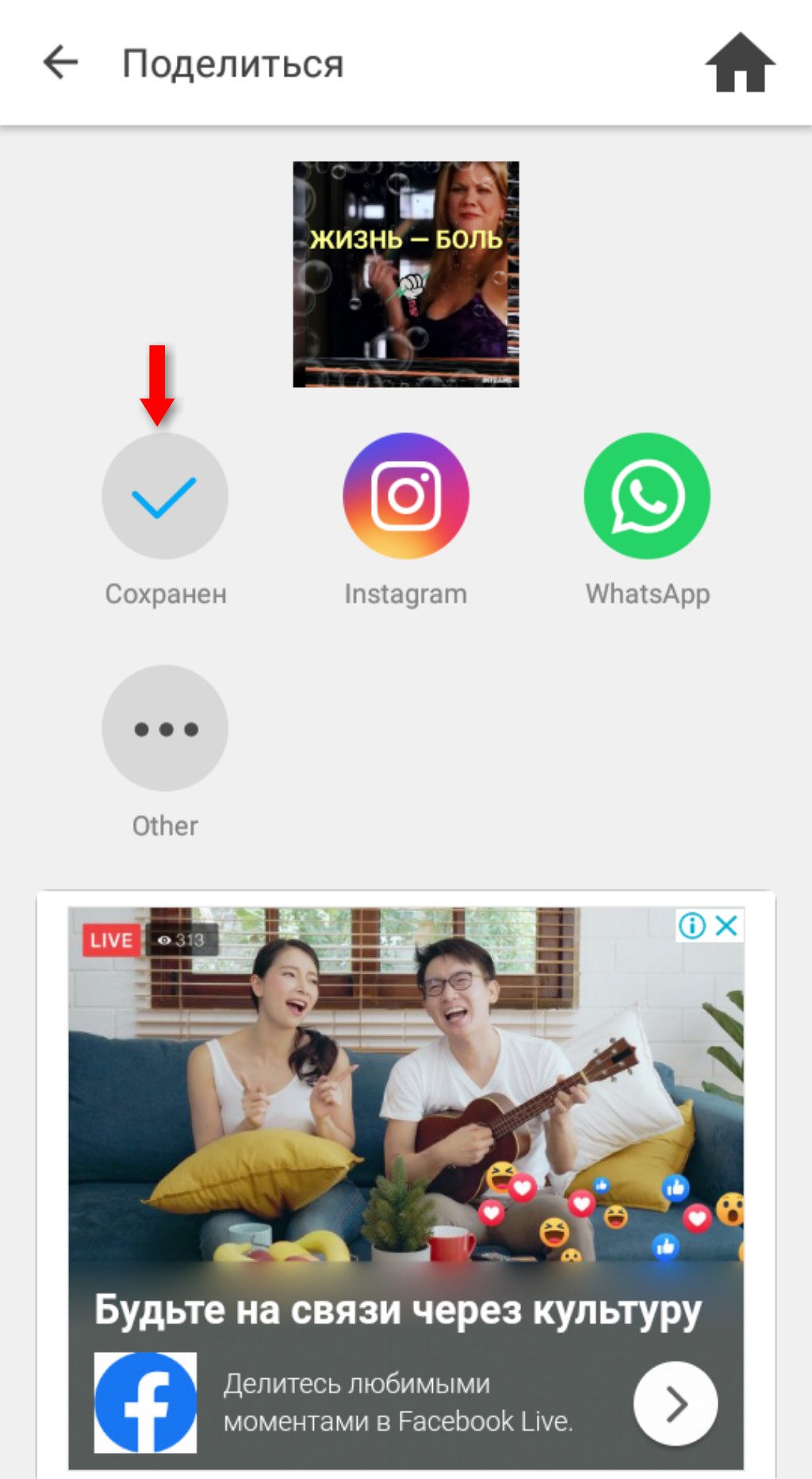
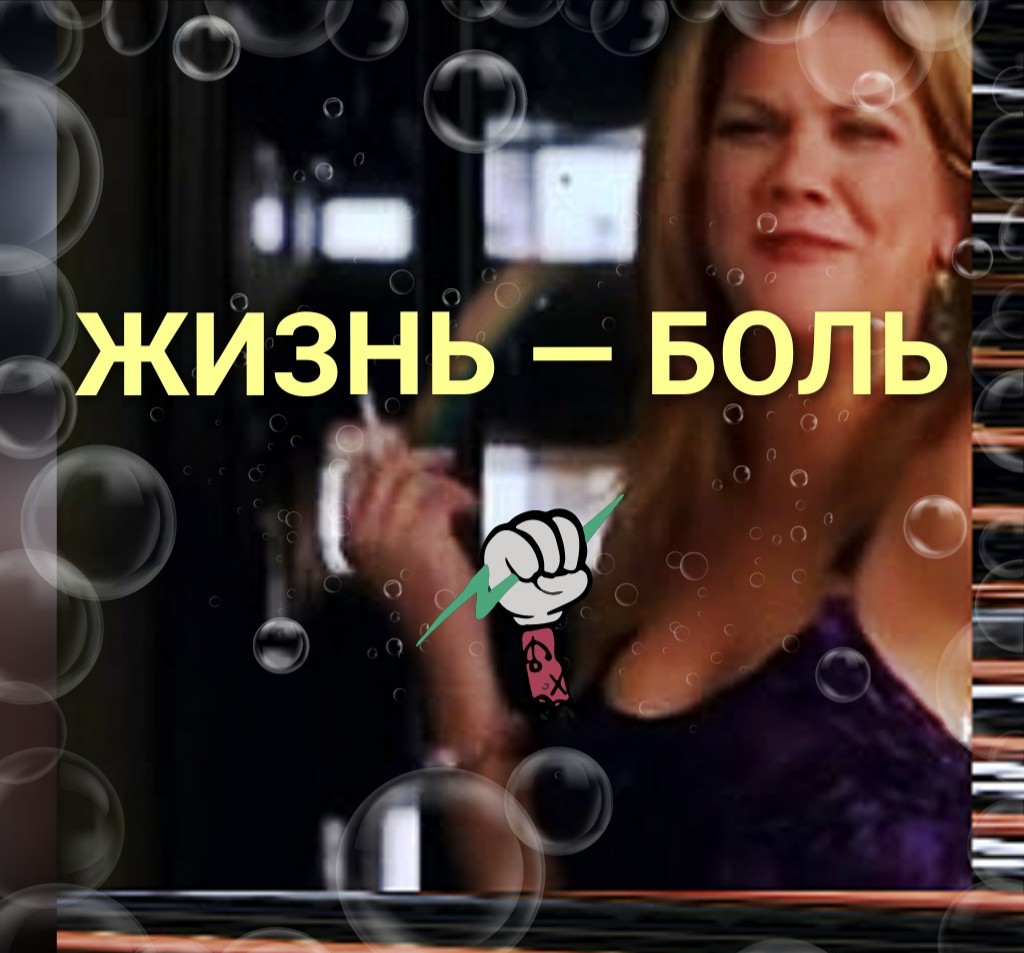
В конце редактирования сохраните полученный результат. Изображение сохранится в галерее.

Конечный результат можно посмотреть в отдельной папке InFrame.

Важно! На превью не должно быть сцен насилия, оскорблений и какой-либо дискриминации — это правила платформы YouTube.
Как поставить превью на видео

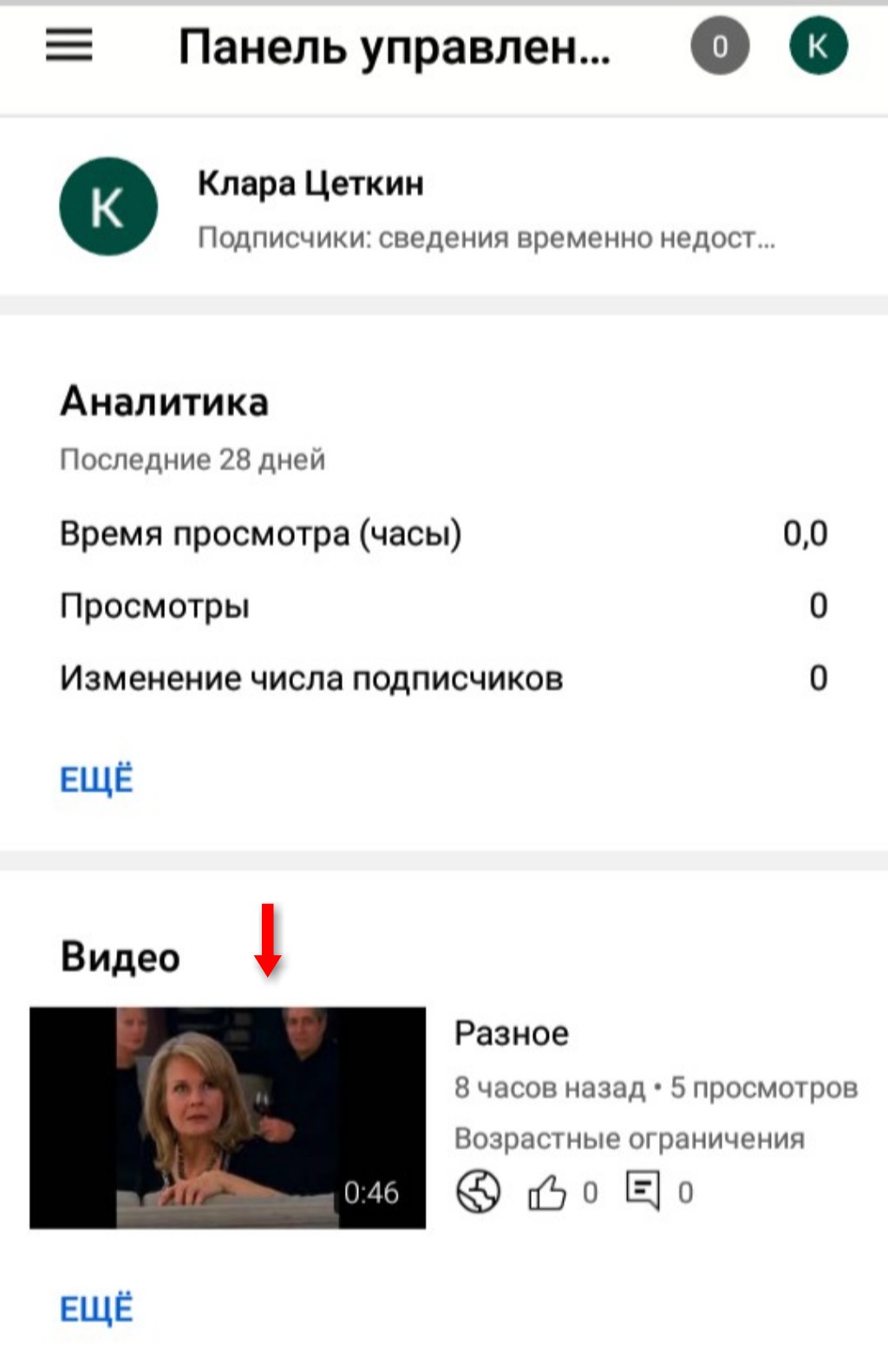
Появится интерфейс, на котором отобразятся ваши видео.

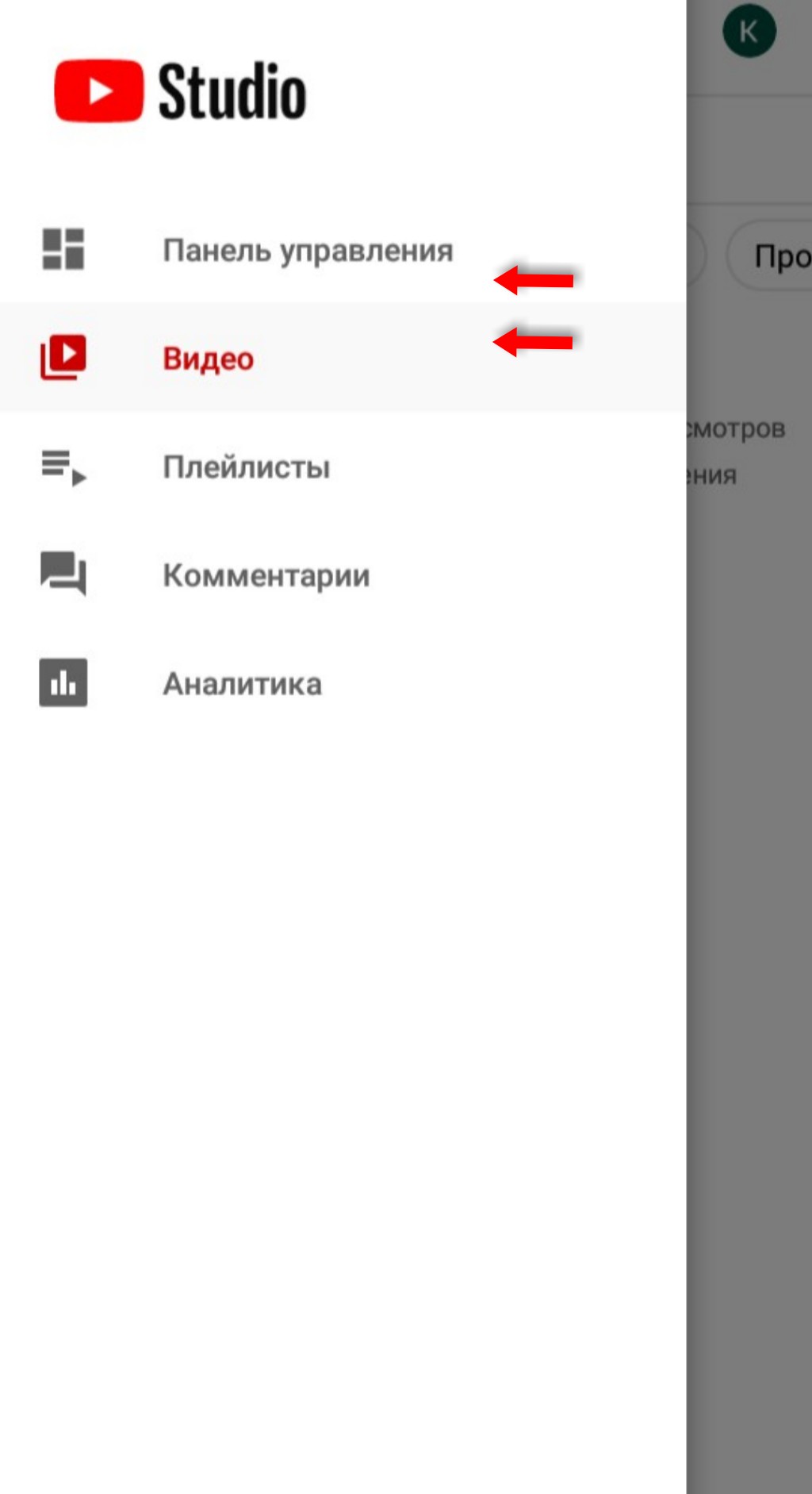
Если на канале несколько видео или созданы плейлисты — нажмите на панель управления в левом верхнем углу.

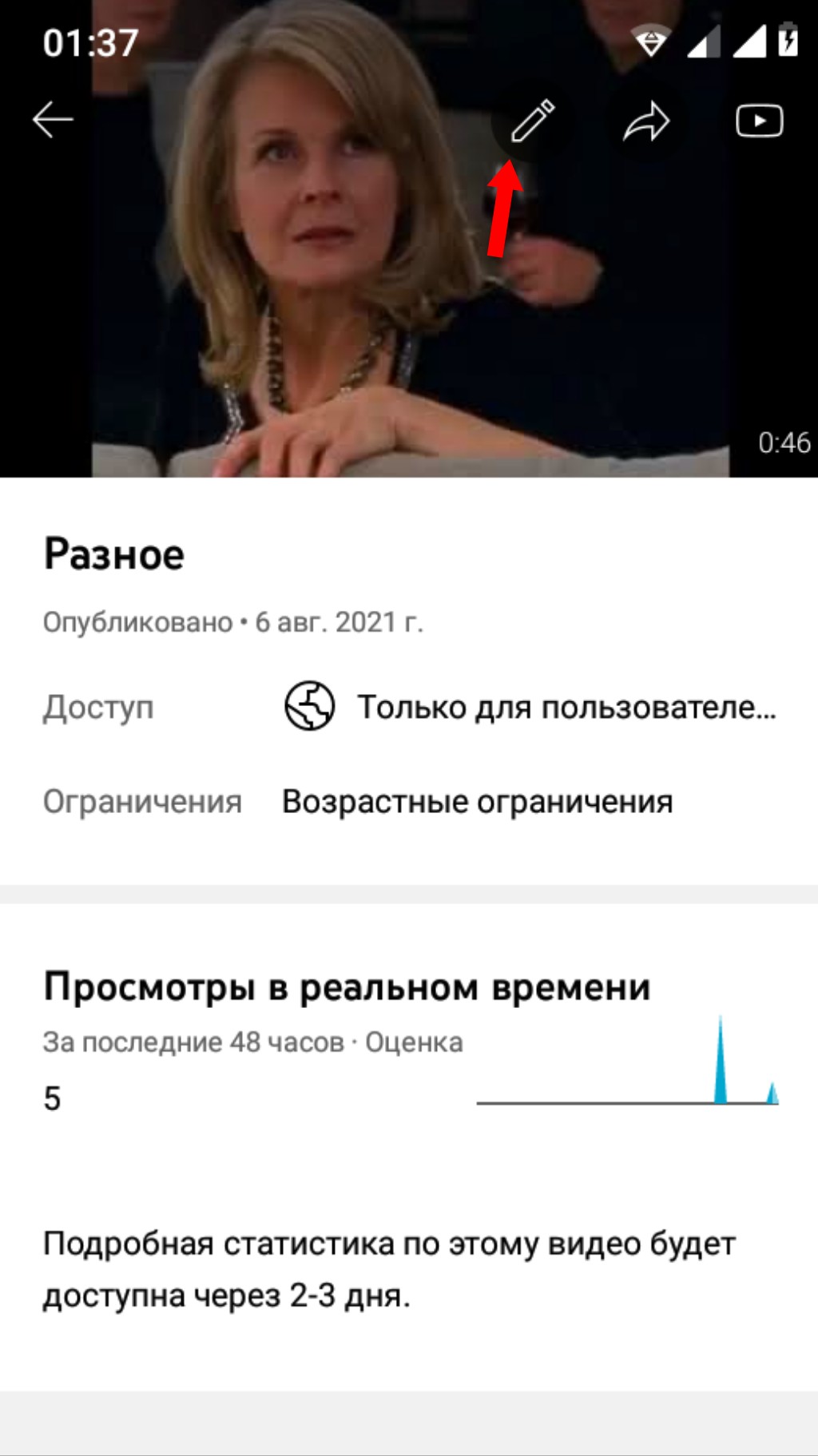
В появившемся окне кликните на необходимый раздел для выбора видео. Нажмите на выделенный ролик.





Теперь необходимо подождать несколько минут, пока превью загрузится.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Привет! Canva расширяет границы в сторону видео еще сильнее: здесь уже можно не только озвучивать и записывать презентации, делать анимированные ролики, использовать готовые видеофоны. Но и… барабанная дробь… записывать скринкасты – видео с экрана.
Раньше тут была доступна запись с вебкамеры, а сейчас появилось еще и видео с экрана.
Подготовила для вас наглядный урок-инструкцию:
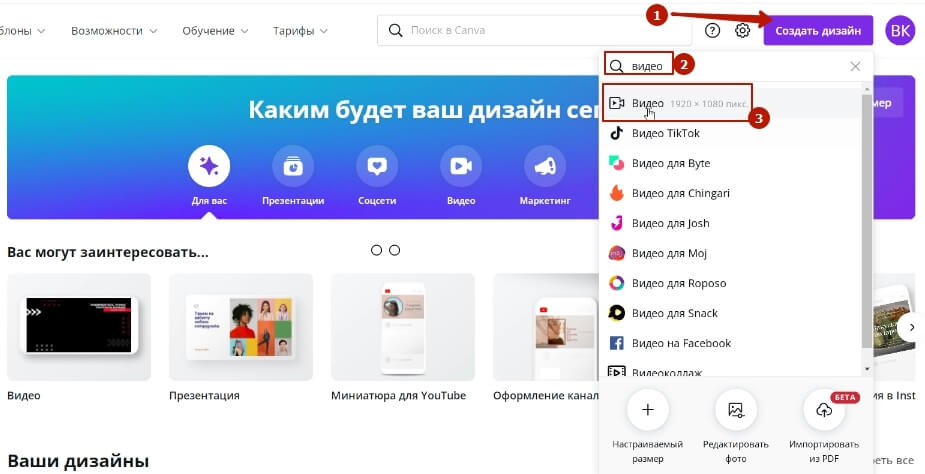
Войдите в свой аккаунт в Canva или зарегистрируйтесь.
Чтобы попасть в редактор, создадим дизайн – видео размером 1920х1080 пикселей. Если вам потребуется наложить фоном музыку, то лучше выбирать именно шаблон видео, а не создавать просто дизайн с настраиваемыми размерами.


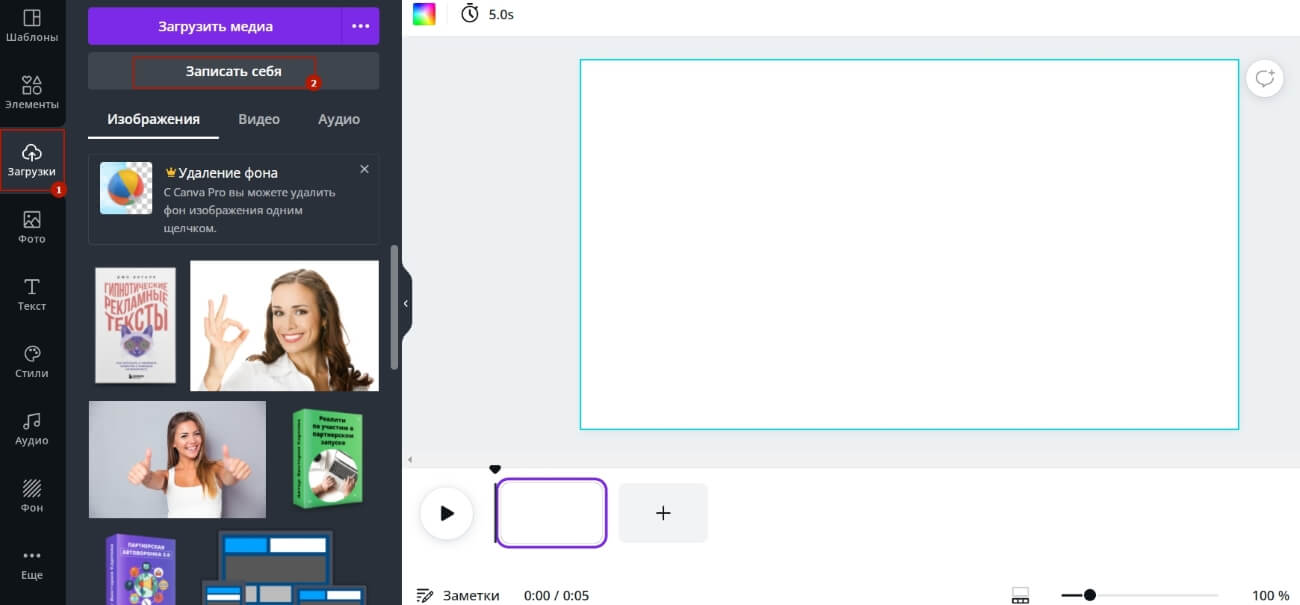
Откроется интерфейс для записи видео.
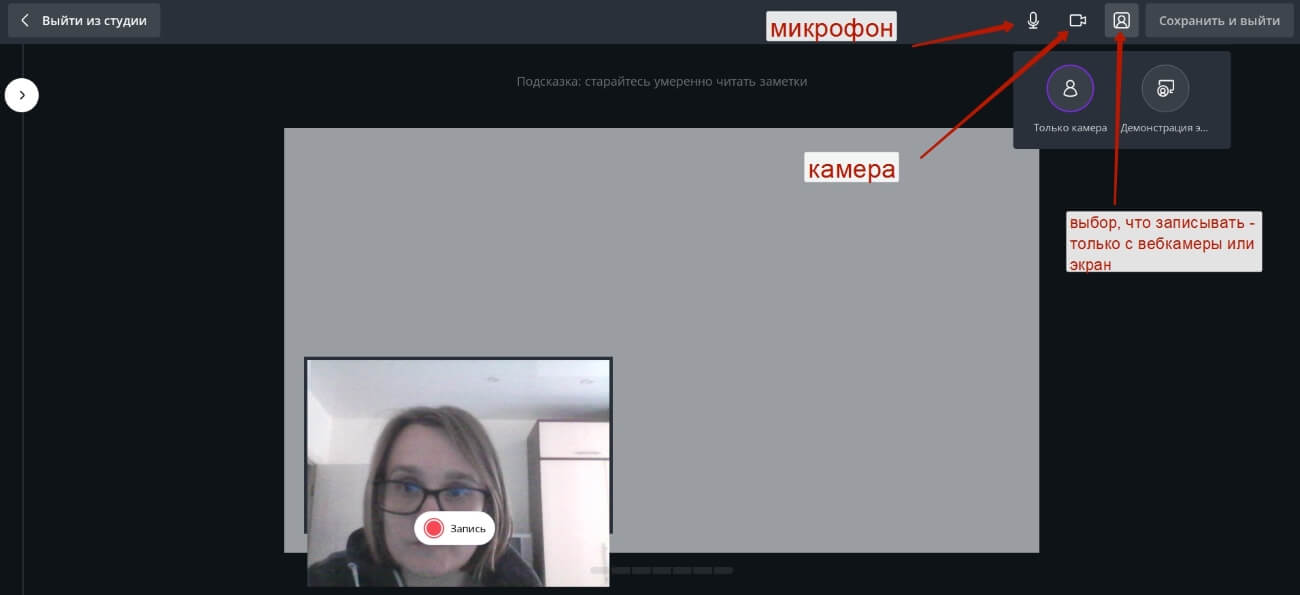
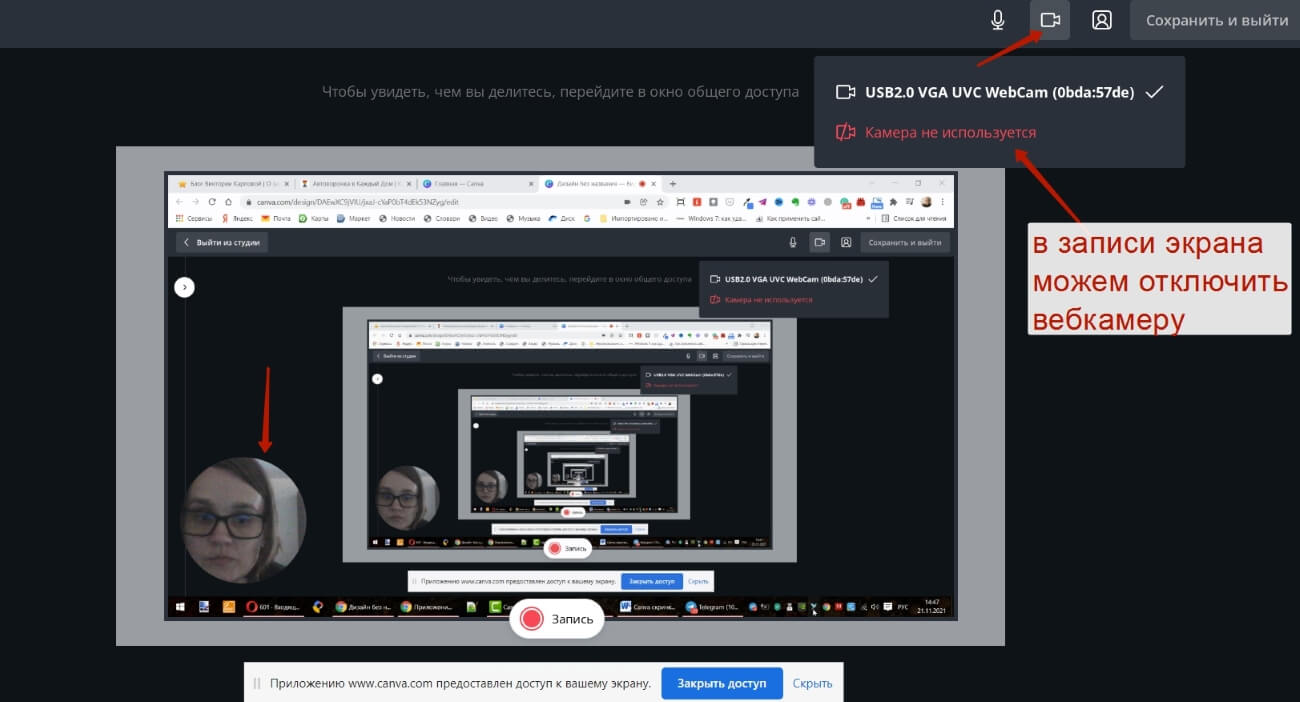
В верхнем правом углу основные инструменты – микрофон, камера и выбор варианта записи себя с вебкамеры или демонстрации экрана.

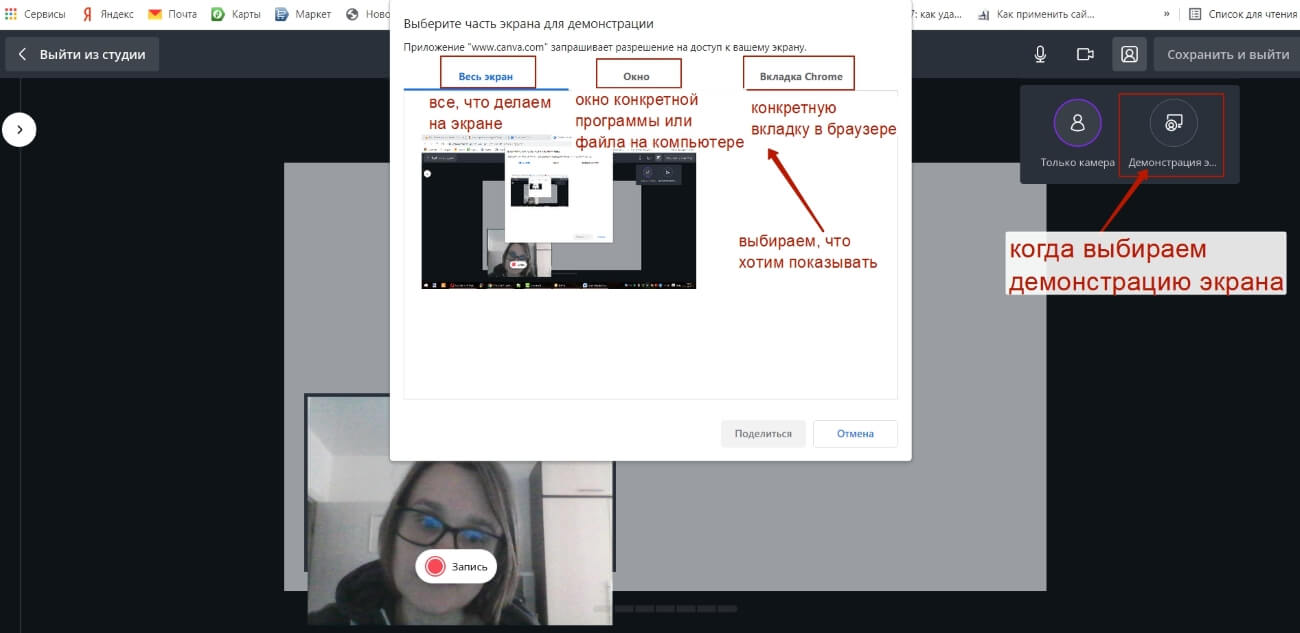
Выбрав экран, можем указать, что хотим записывать – весь экран, окно (например, программы или файла на компьютере) или вкладку в браузере.


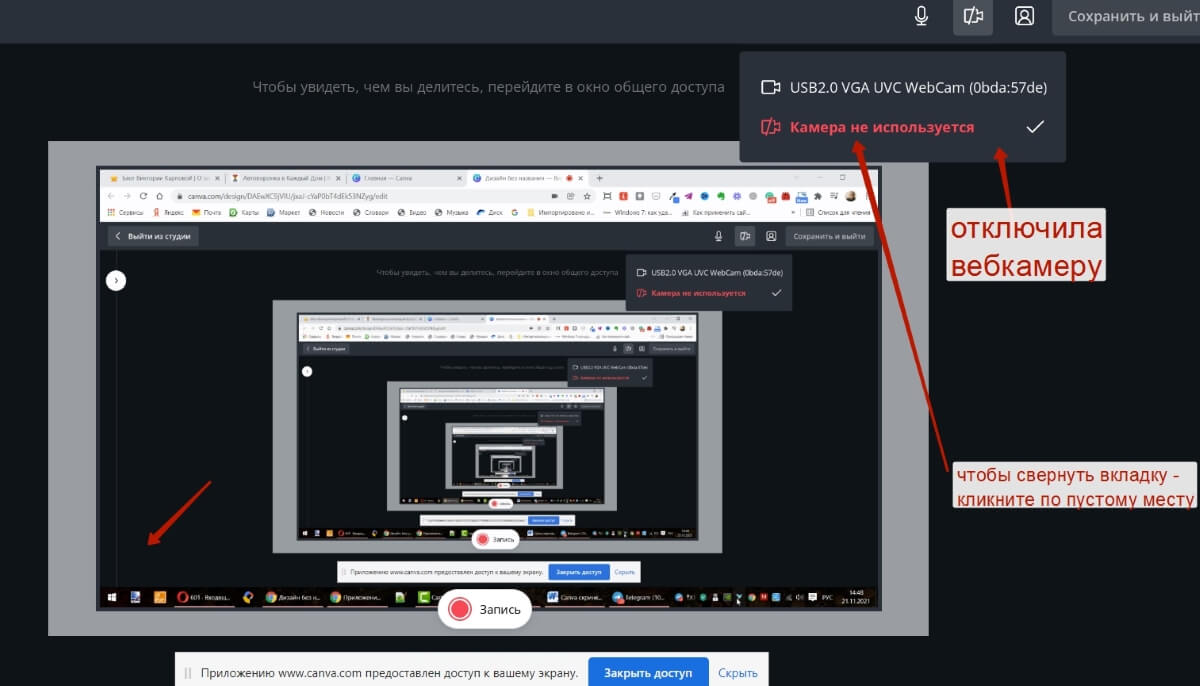
Видео с экрана можно записать с вебкамерой (будет отображаться в нижнем левом углу) или без.

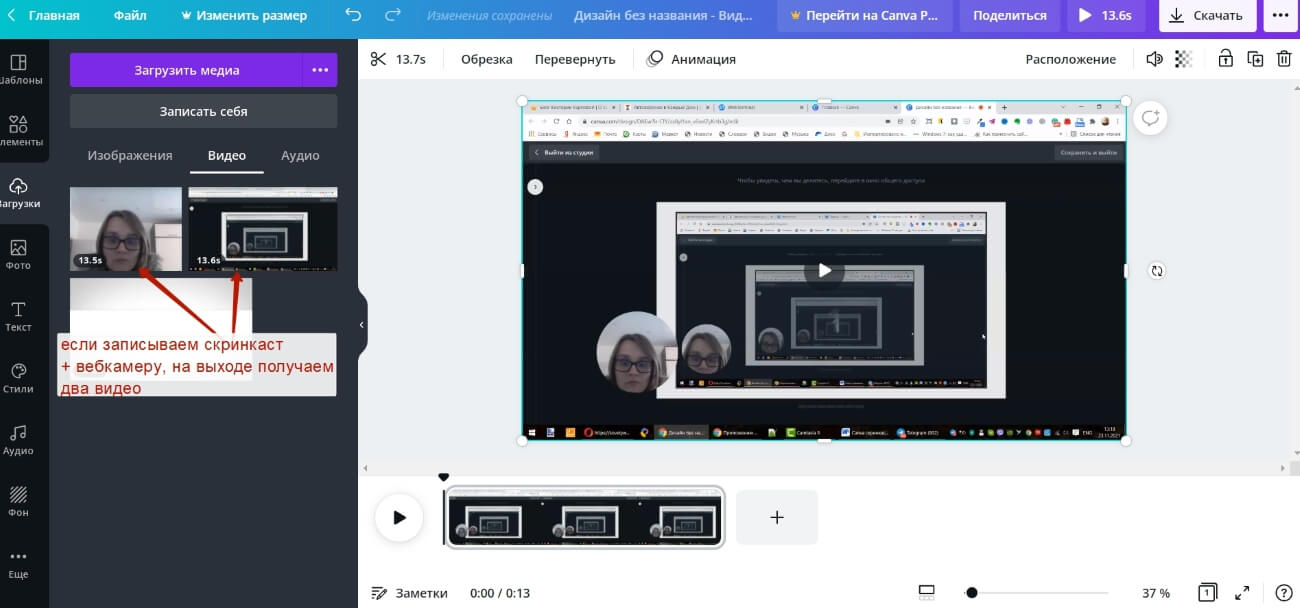
Кстати: если записываем скринкаст + вебкамеру, на выходе сохраняется 2 ролика – скринкаст с окошком вебкамеры и отдельно видео чисто с вебкамеры.


До старта записи заранее открываем в браузере ссылки (страницы, сайты, сервисы), которые нам потребуется во время демонстрации экрана. В моем примере открыт кабинет с партнерским продуктом – предположим, я хочу сделать на него обзор.
Если вам по ходу записи нужна только одна вкладка – то можете выбрать запись вкладки и указать вкладку с конкретным сайтом.
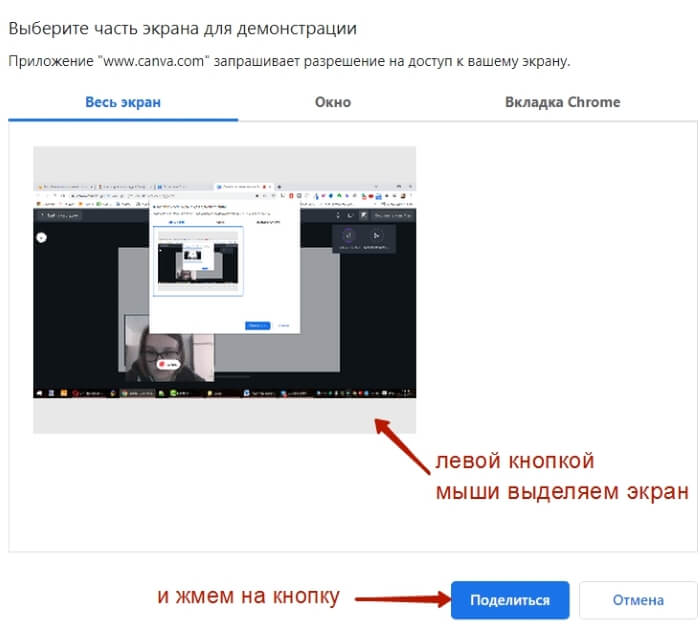
Если выбрать весь экран – то можно в скринкасте переключаться между разными вкладками браузера с разными сайтами, материалами и рабочим столом компьютера.

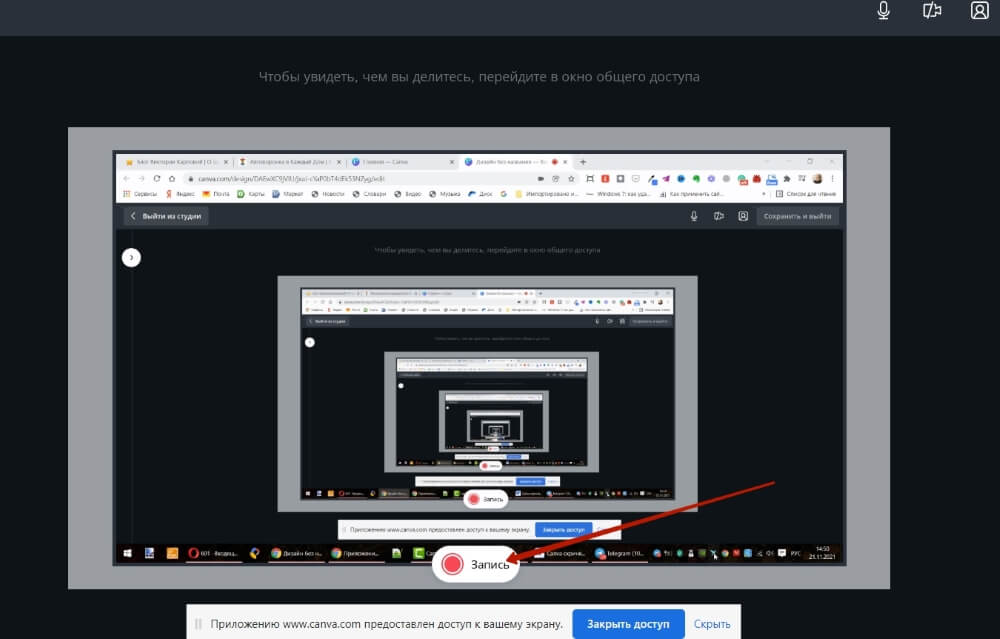
Начнется отсчет 3…2…1… После этого экран записывается.

То, что вначале мы захватим экран со стартом записи – не проблема, в редакторе это можно обрезать. Как и концовку, когда мы останавливаем запись. Также, если вы записываете не весь экран, а конкретную вкладку или окно – то это дело не попадет в кадр.


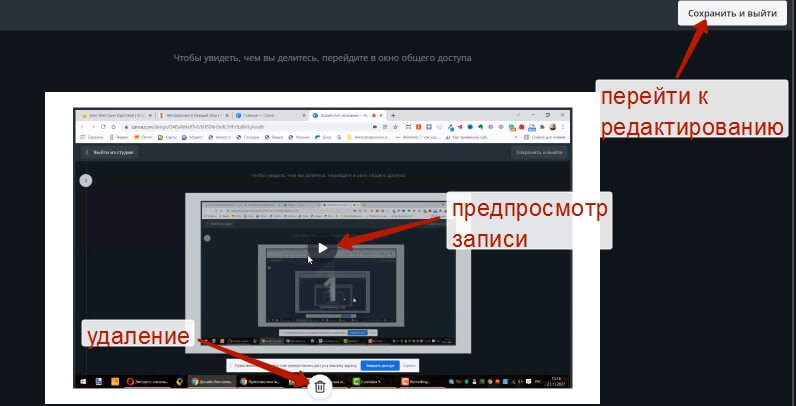
Уже на этом этапе мы можем запустить запись для предварительного просмотра. Если нам что-то не нравится – то тут же удалить и сделать новый дубль…

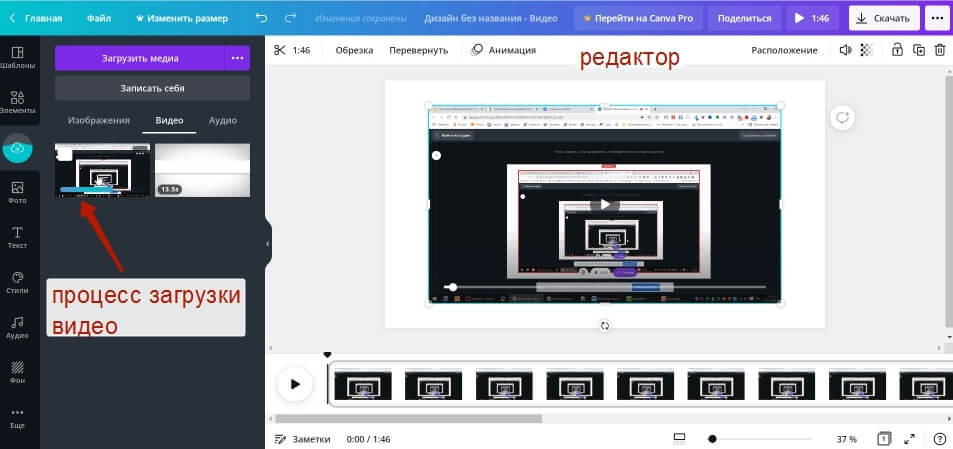
Попадаем в редактор.

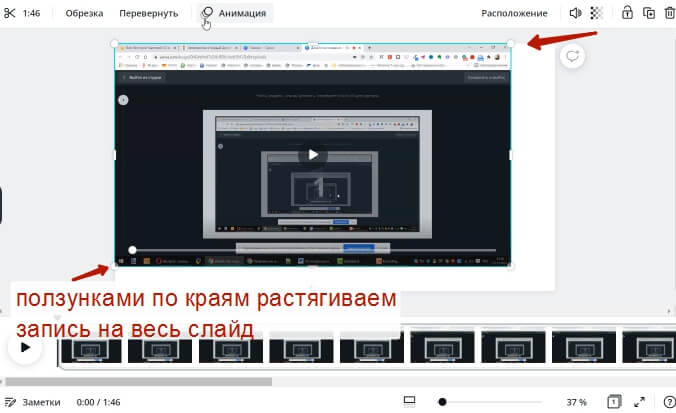
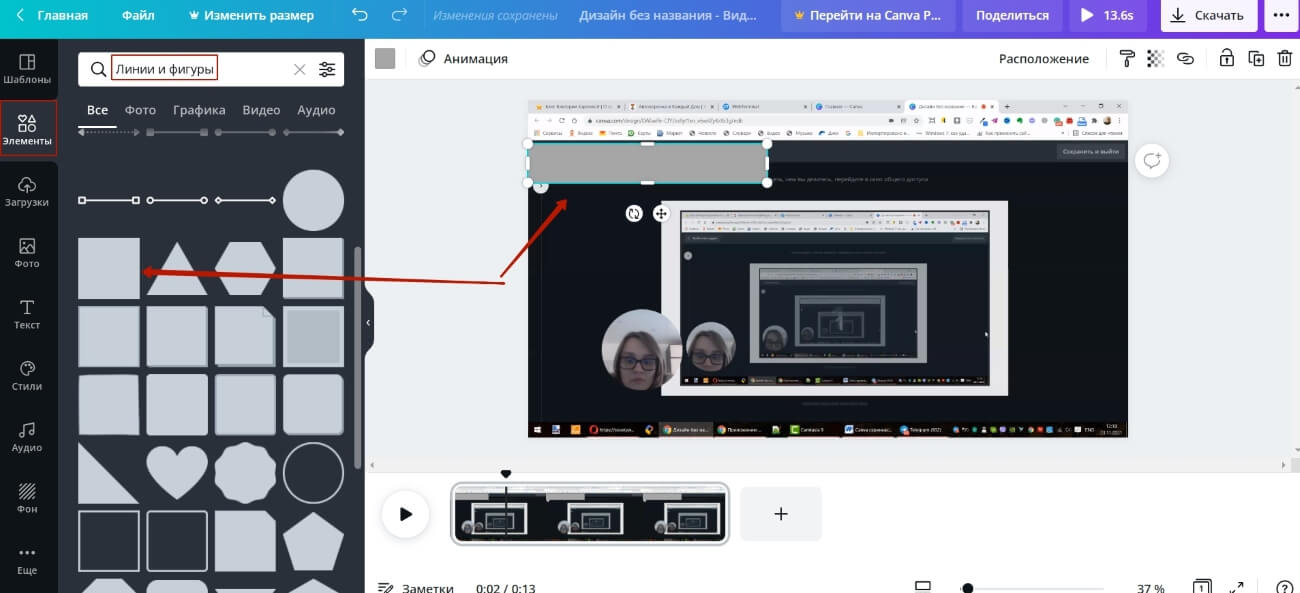
Следующий шаг – ползунками по краям растянуть окошко видео по всему слайду.

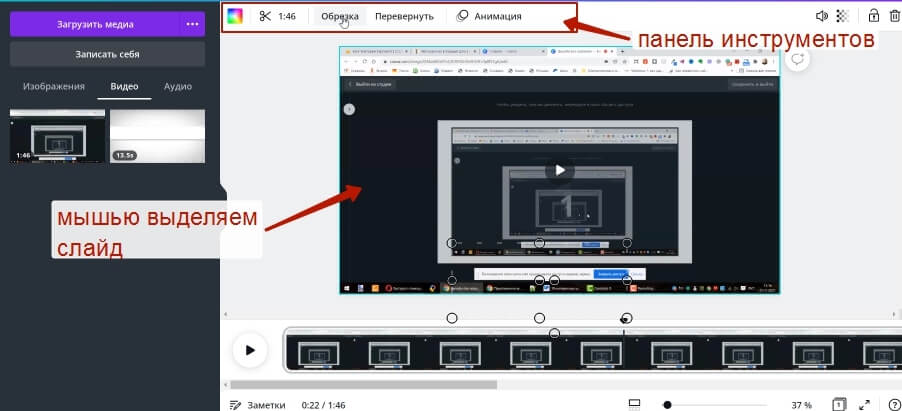
Далее для редактирования его нужно выделить левой кнопкой мыши – отобразится панель инструментов вверху.

Есть базовые функции по редактированию:
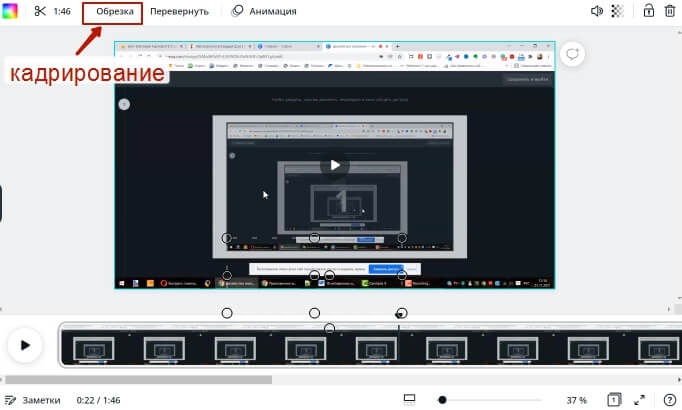
— обрезка
— перевернуть
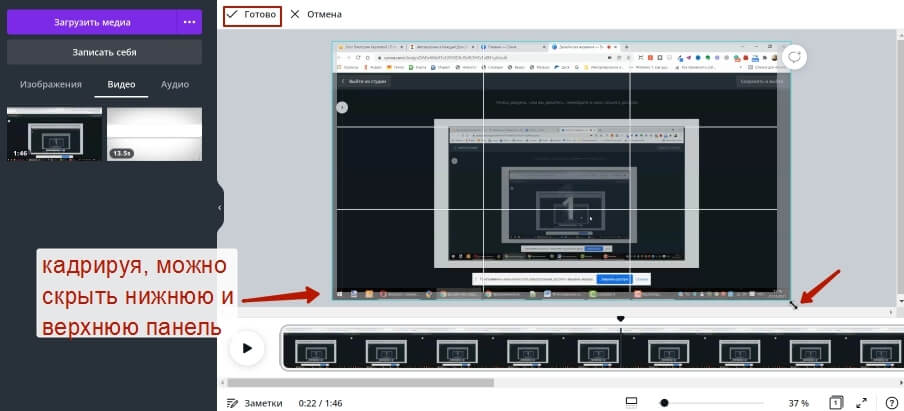
— кадрирование (можно, к примеру, скрыть черную панель инструментов на рабочем столе).


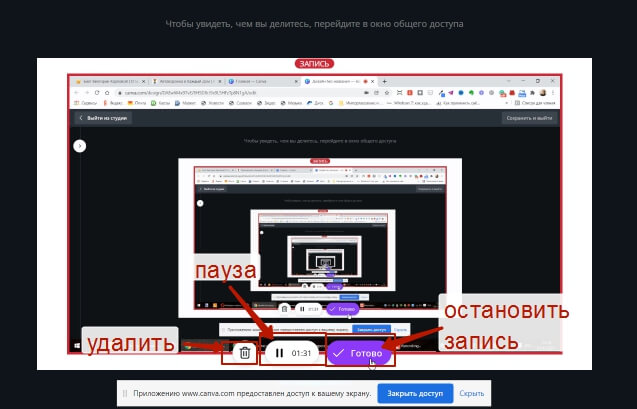
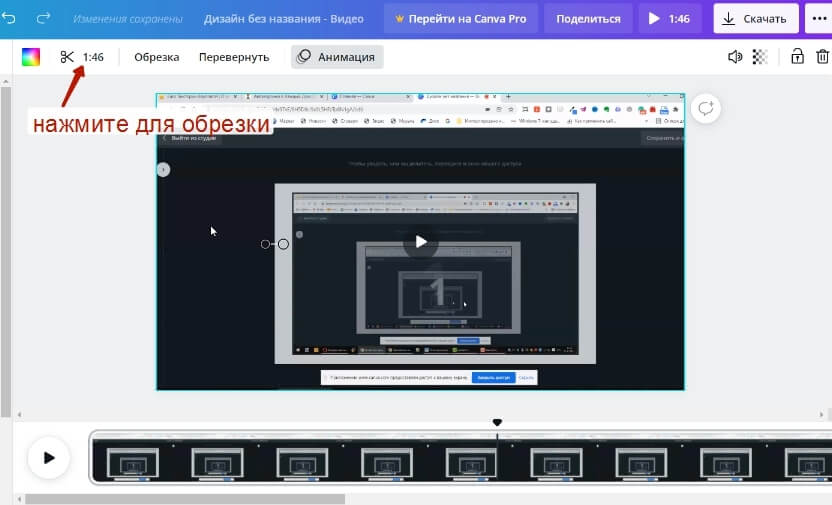
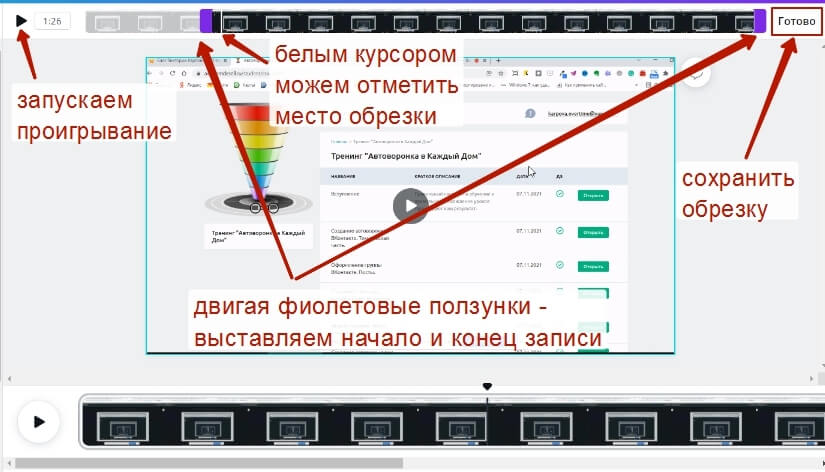
Обрезать можно начало и конец ролика – вырезать те части, где мы запускали запись и останавливали. Для этого жмем по иконке с ножницами.


Вырезания по ходу ролика нет. Но можно заморочиться, если что-то требуется вырезать по ходу видео – можно сделать обрезку отдельных фрагментов, скачать, затем снова загрузить в Канву и соединить на временной шкале в цельное видео.
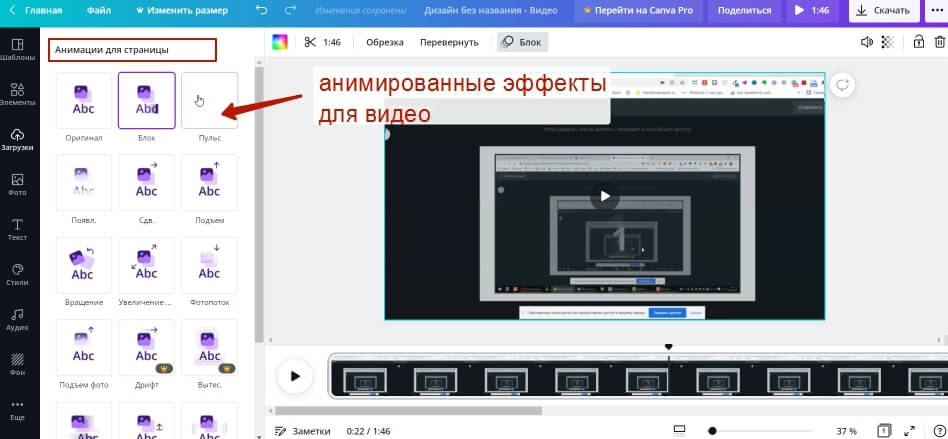
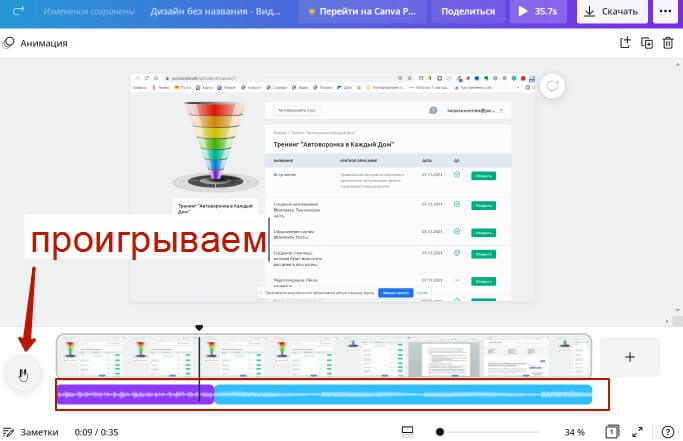
Также можно применить эффект анимации – например, сделать эффектное начало ролика…

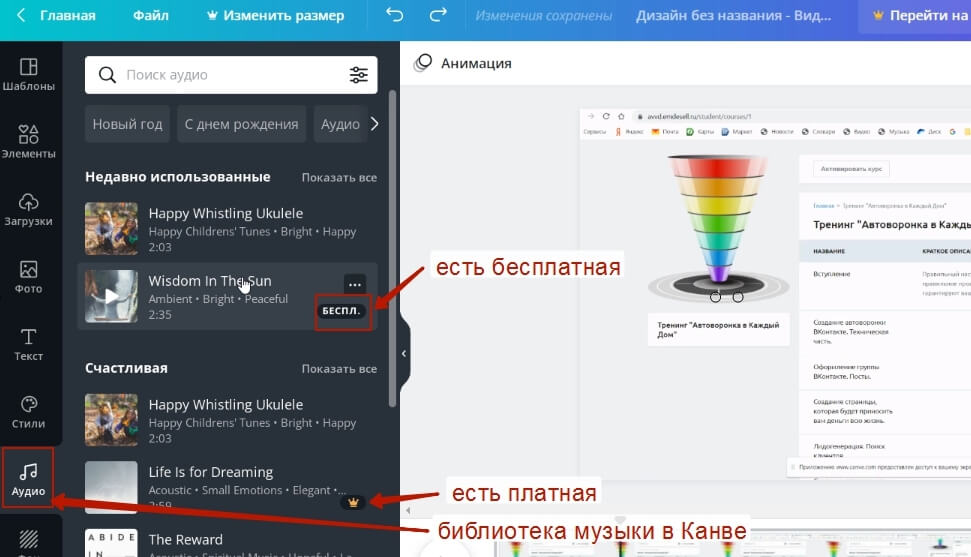
Можно наложить музыку фоном и настроить громкость.
Для этого есть встроенная библиотека аудио.

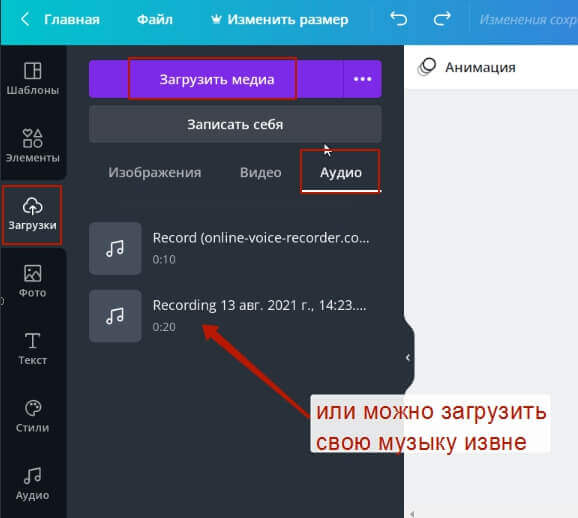
А также можно загрузить свою музыку.

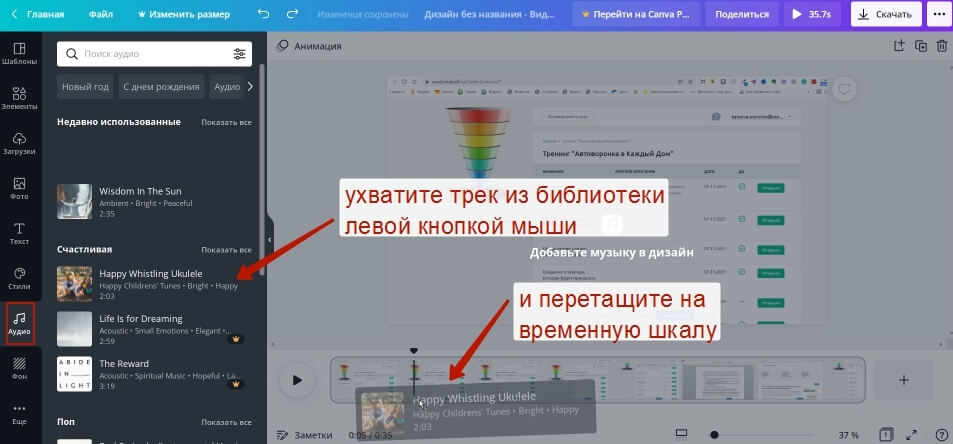
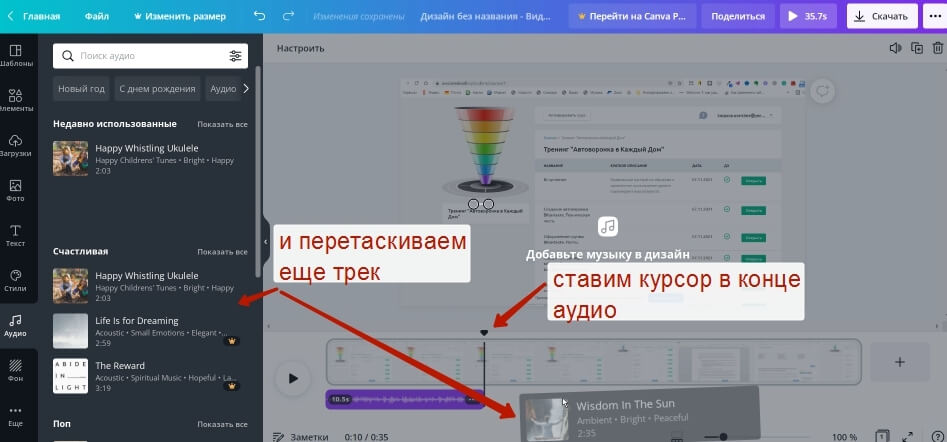
Чтобы добавить музыку фоном на видео, перетащите ее из библиотеки на временную шкалу, ухватив трек левой кнопкой мыши.

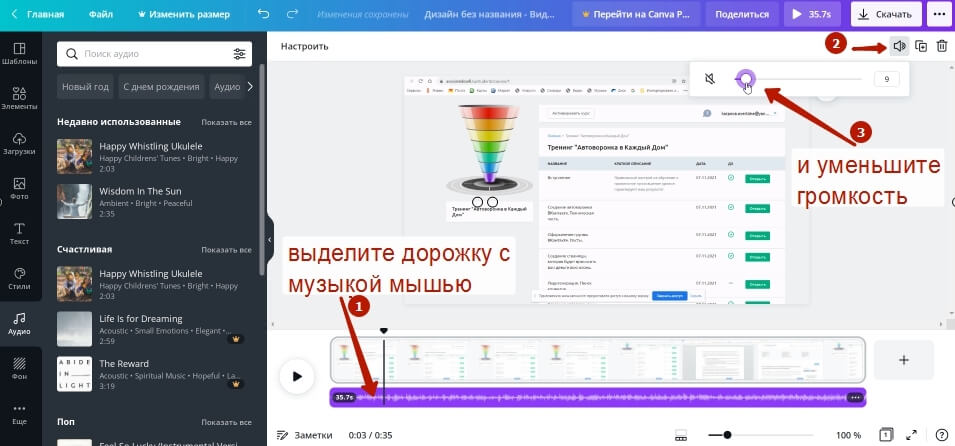
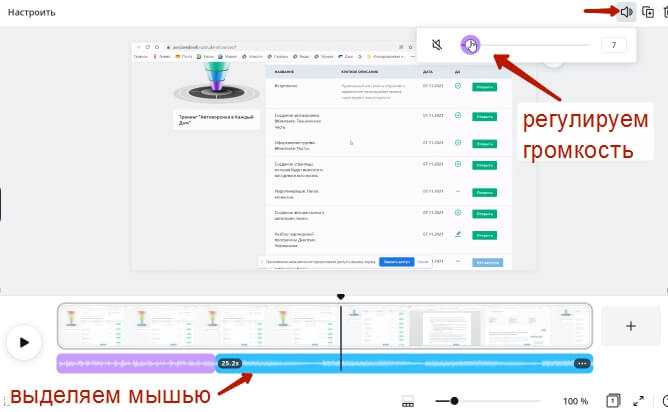
Выделите мышкой музыкальную дорожку и уменьшите громкость.

Как продлить музыку, если трек короче видео? Можно после закончившегося трека поставить на аудиодорожку курсор и перетянуть ту же или др. музыку из библиотеки, чтобы она запускалась сразу после окончания предыдущей.


Важно: у новой добавленной аудиодорожки тоже подрегулировать громкость.

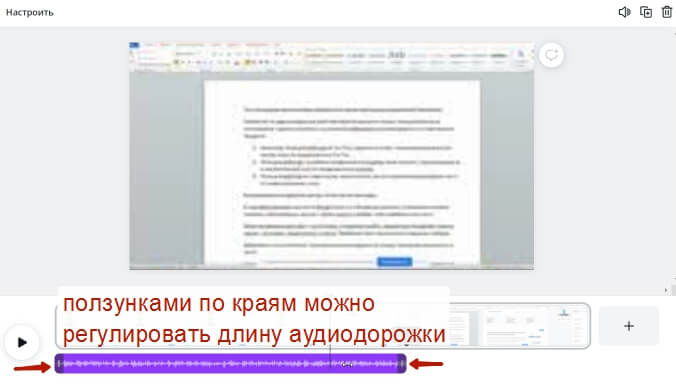
Также вы можете ползунками обрезать длину аудиодорожки. И ухватив левой кнопкой мыши, передвигать ее.

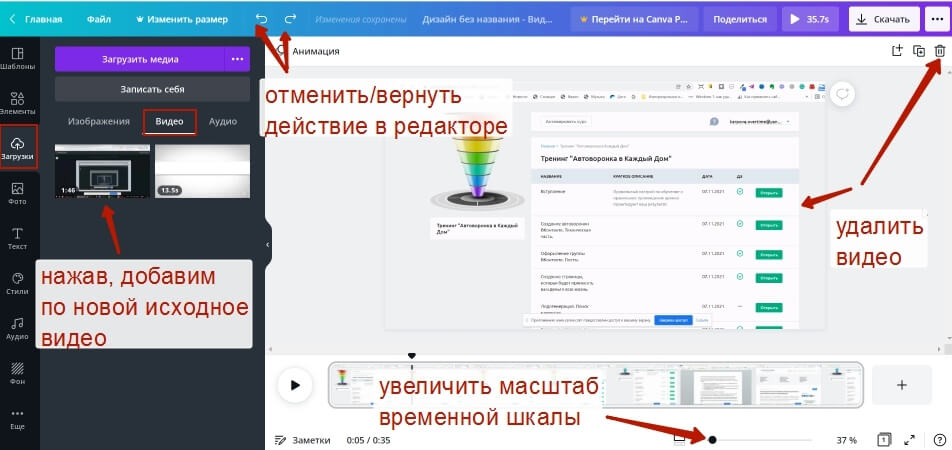
Кроме того, в интерфейсе редактора можно удалить обработанную запись и начать редактирование с нуля, выбрав исходное видео в загрузках слева. По ходу работы можно использовать стрелки – вернуть/отменить действие, увеличивать масштаб шкалы, дублировать, добавлять новые слайды и др. Добавления слайда может пригодиться, если вы хотите сделать заставку перед и после основного видео…


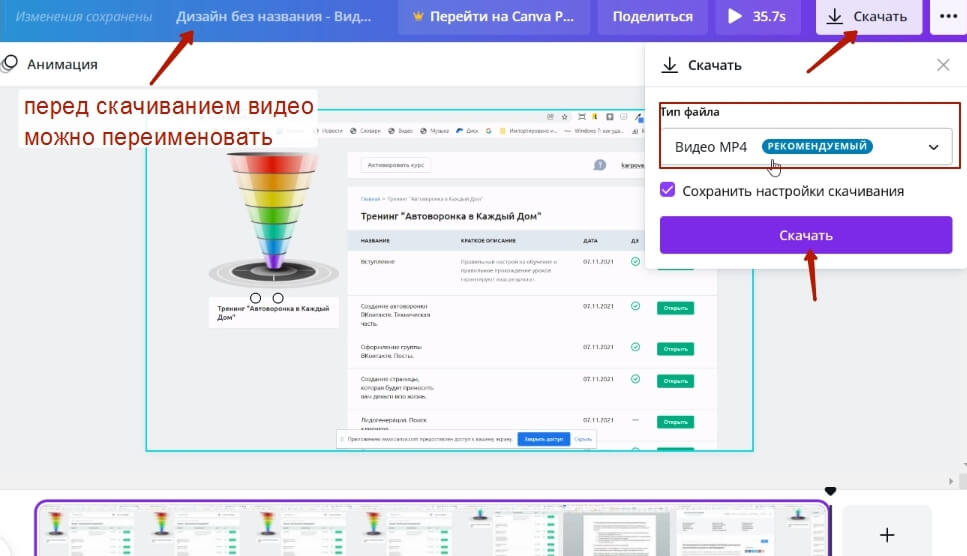
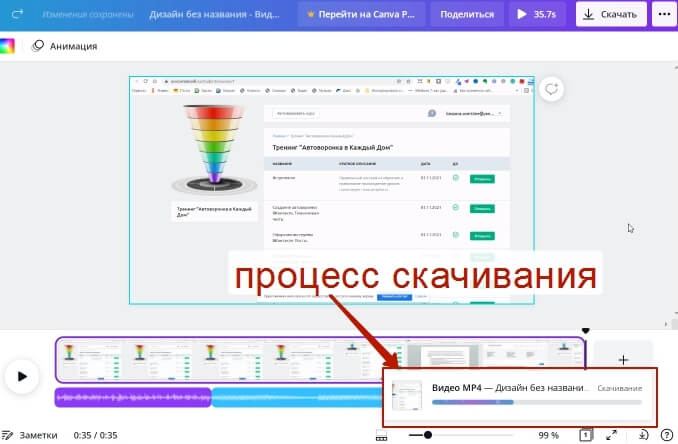
Скачивание ролика

Для примера: я тестировала обработку видео на 10 минут (качеством 1920х1080), наложив на него фоновую музыку, обработка у меня длилась примерно 20 минут.
А процесс скачивания – еще 17 минут.

Вес итогового видео на 10 минут в качестве 1920х1080 получился 50 мегабайт.
Итог – в принципе Канва хорошо справилась с относительно длинным роликом в Full HD качестве, но для более длинных видео – более 10 минут я бы ее использовать не стала. Если сравнивать такую же обработку в Камтазии – там происходит процесс быстрее. А для коротких видео 5-7 минут, вполне может быть. Но тут еще зависит и от качества/скорости интернет-соединения, так как все процессы происходят онлайн. У меня интернет не самый быстрый.
Топ 5 идей для скринкастов в партнерском маркетинге
— совместить презентацию продукта на слайдах + обзор курса (обучающего кабинета изнутри) Например, первый красочный слайд с оффером (что конкретно предлагаете) и обложкой продукта. А далее на своем экране показываем, что получает пользователь внутри продукта – например, как выглядят уроки курса, или кабинет ученика, что вам понравилось в обучении, какие плюшки…
— совместить слайды презентации с фишками из обучения + обзор внутренностей обучения (курса, кабинета ученика).
— записать обучающий урок для партнеров – как работать с таким-то сервисом, программой или конкретной партнеркой. Захватываете экран с этой программой/сервисом/партнеркой.
— записать свой кейс – показать результат в партнерке, проекте, от настроенной рекламы. Показывайте экран своего кабинета + что делали (тоже можно в виде слайдов с пошаговым текстовым пояснением).
— записать отзыв на обучение, сервис (совместив видео с вебкамеры + скринкаст с кабинета).
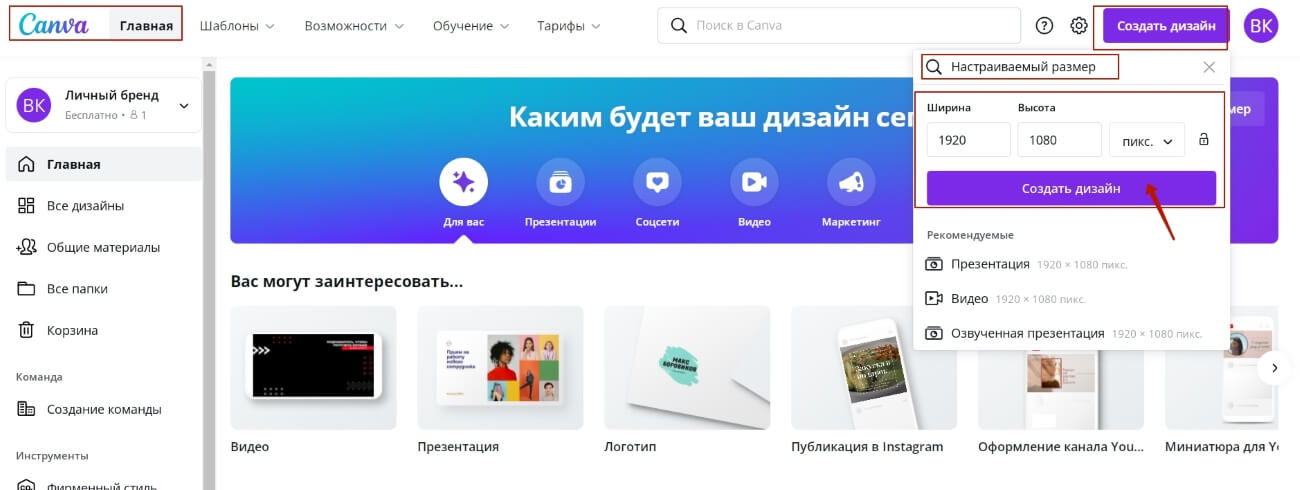
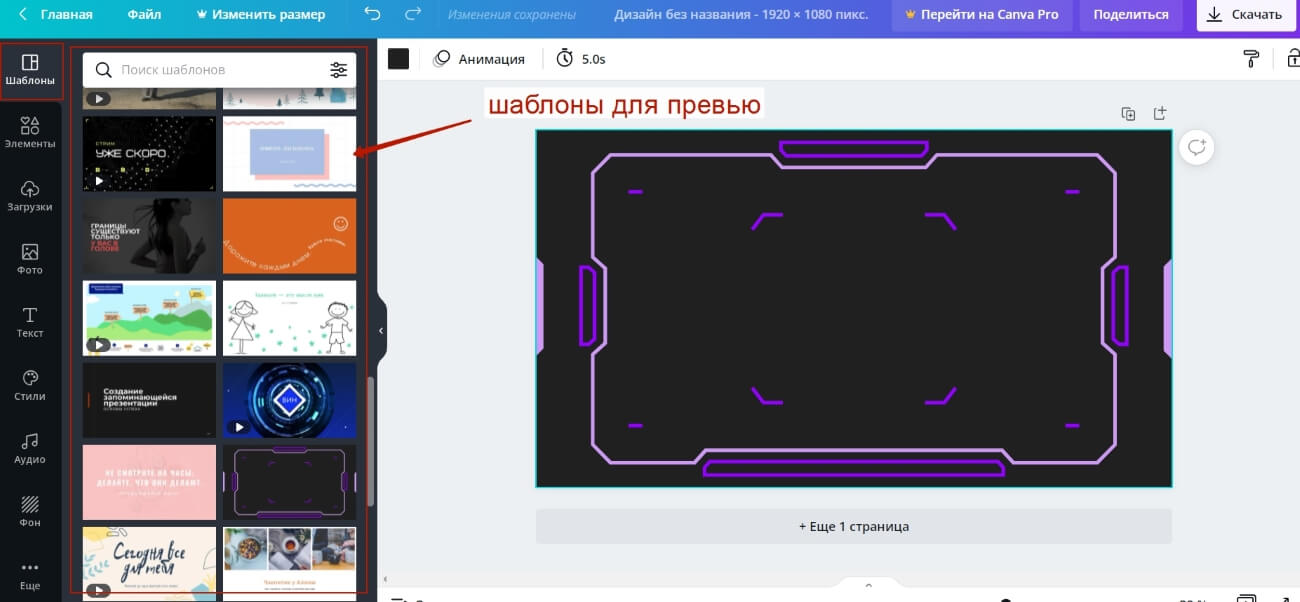
Тут же в Канве, не отходя от кассы, можно сделать превью (обложку своего видео) для соцсетей. Например, создать дизайн размером 1920х1080, и сервис предложит готовые шаблоны превьюшек, которые просто редактируем под себя.
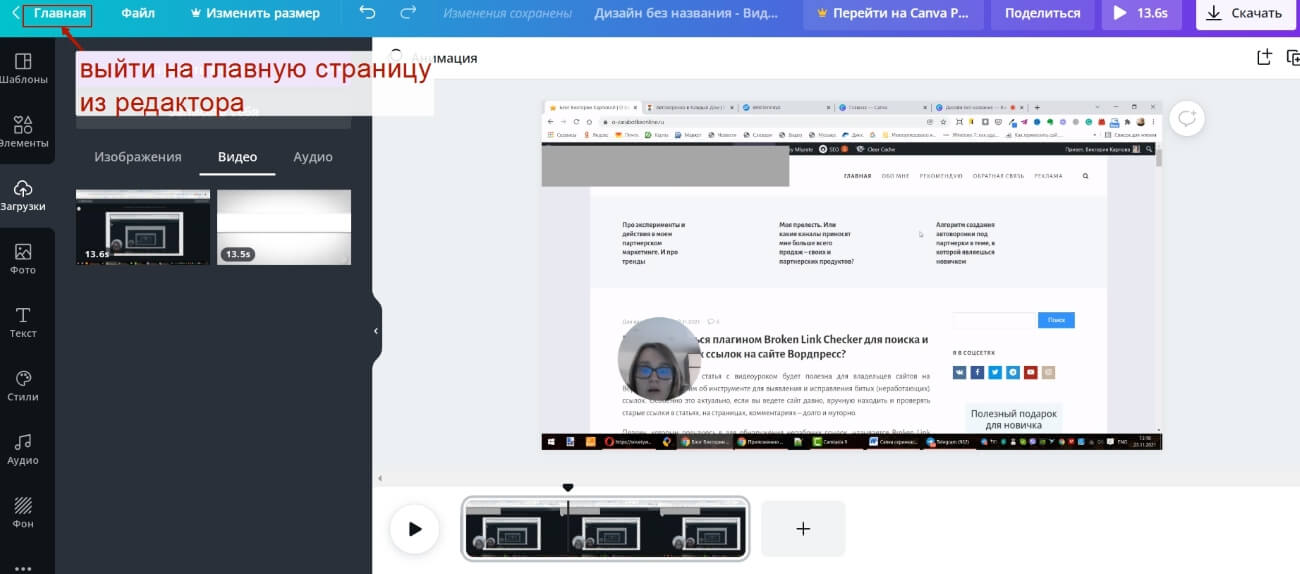
Выйдите из редактора на главную страницу.

Воспользуйтесь кнопочкой создания дизайна.


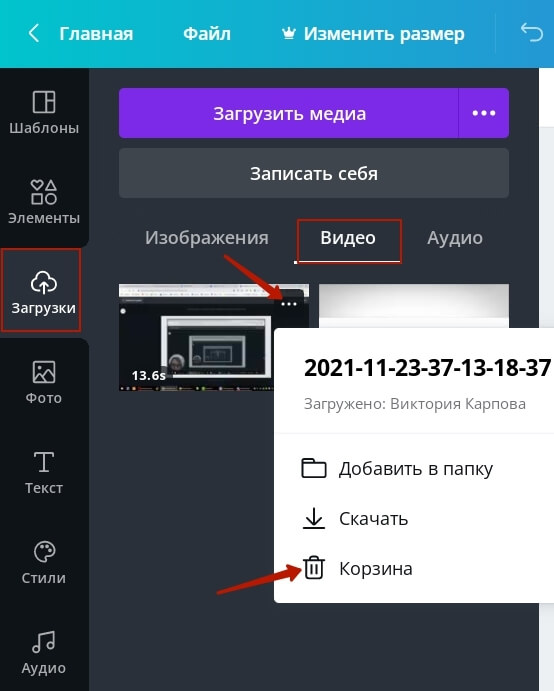
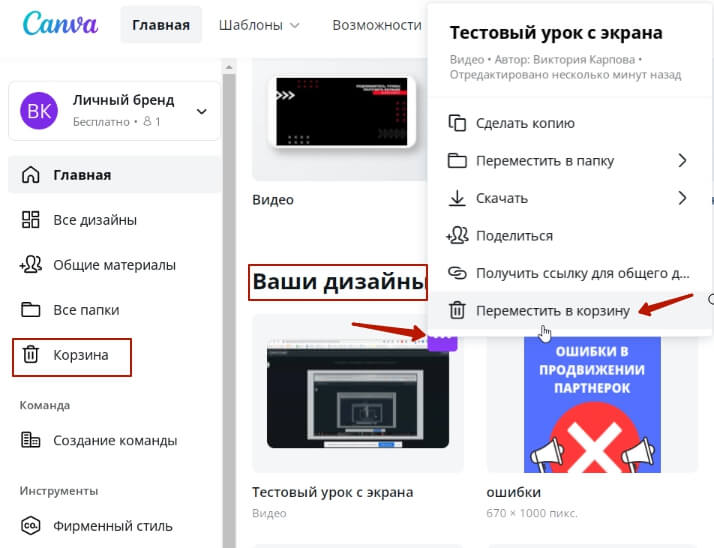
Ненужные видео можно удалять из загрузок – чтобы не занимали много места.


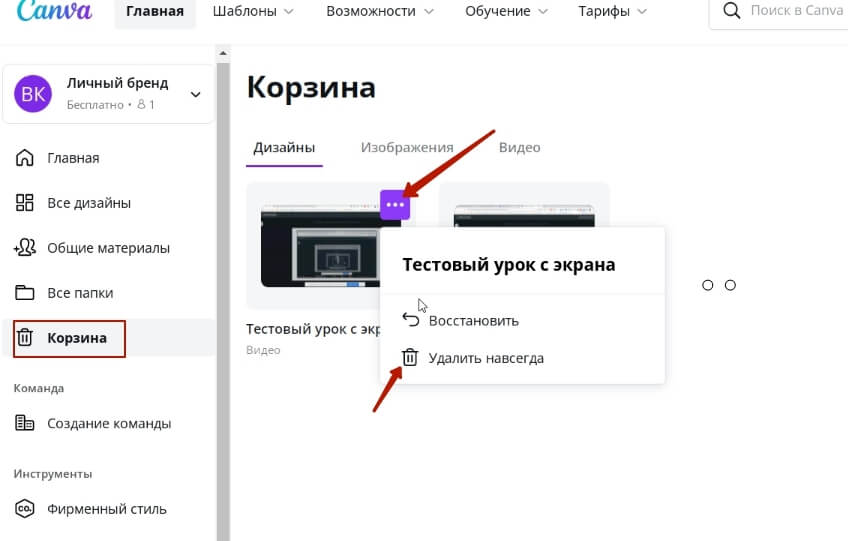
Они попадают в корзину – оттуда тоже нужно удалять, чтоб не забивать аккаунт лишним.

Друзья, а вы пользуетесь Канвой для записи видео, уже тестировали скринкасты?

Почему у двух одинаковых блогов разница в подписчиках в 5 раз? Может потому, что бизнесмен не думает как сделать значок для видео ютуб кликабельным. Предпринимателям внимательным к деталям рекомендуем наш обзор к прочтению.
Что такое ютуб значок видео
Поддержка Google говорит, что значок для видео для ютуба - это декоративная картинка наложенная на ролик в качестве обложки. Это официальное название.
На этом скриншоте канала по реслингу значки для названия видео на ютубе оформлены в едином стиле.

Официальное название менее популярно альтернативных:
-
.
- Картинка - заставка на видео .
- Превью YouTube.
Все эти фразы объединяет один и тот же элемент дизайна.
Размеры значка
Поддержка хостинга рекомендует блогерам устанавливать следующий размер значка для видео на ютубе:
- Рекомендуемые размеры значка для видео на ютубе составляют 1280х720 пикселей.
- Допустимые форматы файлов JPG и PNG, GIF и GMP.
- Вес файла не более 2 мб.
- Соотношение сторон картинки 16:9.
Если обложка не отображается в поиске на главной странице или в ротации рекомендуемых клипов, значит администрация хостинга скрыла изображение. Это сигнал, что картинка нарушает правила. Удаляйте превью, и читайте правила, чтобы понять причину.
Писать в поддержку бессмысленно, отвечать какой пункт правил блогер нарушил администрация не станет. Додумывайте причину самостоятельно.
Добавляйте картинки без авторских прав, иначе модераторы заставят убрать изображение. За второе нарушение заблокируют функцию добавления превьюшек на 30 дней, после третьего заблокируют канал.
Скачивайте оформление канала на YouTube без авторских по ссылке.
Как добавить обложку
Чтобы загрузить значки для ютуба для видео потребуется подверждить аккаунт по телефону.
Загрузка в новые обзоры
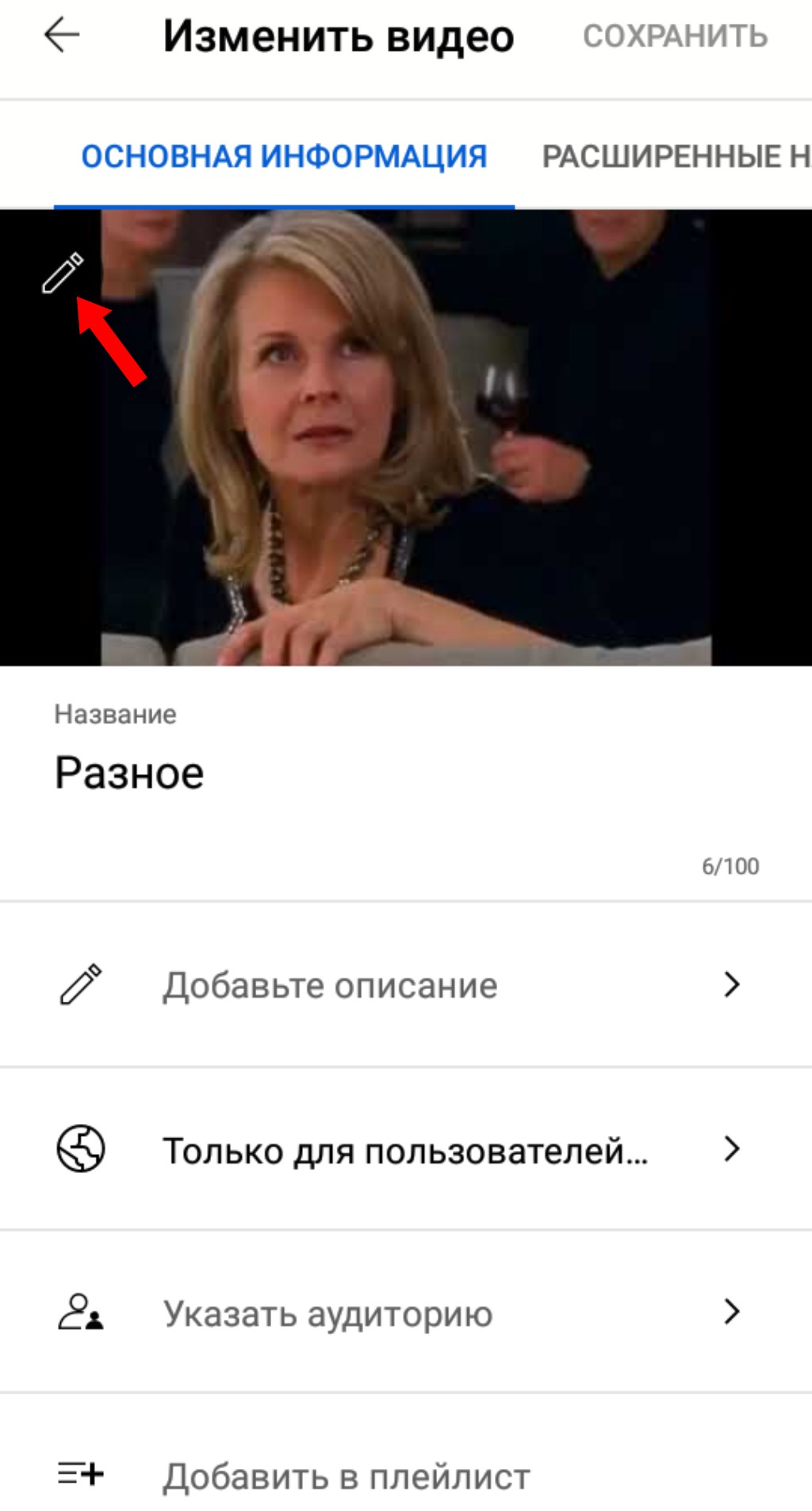
Заставки добавляют при загрузке ролика или перед началом стрима - трансляции.

Добавление в ранее загруженные ролики
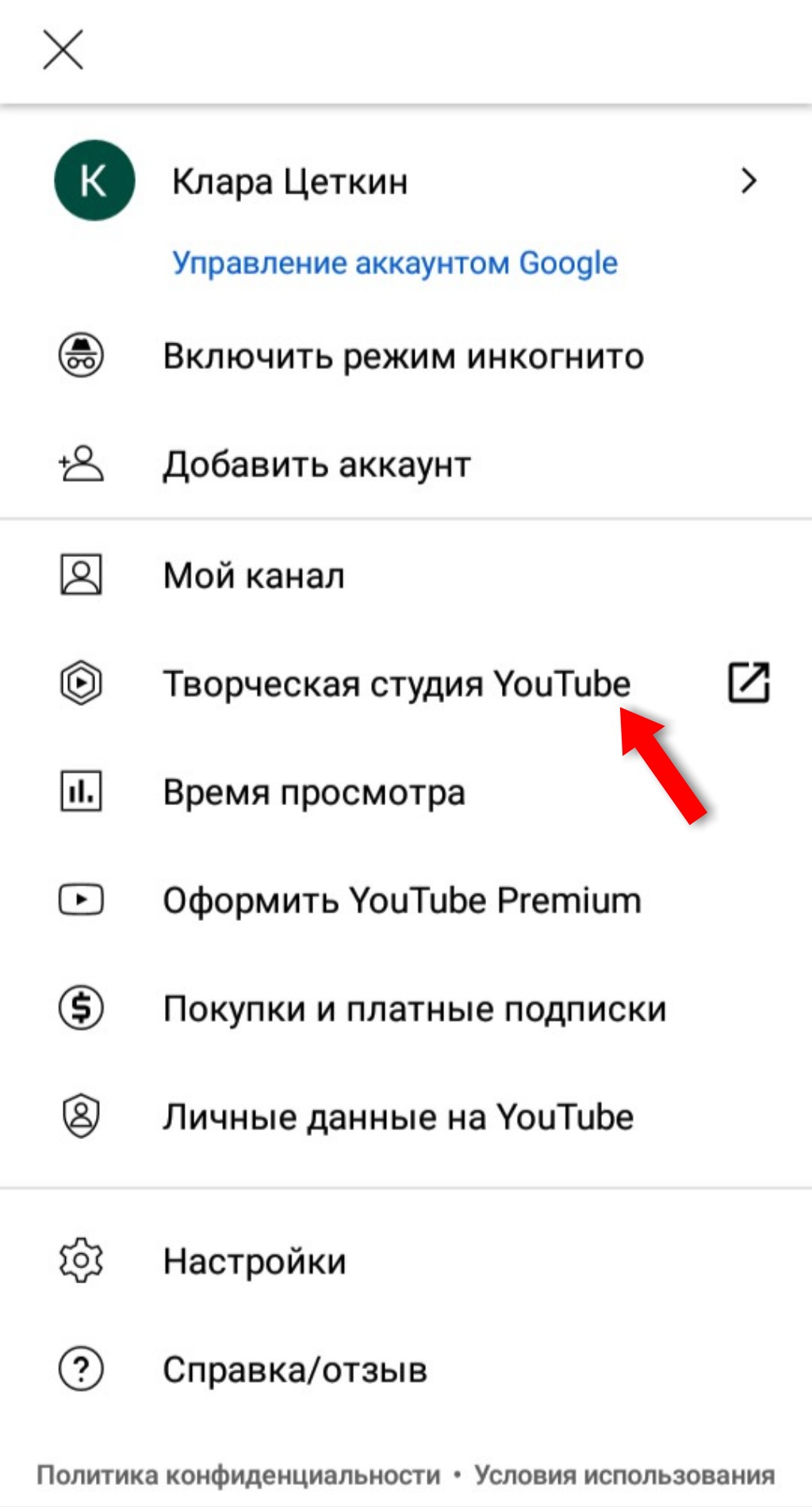
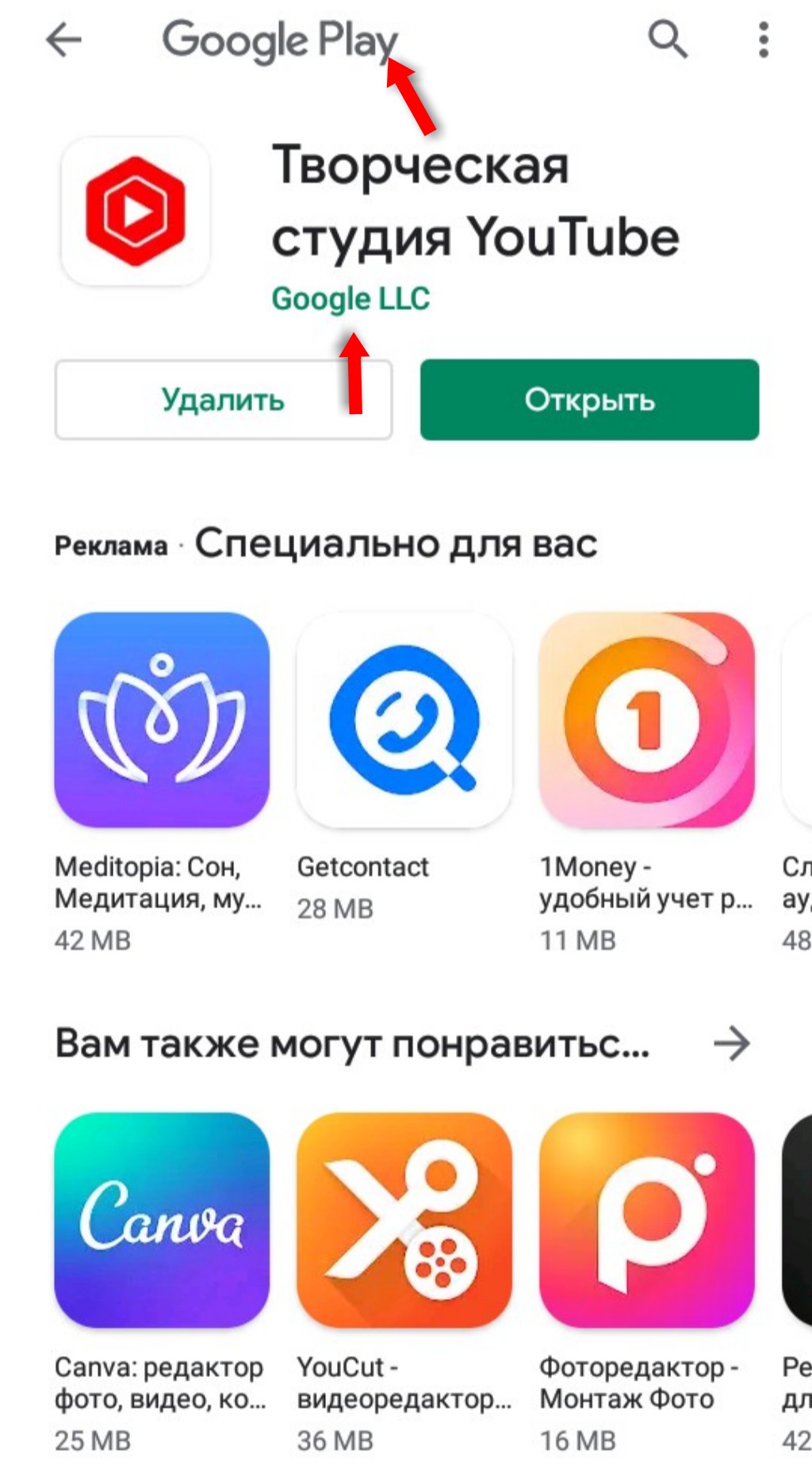
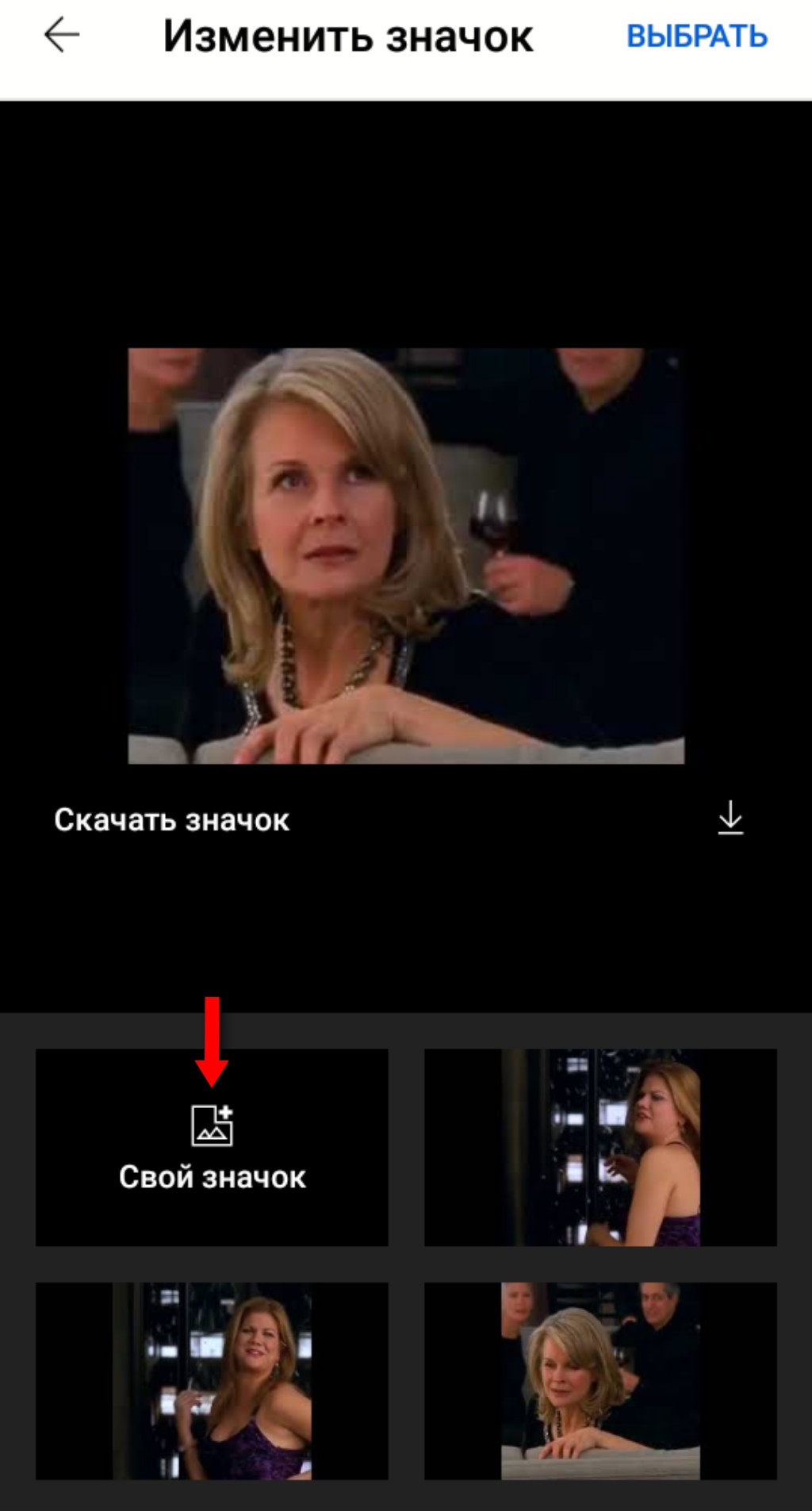
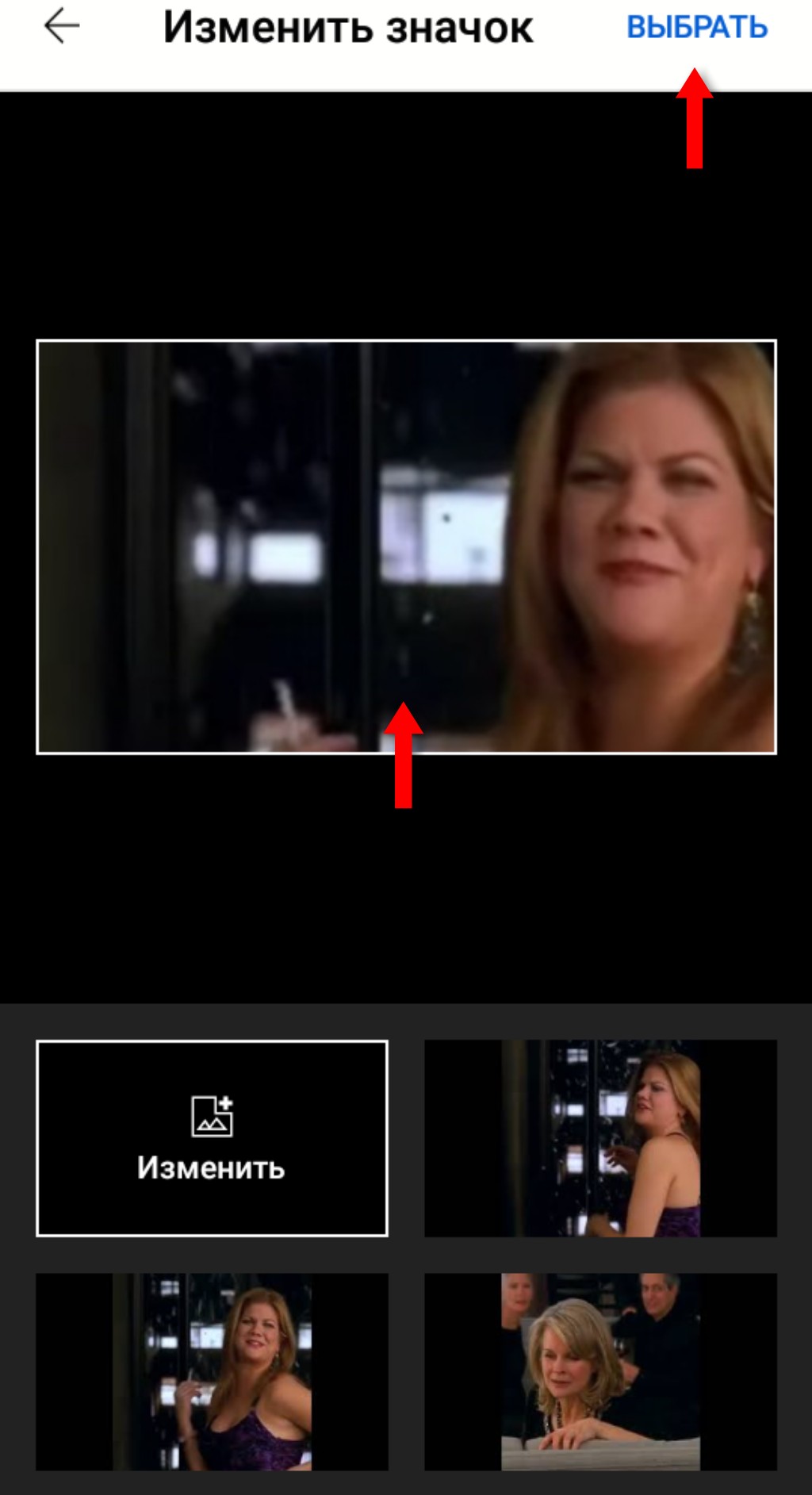
В загруженных на канал роликах также можно менять значки. В "Творческой студии" выбирайте и редактируйте файлы по инструкции:

Если картинки нет, то клип появиться без обложки, а в качестве превью хостинг добавит скриншот случайного кадра из записи.

Продвижение обложками
Значки добавляют для красивого оформления канала, но это десятая часть пользы. Главная задача значка - продвигать обзоры.
Ролики одного типа рекомендуем разделять по плелистам. О том, как создать плейлист на YouTube и распределить ролики написано в статье "Плейлист: один шаг в ТОП".
После рассортировки, ролики в каждом плейлисте оформите значками одного вида.
- Значок для видео ютуб — это миниатюра, поэтому избегайте мелких элементов. Добавляйте крупные рисунки.
- Применяйте одинаковые шрифты. Выбирайте жирный шрифт без наклонов и засечек. Пишите кратко, длинный текст не оставит места для картинки.
- Используйте 3-4 главных цвета. Десятки цветов на миниатюре будут сливаться в цветную кашу и сделает заставку не читаемой.
- Разделяйте передний и задний фон. Если в качестве заднего фона выбрана фотография — примените эффект размытия снимка.
- Картинка — это мини сюжет, который отражает содержание ролика. Если обложка красивая и сделана по правилам маркетинга, но не отражает содержание вы получите клик. Но за кликом последует отказ продолжить просмотр и клип понизят в рейтинге поисковой выдачи хостинга.
Сравнение блогов
Выберем, для примера, не типичные блоги. Сравним два аккаунта строительных компаний одинакового возраста. Обе организации занимаются одним бизнесом — бурят скважины и заводят воду в дома. Бизнес не гламурный, люди работают с землей и водой. Работа пыльная, посмотрим, можно ли в серьёзном блоге подавать контент интересно.
Строительные блоги ведут чтобы:
- Публиковать обучающие обзоры и лайфхаки. Обучающие материалы повышают авторитет бренду, и дают прирост подписчиков.
- Запись процесса работы для демонстрации новым клиентам. Лучший способ снять возражения - один раз увидеть.
- Записи с отзывами клиентов. Живым отзывам заказчиков верят больше, чем письменным.
Давайте узнаем, как эти цели реализованы у сравниваемых блогов.
Канал без значков
В первом варианте значки для названия видео на ютубе автор не сделал.

На четырёх роликах автор канала написал заголовки и содержания видео. Но допустил следующие ошибки:
- Неправильно применяет шрифты. Надписи сделаны разными типами шрифтов. Цвет и размер букв теряются на изображениях и прочитать текст трудно.
- В качестве обложки установлены скриншоты случайных кадров. Скриншоты не информативны, и не поясняют зрителю содержание обзора. Если под картинками скрыть названия, человек не поймёт тему канала и содержание роликов.
- Нет названия или логотипа компании. Видео должны рекламировать бренд и привлекать клиентов. По этим обзорам нельзя определить какую компанию они представляют.
Аккаунт не воспринимается как медиа страница солидной организации, хотя в офлайне может принадлежать крупной строительной компании.
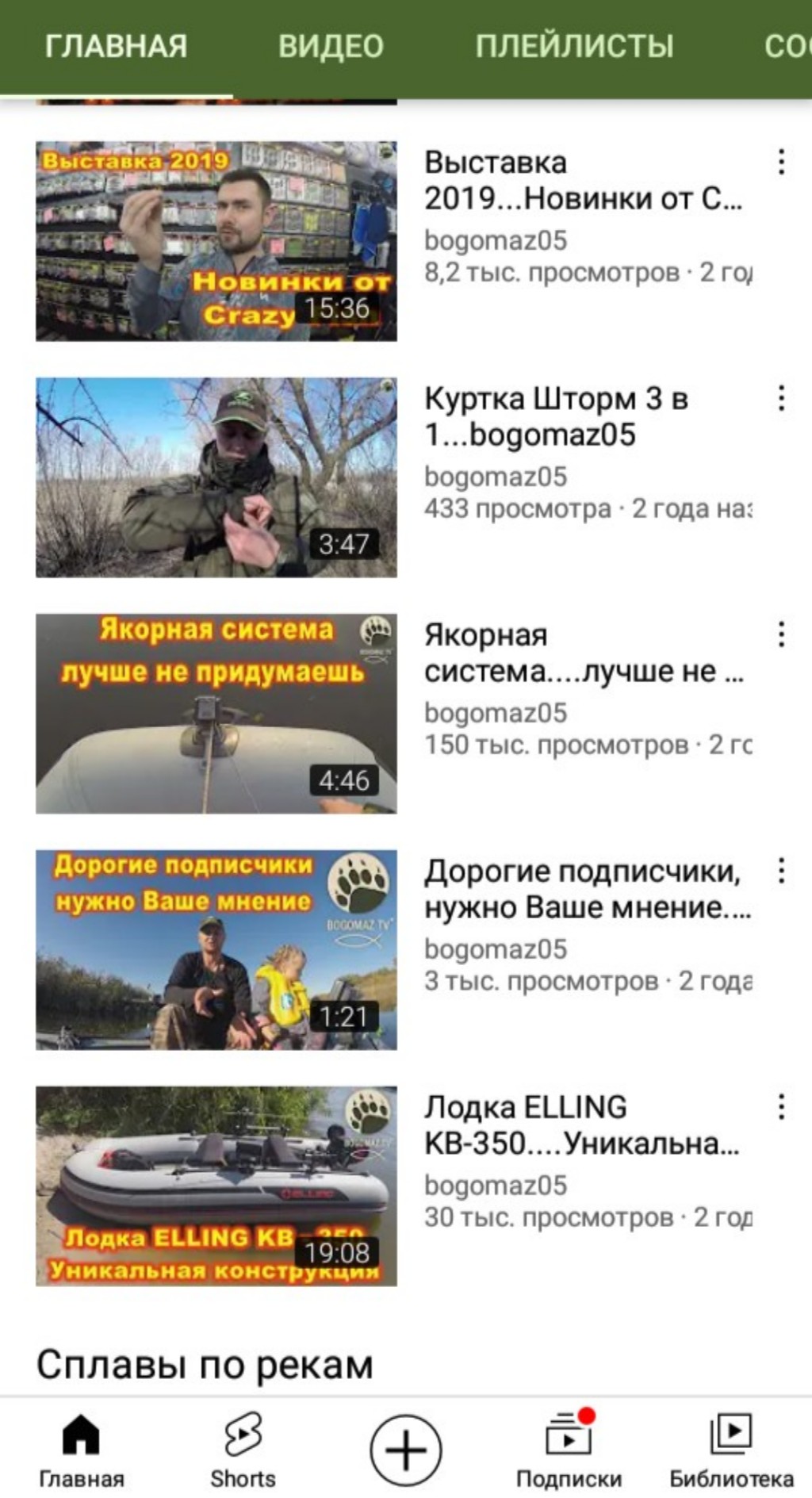
Оформленный блог
Второй канал компании с аналогичным видом контента.

Видно, что в профиле:
- Значки для видео установлены, и сделаны в едином стиле.
- Продуман персонаж ведущего. Одежда и образ ведущего не меняется в роликах 2 и 5 летней давности.
- Шрифты однотипные и легко читаются.
- Недостаток — нет логотипа или названия компании.
Ролики второй компании легко искать в списке рекомендованных материалов по характерной обложке, но название организации не запоминается.
Недостатков в оформлении канала у первого блога больше чем во втором. Это повлияло и на величину аудитории каналов. У первого блога 3 000 подписчиков, у второго 16 000 человек.
На этом примере, видно, что оформленный значок для видео ютуб в блоге решает бизнес - цели лучше, чем без дизайна. Количество подписчиков говорит , что за контент на оформленном канале проголосовало больше зрителей.
Как сделать превью
Чтобы сделать значок на видео в ютубе потребуется программа — графический редактор.
Дизайнеры работают в Adobe Photoshop. Функционал фотошопа избыточный и чтобы научиться работать в программе придётся затратить время.
Рекомендуем редактор Canva. Это бесплатный онлайн редактор — упрощённый вариант фотошопа. Как сделать значок для видео на YouTube в Канве мы писали в статье программы для создания превью и аватарок.
Разбирайтесь в программе, и создавайте оформление для блога. Стандартные шаблоны превью для YouTube psd и png форматов скачивайте на нашем сайте.
Инструкция по теме как сделать заставку в фотошопе длиной 8 минут.
На этом закончим обзор значок для видео для ютуба. Применяйте наши рекомендации в своих блогах и пишите вопросы в комментариях.
Читайте также:

