Как сделать превью сайта
Добавил пользователь Владимир З. Обновлено: 05.10.2024
Инструмент для веб-дизайнеров, позволяющий быстро создать превью макета в формате Safari браузера. При создании изображения Вы можете указать заголовок в браузере и url страницы. Ваш текст автоматически будет наложен на изображение браузера, а в самом браузере Вы увидите загруженное изображение. После создания превью создаются уменьшенные копии для того, чтобы иметь возможность увидеть, как выглядит Ваш макет.
Эту ссылку Вы сможете давать заказчику или показать друзьям. Изображения не удаляются и доступны постоянно.
Превью на видео или обложка на YouTube — это изображение, которое видят зрители рядом с названием ролика. Превью — важная визуальная часть контента, побуждающая к просмотру видеоролика. Преимущества правильно сделанной обложки на YouTube:
- Повышение кликабельности и вовлечённости.
- Поддержание общего стиля канала.
- Узнаваемость канала.
Для привлечения внимания изображение, используемое в качестве превью, дополняют надписями, стикерами и любыми другими символами.

Требования к превью: размер, формат и вес
Для получения возможности создания обложек необходимо получить доступ. Условия получения:
- хорошая репутация канала;
- подтверждённый аккаунт;
- соблюдение норм и правил сообщества YouTube.
Хорошая репутация канала подразумевает отсутствие блокировок или жалоб.
- Добавлять превью в свои видео.
- Загружать ролики с длительностью более 15 минут.
- Проводить прямые трансляции.
- Подавать апелляции по заявкам Content ID.


Ссылка на нормы и правила сообщества Youtube находится в нижней части страницы. В них есть запрет на изображение сцен насилия, дискриминацию и многое другое.
Технические требования
Одним из основных требований является соотношение сторон — 16:9. Если показатель будет выше, то система обрежет картинку до нужных размеров. Соответственно, визуальная часть изображения исказится.
- Размер изображения — 1280×720 пикселей.
- Формат — BMP, JPG, PNG.
- Вес — не более 2 мегабайт.
Советы и рекомендации по созданию обложки для Ютуба
Превью — наиболее простой способ повышения кликабельности роликов. Главное — правильно оформить картинку, произвести первое впечатление, заинтересовать и побудить к просмотру видео.
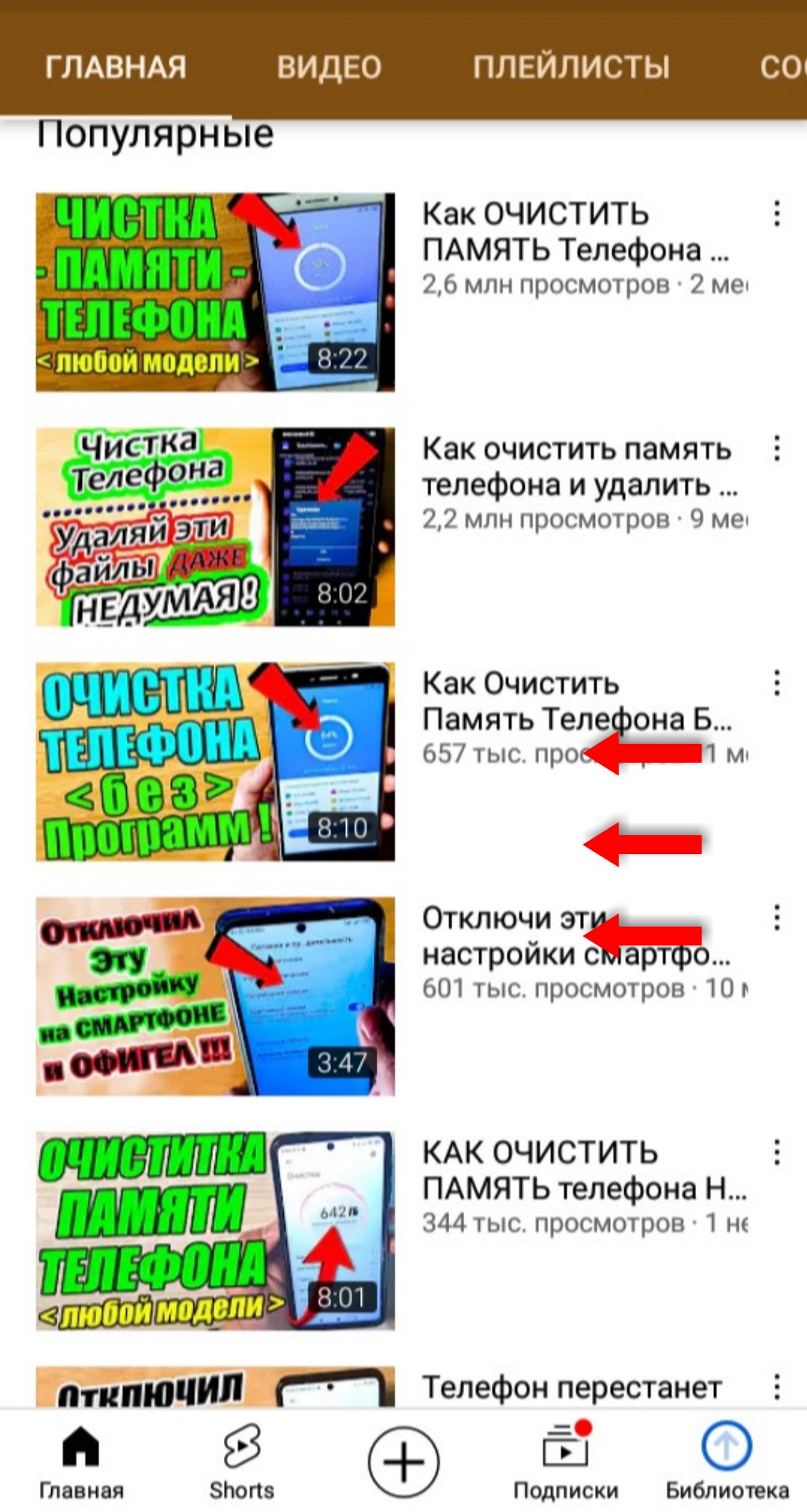
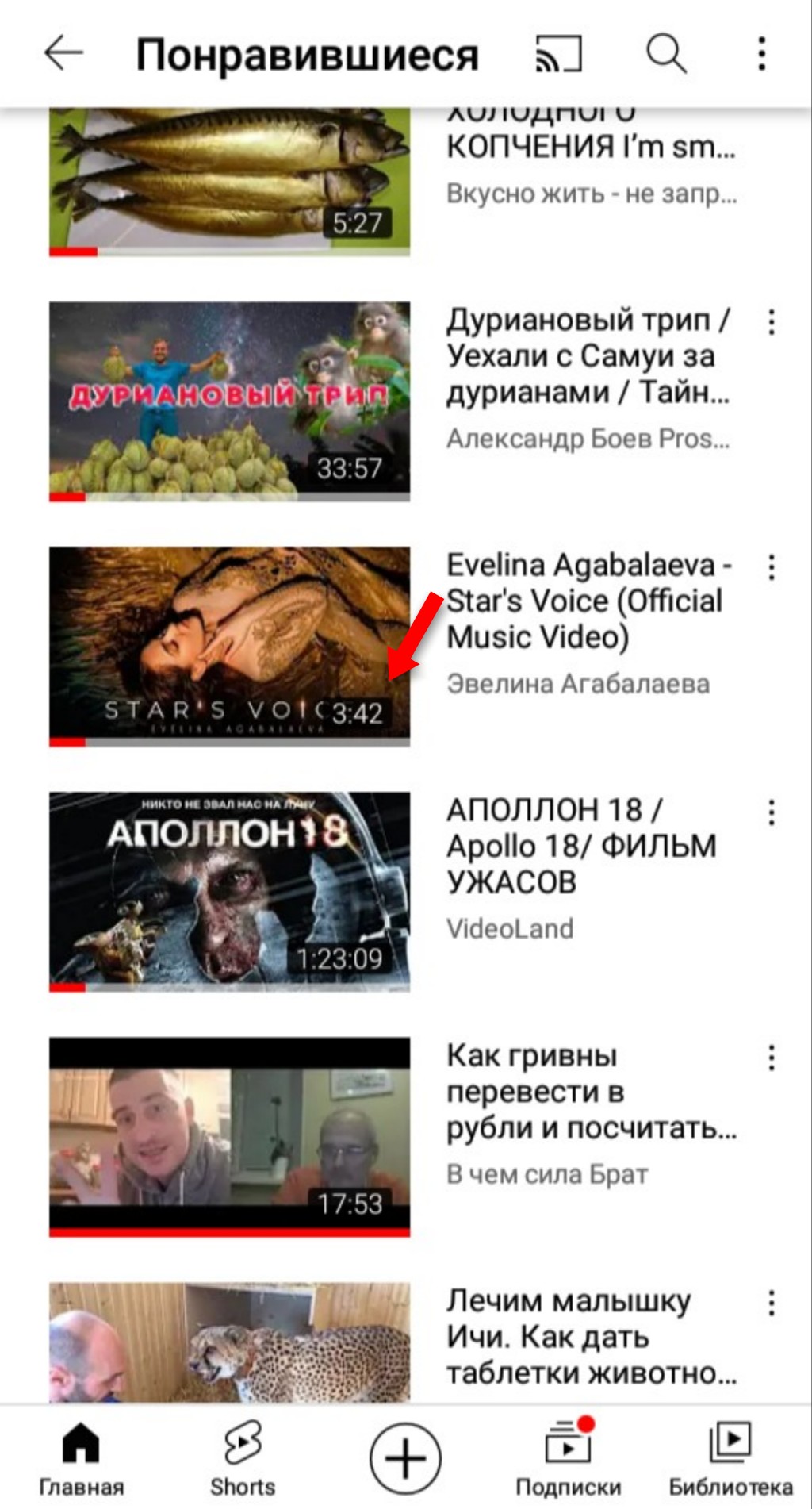
Например, так выглядят видео с обложками:

- Применение крупных объектов и изображений.
- Добавление заголовка.
- Оформление текста на изображении в единой стилистике.
- Периодическое обновление превью на старых видео.
- Применение графических редакторов для оформления.
Применение крупных объектов и изображений
Используемое изображение должно произвести первое впечатление и визуально отобразить содержание видео. Поэтому на обложке желательно разместить крупный объект, который несёт смысловую нагрузку относительно содержания.
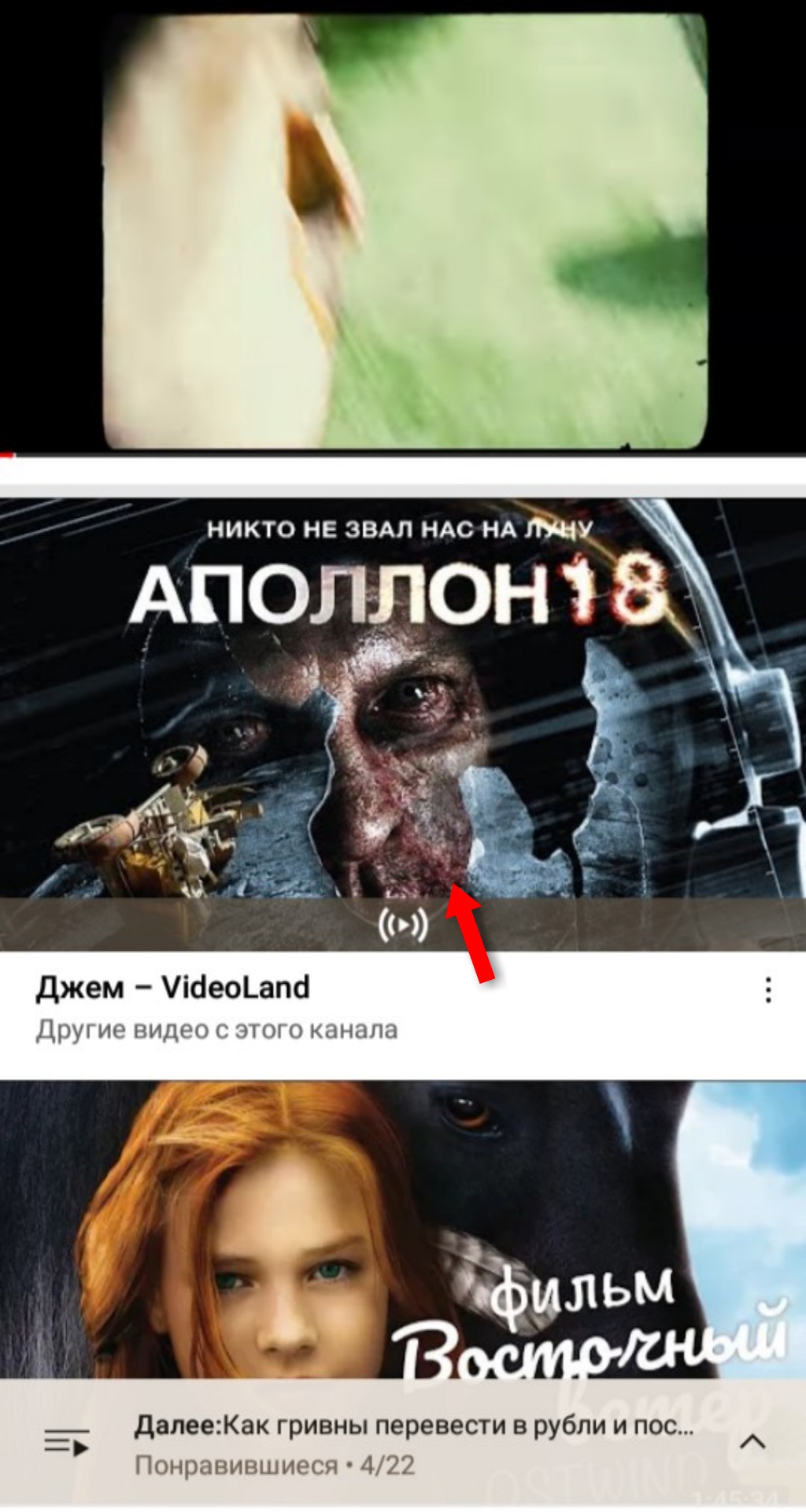
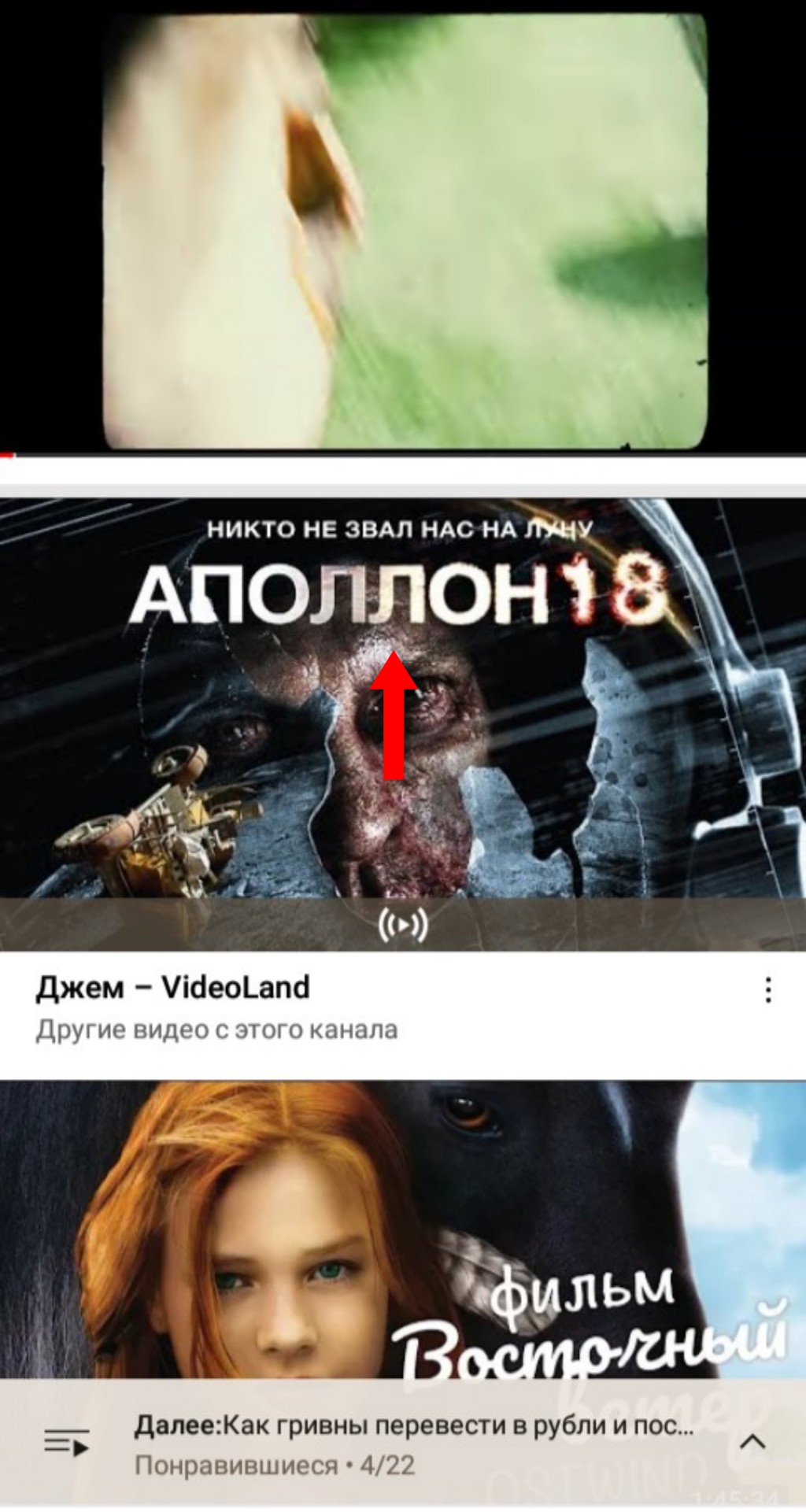
Например, превью для фильма ужасов. Крупный объект — главный герой, на котором завязан сюжет и финал фильма. Его лицо на превью — это кульминационный момент фильма и интригующая развязка.

- Изображение должно масштабироваться от крупного до мелкого размера. Это важно для корректного отображения картинки как на мобильных устройствах, так и на компьютере. Рекомендуемый размер картинки — 1280x720px.
- Детали обложки должны быть максимально отчётливыми. С 2019 года на экранах компьютеров уменьшено количество подачи роликов, теперь отображается четыре видео вместо шести.
- Лицо желательно отображать крупным планом. Как правило, максимальную заинтересованность вызывают лица с определённым спектром эмоций — страх, злость, смех, удивление.
Важно! Нельзя использовать картинку, которой нет на видео — это запрещено правилами YouTube и считается нарушением. Подобные действия чреваты получением страйка и запретом использования персонализированных превью.
Добавление заголовка
Текст на превью призван кратко описать всё содержание ролика. Надпись должна был выполнена крупным шрифтом, выделяться на фоне изображения, нести нужную смысловую нагрузку и быть читабельной. Можно сделать две разновидности текста — крупный и немного мельче. Крупным шрифтом выделить название видео, мелким — краткое пояснение содержания.

Например, превью для фильма. Название — крупный шрифт, пояснение над названием — мелкий. Не нужно использовать слишком крупные буквы — они искажают изображение и выглядят непрезентабельно.
Важно! Для размещения текста не подходит нижний правый угол — там расположен таймер видеоролика.

Единая стилистика текста на изображении
Для каждого превью используйте одинаковую стилистику оформления — цвет, шрифт, фон. Это делает канал узнаваемым и побуждает постоянных зрителей к просмотру новых видео.

Обновление превью на старых видео
Для повышения кликабельности роликов рекомендуется периодически обновлять обложки в старых видео. Насколько это сработает можно отслеживать через YouTube Analytics.
Применение графических редакторов
Для создания оригинальных изображений и надписей проще всего воспользоваться графическими редакторами. Подходят любые приложения и платформы, которые не повлияют на размер превью, и создадут подходящее изображение. Чаще всего используют приложения Canva, все версии Photoshop и многие другие.


Как сделать превью на видео для Youtube
Обложку для видеоролика можно сделать при помощи программ и онлайн-сервисов.
Программы:
- Adobe Photoshop.
- Canva.
- Faststone Image Viewer.
- Crello.
- Adobe Lightroom CC.
- Relaythat.
- Adobe Color.
- И многие другие.
Онлайн-сервисы:
- Adobe Photoshop.
- Canva.
- InFrame.
- Crello.
- Pixlr.
- PicMonkey.
- И другие.
На заметку! Некоторые программы доступны и в онлайн формате. Например, Canva, Crello.
Алгоритм создания превью
Создание обложки на примере онлайн-сервиса InFrame:
Загрузите приложение из Google Play или App Store.

Войдите в приложение. На экране отобразятся все медиафайлы из галереи. Сделайте выбор и приступайте к редактированию.

Задайте масштаб, подходящий для обложки — в приложении он предусмотрен именно для YouTube.
На заметку! Приложение позволяет использовать разные фильтры для фото. На некоторых видны водяные знаки, которые можно обрезать в процессе редактирования.


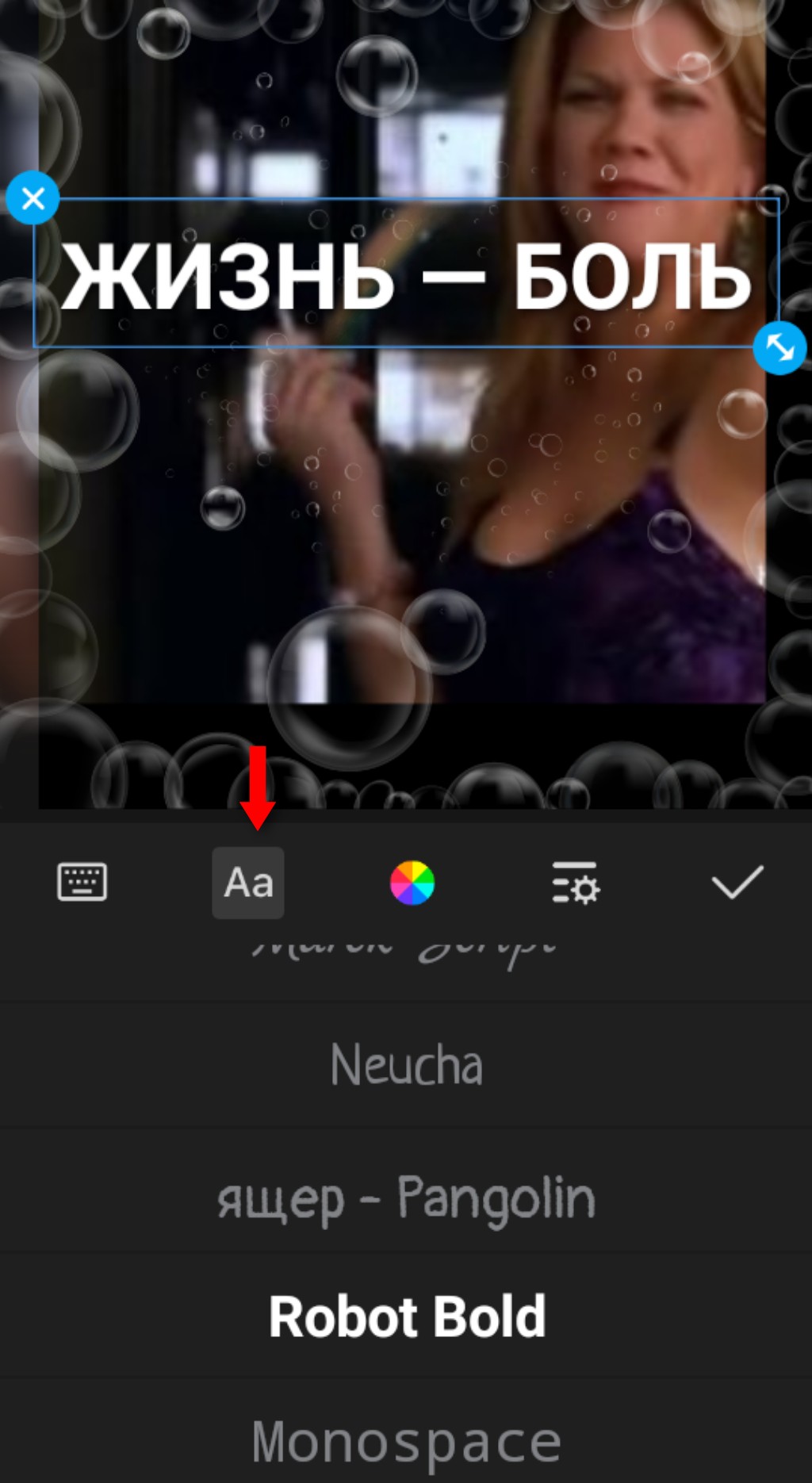
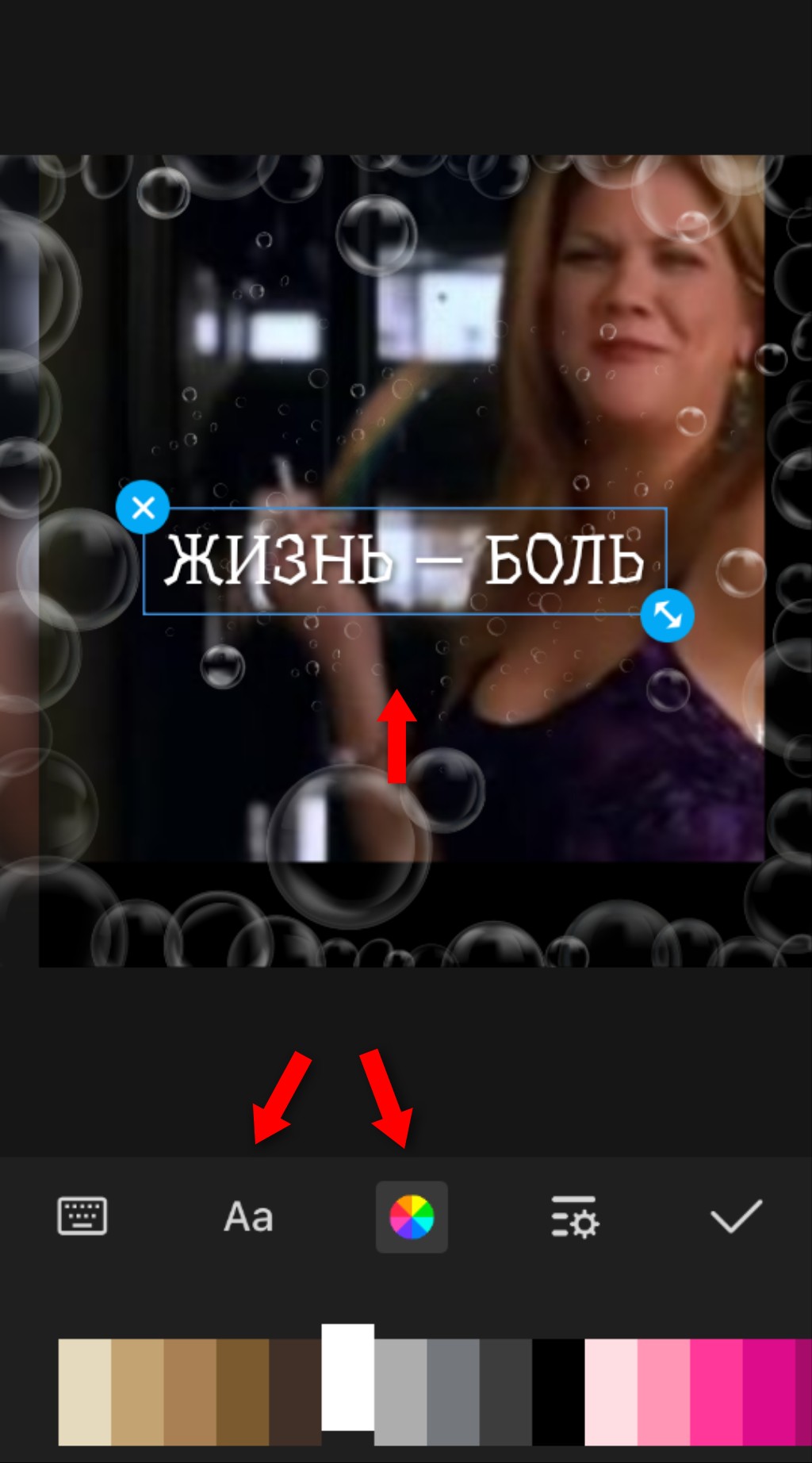
При добавлении текста можно выбрать шрифт. Не используйте слишком витиеватые буквы.

Также можно изменять размеры надписи, цвет, угол наклона и месторасположение на изображении.


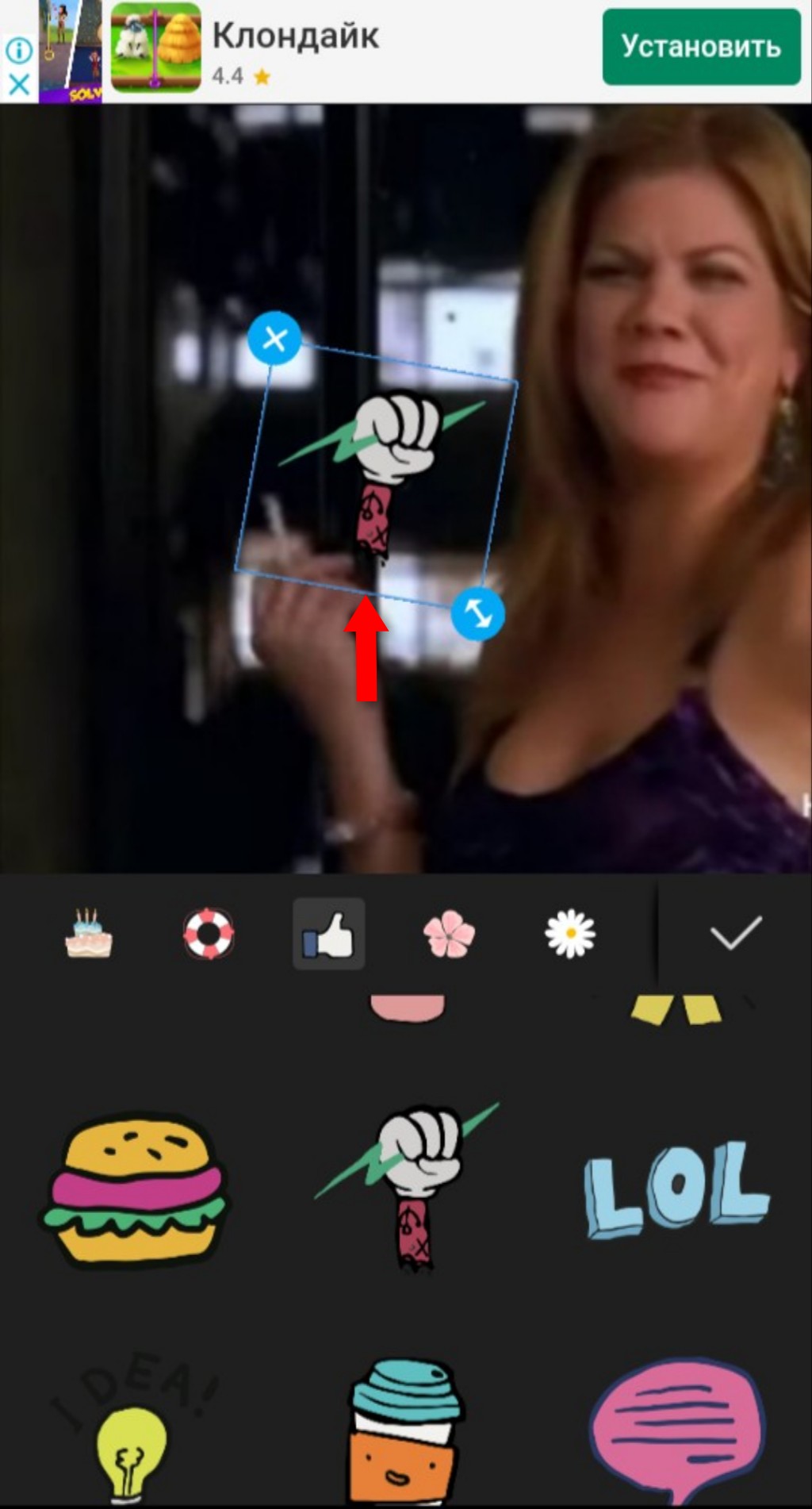
Откройте раздел с наклейками. Все предлагаемые варианты наклеек — бесплатные. Для выбора необходимо перемещать строку справа налево.
Кликните на выбранный вариант. Наклейка появится на превью, её можно перемещать, уменьшать, увеличивать и т.д.

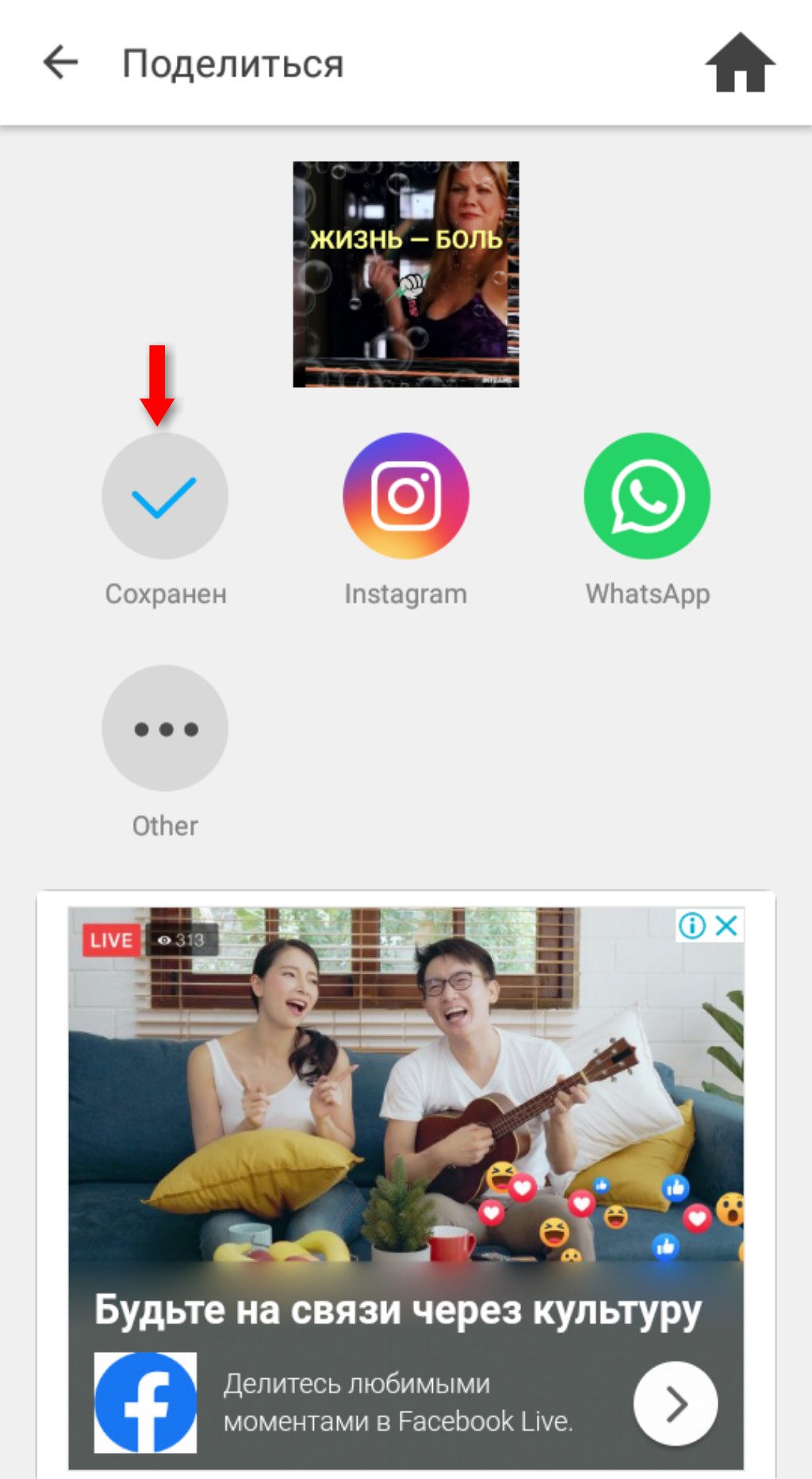
В конце редактирования сохраните полученный результат. Изображение сохранится в галерее.

Конечный результат можно посмотреть в отдельной папке InFrame.

Важно! На превью не должно быть сцен насилия, оскорблений и какой-либо дискриминации — это правила платформы YouTube.
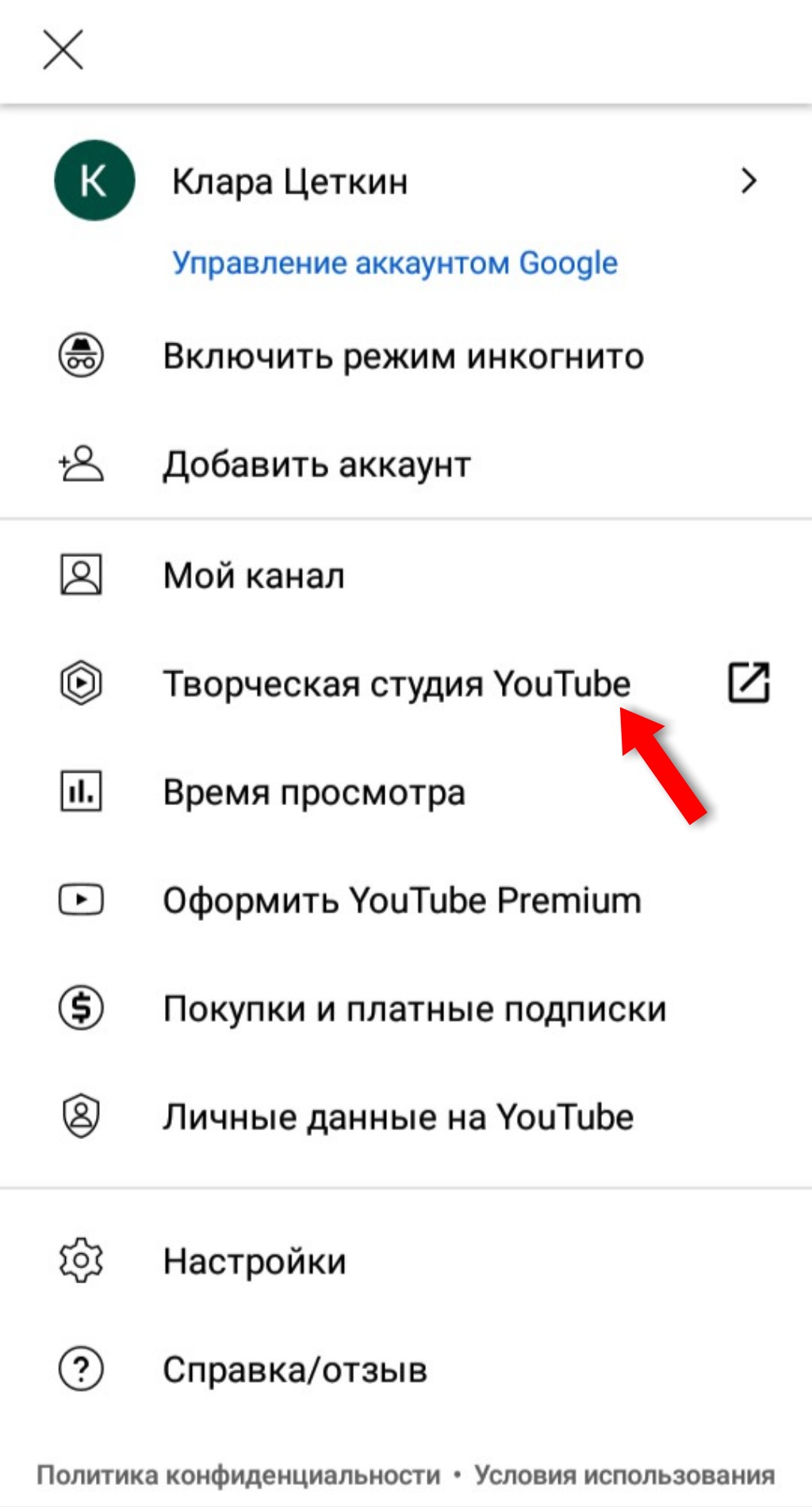
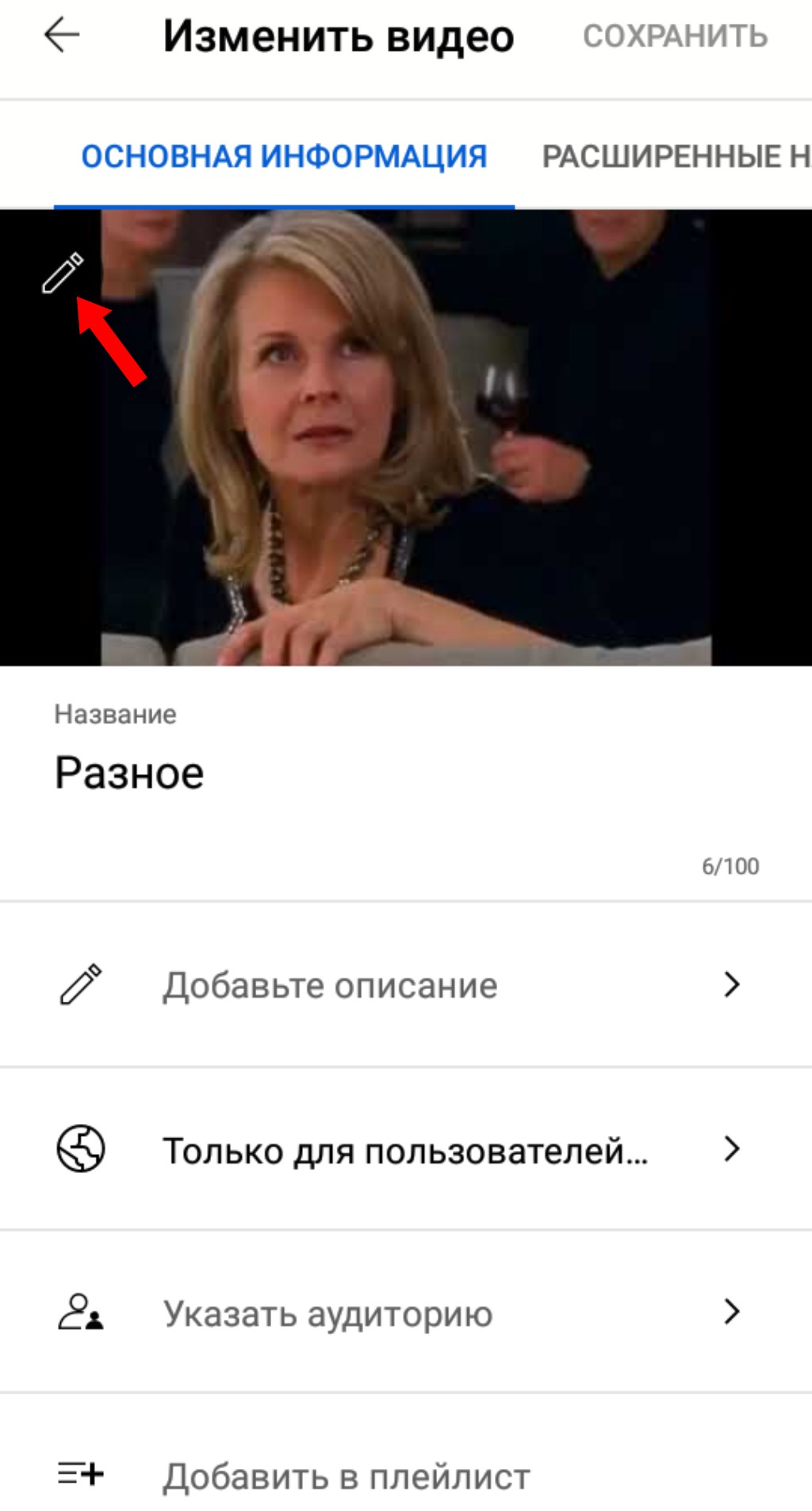
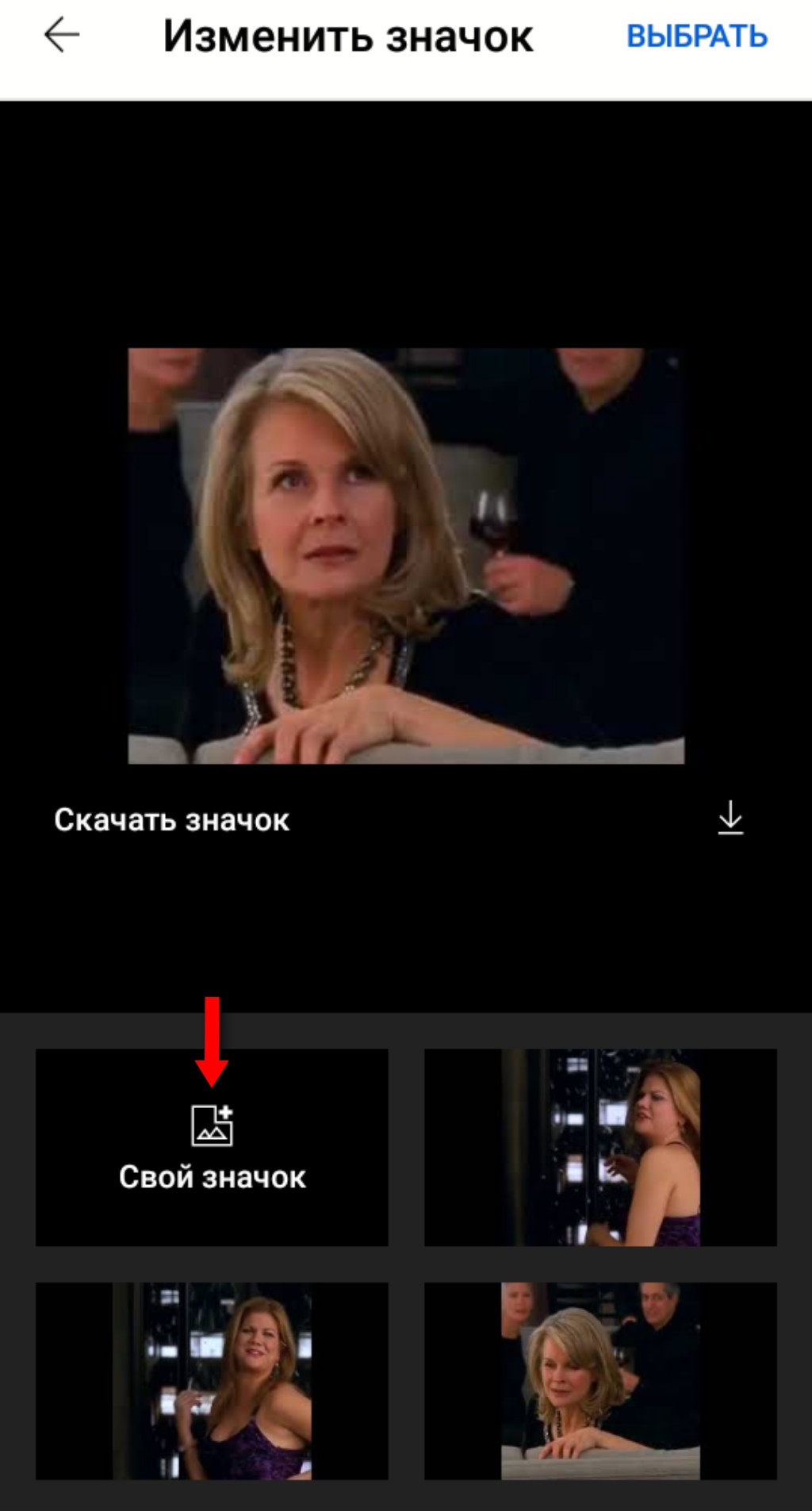
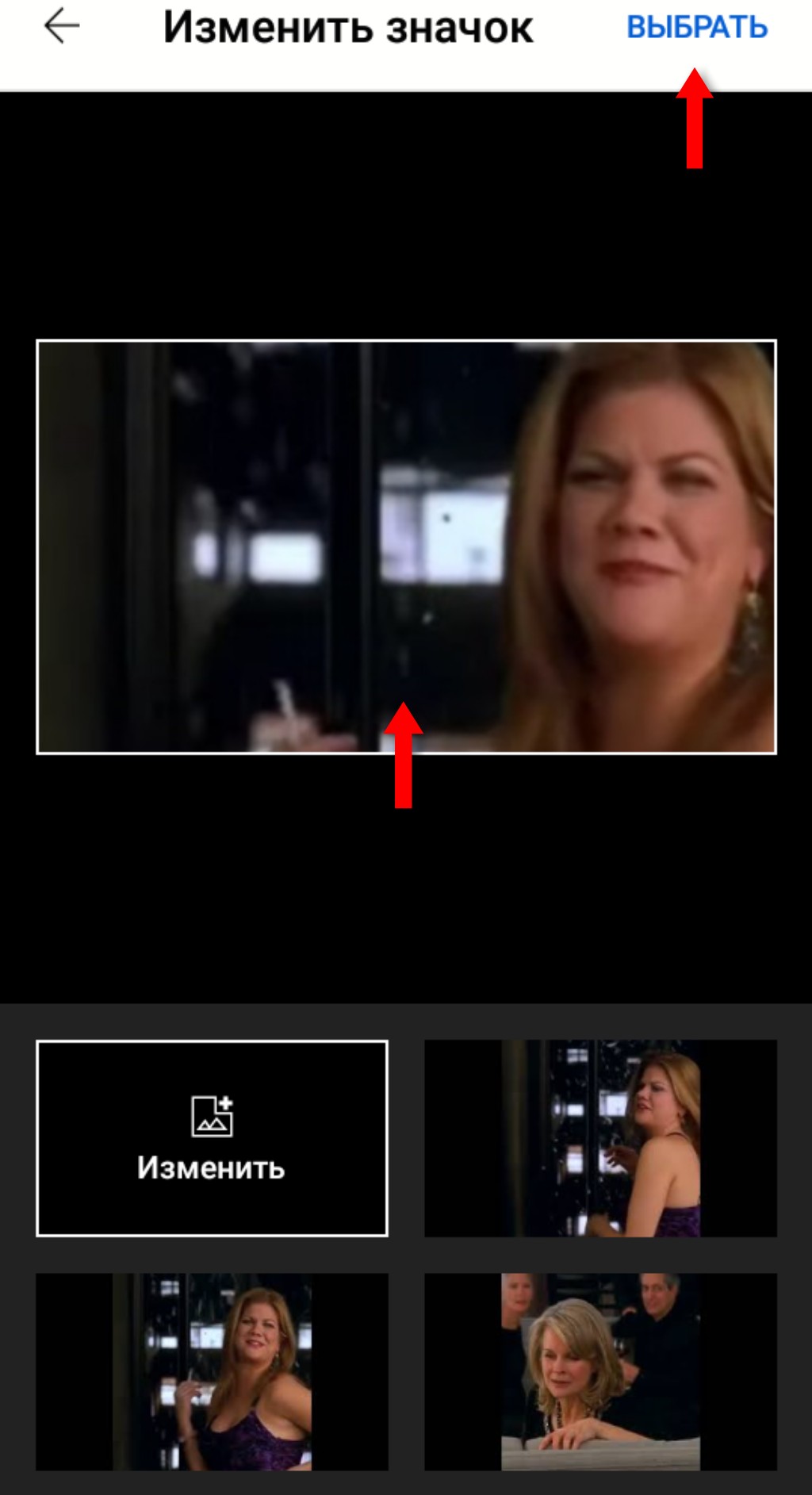
Как поставить превью на видео

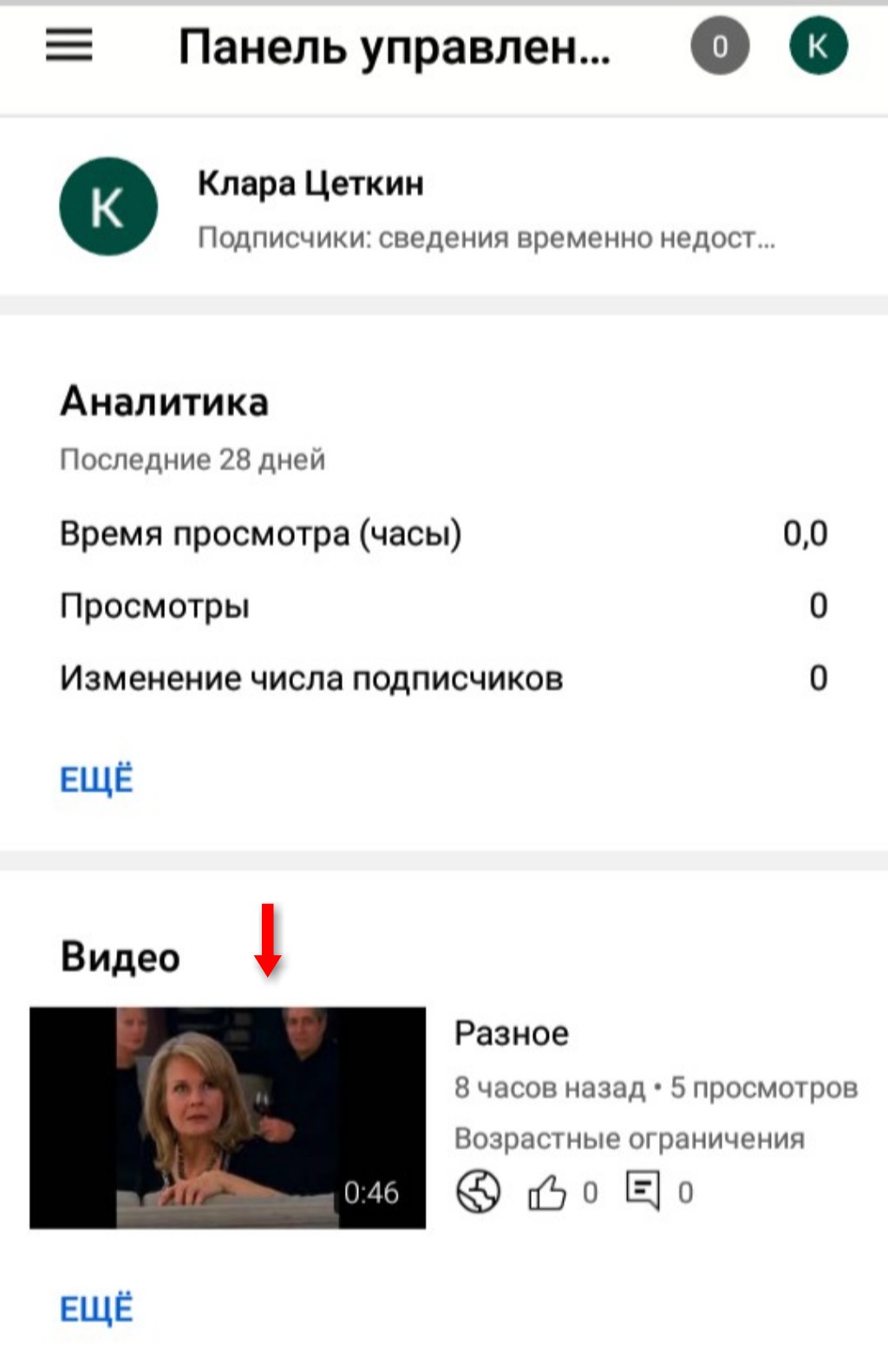
Появится интерфейс, на котором отобразятся ваши видео.

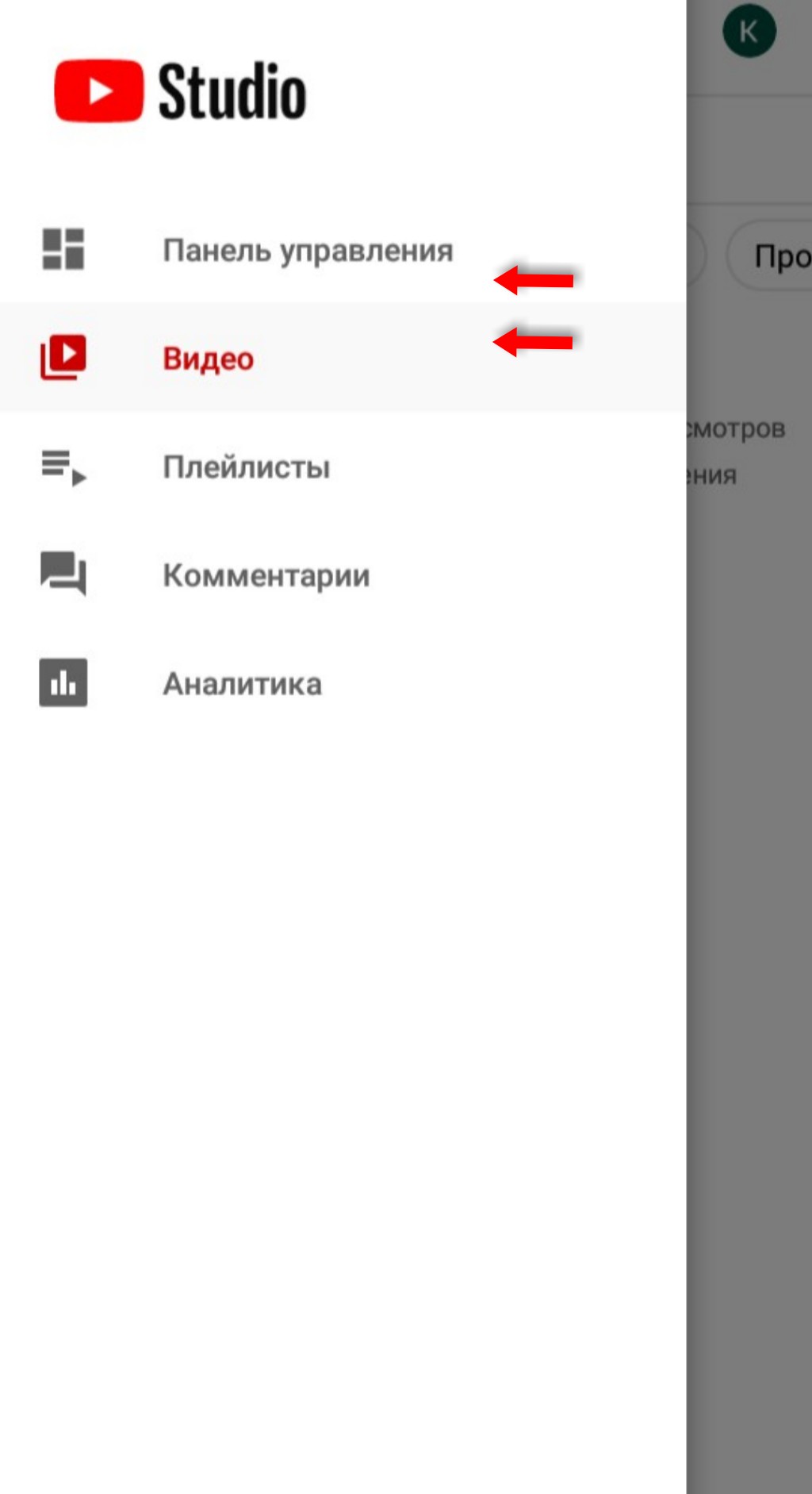
Если на канале несколько видео или созданы плейлисты — нажмите на панель управления в левом верхнем углу.

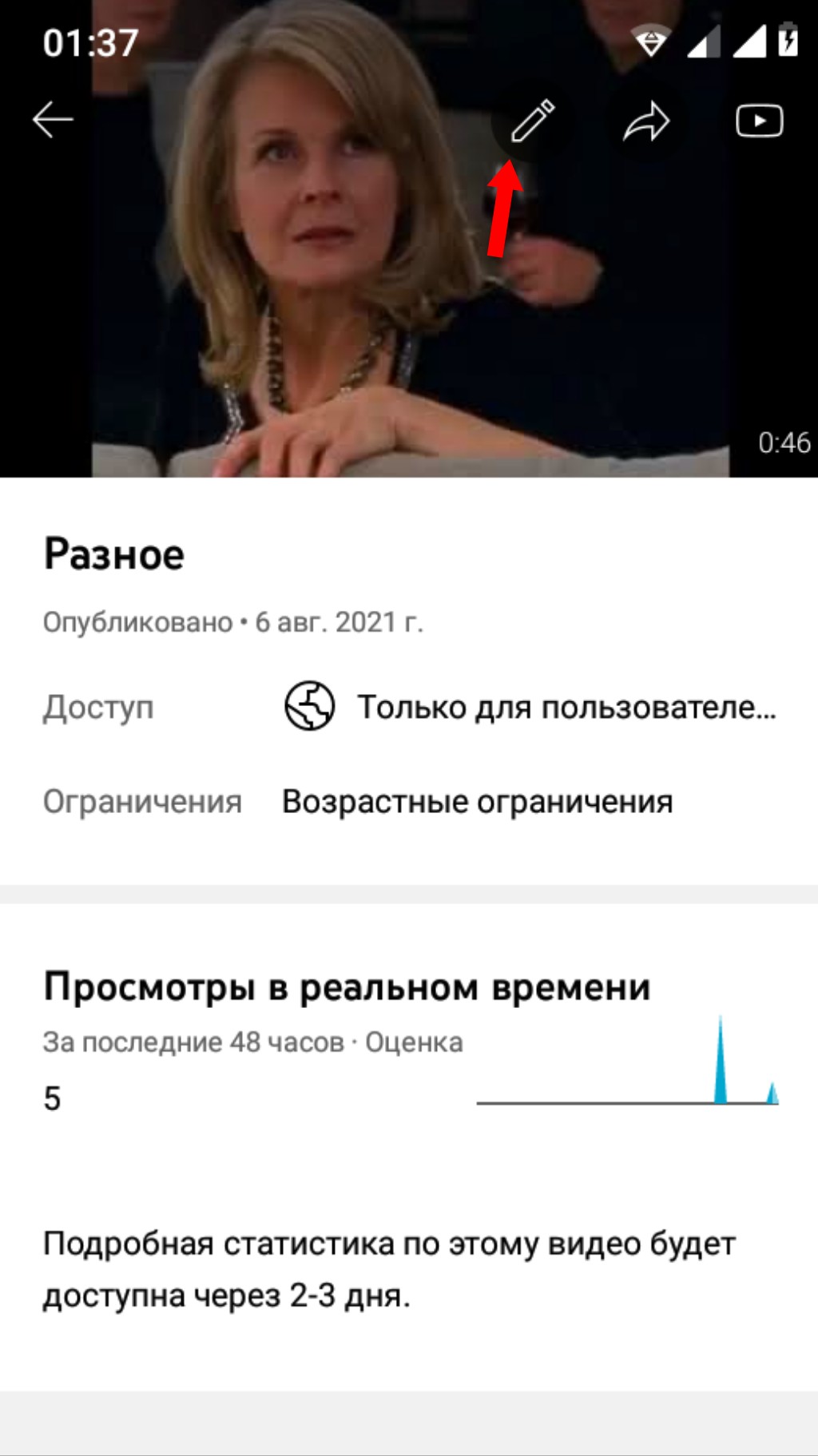
В появившемся окне кликните на необходимый раздел для выбора видео. Нажмите на выделенный ролик.





Теперь необходимо подождать несколько минут, пока превью загрузится.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Важная часть любого блога – контент, который помогает вовлекать и увлекать. Картинки в блоге могут быть статичными или анимированными, главное – чтобы они были красивыми и качественными. Создавайте лучшие картинки для своих блогов – в VistaCreate это можно делать бесплатно.

Создавать баннеры для блога легко
Делайте идеальные баннеры быстро и просто с помощью конструктора VistaCreate. У вас под рукой готовые шаблоны, более 10 500 дизайн-элементов и 60+ миллионов фото – выбирайте, адаптируйте, создавайте уникальное.
Создавайте собственные изображения для блога с инструментами VistaCreate
Дизайны, которые нравятся. Инструменты, с которыми просто. Создавайте визуальный контент так быстро, как хочется.
Стильные шаблоны
Выделяйтесь среди конкурентов с помощью наших профессиональных шаблонов. Каждый из них – уникальный, со своим стилем и дизайном. Включите воображение на полную, чтобы создавать потрясающие баннеры блога в любом из наших шаблонов. У вас под рукой тысячи готовых шаблонов – выбирайте любые и персонализируйте их на свой вкус.
Персонализировать
Создавайте изображение для блога в своем стиле, редактируя готовые шаблоны. Дизайн уже готов, но вы можете заменить цвета или изображения, добавить новые надписи и загрузить свои картинки. Или просто использовать любые дизайн-объекты из огромной библиотеки VistaCreate. Можно изменить буквально все, что захочется!

Редактировать просто
Любой графический объект, изображение или шрифт можно отредактировать за пару секунд – изменить размер или добавить визуальные эффекты. Мы помогаем создавать изображения, которые помогут обратить на себя внимание в огромном море контента.

Меняйте размер одним кликом

Дизайн-объекты для потрясающего оформления
У вас под рукой огромная коллекция линий, иллюстраций, наклеек, рамок, форм и масок – то есть все, чтобы создавать потрясающие изображения и баннеры для своего блога.

Безграничные возможности дизайна с
Творческие ресурсы
- Используйте 50K+ шаблонов и скачивайте без ограничений
- Доступ к 50M+ лицензионных фотографий, видео и векторных изображений
- Первоклассные шрифты, музыка, фоны и объекты дизайна
Возможности продукта
- Приглашайте до 10 участников в свою команду
- Создавайте фирменные стили с вашими цветами, шрифтами и логотипами
- Используйте безлимитное хранилище для ваших файлов
Как сделать изображение блога
Выбрать формат
Выбрать шаблон
Выберите один из шаблонов в коллекции – каждый их них создан профессиональными дизайнерами.
Персонализировать и редактировать
Сделайте дизайн авторским, отредактировав его на свой вкус. Добавьте или удалите дизайн-объекты, изображения и шрифты, измените размеры или цвета.
Загрузить и поделиться
Когда дизайн будет готов, загрузите его в одном из четырех форматов – JPG, PNG, PNG без фона или PDF. Еще можно поделиться им в соцсетях или по электронной почте.
Вдохновляйтесь коллекцией стильных шаблонов
Блоги с отличным визуальным контентом всегда привлекают больше внимания читателей. Вы можете создавать этот контент сами. В нашей коллекции изображений уже более 60 млн фотографий.
Частые вопросы
Можно ли конвертировать изображение блога в публикации для соцсетей?
Мне нравится дизайн изображения для блога, но хотелось бы заменить картинки. Это возможно?
Да. В шаблонах VistaCreate вы можете персонализировать и отредактировать любой элемент, включая изображения. Например, заменить фото любым из изображений из нашей огромной библиотеки бесплатных, премиальных (в VistaCreate Pro) и стоковых фото. Еще можно загрузить свои фото и одним движением перенести их в дизайн.
Можно ли сделать вертикальное изображение в VistaCreate?

Если вы владелец сайта, то наверняка заинтересованы в популяризации своего ресурса во всех доступных сетях, то вам важно чтобы ссылки в постах в соц.сетях выглядели красиво и отражали всю суть материала. В данном случае поговорим про телеграм.
Технические аспекты превью ссыллок в телеграме
Все просто после добавление ссылки в текстовое поле ввода, роботы телеграм переходят по указанной вами ссылке и парсят код на странице.
Вот как выглядит превью для этого сайта:

После публикации выглядит так:

Как же сделать превью ссылок в Телеграм
Для этого нужно всего лишь добавить разметку Open Graph на свой сайт. Это можно сделать собственноручно или воспользоваться плагином, если вы используете CMS.
Open Graph - это очень популярная микроразметка страницы от Facebook, которая помогает формировать и держать под контролем превью страницы сайта в социальных сетях и других веб-сервисов.

Разметка используяется для красивого оформления записей.
Почему бывает такое что превью нет
На момент написания статьи была такая проблема:
Присутствует разметка Open Graph, но телеграм все равно не загружает превью ссылки моего сайта.
Причина оказалась, в том что роскомнадзор блокирует ip адреса для телеграма. То есть, если ваш сайт расположен в России, то ему закрыт доступ в телеграм. Он не сможет получить доступ к вашему сайту.
Для этого необходимо заменить страну размещения сайта, если ваш хостинг не поддерживает такой услуги, то могу порекомендовать вот этот.
Устраняем проблему с ссылками в Телеграм - последний шаг
После смены страны размещения сайта, перейдите в телеграм и попробуйте самостоятельно поделиться ссылкой.
Если все равно нет превью, значит телеграм закеширировал результаты по данной странице. Чтобы очистить кеш перейдите в бот Webpage Bot.

Отправьте ссылку и нажмите update preview again.
Вот и всё. Если все получилось поставь лайк! Если нет, то значит проблема в другом. Пишите мне в Вконтакте разберемся вместе!
Читайте также:

