Как сделать полукруг в иллюстраторе
Добавил пользователь Евгений Кузнецов Обновлено: 04.10.2024
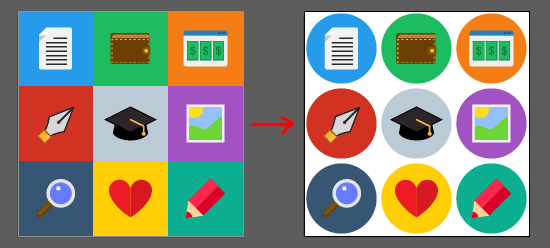
Всем привет! Сегодня у нас пополнение коллекции фишек Adobe Illustrator. Это офигенно полезный приём, если у вас накопилось много иконок на квадратных подложках, а вам захотелось чего-то нового, например кругов. Ну, или наоборот. В общем, фишка позволяет очень быстро и легко конвертировать одни геометрические фигуры в другие.

А теперь рассказываем и показываем.
Выделяем объекты, которые нужно поменять. В моём случае это цветные квадраты под иконками. Идём в Effect > Convert to Shape > Ellipse. Как вы понимаете из названия эффекта, заменять квадраты мы будем на эллипсы, то есть круги.

Появится окошко эффекта. Там выставляем настройки так, чтобы получились кружочки вместо квадратов. Shape - тут стоит тип фигуры, выбирать можно не только эллипс, но и прямоугольник и прямоугольник со скруглёнными углами. А ниже опции, с помощью которых можно выставить ширину и высоту.
Нажимаем OK, и все квадратики превращаются в кружочки. После применения этого эффекта не забудьте его разобрать через Object > Expand Apperance.

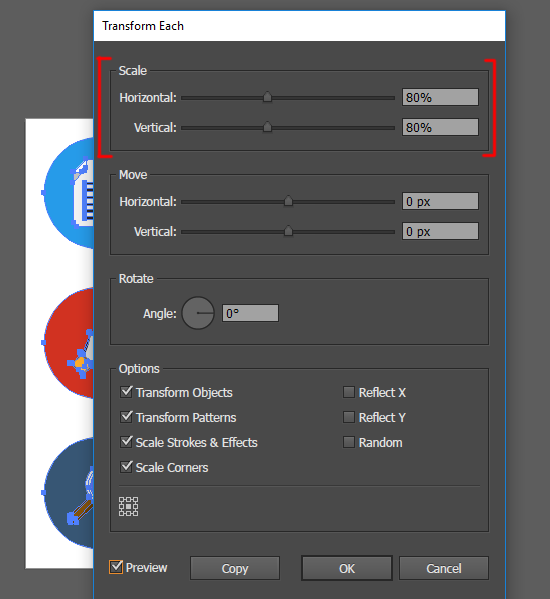
Уменьшить иконки можно через Transform Each, а то они как-то тесновато стоят. Выделяем всё Ctrl+A и зажимаем Alt+Ctrl+Shift+D. Появляется окно с опциями, нас интересует размер Scale.

Я решил уменьшить все иконки на 20%. Соответственно выставляем 80% в оба параметра Scale и жмём OK. При этом внизу обязательно должна стоять галочка Transform Objects, но обычно она и так включена по умолчанию.

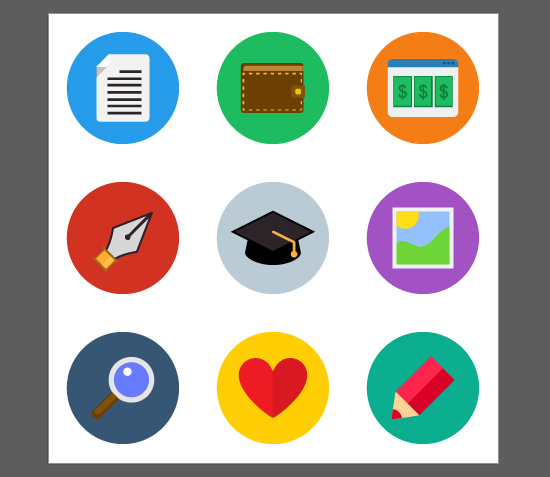
Вот и готов наборчик иконок. Теперь у вас есть отличный повод посимилярить в Adobe Illustrator. Остальные фишки вы можете найти в нашей группе I love Ai.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
P.S: Если хочется симилярить иконки ещё быстрее и эффективнее, то рекомендую обратить внимание на скрипт Magic Set Maker

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

У меня есть следующий рисунок, на котором мне нужно сделать скругление по углам:

Есть ли какой-нибудь инструмент, чтобы избежать этого вручную? Я попробовал Эффект> Стилизация> Круглые углы инструмент, но он применит округлость также к кругам.
Я использую версию Adobe Illustrator CS6.
Нет простого способа сделать это в Illustrator CS6. (В последней паре выпусков CC Adobe реализовал инструмент под названием Live corners, который делает это)
Если вы только что использовали эффект закругленного угла, он деформирует круг (см. Ниже).
Сначала вам нужно немного подготовиться:
Добавьте линию (в моем случае пунктирную) на заблокированном фоновом слое (чтобы равномерно выровнять обе мои опорные точки)
Затем разместите там 2 точки привязки (по одной с каждой стороны), и только после этого вы сможете использовать Эффекты → Закругленные углы
Проблема с первым делать закругленные углы эффекта, является то, что он вызывает круг, чтобы деформировать (потому что нет никаких опорных точек, если вы добавите их, он останавливает округление в этой точке якорной)
Обратите внимание, что я сделал нет добавить точки привязки в нижнюю часть, и получилось искривленный Я добавил новую гифку
Обновление: на моем изображении кажется, что он искажает путь. вот результаты (после эффекта закругления углов):

Наложение на 30% (после этой точки привязки остальная часть пути не затрагивается):

Для более простого и легкого метода я бы порекомендовал отличный плагин от Astute Graphics * под названием Vectorscribe.
Это очень просто и удобно. (Это не бесплатно, но они предлагают 14-дневную бесплатную пробную версию)
Он также имеет некоторые другие инструменты, включенные в vectorscribe, такие как измерения и очистка пути.
Vectorscribe в действии:
* Я не связан с Astute Graphics
Другие дали ответ, который работает на глаз и plugi. Я дам 2 ответа, которые работают по измерениям. Один из них использует скрипт, другой - ручной.
По сценарию
Есть замечательно полезный скрипт от Хироюки Сато, вызывается за любым углом, что позволяет делать это быстро и безболезненно, как и версии CC. Хотя графический интерфейс немного более неуклюжий.
По смещению
Если у вас есть форма, которую вы хотите округлить, скажем, на радиус 12 пунктов, вы можете сместить контур на -12 пунктов и поместить центр круга в новый угол. (вы можете нарисовать точный круг, щелкнув alt по углу смещения и набрав 24pt на 24 pt).
Хотя это может быть бесполезно для скругленных углов в массе, это хорошо, когда вам нужны точные некруглые углы;)
Также ответвлением этого трюка является смещение внутри, а затем сбоку на ту же величину, но это также может изменить общую форму неуглов.
Самый простой способ - просто обозначить, где вы хотите, чтобы начало и конец округления были с направляющими.
Затем, используя точку привязки, + , и удалите точку привязки, - , инструменты.
После добавления каждой точки удалите угловую точку и, используя инструмент точки привязки, перетащите угол, удерживая нажатой кнопку Сдвиг ключ, чтобы он оставался на одном уровне с верхом.
- 1 OP попросил способ избежать этого вручную, ИМХО, это примерно так же вручную, как и получается.
- На самом деле это немного медленно, и я ищу быстрый метод :( .. но что мне понравилось в этом методе, так это то, что вы можете увеличить размер кривой, так что это тоже полезно, спасибо!
- Переключитесь в режим структуры (Просмотр> Структура)
- Увеличьте масштаб, чтобы хорошо видеть пути.
- Нарисуйте круг диаметром желаемой кривой.
- Совместите круг с краями вашей существующей формы.
- Возьмите Инструмент построения фигур и просто тащите по углам.
- Удалите круги.
- При необходимости уберите.
Вам просто нужно убедиться, что пути круга перекрывают исходные пути объекта.
По моему мнению, именно такие вещи делают VectorScribe незаменимым помощником. Это не невозможно без подключения, но 60 секунд вручную или 3 секунды с подключением. Кроме того, подключаемый модуль динамичный так что я могу изменить радиус кривой позже, если мне нужно. Без плагина это невозможно сделать эффективно.
Как бы то ни было . Я до сих пор работаю в основном в CS6, потому что предпочитаю его. У меня есть CC, но все, что сделал Illustrator CC, - это скопировал функции плагина AstuteGrahics и сделал их частью собственного приложения, но они по-прежнему не так хороши от Adobe, как плагины, даже при использовании AICC. Я использую VectorScribe как в CS6, так и в CC.
- Я бы использовал Astute Graphics Subscribe (которая является бесплатно), чтобы эти круги идеально выровнялись, см. мой пост
- Да @WELZ, но дело было в без плагины :)
Вот еще один способ.
Сделайте соединитель шире, чем вам нужно.
Затем нанесите толстую обводку и установите обводку на закругленные углы.

Работа в качестве графического дизайнера может быть довольно сложной, так как вам приходится находить решения для ваших идей и практически реализовывать их в форме, которую вы рисуете в приложении. Несколько месяцев назад я должен был нарисовать что-то, что нужно для того, чтобы эти переходы были на пути, и я просто изучил весь Adobe Illustrator и наконец нашел простое решение для этого.
Если вы ищете аналогичное решение, в котором вам нужно добавить вырезы к любой форме или круг в этом случае, то вы должны выполнить шаги, указанные ниже.
-
Давайте начнем рисовать в первую очередь. Сначала нарисуйте фигуру, над которой вы хотите работать. Для этого примера я использовал инструмент эллипса, чтобы нарисовать круг. Для всех начинающих графических дизайнеров вы найдете инструмент эллипса в раскрывающемся списке, который появляется после нажатия на значок прямоугольника, как показано на рисунках ниже.Нажмите на инструмент Прямоугольник, чтобы найти больше вариантов для фигур, которые вы можете нарисовать.Эллипс
Примечание. При создании этих линий и окружности очень важно работать с разными слоями. Если вы работаете на одном и том же слое, есть вероятность, что ожидаемый результат не будет таким, каким вы этого хотите. Вы можете открыть панель слоев, которая будет видна в правом нижнем углу.
Это создаст контурные штрихи для всех четырех фигур.
Это отрежет круг из промежутков, перекрытых линиями, и форма теперь будет выглядеть примерно так.

У круга теперь есть разрезы
Если вы будете перемещать этот круг, вся фигура будет двигаться вместе с ним. Вы можете щелкнуть правой кнопкой мыши на этой форме и разгруппировать три сегмента, если вы хотите использовать разные части круга по-разному.

Используя сегменты, как вам нравится
Другая важная инструкция при создании аналогичной концепции заключается в том, что если вы хотите вырезать контур, вы должны убедиться, что форма не имеет заливки, когда вы создаете ее в первую очередь. Если у вас есть белая заливка или любая другая заливка цветом в базовой фигуре, например, в этом примере, круг, тогда результат будет сильно отличаться от того, что вы видите здесь. Вы можете попробовать оба этих набора самостоятельно и увидеть разницу в результатах, которые он создает.
У каждого дизайнера есть свой собственный способ делать вещи. Так вот как я это делаю. Это не означает, что то, как вы это делаете, или то, как вас учили, неправильно. Существует множество способов сделать что-то, вы можете выбрать тот, который подходит вам лучше всего и дает лучший результат.
В этом коротком уроке, вы научитесь как использовать инструмент Текст по Контуру (Type on Path) в Adobe Illustrator. Это очень удобный инструмент при работе с логотипами и беджами. Так что давайте приступим!
Текст По Окружности
Давайте начнем со случая для беджа. В первую очередь вам нужно создать базовую линию вдоль которой будет печататься текст. Создайте круг или часть окружности внутри беджа. Что вам делать (выбрать круг или часть) зависит от того как много у вас текста, и на сколько вы хотите, что бы он огибал окружность.



После того, как вы создадите контур, щелкните на нем используя либо инструмент Текст (Type Tool) либо Текст по Контуру (Type On A Path Tool). Если вы работаете с замкнутым контуром, таким как окружность, то ваш вариант только Текст по Контуру. Щелкните по контуру и появится мигающий курсор. Напишите ваш текст.



Первое, что я люблю делать - это дать тексту побольше пространства. Щелкните по тексту используя инструмент Выделение (Selection Tool). Это позволит вам увидеть слева, в центре и справа скобки выравнивания. Снова используя инструмент Выделение, перетащите левую скобку дальше влево по контуру и правую скобку в право. Теперь весь контур в вашем распоряжении.



Если ваш текст по прежнему не вмещается в контур (что показывает плюсик в квадратике, который никак не хочет исчезать), вам необходимо подрегулировать размер, интервал, или масштабировать шрифт по горизонтали, что бы вписать его в контур. Иногда, проще воспользоваться другим шрифтом. В этом случае, я изменила и шрифт и размер. Теперь текст отлично вписывается в контур.



Теперь, когда текст на своем месте, вы возможно пожелаете поработать над его улучшением дальше. Хотите что бы текст выравнивался по центру? По правой стороне? По левой? Просто выделите текст и форматируйте его так же, как вы бы форматировали любой другой, используя панель Управления (Control panel), панель Абзац (Paragraph) или панель Символ (Character). Или, как вариант, возьмите выравнивающую скобку и потяните за нее, пока текст не окажется там, где вам нужно. Вы можете также добавить пробелы и подрегулировать кернинг.
Опции Текста по Контуру
Вы можете применить ряд эффектов к тексту размещенному по контуру. Что бы применить их, выберите контур и зайдите во вкладку Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Ниже приведены примеры, как каждая опция может влиять на текст.



Вертикальный Текст
Идем дальше, я показал вам только как использовать горизонтальный текст. Вы можете создавать также вертикальный текст по контуру. Выберите либо Вертикальный текст (Vertical Type Tool), либо Вертикальный Текст по Контуру (Vertical Type On A Path Tool). Затем щелкните по вашему контуру и начинайте печатать.



Регулировка Вертикального Выравнивания Текста по Контуру
Вам не нравится, когда ваш текст находится на контуре? Нет проблем! Выберите контур. Затем, выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). В меню Выровнять по Контуру выберите одну из опций: Верхний Выносной элемент (Ascender), Нижний Выносной элемент (Descender), По Центру (Center) или Базовая линия (Baseline) (опция по умолчанию).



Регулирование Межсимвольного Интервала Возле Перегиба Кривой
Иногда текст не идет плавно вдоль кривой. Места резкого перегиба особенно неприятны. Если это случается, вам нужно либо что-то делать с кривой, либо с текстом.
Выберите контур. Затем выберите Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options). Выберите значение из предложенных величин. Чем выше номер, тем меньше межсимвольное пространство. Когда вы работаете с очень острыми углами, такая настройка может быть очень трудоемкой. Иногда проще или изменить кривую, или сдвинуть текст вдоль кривой до подходящего момента.



Отражение Текста
Что если вы не хотите, что бы ваш текст шел поверху вашего контура? Тогда отразите его!. Нужно просто взять выравнивающую скобку и потянуть ее на противоположную сторону контура. Вы можете также отразить текст если зайдете в Текст > Текст по Контуру > Опции Текста по Контуру (Type > Type On A Path > Type On A Path Options) и выберите Зеркальное Отражение (Flip).



Иногда текст отражается, тогда когда вы этого совсем не хотите, что может немного раздражать. Чтобы избежать случайного отражения текста, удерживайте клавишу Control (для Windows) или Command (для Mac OS), когда вы его перемещаете.
Заключение
Читайте также:

