Как сделать поле html невидимым
Обновлено: 07.07.2024
CSS не может отключить текстовое поле, однако вы можете отключить отображение или видимость.
Или вы также можете установить атрибут HTML:
Вы не можете ничего отключить с помощью CSS, это функциональная проблема. CSS предназначен для дизайна. Вы можете создать впечатление, что текстовое поле отключено, установив на него размытые цвета.
Чтобы фактически отключить элемент, вы должны использовать отключенный логический атрибут:
Или, если хотите, вы можете установить это через JavaScript:
Имейте в виду, что отключенные входы не будут передавать свои значения при отправке данных обратно на сервер. Если вы хотите сохранить данные, но не можете напрямую их редактировать, вам может быть интересно установить вместо этого значение readonly .
Это не меняет пользовательский интерфейс элемента, поэтому вам нужно сделать это самостоятельно:
Вы также можете настроить таргетинг на любой отключенный элемент:
вы можете отключить через css:
Хотя не везде работает.
Вы не можете отключить текстовое поле в CSS. Отключение не является презентационной задачей, вам придется делать это в разметке HTML, используя атрибут disabled .
Вы можете собрать что-то вместе, поместив текстовое поле под абсолютно позиционированным прозрачным элементом с z-index . Но это просто глупо, плюс вам все равно понадобится второй элемент HTML.
Однако вы можете отключить стиль текстовых полей (если вы это имеете в виду) в CSS с помощью
от IE7 и выше и во всех других основных браузерах.
** просто скопируйте и вставьте этот код, и вы увидите, что текстовое поле отключено **
Благодаря нашей работе веб-разработчиков нам нужно скрывать элементы по многим причинам. Например, кнопка, которая должна быть видна в мобильном окне просмотра и скрыта в окне просмотра в декстопе. Или элемент навигации, который скрыт на мобильном устройстве и отображается в десктопе. При скрытии элемента существует три разных состояния:
- Элемент полностью скрыт и удален из потока документа.
- Элемент скрыт только визуально и по-прежнему доступен для вспомогательных технологий (АТ), таких как программы чтения с экрана.
- Элемент видим, но скрыт только для программ чтения с экрана.
В этой статье мы узнаем о сокрытии элементов в HTML и CSS и рассмотрении аспектов доступности, анимации и вариантов использования для сокрытия.
HTML5 атрибут hidden
Это логический атрибут HTML, который скрывает прикрепленный к нему элемент. Когда браузер загружает веб-страницу, он не будет отображать элементы с атрибутом hidden , если они не были переопределены вручную из CSS. Это похоже на эффект от применения display: none .
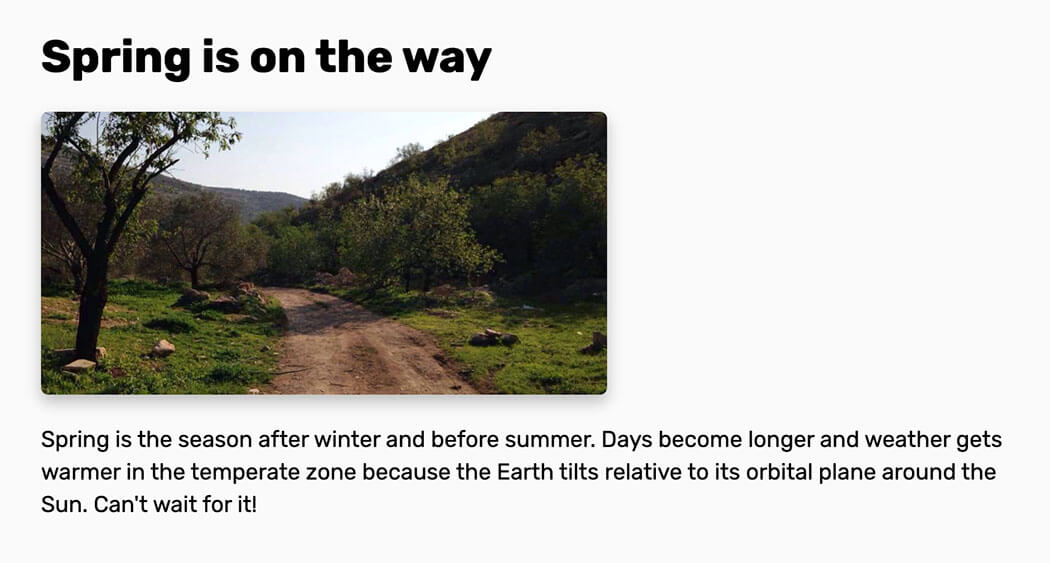
Рассмотрим следующий пример.

У нас есть заголовок, рисунок и описание. Рисунок должен отображаться только в том случае, если ширина области просмотра больше, чем 400px . Я добавил атрибут hidden к элементу img .
В CSS я использовал атрибут hidden , чтобы показать элемент только в желаемом размере области просмотра.

И, вы можете быть удивлены, почему бы не использовать display: none ? Хороший вопрос. Когда селектор изображения вызывается через его атрибут hidden , мы можем быть уверены, что даже если CSS по какой-то причине не загрузится, элемент будет скрыт.
Значения доступности для hidden
С точки зрения доступности hidden полностью скрывает элемент от веб-страницы, поэтому он не будет доступен для программ чтения с экрана. Не используйте его, чтобы скрыть элементы только в презентационных целях.
CSS свойство display
Каждый элемент имеет значение дисплея по умолчанию, как inline-block , block , table и т.д. Чтобы скрыть элемент со свойством display, мы должны использовать display: none . Когда элемент скрыт display: none , все его потомки будут удалены вместе с ним.
Учтите, что у нас тот же пример, что и выше, и мы хотим скрыть изображение.
Это полностью скрывает изображение от потока документов и от программ чтения с экрана. Может быть, вам интересно, что такое документооборот? Смотрите рисунок ниже:

Обратите внимание, когда синяя книга скрыта, она полностью удалена из стопки. Пространство, которое было сохранено для этого, ушло. Та же концепция применяется при скрытии элементов в HTML. Зарезервированное пространство для элемента исчезло, и оно меняет поток документов или, в нашем примере, стек книг.
Вот анимация, показывающая, что происходит при удалении книги:
Загружаются ли ресурсы, если они были скрыты с помощью CSS?
В этой демонстрации я добавил только изображение и скрыл его с помощью CSS. Затем я открыл DevTools и проверил вкладку сети, которая показывает, что изображение загружено.
Элемент style
Стоит отметить, что существуют элементы со значением display: none по умолчанию. Элемент style может быть добавлен внутри HTML страницы, и мы можем изменить его свойство отображения блока, чтобы он мог быть виден.
Это полезно, если вы хотите, чтобы блок стиля был всегда видимым и редактируемым. Его можно редактировать, добавив атрибут contenteditable=true в тег style .
Значение доступности для display: none
При использовании display: none он полностью скрывает элемент от программ чтения с экрана.
Opacity
Если установить непрозрачность 0 , элемент и все его потомки будут скрыты и не будут наследоваться. Однако он скрывает их только с визуальной точки зрения. Кроме того, элемент со значением непрозрачности, отличным от 1 , создаст новый контекст стека.

На рисунке выше синяя книга скрыта только визуально. Его пространство все еще зарезервировано для него, и порядок стеков не изменился по сравнению с тем, что произошло, когда мы использовали display: none .
Исходя из нашего первоначального примера, если мы хотим скрыть изображение с непрозрачностью, результат будет выглядеть следующим образом:

Изображение все еще там, и его место зарезервировано. Оно скрыто только с визуальной точки зрения.
Душан Милованович отметил, что pointer-events: none | auto может использоваться для отключения событий мыши на элементах, скрытых с помощью opacity: 0 . Это важно, поскольку пользователю может быть неудобно щелкать, наводить курсор или выбирать текст скрытого элемента.
Значение доступности для opacity: 0
Элемент, скрытый с помощью opacity: 0 , будет по-прежнему доступен для программ чтения с экрана и может быть сфокусирован с помощью клавиатуры.
Visibility
Используя visibility: hidden , мы можем показать или скрыть элементы, аналогичные используемым opacity: 0 , не влияя на визуальный поток документа.

Обратите внимание, как синяя книга скрыта от визуального потока, но это не влияет на порядок стопки книг.
Однако, когда используется visibility: hidden к родительскому элементу, все скрыто, но когда к дочернему элементу этого родителя применен visibility: visible , этот дочерний элемент будет показан.

В приведенном выше примере элемент article имеет visibility: hidden . Однако добавление visibility: visible к изображению сделало его видимым. Опять же, это потому, что видимость применяется к потомкам элемента, но она может быть переопределена дочерним элементом с этим элементом.
Значения доступности для visibility: hidden
Элемент скрыт, и его потомки будут удалены из дерева доступности, и программа чтения с экрана не сообщит об этом.
Позиционирование
Чтобы скрыть элемент со свойством position , мы должны переместить его за пределы экрана и установить его размер равным нулю (ширина и высота). Примером этого является ссылка skip navigation. Рассмотрим следующий рисунок:

Чтобы разместить ссылку вне экрана, мы должны добавить следующее:
Значение -100% будет выдвигать элемент на 100% от высоты области просмотра. В результате он будет полностью скрыт. Как только он сфокусирован на клавиатуре, его можно отобразить так:
Значения доступности для position: absolute | fixed
Элемент доступен для программ чтения с экрана и фокусируется на клавиатуре. Это скрыто только визуально из области просмотра.
Clip Path
Когда для элемента используется clip-path , он создает область отсечения, которая определяет, какие части должны быть показаны и скрыты.

В приведенном выше примере прозрачная черная область имеет clip-path . Когда clip-path применяется к элементу, ничего под прозрачной черной областью не будет показано.
Чтобы продемонстрировать вышесказанное более наглядно, я буду использовать для этого инструмент Clippy. В GIF ниже у меня есть следующий clip-path:
Установка значений многоугольника 0 0 для каждого направления приведет к изменению размера области отсечения до нуля. В результате изображение не будет отображаться. Также это можно сделать с помощью круга вместо многоугольника:
Значения доступности для clip-path
Элемент скрыт только визуально. Это все еще доступно для программ чтения с экрана и клавиатуры.
Управление цветом и размером шрифта
Хотя эти два метода не являются общими, как мы обсуждали предыдущий, они могут быть полезны для некоторых случаев использования.
Прозрачный цвет
Сделав цвет прозрачным для текста, он будет скрыт визуально. Это может быть полезно для кнопки с иконкой.
Размер шрифта
Также может быть полезно установить размер шрифта равным нулю, так как это будет скрывать текст визуально.
Рассмотрим следующий пример, где у нас есть кнопка со следующей структурой:
Наша цель - скрыть текст доступным способом. Для этого я добавил следующий CSS:
И с этим, текст скрыт. Он может работать даже без изменения цвета, но я добавил его для пояснения.

Aria Hidden
При добавлении атрибута aria-hidden к элементу он удаляет этот элемент из дерева специальных возможностей, что может улучшить взаимодействие пользователям программ чтения с экрана. Обратите внимание, что он не скрывает элемент визуально, он предназначен только для пользователей программы чтения с экрана.
В приведенном выше примере у нас есть кнопка меню с меткой и значком. Чтобы скрыть значок от программ чтения с экрана, добавлен aria-hidden .
Согласно Mozilla Developer Network (MDN) , ниже приведены варианты использования атрибута:
- Скрыть декоративный контент (иконки, изображения).
- Скрыть дублированный текст.
- Скрыть закадровый или свернутый контент.
Значения доступности для aria-hidden="true"
Он предназначен для программ чтения с экрана, поскольку скрывает содержимое только от программ чтения с экрана. Тем не менее, контент по-прежнему виден для зрячих пользователей и фокусируется на клавиатуре.
Анимация и интерактивность
Прежде чем мы начнем с примеров, я хочу выделить свойства, упомянутые ранее, чтобы сравнить их и выбрать подходящий метод на основе наших потребностей. Шпаргалка вдохновлена этой замечательной статьей о CSS-хитростях.
Когда мы хотим анимировать скрытый элемент, например, показать скрытую мобильную навигацию, это нужно сделать доступным способом. Чтобы сделать доступным опыт, мы изучим несколько хороших примеров, которые можно извлечь, и плохие примеры, чтобы избежать ошибок, которые могут привести к плохому опыту для пользователей программ чтения с экрана.
Анимация меню - плохой пример
У нас есть меню, которое должно иметь анимацию скольжения или снятия холста, когда оно развернуто. Проще всего добавить в меню следующее:
С учетом вышеизложенного, меню будет расширяться и сворачиваться в зависимости от класса .active , который будет добавлен через JavaScript, как показано ниже.
Результат может показаться хорошим, но в нем есть большая ошибка. Использование opacity: 0 не скрывает навигацию от дерева доступности. Даже если навигация скрыта визуально, она по-прежнему фокусируется с клавиатуры и доступна для программ чтения с экрана. Он должен быть скрыт, чтобы не запутать пользователя.
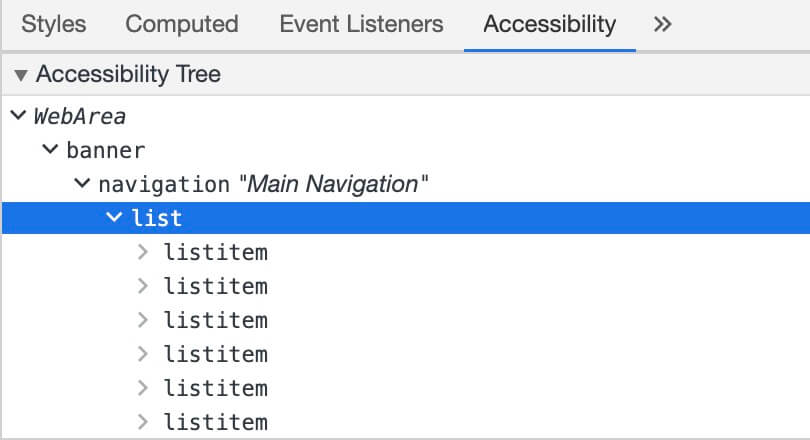
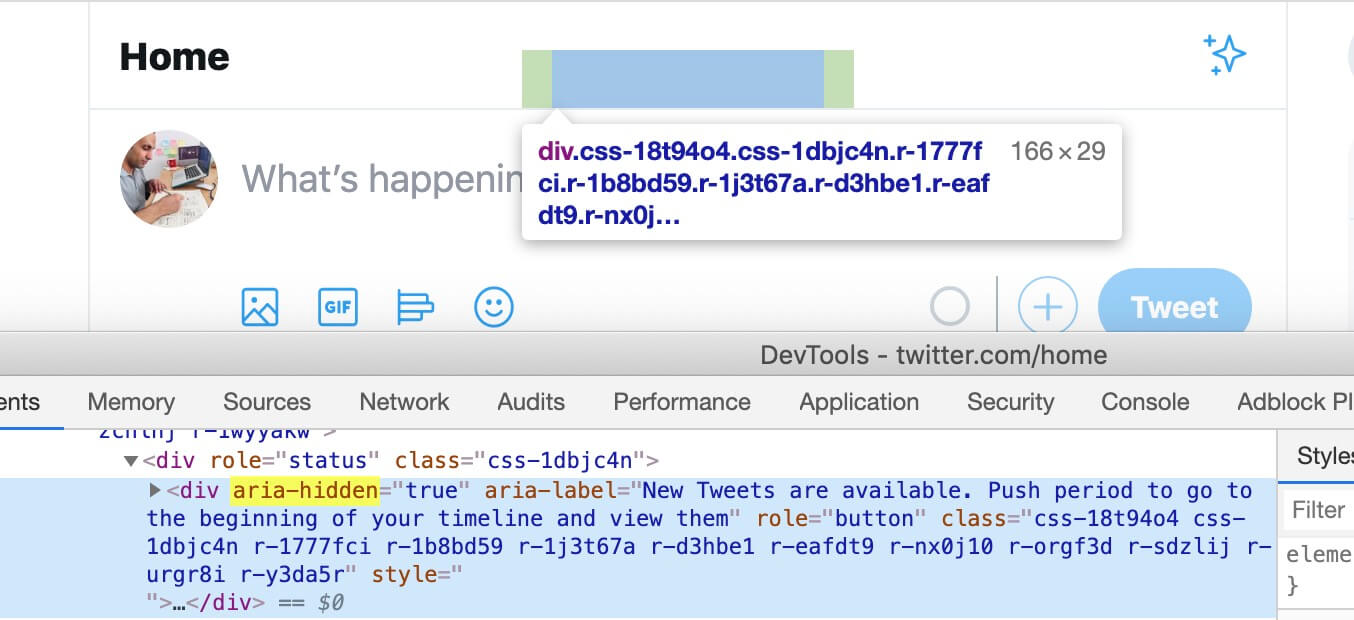
Вот скриншот дерева доступности из DevTools Chrome:

Короче говоря, дерево доступности - это список всего, что может получить пользователь программы чтения с экрана. В нашем случае навигационный список существует, пока он визуально скрыт. Нам нужно решить две проблемы:
- Избегайте фокусировки с помощью клавиатуры, когда меню скрыто
- Избегайте объявления навигации с помощью программы чтения с экрана, когда она скрыта
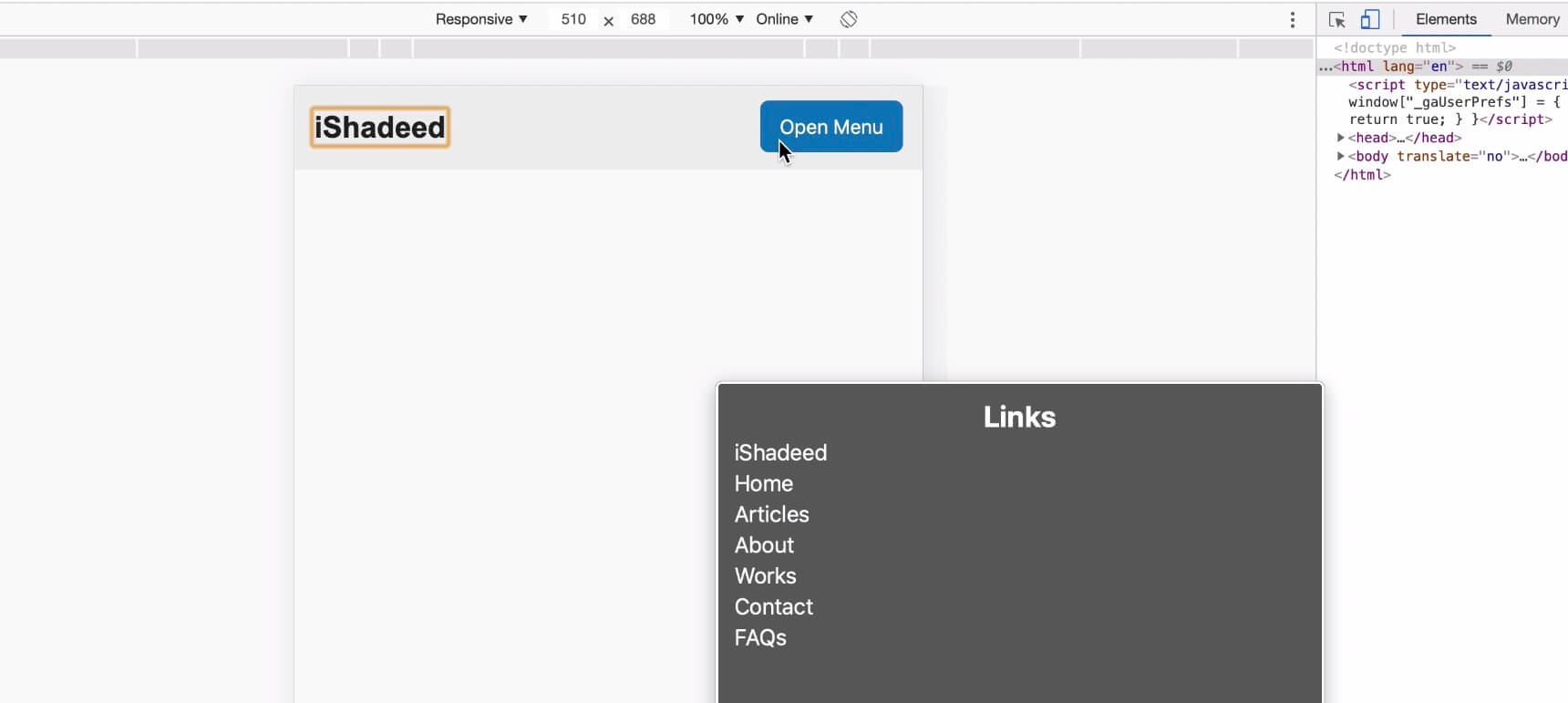
На приведенном ниже снимке экрана показано, как VoiceOver в Mac OS видит страницу. Список навигации там пока скрыт визуально!

Анимация меню - хороший пример
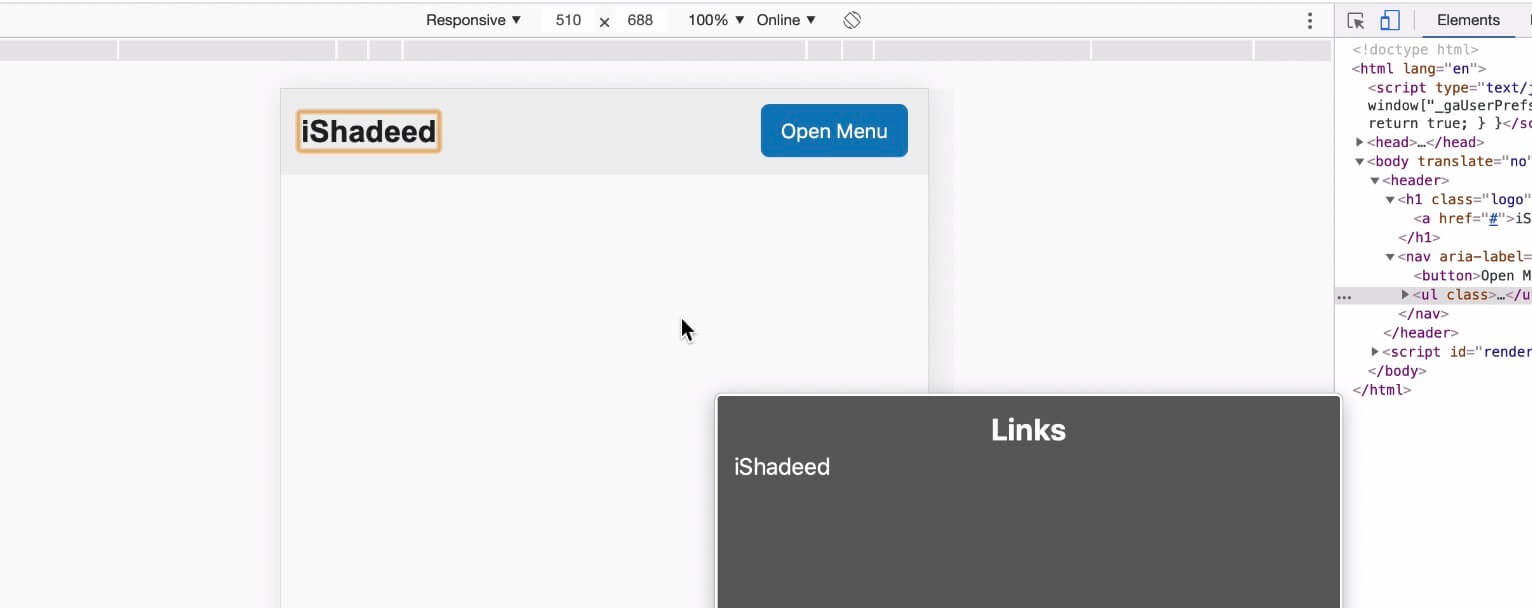
Как только это добавлено, теперь меню скрыто от программ чтения с экрана. Давайте снова протестируем и посмотрим, что VoiceOver покажет:

Checkbox

Дизайн флажка по умолчанию сложно настроить, и в результате нам нужно создать собственный дизайн флажка. Давайте посмотрим на основной HTML:
Чтобы настроить флажок, нам нужно скрыть ввод доступным способом. Для этого наряду с другими свойствами следует использовать position . Существует общий класс CSS с именем sr-only или visually-hidden , который скрывает элемент только визуально и делает его доступным для пользователей клавиатуры и программы чтения с экрана.
Скрытие контента от программ чтения с экрана

В заголовке таблицы я добавил Emoji после элемента заголовка. Если это не скрыто должным образом, вот как программа чтения с экрана будет читать текст:
Поскольку к каждому Emoji прикреплено определенное описание, программа чтения с экрана попытается сообщить об этом. Теперь представьте, что вы просматриваете Интернет, и вдруг вы слышите этот заголовок! Это очень запутанно. Чтобы избежать такой путаницы для пользователя, следует использовать aria-hidden . Я оберну эмодзи в элемент span , а затем скрою его только для программ чтения с экрана.
Маленькая перемена, большая победа!
Сокрытие кнопок

Скрытие декоративного контента

Чтобы включить отображение пароля в поле password нужно заменить атрибут type="password" на type="text" , сделать это можно на jQuery или чистом JS.
Показать пароль по чекбоксу
Результат:
Показать пароль по ссылке
Результат:
Показать пароль по иконке
Результат:
Без jQuery
Результат:
Комментарии
Другие публикации


Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.

По спецификации HTML в option нельзя вставить ссылку, если все-таки её туда вставить, то работать она не будет. В таких случаях можно сделать перенаправление браузера по клику на JS или имитацию.
Когда display: none, а когда visibility: hidden? — спрашивает нас RedFox. Зависит от того, что вы пытаетесь сделать. Есть и другие варианты как спрятать блок и даже специальный атрибут. Давайте разберёмся!
Если вам приходится что-то прятать, то лучше всего это вообще убрать: сайт легче, код чище… ошибок меньше! Но если вам нужно, чтобы оно там пряталось до поры, а потом кому-то пригодилось — это другое дело. Здесь важно не ошибиться с выбором способа.
Самый простой и популярный — display: none, он работает как топор: элемент как будто вырубают из HTML. Его не видно на странице и соседние блоки про него ничего не знают. Просто нет и всё. Его даже скринридеры игоририруют и не читают содержимое — будьте аккуратнее с этим.
Что интересно, несмотря на полное вырубание элемента, браузеры всё равно загружают картинку из img с display: none. Если же картинка указана фоном, то Chrome и Edge её тоже загружают, а Firefox и Safari — нет. Ну, разные у них взгляды на оптимизацию загрузки, что поделать.
Другой способ — visibility: hidden, он работает как кольцо всевластья: элемент вроде здесь и соседние блоки его чувствуют, но его не видно. И чем это отличается от opacity: 0? Opacity просто делает элемент прозрачным (или полупрозрачным), а visibility: hidden ещё не даёт с ним взаимодействовать: навести, кликнуть, сфокусировать.
У visibility: hidden есть другая приятная особенность: свойство наследуется, а значит ребёнок невидимого родителя может сменить видимость на visible. Такой трюк не пройдёт ни с display: none, ни с opacity: 0. С ним удобно делать всплывающие меню и подказки.
Иногда нужно, чтобы элемент не мешал дизайну, но при этом не прятался от скринридеров, оставаясь частью содержимого. Ну не нарисовал дизайнер здесь заголовка, а по логике документа он здесь нужен. Вот бы нам что-то вроде display: hidden или visibility: none! Это я только что придумал, в природе их не существует.
Недавно в черновике CSS Display третьего уровня появилось свойство box-suppress со значениями show, discard и hide. Оно отвязывает видимость блока от display — ведь с обратной стороны от none есть не только block, но и inline, flex, grid. Значение discard привычно вырубает элемент, а hide делает то самое волшебное комбо. Читайте подробнее у Рейчел Эндрю.
К сожалению, до box-suppress нам ещё долго ждать. Его не только ещё нет в браузерах, но уже в том черновике — недавно его перенесли в следующий уровень, чтобы закончить текущий вовремя. Так что придётся делать магию самим — следите за руками.
Если посмотреть что внутри, то это обычный position: absolute плюс clip, который обрезает элемент до нуля. То есть он не влияет на соседей и становится невидимым. Все остальные свойства добавляют универсальности и кроссбраузерности, чтобы класс можно было не глядя шлёпнуть на любой элемент. Подробнее читайте в справке к ally.js Родни Рейма.
А вы знали, что любому элементу можно добавить атрибут hidden и он пропадёт? Теперь знаете! В современных браузерах на этот атрибут повешен тот самый display: none, который вырубает элемент. Он бинарный как required или checked, так что его удобно выставлять через JavaScript. Только не забудьте добавить в стили [hidden] < display: none >для IE 10, Safari 5 и других старых браузеров.
Это почти всё, что вам нужно знать про прятки в CSS. Попробуйте эти способы, они все хороши в разных ситуациях. Главное, не рубите с плеча и думайте о доступном содержимом.
Читайте также:

