Как сделать подменю в android studio
Добавил пользователь Алексей Ф. Обновлено: 04.10.2024
Нижняя панель навигации BottomNavigationView представляет собой новый компонент пользовательского интерфейса в стиле Material Design. Этот виджет был создан для замены верхнего меню приложения, чтобы пользователям не пришлось тянуться пальцем через все 5.5″ дисплея для нажатия одной кнопки. Это обеспечивает более простую навигацию и может освежить дизайн вашего приложения
Пример работы с BottomNavigationView в Android
Виджет BottomNavigationView — это наследник FrameLayout с внутренними контейнерами ViewGroup для элементов меню. Это достаточно легковесный и просто в использовании виджет в стилях материального дизайна.
Переходим к работе. Создайте новый проект в Android Studio или добавьте виджет BottomNavigationView из библиотеки поддержки (Design Support library) в существующий проект.
У меня есть активность, которая имеет 2 фрагмента.
1 фрагмент отображается одновременно, и каждый фрагмент имеет другое меню опций.
Я могу добиться такого поведения двумя разными способами.
1 – Я могу добавить другое меню для каждого фрагмента, вызывая onCreateOptionsMenu в каждом сражении.
2 – У меня может быть только одно меню на уровне активности и вы можете выбрать, чтобы показать конкретную опцию в onPrepareOptionsMenu
Я хочу знать:
Какой предпочтительный способ реализовать эту функциональность?
Что рекомендуется?
Я бы воспользовался первым вариантом, поскольку наличие выделенного меню ресурсов для каждого фрагмента кажется более чистым, а также уменьшает сложность кода, который у вас будет, чтобы поддерживать то, что видно, а что нет (если вы onPrepareOptionsMenu и у вас будет код для скрытия, Показать разные меню).
Если у вас есть какие-то действия в ваших фрагментах, вы можете создать базовый фрагмент, из которого каждый из ваших фрагментов будет расширяться.
Надеюсь это поможет
Добавление элементов в панель действий
Ваши фрагменты могут вносить элементы меню в меню опций активности (и, следовательно, в панель действий), реализуя onCreateOptionsMenu (). Однако для того, чтобы этот метод мог принимать вызовы, вы должны вызвать setHasOptionsMenu () во время onCreate (), чтобы указать, что фрагмент хотел бы добавить элементы в меню параметров (иначе фрагмент не получит вызов onCreateOptionsMenu () ).
Любые предметы, которые вы добавляете в меню опций из фрагмента, добавляются к существующим пунктам меню. Фрагмент также получает обратные вызовы toOptionsItemSelected (), когда выбран пункт меню.
Вы также можете зарегистрировать представление в макете фрагмента, чтобы предоставить контекстное меню, вызвав registerForContextMenu (). Когда пользователь открывает контекстное меню, фрагмент получает вызов onCreateContextMenu (). Когда пользователь выбирает элемент, фрагмент получает вызов onContextItemSelected ().
Как создать свое меню в android приложении, как добавить пункты в меню, как обработать нажатие (выбор) пунктов меню, что такое конструкции выбора в языке Java: if…else, switch. Познакомимся с методами onCreateOptionsMenu, getMenuInflater, onOptionsItemSelected.
Весь плейлист
Смотреть видеоурок

На прошлом уроке мы познакомились с нижней панелью навигации BottomNavigationView. В этом уроке реализуем

Продолжая серию уроков о разработке мобильных приложений, мы будем изучать компонент Navigation набора инструментов

Перевод статьи на Медиуме о технологии Broadcast Receivers (широковещательные приемники). Это компоненты андроид, которые
на вопрос по Toast:
записи вызовут аналогичный эффект.
Отличие — первую можно использовать, чтобы задать дополнительные параметры, например, toast.setGravity(Gravity.CENTER, 0, 0), или настроить для Тоста customView.\ (toast.setView (customView)ю
Подскажите, пожалуйста, почему Вы используете именно такие записи для конструкции выборки:
Int >
и далее
switch (id)

Команда разработчиков материалов в Google определяет функциональность нижних панелей навигации в Android следующим образом:
Нижние панели навигации позволяют легко просматривать и переключаться между представлениями верхнего уровня одним нажатием.
Прикосновение к нижнему значку навигации приводит вас непосредственно к связанному виду или обновляет текущий активный вид.
В соответствии с официальными рекомендациями по дизайну материала для нижней панели навигации, его следует использовать, когда в вашем приложении есть:
- от трех до пяти пунктов назначения на высшем уровне
- места назначения, требующие прямого доступа
Примером популярного приложения, которое реализует нижнюю панель навигации, является приложение Google Android от Google, которое использует его для перехода к различным пунктам назначения приложения. Вы можете сами убедиться в этом, загрузив приложение Google+ из магазина Google Play (если оно еще не установлено на вашем устройстве). Следующий снимок экрана — из приложения Google+, отображающего нижнюю панель навигации.

В этом посте вы узнаете, как отображать элементы меню в нижней панели навигации в Android. Мы будем использовать API BottomNavigationView для выполнения этой задачи. В качестве дополнительного бонуса вы также узнаете, как использовать функцию шаблонов Android Studio для быстрой загрузки проекта с помощью нижней панели навигации.
Пример проекта (на Kotlin) для этого учебного руководства можно найти в нашем репозитории GitHub, чтобы вы могли легко следить за ним.
Предпосылки
Чтобы следовать этому руководству, вам понадобится:
1. Создайте проект Android Studio
BottomNavigationDemo Android Studio и создайте новый проект (вы можете назвать его BottomNavigationDemo ) с пустым действием MainActivity . Не забудьте также установить флажок Включить поддержку Kotlin .

2. Добавление BottomNavigationView
Чтобы начать использовать BottomNavigationView в своем проекте, убедитесь, что вы импортируете поддержку проектирования, а также артефакт поддержки Android. Добавьте их в файл build.gradle вашего модуля, чтобы импортировать их.
Кроме того, посетите файл res / layout / activlty_main.xml, чтобы включить виджет BottomNavigationView . Этот файл макета также включает в себя ConstraintLayout и FrameLayout . Обратите внимание, что FrameLayout будет служить контейнером или заполнителем для различных фрагментов, которые будут помещаться в него каждый раз, когда на нижнем навигационном элементе щелкает элемент меню. (Мы вернемся к этому в ближайшее время.)
Здесь мы создали виджет BottomNavigationView с идентификатором navigationView . Официальная документация гласит, что:
BottomNavigationView представляет собой стандартную нижнюю панель навигации для приложения. Это реализация дизайна материала нижней навигации .
Нижние панели навигации позволяют пользователям легко просматривать и переключаться между представлениями верхнего уровня одним нажатием. Его следует использовать, когда приложение имеет от трех до пяти пунктов назначения верхнего уровня.
Важные атрибуты, которые вы должны принять к сведению, были добавлены в наш BottomNavigationView :
- app:itemBackground : этот атрибут устанавливает фон пунктов нашего меню для данного ресурса. В нашем случае мы просто дали ему цвет фона.
- app:itemIconTint : устанавливает оттенок, который применяется к значкам пунктов нашего меню.
- app:itemTextColor : задает цвета, которые будут использоваться для различных состояний (нормальное, выделенное, сфокусированное и т. д.) текста пункта меню.
Чтобы включить пункты меню для нижней панели навигации, мы можем использовать атрибут app:menu со значением, которое указывает на файл ресурсов меню.
Вот файл ресурсов меню res / menu / navigation.xml :
Здесь мы определили Menu используя который служит контейнером для пунктов меню. создает MenuItem , который представляет отдельный элемент в меню. Как видите, у каждого есть идентификатор, значок и заголовок.
3. Инициализация компонентов
Далее мы собираемся инициализировать экземпляр BottomNavigationView . Инициализация будет происходить внутри onCreate() в MainActivity.kt .
4. Тестирование приложения
Теперь мы можем запустить приложение!

Как видите, наша нижняя панель навигации отображается в нижней части экрана приложения. Ничего не произойдет, если вы нажмете на любой из элементов навигации там — мы рассмотрим эту часть в следующем разделе.
5. Настройка событий клика
Теперь давайте посмотрим, как настроить события нажатия для каждого из элементов в нижней панели навигации. Помните, что нажатие на любой элемент там должно привести пользователя к новому назначению в приложении.
private val mOnNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener < item ->
Здесь мы вызвали метод setOnNavigationItemSelectedListener . Вот что он делает в соответствии с официальной документацией:
when для выполнения различных действий в зависимости от пункта меню, по которому щелкнули — идентификаторы пункта меню служат константами для выражения when . В конце каждого ветвления мы возвращаем true .
Затем мы передаем наш слушатель setOnNavigationItemSelectedListener() в качестве аргумента.
Имейте в setOnNavigationItemReselectedListener , что существует другой подобный метод, называемый setOnNavigationItemReselectedListener , который будет уведомлен, когда будет выбран выбранный в данный момент нижний элемент навигации.
Далее мы собираемся создать разные страницы (или фрагменты) для каждого из пунктов меню в навигационном блоке, чтобы при щелчке или нажатии элемента меню отображался другой фрагмент или страница Android.
6. Создание фрагментов (страниц)
Мы начнем с класса SongsFragment.kt , и вы должны выполнить аналогичный процесс для оставшихся двух классов фрагментов — AlbumsFragment.kt и ArtistsFragment.kt .
Вот мой SongsFragment .kt :
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View?
Кроме того, вот мой R.layout.fragment_songs :
7. Запуск фрагментов
При щелчке по любому из пунктов меню мы открываем соответствующий фрагмент, а также меняем заголовок панели действий.
private val mOnNavigationItemSelectedListener = BottomNavigationView.OnNavigationItemSelectedListener < item ->
Здесь мы используем метод openFragment() который просто использует FragmentTransaction для добавления нашего фрагмента в пользовательский интерфейс.
Теперь запустите проект еще раз, чтобы увидеть, как все это работает!

Каждый раз, когда вы нажимаете на любой пункт меню, он переносит пользователя в новый фрагмент.
Обратите внимание, что когда у нас более четырех пунктов меню в нижней панели навигации — то есть в BottomNavigationView тогда система Android автоматически включает режим сдвига. В этом режиме при нажатии любого из пунктов меню другие элементы справа или слева от выбранного элемента сдвигаются.

8. Бонус: использование шаблонов Android Studio
Теперь, когда вы узнали об API, которые используются для создания нижней панели навигации с нуля в Android, я покажу вам ярлык, который сделает его быстрее в следующий раз. Вы можете просто использовать шаблон вместо того, чтобы кодировать панель навигации с нуля.
Android Studio предоставляет шаблоны кода, которые соответствуют рекомендациям по проектированию и разработке Android. Эти существующие шаблоны кода (доступные на Java и Kotlin) могут помочь вам быстро запустить ваш проект. Один такой шаблон можно использовать для создания нижней панели навигации.
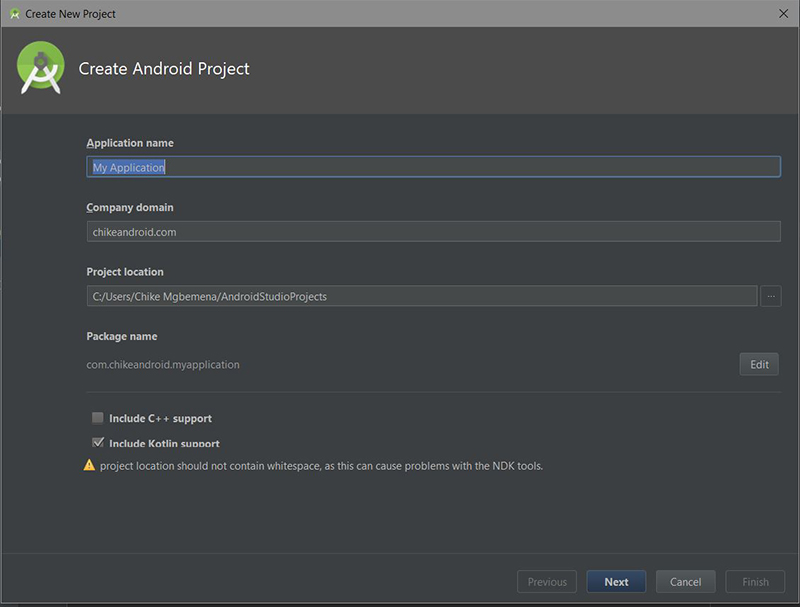
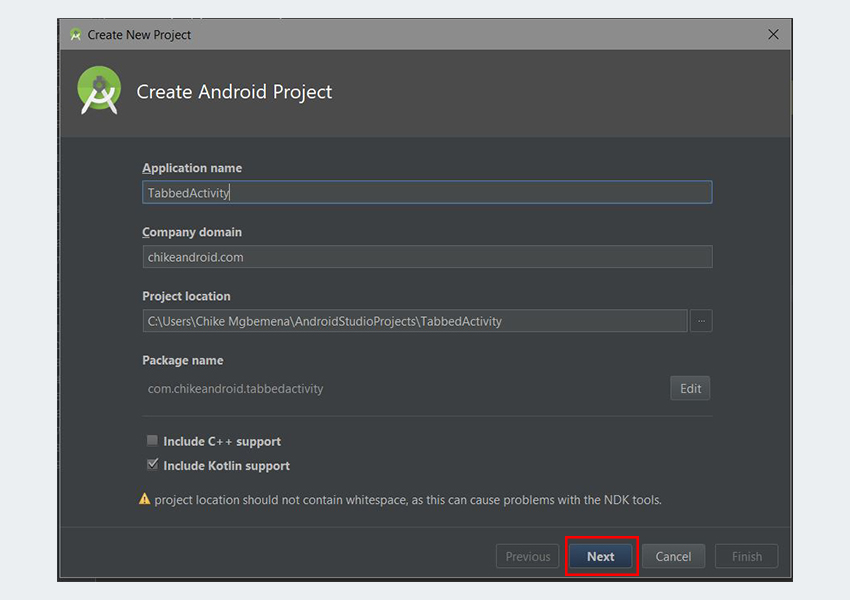
Чтобы использовать эту удобную функцию для нового проекта, сначала запустите Android Studio.


В последнем диалоговом окне вы можете переименовать действие или изменить имя или заголовок макета, если хотите. Наконец, нажмите кнопку Готово , чтобы принять все конфигурации.
Android Studio теперь помогла нам создать проект с нижней навигационной активностью. Очень круто!
Вам настоятельно рекомендуется изучить сгенерированный код.
Обратите внимание, что шаблоны, поставляемые с Android Studio, хороши для простых макетов и создания базовых приложений, но если вы хотите действительно запустить свое приложение, вы можете рассмотреть некоторые шаблоны приложений, доступные на Envato Market .
Они значительно экономят время опытных разработчиков, помогая им сократить время создания приложения с нуля и сосредоточить свои таланты вместо этого на уникальных и настраиваемых частях создания нового приложения.
Вывод
Из этого руководства вы узнали, как создать нижнюю панель навигации в Android с BottomNavigationView API BottomNavigationView с нуля. Мы также узнали, как легко и быстро использовать шаблоны Android Studio для создания нижней навигационной активности.
Я настоятельно рекомендую ознакомиться с официальными рекомендациями по дизайну материалов для нижней панели навигации, чтобы узнать больше о том, как правильно проектировать и использовать нижнюю панель навигации в Android.
Чтобы узнать больше о кодировании для Android, ознакомьтесь с другими нашими курсами и учебными пособиями здесь, на Envato Tuts +!
Читайте также:

