Как сделать постер в фш
Обновлено: 06.07.2024
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
- программа Adobe Photoshop (пробную версию можно скачать на сайте Adobe
- Чернила в воде
- Шрифт Bw Nista International
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Добавляем финальные детали
Давайте добавим последние детали на постере. Берем Text Tool (T) (Текст) и открываем панель Characters (Символ). Если она закрыта, переходим Type – Panel – Characters Panel (Текст – Панели – Панель символов).
Ниже текст, который я добавила, с размерами, начертанием и межстрочным интервалом.
- 18.06 – 20.06.2018 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
- AUSBURG KUNST UND KULTUR AKUKCOM (BW Nista International, Size (Размер) – 30 пт, Leading (Интерлиньяж) – 32 пт, начертание Thin)
- ALTE KONGRESSHALLE ALEXANDERPLATZ U5 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
Обратите внимание, что каждый слой я разместила в разные углы документа. Это необходимо для того, чтобы дополнить основные элементы композиции и сбалансировать дизайн.

Вставляем картинку с чернилами
Шаг 1
Перетаскиваем файл с чернилами в Photoshop.

Шаг 2
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку Maintain Aspect Ratio (Сохранять пропорции). Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.

Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.

Шаг 4
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем Rasterize Layer (Растрировать слой). Затем дублируем слой комбинацией клавиш Ctrl+J.

Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Add layer mask (Добавить слой-маску).

Как сохранить файл для веба
Чтобы сохранить в формате JPEG для веба, переходим File – Save for Web
(Файл – Сохранить для веба) или используем комбинацию клавиш Shift+Alt+Ctrl+S. В открывшемся окне выбираем формат файла – в моем случае JPEG – и устанавливаем
Quality
(Качество) на 100. Ниже в меню
Image Size
(Размер изображения) можете подкорректировать размер в пикселях, если на сайте, куда вы собираетесь загружать работу, есть какие-либо ограничения по размеру.
Поздравляю! Мы закончили!
В этом уроке вы узнали, как создать креативный постер в Photoshop, используя типографику и картинку с чернилами. Вы научились:
- Использовать маски чтобы скрывать/восстанавливать участки изображения.
- Добавлять тень для создания эффекта глубины.
- Грамотно распределять элементы композиции, чтобы создать иллюзию объема.
Во-первых, background.
Ищем подходящий фон
Во-вторых, основной текст.
Lineup (при наличии Dj), дата, цена за вход.
В-третьих, элементы дизайна.
Логотипы и иконки социальных медиа, спонсоров и т.д.
Дополнительные элементы
Осталось найти только логотипы. Окей, гугл. Здесь повторяется история с логотипом — нужен прозрачный фон. Для этого есть файлы с расширением PNG. Таким образом, если на предстоящем мероприятии будет вестись фото-отчет от портала Geometria, то наш запрос будет выглядеть следующим образом: geometria logo png.
Нам остается лишь выбрать понравившийся результат из поиска.
С остальными логотипами — аналогично.
В фотошопе или своими руками? Какой метод использовать? Мы подробно рассмотрим оба варианта, и тогда каждый сможет выбрать подходящий ему.
Создаем новый документ
Шаг 1

Шаг 2

Шаг 3
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим View – New Guide (Просмотр – Новая направляющая). В окне New Guide (Новая направляющая) выбираем Horizontal (Горизонтальная) и устанавливаем положение на 50 пикселей. Жмем ОК.
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.

Создание плаката/флаера в Photoshop-е
голубого цвета и вставляем те же стили слоя, которые у меня указаны здесь:

Используя ту же технику, добавляем дату:

Этот Шаг немного сложнее. Мы будем добавлять волны внизу плаката. Создаем новый слой. Берем инструмент Pen tool
и создаем фигуру, похожую на эту:

После того, как фигура создана, переходим в настройки кистей Brush panel
и выбираем кисть
Chalk Brush
, которая входит в набор
Adobe Photoshop
:

Возвращаемся к инструменту Pen Tool
(опять выделяем
Pen Tool
на панели инструментов), нажимаем правой кнопкой на рабочей области и выбираем пункт
Stroke Path
.

Вот, что у Вас должно получиться:

Нам снова нужно вставить стили слоя с одного из текстовых слоев на слой с волнами и отключить один из стилей: Bevel and Emboss
Вот как оно должно выглядеть:

Дублируем слой дважды, размещаем их один под другим и используем разные цвета. Также добавляем логотип клуба и спонсоров. И на этом мы заканчиваем урок, наши поздравления!

Не забудьте оставить своё мнение, или поделиться результатом.
, не могут оставлять комментарии к данной публикации.
В данном уроке Фотошопа мы рассмотрим процесс создания красочного плаката который будет состоять из фотографий и векторов. ВНИМАНИЕ: Урок предназначен для уже продвинутых пользователей Фотошопа.
Финальный результат

Приступаем к уроку Фотошопа
↓ Материалы использованные в уроке:
Фотография пистолета; Фотография гранаты;
Шаг 1.
Открываем наше изображение пистолета, увеличиваем его размер на 300% (Zoom Tool (Инструмент Лупа / Клавиша ‘Z’)) и выбираем Pen Tool (Инструмент Перо / Клавиша ‘P’). Убедитесь, что выбран Paths (Контуры) и Add to path area (+) (Добавить к контуру), затем начинайте обводить пистолет. Потяните Anchor Point (Опорные точки) так, чтобы он вытянулся прямо вдоль границы: ↓
Шаг 2.
На стыке кривой и прямой линии добавим ещё один Anchor Point (Опорные точки). Берем Direct Selection Tool (Редактирование контура) (белая стрелка) и тянем за чёрную точку. Скоро вы поймёте, как передвигать Anchor Point (Опорные точки), чтобы кривая принимала нужную форму: ↓
Шаг 3.
Снова берём Pen Tool (Инструмент Перо / Клавиша ‘P’), зажав Alt кликаем по Anchor Point (Опорные точки) на конце кривой. Появится чёрная точка, с помощью которой подгоняем нашу линию по контуру изображения: ↓
Шаг 4.
Заканчиваем выделение изображения. Ниже приводится пример по управлению Anchor Point (Опорные точки) при создании сложных кривых. Смысл в том, чтобы создавая линии использовать как можно меньше точек.
Шаг 5.
Создайте новый документ (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) (формат A5, 300dpi), куда скопируйте и вставьте изображение пистолета. Возьмите Pen Tool (Инструмент Перо / Клавиша ‘P’) и вместо Paths (Контуры) поставьте Shape Layers (Слой фигуры). Выберите цвет, я взял 100%Magenta (Пурпурный), по ходу работы цвет можно поменять. Теперь рисуем струйки краски, вытекающие из ствола: ↓
Шаг 6.
Используем свою фантазию и законы физики: ↓
Шаг 7.
Нежелательные Anchor Points (Опорные точки) удаляем с помощью инструмента Direct Selection Tool (Редактирование контура): ↓
Шаг 8.
Наступило время придать нашей векторной слизи глубины. Выбираем слой с изображение слизи, заходим в меню Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения) и задаём следующие настройки; цвета подбираете на свой вкус: ↓
Шаг 9.
Как сделать афишу в фотошопе
Чаще всего для этой цели пользуются программой Adobe Photoshop. В настоящее время в Интернете можно найти много видеуроков о том, как пользоваться этой программой или пройти курсы в специализированных школах.
Создать афишу в фотошопе очень легко, необходима только заготовка и ваша фантазия. Для начала выберите фотографию или картинку, которая станет основой вашей будущей афиши. Это может быть логотип магазина или фото известного исполнителя, или что-то другое. Далее загрузите ее в программу фотошопа для последующей обработки. Можно изменить фон, добавить надписи или еще какие-то элементы эскиза. Здесь все ограничено только вашими задумками или желаниями заказчика. Помните: если вам нужна афиша для привлечения всеобщего внимания, она должна быть яркой. Когда все будет готово, вам останется ее только распечатать на бумаге подходящего размера.
Мы рассмотрели самую популярную программу для создания афиш и обработки изображений, но вы можете выбрать любую удобную для себя.
Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
Шаг 1
На панели инструментов выбираем Text Tool (T) (Текст).

Шаг 2

Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.

Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.

Шаг 5
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Create a new group (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы оставим видимыми только некоторые детали верхнего слоя с чернилами, чтобы они частично перекрывать текст.

Как сделать афишу своими руками
Еще один способ — как сделать афишу — заключается в том, что вы можете ее полностью нарисовать сами. Но это лучше делать, если у вас действительно есть способности к рисованию.

Для этого вам понадобится лист бумаги размера будущей афиши, а также всевозможные краски, кисти, карандаши, фломастеры и другие принадлежности. До начала работ необходимо узнать, где будет висеть будущая афиша. Если это будет улица, то лучше всего в процессе творения использовать водостойкие краски на случай дождя (снега) или в конце произвести ламинирование афиши.
Также в создании афиши можно использовать какие-то готовые материалы. Например, это могут быть различные вырезки, открытки, фотографии и даже какие-то предметы.
В процессе создания афиши всегда могут участвовать несколько человек, каждый из которых будет отвечать за свою область. Например, один рисует, другой — пишет тексты для будущей афиши..
Рекомендуем не искать бэкгрануд для тематической вечеринки в гугл картинках. Лучше воспользоваться фото-банками, вроде Shutterstock.
Плюс такого подхода в том, что вы можете выбирать качество изображения. Если вам нужен огромный постер на входе в клуб — покупаете, скажем 4183 x 4183. Если нужно залить картинку во встречу ВК — платите за минимальное разрешение. Покупать ли их вообще или качать с торрент-трекеров — другая история. В любом случае, выбор таких источников обезопасит вас от заезженных в сети вариантов оформления. Мы нашли и использовали изображение из коллекции
Rustic Stock Photo Pack,
которое, как никак кстати, подойдет для нашей big party
На сегодняшний день Photoshop является самым мощным и продвинутым графическим редактором, у которого практически нет ограничений. С его помощью можно сделать все, что угодно. Очень часто программой пользуются люди, делающие плакаты, причем как в промышленных масштабах, так и одиночные. Вот как раз в сегодняшней статье мы и покажем вам, как сделать плакат, на спортивном примере.
Первое, с чего мы начинаем – это создаем новый файл. Тут сразу же указываем размеры нашего будущего плаката. Нам удобнее делать это в пикселях, а вы можете делать это в см.

Наш новый файл готов. Для начала выполним заливку. Для этого пользуемся соответствующим инструментом на панели управления слева или комбинацией горячих клавиш Shift+F5. Мы зальем нашу картинку черным цветом. Мы хотим картинку с футболистом. Для этого находим любую картинку с футболистом в открытом доступе и перетаскиваем ее в Photoshop, но уже в новый файл.



Аналогичным образом накладываем еще кусочек текста, но уже другим шрифтом и другим цветом, чтобы надписи не сливались друг с другом, а дополняли себя. А для пущего эффекта мы применяем обтравочную маску. Для этого зажимаем Alt и кликаем между слоями с надписями.


Внизу, в открывшейся табличке, сразу создаем обтравочную маску. После этого нажимаем на палитру цвета и выбираем нужные оттенки. Сильно не мудрим, но делаем так, чтобы смотрелось эффектно и красиво.

Теперь плакат почти готов, но все равно нижняя левая его часть выглядит пустой. Давайте кинем сюда еще эффект пыли, чтобы занять свободное пространство. Просто находим картинку с пылью и перетягиваем ее на наш проект.


Получается красиво, но все равно чего-то не хватает. Добавляем текст в центр слева, но и его не хватает, поэтому добавляем на экран еще один объект. В нашем случае – это футбольный флажок. Находим нужную картинку и подгоняем ее под наш проект.



Ну а для еще большего эффекта немного понижаем прозрачность слоя с градиентом и добавляем автограф футболиста, на чем наш плакат будет полностью завершен.

Мы же на этой ноте заканчиваем нашу статью. Надеемся, что она вам понравилась. Не забывайте ставить ей оценку, пишите комментарии, какой бы урок вы хотели получить следующим, а также делитесь ею в социальных сетях. Всем удачи и до новых встреч.
Постер — это художественный плакат, обычно большого размера и высокого качества. Часто постеры используются в рекламных целях. Но красиво сделанный плакат вполне может быть и украшением интерьера, и эффектным подарком. Сделать постер можно посредством программы Photoshop.

- Как в Фотошопе сделать постер
- Как сделать постер
- Как сделать в фотошопе картину
Выберите изображения, из которых будете составлять композицию постера. Например, чтобы сделать плакат на автомобильную тематику найдите в интернете фотографии дороги и машины. Загрузите Photoshop.

Научитесь создавать настоящий 3D текст в программе Photoshop CS5 Extended! В этом уроке вы узнаете, как создавать постер в стиле гранж, используя 3D эффект текста.
Для исполнения урока вам понадобится одно стоковое изображение, кисти Photoshop, а также сам Photoshop CS5 Extended:
Шаг 1
Начнем с того, что создадим новый документ формата Letter, разрешением 300пикс/дюйм. Такое разрешение позволит вам по окончании работы распечатать ваш постер в наилучшем качестве.

Шаг 2
Сначала затемним слегка фон, чтобы он был светло-серым. Самый быстрый способ сделать это — нажать Ctrl+U и уменьшить параметр Lightness. Уменьшите его до -15 и нажмите OK.

Теперь рабочий документ будет ровного серого цвета.

Шаг 3
Выберите Text Tool и напечатайте любой текст, используя шрифт по вашему выбору. Расположите его по центру и отрегулируйте размер текста, чтобы он ровно умещался в документ, не выходя за его границы.

Шаг 4
Перейдите в 3D > Render > Repousse. Вам понадобится именно Photoshop CS5 Extended, чтобы иметь доступ к этому инструменту. Программа выдаст предупреждение о том, что текст нужно будет растрировать, нажмите Yes.

В настройках Reposse установите Depth примерно на 0,3. В Materials выберите верхнее левое всплывающее меню и выберите установку No materials. Нажмите OK.

Вот как теперь выглядит наш 3D текст!

Шаг 5
Выберите 3D Object Rotate tool.

Удерживая Shift протяните вверх над текстом. Удерживание клавиши Shift закрепляет поворот только на 45 градусов, что помогает вам поворачивать абсолютно прямо.

Шаг 6
Нажмите Ctrl+T (или перейдите в Edit > Free Transform), программа спросит, хотите ли вы преобразовать в смарт-объект ваш текст. Нажмите Yes.

Поверните и уменьшите текст, как показано ниже. Удерживайте Shift,чтобы текст не становился ни длиннее, ни выше.

Шаг 7

Шаг 8
Если вы увеличите текст, вы увидите, что края у букв зубчатые.


После того, как вы нажмете OK, фотошоп создаст новый документ с вашим текстом на новом слое.

Шаг 9
Перейдите в Window > 3D. Во всплывающем меню Quality выберите Ray Traced Final.

Фотошоп начнет рендеринг текста, и вы увидите сетку голубого цвета. Подождите немного, пока сканирование закончится или пока вас не будет устраивать качество. Если вы случайно остановите рендеринг, нажав куда-либо, вы всегда можете восстановить процесс, просто перейдите во вкладку 3D > Resume Progressive Render.

Вот как текст выглядит после рендеринга — никаких зубчатых краев!

Шаг 10
Перейдите в File > Close. Фотошоп спросит, хотите ли вы сохранить файл — нажимайте Yes.

Правый клик на слой с текстом и выберите Rasterize Layer.

Шаг 11
А теперь вы окажетесь в своем первоначальном рабочем документе. Выберите слой Text Shading и перейдите в Layer > Smart Object > Edit Contents. В панели 3D (Window > 3D) нажмите кнопку Edit.

В 3D > Render Settings выберите Line Illustration из Preset и установите параметр Crease Threshold на 2, а Line Width на 4 и нажмите OK.

Вот так теперь выглядит ваш 3D текст.

Шаг 12
Сохраните документ и закройте. Возвратитесь к первоначальному документу.
Выберите слой с текстом (это должен быть средний слой), перейдите в Layer > New Adjustment Layer > Hue/Saturation. Вы увидите диалоговое окно с настройками для этого нового слоя. Если вы этого не видите, убедитесь, что добавили корректирующий слой из меню (Layer > New Adjustment Layer > Hue/Saturation), а не из палитры слоев.
Поставьте галочку на Use Previous Layer to Create Clipping Mask и нажмите OK.

В панели коррекции (Window > Adjustments) поставьте галочку на Colorize и задайте параметр Saturation на 100, а Lightness на –5. Настройте параметр Hue на тот цвет, который вам нравится.

Вот как теперь выглядит ваш 3D текст!

Шаг 13

Шаг 14
Выберите Brush tool и кликните правой кнопкой мыши в любом месте вашего изображения. Нажмите на треугольничек в правом верхнем углу, чтобы вызвать меню и нажмите Load Brushes. Загрузите Kinetic Photoshop brushes и нажмите OK.

Как только вы загрузите кисти, вы сможете видеть их первыми в палитре кистей. Выберите такую кисть:

Увеличьте размер кисти, чтобы можно было нарисовать линию позади текста такую же, какая показана ниже. Для моего щрифта я установил кисть в 2000px.

Шаг 16

Шаг 17
Чтобы избавиться от такой назойливой повторяемости фона, мы придадим нашей кисти случайный поворот. Таким образом, когда мы будем проводить линию, фотошоп будет поворачивать кисть случайным образом. И вот как это сделать:
Перейдите в Window > Brush. Убедитесь, что инструмент у вас выбран Brush tool. Поставьте галочку около Shape Dynamics. Задайте параметр Angle Jitter на 100%.

Теперь снова нарисуйте линию. Теперь линия выглядит намного интереснее.

Шаг 18
А теперь мы добавим бумажную текстуру. Выберите верхний слой и перейдите в File > Place. Возьмите файл Wrinkled Brown Paper (11).jpg и нажмите OK. Поверните и уменьшите текстуру, как показано ниже. Нажмите Enter, чтобы применить изменения.

Шаг 19
Перейдите в Layer > Rasterize > Layer, затем нажмите Ctrl+U (or Image > Adjustments > Hue/Saturation) и уменьшите параметр saturation на –100. Нажмите OK.

Шаг 20
Измените режим наложения этого слоя на Overlay.








Из этого урока мы узнаем, как из двух фотографий создать точно такой же постер, как постер к голливудскому фильму в программе Photoshop CS6, но, этот материал актуален и для более ранних версий Photoshop, надо лишь учесть некоторые изменения интерфейса.
Photoshop позволяет легко смешивать фотографии вместе, используя слой-маски, но типичная проблема этого метода заключается в том, что цвета, яркость и тональность исходных фотографий не совпадают, поэтому, вместо органичного сочетания в конечном итоге результат фотомонтажа выглядит как набор отдельных фотографий, наложенных друг на друга.
Для создания кино-постера требуются исходные фотографии схожего цвета и тона, но подобрать такие фото не всегда легко или даже не всегда возможно, но, применяя технику, описанную в этом материале, мы сможем создать постер из любых самых разных фотографий!
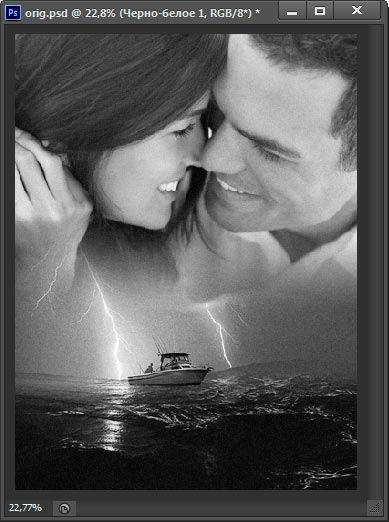
Вот что я получу в итоге:

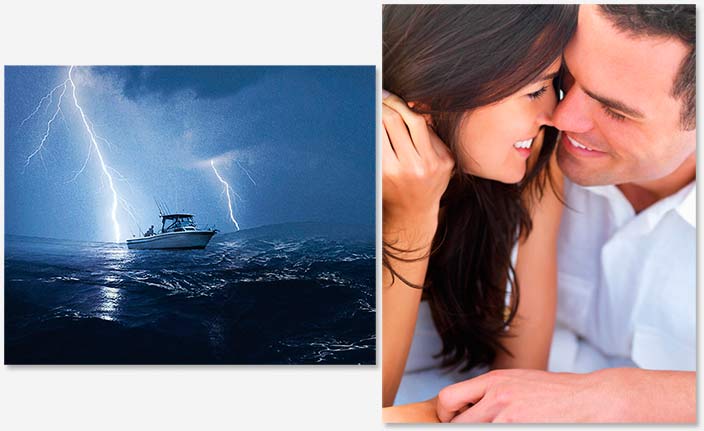
А вот какие две фотографии я взял за основу для создания этого постера:

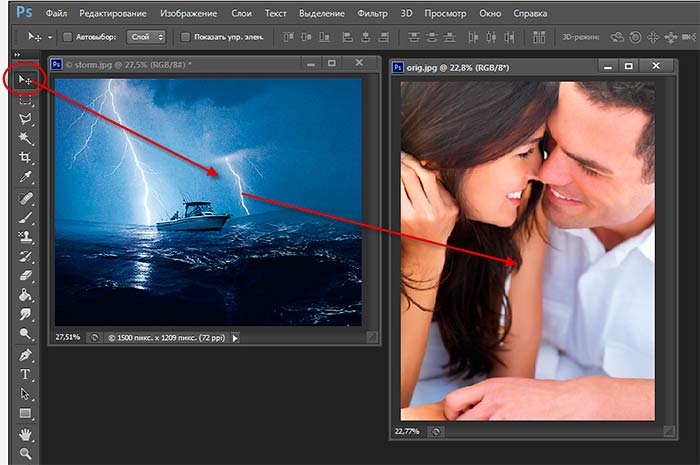
Итак, давайте приступим.

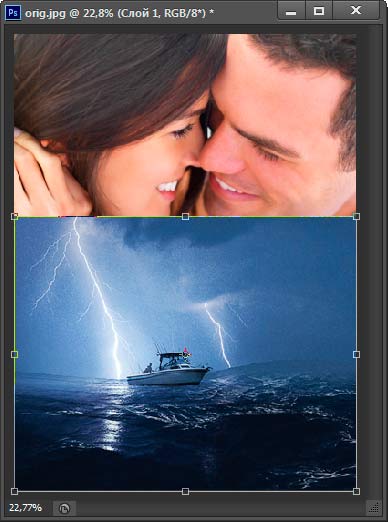
Отпустите Shift после того, как отпустите левую клавишу мыши, и вот что должно получится в результате:

А вот как выглядит теперь панель слоёв:


Примечание. Если Вам нужно трансформировать фоновый слой, сначала разблокируйте его.
Чтобы слой опустился точно по вертикали, перед его перемещение зажмите клавишу Shift
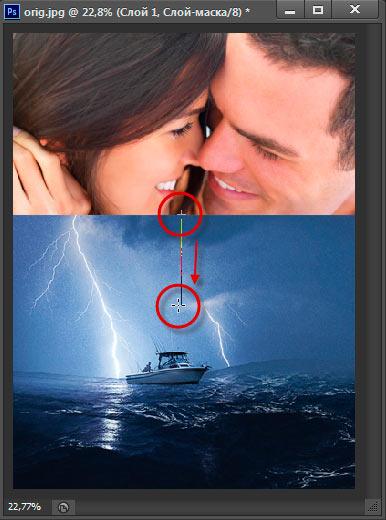
Добавим к верхнему слою слой-маску:


По умолчанию, градиент, генерируемый инструментом, будет состоять из двух цветов из палитры слоёв, в нашем случае — дефолтными цветами белым и чёрным.
Протащите градиент сверху вниз, как показано на рисунке, чтобы градиент получился строго горизонтальным, перед протаскиванием зажмите Shift:

В результате должно получиться что-то вроде этого:

Далее, нам необходимо объединить наши существующие слои в новый слой над ними. Самый простой способ это сделать — нажать сочетание клавиш Shift+Ctrl+Alt+E. Photoshop сливает оба слоя на новый слой с именем Слой 2 (Layer 2 в англ. интерфейсе) размещает его выше двух оригинальных слоёв:

Для того, чтобы обе фотографии смешались более плавно, добавим немного шума к слою.



Изображение в окне рабочего документа стало чёрно-белым:


Собственно, на этом обработка фотографии закончена. Посмотрите ещё раз на готовый результат:

Для лучшего понимания материала Вы можете скачать файл PSD с всеми слоями и корректирующими слоями. выполненный по материалам этого урока:
Читайте также:

