Как сделать портал в афтер эффект
Обновлено: 04.07.2024
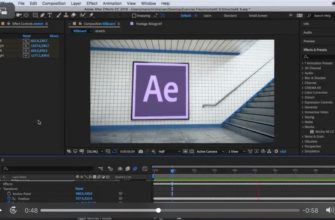
В данном уроке, на примере создания слайд шоу, мы разберём основные принципы создания анимации в After Effects, рассмотрим параметры слоёв и их использование в анимации, а так же познакомимся с инструментом "Текст", с рендерингом композиции и правильным сохранением проекта.
И так, первым делом создаём композицию, разрешение я поставлю Full HD, т.е. 1920 на 1080 пикселей, Frame rate выставлю в 25 кадров и импортируем изображения из которых будем делать слайд шоу.
Теперь помещаим изображения в композицию. Что такое композиция, зачем в неё помещать импортированные файлы и прочая основная информация для начинающих пользователей была рассмотрена в первом уроке данного курса "Знакомство с интерфейсом After Effects".
Теперь, когда изображения находятся в композиции и мы видим слои файлов на time line можно их выставить в нужном порядке, в том порядке, в котором будут листаться слайды. Иерархию слоёв мы в первом уроке курса тоже рассматривали, поэтому очевидно, что слои изображений нужно расположить в необходимом порядке сверху вниз. Верхний слой - это будет у нас первый слайд, соответственно, нижний - последний.
1. Принципы анимации и параметры слоёв в AE
Начнём с принципа анимации в After Effects. Если вы ранее делали анимацию с помощью шкалы времени в фотошопе, то вам будет гораздо проще разобраться в After Effects, потому что принцип тут абсолютно такой же.
Каждый слой с файлом имеет стандартный набор параметров и расставляя ключи на тайм лайн мы с помощью данных параметров можем создавать различную анимацию. Давайте рассмотрим стандартные параметры слоя с изображением, для этого необходимо кликнуть вот по этой стрелочке. В открывшейся вкладке мы видим группу стандартных параметров слоя, которая называется "Transform", т.е. трансформирование. Эта группа параметров слоя в которой находятся различные стандартные параметры трансформирования. Давайте откроем её и посмотрим какие параметры нам доступны.
Первый параметр - это Anchor Point он отвечает за расположение якорной точки. Якорная точка нужна для установки центра объекта, при анимации, как она работает, рассмотрим чуть позже. Далее у нас идёт параметр "position", который отвечает за позицию объекта на сцене. Т.е. если нам нужно сделать анимацию перемещения какого-нибудь объекта сцены мы как-раз и будем использовать данный параметр. Следующий параметр "Scale" - он отвечает за размер объекта. Потом идёт "Rotation" - это вращение и "Opacity" - это прозрачность.
И так, давайте сделаем простое слайдшоу с анимацией улёта изображений в разные направления, за пределы сцены. Тем самым, первый слайд откроет для обозрения второй, потом второй улетает и открывает третий и так далее, нуу обычное слайд шоу, вообщем.
Для того, чтобы перемастить первый слайд мы используем параметр "position" данного слоя. Открываем параметры и на time line выставляем ключ в той точке, где у нас начнётся движение слайда. Допустим, где-то вот здесь, на второй секунде.
Чтобы поставить ключ нужно кликнуть на значок часов около нужного параметра. Ключ появился и это будет точка начала анимации, т.е. со второй секунды у нас начнётся анимация движения слайда.
Теперь нужно задать движение слайда и указать второй ключ - окончание анимации. Поставим ползунок немного дальше на временной шкале, после чего выделяем слой с объектом и инструментом "Перемещение" берем и просто перетаскиваем слайд в право, до позиции, когда его не будет видно на сцене. Чтобы объект перемещать точно по горизонтали можно удерживать Shift.
Поставили слайд в конечную позицию и видим, что у нас на time line автоматически появился второй ключ. Теперь если мы будем перемещать ползунок по шкале времени, то увидим, что анимация слайда работает. Чтобы проиграть анимацию можно просто нажать на пробел или справа открыть панель Preview и нажать play.
Если необходимо увеличить скорость анимации, то нужно просто на шкале времени подвинуть ключи ближе друг к другу, таким образом мы уменьшим промежуток времени между началом и окончанием анимации и она будет быстрее. Если нужно уменьшить скорость, то делаем всё наоборот.
Еще раз повторюсь, что первый ключ задаёт начало анимации, а последний - её окончание. Если нужно сделать анимацию не со второй секунды, а допустим с четвёртой, то просто выделяем эти ключи, кликая по ним и удерживая Shift и перемещаем их мышкой на нужно нам время.
Ключи могут быть не только начальные и конечные, но и промежуточные. Например при движении слайда слева на право мы можем прямо в момент движения сместить его, допустим вверх. Для этого выставим ползунок где-нибудь между ключами и переместим слайд вверх.
Теперь у нас получается вот такое перемещение дугообразное. Если нужно сделать не дугообразное, а по прямым линиям, то эту траекторию можно отрегулировать, она регулируется, как любая кривая вот этими усиками.
Чтобы удалить ключ нужно его выделить и нажать Delete.
Таким образом работают ключи со всеми параметрами слоёв. И анимацию на слой можно навешивать с разными параметрами. Например, сейчас у нас есть движение слайда вправо, мы можем добавить еще анимацию вращения, чтобы слайд не просто улетал вправо, а улетал вращаясь.
Для этого ставим ползунок на шкале времени в то место, где начнётся анимация вращения и кликаем по часам в параметре "Rotation". Перемещаем ползунок в место окончания анимации и вращаем слайд в нужную сторону. Каждый параметр имеет настройки, которые можно удобно регулировать. Удобство заключается в том, что тут можно выставлять точные числовые значения. Не просто повернуть картинку вручную на глаз, а выставить именно нужный вам угол поворота.
Ну и тут ключи можно перемещать как вам угодно, например, вращение задать не сразу при перемещении, а немного позже. Просто сдвигаем ключи и получаем необходимую анимацию: слайд пролетает немного по горизонтали, а потом начинает вращаться.
Параметры Position и Rotation мы рассмотрели, параметр Scale - изменением размера, думаю показывать не нужно и так всё понятно, с параметром Opacity - прозрачностью - тоже самое. Давайте рассмотрим Anchor Point. С помощью него мы можем устанавливать якорные точки на объекты, тем самым задавать им центр. Чтобы понять, для чего это нужно продемонстрирую вам наглядно. Вот у нас есть верхний слой с изображением, если мы его выберем, кликнем по нему один раз, то сможем его перемещать или изменять размер. Когда данный слой выделен у него отображается якорная точка, которая сейчас расположена в центре.
Мы задали этому слайду анимацию вращения и вращению у нас происходит именно по центральной оси объекта, потому что центр определён именно в центре этого изображения. А что, если вы хотите, чтобы ось вращения была не в центре, а допустим в нижнем правом углу? Для это нужно просто переместить якорную точку в правый нижний угол, тем самым установить там ось вращения.
Давайте удалим все ключи, оставим только анимацию вращения. Сейчас, при проигрывании анимации изображение вращается по центру. Для перемещения Anchor Point в верхнем меню нужно выбрать вот этот инструмент.
И им мы можем переместить теперь центр в любое нужное место. Ставим его в угол и смотрим, что у нас получается. Видите, мы сместили ось и теперь вращение происходит от угла изображения, а не от его центра.
Думаю, вы уже поняли, что параметр позволяет нам на протяжении анимации при необходимости, менять центр объекта. Для того, чтобы Anchor point вернуть в центр объекта нужно зажать Ctrl и два раза кликнуть мышкой по этому инструменту.
Да, кстати, хотел бы заметить, что в After Effect у новичков часто бывает такая ситуация, когда они случайно кликают по сцене и потом не понимают, куда всё делось, почему не работает анимация, почему не перетаскивается объект и т.п.. Сейчас вот мы работаем в композиции, у нас открыта именно композиция и мы можем работать со всеми слоями в ней. Если я кликну два раза мышкой по сцене, то откроется этот слой с изображением, потому что я по нему кликнул, он у нас самый верхний. Двойным кликом я просто открыл эту картинку и вышел из композиции и теперь не могу работать ни со слоями, не перемещать объекты. Чтобы вернуться снова в композицию нужно дважды кликнуть левой кнопкой мыши по ней в панели project.
И так, мы разобрали основные принципы анимации в After Effects и познакомились с параметрами слоёв, данной информации уже достаточно для того, чтобы создать какую нибудь не сложную анимацию, например простое слайд-шоу. Я сейчас удалю все ключи и заново сделаю слайд-шоу из всех слоёв фото с помощью параметра "Position".
Создаём анимацию первого слайда.
Теперь делаем тоже самое со вторым, только ключи поставим подальше, чтобы между сменой слайдов были временные промежутки. Слайд-шоу ведь и предполагает просмотр фото в автоматическом режиме, а не просто быстрое перелистывание.
То же самое проделываем с третьим и четвёртым слайдом, можно для красоты сменить направление движения, сделать его не вправую сторону, а в левую.
В окончании слайд шоу у нас остаётся чёрный экран, вместо него можно было бы оставить последний слайд, т.е. не делать ему анимацию. Но мы сделаем текст, напишем, например, "конец".
2. Текст
Для работы с текстом нужно взять вот этот инструмент, который называется "Текст", кликаем им по сцене и печатаем.
При работе с текстом справа в панели у нас открывается окно с параметрами. Тут можно задать нужный шрифт, цвет, размер, межбуквенное расстояние и другое. Эти параметры идентичны параметрам текста в фотошопе. Сам текст в After Effects анимируется аналогично и другим слоям, так же, при помощи различных параметров.
Слой с текстом размещаем в самом низу, и проигрываем анимацию. Получается слайд-шоу с окончанием в виде текста.
3. Motion Blur
Чтобы сделать его по-симпатичнее, можно ко всем слоям с анимацией подключить функцию "Motion Blur". Моушен Блюр - это такой эффект размытия в движении, он делает эффект движения более реалистичным. Для подключения моушен блюр включаем его во всех слоях с изображениями, на которые наложена анимация и кликаем по соответствующему значку, чтобы его активировать.
В результате слайды при движении оставляют за собой эффект размытия. Moution Blur можно использовать в различной анимации, но делать это нужно умеренно, не стоит вешать данный эффект на всю подряд анимацию, в некоторых случаях он может наоборот не украсить ваш проект, а испортить.
4. Рендеринг композиции
Остаётся отрендерить слайдшоу в видеофайл. Для этого, у вас дополнительно должна быть установлена программка Adobe Media Encoder, в первом уроке курса я объяснял зачем она нужна. Тут важно отметить, что Media Encoder должен быть той же версии, что и After Effects, иначе он не будет работать. У меня на данный момент After Effects CC2018 и Media Encoder установлен соответствующей версии.
Сначала выделяем композицию, в которой у нас находится вся анимация, кликнув по ней левой кнопкой мыши. Затем выбираем в меню "Composition" - "Add to Adobe media encoder Queue".
Далее, в появившемся окне, выбираем путь, куда у нас будет сохраняться видеофайл и запускаем рендеринг.
После окончания процесса рендеринга можно сразу же просмотреть результат, кликнув по ссылке пути сохранения видео.
5. Правильное сохранение проектов в AE
Последний момент, который я бы хотел в этом видео рассмотреть - это сохранение проекта. Если перейти в верхнем меню в "File" - "Save" и указать путь сохранения, то в данном случае у нас сохраниться файл проекта в расширении aep, т.е. after effects project.
Но, в предыдущем уроке я упомянал о том, что After Effects не загружает на прямую файлы, а просто импортирует их из указанной вами дерриктории и если вы удалите какой-то из файлов в дирриктории, то он пропадёт и в After Effects.
Чтобы избежать потерю какого-нибудь файла и чтобы сохранить пакетом ваш проект можно воспользоваться следующей функцией. Переходим в верхнем меню в "File" - "Dependencies" - "Collect Files". Открывается вот такое окно, в котором должна установка "All", т.е. все файлы, далее вот на этом пункте должна стоять галочка.
Здесь так же мы можем видеть сколько файлов будет добавлено в архив и сколько это будет весить.
Здесь стоит заметить, что все файлы проекта при таком сохранении After Effect скопирует из дирректорий. Т.е. программа не возьмёт прямо ваши файлы, которые вы импортировали, а именно скопирует их и создаст отдельный архив. Нажимаем "Collect", выбираем путь сохранения. Теперь сам файл проекта с архивом всех рабочих файлов вы можете передать кому-нибудь или перенести на другой компьютер, вообщем весь проект будет у вас в порядке.
Обожаете возиться с анимационными и визуальными эффектами, но множество разнообразных настроек вас пугает? Не беда, в нашем разделе вы найдете множество полезных и описанных простыми словами уроков, которые позволят вам стать настоящим мастером After Effects.

Уроки After Effects

Уроки After Effects

Уроки After Effects

Уроки After Effects

Уроки After Effects

Уроки After Effects

Уроки After Effects

Уроки After Effects

Чтоб привлечь внимание к постам, картинкам в социальных сетях, администраторы групп используют динамичные изображения — как создать анимированное изображение .
Даже самая простая анимация в After Effects может удивить пользователей. Дизайнеры активно его используют, чтоб создавать подобные вещи. Это одна из самых популярных программ, в которой легко разобраться.
Рассмотрим процесс создания анимированного изображения для сайта в подробностях и по шагам:
- создание проекта: как создать анимированное изображение
- создание иконки
- аnchor Point
- свойства слоя — Position и Rotation
- создание анимации иконки
- улучшение анимации, добавление микроанимации
- плавность анимации, Easy Ease
- ключевые кадры анимации в adobe after effects
- выражения
- ресурсы в интернете, посвященные анимации
- редактор диаграмм
- ресурсы в интернете, посвященные редактору диаграмм
- указание свойств для отображения в редакторе диаграмм
- параметры диаграммы в редакторе диаграмм
- панорамирование и увеличение масштаба в редакторе диаграмм
- автоматическое масштабирование по высоте и подгонка
- результат работы
создание проекта: как создать анимированное изображение
Анимация — изменение картинки за определенное время. Это происходит из-за смены слоев. В результате можно получить динамичную картинку, которая активно двигается.

В начале создания можно указать:
- разрешение анимации;
- длительность;
- количество кадров.
Для простых анимаций достаточно 10 секунд и 30 кадров. Не стоит начинать с большего количества, иначе можно будет запутаться в слоях. Лучше постепенно увеличивать сложность, чтоб понять все тонкости.
После этого приступают непосредственно к работе. Сначала нужно создать новый слой. Это основа будущей анимации, на которую накладывают все другие элементы. Это делается с помощью кнопки Solid. Появится цветной фон. Это полотно, которое является основой для работы. Тон и интенсивность можно менять по своему желанию.
вернуться к оглавлению ↑
создание иконки
Следующее, что необходимо сделать: создать иконку. Есть прямоугольник с округлыми краями. Он находится в панели инструментов. Можно изменить форму или размеры фигуры.
вернуться к оглавлению ↑
аnchor Point
Точка, вокруг которой происходит все движение, называется Anchor Point. Автоматически она находится в самом центре будущей анимации. Тем, кто только начинает разбираться в том, как сделать анимацию в After Effects, стоит проверять ее положение. Иногда ее можно случайно сдвинуть в процессе работы. Тогда съедет весь рисунок. Чтоб изображение было по центру, надо всегда проверять контрольную точку.

Чтоб изменить положение нужно открыть Anchor Point и передвинуть ее в нужное положение. Это один из самых важных моментов, ведь от положения точки зависит исходный результат.
вернуться к оглавлению ↑
свойства слоя — Position и Rotation
Адоб позволяет самостоятельно выбирать и создавать свои. Можно выбирать их насыщенность, цветовую гамму и размещение. Функцию Position используют для изменения расположения объекта. Rotation — градус его вращение.
Именно эти два инструмента отвечают за положение и разворот всего изображения. Они позволяют устанавливать точку вращения, масштаб, поворот. Используя слои разной прозрачности, можно создать эффектную анимацию.
вернуться к оглавлению ↑
создание анимации иконки
Большую часть работы выполняют в панели Timeline. Там есть все необходимые инструменты, которые нужны для создания анимации. Важно следить за тем, чтоб во время изменения был включен секундомер. Это важный элемент, по которому происходят все изменения.
Поворот и особенности движения тоже играют свою роль. Поэтому нужно следить за показателями Rotation и Position. Чтоб облегчить работу, нужно изначально задать верные масштабы картинки. Тогда программа автоматически подтянет все слои.
Все элементы, которые добавляют, отображаются в Timeline. Там можно менять его свойства и добавлять в работу.
вернуться к оглавлению ↑
улучшение анимации, добавление микроанимации
Применяя все инструменты и функции Адоб, можно создать красивую, детализированную анимацию. Важно уделить внимание всем частям. Чтоб добавить микроанимацию нужно:
- добавить еще один слой;
- изображение привязать к нему;
- задать нужные параметры разворота на определенном участке;
- добавить нужное количество кадров;
- нажать Time Reserve Timeframes.
Последний пункт необходим, чтоб после цикла движений изображение вернулось в точку входа. Используя значение Null Object для первого слоя, можно повернуть любое изображение в начальную позицию.
вернуться к оглавлению ↑
плавность анимации, Easy Ease
Easy Ease — инструмент, который делает анимацию плавной, убирает все резкие движения. Прежде чем это сделать, необходимо скопировать кадры. После этого:
- на слой Null 1 перенести кадр со второй секунды десятого кадра;
- его же вставить на вторую секунду двадцатого кадра;
- включить Rotation на 190 градусов;
- в нижнем прямоугольнике продублировать все так же, как для Null 1, только с Rotation 45 градусов;
- изображение с третьей секунды десятого кадра перенести на Null 1;
- добавить двадцатый кадр с третьей секунды, указав Rotation 0;
- на нижнем прямоугольнике нужно все повторить.
Когда все сделано, выделяют ключевые кадры и выбирают инструмент Easy Ease. Если все желтые точки совпадают, анимация сглаживается и становится плавной. В случае если есть несовпадения, нужно проверить правильно ли скопированы и перенесены кадры.
по теме Фотошоп :
Как сделать прозрачный фон картинки в Photoshop (фотошоп)
Как нанести градиент на фото с помощью adobe photoshop
Фотошоп онлайн редактор, функции фотошоп — монтаж, рисование…
вернуться к оглавлению ↑
ключевые кадры анимации в adobe after effects
Ключевые кадры нужны, чтоб задать параметры, которые будут меняться. Это может быть:
- движения;
- эффекты;
- аудиосопровождение;
- текст;
- другие объекты.
Для создания анимации нужно минимум два кадра: начало и конец. Чтоб знать, как анимировать в after effects нужно включить секундомер. При изменениях параметра данные будут сохраняться. Если же таймер выключен, результат не сохранится.

вернуться к оглавлению ↑
выражения
Для выражения используется язык Java. Фрагмент кода подключают к изображению, что помогает уменьшить количество слоев. С их помощью можно автоматизировать движение фрагмента анимации, связать разные свойства, создавать сложные анимации в несколько слоев.
Эту опцию чаще всего используют для:
- беспрерывного вращения;
- зацикливания точек входа и выхода;
- разнообразных покачиваний.

Выражение один из самых простых методов заставить двигаться часть рисунка. Это может быть нога спортсмена, или подмигивающий глаз на лице.
вернуться к оглавлению ↑
ресурсы в интернете, посвященные анимации
Детально узнать информацию об анимировании изображений можно в руководстве пользователей от Адоб. Там есть все основные термины и функции, которые используют в работе. Также есть уроки от Джефа Сэнгстер о том, как работать в программе.
Новичкам однозначно стоит изучить книги Афтер Эффект Классрум. В них есть много полезной информации, которая поможет понять все нюансы создания динамических картинок.
вернуться к оглавлению ↑
редактор диаграмм
Что увидеть свойства анимации в виде двумерного графика, нужно зайти в редактор диаграмм. Горизонтально в нем отображено время изменения объектов.
Есть два варианта диаграммы:
- значения (указаны все элементы);
- скорости (скорость их изменений).

по теме создания сайтов :
Как настроить текстовый редактор Notepad++ нелишне изучить программку — текстовый редактор Notepad++ ! её возможности нынче и рассмотрим: подстроим первичные, но необходимые рычаги управления редактором, а также, что очень важно, научимся работать с Нотепад как с FTP — откроем ftp клиент соединение…
вернуться к оглавлению ↑
ресурсы в интернете, посвященные редактору диаграмм
Существует огромное количество роликов и статей, которые помогут изучить данную опцию. Новичкам стоит опираться на официальное руководство от Адоб, которое есть на сайте.
Энтони Боланте выпустил статью, которая поможет изучить все особенности изменений диаграмм. Детальные советы и иллюстрации существенно облегчат понимание этого процесса.
вернуться к оглавлению ↑
указание свойств для отображения в редакторе диаграмм
Чтоб указать свойства при покадровой анимации картинки в After Effects нужно:
Можно просмотреть все свойства или же выбрать только анимированные. Также можно просмотреть те элементы, для которых была выбрана диаграмма.
вернуться к оглавлению ↑
параметры диаграммы в редакторе диаграмм
Помимо этого, можно просмотреть точки входа и выхода анимации, которая есть в данной диаграмме. Они отображены в виде скобок. Плюс, можно разрешить изменение ключевых кадров между кадрами.
В параметрах диаграммы видно, присвоены ли звуковые волны слоям. Эталонная диаграмма показывает, насколько элемент соответствует норме. Она серого цвета и доступна только для просмотра.
вернуться к оглавлению ↑
панорамирование и увеличение масштаба в редакторе диаграмм
В зависимости от типа панорамирования стоит использовать:
- колесико мышки для вертикального;
- нажать SHIFT при прокрутке мышки для горизонтального.
Прежде, чем изменять масштабы анимации для Adobe After Effects нужно знать, что при автоматической настройке параметров по высоте, менять вертикаль нельзя.
вернуться к оглавлению ↑
автоматическое масштабирование по высоте и подгонка
Есть несколько видов автоматического масштабирования:
- по высоте;
- выбранной области;
- всего изображения.
В первом случае программа самостоятельно выставить вертикаль, исходя данных по диаграмме. Горизонтальные размеры нужно настраивать вручную. Чтоб автоматически изменить данные выбранной обрасти, нужно указать размеры. Эта функция поможет новичкам, как анимировать картинку в Adobe After Effects animation под заданные размеры.
При автоматическом масштабировании, редактор выставляет данные значения и времени исходя из информации, которая есть в предыдущих диафрагмах. Это позволяет сэкономить время на построение параметров проекта.
вернуться к оглавлению ↑
результат работы
Изучение того, как создать анимацию в Adobe After Effects занимает не сильно много времени. Это один из самых легких и простых вариантов оживить изображение.
Телеграм канал подпишись. Для вас самое важное и полезное по теме IT технологий и новостей мира!
Создание… продвижение сайтов: студия ATs media запросто с WordPress
все статьи: COMPLITRA
я - сайт COMPLITRA RU. Буду делиться для вас, надеюсь, полезной информацией. всегда рад сотрудничеству с авторами.
мой сайт

After Effects — это программа, в которой создают спецэффекты, композиции и анимацию для видеороликов как профессиональные киностудии, так и дизайнеры-любители.
Наложение видео, блики, анимация, удаление объектов из кадра, работа с зеленым фоном — всё это делается в After Effects. Создавать всё это с нуля — дорого и долго, поэтому большинство дизайнеров используют готовые шаблоны. Не стоит думать, что видео-дизайнеры просто берут готовые проекты и делают из них видео.
Все шаблоны можно легко изменять под свои нужды. Один и тот же шаблон можно использовать в нескольких видеороликах, причём зритель даже не догадается об этом.
На каждом из описанных сайтов можно найти тысячи различных шаблонов и плагинов разных видов — от фильтров до моушн графики.

Этот сайт должен быть в закладках у каждого видео-дизайнера. Мы поставили его на первое место в списке, потому что он предоставляет дизайнерам много уникального и качественного контента:
- 27 000 шаблонов и плагинов для After Effects;
- 2500 шаблонов для Premiere Pro;
- 1200 проектов для Final Cut Pro от Apple;
- 17 000 стоковых видео и моушн графики.
Покупка готовых шаблонов может стать серьезной статьей расходов для крупного проекта. В магазинах один шаблон для After Effects может стоить 20-100 долларов. HunterAE — лучшее решение для тех, кто хочет и сэкономить на создании проекта, и получить качественный видеоролик, ничем не уступающий видеороликам конкурентов.
Для создания профессионального проекта хватит и free-шаблонов, ведь их действительно много. Не стоит беспокоиться об авторских правах, все шаблоны распространяются абсолютно легально, причем с лицензией, которая позволяет использовать их в неограниченном количестве проектов.
Найти нужный шаблон очень легко, достаточно открыть нужную категорию или использовать поиск по ключевым словам. Кроме того, каждый шаблон имеет подробное описание и демонстрационный ролик, что позволяет оценить шаблон, даже не скачивая его. А если возникнут вопросы или проблемы, всегда можно обратиться к технической поддержке сайта.

Это одна из крупнейших площадок, где дизайнеры размещают свои уникальные проекты. Здесь можно найти все виды проектов для After Effects — от тем до скриптов.
Из-за огромного количества различных проектов VideoHive использует много разных лицензий. Убедитесь, что выбранная лицензия подойдет для вашего проекта, ведь некоторые лицензии запрещают продавать конечный продукт, в котором был использован шаблон. Также большинство лицензий запрещает использовать купленный шаблон в нескольких проектах.

VideoBlocks одними из первых внедрили систему неограниченного доступа к контенту по подписке. Есть несколько вариантов подписки, что позволяет пользователям получить только то, что они хотят:
- видео в HD качестве до 5 загрузок в месяц — 19 долларов;
- видео в HD и 4K, а также шаблоны для AE — неограниченное количество загрузок за 39 долларов;
- безлимитный доступ ко всем материалам на сайте (видео, аудио, фото и шаблоны) — 65 долларов.
Проект VideoBlocks заботится о своих пользователях. Покупка подписки на целый год позволит сэкономить более 50% от её стоимости.
Проект использует два вида лицензий: стандартная и корпоративная. Стандартная лицензия идеально подойдет для блогеров, фрилансеров, дизайнеров-любителей, а корпоративная — для компаний и студий.

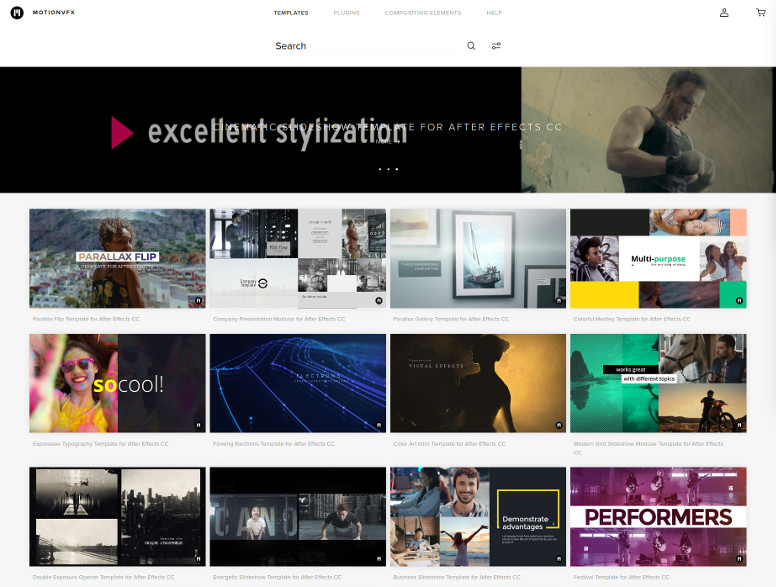
Motionvfx — это проект, созданный командной профессиональных видео-дизайнеров. Основная цель проекта — дать видео- и моушн- дизайнерам высококачественные инструменты для работы.
Также на сайте хранится более 300 проектов для After Effects. Если на других подобных проектах размещены шаблоны от разных авторов, то здесь все темы созданы проверенной командной профессионалов. Один шаблон стоит около 50 долларов, вы легко можете оценить его до покупки, посмотрев демонстрационное видео и прочитав описание.
Найти нужный шаблон очень просто, достаточно использовать поиск по ключевым словам и фильтры, которые позволяют искать шаблоны по определенному цвету, длительности и тематике.
Этот сайт — лучшее решение для тех, кто ищет проверенные и качественные шаблоны для своего проекта.

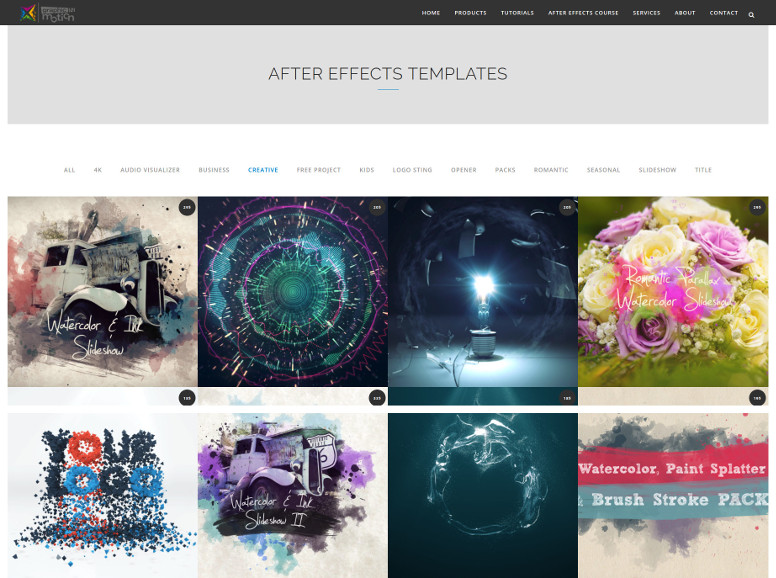
На сайте хранится достаточно скромное количество шаблонов и материалов, зато здесь воплощены идеи, выделяющие проект Graphic IN motion среди многих других.
Всего на Graphic IN motion размещено около 100 тем для After Effects, большинство из них платные. Каждый шаблон имеет превосходное качество, предоставляет пользователю большие возможности для кастомизации и распространяется с обычной или расширенной лицензией. Также вы можете скачать стоковую моушн графику и бесплатные пакеты текстур.
Если вы только начали изучать видео-дизайн и программу After Effects, то этот ресурс станет для вас отличной обучающей площадкой. Вы можете посмотреть около 30 видеоуроков, а также пройти большой курс по After Effects для начинающих, и всё это абсолютно бесплатно.
Кроме готовых шаблонов Graphic IN Motion предлагает вам свои уникальные услуги.
Вы можете нанять профессионального дизайнера для работы в вашем проекте. Чем это отличается от обычного фриланса? Здесь вы на 100% уверены в профессионализме фрилансера и гарантированно получите крутой проект.
Администратор сайта предлагает услуги по удаленной настройке и рендеру вашего шаблона для After Effects. Если у вас нет After Effects или вы не знаете, как с ним работать, это может стать отличным решением.

Вы также можете подписаться на рассылку сайта, так вы узнаете обо всех важных новостях мира дизайна и раз в месяц будете получать дополнительный бесплатный шаблон.
Многие приходят сюда не для того чтобы скачать шаблоны, а ради профессионального блога, где дизайнеры рассказывают о работе с моушн графикой и создании спецэффектов. Это не просто обучающие руководства, здесь профессионалы делятся своим личным опытом, подкрепляя его примерами работ.

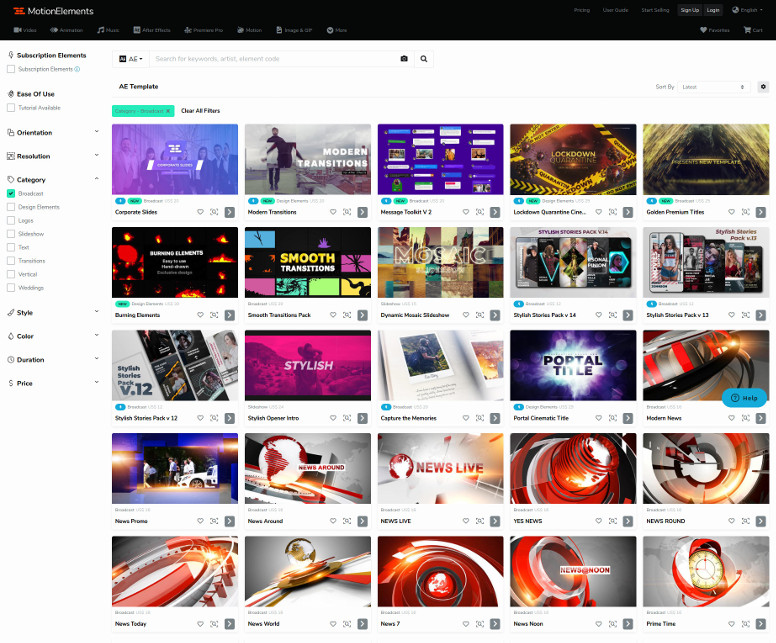
MotionElements — это маркетплейс, на котором хранится более 3 миллионов материалов: стоковые видео, темы для After Effects и других программ, музыка и 3D-элементы.
Изюминкой проекта стал умный ИИ-поиск, который позволяет легко найти нужный проект среди многих других. Вы можете загрузить фото, видео или gif, а искусственный интеллект найдет похожий на них шаблон. Это отличное решение в ситуациях, когда понравился какой-то шаблон, но чувствуется, что в нем чего-то не хватает, и нужно найти что-то похожее.
Все шаблоны имеют лояльное лицензионное соглашение. Вы можете использовать их неограниченное количество раз в любых проектах. Никаких дополнительных сборов и ограничений на показ в каких-то странах. Единственное, что запрещает лицензия, перепродавать шаблоны третьим лицам.
Сайт бесплатно предоставляет пользователям более 4000 тысяч тем и стоковых материалов. Чтобы получить доступ ко всей библиотеки, нужно купить подписку.
Если приобрести подписку на целый год, то можно загружать неограниченное количество шаблонов, хоть 100 штук в день.

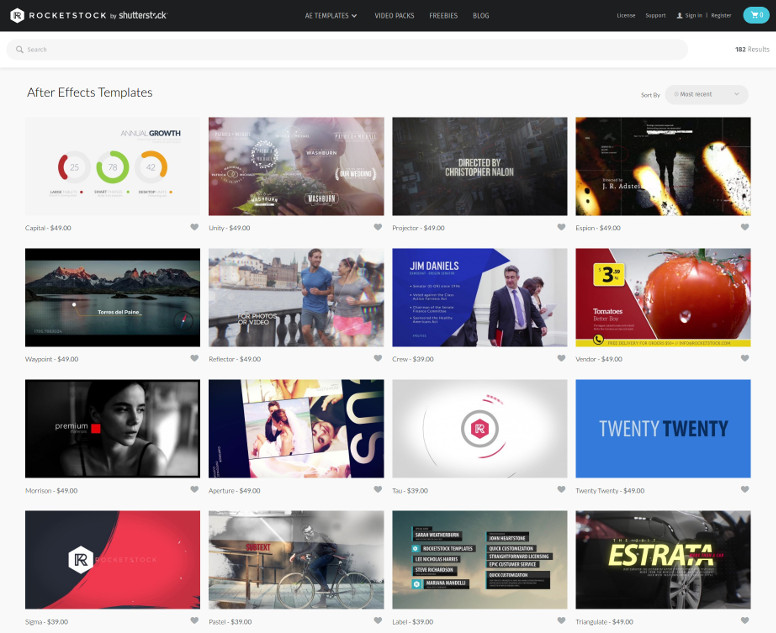
Здесь вы найдете более 120 тем для After Effects, которые стоят от 37 до 197 долларов. Также вы можете бесплатно скачать 13 крутых шаблонов, ничем не уступающих платным. Можно сэкономить много денег, если покупать специальные наборы, а не шаблоны по отдельности. Вы можете выбрать один из 13 наборов, который соответствует определенной тематике (логотипы, бизнес и т. д.). Каждый набор позволяет сэкономить около 50% от стоимости.
Хотя здесь не так много шаблонов, проект по праву заслужил место в списке. Каждый шаблон здесь распространяется с расширенной лицензией, за которую ничего не нужно доплачивать.

Этот ресурс определенно заслуживает внимания. Он представляет собой огромную торговую площадку, на которой можно найти более сотни тысяч тем для различных видео-редакторов, таких как After Effects, Premiere Pro, Davinci Resolve и Final Cut Pro. Кроме того, на Motion Array размещено много стоковых видео, фотографий, звуковых эффектов и бесплатной музыки.
Часть шаблонов можно скачать бесплатно. Чтобы получить доступ ко всем проектам, нужно купить подписку за 49 долларов. Она позволяет скачивать до 20 шаблонов в месяц. Это очень выгодно, по сути за один шаблон платишь всего около 2 долларов.
Хотите освоить After Effects и создавать свои собственные шаблоны? На сайте вы найдете много обучающих статей, из которых узнаете об основах работы с After Effects и научитесь создавать собственные темы.
Отдельно стоит выделить бесплатный конструктор сайта-портфолио. С его помощью дизайнер может легко и быстро создать себе сайт, на котором будет выставлять свои работы и привлекать клиентов.

Здесь вы найдете большую библиотеку материалов, которой будет достаточно любому видео-дизайнеру:
- видео (анимация, 3D, зеленый фон, съемка с высоты птичьего полета);
- музыка;
- спецэффекты (шаблоны для After Effects);
- фотографии;
- 3D-модели.
Сайт имеет понятный интерфейс и разделен на множество категорий и подкатегорий, поэтому найти нужный проект не составит труда. Кроме того, вы можете воспользоваться ИИ-поиском по фото или видео.
Если вы не планируете часто пользоваться сайтом, можете покупать шаблоны по отдельности. Но выгоднее приобрести подписку, которая позволяет скачивать до 10 тем в месяц, причем неиспользованные скачивания переносятся на следующий месяц.
Pond5 предлагает крупным компаниям и студиям индивидуальные условия. Компания может договорится о таком соглашении, которое идеально подойдет для реализации текущего проекта.
Читайте также:

