Как сделать плавное затухание в photoshop
Обновлено: 05.07.2024
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Она доступна, только когда вы работаете с выделением и выделенной областью!
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на панель параметров. Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.

Опять-таки, создав выделенную область, в панели управления станет доступной команда Выделение — Модификация — Растушевка.
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — посмотрите как это сделать).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.


Создадим выделенную область по периметру изображения. Для этого возьмем инструмент Прямоугольная область и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.

Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
После этого углы выделения должны стать закругленными.
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим команду Инверсия Ctrl+Shift+I Она создает обратное выделение.

Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Эффект удаления суммируется — если нажать на удаление несколько раз, то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .

Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов.
Создайте новый документ. Я выбрал размер: 655 х 410 пикселей.
Добавьте клипарт львов на новый слой. Для этого перейдите в ранее созданную папку, и нажмите правой кнопкой мыши на изображение со львами. Выберите из выпадающего меню Открыть с помощью — Adobe Photoshop.

Либо посмотрите какие еще бывают способы как открыть изображение в фотошопе.
Левушки откроются в новой вкладке фотошопа. Нужно переместить их в наш ранее созданный документ. Для этого потяните вкладку с картинкой в сторону рабочего пространства, чтобы изображение появилось в отдельном окне.

Вот, что должно получиться:

Теперь выберите инструмент Перемещение и перетащите львов в ранее созданный документ.
Поскольку картинка больше нашего документа, она не полностью уместилась. Выберите команду Свободное трансформирование — Ctrl+T . Вокруг слоя со львами появится рамочка. Двигая за ее углы, задайте необходимый размер, но чтобы не нарушить пропорции картинки удерживайте нажатой клавишу Shift .
Из-за больших размеров изображения рамочка может не поместится в видимом пространстве фотошопа. Уменьшите масштаб документа, нажимая Ctrl+−(минус) .

Добавим текстуру фона. Для этого повторите шаги со 2 по 3.
В итоге поверх львов должна появится зеленая текстура огромных размеров. Не спешите ее уменьшать! Оставьте как есть. Позже ее только подвинем.

На палитре слоев переместите слой со львами выше текстуры.

А теперь вернемся к предмету этой статьи — к растушевке!
Обратите внимание, как контрастируют края изображения со львами на фоне зеленого цвета.

Во-первых, сразу виден дефект отделения от белого фона — видите как виднеется тонкая белая полоса?
Во-вторых, даже если бы не было белой полосы, то переход от шерсти животного к окружающему фону не выглядит естественным образом.
Удерживая клавишу Ctrl , кликните мышкой по миниатюре слоя на палитре. Так мы создали выделенную область по контуру слоя.

Инвертируем выделение — Ctrl+Shift+I .
Зададим размер растушевки — Shift+F6 — введем 3 пикселя.
Применим растушевку, удаляя лишнее — Delete . Для лучшего эффекта я нажал три раза.
Уберем выделение — Ctrl+D .

На этом можно было бы и закончить, поскольку пример с растушевкой уже у вас перед глазами. Но ради красоты доведем композицию до конца.
Выберите на палитре слой с текстурой, возьмите инструмент Перемещение и подвигайте текстуру так, чтобы лучи как бы выходили из головы влюбленного тигра.

Теперь создадим цветовую гармонию.


Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:

Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:

Сегодня мы поработаем над созданием эффекта затухания — перехода фотографии в клубы дыма. Такая техника может прийтись по душе создателям мистических постеров и тематической графики, посвященной привидениям, полтергейсту и прочим неизведанным явлениям.
Подготовка
Нам понадобится фотография лица модели в профиль, а также шикарный сет кистей Smoke Brushes Set 1 от Falln-Stock.
Не забываем, что все права на ресурсы принадлежат их владельцам.

1 Шаг
Создайте документ размерами 750?550 px.

2 Шаг
Выполните Filter > Render > Clouds. Установите режим наложения этого слоя равным Color Dodge.
Возьмите мягкий ластик размером 300px и уберите им некоторые области фоновых облаков, как показано на рисунке.

3 Шаг
Вырезаем модель из фона при помощи пера (Pen Tool) и помещаем ее поверх облаков в левой части.

4 Шаг
Дублируйте слой с моделью и при помощи Rectangular Marquee Tool выделите правую половину продублированного слоя.
Теперь вызовите Edit > Free Transform и при помощи этого инструмента вытяните эту часть лица вправо, как показано на рисунке.
Возьмите мягкий ластик размером 300px и сведите на нет правый край растянутого рисунка.

5 Шаг
Откройте Filter > Distort > Wave.
Установите значения Generator в 5, Type = Sine, Min Wavelength = 10, Max Wavelength = 120, Min Amplitude = 5, Max Amplitude = 35 и оба Scale на 100%.
Также отметьте пункт Repeat Edge Pixels в блоке Undefined Areas.

6 Шаг
Спрячьте искаженный образ модели до тех пор, пока он нам не понадобится и создайте поверх него новый слой.

7 Шаг
На том же слое нарисуйте еще несколько клубов дыма различных размеров и форм.
Имейте в виду, что дым должен сливаться, либо быть в ближайшем удалении от кожи модели для более реалистичного эффекта.

8 Шаг
Выполните Ctrl + клик по слою с дымом для загрузки его выделения.
Включите искаженный слой с моделью и примените к нему маску по имеющемуся выделению дыма. Как получите маску — удалите слой с дымом, он больше не нужен.
Посмотрите на состояние слоя, показанное на иллюстрации.

9 Шаг
Создайте новый слой поверх оригинального слоя с моделью.

10 Шаг
Выполните Ctrl + клик по этому слою для загрузки его выделения.
Выберите оригинальный слой с моделью и примените к нему маску, используя полученное выделение. Удалите теперь слой с дымом после создания маски.
Посмотрите на состояние слоя, показанное на иллюстрации.

11 Шаг
Выполните клик правой клавишей мыши по оригинальному слою с моделью и выберите пункт Blending Options.
Теперь вы можете наблюдать приятный светящийся ореол по краю лица, смешивающийся с облаками фона.

12 Шаг
Создайте новый слой Levels Adjustment Layer поверх остальных и задайте ему параметры 40, 0.75 и 255.
Для коррекции оттенков создайте еще один слой Hue/Saturation Adjustment Layer поверх слоя Levels. Введите значения Hue 190, Saturation 25 и Lightness 0.

Дополнительно
Можно также закрасить глаза белым для придания картинке еще более мистического эффекта. В конце концов, нанесите какой-нибудь текст для завершения дизайна.








Подготовка
Для выполнения этого урока нам понадобится кисть-искорка и "золотой" паттерн(узор)
Сначала загрузим их в фотошоп.
1. Для этого откроем в фотошопе картинку с искоркой.
Редактирование / Определить кисть
2. Откроем в фотошопе узор
Редактирование / Определить узор
Теперь мы готовы выполнить анимацию:

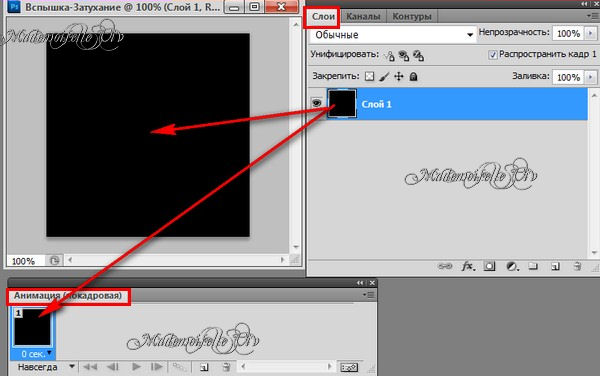
1. Создайте новый документ (Файл / Создать)

2. Заполните темным цветом на свой вкус ( Редактирование / Выполнить заливку или инструментом "Заливка" )
3. В панели "Анимация" :
Должно быть так:
4. В панели"Слои" добавьте новый слой
5. На переднем плане Вы должны выставить светлый цвет.

6. Активируйте инструмент "Кисть" с такими настройками:

7. Нарисуйте в центре "Искорку"
8. Добавим Стиль ( Слои / Стиль слоя / Наложение узора)

В Вашем фотошопе должно быть так:
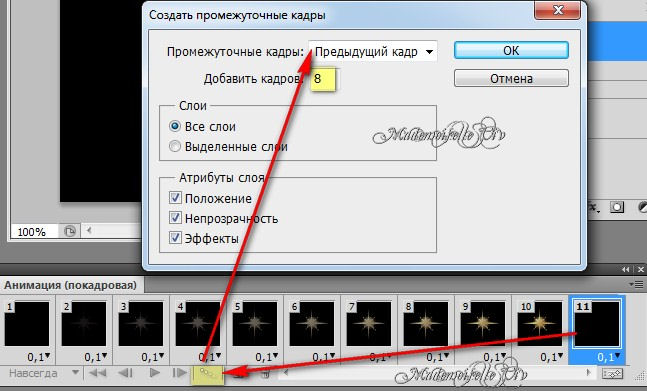
9. Для эффекта "Вспышка" создайте промежуточные слои
Должно получиться так:

10. Стоя на кадре 10, создайте новый кадр, а в панели "Слои" отключите видимость на слое с "Искоркой"

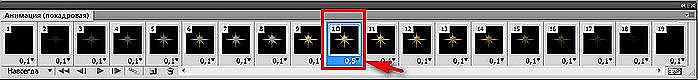
11. Для эффекта "Затухание" снова создайте промежуточные кадры

12. Теперь активируйте(кликните по нему) кадр 10 и измените время смены кадров на 0,5 сек.

Вот и все! Просмотрите, что у Вас получилось

13. Файл / Сохранить для Web и устройств
Довольно часто при работе с изображениями требуется сделать так, чтобы края определенного объекта (картинки) постепенно растворялись, благодаря чему, к примеру, будет создан плавный переход к фону, на который он наложен, или другой части изображениями. Сделать это можно с помощью растушевки. Давайте разберемся, как эта процедура выполняется в Фотошопе.
Делаем растушевку
Растушевку (или Feather) можно сделать по-разному, применяется она в отношении выделенной области. В целом, чтобы лучше понять процесс, давайте сразу рассмотрим практический пример. Поможет нам в этом фото знаменитого актера Роберта Дауни мл.

Итак, наши действия:
- Открыв файл с изображением, щелкаем в Палитре по значку в виде замка, чтобы можно было редактировать этот слой (в итоге, замка быть не должно).
- Берем любой инструмент для создания выделения (например, “Прямоугольная область”), и выделяем область, например, вокруг лица актера. При этом необходимо отставить место от краев холста, иначе растушевка не сработает.
Сглаживаем края выделения путем растушевки
Если края вырезанного объекта (картинки) не такие аккуратные как нам хотелось бы, сгладить их, также, поможет растушевка. В качестве примера, будем использовать фото выше, но уже заранее вырезанное и размещенное на отдельном прозрачном слое. Как это сделать подробно описано в нашей публикации – “Как вырезать объект в Фотошопе”. Итак, наши действия:
Заключение
Таким образом, чтобы сделать растушевку в Фотошопе, нужно снаачала выделить область картинки (или объект), края которого требуется “растворить”. После этого остается только задать силу эффекта с помощью специальной функции и затем снять выделение.
Довольно простой урок о том, как сделать плавный переход между фотографиями. Эта техника очень полезна при создании коллажей. Делается это достаточно просто, для начала выбираем две фотографии и производим немного простых действий. Все что нам потребуется - это, инструмент "градиент" и "слой-маска".
Для начала нам понадобится два фотографии. Открываем их в фотошопе. Изображение девушки находится на верхнем слое, а космос на нижнем слое.


Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого, на панели инструментов выбираем инструмент "Градиент" и устанавливаем стандартный градиент от черного к белому.
Читайте также:

