Как сделать подрубрику в wordpress
Обновлено: 06.07.2024
Хлебные крошки — это способ навигации, который показывает ваше текущее расположение на сайте и путь, по которому к нему можно попасть, начиная с главной страницы.
В этом уроке расскажу, как сделать правильные хлебные крошки на сайте WordPress без плагинов.
Понятно, что не спешите сохранять файл (особенно не на тестовом сайте), ведь этой функции у вас сейчас нет и вы столкнётесь с ошибкой 500.
Функция хлебных крошек
Теперь распишем саму функцию, сразу говорю, готовьтесь, что будет много кода.
Дело в том, что я выкладываю полностью законченный и 100% рабочий вариант. Здесь учтены все типы страниц, которые только могут быть на WordPress: посты, страницы, вложенные страницы(поддерживается любое количество уровней вложенности), рубрики, подрубрики (неограниченное количество вложений), теги, архивы, страницы поиска, страницы с записями какого-либо одного автора.
Давайте сначала начнём с относительно несложного варианта хлебных крошек, и чуть ниже в этом же уроке я вам расскажу, как их модифицировать под какую-то свою определённую задачу. Для начала добавьте этот код functions.php :
- 4 – при помощи get_query_var() мы определяем, находимся ли мы на странице постраничной навигации, знаю, что это можно сделать при помощи is_paged(), но нам же ведь ещё и номер страницы понадобится.
- 6 – разделитесь между ссылками в хлебных я решил записать в переменную, вы можете использовать что угодно, например стрелки → → , запись его в переменную позволит нам быстро его поменять, если захотим.
- 9 – функция, а точнее условный тег is_front_page() возвращает true , если мы находимся на главной странице, вне зависимости от того, какую роль она выполняет.
- 12 , 19 – функция site_url() динамически возвращает ссылку на главную страницу сайта. , is_page(), is_category(), is_tag(), is_day(), is_month(), is_year(), is_author(), is_404() – различные условные теги, позволяющие легко определить, на каком типе страницы мы в данный момент находимся.
- 25 – я использовал функцию the_category() для вывода списка рубрик для текущей записи через запятую. Обратите внимание, что эта функция не распределяет рубрики в зависимости от их иерархии. О том, как вывести их с соблюдением порядка иерархии, читайте ниже.
- 25 , 29 – функция the_title() отлично подходит для того, чтобы вывести заголовок текущей записи, страницы или записи произвольного типа. и single_tag_title() – для вывода название текущей рубрики или метки соответственно.
Как в хлебные крошки добавить родительские страницы?
Это можно хорошо наблюдать в метабоксе Атрибуты страницы:

Если вы планируете отображать в своих хлебных крошках родительские страницы тоже, то вам нужно немного модифицировать соответствующие строчки в коде выше:
То есть вставляете этот код на 27-й строчке ничего не удаляя из первоначального кода.
Как в хлебных крошках вывести родительские рубрики WordPress с учётом иерархии?
В архивах рубрик
Тут ситуация похожа на ситуацию со страницами, но проще, так как существует функция get_category_parents().
На страницах записей
Как я уже написал выше, наша функция the_category() не справляется с тем, чтобы вывести рубрики с учетом их иерархичности. Давайте попробуем разобраться, что с этим можно поделать.
Тут есть некоторые тонкости, но смотрите, есть очень классный способ, как можно это всё разрулить!
Прежде всего, обратите внимание, как вы добавляете пост в категории. Нам подходит:


После этого можно спокойно использовать функцию get_category_parents():
Произвольными типы постов и их таксономии в хлебных крошках с учётом иерархии
На самом деле тут всё максимально похоже на код, который мы использовали для рубрик/меток и записей/страниц.

Насколько важную роль играют страницы рубрик на вашем сайте? Или вы не задумывались над ними, пока не наткнулись на эту статью? Какие они – унылые и неинтересные? Только представьте себе – они могут быть более полезными (как для вас, так и для ваших посетителей)! Разве нельзя их сделать чуточку круче, как мачо с картинки ниже?

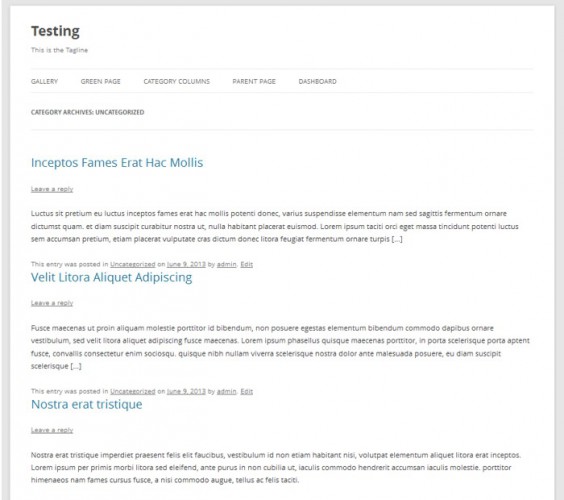
Если вы являетесь обычным пользователем WP, то, скорее всего, ваши страницы рубрик находятся в том же самом состоянии, что и на момент создания сайта. Более чем вероятно – они просто содержат в себе ссылки на ваши записи, представленные либо в виде цитат, либо в полном виде.
Возможно, что они выглядят так, как страница рубрик в стандартной теме Twenty Twelve.

Подходим со всей серьезностью к страницам рубрик
Почему бы нам не проявить большую заботу о страницах рубрик? Почему бы не сделать их своеобразной интродукцией к рассматриваемому вопросу – т.е. теме вашей рубрики?
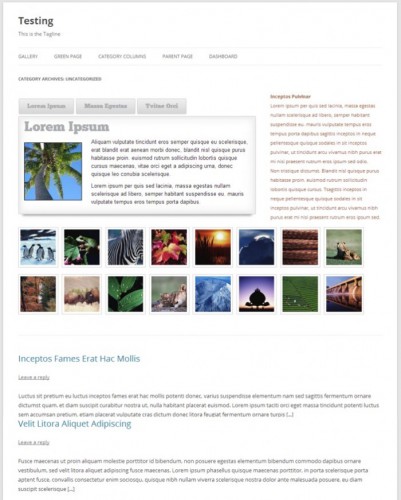
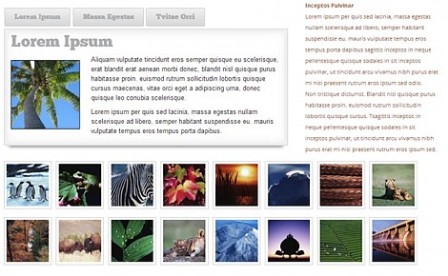
Вместо стандартного списка ссылок можно сделать что-то такое:

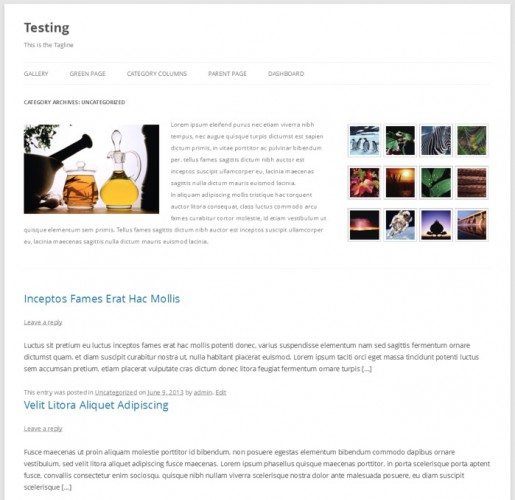
Или вот такое, чуть попроще:

Ведь это будет гораздо удобнее для ваших посетителей! Не думали ли вы над тем, что такие страницы рубрик отлично подходят для наращивания ссылок и снискания “любви” поисковых систем?
Как разнообразить страницу рубрик
В примерах выше показаны некоторые варианты макетов, предлагающих дополнительные возможности посетителям сайта. Вы легко можете соорудить что-то подобное сами, и в этой статье вы узнаете, как это сделать.

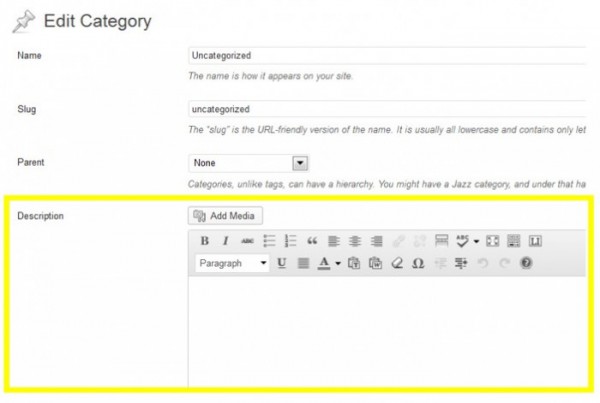
Большая часть тем уже настроена таким образом, чтобы все то, что вы введете в поле Decription, выводилось в самой вершине страницы рубрики.
Если в вашей теме это не работает, вы можете легко подключить эту возможность путем размещения следующего кода в шаблоне, отвечающем за рубрики – category.php. Если у вас в теме нет такого шаблона, тогда воспользуйтесь archive.php.
Тотальное улучшение страницы рубрик
Хотя поле с описанием рубрики и принимает HTML-код, позволяя совершать интересные вещи, есть более продвинутый способ тотального изменения описания рубрики – достаточно использовать плагин CategoryTinymce, который добавит в поле Decription дополнительный WYSIWYG-редактор.

WYSIWYG-редактор позволит вам легко стилизовать область описания на странице рубрики, чтобы она получила тот вид, который вам требуется. И, пожалуй, одна из изюминок плагина – вы можете легко вставлять шорткоды любых других плагинов.

Так, к примеру, вы можете легко вставить слайдер в самый верх страницы, используя соответствующий шорткод. Вы можете добавлять набор вкладок, как это показано в примере выше.
В том же самом примере вы можете видеть, что возле вкладок имеется некоторый текст. Я смог вывести эти два элемента рядом при помощи использования шорткодов для колонок, разбив область на две зоны – одна под вкладки (примерно две трети страницы), другая под текст (одна треть страницы).
Сразу под вкладками, естественно, идет фотогалерея. Вы также можете добавлять изображения, видео, ссылки, делать все, что захочется.
Проявив немного фантазии, вы можете сделать из страниц рубрик настоящие посадочные страницы. К тому же, этот путь является достаточно неплохим в плане SEO.
Важные замечания
1. Шорткоды
По различным причинам некоторые шорткоды (включая фотогалереи) отказываются работать в редакторе. Правда, для этого есть решение.
Поместите следующий код в файл темы functions.php:
Другая возможная проблема – некоторые кнопки для шорткодов не отображаются в редакторе. Если это случилось, вы можете просто открыть новую запись и сделать там все необходимые действия, после чего скопировать и вставить полученный код в поле с описанием рубрики.
Необходимо заострить внимание на том, что при выводе определенного количества записей страницы рубрик будут получать навигацию, то есть разбиваться на подстраницы. Проблема заключается в том, что ваше описание для страницы рубрик будет повторяться на каждой подстранице. Естественно, вам это не требуется, поэтому мы покажем вам путь к предотвращению такого повторения.
Откройте шаблон вашей рубрики (category.php) и поместите в него код, отвечающий за вывод описания (базовый вывод описания должен стоять в середине):
Помните, мы указали на то, что вызов описания для рубрики обычно имеет следующий вид:
Однако он может несколько отличаться в зависимости от используемой темы.
В стандартной теме Twenty Twelve, к примеру, этот код имеет несколько иной вид:
И вот как будет выглядеть готовый код, который понадобится вставить в category.php для указанной темы:
3. Все это работает и для меток.
Заключительный штрих – данная техника работает и для меток. Таким образом, если у вас есть важные страницы меток, вы можете несколько переработать их. Успехов вам на этой ниве!
Привет друзья, недавно я начал переделывать шаблон на одном из сайтов, и мне потребовалось выводить подрубрики на странице рубрик в WordPress. Сделал, все отлично работает, делюсь с вами, быть может кому пригодится. Выглядеть результат внедрения моего варианта кода будет так.

Для чего вообще нужен такой список?
Итак, а теперь перейдем собственно к шагам встраивания кода на ваш проект.

Рубрики и метки — это элементы таксономии, классификации публикаций. Они формируют структуру сайта. От того, насколько удачно сформирована структура, зависит успешность продвижения в поиске. Поэтому важно понимать значение этих элементов и уметь ими правильно пользоваться.
В этой статье мы рассмотрим рубрики и метки в WordPress. Вы узнаете, для чего они нужны, как их правильно использовать, чем они отличаются и всё остальное, что касается данного вопроса.

Что такое рубрики в WordPress
Представьте себе, что сайт — это библиотека, в которой записи — это книги. Рубрики в этом случае — это отделения библиотеки. Например, в библиотеке могут быть отделения энциклопедий, научной фантастики, детективов, детских книг и другие. В каждом отделении (рубрике) находятся строго те книги (записи), которые подходят по тематике данному отделению.
Такая рубрикация позволяет легче ориентироваться по сайту. Глядя на список рубрик, каждый посетитель легко представляет себе, какую информацию он может здесь получить. Также ему становится проще искать нужный материал.
Иерархия рубрик
С помощью рубрик можно создавать иерархию, то есть делать подрубрики. В аналогии с библиотеками, это как если бы было отделение книг с научной фантастикой, а внутри него ещё одно отделение с научной фантастикой Герберта Уэллса.
В WordPress можно создавать неограниченное количество уровней вложенности подрубрик. Но рекомендуется делать не более двух уровней, а лучше ограничиться одним уровнем. Как правило, на практике этого хватает. Если делать больше уровней, то это негативно отразится на скорости индексации страниц и удобстве пользования сайтом.
Это значит, что можно сделать рубрику, затем в ней подрубрику, а в ней ещё подподрубрику. Это и есть два уровня вложенности иерархии.
Вывод рубрик на сайте
Список рубрик на сайте можно вывести разными способами:
Рубрики в SEO
Обычно рубрики не закрываются от индексации. Это позволяет поисковикам лучше представлять структуру сайта, что положительно влияет на продвижение. Поэтому рекомендуется создавать структуру один раз и навсегда и больше не менять. Если же сначала сделать одни рубрики, а потом удалить некоторые и добавить вместо них новые, то это может негативно сказаться на продвижении. При этом, добавление новых рубрик, без удаления старых допустимо. Поэтому хорошо подумайте, прежде, чем создавать рубрики. Посмотрите, какие рубрики создали сайты-конкуренты.
Что такое метки в WordPress
Метки наиболее эффективны, когда структура сайта очень сложная. Они практически не нужны на сайте с простой структурой. Если использование рубрик является обязательным, то метки необязательны. Поэтому если вы не видите необходимости создавать метки, если и без них всё понятно, то метки не нужны.
Иерархия меток
У меток нет иерархии. То есть создать метку, а в ней субметку нельзя. Иерархией обладают только рубрики.
Вывод меток на сайте
Отобразить список имеющихся меток на сайте можно несколькими способами:
SEO и метки
Метки обычно закрываются от индексации. Это рекомендуется делать для того, чтобы они не создавали дубли страниц вместе со страницами рубрик, так как часто в метке присутствуют те же записи, что и в рубрике. Поэтому метки на продвижение никак не влияют и по большей части они нужны только для улучшения лёгкости ориентирования по сайту. И в связи с этим в процессе продвижения сайта метки можно менять без последствий — удалять, добавлять новые, изменять.
Читайте также:

