Как сделать покупку на сайте html
Обновлено: 04.07.2024
Еще один пример реализации формы оплаты кредитной карты на сайте. В этот раз на нативном javascript, без использования фреймворка.
Если вы пропустили предыдущий пост с другим вариантом реализации формы для заполнения кредитной карты, то ознакомиться можно по ссылке.
Для работы с вводом данных в input нам понадобится подключить imask.js
Красиво
Есть ошибки, если засовывать инпуты в форму, браузер не принимает значения валидных карт (номер и срок действия)
у инпутов указаны паттерны 0-9 , JS же делает пробелы в номере карты и слеш в сроке действия. Нужно убрать паттерны в HTML коде
В этом еженедельном уроке screencast + мы научимся создавать собственную корзину покупок с PHP и MySQL. Вы увидите, что всё не так сложно, как кажется.
Предварительный просмотр скринкастов

Шаг 1
Начнём со структуры папок:



Структура
- reset.css - вы можете получить по this ссылке
- style.css - наш css файл для стиля HTML макета
- connection.php - файл для соединения с базой данных
- index.php - шаблон корзины покупок
- cart.php - файл, который меняет продукты в корзине (добавлять, удалять)
- products.php - страница списка продуктов
Шаг 2
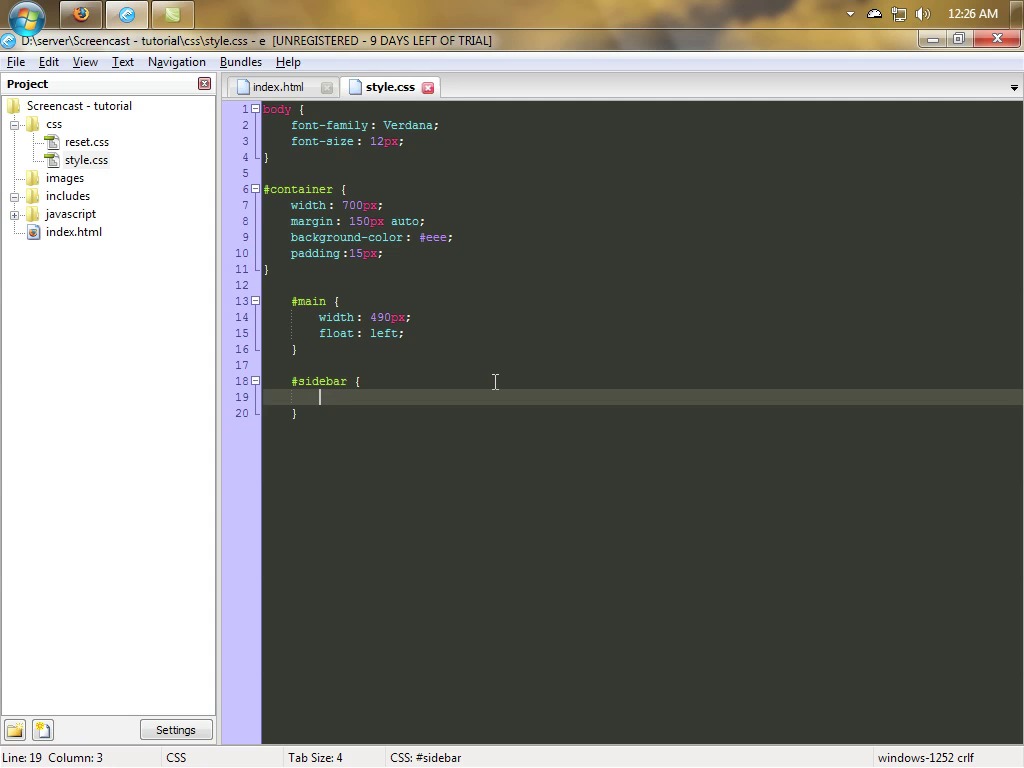
Начнем с разметки html, а затем её оформления. Откройте index.php и скопируйте/вставьте код:
Как вы видите, наша страница имеет две колонки: основной столбец и sidebar. Теперь пройдём в CSS. Откройте файл style.css и пропишите код:
Вот как теперь выглядит наша страница продуктов:



Полный скринкаст

Шаг 3
Прежде чем перейти к части PHP/MySQL, нам нужно создать базу данных. Откройте phpMyadmin и выполните следующие действия:
- Перейдите на вкладку Privileges, нажмите кнопку добавления нового пользователя и настройте: Username: tutorial; Host: localhost; Password: supersecretpassword. Теперь убедитесь, что установлены Global privileges; затем переходите к следующему шагу.
- Создайте новую базу данных под названием tutorials.
- Создайте новую таблицу products и установите количество полей 4. Теперь заполните эти поля так: id_integer - убедитесь, что он установлен в INT и пометьте его как PRIMARY (также установите его в auto_increment); name - будет VARCHAR длиной 100; description - VARCHAR длиной 250; price - значение DECIMAL (2,6)
- Заполните таблицу несколькими примерами продуктов.
Для экономии времени я экспортировал свою таблицу, чтобы вы просто запустили следующий запрос:









Шаг 4
До извлечения данных из базы данных я сделаю index.php шаблон для списка продуктов и корзины. Поэтому добавьте следующий код в начало страницы index.php:
- session_start() - для дальнейшего использования; это позволит нам использовать сеансы (очень важно, чтобы session_start был написан прежде, чем другие данные будут отправлены в браузер).
- Во второй строке мы укажем connection.php, который установит соединение с базой данных (мы рассмотрим это в секунду). И ещё одно: разница между include и require заключается в том, что если вы используете require и файл не может быть найден, выполнение скрипта закончится. Если вы используете "include", скрипт продолжит работать.
- Вместо копирования всего html-кода (ссылка на css, на js) для каждого файла на вашем сайте, можете просто сделать их все относительно одного файла. Сначала я проверяю, есть ли переменная GET, называемая "page set". Если нет, я создаю новую переменную _pages. Указывая сначала переменную GET, называемую pages, я хочу убедиться, что файл, который я собираюсь включить, является допустимой страницей.
Для этого нам нужно включить файл; добавьте эту строку в index.php между div с id "main":
Теперь у нас полный index.php:



Давайте создадим соединение с MySQL. Откройте connections.php и пропишите следующее:
Шаг 5
Пропишем разметку для страницы продуктов. Откройте её и введите следующее:
Давайте посмотрим на страницу:



Как видите, это довольно уродливо. Давайте добавим этот CSS.
Okay: другое дело:



Выглядит намного лучше, не так ли? Внизу указан полный код style.css:
Шаг 6
Прежде чем извлечь продукт из базы данных, давайте удалим последние две строки из нашей таблицы (были нужны только для того, чтобы увидеть, как она будет выглядеть). Удалить это:
Отлично! Теперь в том месте, где были строки таблицы, введите следующий код PHP:
- Итак, сначала мы используем SELECT для извлечения продуктов, затем перебираем каждую строку из базы данных и переводим её на страницу в строке таблицы.
- Вы видите, что anchor ссылается на ту же страницу (когда пользователь выбирает продукт, добавляя в корзину/сеанс). Мы передаём некоторые дополнительные переменные, такие как id продукта.
Если вы укажете одну из ссылок для добавления в корзину, увидите в нижней части страницы, что id передан.

Шаг 7
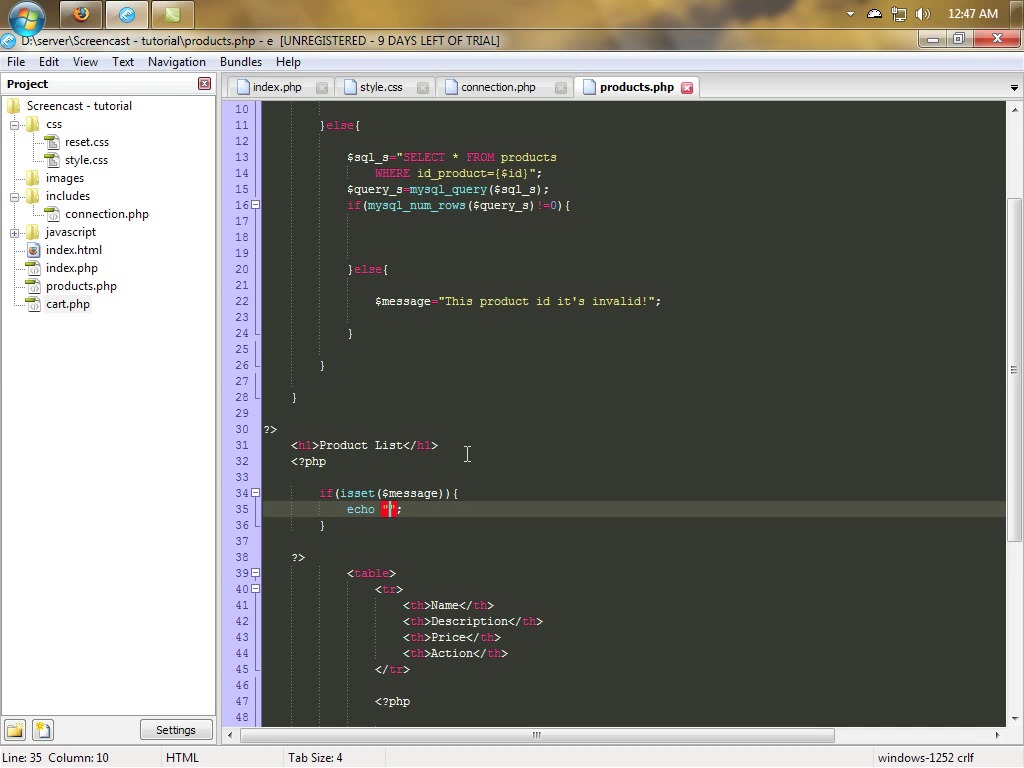
Давайте сделаем anchor работу, добавив следующий код в начало нашей страницы:
- Если переменная GET, называемая action, установлена и её значение равно ADD, мы выполняем код.
- Мы удостоверяемся, что id, прошедший через переменную GET, является целым числом
- Если id продукта находится в корзине SESSION, мы просто увеличиваем его количество на 1
- Если id не находится в сеансе, нам нужно убедиться, что id, прошедший через переменную GET, существует в базе данных. Если да, мы берем цену и создаём сессию. Если это не так, мы устанавливаем переменную с именем message, которая будет содержать нашу ошибку.
Вот полная страница products.php.



Шаг 8
Вернёмся к index.php и пропишем sidebar. Добавьте следующий код:
Посмотрите на картинку снизу:






Поскольку index.php является шаблоном для всех файлов, sidebar также будет виден в cart.php. Разве это не круто ?!
Шаг 9
Наконец, откройте cart.php и введите код:
Он похож на код из index.php и products.php, поэтому я не буду объяснять всё снова. Вы заметили, что количество теперь отображается не в форме, а в поле ввода (чтобы мы могли изменять количество). Кроме того, таблица заключена в form tag. Чтобы получить общую стоимость элементов, мы умножаем количество конкретного продукта (из сеанса) id на его цену. Это повторяется в каждом цикле.
ПРИМЕЧАНИЕ: input - это массив, key - это id продукта, а quantity - значение количества.



Шаг 10
Наконец, нам нужно заставить форму работать. Поэтому добавьте этот код в начало страницы cart.php.
- Сначала проверяем, была ли предоставлена форма. Если была и значение ввода было равно нулю, мы отменяем этот сеанс.
- Если было любое другое значение, вместо него мы указываем количество.
Вот заполненный cart.php



Надеюсь, урок вам понравился. Если появятся вопросы, посмотрите более подробный видеоурок!
Читайте также:

