Как сделать преобразование обводки в кривые
Добавил пользователь Дмитрий К. Обновлено: 05.10.2024
Но надо идти вперед, достигнута первая цель, а теперь спокойно будем изучать то, что требуется знать. Никому глубокие знания никогда не мешали. Методически, с усилиями над собой и своими рисунками работать – вот рецепт успеха в любом деле, стоки не исключение.
Не прошли экзамен, не приняли картинки? Вы в унынии. Всё бросили, сказки не получилось! Вас обманули, уверяя, будет легко и просто? Настроения больше нет.
Не уподобляйтесь Хлестакову. Ему и о Пушкине сказать нечего, полная пустота, не привыкшая думать. А вы умны и талантливы, не бросайте изучение программы.
Кто-то не скажет, а в душе подумает, что никогда ему программу не освоить, даже пытаться не надо, стоки вообще не для него. Довольно часто видела я таких людей, первые неудачи их сбивали с толку. Начинают с энтузиазмом, в мечтах возносятся к вершинам, а при небольшом затруднении опускают руки и всё бросают.
Вы осуждаете меня, что я цитирую что-то страшное? Но это правда. Сейчас вы молоды душой, хотя уже на пенсии. Ломайте голову над программой, добивайтесь цели, стоки вам рано или поздно покорятся.
Ученики всегда молоды душой, бодры и веселы! Улыбнемся и начнем! А в конце урока и поиграем!
Хорошо знаем, что линия контура называется обводкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор. После создания контура или фигуры можно изменять характеристики обводки. Как это сделать? Займемся этим на сегодняшнем уроке.
Мы рисовали фигуры с помощью обводки, а потом её удаляли за ненадобностью. Но обводка в Adobe Illustrator не так проста, как кажется. Её секреты скрыты в палитре Stroke (штрих). Создайте новый документ с таким же названием stroke, чтобы знать, чем будем заниматься. Начнем всё с чистого листа.
Открыли программу? На панели справа найдите иконку Stroke (штрих).
Ошибиться невозможно, на самой иконке уже изображены три линии различной толщины, будто напоминание об особенностях обводки, которые мы изучаем. Кликнем по ней.

Ого, сколько всего! Явно, Adobe Illustrator CS6 не дает застояться мозгам!
Самым первым параметром обводки является её толщина. Weight (толщина) может быть выбрана из раскрывающегося списка. Нажмите на черный треугольник, список возникнет перед вами. Цифры можно ввести вручную. Скоро мы этим воспользуемся, но рассмотрим ещё некоторые параметры, данные ниже Weight (толщина). А пока выбираем цифры толщины обводки, я взяла 20 pt.

Ниже Weight (толщина) находятся кнопки, которые позволяют выбрать один из способов окончания линии обводки. Cap (кепка, ограничение) дается в трех видах.


Надо закрепить то, что узнали. Воспользуемся инструментом Line Segment Tool (Инструмент линейного сегмента), он поможет нам провести линию.

Кликните по инструменту и зажмите Shift, чтобы линия получилась идеально вертикальной. Поставьте Weight (толщина) 20 pt. Длина линии нас не интересует. В Adobe Illustrator CS6 обводка может быть градиентной. Так и воспользуемся этим, ведь у нас новая версия.
Как я получила такую обводку? Открыла палитру образцы (Swatches), затем библиотеку образцов, выбрала градиент, далее Color Combinations. Открыла палитру Gradient, в Type поставила Radial.
Заметили, что палитре Gradient тоже есть Stroke? Но об этом поговорим чуть позже!

Рисуем линию. Вот результат. Конец линии обводки обрезан строго и ровно. Мы об этом ведем разговор, а то увлеклись другим. Пользуемся новшествами.
Красиво, правда? Разбираемся дальше. Round Cap (круглая кепка). Закругленное окончание обводки выступает за последнюю якорную точку контура на половину толщины обводки. Это показывает и сама иконка.

И последнее в этом ряду. Очень похоже на первое, Projecting Cap (выступающая кепка) больше напоминает Round Cap, но форма прямоугольная, а не закругленная.

Вот как это на практике.

Опять рассмотрим подробно.




Чего мы и добивались! Всё круглое, одинаковое.

Ну, и последняя кнопка. Bevel Join (срезанное соединение). На иконке это видно.

Посмотрим, как это выглядит на угле.
Вы правы, лучше Projecting Cap. Всё-то вы чувствуете и знаете! Ну, просто молодцы!
Запоминаем, первоклассники, это пригодится. Конечно, хочется сразу применить знания, но не торопитесь, пожалуйста, всему своё время!
Ещё надо обратить внимание, что при включенном Miter Join (заостренное соединение) зажигается параметр Limit (предел заострения). Он задается в долях толщины линии. Не будем только углубляться в детали.

У меня стоит 10 х, программа сама всё делает, а мы не заморачиваемся. Тонкостей в программе достаточно!

Следуем за другими возможностями в палитре Stroke. Нас ждет Align Stroke (расположение обводки). И если приглядеться, то понятно, что обводка может идти по центру, по внешней части объекта и по внутренней.

А теперь разберемся! Нарисуем прямоугольник, его параметры нас не интересуют. Нам важна его обводка. Align Stroke To Center (Расположить обводку по центру).

Вот так это выглядит. Контур кривой Безье (выделен синим) будто заключен в рамку обводки.

Align Stroke To Inside (расположить обводку внутри)

Ничего себе! Это называется внутри? Это же по внешнему краю! – Да, дорогие мои, обводка внутри по отношению к контуру кривой Безье. Вот так, а не иначе!

Ну, и Align Stroke To Outside (расположить обводку снаружи).

Здесь уже всё понятно. Всё делается по отношению к контуру кривой Безье.

Первоклассники, иногда люди рисуют объекты, не обращая внимания на включенные параметры обводки, а потом удивляются, что у них что-то не совпадает. Программа точна, будьте вы всегда начеку, тогда всё без проблем. Видите, один и тот же прямоугольник, а размеры визуально получаются разные.
Но вернемся к Align Stroke To Center (Расположить обводку по центру). Заглянем в палитру Gradient. Тут тоже есть интересные возможности! Apply gradient within stroke (Примените градиент в пределах обводки).

Такими были все наши прямоугольники, кликнем Apply gradient along stroke (Примените градиент вдоль обводки). Совсем другое дело!

Конечно, интересна и третья кнопка! Apply gradient across stroke (Примените градиент через обводку). Ну, неплохо! Перед нами просто готовая рамочка! Запомним это!

А теперь, первоклассники, самостоятельная работа! В Type измените Radial на Linear, посмотрите на вид градиента. Изменяйте и расположение обводки по отношению к кривой Безье, конечно, интересуйтесь градиентом. Будет ли что-то работать? Исследуйте! Выводы делайте сами! Вы уже достаточно опытны!
Пока обводка является обводкой, легко увеличить её толщину. Я поставила 60 pt.

И опять продолжите самостоятельную работу, увеличивая и уменьшая толщину обводки нашего прямоугольника. Играйте! Только когда легко и просто, приятно учиться! Наконец-то мы подошли к игре, теория уже надоела! Но без неё нельзя!
Чтобы преобразовать обводку в залитый объект, идем в главное меню вверху программы, выбираем Object – Path – Outline Stroke (объект – путь – преобразовать обводку).

Вот такое преображение. Палитра Stroke не работает. Все функции её отменились за ненадобностью. Но мы, играючи, сделали довольно трудное, это не изучали, да и сейчас не будем, только запомним, что перед нами градиентная сетка Gradient Mesh.

Снимем выделение, вот результат.

Как-то резко, попробуем убрать в градиенте самый первый желтый цвет. Но у преобразованного объекта сделать это трудно, вернитесь к обводке, и уберите лишний цвет в градиенте.

Рамочка более естественная, хотя оставьте и первую!
Можно пойти и другим путем. Object – Expand Appearance (объект – разобрать оформление)
Так мы уже делали. Это привычно.

Видите, как отменилась обводка и появилась заливка. Та же градиентная сетка Gradient Mesh, только убран один цвет. Обводки нет, исчезла!

Ну, с этим разобрались!
Теперь попробуем поиграть с полученным. Объект выделен, кликнем два раза на инструменте Scale Tool (инструмент масштаба).

В появившемся окне вставим такие параметры (можете и другие): Horizontal — 65%, Vertical — 65%.

Нажимаем Copy, а затем горячие клавиши Ctrl+D. Сделайте столько раз уменьшение объекта, сколько вам нужно. Вот такая анфилада!

А вот без удаленного цвета как получилось!

Самостоятельная работа! Создайте другие объекты, с другой заливкой и повторите изученное. Посмотрим, что у вас получится. Играйте! Это легко и весело!
У меня такие игрушки, у вас лучше! Но как забавно! Фантазируйте!
Сохраним эти игрушки и откроем новый документ, который назовем stroke1.
На чистом листе из линий обводки создадим цветы, это тоже интересно! Готовимся к игре. Рисуем линию с Round Cap (круглая кепка). Толщину возьмем самую большую – 100 pt. Цвет выбирайте сами! У меня так, у вас по-другому!
Выбираем инструмент вращения Rotate Tool (R), кликнем, удерживая клавишу Alt, строго в центре линии.
Это знакомо по солнышкам, вызовите диалоговое окно, поставьте угол 60, нажмите Copy.

Нажимаем Ctrl+D, завершаем цветочек.

Далее выделяем все три линии. Это делает уже черная стрелка.

Идем в меню Object > Expand (объект – разобрать).

Выйдет окно Expand, нажимаем ОК.

У нас самостоятельные объекты.

Обводка стала заливкой.

Но у нас много объектов. А зачем, если окрашены они одинаково? Воспользуемся инструментом Shape Builder Tool (инструмент для постройки формы)

Объединим объекты. Мы этим пользовались! Вспомните урок № 19! Появилась мелкая сетка, отпускайте мышь, Alt не нажимайте, а то удалите одну из частей.


Вот такой цветочек. А теперь играем и выдумываем! Самостоятельная работа. Используем все полученные знания!
У меня такие цветочки, вы поиграли лучше, ваша фантазия более свободна, я рада!
Кривые - это то, с чем мы будем постоянно работать, поэтому лучше разобраться как они устроены сразу.
Начнем, как водится, с анатомии.
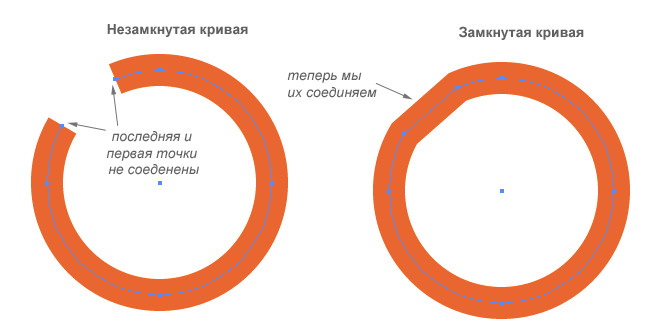
Обычная кривая состоит из точек и соединяющих их отрезков. Если отрезок из последней точки не соединен с первой, такая кривая называется не замкнутой. Если же точки замыкают друг друга - кривая, разумеется, замкнута.

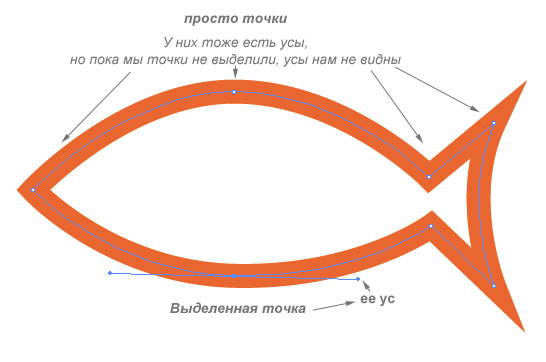
Точки в кривых могут выглядеть по-разному:
Темные точки - те, которые мы выделили и с которыми сейчас будем работать.
Белые точки - неактивные в данный момент. Они присутствуют, но сейчас мы с ними не работаем.
К каждой точке прилагается пара усов, которыми регулируется изгиб выходящих из нее линий.

Рабочие инструменты.
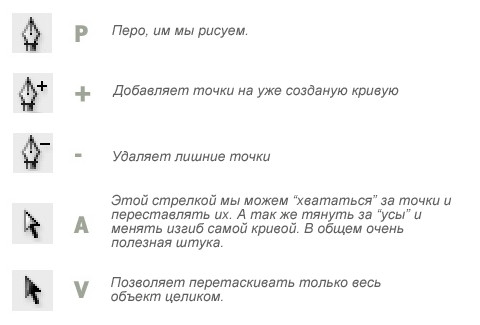
Есть несколько инструментов для создания и редактировании кривых: перо и две стрелки. Рядом с каждым инструментом горячая клавиша, которая его вызывает.

А теперь самое интересное: как рисовать.
Выставляем точки одну за другой и они автоматически связываются между собой отрезками.
Что бы замкнуть кривую, нужно подвести перо к первой точке - рядом с курсором появится нолик. Кликаем и наша кривая замкнута. Зачем замыкать? Не замкнутые кривые могут создать проблемы при печати. А так же их очень не любят в файлах, которые идут на стоки. Поэтому я просто приучила себя всегда замыкать, даже если мне это не принципиально. Мало ли, где я потом буду этот рисунок использовать. И только если мне точно нужна не замкнутая кривая, оставляю как есть, но это редкий случай.
Помним, что если случайно поставили точку куда-то не туда, отменяем все с помощью ctrl + z
Когда мы ставим точку, можно сразу задать изгиб идущему следом отрезку. Для этого нужно кликнуть и, не отпуская пера, потянуть в сторону - появятся усы.
Настройку изгиба можно сбросить (например нам нужен острый угол) - подводим перо к только что поставленной точке (инструмент меняется на галочку) и кликаем. В принципе, зная эти два способа, мы можем нарисовать все, что угодно.
Попробуем нарисовать что-то сложнее квадрата. Например яблоко.
Редактирование.
Белая стрелка (A) - редактирует нарисованную кривую. Мы кликаем в нужную точку и дальше можем тянуть за усы как вздумается, меняя их настройки. Этим же инструментом можно таскать точку с места на место, а можно ухватить сразу несколько. Для этого выделите их с зажатым shift-ом.
Точкам можно добавлять усы и удалять их. Для этого надо выделить точку и выбрать в верхнем меню одну из кнопок.
Если вы случайно забыли не замкнуть кривую, нужно белой стрелкой выделить первую и последнюю точку, а потом нажать Ctrl+J
Работать с кривыми в иллюстраторе приходится очень много, поэтому лучше всего постараться сократить свои движения до минимума. Выучить горячие клавиши и переключать инструменты не глядя.
Плагин Select Menu поможет найти все незакрытые пути в рисунке. Вы скачиваете его, ставите в папку с плагинами в иллюстратор и перегружаете программу. Далее открываем рисунок, select - object - open path - все незакрытые пути будут выделены.
И в догонку еще про кривые.
Эскизы можно скрупулезно обводить по точкам. Иногда без этой точности никак. А можно рисовать пятнами.
инструмент Карандаш (N) - еще один способ создавать в иллюстраторе кривые. Что бы сделать их замкнутыми просто проведите карандаш к началу линии и она сама замкнется. в иллюстраторе замкнутые формы.
И под конец пример использования пера и карандаша в реальной жизни. Так я перевожу бумажные эскизы в вектор.
Теперь вы знаете про кривые все, что нужно что бы начать рисовать (наконец-то!) Но, даже если вы считаете, что все абсолютно ясно, все равно потратьте немного времени и попробуйте повторить каждый ролик. Шаблон для тренировки можно скачать здесь.
Пример. Я нарисовал линию карандашом, установил обводку на 5 пикселей и сделал форму, используя Object->Path->Outline Stroke . Можно ли снова преобразовать эту форму в линию с обводкой? Точность 100% не нужна.
Спасибо. В конце концов я придумал такой же подход. Это не идеально, потому что немного сложно провести линию с обводкой из формы с закругленными углами. Длина будет другой в этом случае.

Удалить сегменты на концах:

Object> Blend> Make. Затем Object> Blend> Blend Options. Интервал: Заданные шаги, количество шагов: 1. Затем Object> Blend> Expand:
Зачастую дизайнеры или типографии просят перед сдачей в печать выслать им макет в кривых. Это нужно для того чтобы, к примеру, шрифт который вы используете выглядел именно так, как вы его задумали, потому что на компьютере адресата его может попросту не быть и система заменит его на своё усмотрение, что в свою очередь испортит макет.
В случае с единичным документом, например визиткой, особых проблем не возникает и данную операцию можно сделать ручками, тыкая на текст, вызывая контекстное меню с пунктом "Перевести в кривые". Однако, если макет громоздок, например, каталог, включающий в себя 100 страниц, то данный процесс покажется вам очень утомительным. Чтобы ускорить сие действие можно воспользоваться двумя вариантами. Самый быстрый способ, не требующий установки дополнительных скриптов, это воспользоваться стандартным инструментом выделения:

Edit - Select all - Text (Правка - выделить всё - Текст)
После этого весь текст который имеется на странице будет выделен и останется лишь перевести его в кривые используя стандартное контекстное меню по нажатию правой кнопки мыши.
Right click - Convert to curves или Ctrl+Q (Правый клик - Перевести в кривые)
По личному опыту хочу сказать что данный способ не всегда работает корректно, особенно когда текст находится в группе с другими объектами.
Но есть и более простой способ - установить скрипт, который я однажды нашел на просторах рунета и за что отдельное спасибо типографии, которая его сделала :)
Читайте также:

