Как сделать понг на ардуино
Обновлено: 07.07.2024
Если у вас есть тяга к технологиям (или ребёнок с такой тягой), рассмотрите Arduino. Эта штука озадачит вас и ребёнка на много часов, а на выходе получатся удивительные проекты.

Что за Arduino
Или можно подключить к Arduino датчик углекислого газа. Arduino можно научить считывать показания датчика каждые пять минут и, когда уровень углекислого газа превышает норму, запищать, замигать лампочкой или с помощью серии моторчиков открыть окно.
К Arduino есть много плат расширения и датчиков. Сферы применения платы почти безграничны: автоматизация, системы безопасности, умный дом, музыка, робототехника и многое другое. Вот что можно делать на этой умной итальянской плате и на её российских и зарубежных клонах.
1. Робот-бармен с Bluetooth-управлением
Сложность: 4/5.
Время: 5/5.

Незаменимое устройство для любой вечеринки: работает от восьми батареек, готовит много коктейлей и управляется без проводов. В основе механического бармена — плата Arduino, приводы для позиционирования шейкера и подачи напитков, датчики положений.
Главная сложность при изготовлении — инженерная. Нужно точно прикрутить все детали и соединить их между собой, чтобы ёмкость оказывалась точно под нужными бутылками.
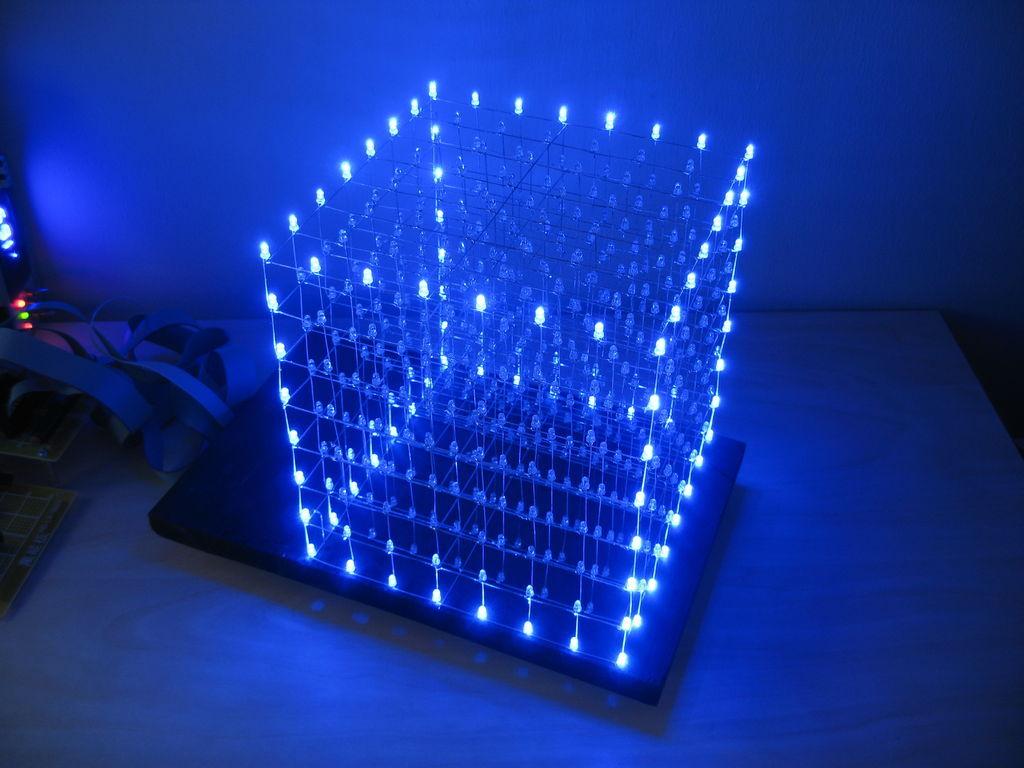
2. Светящийся куб на 512 светодиодов
Сложность: 3/5.
Время: 3/5.

Красивая штука, которая может светиться в такт музыке как трёхмерный эквалайзер и показывать 3D-анимацию. А ещё это может работать как необычный ночник.
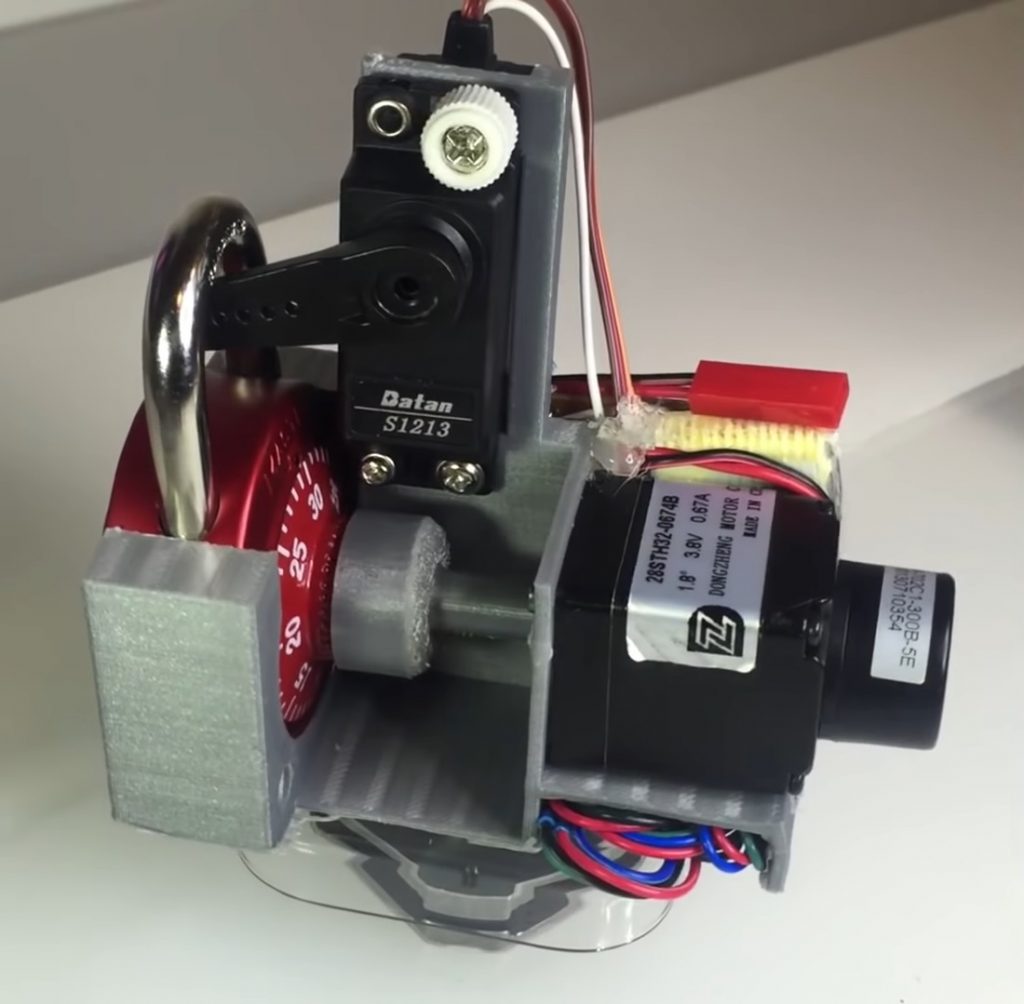
3. Взломщик кодовых замков
Сложность: 5/5.
Время: 4/5.

Этот проект разработал хакер Сэми Камкар, и мы приводим его только в демонстрационных целях. Для взлома, кроме платы Arduino, автор взял серво- и шаговый двигатели для перебора комбинаций и соединил всё на самодельном шасси из алюминия. В основе алгоритма — простой перебор всех комбинаций, но робот это делает быстрее человека.
4. Nod Bang — киваем головой и делаем бит
Сложность: 2/5.
Время: 3/5.

Идея в том, чтобы не просто кивать в такт музыке, а кивками самому генерировать звук. Эндрю Ли сделал специальное устройство, которое следит за положением головы и в момент наклона воспроизводит нужный звук.
В наушники он встроил акселерометр, кнопки отвечают за выбор звука, а Arduino — за воспроизведение звука на компьютере через MIDI-интерфейс. Чтобы всё выглядело эффектнее, у кнопок есть подсветка, и они тоже делают бит.
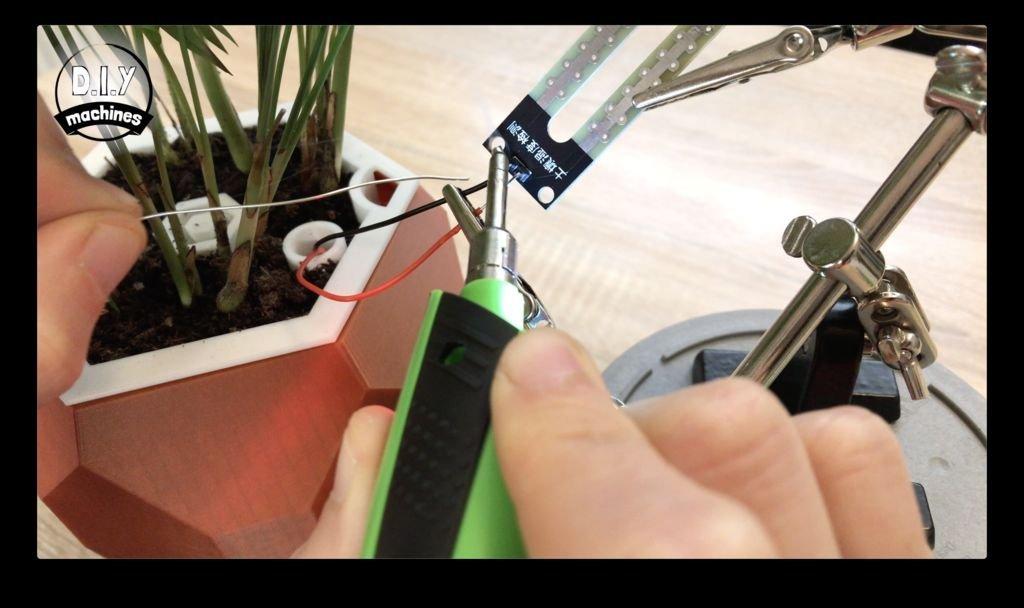
5. Поющее растение
Сложность: 2/5.
Время: 2/5.

По сути это терменвокс, который сделали в виде растения. Все остальные принципы работы остались теми же: звук возникает при движении рук, и разные движения генерируют разную мелодию.
Плата регистрирует изменение амплитуды сигнала, для чего автор использует самодельный сенсорный детектор для анализа прикосновений к цветку. Кроме этого понадобилась плата расширения Gameduino и сам цветок.
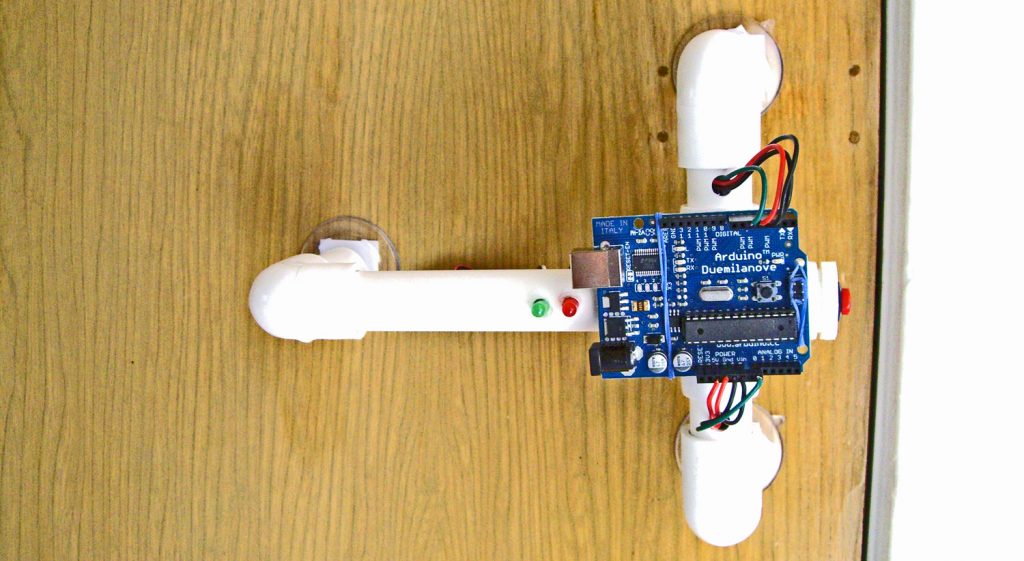
6. Замок, который открывается на секретный стук
Сложность: 3/5.
Время: 2/5.

Интересная вещь для тех, кто хочет поиграть в шпионов или пускать в комнату только своих друзей. Замок распознаёт стук по двери и сравнивает его с базовым звучанием, которое установил владелец. Если совпадает — приводы отодвигают замок и дверь открывается, если нет — ничего не происходит, можно постучать заново.
Чтобы установить новый стук на открытие, нужно зажать кнопку на ручке и постучать по двери новым способом. Пьезосенсор распознаёт вибрации и записывает их в память платы.
7. Горшок для цветов с автополивом
Сложность: 4/5.
Время: 3/5.

Полезный горшок для тех, кто забывает полить цветы перед отъездом или просто не знает, как часто надо их поливать. Вся электроника, насосы и ёмкость для воды находятся внутри горшка. Для каждого растения можно запрограммировать свой режим полива в каждом горшке.
Основные характеристики чудо-горшка:
- встроенный резервуар для воды;
- датчик контроля уровня влажности почвы;
- насос для подачи воды;
- датчик уровня воды в резервуаре;
- светодиод, информирующий о недостатке воды в резервуаре.
8. Драм-машина
Сложность: 1/5.
Время: 2/5.
Простая драм-машина на Arduino. Проект интересен тем, что это не обычный перебор записанных семплов, а настоящая генерация звука с помощью встроенного железа. Ещё здесь есть анализатор спектра звука: через видеовыход можно посмотреть на диаграммы и частотные характеристики.
Математическая основа этого устройства — разложение в ряд Фурье, которое решается подключением стандартной библиотеки.
9. Шагающий робот
Сложность: 2/5.
Время: 1/5.

Простой в изготовлении четырёхногий робот, который шагает и самостоятельно преодолевает препятствия в сантиметр высотой.
Чтобы его сделать, вам понадобятся сервомоторы для ног, немного проволоки и любой пластик, из которого делается шасси. Для питания — аккумулятор любой модели, который крепится на спине робота.
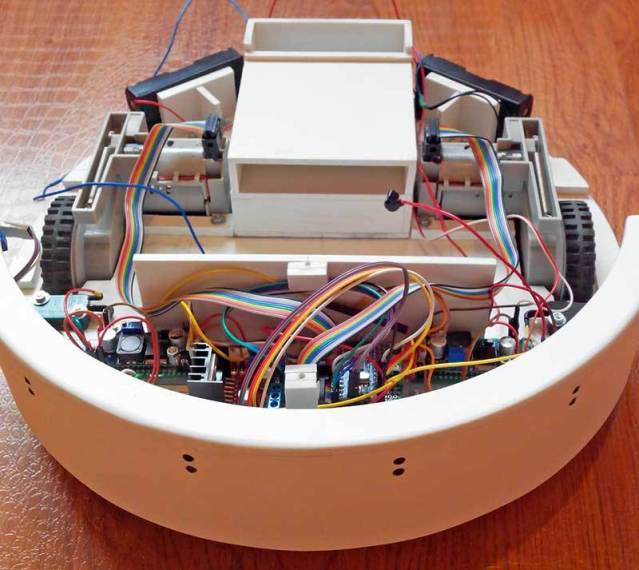
10. Робот-пылесос
Сложность: 4/5.
Время: 5/5.

Дмитрий Иванов из Сочи собрал настоящий робот-пылесос, который делает всё то же самое, что и промышленные устройства, только с возможностью тонкой настройки под себя и свою квартиру.
Основные детали — плата Arduino, 6 инфракрасных датчиков, турбина с двигателем и щётками и аккумулятор. Ещё у робота есть датчики столкновения, которые помогают объезжать препятствия, и контроллер аккумулятора, который следит за уровнем батарей и предупреждает о том, что пылесос надо зарядить.
Ну и для закрепления материала сделал игру ping pong на arduino.
У меня матрица LD-1088BS, имеет следующую схему подключения:

На пины (pins), соответствующие рядам светодиодов, подключил резисторы 220om. Т.е 8 резисторов к пинам матрицы 9, 14, 8, 12, 1, 7, 2, 5. И выводы с первой микросхемы 74HC595 (Qt0-Qt7)

подключил к этим резисторам. На эти резисторы будем подавать +5v.
На рисунке ниже нарисована нумерация ножек матрицы (1-8,9-16)

А выводы второго сдвигового регистра 74HC595 (Qt0-Qt7) подключил к ножкам матрицы (без резисторов) 13, 3, 4, 10, 6, 11, 15, 16.
На эти выводы будем подавать gnd чтобы зажечь светодиод в колонке.
Так же подключил потенциометр (Potentiometer) к аналоговому входу arduino A5. Меняя его сопротивление будем управлять направлением перемещения площадки (pad). Если перемещения в игре инвертированы, то нужно поменять местами gnd и +5 при подключении потенциометра.
Сдвиговые регистры 74HC595 подключены к Arduino по следующей схеме:
Отличие только в подключении выводов. Вместо красных светодиодов подключаем ножки рядов матрицы, а вместо зеленых светодиодов и резисторов подключаем ножки колонок матрицы.
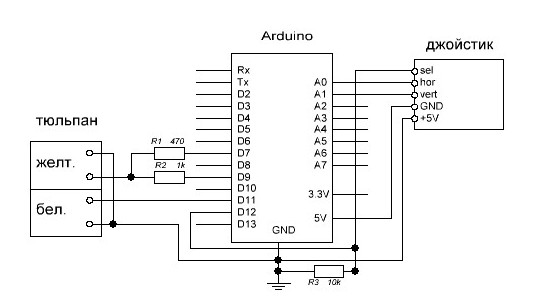
Как использовать плату Arduino для вывода какой-либо информации на ТВ? Оказывается есть такая библиотека TVOut ( статья на сайте >> ), которая позволяет выводить информацию на ТВ по НЧ-кабелю (тюльпан). Правда изображение будет черно-белым, однако этого будет достаточно для большинства проектов.
Вот игровая консоль, где используется данная библиотека

Создадим свою ТВ-приставку, состоящую из Arduino-платы и двухкоординатного джойстика и напишем простенькую игру.
Вот вид нашей приставки


Рассмотрим основные функции библиотеки.
Функции установки режима
Функция begin() инициализирует вывод видеосигнала (разрешение экрана по умолчанию 128x96)
Синтаксис:
- mode – стандарт видеосигнала:
- _PAL – режим PAL;
- _NTSC – режим NTSC.
- 0 – в случае удачного соединения, 4 – в случае неудачи (недостаточно памяти для буфера вывода).
Функции задержки
Функция delay() осуществляет задержку выведенного изображения.
Синтаксис:
- ms – задержка в мс с точностью: 20 мс для PAL и 16 мс для NTSC.
Функция delay_frame() осуществляет задержку выведенного изображения.
Синтаксис:
Функция полезна для сведения к минимуму или устранения на мерцание экрана, вызванные обновлением экрана.
Функции получения параметров
Функция hres() возвращает горизонтальное разрешение экрана.
Синтаксис:
- unsigned char – горизонтальное разрешение экрана.
Функция vres() возвращает вертикальное разрешение экрана.
Синтаксис:
- unsigned char – вертикальное разрешение экрана.
Функция char_line() возвращает максимально возможное количество символов в одной строке при выводе текстовой информации.
Синтаксис:
Основные графические функции
Функция set_pixel() устанавливает цвет пикселя экрана в точке с заданными координатами.
Синтаксис:
- x,y – координаты пикселя;
- color – цвет пикселя:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция get_pixel() получает цвет пикселя экрана из точки с заданными координатами.
Синтаксис:
- color – цвет пикселя:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция fill() заполняет экран заданным цветом.
Синтаксис:
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция clear_screen() очищает экран, заполняя заданным цветом.
Синтаксис:
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция invert() инвертирует содержимое экрана.
Синтаксис:
Функция shift_direction() сдвигает содержимое экрана.
Синтаксис:
- distance – расстояние для сдвига содержимого экрана.
- direction – направление сдвига:
- UP=0 – вверх;
- DOWN=1 – вниз;
- LEFT=2 – влево;
- RIGHT=3 – вправо.
Функция draw_line() соединяет на экране линией две точки.
Синтаксис:
- x0,y0 – координаты первой точки;
- x1,y1 – координаты второй точки;
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_row() заполняет строку указанным цветом между двумя точками строки.
Синтаксис:
- row – вертикальная координата строки;
- x1,x2 – горизонтальный координаты точек строки;
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_column() заполняет строку указанным цветом между двумя точками столбца.
Синтаксис:
- column – горизонтальная координата столбца;
- y1,y2 – вертикальные координаты точек столбца;
- color – цвет заполнения:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_rect() рисует на экране прямоугольник.
Синтаксис:
- TVOut.draw_rect(x,y,w,h,color);
- TVOut.draw_rect(x,y,w,h,color,fillcolor);
- x,y – координаты левой верхней точки;
- w,h – ширина и высота рисуемого прямоугольника;
- color – цвет границ прямоугольника:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
- fillcolor – цвет заполнения прямоугольника:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция draw_circle() рисует на экране круг.
Синтаксис:
- TVOut.draw_ circle(x,y,r,color);
- TVOut.draw_ circle(x,y,r,color,fillcolor);
- x,y – координаты центра круга;
- r – радиус круга;
- color – цвет границ круга:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
- fillcolor – цвет заполнения круга:
- 0 – черный;
- 1 – белый;
- 2 – инвертировать цвет.
Функция bitmap() выводит на экран растровое изображение.
Синтаксис:
- x,y – координаты левого верхнего угла точки вывода;
- bmp – указатель на массив памяти, где хранится картинка;
- w,h – ширина, высота выводимого изображения;
Ниже рассмотрим процесс создания кода выводимых растровых изображений.
Функции вывода текстовой информации
- font4x6;
- font6x8;
- font8x8;
- font8x8ext.
Функция select_font() выбирает шрифт для вывода текстовой информации.
Синтаксис:
Функция print_char() выводит символ на экран.
Синтаксис:
- x,y – позиция на экране для вывода символа;
- char – символ из текущего шрифта.
Функция set_cursor() устанавливает позицию курсора для вывода текстовой информации на экран.
Синтаксис:
Функция print() выводит на экран строку, символ или число.
Синтаксис:
- TVOut.print(x,y,string);
- TVOut.print(x,y,char,base);
- TVOut.print(x,y,int,base).
- x,y – координаты курсора.
- base – формат вывода:
- BYTE = 0;
- DEC = 10 (default);
- HEX = 16.
Функция println() выводит на экран строку, символ или число и в конце символ перевода строки:
Синтаксис:
- TVOut.println(x,y,string);
- TVOut.println(x,y,char,base);
- TVOut.println(x,y,int,base).
- x,y – координаты курсора.
- base – формат вывода:
- BYTE = 0;
- DEC = 10 (default);
- HEX = 16.
Функции вывода аудио
Функции вывода звука позволяют отправлять на телевизор через аудиовыход сигнал определенной частоты.
Функция tone() выдает аудиосигнал определенной частоты.
Синтаксис:
- TVOut.tone(frequency,duration);
- TVOut.tone(frequency).
- frequency – частота аудиосигнала;
- duration – длительность сигнала.
Функция noTone() прекращает выдачу аудиосигнала.
Синтаксис:
Создание собственных шрифтов
Рассмотрим процесс создания пользовательских шрифтов для библиотеки TVOut.
Библиотека позволяет создавать собственные шрифты.
Существуют два вида шрифтов – фиксированной и переменной ширины. Для шрифтов фиксированной ширины первые три байта массива содержат данные о ширине символа (4), высоте символа (6) и первый печатный символ (32) . Затем идут данные для каждого последующего символа.
Для шрифтов переменной ширины в описании каждого символа первый байт определяет ширину данного символа.
Создадим пользовательский шрифт myfont1. Для пользовательского шрифта myfont1 в папке TVOutfonts создаем 2 файла: myfont1.h и myfont1.cpp.
Вот содержимое файла myfont1.h
Теперь для использования библиотекой TVOut нашего пользовательского шрифта myfont1 в скетче необходимо подключить файл
Создание графических примитивов.
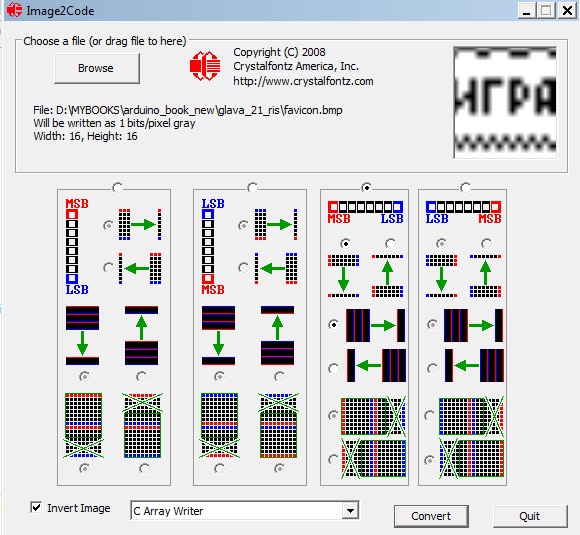
Библиотека TVOut позволяет загружать на экран растровые изображения. Рассмотрим создание кода для загрузки растрового изображения функцией bitmap() библиотеки TVOut.
Сначала необходимо создать 1 битное (двухцветное изображение), например в графическом редакторе Paint.


Нажимаем на кнопку Convert и получаем массив.

Далее создаем 2 файла. Первый c расширением .h, например MyBitmap1.h.
Далее создаем файл MyBitmap1.cpp , в него (в поле данных массива unsigned char MyBitmap1[]) копируем данные конвертации, убирая символы "", и вставляя в начале ширину и высоту изображения в пикселах.
Сохраняем файлы MyBitmap1.h и myBitmap.cpp в директории нашего скетча. Для вывода нашего изображения на экран телевизора вызываем функцию TVOut.bitmap():
C библиотекой ознакомились, собрана игровая консоль - теперь можно приступать к написанию игры.
victoruni Опубликована: 02.02.2013 0 0

Вознаградить Я собрал 0 1
Последние ответы
7 октября 2016, 22:23
30 августа 2016, 17:01
9 июня 2015, 19:49
13 июня 2014, 16:23
27 апреля 2014, 22:40
Разделы
Игровая приставка на Arduino? Правда-правда. С экранчиком, кнопками и играми. И это не фантазия. Существовало (и существует) несколько проектов, которые попытались это сделать и один из них (Gamebuino) мы и попытаемся самостоятельно реализовать.
Так как проект открытый, то вся схематика доступна на ВИКИ, как и ссылки на ПО, игры и другая полезная информация.
Так как Gamebuino использует разводку удобную для размещения элеметов на плате, то при попытке подключить элементы через стандартные пины Arduino мы получаем вот такую картину:

Когда у вас все заработало, двигается, пищит и т.п. возникает закономерный вопрос — а где же игры? Gamebuino использует свой загрузчик для работы с SD-картами, поэтому загрузить HEX через их loader не получится безе перепрошивки самой Arduino. Но даже если вы это сделаете, то из-за отстуствия сигнала с аккумулятора вы ничего не сможете запустить, так как прошивка будет ругаться и выключаться. Прекомпилированные HEX с играми тоже не запустить из-за проблем с датчиком заряда аккумулятора.
Я проверил часть игр и они… РАБОТАЮТ! Вы можете скачать архив с исходными кодами игр отсюда, открыть их в Arduino IDE и скомпилировать и загрузить самостоятельно. Остальные игры вы можете сами опробовать, скачав исходные коды с Вики Gamebuino.

Итак — миссия выполнена! Мы получили миниатюрную игровую консоль. Теперь наша задача сделать ее мобильной :) И это попытаемся сделать в следующих статьях.
Читайте также:

